A veces, los lectores desean imprimir los artículos para consultarlos, pero los temas de WordPress no siempre están diseñados para la impresión.
Por defecto, la mayoría de los temas incluyen elementos innecesarios como gráficos, barras laterales y anuncios, lo que hace que las páginas impresas parezcan desordenadas y, lo que es peor, suponen un gran derroche de tinta de impresora.
Por suerte, puedes corregirlo añadiendo una opción de impresión a tus entradas de WordPress. De este modo, los lectores solo imprimirán el contenido que necesiten.
En este artículo, le mostraremos cómo establecer una opción de impresión para sus entradas de WordPress. Así, ¡tus entradas tendrán un aspecto limpio y profesional cuando se impriman! 💡

¿Por qué añadir una opción de impresión a las entradas de WordPress?
Imprimir directamente desde un blog de WordPress suele dar resultados inesperados, como imprimir toda la estructura / disposición / diseño / plantilla en lugar de sólo el contenido de la entrada. Probablemente obtendrán todas las imágenes, la barra lateral, la cabecera y el menú.
Esto tiene un aspecto poco atractivo, desperdicia papel y tinta y es difícil de leer.
Afortunadamente, esto no siempre ocurre.
Algunos temas de WordPress vienen con una hoja de estilos CSS separada para la impresión, que imprime solo el contenido que el usuario desea.
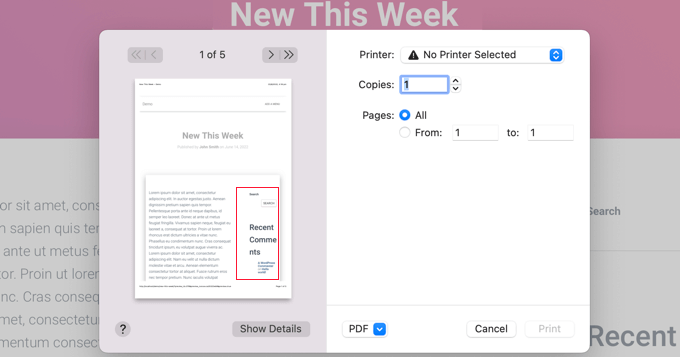
Puede ver la vista previa de impresión pulsando CTRL+P en Windows o Comando+P en Mac para comprobar el aspecto de su sitio de WordPress al imprimirlo.

Si la vista previa de impresión muestra la cabecera, el pie de página y la barra lateral de su sitio web, puede añadir una opción de impresión a su sitio WordPress.
Si lo hace, añadirá un icono de impresión en pantalla que permitirá a los usuarios saber que pueden obtener una impresión atractiva y legible de su contenido.
Veamos cómo añadir una opción de impresión a las entradas de WordPress.
Cómo añadir una opción de impresión a las entradas de WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Print, PDF, Email by PrintFriendly. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activados, los iconos “Imprimir” y “PDF” se añadirán automáticamente a la parte inferior de cada entrada y página de su sitio web. Estos iconos crearán una atractiva impresión o versión PDF del contenido que está viendo.
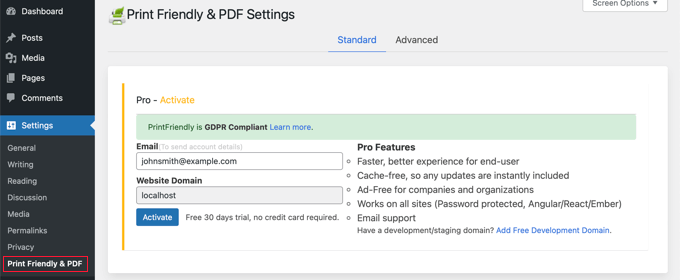
Puede personalizar el plugin accediendo a Ajustes ” Print Friendly & PDF desde su escritorio de WordPress.
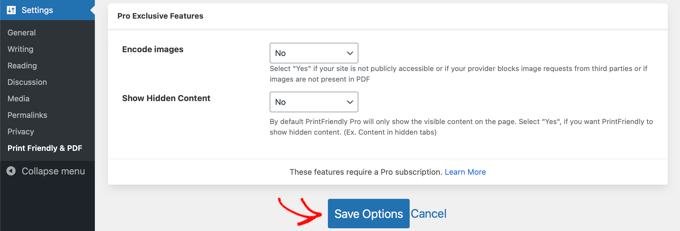
En la parte superior de la página, los usuarios que pagan por las características Pro pueden activar sus cuentas. Para utilizar la versión gratuita, basta con desplazarse más allá de esta sección.

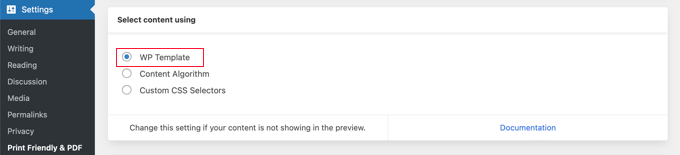
Cuando llegue a la sección ‘Seleccionar contenido usando’, debe dejar seleccionada por defecto la opción ‘Plantilla WP’.
Si descubre que los iconos “Imprimir” y “PDF” no se muestran en su sitio web de WordPress, debería volver y probar una de las otras opciones.

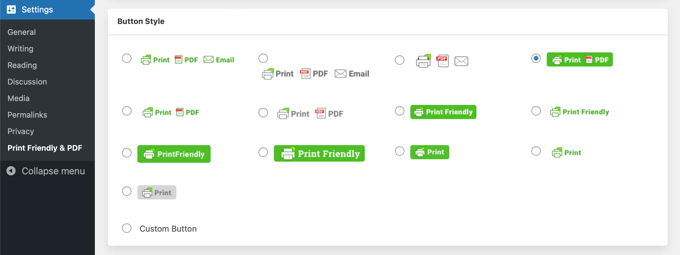
A continuación, puede elegir el estilo de botón que desea mostrar en su sitio web. Estos están disponibles con diferentes etiquetas y opciones de color. Algunos estilos incluyen botones para PDF y correo electrónico, pero estas opciones se ofrecerán en la vista previa de la página independientemente del estilo que elija.
Es posible que tenga que experimentar con varios estilos de botones para encontrar el que mejor se adapte a su sitio.

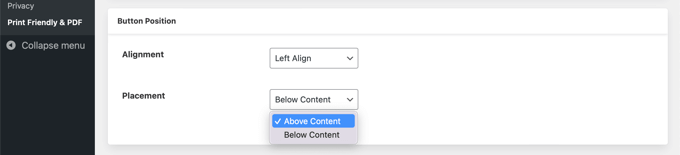
Lo mismo se aplica a la ubicación del botón. Puede colocar el botón encima o debajo de su contenido y alinearlo a la izquierda, derecha o centro, o no tener alineación.
Puede que tenga que probar varias opciones de alineación para encontrar la que mejor le parezca.

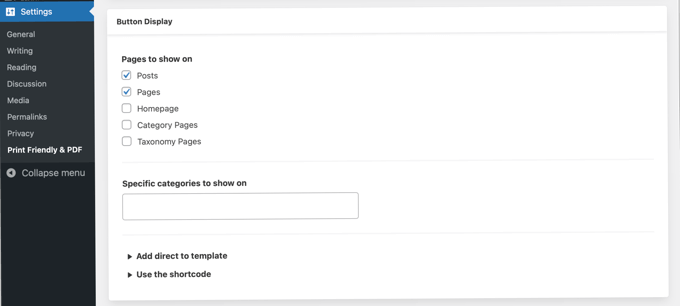
En la siguiente sección, usted elige dónde mostrar el botón de impresión en su sitio web.
Por defecto, se mostrará en todas las entradas y páginas. Sin embargo, también hay casillas de verificación para la página de inicio, las páginas de categorías y las páginas de taxonomía.

Puedes mostrar el botón de impresión solo para categorías específicas introduciéndolas en la casilla “Categorías específicas para mostrar”. Sólo tiene que hacer clic en esa casilla y podrá seleccionar las categorías que desee en un menú desplegable.
Los usuarios avanzados también pueden añadir el botón directamente a sus plantillas de temas utilizando un fragmento de código, o añadir un shortcode en cualquier lugar dentro de una entrada, página o área preparada para widgets.
No olvides hacer clic en “Guardar opciones” en la parte inferior para guardar los cambios.

Ahora puede visitar su sitio web para ver su icono de impresión en acción.
Así se ve en nuestro sitio web de demostración:

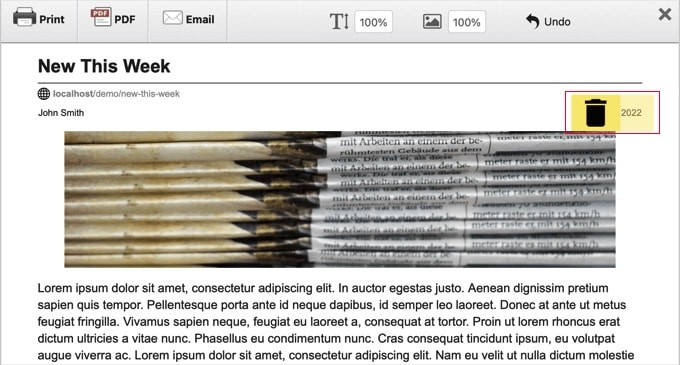
Al hacer clic en el botón “Imprimir”, aparecerá una página de vista previa que le mostrará exactamente el aspecto que tendrá la página cuando se imprima.
Sin embargo, no se trata simplemente de una vista previa de la página. También puede quitar / eliminar cualquier contenido que no desee imprimir.
Por ejemplo, al pasar el ratón por encima de la fecha aparecerá un icono de papelera. Al hacer clic en él, se quitará la fecha de la vista previa. Puede hacer lo mismo para quitar la imagen y cualquier otra cosa que no desee imprimir.

Cuando esté listo, sólo tiene que hacer clic en el icono “Imprimir” para imprimir la página.
También puede hacer clic en el botón “PDF” para descargar una versión en PDF de la página o en el botón “Correo electrónico” para enviar el PDF por correo electrónico.
Consejo extra: Más trucos para bloguear
Añadir un icono de impresión a las entradas de tu blog es sólo una forma de facilitar las cosas a tus lectores. También puedes probar otros trucos interesantes.
Por ejemplo, puedes añadir un botón “Cargar más entradas”. Esto permite a los visitantes seguir desplazándose por el contenido sin salir de la página, lo que ayuda a mantener su participación.
También puede mostrar las próximas entradas programadas. Informar a los lectores de lo que viene a continuación puede generar expectación por tus contenidos futuros.

Por último, puedes añadir información emergente a tus entradas y páginas. Cuando alguien pasa el cursor por encima de una palabra o frase, se obtienen más detalles, lo que permite vaciar la página sin saturarla.
Para más tutoriales, puedes comprobar nuestra guía definitiva sobre cómo crear un blog.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir una opción de impresión a tus entradas de WordPress. A continuación, puede que también quieras aprender cómo mostrar entradas relacionadas o cómo mostrar las entradas más comentadas en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Joe
Thank you for the guidance.
WPBeginner Support
You’re welcome
Admin
facebook
I have one specific page on my site I am trying to get to print without anything around it. I installed the plugin did all of your steps have the print page logo and link. I would like it to just print cleanly the contents of my page with nothing else around it.
WPBeginner Support
You would want to check with the support for the plugin you are using for how they exclude certain content from the printer-friendly page
Admin
Brooke Favorat
This is exactly what I needed and was so excited to see this information… but sadly the plugin recommended has been closed I have no clue about code and all other print plugins are Greek to me. Please help!
I have no clue about code and all other print plugins are Greek to me. Please help!
WPBeginner Support
The second option is still available but thanks for letting us know, we’ll be sure to look into updating this article
Admin
Brooke
Just wanted to update in case anyone else would like to know…the plugin BWS PDF & Print is great and has been the solution for me
Sam Mooney
Neither plugin is maintained anymore which is a shame. Do you have other suggestions?
Peter
What if I only want this print option on posts and not pages?
MikeM
where is your print function?
Lineisy Kosenkova
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. . This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
Mark Klinefelter
My favorite is PrintFriendly. Easy to install on any page or post and can be easily removed from any individual page if desired. It also comes with a pdf tool. I use it on my live site and it is a very attractive proposition.