¿Alguna vez has notado ese icono giratorio o animación que aparece mientras se carga un sitio web? Eso es una animación de precarga, y es una herramienta útil que puede utilizar en todos sus proyectos de WordPress.
Los precargadores sirven para algo. En sitios con mucho contenido, mantienen la participación de los visitantes durante esos segundos cruciales de carga, lo que puede reducir las tasas de rebote. Y en los sitios de empresas, una imagen de marca puede añadir un toque profesional.
Si estás pensando que esto suena complicado, no te preocupes. Hemos ideado 2 métodos para añadir una animación de precarga a WordPress, aptos para usuarios de todos los niveles.

¿Por qué añadir una animación de precarga en WordPress?
Un precargador o cargador de página es una animación que se ve cuando se espera a que se cargue una página. Indica a los usuarios que la página aún se está preparando y les pide que esperen pacientemente. Cuando termina de cargarse, el precargador desaparece y el visitante puede ver la página con normalidad.
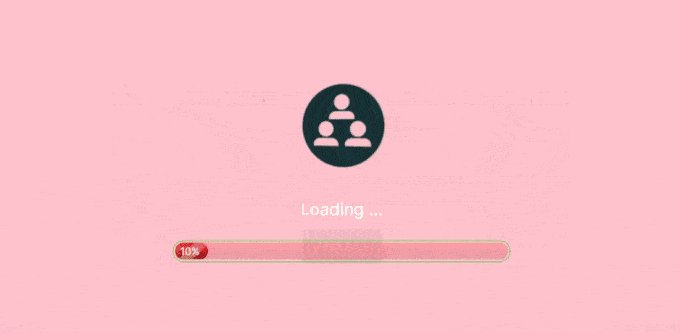
He aquí un ejemplo de este elemento de diseño de WordPress:

Una situación en la que puede querer añadir una animación de carga es si su página web tiene muchas imágenes grandes o vídeos incrustados. En este caso, el tiempo de carga de la página será más largo de lo normal y querrás que los usuarios se queden el tiempo suficiente para que la página aparezca por completo.
Si tu página no tiene muchos elementos pesados, entonces es mejor que te centres en mejorar la velocidad y el rendimiento de tu sitio web. También es posible que desee actualizar a un mejor proveedor de alojamiento de WordPress.
Dicho esto, veamos cómo puede añadir fácilmente una animación de carga de página a su sitio web WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
💡 ¿Demasiado ocupado para crear tu sitio web en WordPress? Deja que nuestro experto equipo de diseño de WordPress construya el sitio de tus sueños desde cero, encargándose de todo, desde el diseño personalizado hasta la optimización del rendimiento, para que puedas centrarte en tu negocio.
Concierte hoy mismo una consulta gratuita con nuestro equipo.
Cómo añadir una animación de carga simple con WP Smart Preloader
Una forma fácil de añadir una animación de precarga en WordPress es usando WP Smart Preloader.
De los 2 plugins que estamos presentando en esta guía, esta es la versión más simple. Eso es porque tiene 6 animaciones preloader WordPress incorporados que se pueden utilizar, y usted no tiene que configurar un montón de ajustes para activar la animación.
Lo primero que tienes que hacer es instalar y activar el plugin WP Smart Preloader. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
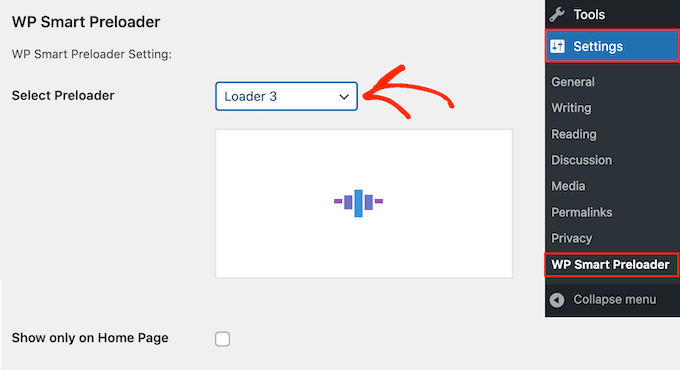
Una vez activado, vaya a Ajustes ” WP Smart Preloader y abra el desplegable ‘Smart Preloader’. Esto muestra todas las diferentes animaciones que puede utilizar.

El plugin mostrará una vista previa de la animación elegida, para que puedas seleccionar diferentes precargadores y ver cuál te gusta más.
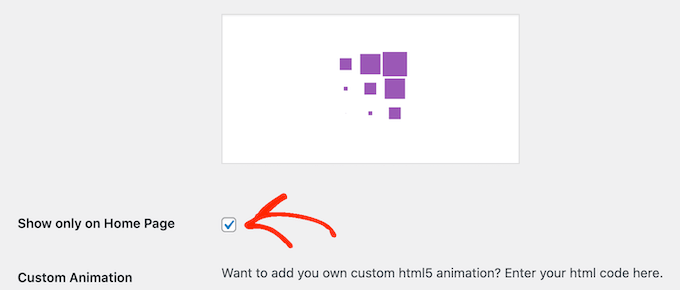
Por defecto, la animación aparecerá en todo tu sitio web WordPress, pero si lo prefieres, puedes usarla solo en tu página de inicio. Solo tienes que marcar la casilla “Mostrar solo en la página de inicio”.

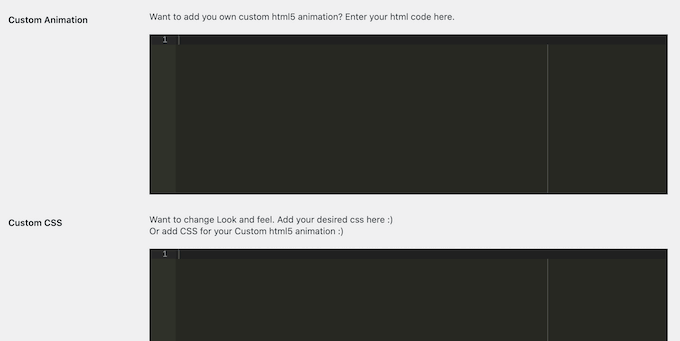
Si desea crear su propia animación CSS, sólo tiene que introducir su código en el cuadro “CSS personalizado”.
Otra opción es crear una animación HTML5 personalizada añadiendo código a la casilla “Animación personalizada”.

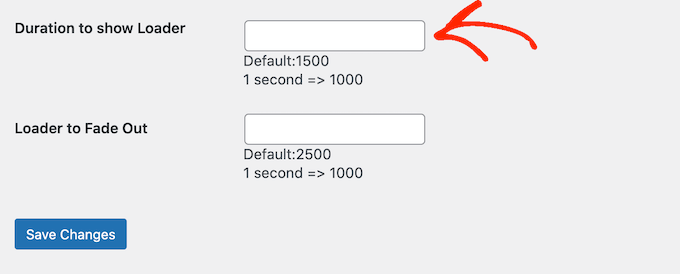
Después de elegir una animación, desplácese hasta la sección “Duración para mostrar el cargador”. Aquí puedes cambiar el tiempo de reproducción del precargador.
La opción por defecto es 1500 milisegundos o 1,5 segundos. Esto debería funcionar bien para la mayoría de los sitios, pero puede escribir un número diferente si lo desea.

Por defecto, la animación tardará 2500 milisegundos o 2,5 segundos en desaparecer completamente. Para cambiar esto, simplemente escriba un número mayor o menor en el campo ‘Loader to Fade Out’.
Cuando estés satisfecho con la configuración del precargador, sólo tienes que hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ahora puede visitar su blog o sitio web de WordPress para ver el precargador en acción.

Cómo añadir una animación de carga personalizable con Safelayout Cute Preloader
El primer plugin definitivamente hace que sea fácil añadir una animación de carga en WordPress. Sin embargo, no es la opción más personalizable.
Si desea añadir su propio giro a la animación de carga de WordPress o incluso ajustar el diseño para que coincida con su marca, puede marcar / comprobar Safelayout Cute Preloader.
Para utilizar Safelayout Cute Preloader, instale el plugin de WordPress en su área de administrador / administración. Una vez que el plugin esté activo, vaya a Ajustes ” Safelayout Preloader.
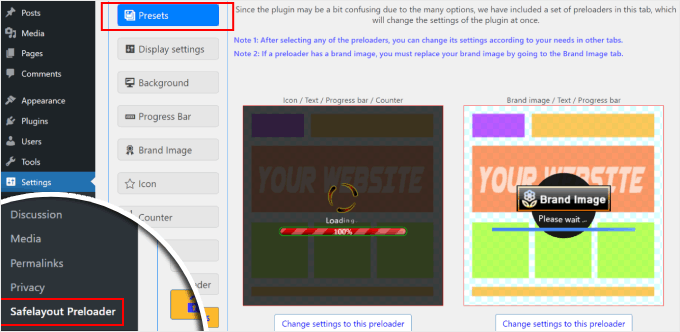
La primera pestaña que verás se llama ‘Preajustes’. Aquí puede elegir un diseño de precargador prefabricado para su sitio web.

Si te gusta alguno de los diseños, puedes hacer clic en el botón “Cambiar ajustes de este precargador” situado debajo de la plantilla.
A partir de ahí, puede personalizar el precargador utilizando las demás opciones de diseño disponibles, que le mostraremos.
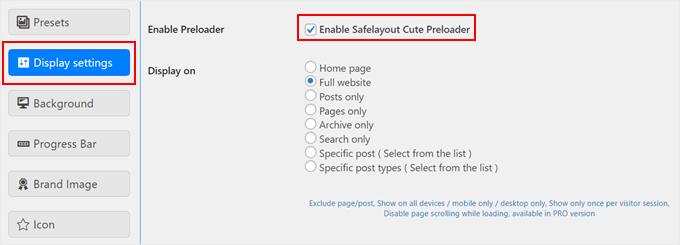
Si no, puedes omitir este paso y pasar a la pestaña siguiente, que es “Ajustes de pantalla”.

Aquí puede elegir dónde mostrar la animación de precarga.
Asegúrate de marcar la casilla ‘Activar Safelayout Cute Preloader’ para que el plugin funcione.
Para los ajustes de “Mostrar en”, puede elegir cualquiera de las opciones de ubicación. A modo de ejemplo, elegiremos “Sitio web completo”.
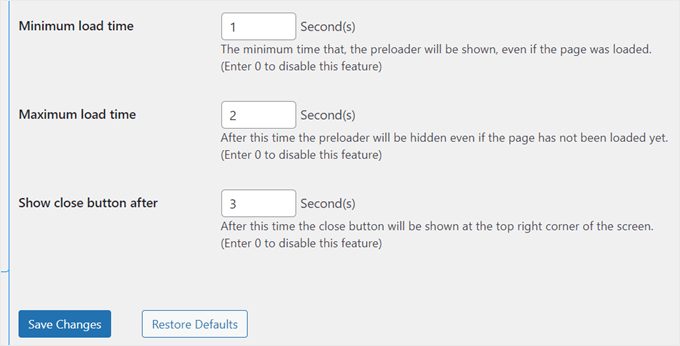
Si se desplaza hacia abajo, puede cambiar la duración de la animación del precargador.

El tiempo mínimo de carga significa cuánto tiempo aparecerá la animación del precargador aunque la página haya terminado de cargarse.
Por otro lado, el tiempo máximo de carga es el segundo en el que la animación debe desaparecer si la página tarda más de lo esperado en cargarse.
También puede optar por mostrar un botón “Cerrar” una vez transcurridos unos segundos desde que se muestra el precargador.
Una vez realizados los cambios, sólo tienes que hacer clic en “Guardar cambios”.
A continuación, vamos a la pestaña “Fondo”.

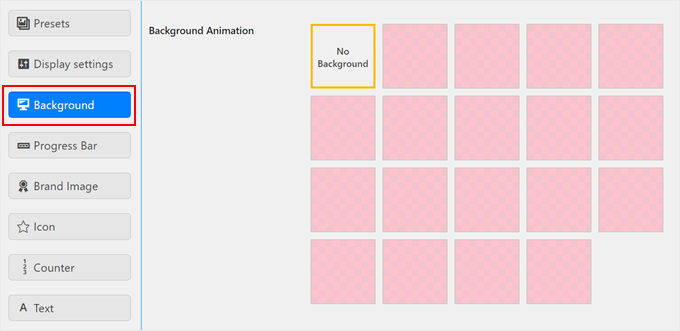
En la parte superior, puede seleccionar una animación de fondo. Cada recuadro muestra cómo será el efecto animado en su sitio más adelante.
Si no quieres elegir ninguno, selecciona “Sin fondo”.
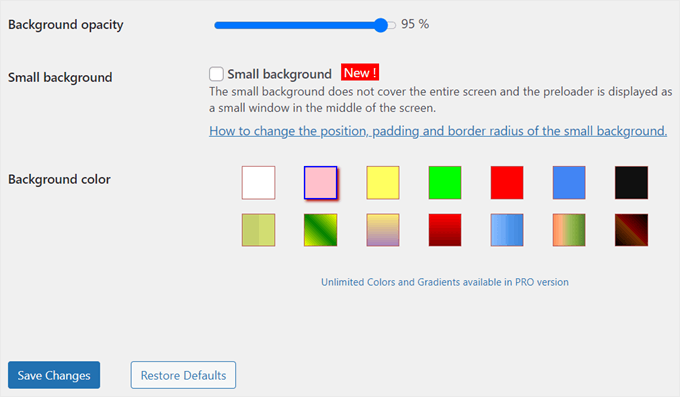
Desplazándose hacia abajo, puede elegir la opacidad del color de fondo, cambiar el fondo de pantalla completa por un fondo pequeño y seleccionar un color de fondo.

Cuando estés satisfecho con tus elecciones, sólo tienes que hacer clic en “Guardar cambios”.
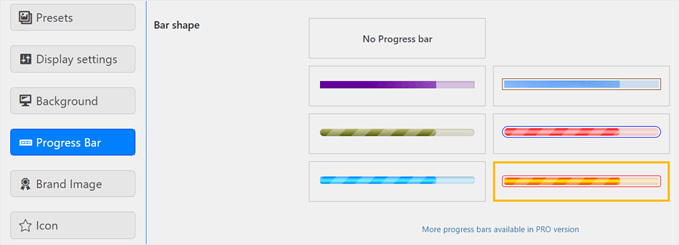
El siguiente ajuste es “Barra de progreso”.

Aquí es donde puedes elegir opcionalmente una forma de barra de progreso para mostrar en tu animación de precarga. Es una buena característica de diseño que da a los visitantes la impresión de que la página se está cargando.
Si lo prefiere, también puede elegir “Sin barra de progreso”.
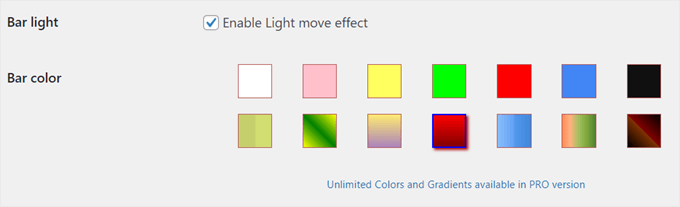
A medida que se desplaza hacia abajo, puede cambiar el color de la barra de progreso.

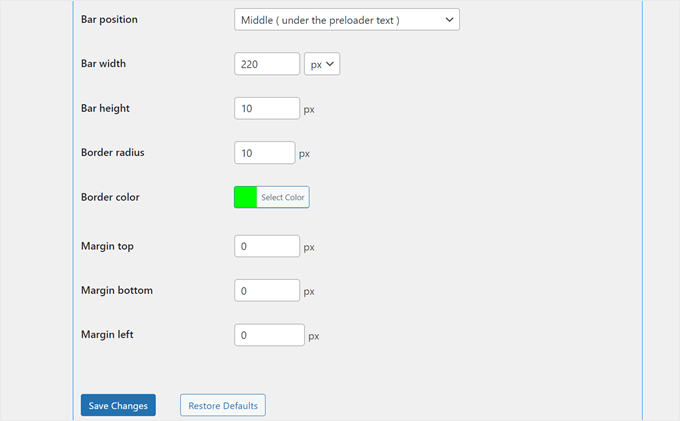
A continuación, puede modificar la posición, la anchura, el radio del borde, el color del borde y los márgenes de la barra de progreso.
Asegúrate de hacer clic en el botón “Guardar cambios” antes de pasar al siguiente paso.

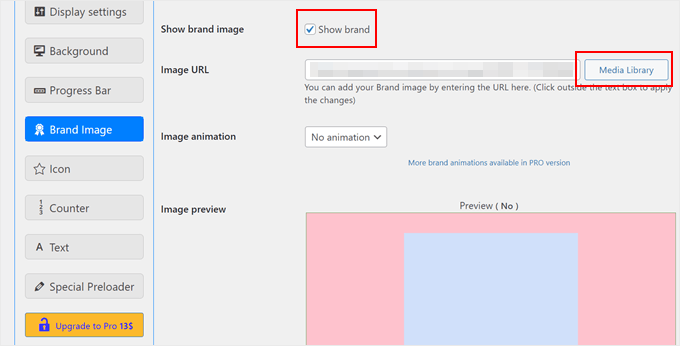
Una vez hecho esto, vaya a la pestaña “Imagen de marca”.
Aquí es donde puedes añadir un logotipo a tu animación de precarga. Para ello, marque la casilla “Mostrar marca” y elija la imagen de su logotipo haciendo clic en el botón “Biblioteca de medios”.
También puedes añadir un efecto animado si lo necesitas.

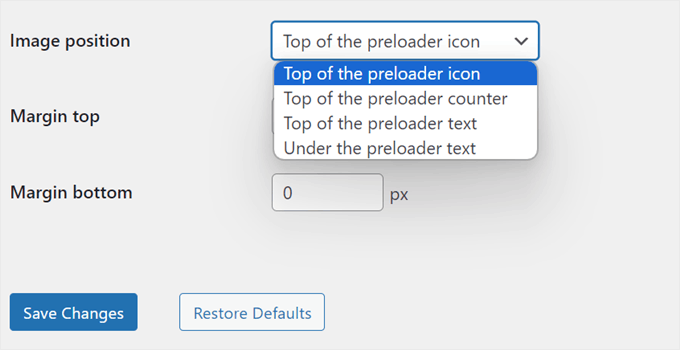
Una vez hecho esto, puede cambiar la posición de la imagen del logotipo.
Hay 4 opciones: encima del icono del precargador, encima del contador del precargador, encima del texto del precargador o debajo del texto. Si no estás seguro de lo que son, no te preocupes, hablaremos de ello más adelante.

También puedes cambiar los márgenes superior e inferior de la imagen del logotipo para que no se vea demasiado cerca de otros elementos del precargador. Pero en nuestro caso, vamos a dejarlo como está.
Una vez establecido todo esto, haz clic en “Guardar cambios”.

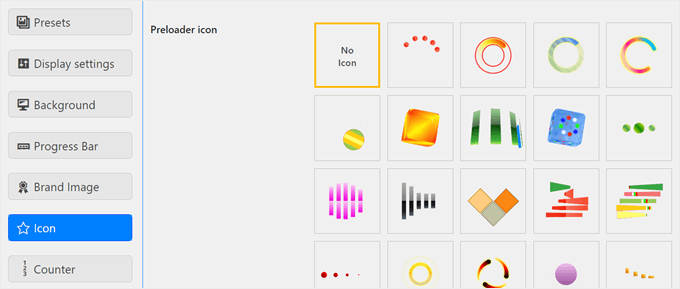
Vayamos ahora a los ajustes de “Icono”.
Aquí es donde puede mostrar una imagen animada que suele aparecer en un precargador, como una barra de progreso circular.
Si ya utilizas una barra de progreso y crees que usar un icono puede ser demasiado, puedes seleccionar “Sin icono”.

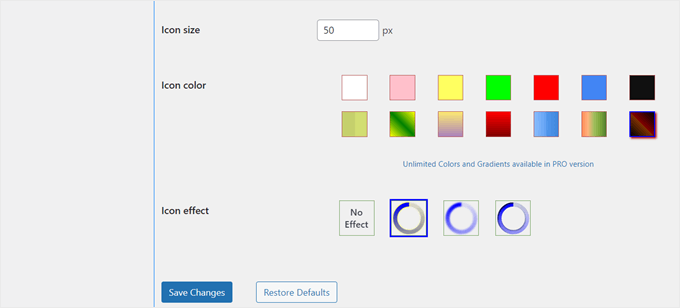
Pero si elige un icono, también tiene la opción de personalizar su aspecto.
Puede cambiar el tamaño, el color y el efecto animado.
Cuando estés satisfecho con el diseño del icono, sólo tienes que hacer clic en “Guardar cambios”.

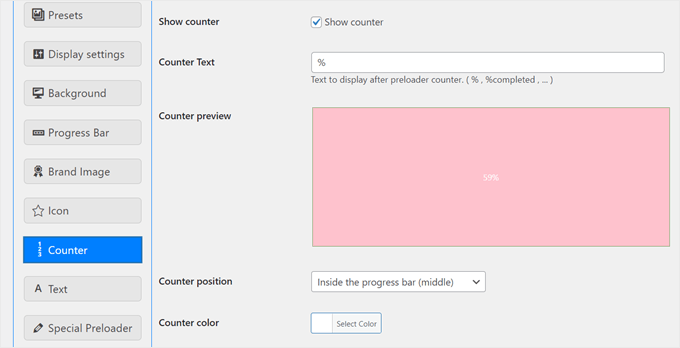
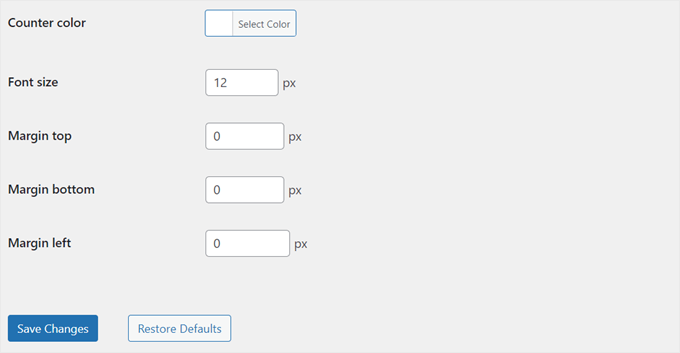
El siguiente ajuste a establecer es “Contador”. Esto mostrará un contador numerado (como 0% a 100%) para indicar el progreso de la carga. Puede desactivar o activar esta característica.
Además, no dudes en cambiar el texto del contador que aparece después del número si es necesario.

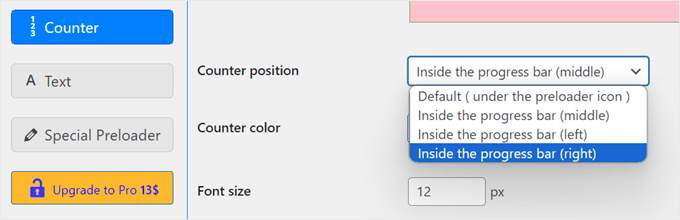
Otra cosa que puedes cambiar es dónde aparece el contador.
Hay 4 opciones: debajo del icono del precargador, en medio de la barra de progreso, a la izquierda dentro de la barra de progreso y a la derecha dentro de la barra de progreso.

Hacia abajo, puede cambiar el color, el tamaño de letra y los márgenes del contador.
Después, basta con hacer clic en el botón “Guardar cambios”.

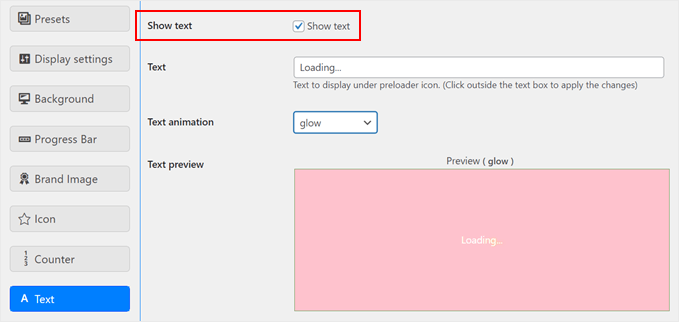
Por último, puedes añadir y cambiar el texto del precargador. Para ello, asegúrate de que la casilla “Mostrar texto” está marcada.
Por defecto, el precargador mostrará el texto “Cargando…”, pero puedes ser más creativo.
También puedes añadir un efecto animado para que el texto destaque aún más.

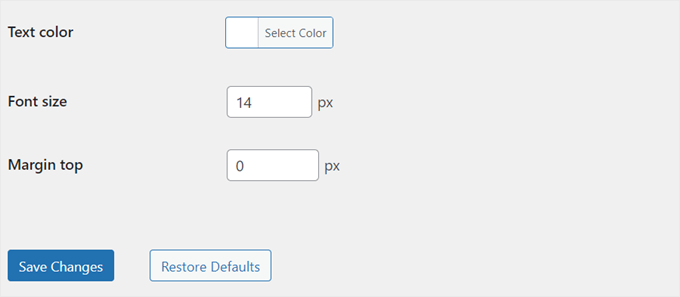
A medida que se desplaza hacia abajo, puede cambiar el color del texto, el tamaño de letra y el margen superior.
Una vez hecho esto, basta con hacer clic en el botón “Guardar cambios”.

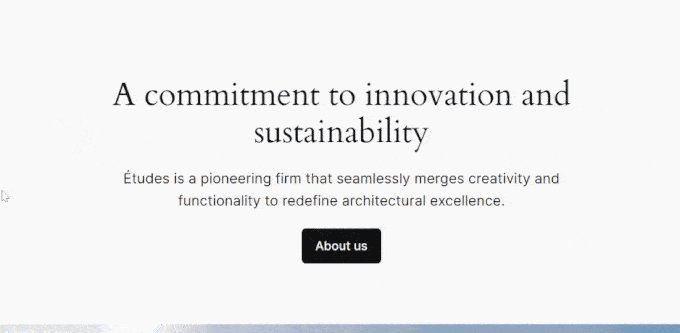
Y ya está. Tu animación de precarga debería aparecer ahora según tus configuraciones. Puede ver su sitio en el móvil, escritorio o tableta para verlo en acción.
Este es el aspecto del nuestro:

Más trucos de WordPress para lograr la participación de los visitantes de su sitio web
Añadir una animación de precarga es sólo una de las muchas formas de mejorar tu sitio WordPress. Si estás buscando más ideas creativas para cautivar a tu audiencia, tenemos todo lo que necesitas:
- Cómo añadir un efecto de paralaje a cualquier tema de WordPress – Cree profundidad e interés visual con esta técnica de ilusión de desplazamiento.
- Cómo añadir copos de nieve en tu blog de WordPress – Deleita a tus visitantes con un toque de magia invernal en tu sitio.
- Cómo añadir fácilmente el modo oscuro a su sitio web WordPress – Ofrezca una experiencia de navegación más cómoda con esta popular característica.
- Formas de llevar los efectos de Halloween a su sitio de WordPress – Asuste a su sitio con estos trucos divertidos y festivos de Halloween.
- Cómo añadir un fondo animado en WordPress – Atrévase con fondos animados llamativos.
- How to Add YouTube Video as Fullscreen Background in WordPress – Crea una potente primera impresión con fondos de vídeo dinámicos.
- Cómo añadir desplazamiento infinito a su sitio WordPress (Guía paso a paso) – Mantenga la participación de los visitantes cargando más contenido a medida que se desplazan.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente una animación de precarga a tu sitio de WordPress. También puedes marcar / comprobar nuestra selección de los mejores maquetadores de arrastrar y soltar en WordPress y nuestra guía práctica sobre cómo editar un sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin