Una de las características más llamativas de los principales sitios web de noticias es el desplazamiento de las noticias. Ya hemos implementado una característica similar cuando queríamos destacar una oferta especial, y es una forma eficaz de captar la atención de los visitantes.
Un teletipo de noticias con desplazamiento no es sólo para las noticias. Es perfecto para destacar ofertas especiales, entradas populares, próximos eventos o cualquier aviso importante que quieras que los visitantes vean. Tanto si tienes un blog, un sitio de negocios o una tienda online, es una potente forma de llamar la atención sobre información clave.
En este tutorial, le mostraremos exactamente cómo añadir un teletipo de noticias de aspecto profesional a su sitio de WordPress, incluso si acaba de empezar.

¿Qué es un teletipo de noticias con desplazamiento?
Un teletipo es una línea de texto que se desplaza continuamente por la pantalla. Suele mostrar elementos / artículos de actualidad, resultados deportivos, información financiera y monetaria en tiempo real e información meteorológica.
Esto es similar a utilizar una barra de pie de página flotante y fija.
Los teletipos son una buena manera de mostrar pequeños fragmentos de código de forma atractiva. Como el contenido siempre se desplaza, también se pueden utilizar para mostrar mucha información en poco espacio.
Por ejemplo, puede utilizar este elemento de diseño de WordPress para mostrar sus entradas con mejor rendimiento, anunciar una próxima oferta o compartir otra información útil.
Dicho esto, veamos cómo añadir un teletipo de noticias con desplazamiento a su blog o sitio web en WordPress.
La forma más fácil de añadir un ticker de noticias en WordPress
Cuando investigábamos cómo crear un teletipo de noticias, descubrimos que la forma más sencilla es utilizar un plugin. Aunque el CSS personalizado ofrece cierto nivel de personalización, no es lo más fácil para los principiantes.
Y el mejor plugin para este trabajo es Ditty News Ticker. Es uno de los mejores plugins de noticias para WordPress que hemos encontrado hasta ahora.
Con él, puede añadir contenido en movimiento, desplazamiento y deslizamiento a su sitio web y, a continuación, cambiar la dirección, el espaciado, la velocidad y el estilo de la animación.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía completa sobre cómo instalar un plugin de WordPress.
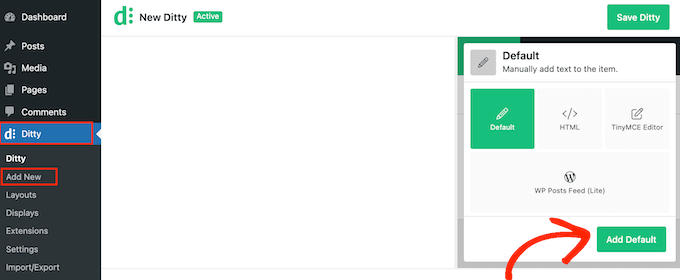
Una vez activado, debe ir a Ditty ” Añadir nuevo en el escritorio de WordPress y, a continuación, haga clic en el botón “Añadir predeterminado”.

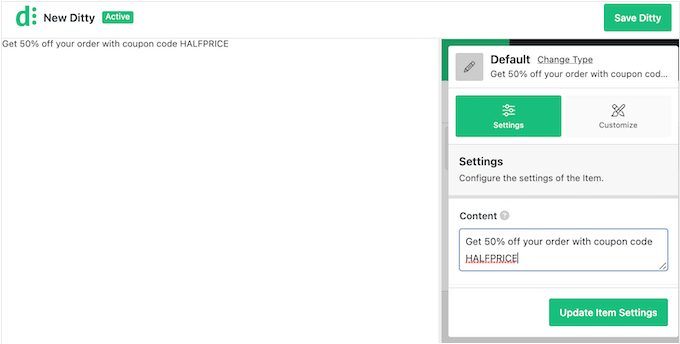
Ya puede crear el primer elemento del teletipo de noticias adaptable. En el cuadro “Contenido”, simplemente escriba el texto que desea mostrar en el ticker de desplazamiento.
Aquí puede hacer un anuncio o compartir información útil, de forma similar al banner de un sitio web. Por ejemplo, puede informar a los compradores acerca de una oferta programada o de entradas recientes.

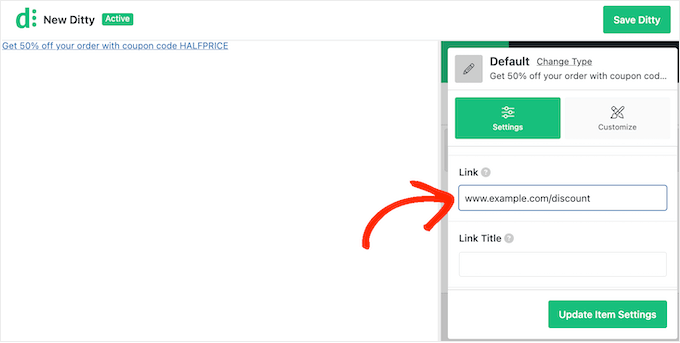
También puede añadir enlaces a las noticias para que los usuarios puedan visitar fácilmente la página o entrada que aparece en el teletipo.
Para ello, basta con añadir una URL en el campo “Enlace”.

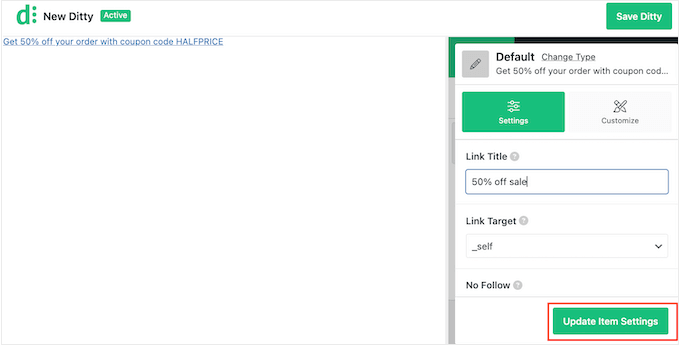
También puede añadir un título al enlace, marcar la URL como nofollow, etc.
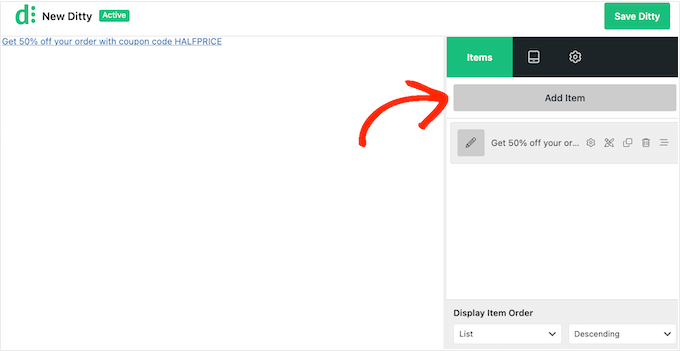
Para sacar el máximo partido al teletipo, puede añadir varios elementos de noticias al hacer clic en el botón “Actualizar ajustes de elementos”.

La vista previa se actualizará para mostrar el elemento / artículo que acaba de crear.
Para añadir otro elemento al teletipo, haga clic en el botón “Añadir artículo”.

Ahora puede hacer clic en “Añadir por defecto” y crear el elemento siguiendo el proceso descrito anteriormente.
Repita estos pasos para añadir más elementos al teletipo.
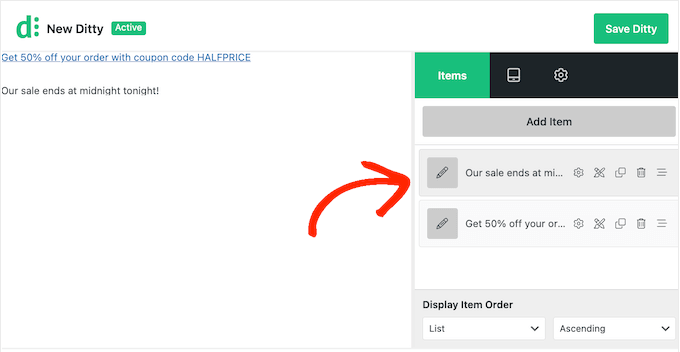
Cuando esté satisfecho con sus elementos / artículos, es posible que desee cambiar el orden en el que aparecen en el teletipo. Para ello, simplemente tome el elemento que desea cambiar y arrástrelo y suéltelo en una nueva posición.

Por defecto, Ditty muestra tus artículos en un anuncio / catálogo / ficha.
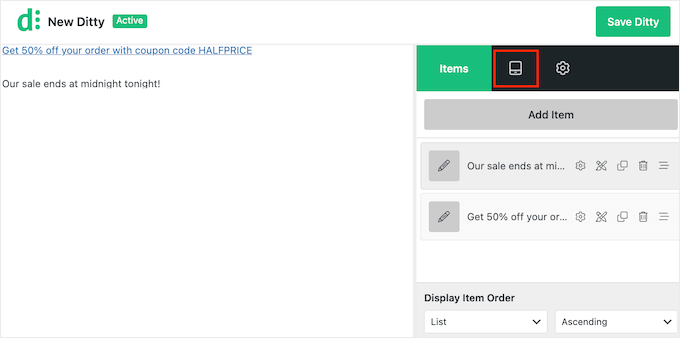
Como quieres crear un teletipo con desplazamiento, haz clic en la pestaña “Visualización”.

En esta pantalla, haga clic en el enlace “Cambiar tipo”.
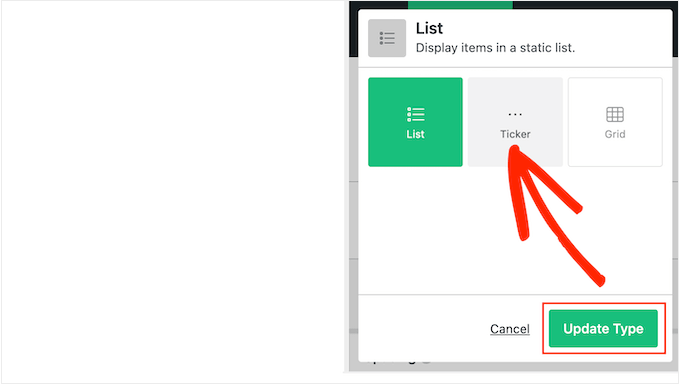
En el mensaje / ventana emergente que aparece, seleccione “Ticker” y, a continuación, haga clic en “Tipo de actualización”.

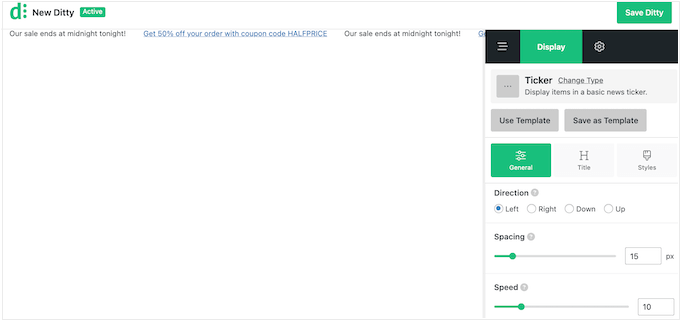
Ahora puede cambiar el aspecto y el funcionamiento del ticker en su sitio web WordPress.
Esto incluye cambiar la dirección de desplazamiento, la velocidad y el espaciado entre elementos / artículos.

También puede elegir entre diferentes estilos para el contenedor del teletipo, los elementos, los títulos, etc. La mayoría de estos ajustes se explican por sí mismos, así que vale la pena repasarlos para ver qué cambios quieres hacer.
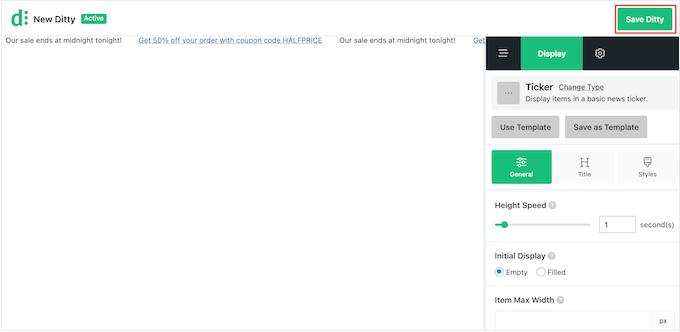
Cuando estés satisfecho con cómo se ha establecido el ticker, haz clic en el botón “Guardar Ditty”.

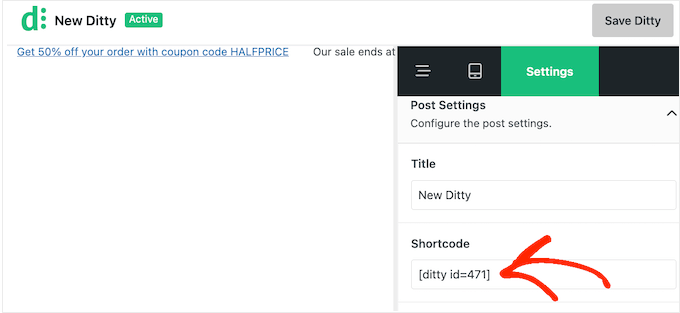
Después de eso, usted está listo para añadir el teletipo a su sitio usando un shortcode. Para obtener este shortcode, siga adelante y haga clic en la pestaña ‘Ajustes’.
Ahora, copia el valor en el campo ‘Shortcode’.

Una vez hecho esto, puedes añadir el shortcode a cualquier página, entrada o área preparada para widgets. Para obtener más información sobre cómo colocar el shortcode, consulta nuestra guía sobre cómo añadir un shortcode.
Una vez hecho esto, actualice o publique los cambios para que el ticker aparezca en su sitio web de WordPress.

Esperamos que este tutorial te haya ayudado a aprender cómo añadir un ticker de noticias con desplazamiento en WordPress. Puede que también quieras aprender cómo destacar nuevas entradas para los visitantes que vuelven o ver nuestras selecciones de expertos de los mejores trucos de WordPress para la barra lateral para obtener los máximos resultados.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Lin
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin
how can i add a news ticker without using plugin
plazma
its not dynamic.
felix
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie
Thanks, really nice tut.