Añadir una barra de progreso de lectura a las entradas de WordPress es una forma estupenda de mejorar la experiencia del lector. A veces, las entradas largas de un blog pueden resultar intimidantes, y una barra de progreso ofrece una señal visual que muestra a los lectores exactamente hasta dónde han llegado y cuánto les queda.
En WPBeginner, en realidad no usamos una barra de progreso de lectura en nuestro propio sitio porque nuestros tutoriales están diseñados para ser escaneables – los lectores a menudo saltan a secciones específicas que necesitan.
Sin embargo, hemos visto numerosos sitios de noticias y editores de contenido de largo formato implementar esta característica con grandes resultados. Si necesita esta funcionalidad, le mostraremos cómo añadir fácilmente una barra de progreso de lectura a sus entradas de WordPress.

Cuándo añadir una barra de progreso de lectura a las entradas de tu blog de WordPress
Para entradas de blog más largas, añadir una barra de progreso de lectura puede ser una herramienta valiosa para hacer que la gente permanezca en su sitio web de WordPress. Permite a los lectores saber cuánto han leído y cuánto les queda.
Es más probable que los lectores sigan desplazándose si ven que se acercan al final del artículo. Una barra de progreso puede motivarles a terminar de leer.
Además, tener un medidor de lectura añade un toque de interactividad a su contenido. Puede hacer que la lectura parezca más un viaje con un destino vaciado.
Sin embargo, es importante tener en cuenta el contenido. A través de nuestras pruebas, hemos descubierto que las barras de progreso de lectura funcionan mejor cuando el contenido debe consumirse de forma lineal. Dicho esto, puede que no sean necesarias para sitios web como el nuestro, que se centran en material de referencia rápido y escaneable.
Con esto en mente, veamos cómo añadir fácilmente una barra de progreso de lectura a tus entradas de WordPress. Puede utilizar los enlaces rápidos a continuación para omitir a su método preferido:
Nota: ¿Desea añadir una barra de progreso genérica? Le recomendamos que utilice SeedProd y su bloque de barra de progreso incorporado.
Para más información sobre cómo utilizar SeedProd, sólo tiene que comprobar nuestra guía sobre cómo crear un tema personalizado para WordPress.
Método 1: Diseñar un tema personalizado con indicadores de progreso de lectura
Una forma de añadir una barra de progreso de lectura en las entradas de WordPress es utilizar un maquetador de temas con una característica de barra de progreso. De esta forma, el diseño de la barra de progreso se integrará a la perfección con el resto de tu tema, haciéndolo más agradable a la vista.
Tenga en cuenta que este método implicará cambiar su tema, por lo que no lo recomendamos si ya está satisfecho con su tema y no tiene intención de cambiarlo pronto. En ese caso, utilice el método 2 (plugin) o el método 3 (código).
Para este método, utilizaremos el Thrive Theme Builder. Además de tener una barra de progreso de lectura, el Thrive Theme Builder tiene docenas de plantillas de temas para varios propósitos, desde blogs hasta sitios web corporativos.
Lo mejor de todo es que el maquetador de arrastrar y soltar es fácil de usar, por lo que es ideal para principiantes.
Puedes aprender más acerca de la plataforma en nuestra reseña / valoración de Thrive Themes.
Una desventaja de Thrive Themes es que no hay versión gratuita. Dicho esto, puedes utilizar nuestro código de cupón Th rive Themes para obtener hasta un 50% de descuento en tu primera compra.
Paso 1: Instalar el Thrive Theme Builder
El primer paso es establecer el Thrive Theme Builder. Puedes acceder a este plugin conectándote a tu cuenta en el sitio web de Thrive Themes.
A continuación, descarga e instala el plugin Thrive Product Manager. Para más información, marca / comprobar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.

Una vez que el plugin esté activado, haga clic en Product Manager en su área de administrador de WordPress.
A continuación, haz clic en el botón ‘Acceder a mi cuenta’ para conectar tu sitio web WordPress con tu cuenta de Thrive Themes.

Después de eso, ahora deberías ver un anuncio / catálogo / ficha de todos los productos disponibles de Thrive Themes dentro de tu cuenta.
Aquí, siga adelante y seleccione‘Thrive Architect‘ y marque la casilla ‘Instalar Producto’.
Este plugin maquetador de páginas funciona junto con el maquetador de temas, por eso necesitamos activarlo.

A continuación, desplázate hasta la sección ‘Thrive Theme Builder’ y marca la casilla ‘Instalar tema’.
Ahora, basta con hacer clic en “Instalar los productos seleccionados”.

En la página siguiente, verá que Thrive Product Manager está instalando y activando el Thrive Theme Builder.
Una vez finalizado el proceso, haga clic en “Ir al Escritorio del Maquetador de Temas”.

A continuación, elija un tema de WordPress.
Si no está seguro de cuál elegir, haga clic en el botón “Vista previa” para ver primero el aspecto del tema. Después, haz clic en “Elegir” cuando hayas tomado una decisión.

Ahora debería llegar al asistente para el maquetador de temas.
Este asistente de configuración le guiará a través de la subida de su propio logotipo, la elección de colores de marca para añadir a su tema, y el establecimiento de las diferentes estructuras y plantillas de su tema.
Siga adelante y complete el asistente de configuración antes de pasar al siguiente paso.

Paso 2: Añadir una barra de progreso de lectura a su plantilla de entrada única
Con tu tema establecido, vamos ahora a añadir una barra de progreso de lectura a tu plantilla de tema. Dado que sólo queremos mostrar la barra de lectura en entradas de WordPress, entonces sólo tendremos que editar la plantilla de una sola entrada.
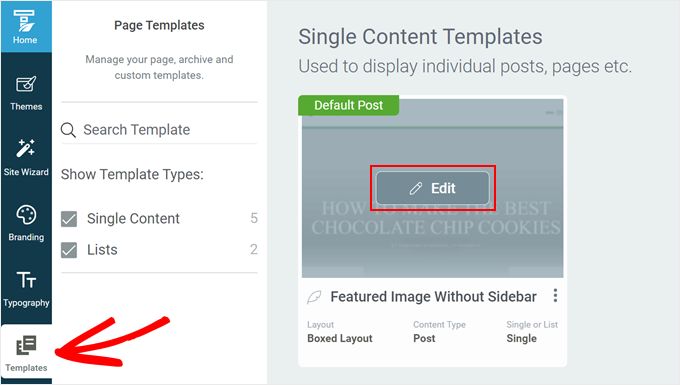
Para ello, cambie a la pestaña ‘Plantillas’ en el Thrive Theme Builder. Luego, busca la plantilla ‘Entrada por defecto’ y haz clic en ‘Editar’.

Ahora deberías estar dentro del maquetador de temas. Debería haber una barra lateral izquierda para editar tu plantilla, una vista previa de la plantilla en sí, y una pequeña barra de herramientas en el lado derecho para añadir más bloques o cambiar el estilo de la plantilla.
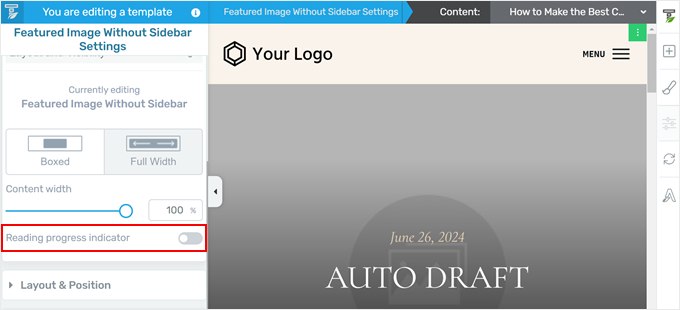
Para añadir el medidor de lectura, desplácese por la barra lateral izquierda y busque el ajuste “Indicador de progreso de lectura”. Basta con hacer clic en el conmutador para activarlo.

Después de añadir la barra de progreso, ahora debería haber algunos ajustes más para que puedas editarla.
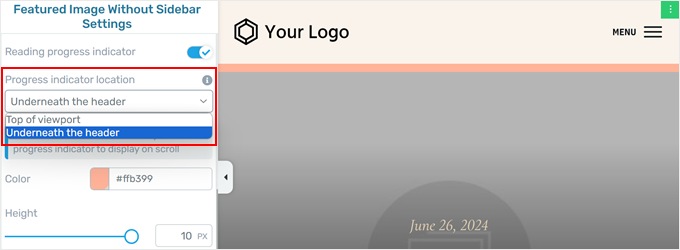
En primer lugar, puedes añadir la barra de progreso debajo de la cabecera o en la parte superior del área visible (justo encima de la cabecera). Si eliges la primera opción, tendrás que asegurarte de que la cabecera está establecida como fija, lo que te mostraremos cómo hacer más adelante.

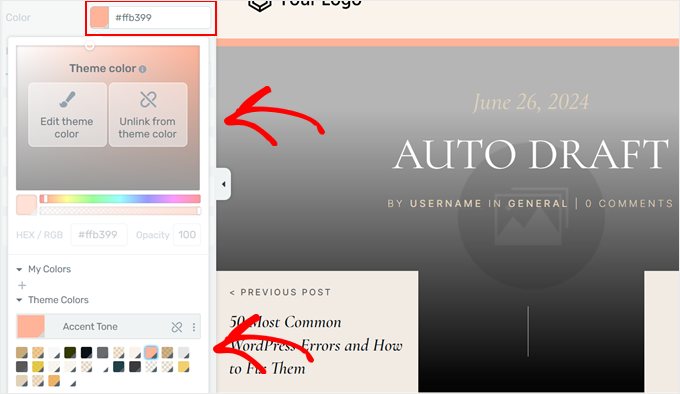
A continuación, puedes cambiar el color de la barra de progreso. Para ello, basta con hacer clic en el selector de color.
Ahora puedes elegir uno de los colores del tema, que es la combinación de colores predefinida de tu tema. O bien, puedes hacer clic en “Desvincular del color del tema” para elegir un color completamente diferente que no forme parte de tu tema.

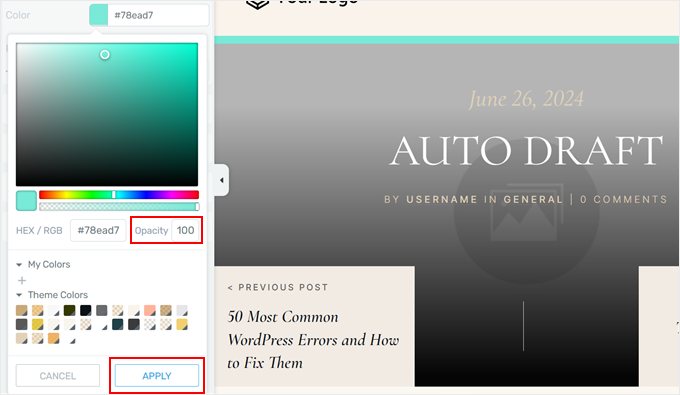
Si elige la opción “Desvincular del color del tema”, también podrá ajustar la opacidad del color.
De este modo, puedes ajustar el grado de opacidad de la barra de progreso sobre el fondo. Dicho esto, lo mejor es que el color de la barra de progreso no sea tan vibrante que distraiga a los usuarios de la lectura.
Cuando estés satisfecho con el color, haz clic en “Aplicar”.

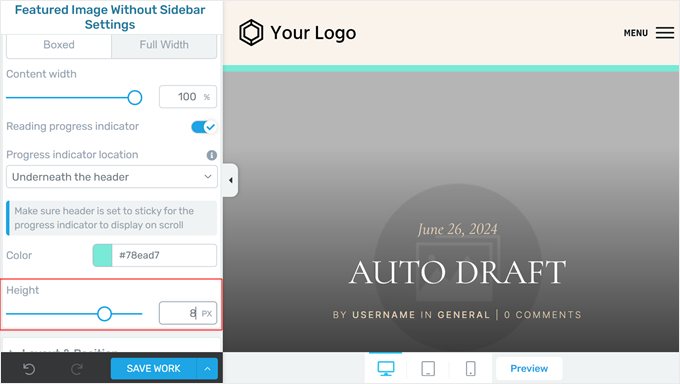
Por último, puede ajustar la altura de la barra de progreso.
El maquetador de temas permite cambiar el tamaño de la barra hasta 10 píxeles. Esto garantiza que la barra de progreso no parezca demasiado grande. Teniendo esto en cuenta, recomendamos elegir un tamaño entre 5 y 10 para que la barra de progreso sea claramente visible.

Cuando estés satisfecho con el aspecto de la barra, sólo tienes que hacer clic en “Guardar trabajo” para conservar los cambios.
Paso 3: Fije la cabecera (opcional)
Si elige mostrar la barra de progreso de lectura debajo de la cabecera, tendrá que seguir este paso. De lo contrario, puede omitirlo.
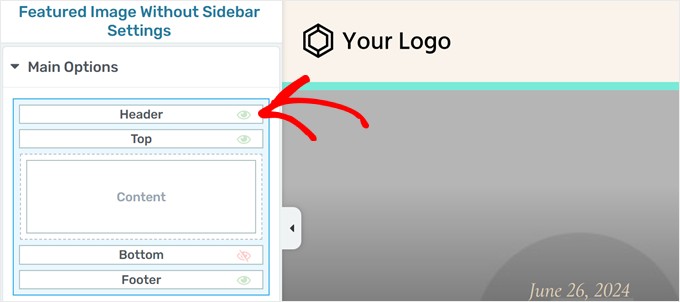
En primer lugar, desplácese hacia arriba por la barra lateral izquierda y haga clic en “Cabecera”.

Ahora debería aparecer en la barra lateral otro conjunto de ajustes para personalizar la cabecera.
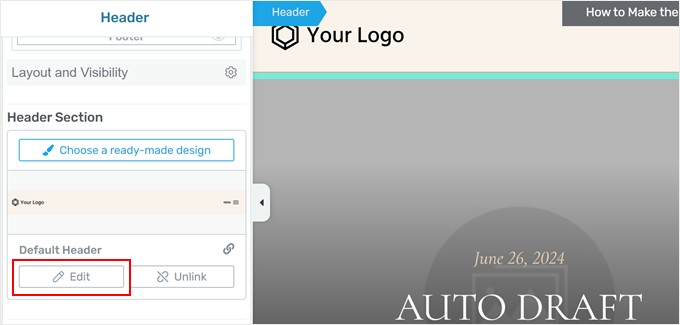
Desplácese hasta la sección de cabeceras y haga clic en “Editar”.

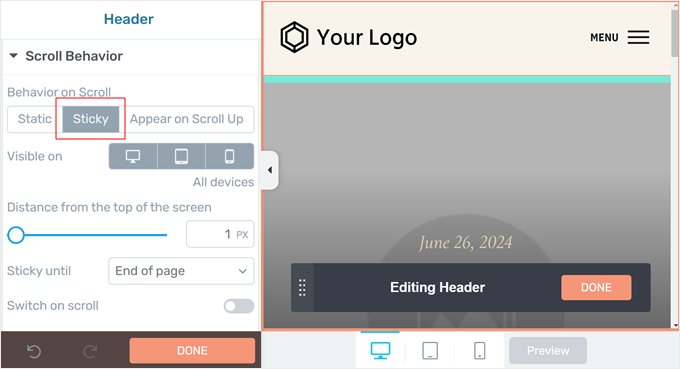
Ahora, abra la pestaña Comportamiento del desplazamiento.
A continuación, debes seleccionar “Fijo”. Dependiendo de su tema, puede que también tenga que cambiar la distancia desde la parte superior de la pantalla a 1 px para que aparezca la barra de progreso.
Puede dejar el resto de los ajustes como están y hacer clic en “Listo” en la parte inferior.

Paso 4: Añadir un indicador de tiempo de lectura (opcional)
Otra cosa que puedes hacer con Thrive Theme Builder es mostrar el tiempo estimado de lectura para recorrer una entrada de principio a fin. Esto ayuda a los usuarios a ver cuánto tiempo tardarán en leer un artículo, permitiéndoles elegir el contenido que se ajuste a su tiempo disponible.
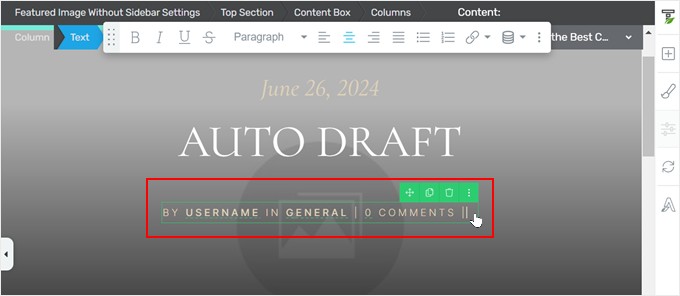
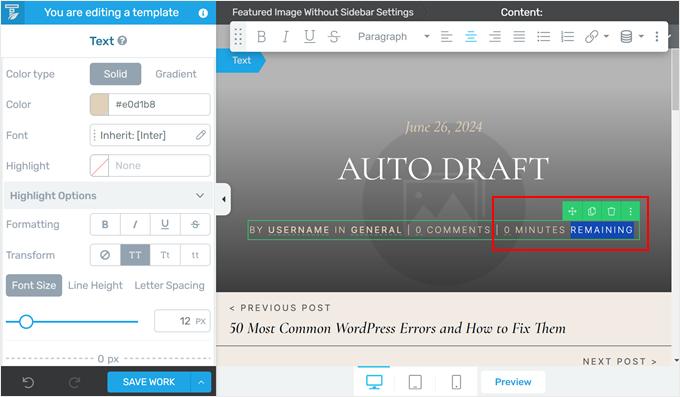
En primer lugar, haga clic en el bloque encargado de mostrar los metadatos de su entrada.
Esta es la parte de la plantilla de entradas individuales que muestra información como el autor de la entrada del blog, las categorías, las etiquetas, etc.

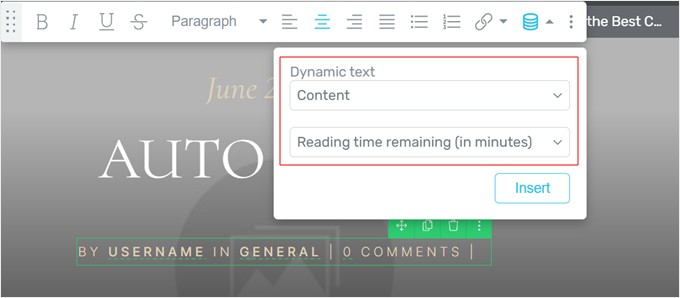
A continuación, haga clic en el icono “Texto dinámico” de la barra de herramientas.
Aquí debe seleccionar “Contenido” en el primer menú desplegable y “Tiempo de lectura restante (en minutos)” en el segundo.
A continuación, haz clic en “Insertar”.

Ahora debería ver un nuevo texto que dice ‘0 minutos restantes’ en la meta entrada. Puede seguir adelante y ajustar este texto a su gusto.
En nuestro caso, decidimos quitar la palabra “restante”.

Cuando hayas terminado, no olvides hacer clic en “Guardar trabajo”.
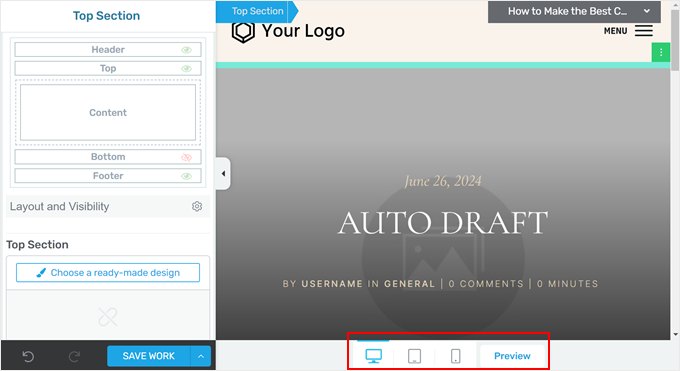
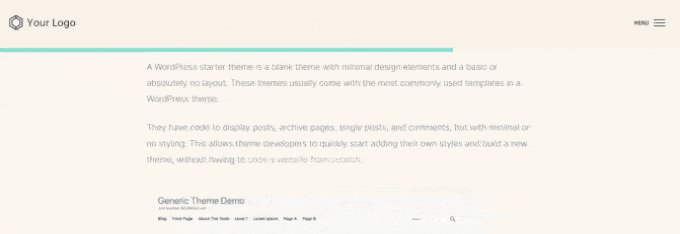
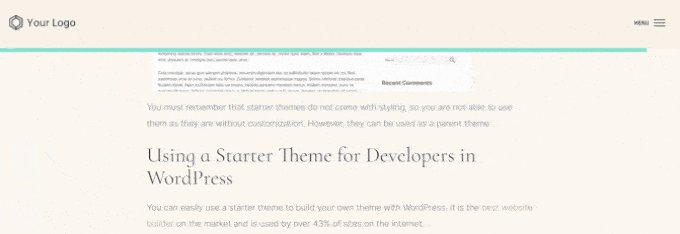
Paso 5: Vista previa de los indicadores de progreso de lectura
Ahora que ha establecido los ajustes de la barra de progreso, puede visitar la entrada de su blog para ver la barra en acción.
Si quieres hacer una vista previa en lugar de ver la barra en vivo en tu sitio, entonces puedes simplemente hacer clic en el botón ‘Vista previa’ en la parte inferior. Thrive Theme Builder te permite tener una vista previa de tu sitio web en escritorio, tableta y móvil.

No dudes en hacer todos los cambios que sean necesarios.
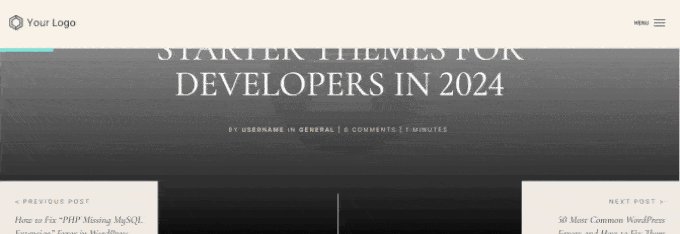
Este es el aspecto de nuestra barra de progreso de lectura:

Método 2: Añadir una barra de progreso de lectura con un plugin gratuito
Si sólo desea añadir una simple barra de progreso de lectura a sus entradas de WordPress de forma gratuita, entonces puede utilizar el plugin Catch Scroll Progress Bar.
Este plugin de barra de progreso de lectura mostrará automáticamente un medidor de lectura en tus páginas y entradas, y podrás personalizarlo fácilmente según tus preferencias.
En primer lugar, instale el plugin en su área de administrador de WordPress. Para más información, lee nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
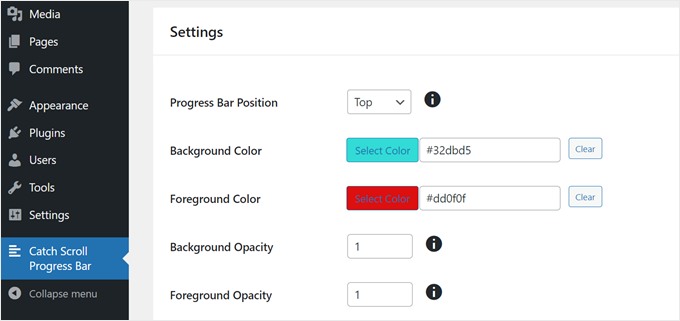
Una vez hecho esto, vaya a Catch Scroll Progress Bar en su escritorio de WordPress. Ahora verá algunos ajustes de la barra de progreso para establecer.
Con este plugin, puede cambiar la posición de la barra de progreso de la parte superior a la parte inferior. Dicho esto, puedes dejarla como está si prefieres la posición superior normal.

Otra cosa que puedes personalizar es el color de fondo y el color de primer plano.
El color de fondo se refiere al color por defecto de la barra de progreso cuando el lector no se ha desplazado por la página. Por su parte, el color de primer plano es el que aparecerá cuando el lector se desplace por la página.
Lo siguiente es la opacidad, que controla la transparencia de los colores de fondo y primer plano. El rango está entre 0 y 1, siendo 1 opaco y 0 transparente o invisible.
No dudes en jugar con los números hasta que encuentres el nivel de opacidad que te guste.
A continuación, puede ajustar la altura y el radio del borde de la barra de progreso.
Para la altura, hemos comprobado que el mejor número está entre 1 y 8, pero no más. De lo contrario, la barra de progreso puede parecer demasiado grande.
El radio del borde controla el aspecto redondeado de las esquinas de la barra de progreso. Si no te gusta cómo se ve, entonces puedes simplemente introducir ‘0’.
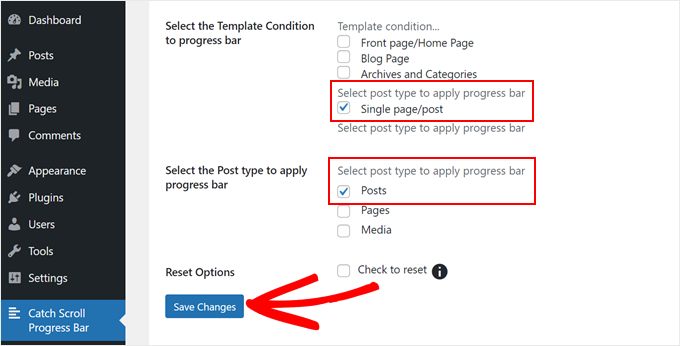
Ahora, este plugin también te permite decidir en qué plantillas mostrar la barra de progreso: en tu página de inicio, página de blog, archivos y categorías, y/o entradas o páginas individuales.
Normalmente, solo necesitas añadir una barra de progreso de lectura en las entradas de tu blog de WordPress. En este caso, solo elegimos ‘Una sola página/entrada’ en el ajuste ‘Seleccionar la condición de la plantilla para la barra de progreso’.
También marcamos la opción “Entradas” en “Seleccionar el tipo de contenido para aplicar la barra de progreso” porque solo queremos que la barra aparezca en las entradas del blog.
Dicho esto, no dude en marcar / comprobar las condiciones que mejor se adapten a su sitio web.

Cuando estés satisfecho con los ajustes de la barra de progreso, haz clic en “Guardar cambios”.
Ahora, si previsualizas la entrada de tu blog en el móvil o en el escritorio, deberías ver una barra de progreso.

Método 3: Añadir una barra de progreso de lectura con código
También puede utilizar código personalizado para añadir una barra de progreso de lectura a su sitio WordPress.
A menudo, los tutoriales te pedirán que añadas código directamente al archivo functions.php de tu tema. Pero, no recomendamos hacer esto porque el más mínimo error puede romper su sitio.
En su lugar, recomendamos utilizar el plugin WPCode. Es la forma más fácil y segura de añadir código personalizado en WordPress sin necesidad de editar ningún archivo del núcleo de WordPress.
Además, ni siquiera necesitas estar familiarizado con la codificación para utilizarlo, ya que viene con una biblioteca de fragmentos de código listos para usar que puedes añadir a tu sitio en un par de clics, incluido uno para una barra de progreso de lectura.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
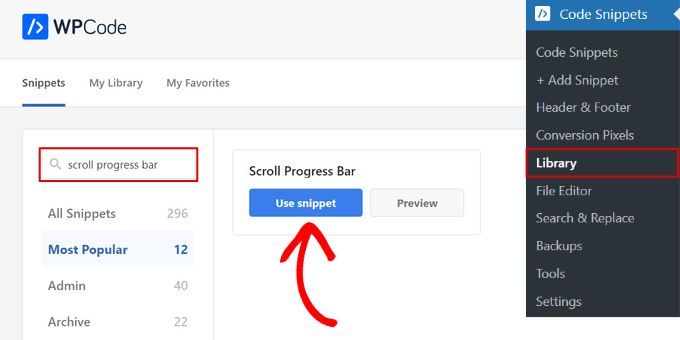
Una vez activado el plugin, vaya a Code Snippets ” Library desde el escritorio de WordPress.
A partir de ahí, busca “Barra de progreso de desplazamiento” en la biblioteca, pasa el ratón por encima y haz clic en el botón “Usar fragmento”.

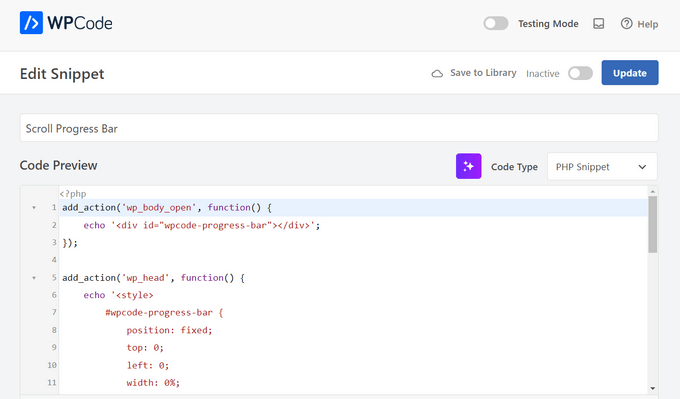
WPCode añadirá automáticamente el código por ti.
El método de inserción adecuado también se seleccionará en segundo plano.

Después, todo lo que tienes que hacer es conmutar el interruptor de Inactivo a Activo.
A continuación, haga clic en el botón “Actualizar”.

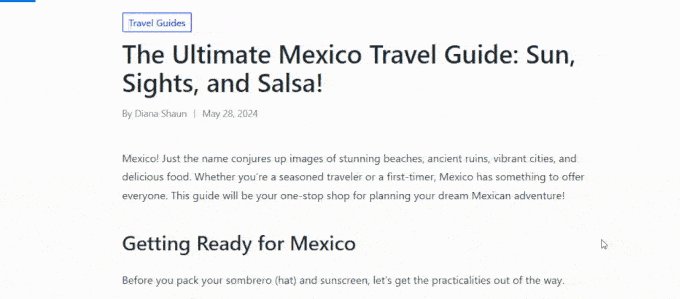
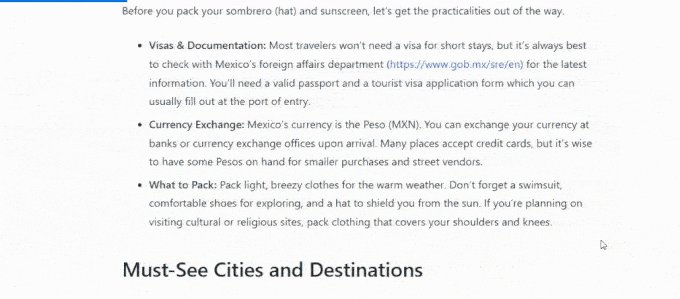
Ahora, puedes ver una entrada de blog en tu sitio web.
Ahora debería aparecer una simple barra de progreso, como ésta:

Consejos adicionales para mantener la participación de los lectores de su blog de WordPress
¿Quiere convertir a los visitantes ocasionales en lectores fieles? Nosotros nos encargamos.
Marque / compruebe estos tutoriales expertos en WordPress repletos de consejos para mantener a su público enganchado:
- Estiliza cada entrada de WordPress de forma diferente para que tu contenido sea visualmente atractivo.
- Cree separadores con formas personalizadas para dividir el texto y guiar a los lectores a través de su contenido.
- Añade emojis para dar un toque de personalidad y diversión a tu blog.
- Destaque las nuevas entradas para los visitantes que regresan y haga que vuelvan a por más.
- Resalte texto en sus entradas de WordPress y destaque los puntos clave para sus lectores.
- Añada notas a pie de página sencillas y elegantes a las entradas de su blog para mostrar sus investigaciones.
- Impresione a sus visitantes mostrando testimonios rotativos en su sitio WordPress.
- Añade un reescalador de fuentes a tu sitio de WordPress para asegurarte de que tu contenido es accesible para todo el mundo.
Esperamos que este artículo te haya ayudado a añadir barras de progreso de lectura en WordPress. Puede que también quieras ver nuestra guía completa sobre cómo editar un sitio web en WordPress y nuestra selección experta de las mejores alternativas a Canva para gráficos de diseño de sitios web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley
It worked, very awesome.
Thanks
K T Bowes
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!