Imagínese lo siguiente: un comprador potencial visita su sitio web inmobiliario. Están entusiasmados, pero quizá un poco abrumados. ¿Qué tipo de propiedades pueden permitirse? ¿No sería increíble que pudieran responder a esa pregunta allí mismo, en su sitio?
Si se dedica al sector inmobiliario, añadir una calculadora de hipotecas a su sitio web puede suponer una gran ventaja frente a la competencia. Permite a los compradores potenciales calcular sus pagos mensuales y te posiciona como un recurso útil y bien informado.
Tras haber ayudado a muchos profesionales del sector inmobiliario a mejorar sus sitios web con herramientas prácticas como ésta, hemos visto repetidamente cómo las calculadoras de hipotecas pueden transformar la participación y las conversiones.
En este artículo, le mostraremos cómo añadir fácilmente una calculadora de hipotecas en WordPress.

¿Por qué añadir una calculadora de hipotecas en WordPress?
Una calculadora de hipotecas permite a los usuarios obtener estimaciones de las cuotas de su hipoteca, con la tasa / tarifa y el periodo de amortización.
El usuario sólo tiene que añadir información como el valor de la vivienda, el pago inicial, las tasas de interés, etc. Después, la calculadora calculará cuánto tienen que pagar al mes.
Si está creando un sitio web inmobiliario con anuncios / catálogos / fichas de propiedades IDX, una calculadora de hipotecas también le ayudará a generar clientes potenciales. Los visitantes pueden utilizar la calculadora, pero tendrán que introducir su dirección de correo electrónico para guardar los resultados.

Esto también puede reducir su tasa de rebote, ya que los visitantes no tienen que visitar un sitio diferente para obtener un cálculo de la hipoteca.
Losasesores financieros, los agentes hipotecarios o los bancos, así como los educadores en finanzas personales, también pueden beneficiarse de añadir una calculadora de hipotecas a su sitio.
Dicho esto, echemos un vistazo a cómo crear fácilmente una calculadora de hipotecas en WordPress. Este tutorial le mostrará dos métodos amigables para principiantes con dos diferentes plugins de calculadoras de hipotecas: WPForms y Formidable Forms.
Puede utilizar estos enlaces rápidos para omitir un plugin específico:
Método 1: Añadir una simple calculadora de hipotecas WordPress con WPForms
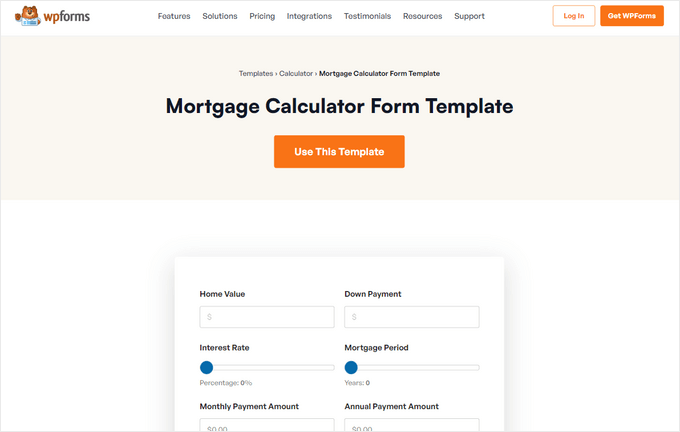
El primer método es utilizar WPForms. Con sus más de 2.000 plantillas de formularios, este plugin de arrastrar y soltar te permite crear varios formularios, incluida una calculadora de hipotecas.
Este método se recomienda para las personas que sólo quieren crear una calculadora de hipotecas sencilla pero adaptable, sin añadir cálculos para impuestos o seguros.

Nota: Si bien hay una versión gratuita de WPForms, este tutorial utilizará el plan Pro, ya que incluye la extensión Cálculos. Aquí hay un descuento de WPForms que puede usar para guardar o ahorrar, según contexto.
En primer lugar, instale el plugin en WordPress.
Una vez hecho esto, vaya a WPForms ” Ajustes e inserte la clave de licencia de su plan Pro desde la página de su cuenta WPForms. Luego, simplemente haga clic en “Verificar clave”.

Elija y personalice una plantilla de formulario de calculadora hipotecaria
Una vez que la clave de licencia esté activa, tendrá que ir a WPForms ” Añadir nuevo.

En la pantalla siguiente, puede dar un nombre a su nuevo formulario. Puede ser algo tan sencillo como ‘Formulario de calculadora de hipotecas’.
Desplazándose hacia abajo, utilice la barra de búsqueda para encontrar una plantilla de formulario de calculadora de hipotecas.

WPForms tiene dos plantillas: Formulario de calculadora hipotecaria y Formulario de calculadora hipotecaria simple. Ambas plantillas proporcionan una funcionalidad similar, pero tienen un campo ligeramente diferente.
La plantilla de formulario de calculadora hipotecaria simple es ideal para sitios inmobiliarios que desean ayudar a los compradores potenciales a calcular rápidamente el pago mensual de su hipoteca.
Por otro lado, la plantilla de formulario de calculadora de hip otecas ofrece un desglose exhaustivo de los detalles de la hipoteca, incluidos los intereses totales pagados, el pago total de la hipoteca y el importe del pago anual. Este nivel de detalle puede ser útil para los clientes que desean comprender plenamente sus obligaciones financieras.
Puede hacer clic en “Ver demostración” para ver cada formulario en acción. Puede elegir cualquier plantilla, pero para los propósitos de este tutorial vamos a utilizar la plantilla de formulario de calculadora de hipotecas.
Una vez que hayas elegido, haz clic en “Usar plantilla”.

En este momento, aparecerá un mensaje / ventana emergente diciendo que necesita la extensión Cálculos.
Sólo tienes que hacer clic en “Sí, instalar y activar” para continuar.

Ahora llegarás al editor de arrastrar y soltar. Como puedes ver, la plantilla viene con los campos de calculadora incorporados.
Esta plantilla en concreto tiene campos en los que los usuarios pueden introducir el valor de su inicio / página de inicio (coste total de la vivienda) y el importe del pago inicial (cuánto paga por adelantado el comprador al adquirir una propiedad).

Los usuarios también pueden utilizar los carruseles / controles deslizantes para introducir información acerca de la tasa / tarifa de su préstamo hipotecario y el plazo de la hipoteca.
Tras introducir esta información, la sección inferior calculará automáticamente el importe de la cuota mensual y anual de la hipoteca del usuario, el interés total pagado y el pago total de la hipoteca.

Puede encontrar esta fórmula de cálculo yendo a “Opciones de campo” y navegando hasta la pestaña “Avanzado” en el panel de la izquierda. En la parte inferior, encontrará el cuadro “Fórmula”.
Recomendamos no hacer cambios en esta sección a menos que esté seguro de hacerlo. Dicho esto, WPForms tiene una hoja de trucos de Cálculos que puede utilizar si necesita ayuda.

Nota: Si tienes problemas con la fórmula, puedes utilizar la nueva característica Cálculos IA para hacerlo más fácil. Basta con hacer clic en el botón “Generar fórmula” situado al lado del cuadro Fórmula.

Se abrirá una ventana de chat en la que podrás describir el tipo de cálculo que necesitas en inglés sencillo y la IA generará al instante la fórmula correcta para ti.
Ahora, vamos a personalizar el formulario. Para añadir un nuevo campo, ve a la sección “Añadir campos” en el panel de la izquierda. A continuación, sólo tienes que arrastrar y soltar cualquier campo en el maquetador de formularios.
Aquí, hemos añadido un campo ‘Nombre’ al formulario para capturar el nombre del usuario.

Para personalizar un campo, basta con hacer clic en él y el panel de la izquierda mostrará la pestaña “Opciones de campo”. Aquí encontrará tres pestañas: General, Avanzado y Lógica inteligente.
Si desea cambiar la etiqueta del campo, insertar un texto descriptivo o hacer que el campo sea obligatorio, deberá seleccionar “General”.
En la siguiente imagen, hemos cambiado la etiqueta del campo “Valor de la vivienda” por “Precio de la propiedad” y hemos añadido algunas instrucciones adicionales. También hemos hecho el campo obligatorio para que los usuarios deban completar esta sección para obtener el cálculo del pago de su hipoteca.

En la pestaña “Avanzado” puede añadir texto de marcador de posición, especificar las clases CSS que desee utilizar, ocultar la etiqueta del campo y activar una función de cálculo si es necesario.
Por defecto, el formulario muestra el signo “$” para que los usuarios sepan que deben introducir sus valores en dólares estadounidenses.
También puede insertar un ejemplo en la etiqueta del campo, como “por ejemplo, 500.000”, para que el usuario sepa cómo insertar el precio correctamente.

La pestaña “Lógica inteligente” le permite activar la lógica condicional en el campo. Es opcional, pero es una buena característica para hacer más atractivo el formulario de la calculadora de hipotecas.
Para utilizarlo, basta con activar el botón “Activar lógica condicional”.
A continuación, puede optar por mostrar u ocultar el campo en función de determinados criterios. En el ejemplo siguiente, hemos optado por mostrar el campo “Precio de la propiedad” si el usuario introduce su dirección de correo electrónico.

Una vez que haya terminado de personalizar el formulario, sólo tiene que hacer clic en “Guardar” en la esquina superior derecha.
Establecer los ajustes del formulario
Ahora, pasemos a la pestaña “Ajustes” de la parte izquierda.
En la pestaña “General”, puede cambiar el nombre del formulario y añadir una descripción en la parte superior. Incluso puedes escribir algunas instrucciones y añadir una llamada a la acción para animar a los usuarios a rellenar el formulario.
Además, puede personalizar la etiqueta del botón de envío y el texto de procesamiento.

También debes cambiar a la pestaña “Protección y seguridad contra el Spam”.
WPForms ya viene con protección anti-spam que está activada por defecto. Sin embargo, puede activar Akismet para obtener más medidas de protección.
Además, no dudes en establecer un número mínimo de segundos que un usuario debe esperar antes de enviar el formulario. De este modo, los usuarios reales tendrán tiempo suficiente para rellenar el formulario, pero no para que un bot de spam lo envíe rápidamente.

Desplazándose hacia abajo, también puede activar un filtro de país, que limita el formulario a usuarios de países específicos. Te recomendamos establecer este ajuste si tu sitio web inmobiliario solo vende en un país determinado.
Una vez que haya activado el botón “Activar filtro de país”, sólo tiene que hacer clic en “Permitir” debajo del filtro de país y seleccionar el país al que vende.
También puede personalizar el mensaje de filtro de país si es necesario.

Si avanza por la página, también puede evitar el envío de formularios spam mediante un CAPTCHA.
WPForms es compatible con CAPTCHA personalizado , reCAPTCHA, y hCAPTCHA.

Vayamos a la pestaña “Avisos”.
WPForms puede enviarle un correo electrónico cada vez que alguien completa el formulario. Para activar esta función, simplemente haga clic en “Activar notificaciones”.
Consejo profesional: Para responder a los nuevos envíos de formularios de forma inmediata, asegúrese de que estos mensajes llegan a su bandeja de entrada y no a la carpeta de Spam. Dicho esto, te recomendamos que utilices un proveedor de servicios SMTP para mejorar tus tasas de entrega de correo electrónico y corregir el problema de que WordPress no envíe los correos electrónicos correctamente.

Puede editar el contenido del correo electrónico según sea necesario. Además, puede enviar correos electrónicos de confirmación tras el envío del formulario de WordPress.
Cuando estés satisfecho con estos ajustes, no olvides hacer clic en “Guardar” para guardar los cambios.
Incrustar la calculadora de costes hipotecarios en su sitio WordPress
Ya está listo para mostrar la calculadora de hipotecas en su blog o sitio web de WordPress. Para ello, haz clic en el botón “Incrustar” del menú superior.

Ahora, puede añadir el formulario a una página existente o crear una página completamente nueva.
También puede utilizar un shortcode.

El proceso para añadir el formulario a una página existente o nueva es bastante similar.
Si hace clic en “Seleccionar página existente”, podrá elegir la página que desee utilizar. A continuación, haga clic en “Vamos”.

Si opta por crear una página nueva, tendrá que escribir el título de la página.
Al igual que en el método anterior, haga clic en “¡Vamos!” para continuar.

Ambas opciones le llevarán al editor de bloques estándar de WordPress.
Aquí, haga clic en el botón de bloque ‘+’ y seleccione el bloque WPForms.

En el nuevo bloque, abra el menú desplegable “Seleccionar un formulario”.
A continuación, elija el formulario que ha creado anteriormente.

Ahora verá su formulario recién creado.
En la barra lateral de ajustes del bloque, puede personalizar aún más el diseño del formulario. Por ejemplo, puede cambiar el color de fondo y el borde del campo. También puede volver al maquetador de WPForms seleccionando ‘Editar formulario’.

Cuando esté satisfecho con el aspecto del formulario, haga clic en “Actualizar” o “Publicar” para aplicar los cambios.
Este es el aspecto de nuestro formulario de cálculo de hipotecas:

Si utiliza un tema de WordPress clásico, sin bloques, también puede mostrar el formulario en un área preparada para widgets.
Sólo tienes que ir a Apariencia ” Widgets y hacer clic en el botón ‘+’ añadir bloque en cualquier área lista para widgets. Ahora puedes añadir el bloque WPForms y seleccionar el formulario que acabas de crear.

En el editor de widgets, también puedes editar los ajustes del bloque del widget de la calculadora de hipotecas.
Cuando esté satisfecho con el aspecto del formulario, sólo tiene que hacer clic en “Actualizar”.

Alternativamente, si estos métodos no funcionan, puede usar el método shortcode para insertar los formularios en páginas, entradas y otras partes de la plantilla. Simplemente vuelva al editor de WPForms y haga clic en ‘usar un shortcode’ en la ventana emergente de incrustar.
A continuación, puede copiar el shortcode y añadirlo a cualquier página, entrada o área preparada para widgets.

Para más información, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Método 2: Añadir una calculadora de hipotecas avanzada de WordPress con Formidable Forms
Este siguiente método es excelente si desea crear una calculadora avanzada de hipotecas en WordPress que tenga en cuenta los impuestos anuales sobre la propiedad, el seguro y el PMI (seguro hipotecario privado).
Una vez que el formulario tiene esos datos, junto con el precio de la vivienda del usuario, el importe del préstamo, el plazo del préstamo y el tipo de interés, puede mostrar el desglose de pagos del usuario, que también se denomina plan de amortización.
Para este método, utilizaremos el plugin Formidable Forms. Este plugin de formularios de contacto para WordPress viene con una plantilla avanzada de calculadora de hipotecas que puedes añadir a tu sitio.
Lo primero que debe hacer es instalar y activar los plugins Formidable Forms Lite y Formidable Forms premium (plan Business).
El plugin gratuito tiene características limitadas, pero Formidable Forms Pro lo utiliza como base para sus características más avanzadas.
Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Formidable ” Ajustes globales en el escritorio de WordPress. Aquí, puedes hacer clic en “Conectar una cuenta”.

En la siguiente pantalla, simplemente acceda a su cuenta de Formularios Formidables.
Formidable Forms le pedirá permiso para instalar el plugin Pro. Simplemente haga clic en ‘Conectar e Instalar Formularios Formidables Pro’ para activar su clave de licencia.

Ahora que ha establecido correctamente Formularios Formidables, está listo para añadir un formulario de calculadora de hipotecas a WordPress.
Utilice la plantilla de formulario de cálculo avanzado de hipotecas
Para empezar, vaya a Formidable ” Formularios y haga clic en “Añadir nuevo”.

Aparecerá una ventana emergente con todas las plantillas que puede utilizar en su sitio web de WordPress.
Para encontrar la plantilla de formulario de cálculo de hipotecas, sólo tienes que escribir ‘Calculadora avanzada de hipotecas’ en la barra de búsqueda. A continuación, pasa el cursor por encima de la plantilla y haz clic en ‘Usar plantilla’.

Llegará al maquetador de Formularios Formidables. En este punto, puede personalizar el formulario para que se ajuste a sus necesidades.
Para empezar, haga clic en el campo que desee personalizar y seleccione la pestaña “Opciones de campo”.

Desde ahí, puede cambiar la etiqueta del campo, elegir si el campo es obligatorio u opcional, añadir texto de marcador de posición y muchas otras cosas.
Con Formularios Formulables, también puede insertar un valor por defecto en la calculadora. Esto permite a los usuarios ver cómo puede ser su cálculo.

Si hace clic en cualquiera de los campos de la sección “Análisis financiero”, intente evitar cambiar las “Opciones avanzadas”.
Esta área contiene las fórmulas de cálculo, por lo que cambiarlas puede romper por completo la calculadora de hipotecas.

Cuando estés satisfecho con el aspecto del formulario, sólo tienes que hacer clic en “Guardar” en la esquina superior derecha para guardar los cambios.
A continuación, escribe un nombre para tu formulario, de modo que puedas identificarlo fácilmente más adelante. A continuación, haz clic en “Guardar”.

Personalizar el estilo del formulario de la calculadora de hipotecas
Pasemos ahora a la pestaña “Estilo” del menú superior. Aquí es donde puede elegir un diseño para el formulario.

Si no te gusta ninguno de los estilos, sólo tienes que hacer clic en el botón “+ Nuevo estilo”.
A continuación, aparecerá un mensaje / ventana emergente. Simplemente escriba un nombre para este nuevo estilo y haga clic en “Crear nuevo estilo”.

Ahora será dirigido a una página donde podrá personalizar el estilo del formulario.
No dudes en modificar la tipografía, la combinación de colores, los estilos de los botones, las casillas de verificación, etc.

Cuando esté satisfecho con el diseño, sólo tiene que hacer clic en el botón “Actualizar” de la esquina superior derecha.
Establecer los ajustes de Formularios Formidables
En este punto, puedes acceder al menú “Ajustes” situado en la parte superior.
En primer lugar, puede personalizar el título y la descripción del formulario en la pestaña “General”. Este puede ser un buen lugar para insertar algunas instrucciones sobre cómo utilizar el formulario.
También puede aplicar estilo al texto utilizando HTML.

Desplazándose hacia abajo, encontrará un ajuste que activa Honeypot y JavaScript.
Recomendamos activar ambos ajustes, ya que pueden evitar entradas / registros de Spam falsos y malintencionados.

En la pestaña “Acciones y avisos” puede personalizar el correo electrónico de confirmación que Formidable Forms envía al usuario.
Puede mostrar un mensaje de agradecimiento personalizado, redirigir a los usuarios a una URL específica o enviarlos a una página diferente.

Otra pestaña que recomendamos marcar / comprobar es ‘Botones’.
Aquí puede personalizar la etiqueta y la posición del botón de envío, e incluso añadir un botón “Volver a empezar” en caso de que el usuario desee reiniciar el envío del formulario.

Una vez configurados los ajustes del formulario, basta con hacer clic en el botón “Actualizar” para guardar los cambios.
Incruste el formulario de la calculadora avanzada de hipotecas en su sitio web
Ahora que su formulario de calculadora avanzada de hipotecas está listo, puede añadirlo a cualquier entrada, página o área preparada para widgets.
Para empezar, haga clic en el botón “Incrustar” de la esquina superior derecha.

Ahora verás un mensaje / ventana emergente que dice que puedes añadir el formulario de tres maneras.
Puede añadir el formulario a una página existente, crear una nueva página o utilizar un shortcode.

Si elige la opción de página existente, seleccionará una página en la pantalla siguiente.
A continuación, haga clic en “Insertar formulario”.

Por otro lado, si elige la opción de nueva página, puede escribir un nombre para la nueva página.
Una vez hecho esto, haz clic en “Crear página”.

Con ambas opciones, Formularios Formulables insertará automáticamente el bloque de formulario en el editor de bloques de la página.
Si necesitas editar el formulario directamente desde el editor de bloques, sólo tienes que abrir la barra lateral de ajustes del bloque y hacer clic en “Ir al formulario”.

Cuando esté listo, haga clic en “Publicar” o en “Actualizar”.
Este es el aspecto de nuestro formulario de calculadora de hipotecas Formidable Forms:

También puede añadir la calculadora de hipotecas mediante un shortcode o un código PHP.
En la ventana emergente de incrustar de antes, haz clic en “Insertar manualmente”.

A continuación, puede copiar el shortcode o el código PHP. De nuevo, para la primera opción, puedes leer nuestro artículo sobre cómo añadir un shortcode en WordPress.
En cuanto al código PHP, solo recomendamos este método si te sientes cómodo trabajando con fragmentos de código. Recomendamos utilizar WPCode para ello, ya que este plugin hace que sea seguro y fácil insertar código en WordPress.

Para más información, puede leer nuestra guía sobre cómo insertar fragmentos de código en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una calculadora de hipotecas en WordPress. Puede que también quieras ver nuestro artículo sobre cómo crear una calculadora de préstamos de coche o de pagos de coche en WordPress y nuestros consejos de expertos sobre las mejores formas de crear formularios más interactivos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Karina Le Roux
Hi there, I want to know if the currency in a different country will affect the mortgage calculator? I see in the screenshots only $, but I would like it to be South African Rand (R), will that be possible?
WPBeginner Support
Changing the currency should not cause an issue, if you reach out to Formidable Forms’ support they can assist you with any questions you may have about how to set it up.
Admin
Erick
Hi. Since we work with different banks and each of them have their own amount of interest rates, is it possible to have an option for the clients to select their preferred bank based on their interest rate or can I only use 1 specific predefined interest rate?
WPBeginner Support
You would want to reach out to the plugin’s support for the specifics and you could likely set that up how you are wanting.
Admin
Nitin
if i change WordPress theme so it can affect seo
WPBeginner Support
Depending on the theme it could have some effect, but it shouldn’t be a large effect
Admin