Añadir un portafolio a tu sitio WordPress es una forma estupenda de mostrar tu trabajo. Permite a clientes o empleadores potenciales ver lo que haces y lo que ofreces.
Además, un portafolio bien organizado puede impresionar a los visitantes y hacer que se sientan seguros a la hora de contratarte. Es como tener un espacio personal en tu sitio web para mostrar tus mejores proyectos.
Aunque un portafolio suele estar relacionado con el trabajo visual, puedes crear uno sea cual sea tu trabajo. Ya seas escritor, diseñador o desarrollador, un portafolio online puede ayudarte a destacar con tu impresionante trabajo.
En esta guía, le guiaremos a través de los pasos para añadir una impresionante página de portafolio a su sitio web WordPress.

¿Por qué necesita añadir un porfolio a su sitio WordPress?
Tanto si eres autónomo como si buscas trabajo, una página de porfolio en tu sitio web de WordPress te ofrece un espacio dedicado para mostrar tu trabajo a futuros clientes o empleadores.
Si tiene una página de LinkedIn, un currículum o una cuenta en las redes sociales, podría pensar que un portafolio no es necesario. Sin embargo, eso no podría estar más lejos de la realidad.
He aquí algunas razones por las que necesita un sitio de porfolio:
- Genera confianza: Es mucho más fácil generar confianza y conseguir más trabajos cuando muestras tu trabajo real y los testimonios de clientes satisfechos.
- Crea tu propia marca: Mostrar tus mejores trabajos te ayuda a crearte una marca como experto en tu campo, lo que te abre un montón de nuevas oportunidades.
- Encuentre nuevos clientes con SEO: Facilitarás que los clientes potenciales te encuentren a través de los motores de búsqueda.
- Simplifique la administración y ahorre tiempo: Puede responder a preguntas a través de la sección de preguntas frecuentes y disponer de un formulario de contacto para que los clientes potenciales le envíen mensajes y compartan detalles sobre sus procesos.
Dicho esto, si no eres un experto en tecnología, puede que te inquiete la idea de diseñar tu propia cartera.
Tradicionalmente, diseñar páginas de portafolio era difícil. Había que escribir complicados códigos CSS o HTML para que aparecieran el texto, las imágenes y otros elementos en la página web.
Pero la buena noticia es que ahora puede utilizar un sencillo constructor de arrastrar y soltar para configurar toda su cartera en cuestión de minutos.
En esta entrada, le mostraremos cómo añadir un portafolio a su sitio WordPress utilizando dos métodos diferentes. Puede hacer clic en uno de los enlaces rápidos a continuación para saltar al método que prefiera:
¿Está listo? Simplemente siga nuestro tutorial paso a paso a continuación para aprender a añadir una cartera a su sitio de WordPress.
Método 1: Crear una página de portafolio con un constructor de páginas
Mientras que la mayoría de los tutoriales de WordPress le enseñarán cómo añadir una página de portafolio a través del Editor de WordPress por defecto o tal vez con un tema, con mucho, la forma más fácil es utilizar un constructor de páginas como SeedProd.
A diferencia de otros métodos, que tienen características limitadas o requieren instrucciones complicadas, SeedProd tiene un editor de arrastrar y soltar, para que pueda diseñar rápidamente una hermosa página de cartera que convierte.
Para este tutorial, asumiremos que ya tienes alojamiento WordPress y un sitio web. Pero no te preocupes si no lo tienes. Puedes seguir nuestra guía sobre cómo crear un sitio web con WordPress y ponerte manos a la obra en un abrir y cerrar de ojos.
Si desea crear una página de portafolio que muestre su trabajo, SeedProd es la solución. Es el constructor de páginas perfecto para principiantes o para cualquiera que quiera una solución de arrastrar y soltar para crear cualquier tipo de página.
También puedes elegir entre un puñado de plantillas de portafolio, tanto si eres escritor, diseñador web, fotógrafo u otro tipo de profesional. SeedProd es utilizado por todo tipo de profesionales y creativos que quieren compartir su trabajo con el mundo.
Además, SeedProd se conecta con complementos útiles como WPForms y OptinMonster para ayudarle a ampliar la funcionalidad de su sitio web.
Paso 1. Elija su tema Elija su tema
En primer lugar, vamos a instalar y activar el plugin SeedProd. Para obtener instrucciones detalladas, puede seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
Tras la activación, deberás dirigirte a la página SeedProd ” Configuración en tu panel de WordPress, pegar tu clave de licencia en el campo y pulsar “Verificar clave”. Puedes encontrar esta clave en la página de descargas de tu cuenta SeedProd.

Una vez verificado, estás listo para crear tu página de portafolio.
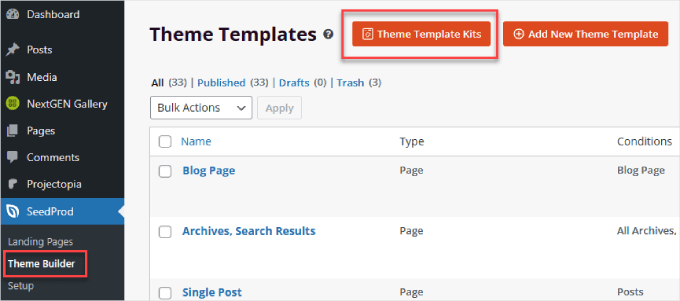
Simplemente vaya a SeedProd ” Theme Builder y haga clic en el botón ‘Theme Template Kits’.

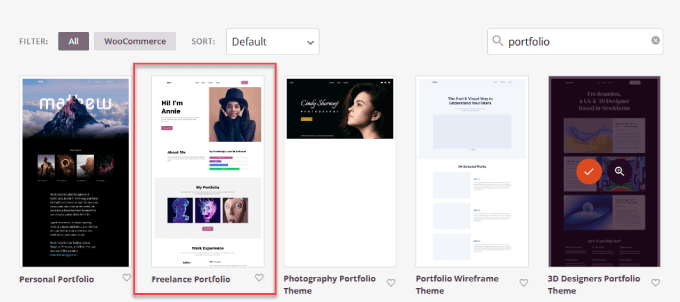
Aquí encontrará una biblioteca de temas de página entre los que elegir. Puede navegar por las páginas de temas para encontrar una plantilla que se adapte a su campo.
En este caso, buscaremos y seleccionaremos el tema ‘Freelance Portfolio’.

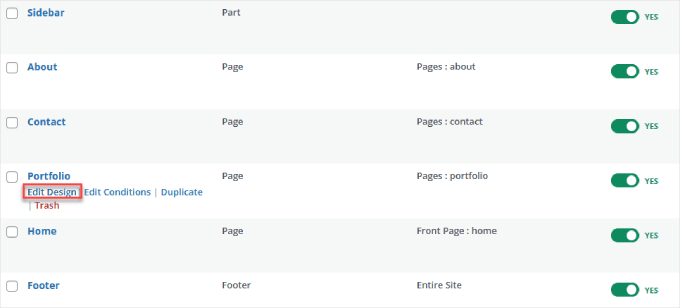
Verá una lista de tipos de página que puede editar.
Desde aquí, sólo tienes que elegir la página a la que deseas añadir tu portafolio. Como estamos creando una nueva página de portafolio, haremos clic en el enlace “Editar diseño” debajo de “Portafolio”.

Paso 2. Editar el sitio web del porfolio
Ahora, todo lo que queda por hacer es editar y diseñar su sitio web para adaptarlo a sus necesidades.
Hay un montón de características que SeedProd ofrece, por lo que querrá seguir nuestro curso gratuito SeedProd 101 en WPBeginner. Cubre todas las características y cómo usarlas.
Para añadir un portafolio visual a su sitio, le recomendamos que utilice el ‘Bloque de Galería Avanzado’, que le permite añadir galerías de imágenes individuales o múltiples en su página.
Puedes pulsar el botón “+”, buscar el “Bloque de galería avanzado” y arrastrarlo y soltarlo en la ubicación deseada.

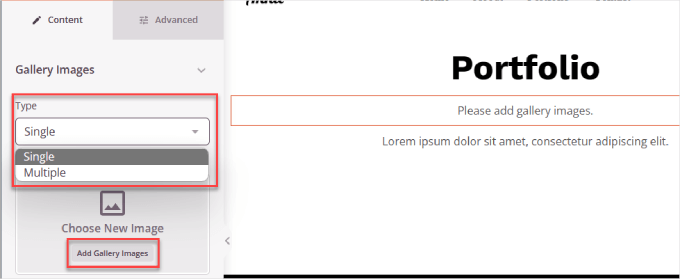
A continuación, haz clic en el bloque “Galería” de la página. Se abrirá el panel de personalización del bloque en la barra lateral izquierda.
En “Tipo”, puede seleccionar “Individual” o “Múltiple” y, a continuación, hacer clic en “Añadir imágenes de la galería”.

Una vez cargadas las imágenes, puedes ajustar la apariencia de la galería.
En el área “Configuración”, puede ajustar el número de imágenes por columna, el espaciado y el enlace al que se conecta la imagen.

Cada portafolio es único, por lo que puede haber más bloques que quieras añadir. Por ejemplo, la mayoría de los portafolios incluyen un formulario de contacto, una sección de “Testimonios”, una inserción en Twitter o Facebook e incluso una tabla de precios.
Todos ellos pueden añadirse simplemente arrastrándolos desde la parte izquierda de SeedProd al maquetador de la derecha.
Al añadir nuevos bloques, también puede ir a la pestaña “Secciones”.
Esto le proporciona docenas de plantillas para categorías específicas, como “Encabezado”, “Llamada a la acción”, “Preguntas frecuentes”, “Características”, etc.

Por ejemplo, hemos añadido la sección de preguntas frecuentes debajo del contenido de la galería.
De ese modo, los clientes potenciales pueden dirigir cualquier inquietud o responder a sus preguntas más importantes.

También hay una pestaña ‘Conectar’ que te permite conectarte a tus herramientas empresariales favoritas, como Constant Contact, Zapier, AWeber, etc.
Si tienes un formulario opt-in, puedes conectar tu servicio de correo electrónico marketing para que envíe nuevos contactos a tu lista. Además, si utiliza WPForms Lite, puede conectarse a Constant Contact de forma gratuita.

¡Ya está!
SeedProd puede crear una galería tan hermosa como un plugin especializado y es mucho más fácil de usar. Si desea una página de cartera de alta conversión y visualmente atractivo, SeedProd es la mejor opción.
Método 2: Añadir un portafolio a su sitio con un plugin de galería
Otra forma de añadir un porfolio es utilizar un plugin de galería. La desventaja es que no tendrás las plantillas integradas como con SeedProd.
Dicho esto, sigue siendo una opción viable si lo que quieres es una página similar a una galería. Recomendamos las galerías para fotógrafos, artistas o creativos que necesiten mostrar imágenes.
Paso 1: Elegir un plugin de galería
Hay muchos plugins de galería por ahí, pero para este tutorial, vamos a utilizar NextGEN Gallery. Con más de 500.000 descargas, este sencillo plugin de WordPress te permite añadir una galería de fotos y configurar tu página de portafolio en cuestión de minutos.
En primer lugar, vamos a instalar y activar el plugin NextGEN Gallery. Si necesitas ayuda, lee nuestra guía sobre cómo instalar un plugin de WordPress.
La versión gratuita de NextGEN ofrece galerías de fotos básicas. Sin embargo, si necesitas características premium como diferentes diseños, lightboxes, licencias para múltiples sitios y la posibilidad de vender tus fotos, querrás actualizar a la versión premium.
Paso 2: Crear una galería
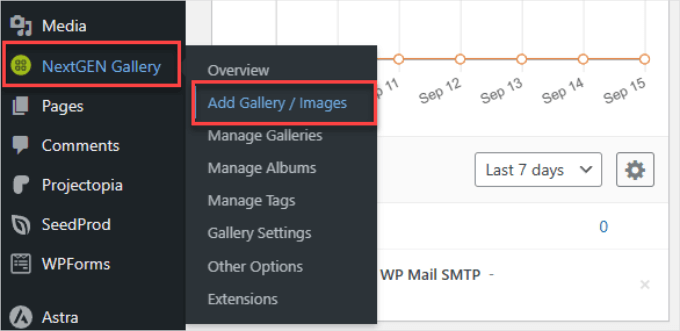
Para empezar, vaya a NextGEN Gallery ” Añadir galería/imágenes en la barra lateral de su panel de WordPress.

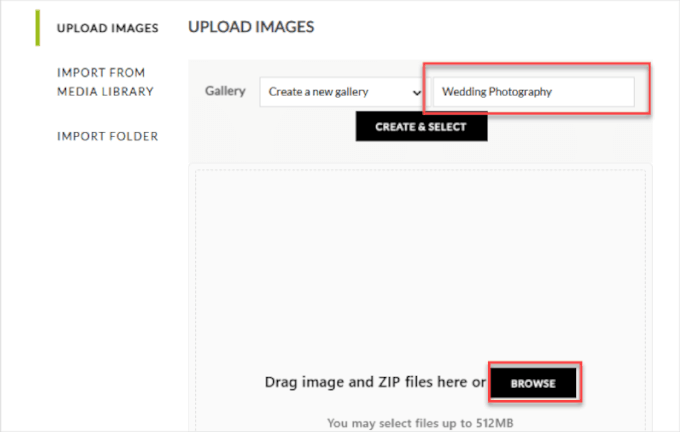
Aquí nombrarás tu galería y le darás un título apropiado.
A continuación, haz clic en “Examinar” para cargar todas las imágenes que vayas a utilizar. Te recomendamos que trates cada galería como una colección o carpeta de elementos similares y les pongas el nombre correspondiente.

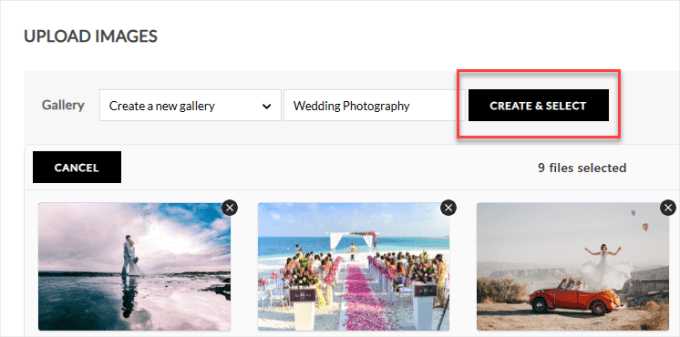
Una vez subidas las imágenes, podrás ver las miniaturas de cada foto.
A continuación, hagamos clic en “Crear y seleccionar”.

Paso 3: Establezca los ajustes de su galería
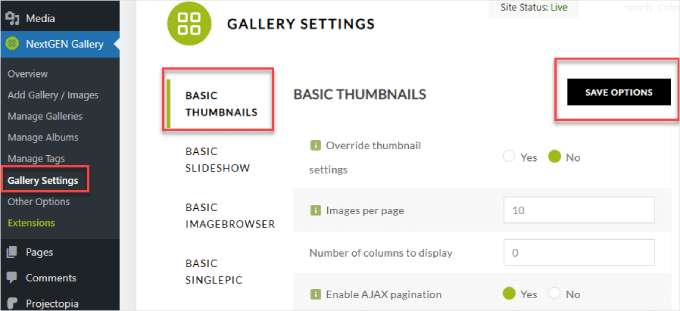
Desde aquí, deberá ir a NextGEN Gallery ” Configuración de la galería en la barra lateral y asegurarse de que se encuentra en el área “Miniaturas básicas”.
Ahora puede configurar el aspecto de la cuadrícula. Por ejemplo, puedes elegir el número de imágenes por página o el número de columnas a mostrar.
Una vez que haya terminado, haga clic en “Guardar opciones” en la parte superior.

Paso 4: Añadir su galería a una página de WordPress
Para añadir su galería a una página de WordPress, puede crear una página nueva o buscar la página existente a la que desea añadir la galería.
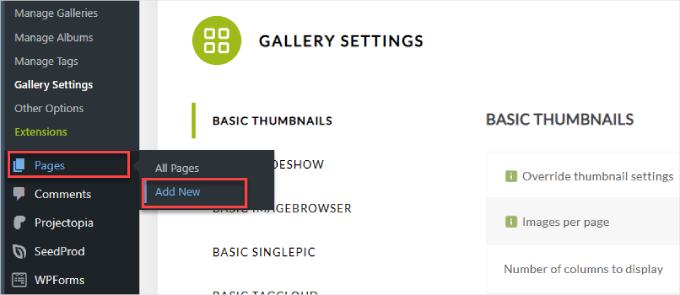
Para este tutorial, crearemos una nueva página, así que nos dirigiremos a Páginas ” Añadir nueva.

Se abrirá el editor de bloques de WordPress.
A continuación, haz clic en el icono de inserción de bloques “+”.

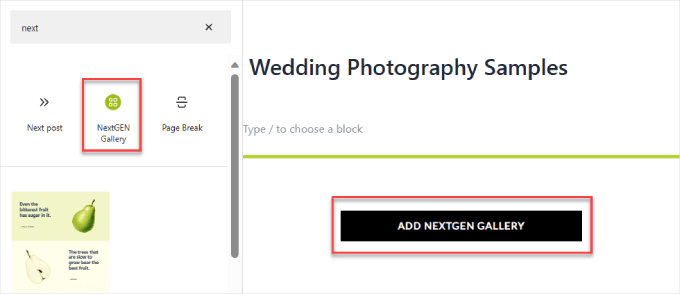
A continuación, sólo tiene que buscar y seleccionar “Galería NextGEN” para añadir el bloque a su página. Puede arrastrar y soltar el bloque donde quiera que aparezca la galería.
A continuación, hagamos clic en el botón “Añadir galería NextGEN”.

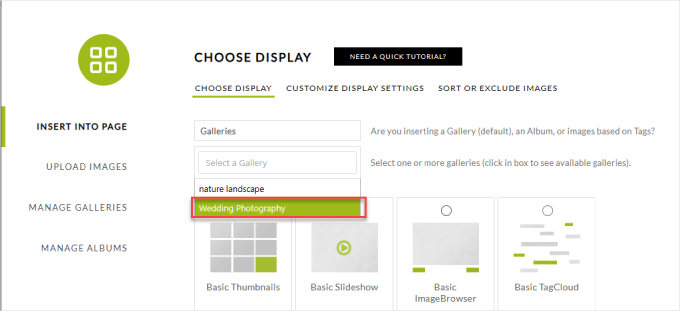
En la ventana emergente que aparece, tendrás que hacer clic en la pestaña “Seleccionar una galería” y seleccionar la galería que desees.
Elijamos “Fotografía de bodas”.

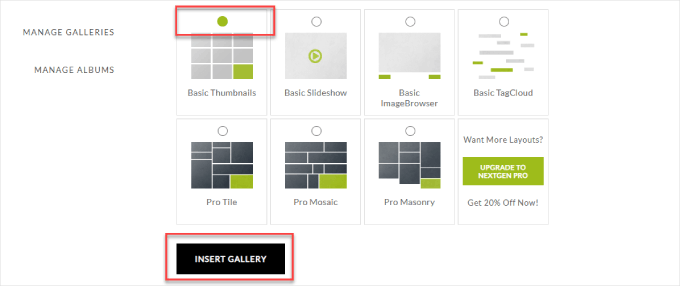
El siguiente paso es elegir el tipo de galería o pase de diapositivas que quieres.
Para este ejemplo, elegiremos miniaturas básicas. Sin embargo, las galerías de la versión Pro darán a tu página de portafolio un toque más artístico.
Por último, haz clic en “Insertar galería”.

Si es necesario, puede configurar el resto de la página antes de publicarla.
Y cuando esté listo, pulse el botón “Publicar”.

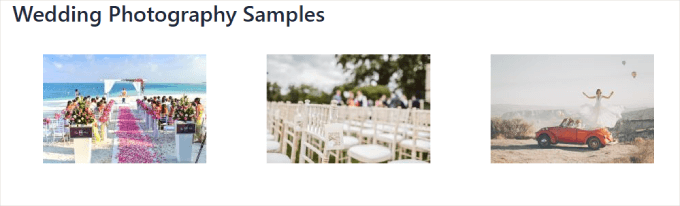
He aquí un ejemplo.
Si hace clic en la miniatura, se abrirá la foto lightbox más grande para que los visitantes puedan ver la imagen a tamaño completo.

Consejo de experto: Nota: También puede utilizar Envira Gallery para añadir un portafolio a su sitio, al igual que lo haría con NextGEN Gallery. Es otra gran opción para mostrar tu trabajo. Para más detalles, puedes leer esta guía sobre cómo crear tu primera galería Envira.
Los mejores temas de WordPress diseñados para porfolios
Si ya dispone de un tema con todos los estilos, disposiciones y fuentes de su sitio, tiene más sentido utilizar un plugin o maquetador de páginas como SeedProd.
SeedProd tiene múltiples plantillas de portafolio que puedes añadir a tu sitio web WordPress existente, por lo que es la mejor opción. De esta forma, no tendrás que renovar por completo el diseño de tu sitio.
Sin embargo, si está empezando un sitio de portafolio desde cero, considere elegir un buen tema de WordPress para portafolios en línea.
Aunque todos los temas de WordPress pueden utilizarse para crear algún tipo de portafolio online, algunos son mejores que otros. Suelen tener shortcodes específicos o archivos de proyectos, y algunos incluso incluyen plantillas de páginas especializadas para portafolios.
Estos temas de WordPress tienen funciones ampliadas, como opciones adicionales de contenido destacado y opciones de WooCommerce integradas que pueden ayudar a dirigir a sus visitantes a su tienda de arte en línea.
Estos son algunos de los mejores temas de WordPress para portafolios en línea:
¡Ya está!
Ahora ya sabes cómo añadir un portafolio a tu sitio WordPress. Si añades tus mejores artículos freelance, vídeos de bodas, diseños de tiendas eCommerce, campañas en redes sociales, fotos periodísticas o aquello en lo que estés especializado, atraerás al tipo de personas adecuado a tu negocio.
Consejo de experto: ¿Se siente abrumado por la idea de crear y diseñar su sitio web? Pruebe nuestro servicio de diseño de sitios web en WordPress. Estamos aquí para ayudarte a crear un portafolio en línea impresionante y profesional. Deja que nosotros nos encarguemos del trabajo duro para que tú puedas centrarte en mostrar tu talento – ¡Concierta una llamada ahora!
Esperamos que este tutorial te haya ayudado a aprender cómo añadir un portafolio a tu sitio WordPress. Si quieres aprender más, echa un vistazo a nuestras guías sobre cómo crear imágenes interactivas para impulsar la participación del usuario y cómo lazy load imágenes fácilmente para asegurar una excelente velocidad de página.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin