¿Quiere aumentar la participación en sus contenidos? Una simple barra de progreso puede ser justo lo que necesitas. Ya se trate de objetivos de recaudación de fondos, hitos de un proyecto o tasas de finalización de un curso, las barras de progreso transforman los números estáticos en motivación visual.
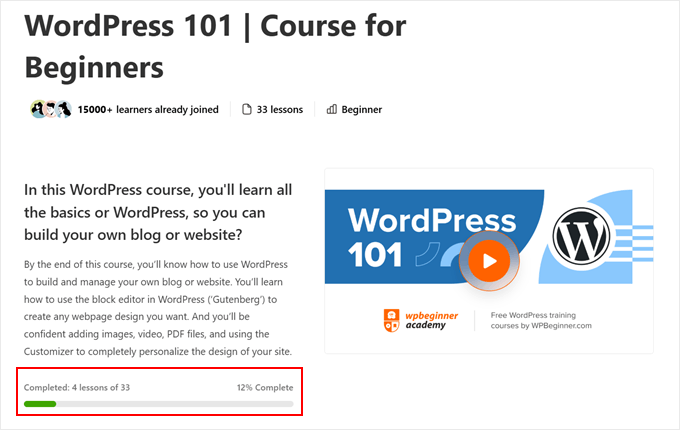
Utilizamos barras de progreso en nuestro sitio de membresía de videos WPBeginner para mostrar cuánto del curso han completado los usuarios. De esta manera, los estudiantes pueden seguir fácilmente su progreso de aprendizaje y mantenerse motivados para terminar su formación.
¿Y lo mejor? No necesitas conocimientos de código ni plugins caros para añadir barras de progreso a tu sitio WordPress. En esta guía, te mostraremos exactamente cómo crearlas, paso a paso.

Cuándo añadir una barra de progreso a las entradas de WordPress
Hay varios escenarios en los que añadir una barra de progreso puede mejorar las entradas de tu blog de WordPress y hacerlas más impactantes.
Por ejemplo, las barras de progreso son excelentes para mostrar el estado de finalización de un proyecto.
Si tiene un blog que documenta proyectos a largo plazo, añadir barras de progreso puede ofrecer a los lectores una rápida actualización visual de lo avanzado que está.

También hemos utilizado barras de progreso en nuestro sitio web de vídeos de membresía.
Esto ayuda a nuestros usuarios a ver hasta qué punto han completado el curso.

Lascampañas de recaudación de fondos en su sitio de WordPress también pueden beneficiarse enormemente de las barras de progreso. Proporcionan una representación visual inmediata de lo cerca que estás de alcanzar tu objetivo, lo que puede fomentar más donaciones.
En los contenidos educativos, las barras de progreso pueden ilustrar los hitos del aprendizaje o la complejidad de los distintos debates. Esto puede ayudar a los lectores a ver el nivel de dificultad de los distintos temas que tratas en las entradas de tu blog.
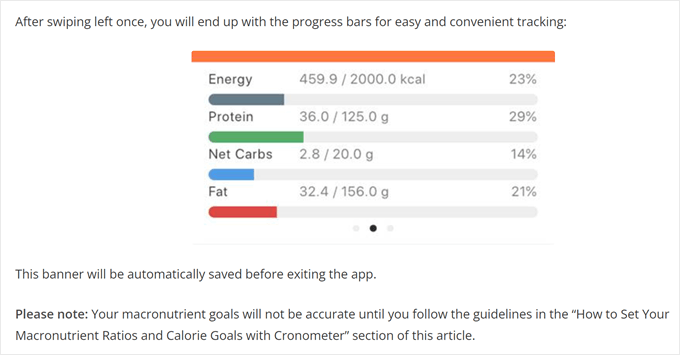
Si su sitio web se centra en temas de salud o fitness, las barras de progreso pueden utilizarse para mostrar los niveles de intensidad de los entrenamientos, la barra de habilidades, la información nutricional o el progreso hacia los objetivos de salud.

Aparte de eso, añadir una barra de progreso a entradas acerca de estadísticas o resultados de encuestas puede hacer que los datos sean más digeribles y atractivos. En lugar de limitarse a enumerar porcentajes, puede representar visualmente los datos con coloridas barras de progreso.
Con eso en mente, hemos ideado 2 maneras fáciles de añadir una barra de progreso a su sitio web WordPress. Puede utilizar los enlaces rápidos a continuación para omitir a su método preferido:
Nota: ¿Está buscando un tutorial sobre la barra de progreso de lectura? Si es así, vale la pena leer nuestro artículo sobre cómo añadir una barra de progreso de lectura en entradas de WordPress.
Método 1: Añadir una barra de progreso con un maquetador de páginas (más personalizable)
Una forma eficaz de añadir una barra de progreso a su sitio de WordPress es utilizar un maquetador de páginas con una característica de barra de progreso incorporada. Este método garantiza que la barra de progreso se integre a la perfección con el diseño general del tema.
Para este método, utilizaremos Thrive Architect, un potente maquetador de páginas que ofrece muchas plantillas de temas diferentes y una interfaz de arrastrar y soltar fácil de usar. Es una excelente opción tanto para principiantes como para usuarios experimentados que quieran una forma sencilla de personalizar el diseño de su sitio web en WordPress.
Sin embargo, ten en cuenta que este método implica cambiar de tema. Si estás satisfecho con tu tema actual y no quieres cambiarlo, quizá prefieras nuestro segundo método.
Además, Thrive Architect no tiene versión gratuita. Dicho esto, puedes utilizar nuestro código de cupón Thrive Themes para obtener hasta un 50% de descuento en tu primera compra.
Puede obtener más información acerca de la plataforma en nuestra reseña / valoración de Thrive Architect.
Paso 1: Instalar el Thrive Theme Builder
Para empezar, tendrás que establecer Thrive Architect. Comienza accediendo a tu cuenta de Thrive Themes y descargando el plugin Thrive Product Manager.
Después, descarga e instala el plugin Thrive Product Manager. Puedes marcar / comprobar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress para obtener instrucciones paso a paso.

En este punto, siga adelante y haga clic en Gestor de productos en el área de administración de WordPress.
Una vez hecho esto, puedes hacer clic en el botón ‘Acceder a mi cuenta’ para conectar tu sitio WordPress con tu cuenta de Thrive Themes.

Ahora debería ver una lista de todos los productos disponibles de Thrive Themes dentro de su cuenta.
Simplemente seleccione “Thrive Architect” y marque la casilla “Instalar producto”.

Después de eso, vamos a desplazarnos hasta la sección ‘Thrive Theme Builder’ y marcar la casilla ‘Instalar tema’. Tenemos que hacer esto porque Thrive Architect funciona mejor con un tema de Thrive.
A continuación, haga clic en el botón “Instalar los productos seleccionados”.

Ahora debería ver que el Thrive Product Manager está estableciendo los plugins Thrive Architect y Thrive Theme Builder.
Cuando haya terminado, haga clic en “Ir al Escritorio del Maquetador de Temas”.

Llegados a este punto, puede seguir adelante y elegir un tema de WordPress.
También puede hacer clic en el botón “Vista previa” para ver el aspecto del tema antes de hacer clic en “Elegir”.

Una vez establecido el tema, debería llegar al asistente para el maquetador de temas.
Este asistente de puesta en marcha le ayudará a subir su propio logotipo, elegir los colores de marca para añadir a su tema y establecer las diferentes estructuras y plantillas de su tema.
Sólo tiene que completar la puesta en marcha para poder pasar a la siguiente etapa.

Paso 2: Añadir una barra de progreso a tus entradas de WordPress
Ahora vamos a añadir una barra de progreso a tus entradas de WordPress. Para empezar, abre el editor de bloques para una entrada nueva o una ya existente.
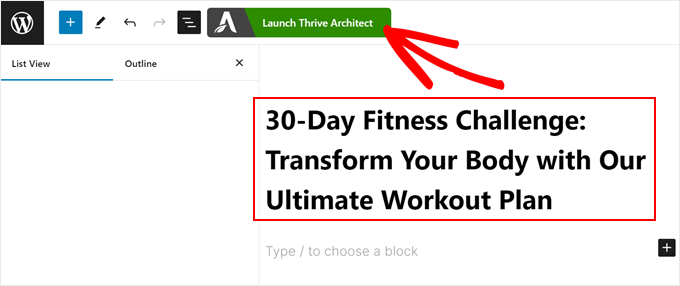
A continuación, escribe el título de tu nueva entrada. Después de eso, haz clic en el botón ‘Iniciar Thrive Architect’.

Ahora, puedes usar Thrive Architect para crear el contenido de la entrada de tu blog. Funciona de forma similar al editor de bloques.
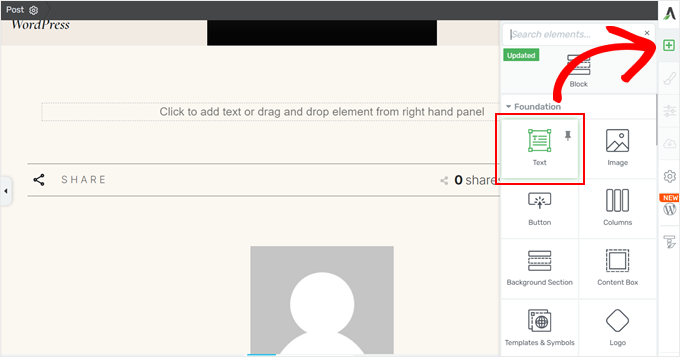
Es decir, sólo tienes que hacer clic en el botón “+” y arrastrar y soltar cualquier elemento que desees en la sección que dice “Haz clic para añadir texto o arrastra y suelta un elemento desde el panel derecho”.
He aquí un ejemplo en el que añadimos un bloque de texto utilizando el editor:

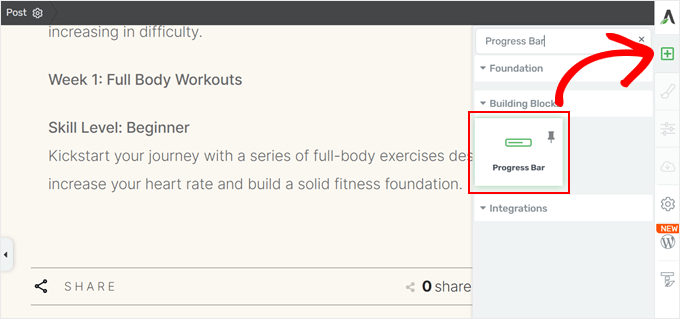
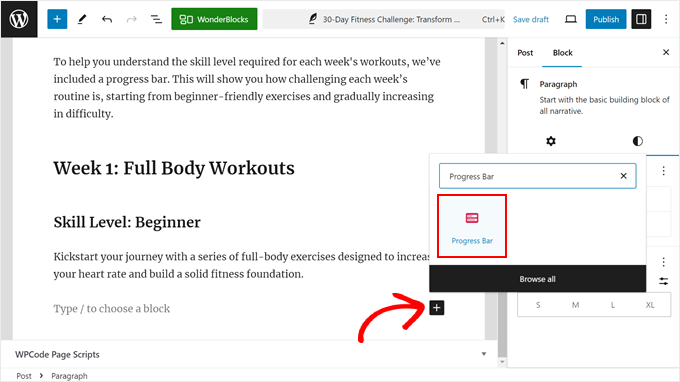
El proceso para añadir una barra de progreso es prácticamente el mismo. Basta con hacer clic de nuevo en el botón “+” y buscar el bloque “Barra de progreso”.
Después, añádelo a tu entrada.

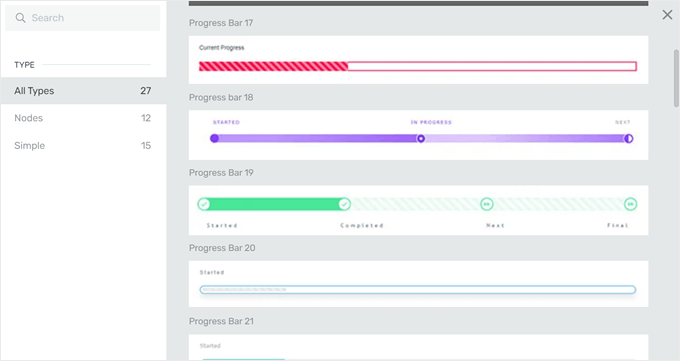
A continuación, aparecerá una ventana emergente que le pedirá que elija un diseño de barra de progreso.
Hay docenas para elegir, y siempre se puede cambiar más tarde si es necesario.

Una vez hecha su elección, volverá a la interfaz principal del editor.
Paso 3: Personalizar la barra de progreso
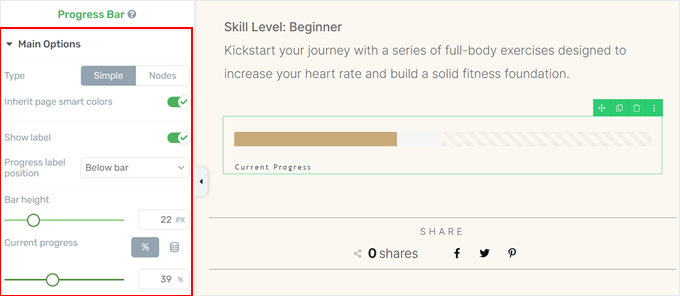
En este punto, debería ver una barra lateral en el panel izquierdo con opciones de personalización para la barra de progreso.

Hay muchos ajustes que configurar, y cubriremos los principales para mostrar cómo modificar la barra de progreso.
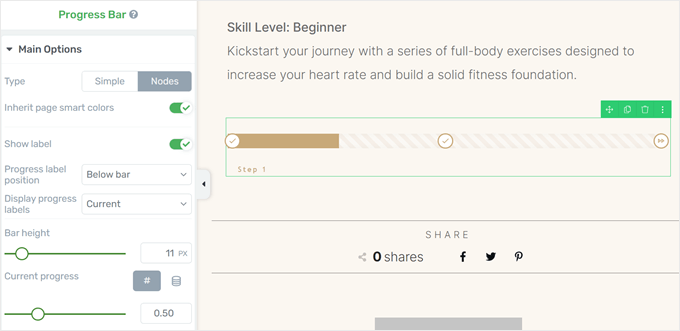
En el menú principal de opciones, puede cambiar el diseño de la barra de progreso de uno simple a uno con Nodos. Los Nodos son iconos que muestran en qué punto del progreso se encuentra. Hemos elegido ese tipo de diseño a modo de ejemplo.
También puede cambiar dónde colocar las etiquetas de la barra de progreso, la altura de la barra y el nivel actual de la barra de progreso.

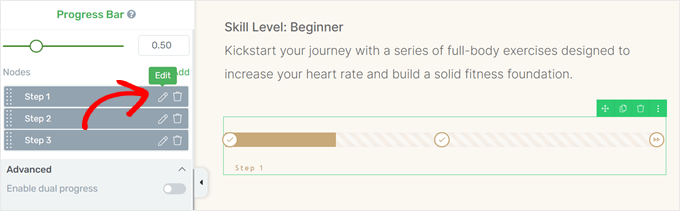
Bajando por el panel, encontrará opciones para cambiar las etiquetas de los Nodos.
Para modificarlas, haga clic en el icono del lápiz “Editar” situado a continuación de la etiqueta.

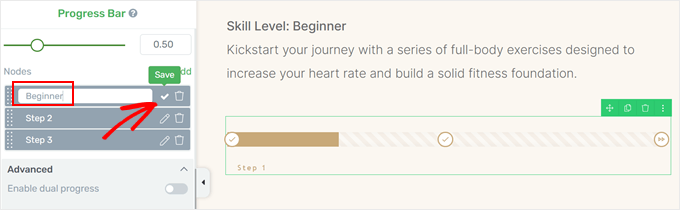
Ahora, escribe tu nueva etiqueta.
Una vez hecho esto, haz clic en el icono “Guardar”.

Lo bueno de Thrive es que te permite personalizar cualquier otra parte de la barra de progreso para que puedas diseñarla a tu gusto.
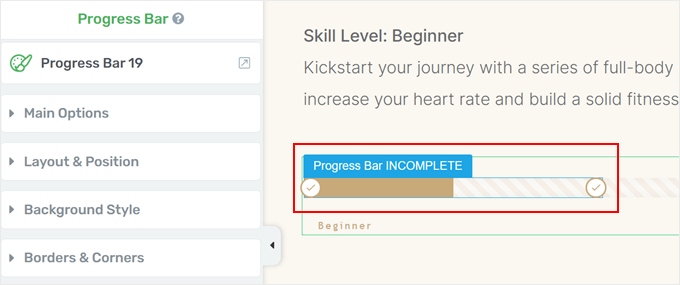
Para ver esas opciones de personalización en acción, puede pasar el cursor por encima de uno de los elementos de la barra de progreso y hacer clic en él.
Aquí, hemos seleccionado la parte de la barra de progreso que muestra el progreso incompleto.

Ahora ha aparecido un nuevo conjunto de opciones en la barra lateral izquierda.
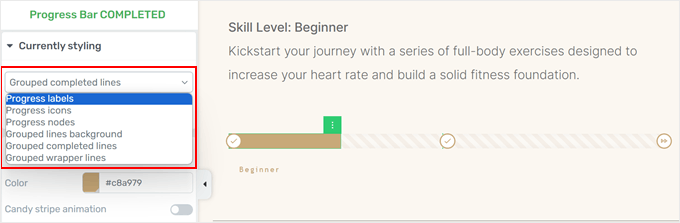
Si hace clic en el menú desplegable “Estilo actual” de la parte superior, podrá cambiar partes concretas de la barra, como las etiquetas de progreso, los iconos, los nodos, etc.
Asegúrese de explorar cada parte para ver lo que puede personalizar.

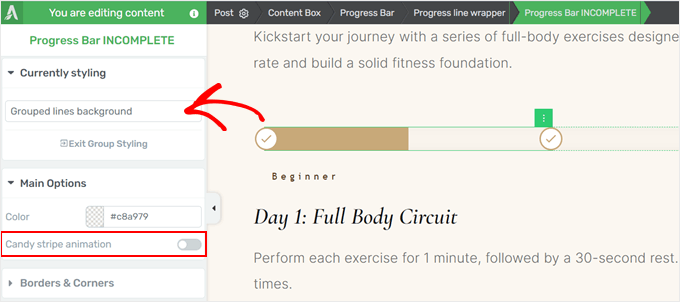
Probemos algunos ejemplos. Para desactivar la animación de la franja de caramelo en segundo plano, seleccione “Fondo de líneas agrupadas” en el menú Estilos actuales.
A continuación, desactiva el botón “Animación de Candy Stripe”.

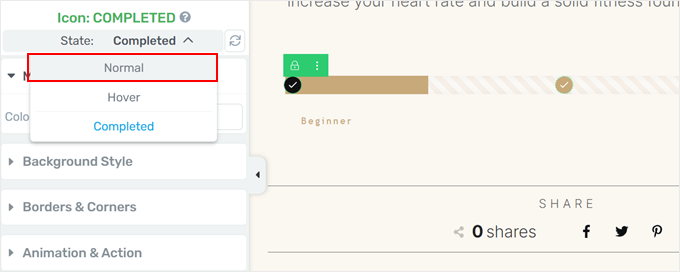
Si desea cambiar los iconos dentro de los nodos de progreso, cambie a “Iconos de progreso” en el menú desplegable Estilo actual.
Después, en el menú “Estado” de la parte superior, selecciona “Normal”.

Ahora debería ver algunos ajustes que se establecen para cambiar los iconos de la barra de progreso.
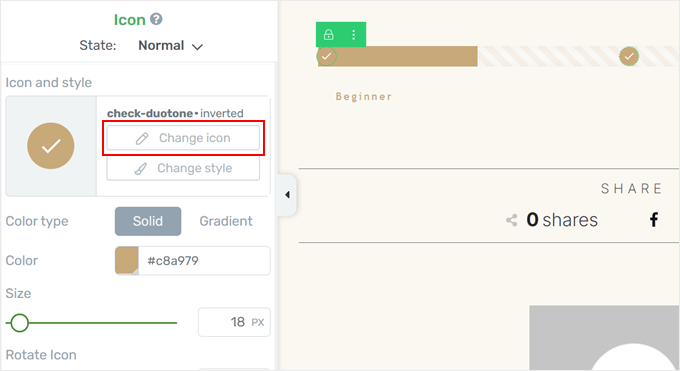
Aquí, haz clic en “Cambiar icono”.

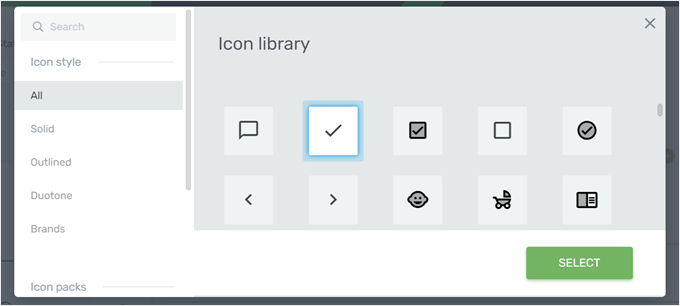
Thrive Architect tiene muchos iconos en su biblioteca para varias industrias. Dicho esto, asegúrate de que el icono que elijas sea adecuado para una barra de progreso.
Cuando hayas elegido, haz clic en “Seleccionar”.

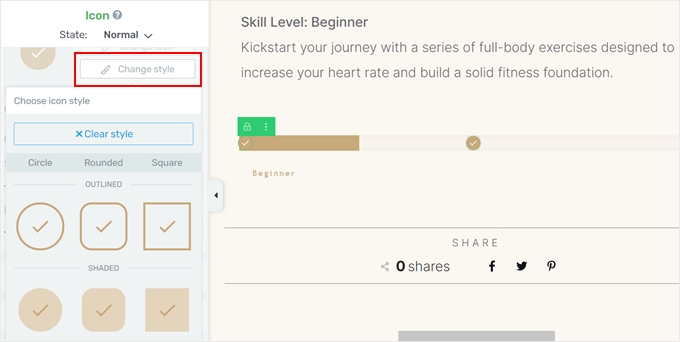
Para cambiar el estilo del icono, basta con hacer clic en el botón “Cambiar estilo”.
A partir de aquí, verá algunos diseños de iconos prefabricados que puede elegir.

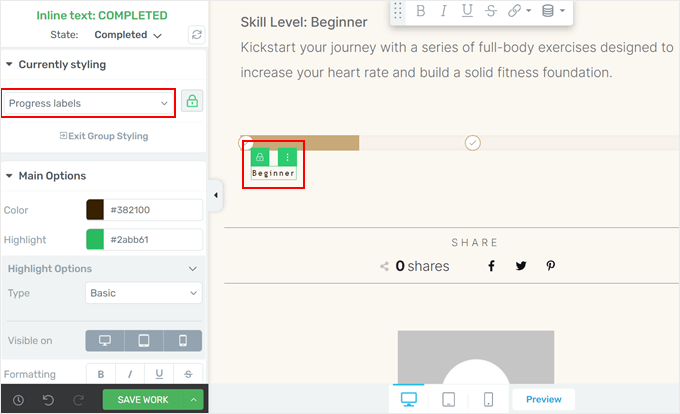
Para cambiar el aspecto de la etiqueta de progreso, cambie a la opción “Etiqueta de progreso” en el menú desplegable Estilo actual.
Aquí verá algunas opciones para personalizar el color de la etiqueta, el resaltado, el formato, etc.

Cuando estés satisfecho con el aspecto de la barra de progreso, haz clic en “Guardar trabajo” para guardar los cambios.
Asegúrate de tener una vista previa de la entrada de tu blog en el móvil, en el ordenador y en la tableta para que todo se vea bien.
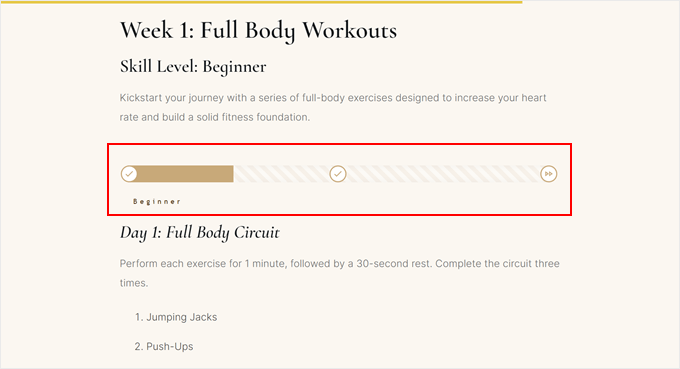
Este es el aspecto del nuestro en nuestro sitio de demostración:

Alternativa: Añadir una barra de progreso circular
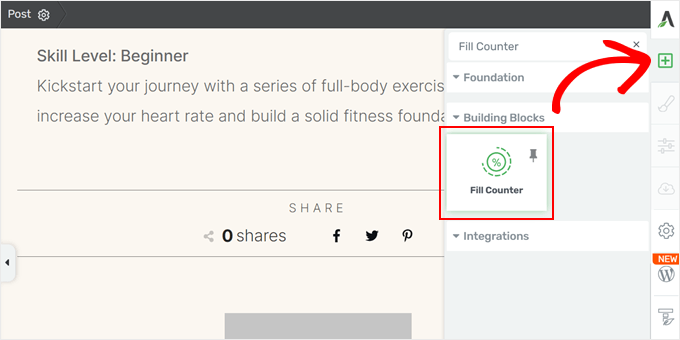
Thrive Architect también tiene un tipo diferente de barra de progreso en su colección de bloques llamada contador de relleno. El bloque Contador de Relleno se parece a una barra de progreso circular, que es ideal para mostrar estadísticas.
Para añadirlo, basta con hacer clic en el botón “+” de la barra lateral derecha y buscar el elemento “Contador de rellenos”. Después, arrástralo y suéltalo en cualquier parte de la entrada.

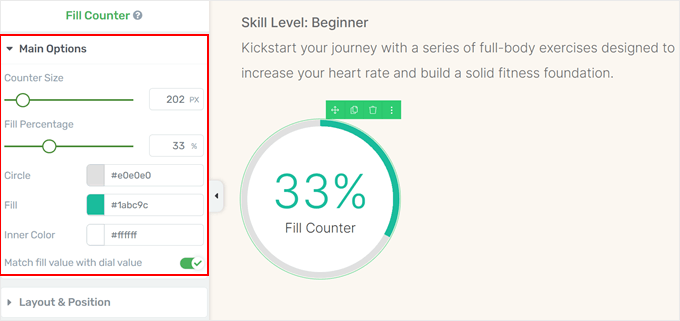
Una vez que lo añada, verá algunas opciones para personalizar el contador de llenado.
Principalmente, puede cambiar el tamaño del contador de relleno, el porcentaje de relleno, los colores y si el valor del porcentaje debe coincidir con el valor presentado visualmente en el contador.

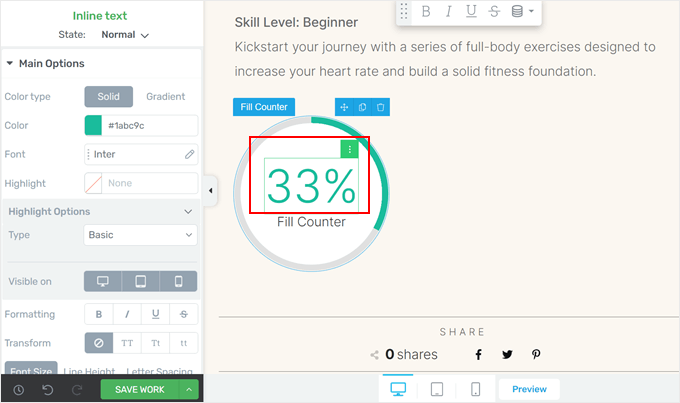
También puede hacer clic en el número dentro del contador de relleno para cambiar su apariencia.
No dudes en modificar sus colores, tipo de fuente, visibilidad en distintos dispositivos y mucho más.

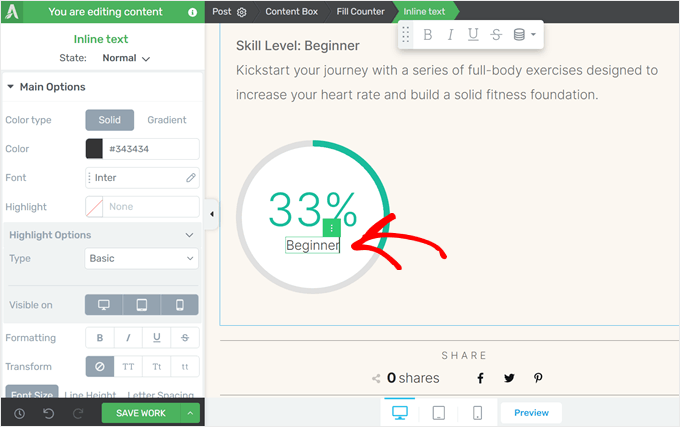
Si quieres cambiar el texto que aparece debajo del porcentaje, sólo tienes que hacer clic en el propio texto.
Después, puede escribir una descripción para el contador de llenado.

No olvides guardar o ahorrar, según contexto.
Alternativa: ¿No eres fan de Thrive Architect? El maquetador de páginas SeedProd también tiene un bloque de barra de progreso que puedes añadir a tu tema o páginas personalizadas.
Para más información sobre cómo utilizar SeedProd, sólo tiene que comprobar nuestra guía sobre cómo crear un tema personalizado para WordPress.
Método 2: Utilizar un plugin gratuito de barra de progreso (rápido y sencillo)
Este método es el mejor si no desea utilizar un maquetador de páginas y sólo necesita un plugin de barra de progreso para WordPress sencillo y gratuito.
Para ello, utilizaremos el plugin gratuito Ultimate Blocks, que añade toneladas de bloques Gutenberg adicionales a tu editor de WordPress.
Lo mejor de este plugin es que el bloque de la barra de progreso está disponible de forma gratuita. Dicho esto, puedes actualizar a la versión pro del plugin para obtener más bloques Gutenberg y opciones de personalización.
Puede obtener más información acerca del plugin en nuestra reseña / valoración de Ultimate Blocks.
En primer lugar, instala y activa el plugin de WordPress en tu sitio web. Una vez hecho esto, puede abrir el editor de bloques para crear una nueva entrada o editar una existente.
Ahora, haz clic en el botón “+” en cualquier lugar de la página y selecciona el bloque “Barra de progreso”.

Ahora has añadido correctamente un bloque de barra de progreso a tu entrada. Vamos a personalizar este elemento de diseño de WordPress aún más para satisfacer sus necesidades.
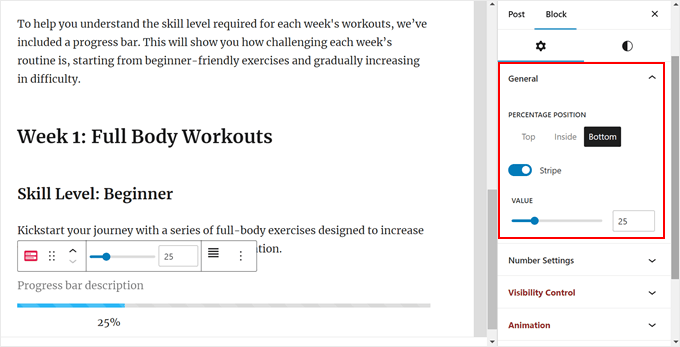
Si se fija en la barra lateral de ajustes del bloque de la derecha, verá algunas opciones de personalización. En la pestaña “General”, puede cambiar la posición porcentual de la barra de progreso desde la parte superior a la interior o inferior de la barra.
También puede desactivar o activar el diseño “Stripe” y cambiar el valor del progreso actual.

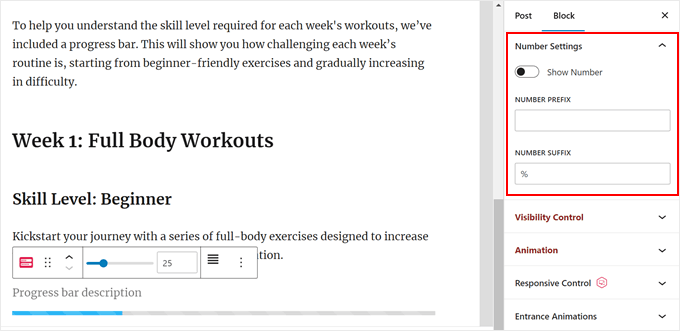
A continuación, puede personalizar los ajustes del número.
Aquí hemos optado por no mostrar el porcentaje numérico porque no nos parece útil para nuestro ejemplo.
Pero si eliges mostrarlo, puedes cambiar el prefijo numérico (un símbolo que aparece antes del número, como un signo menos) y el sufijo numérico (un símbolo que aparece después del número, como un signo de moneda).

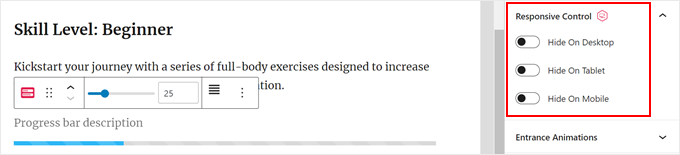
Lo siguiente es el control adaptable.
Dado que las barras de progreso pueden ocupar espacio en la entrada, es posible que desee ocultarlas cuando la entrada se visualice desde una pantalla más pequeña, como la de una tableta o un dispositivo móvil.

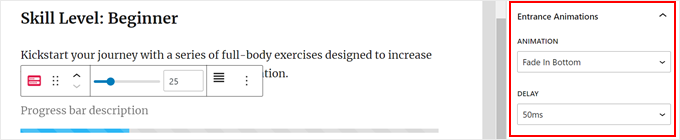
¿Quieres que la barra de progreso sea más interactiva? Considere añadir una animación de entrada. Al activar esta característica, la barra de progreso aparecerá con un efecto animado a medida que el espectador se desplaza hacia abajo hasta ella.
También puedes elegir un estilo de animación y establecer el periodo de retardo para que la barra de progreso aparezca en el momento adecuado.

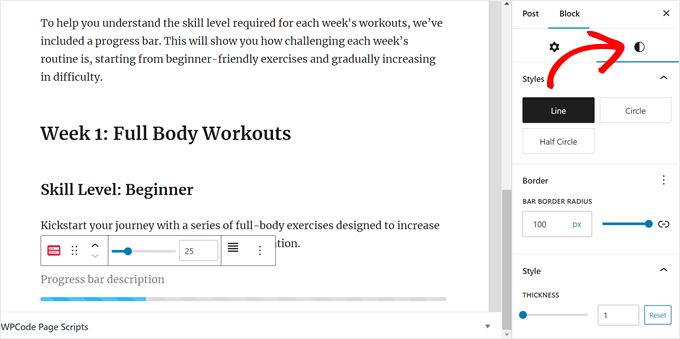
Pasemos a la pestaña “Estilo”, donde podrá personalizar el diseño de la barra de progreso.
En la parte superior, puedes cambiar el diseño de la barra de progreso de una línea a un círculo o un semicírculo. También puedes añadir un radio de borde al diseño de la barra para que tenga un aspecto más circular en lugar de rectangular y afilado.

En este caso, hemos decidido seguir con la barra de progreso de líneas.
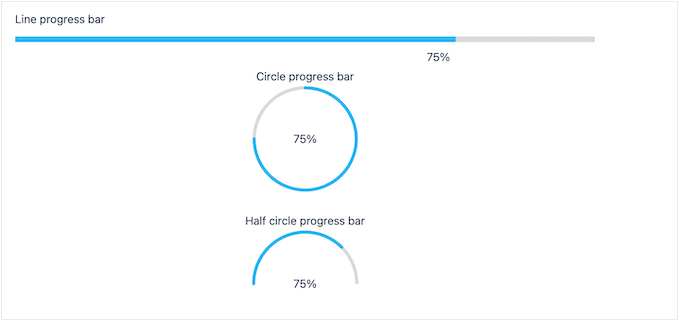
Pero este es el aspecto de las barras de progreso circular y semicircular:

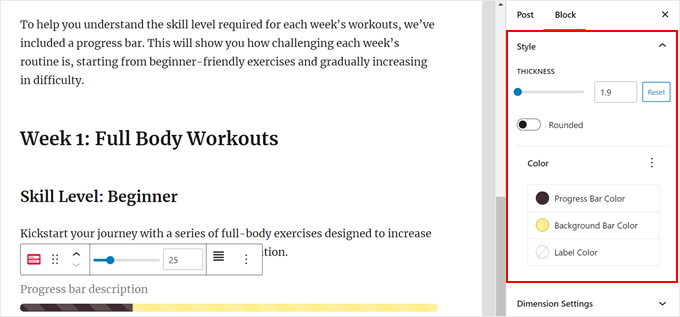
Si se desplaza hacia abajo, puede cambiar el grosor de la barra de progreso para que destaque aún más.
También puede cambiar el color de la barra de progreso, la barra de fondo y la etiqueta de la barra de progreso para adaptarlos al diseño de su sitio web.

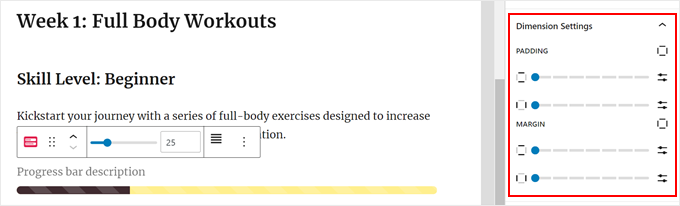
Otro elemento que puede cambiar es el relleno y el margen de la barra de progreso.
Ambos ajustes controlan esencialmente el espaciado entre la barra de progreso y los demás bloques que la rodean.
Puede aumentar el valor de ambos si no desea que la barra de progreso esté demasiado cerca de los otros bloques situados encima o debajo de ella.

A continuación, puede añadir una etiqueta o descripción a la barra de progreso para que los lectores obtengan más contexto de la imagen.
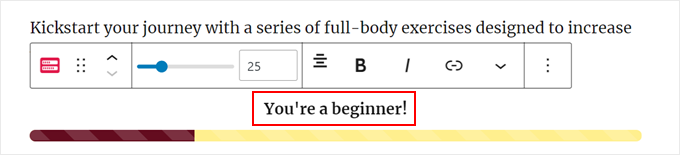
Encima de la barra de progreso, escribe un texto. También puedes cambiar la alineación y el estilo del texto utilizando los ajustes de la barra de herramientas del bloque.

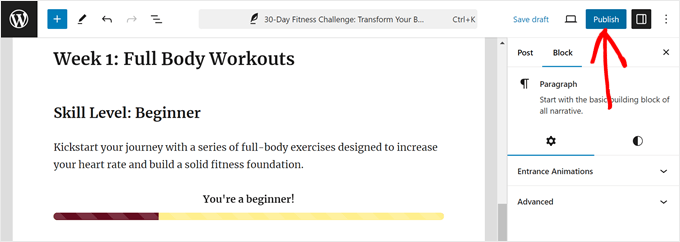
Cuando estés satisfecho con el aspecto de la barra de progreso, haz clic en “Publicar” o “Actualizar” en el editor de bloques.
También es posible que desee ver la entrada en el móvil, escritorio y tableta para asegurarse de que la barra de progreso se ve bien en todos los dispositivos.

Ya está. Ha añadido correctamente una barra de progreso a sus entradas de WordPress.
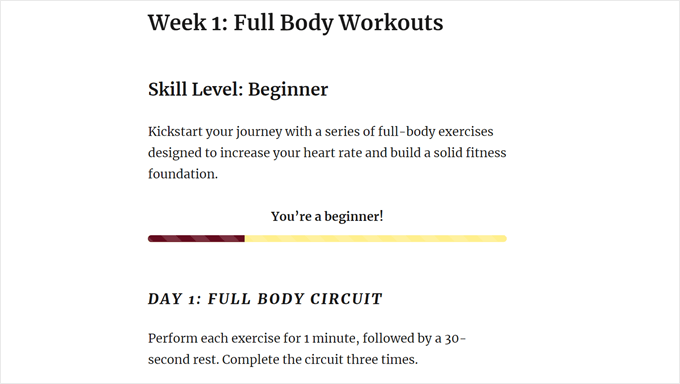
Este es el aspecto de la barra de progreso en nuestro sitio web de demostración:

Elementos de diseño adicionales para su sitio WordPress
¿Quieres añadir otros elementos visuales a tu sitio web en WordPress? Sólo tienes que marcar / comprobar estos artículos a continuación:
- Cómo añadir Drop Caps en entradas de WordPress
- Cómo añadir un widget temporizador de cuenta atrás en WordPress
- Cómo añadir un ticker de noticias desplazable en WordPress
- Cómo añadir un fondo animado en WordPress
- Cómo mostrar una animación de recuento de números en WordPress
- Formas de llevar los efectos de Halloween a tu sitio WordPress
- Cómo añadir testimonios rotativos en WordPress
- Cómo añadir cuadros de características con iconos en WordPress
- Cómo añadir un vídeo de YouTube como fondo a pantalla completa en WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo añadir una barra de progreso a tus entradas de WordPress. También puedes marcar / comprobar nuestra selección de los mejores maquetadores de temas para WordPress y nuestra guía práctica sobre cómo editar un sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.