Añadir un temporizador de cuenta atrás a su sitio de WordPress puede hacerlo más atractivo. Ya sea para destacar el lanzamiento de un producto, señalar una fecha importante o crear expectación ante un evento, un temporizador de cuenta atrás cumple su función con eficacia.
Por ejemplo, hemos utilizado cuentas atrás en nuestros sitios web para destacar las rebajas de productos, las ofertas del Black Friday, etc.
Con sólo unos pasos, puede establecer este llamativo widget en su sitio web. No solo llama la atención, sino que también mantiene informada a su audiencia.
En este artículo, aprenderá tres formas sencillas de añadir un temporizador de cuenta atrás a su sitio de WordPress. Incluso si no eres un experto en tecnología, tenemos todo lo que necesitas.

¿Cuándo y por qué utilizar un widget temporizador de cuenta atrás?
Los temporizadores de cuenta atrás son versátiles y pueden utilizarse en diversos escenarios. Añaden emoción y urgencia, animando a los visitantes a pasar a la acción.
¿Va a lanzar un nuevo sitio web? Un temporizador de cuenta atrás puede crear expectación y generar expectación. Muestre el temporizador en una bonita página de “Próximamente” para animar a los visitantes a comprobar las últimas actualizaciones.
Otro buen momento para utilizar un temporizador de cuenta atrás es para las próximas ofertas o promociones de tu tienda online. Mostrando un temporizador, informas a tus clientes acerca de ofertas por tiempo limitado, impulsando las ventas y la participación.

Los temporizadores de cuenta atrás también pueden ser una ventaja para los organizadores de eventos. Ya se trate de un seminario web, una conferencia o una reunión social, establecer un temporizador ayuda a los asistentes a saber exactamente cuándo tendrá lugar el evento.
Durante el mantenimiento de un sitio web, los temporizadores de cuenta atrás también son útiles. Permiten a los visitantes saber cuándo volverá a estar disponible el sitio web, de modo que puede mantenerlos informados y reducir la frustración.
Para usos a menor escala, como marcar un hito personal o un aniversario, los temporizadores de cuenta atrás añaden estilo a tu sitio WordPress.
Ahora puedes mostrar un temporizador de cuenta atrás en tus entradas, páginas y en el área de widgets de la barra lateral.
También se pueden añadir temporizadores de cuenta atrás a cajas de luz emergentes, barras flotantes, cuadros de desplazamiento y otros elementos de diseño para atraer la participación de los visitantes del sitio y hacer que vuelvan a su sitio web.
Dado que hay tantos casos de uso para un temporizador de cuenta atrás, hemos enumerado 3 métodos diferentes para añadir un widget de temporizador de cuenta atrás en WordPress:
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1: Añadir un widget temporizador de cuenta atrás utilizando el Countdown Timer Ultimate Plugin (Gratis)
Countdown Timer Ultimate es un simple plugin que te permite añadir un temporizador básico de cuenta atrás a tu sitio web.
En este tutorial, utilizaremos el plugin gratuito, ya que tiene todas las herramientas necesarias para crear un temporizador de cuenta atrás.

Para empezar, lo primero que tienes que hacer es instalar y activar el plugin Countdown Timer Ultimate. Si necesitas ayuda, puedes ver nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
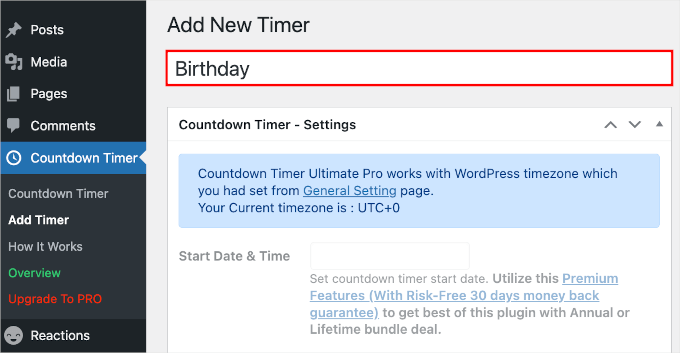
Una vez activado, tendrá que dirigirse a Cuenta atrás ” Añadir temporizador desde su área de administrador / administración de WordPress.
En la siguiente pantalla, puede dar un título a su temporizador. Simplemente escriba el título que desee en el campo “Añadir nuevo temporizador”.

Nota: El temporizador utiliza la zona horaria establecida en los ajustes de su sitio WordPress. Si desea cambiar la zona horaria de este temporizador de cuenta atrás, deberá ir a Ajustes ” General y actualizar los ajustes de zona horaria de su sitio de WordPress.
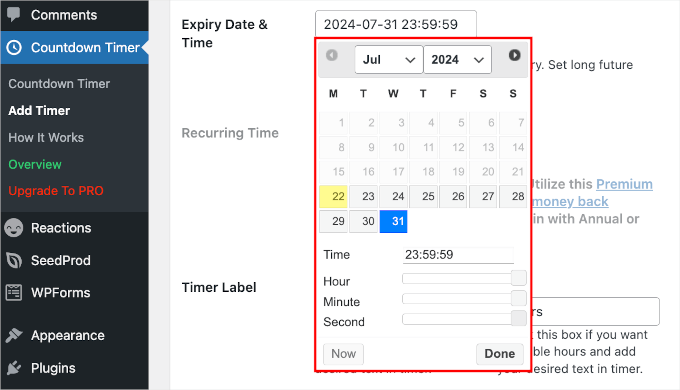
A continuación, desplázate hasta la sección “Cuenta atrás – ajustes” para establecer la fecha y la hora de caducidad del temporizador.
Una vez localizado el campo “Fecha y hora de caducidad”, seleccione la fecha en el selector de fechas. A continuación, arrastre los carruseles / controles deslizantes de “Hora”, “Minuto” y “Segundo” para ajustar la hora de caducidad.
Simplemente haga clic en “Hecho” para continuar con el siguiente paso.

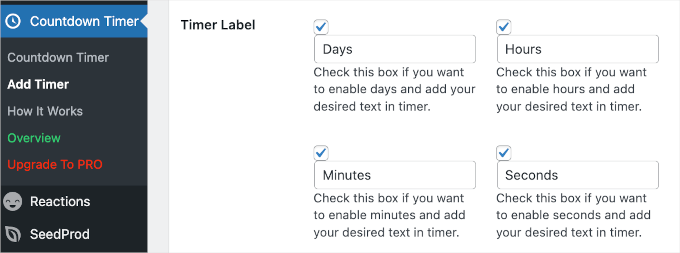
El siguiente paso es definir la etiqueta del temporizador.
Para mostrar los indicadores de días, horas, minutos y segundos en su temporizador de cuenta atrás, marque / compruebe todas las casillas del campo “Etiqueta del temporizador”.

Ahora, desplázate por la página y cambia a la pestaña “Diseño” para dar estilo al temporizador de cuenta atrás.
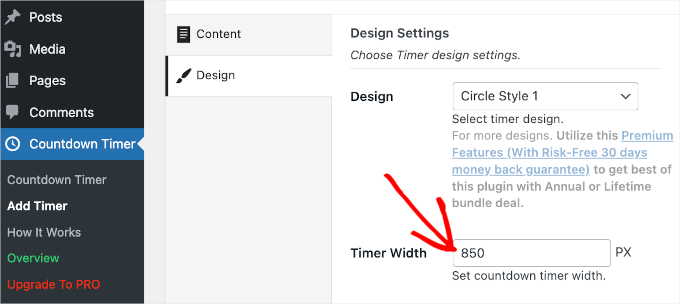
En la primera sección, “Ajustes de diseño”, puede elegir un diseño y establecer el tamaño del temporizador.
Lamentablemente, los usuarios gratuitos solo pueden elegir el diseño de temporizador ‘Estilo Círculo 1’. Sin embargo, en “Ancho del temporizador”, podemos definir el ancho de nuestro temporizador. Aquí lo hemos establecido en 850 px.

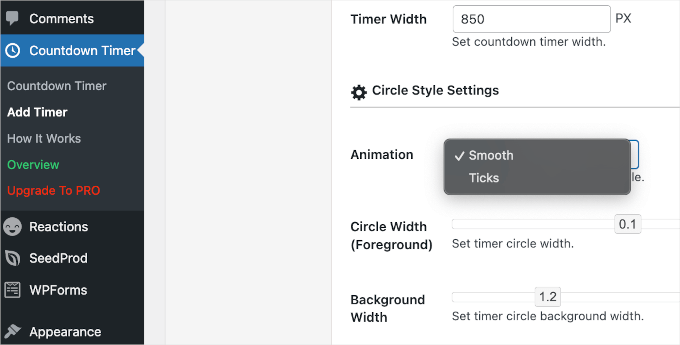
Debajo de “Ancho del temporizador”, encontrarás la sección “Ajustes del estilo del círculo”.
Lo primero que tienes que hacer es elegir una animación. Tienes dos opciones: ‘Suave’ y ‘Garrapatas’.
Una vez que hayas decidido la animación del temporizador, puedes establecer la anchura de primer plano y de fondo del círculo arrastrando los controles deslizantes.

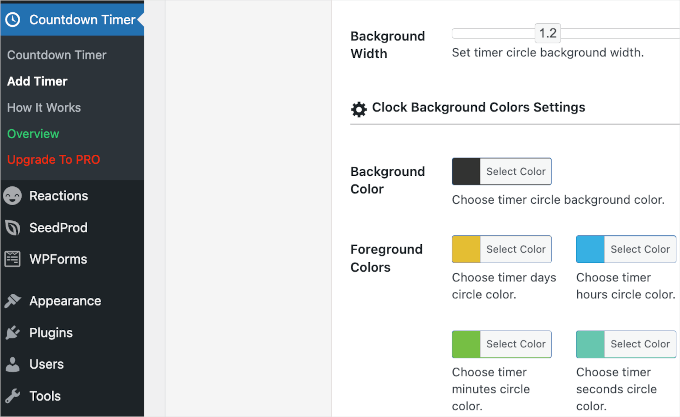
A continuación, puedes personalizar los colores del temporizador de cuenta atrás.
En los “Ajustes de colores de fondo del reloj”, puede ajustar el color de fondo y cambiar individualmente el color de los días, horas, minutos y segundos.

Una vez que esté satisfecho con los ajustes, siga adelante y haga clic en el botón “Publicar”.
Cómo mostrar su widget de temporizador de cuenta atrás en WordPress
Ahora que ya has establecido tu widget temporizador de cuenta atrás, es hora de añadirlo a tu sitio web.
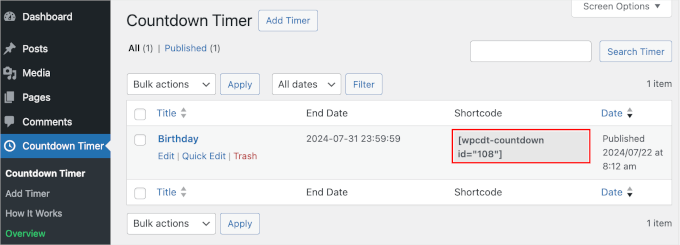
En primer lugar, haga clic en el elemento / artículo del menú ‘Temporizador de cuenta atrás’ de su sitio web WordPress. El temporizador que acaba de crear aparecerá en la tabla ‘Temporizador de cuenta atrás’.
A continuación de su temporizador de cuenta atrás, verá un shortcode que debe copiar.

Después de copiar el shortcode, deberá abrir la entrada o página en la que desea mostrar el temporizador de cuenta atrás.
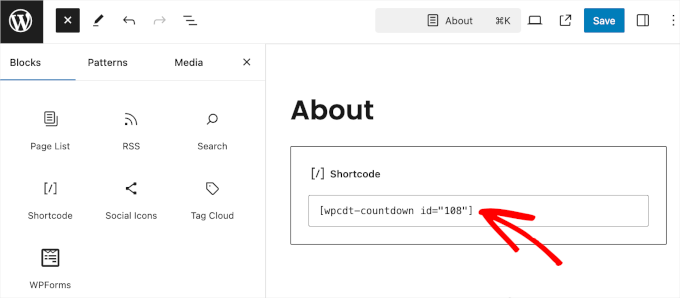
Desde aquí, puedes hacer clic en el botón ‘+’ para añadir el bloque Shortcode. A continuación, sólo tienes que pegar este shortcode en el área de contenido de tu entrada o página de WordPress.

A continuación, asegúrese de hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
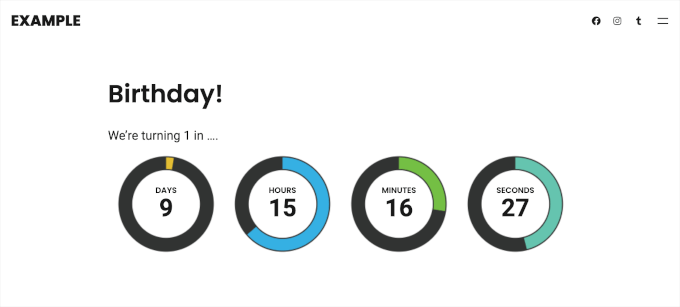
Ahora puedes visitar tu sitio web para ver el widget del temporizador de cuenta atrás en acción.

Si utilizas un tema clásico, también puedes añadir este temporizador de cuenta atrás a la barra lateral de tu sitio.
Nota: No todos los temas clásicos de WordPress tienen la característica de barra lateral. Por lo tanto, siempre es una buena idea volver a comprobar la documentación o los ajustes de un tema para ver cómo puede personalizar o activar las barras laterales antes de elegir uno. En este ejemplo, estamos utilizando el tema Neve.
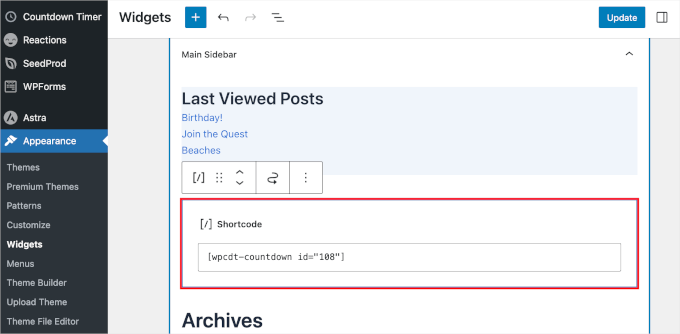
Simplemente ve a la página Apariencia ” Widgets. A continuación, puede hacer clic en el botón ‘+’ en la sección ‘Barra lateral principal’ y buscar el bloque Shortcode.
Simplemente haz clic en él cuando aparezca y pega el shortcode del temporizador de cuenta atrás.

Cuando hayas terminado, no olvides hacer clic en el botón “Actualizar” para mantener los ajustes del widget.
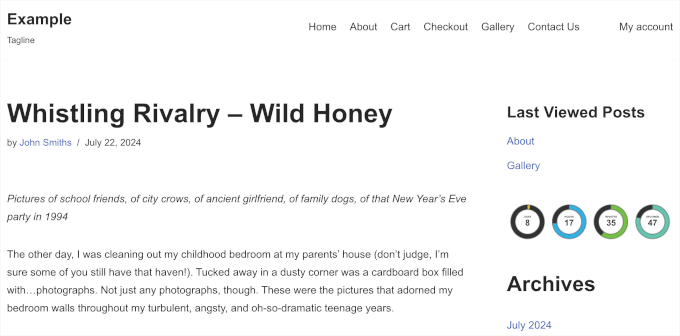
Ahora puede visitar su sitio para ver el temporizador de cuenta atrás en la barra lateral o en la zona preparada para widgets.

Método 2: Añadir un widget temporizador de cuenta atrás usando OptinMonster (Recomendado)
OptinMonster es el mejor plugin de popups para WordPress del mercado, pero hace mucho más que sólo popups. Le ayuda a convertir los visitantes que abandonan su sitio en suscriptores y clientes.
Utilizando la característica del temporizador de cuenta atrás de OptinMonster, puede integrar el temporizador de cuenta atrás en una caja de luz emergente, widget de barra lateral, barra flotante o cualquier otro tipo de campaña de OptinMonster.
La herramienta ofrece una forma inteligente de mostrar un temporizador de cuenta atrás con un bonito diseño. Incluso le permite crear temporizadores de cuenta atrás perenne en WordPress.
Un temporizador de cuenta atrás perenne inicia una cuenta atrás para cada visitante individual. Entonces, el temporizador comienza cuando la persona llega a su sitio. También se conoce como temporizador de cuenta atrás dinámico.
En primer lugar, visitemos el sitio web de OptinMonster y suscribámonos a un plan que se ajuste a nuestras necesidades.

Una vez hecho esto, puede instalar el plugin OptinMonster en su sitio de WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin conectará tu sitio WordPress a la aplicación OptinMonster. Al activarlo, puedes hacer clic en el botón “Conectar una cuenta existente” y seguir la indicación para iniciar el proceso de integración.

Después, verás que aparece una ventana emergente. Simplemente selecciona la dirección de correo electrónico que utilizaste para registrarte en una cuenta de OptinMonster y haz clic en el botón “Conectar con WordPress”.
El plugin conectará su sitio WordPress a su cuenta OptinMonster.
Una vez conectado, puede empezar a crear una nueva campaña desde su Escritorio OptinMonster. Simplemente diríjase a OptinMonster ” Campañas y haga clic en el botón “Crear su primera campaña”.

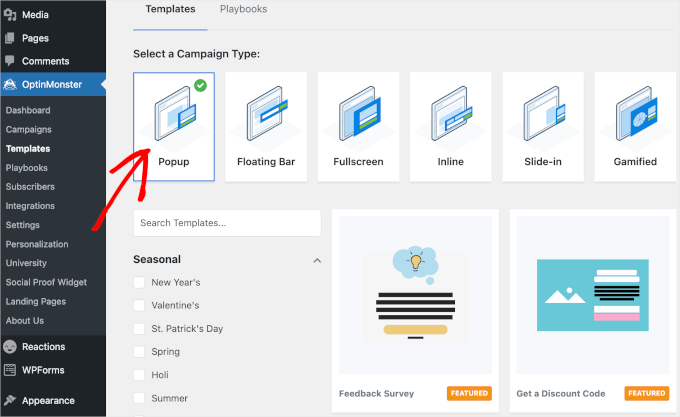
El plugin ofrece una gran variedad de tipos de campañas y plantillas entre las que elegir.
Puede utilizar cualquier tipo de campaña y añadirle el temporizador de cuenta atrás. Para este tutorial, usaremos el tipo de campaña ‘Mensaje / ventana emergente’. A continuación, utilizaremos la plantilla “Obtener un código de descuento”.

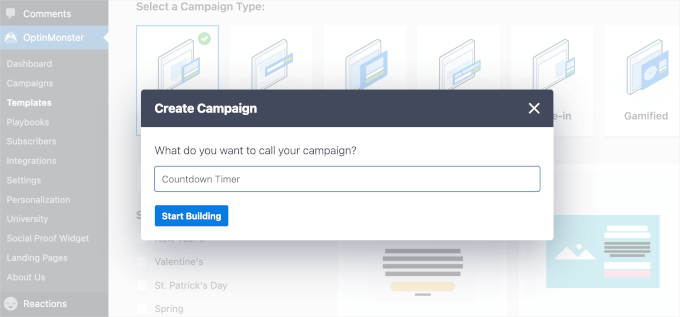
Aparecerá una ventana emergente en la que tendrá que dar un nombre a la plantilla. El nombre es solo para tu referencia, así que puedes usar el que quieras.
Por ejemplo, llamamos a nuestra campaña “Temporizador de cuenta atrás”.

Una vez hecho esto, siga adelante y haga clic en “Empezar a construir”. OptinMonster le redirigirá a la interfaz del maquetador.
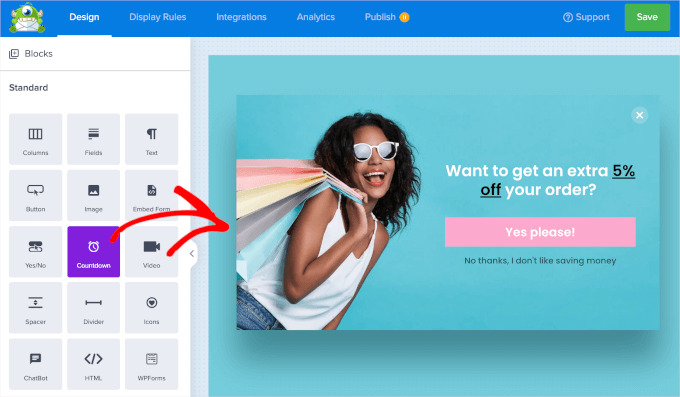
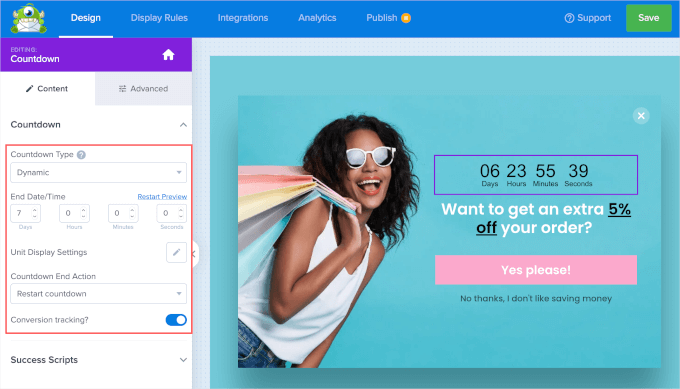
Desde aquí, vamos a explorar la sección ‘Bloque’ en el panel izquierdo. A continuación, simplemente arrastra el bloque ‘Cuenta atrás’ y suéltalo en la vista previa del panel derecho cuando lo veas.

A continuación, puede seleccionar el “Tipo de cuenta atrás” en el campo desplegable del panel de la barra lateral. Hay dos opciones: “Estática” y “Dinámica”.
Ahora bien, elegir entre los dos tipos depende totalmente de su objetivo. Un temporizador estático, como su nombre indica, se mantiene fijo en una única fecha y hora, por lo que es ideal para eventos puntuales como el lanzamiento de un producto o un seminario web.
Pero, ¿y si quiere crear una sensación de urgencia periódica? Ahí es donde resulta útil el temporizador dinámico.
Supongamos que su tienda online realiza una oferta flash cada semana. Un temporizador dinámico se restablecerá automáticamente después de cada período de oferta, lo que puede ser de gran ayuda.
En esta guía, crearemos un temporizador de cuenta atrás dinámico para promocionar las ofertas flash semanales.
Seleccionemos “Dinámico” en el menú desplegable y establezcamos la fecha y hora de caducidad. También puedes activar la opción “¿Seguimiento de conversiones?” para obtener información sobre la campaña.

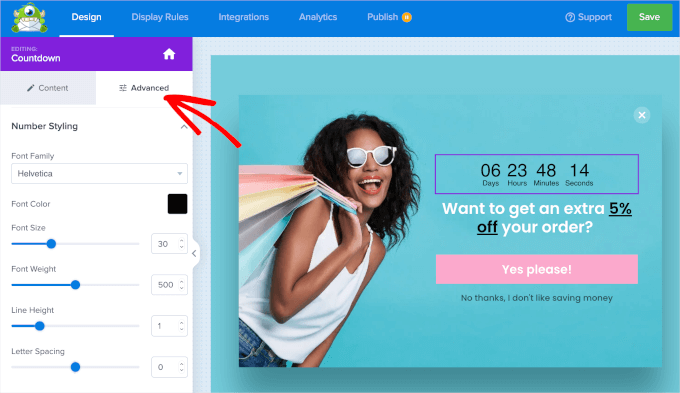
Si quieres, puedes personalizar el aspecto del temporizador de cuenta atrás.
Sólo tiene que cambiar a la pestaña “Avanzado” y encontrará opciones de personalización para cambiar el color de fondo del temporizador, los tipos de letra, las sombras, etc.

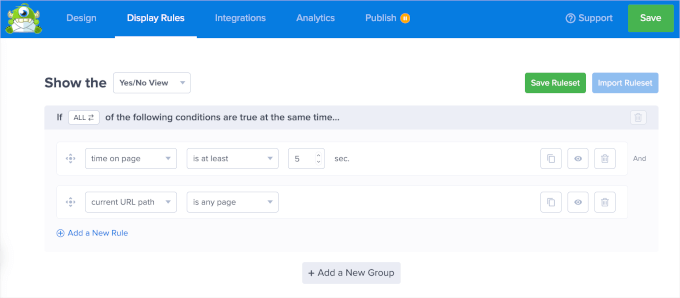
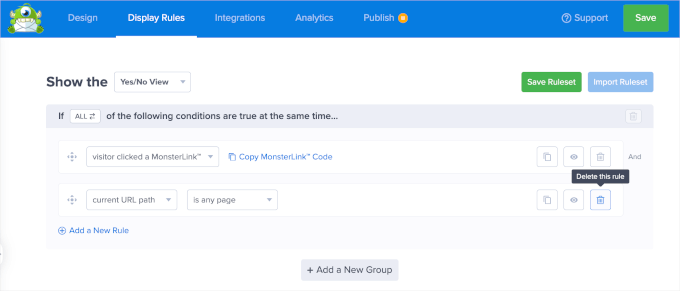
Una vez establecido todo, dirígete a la pestaña “Reglas de visualización”.
Aquí es donde controlas exactamente cuándo y en qué páginas aparecerá tu ventana emergente. El ajuste por defecto es después de 5 segundos en cada página, pero puede personalizarlo fácilmente para que se adapte a sus necesidades.

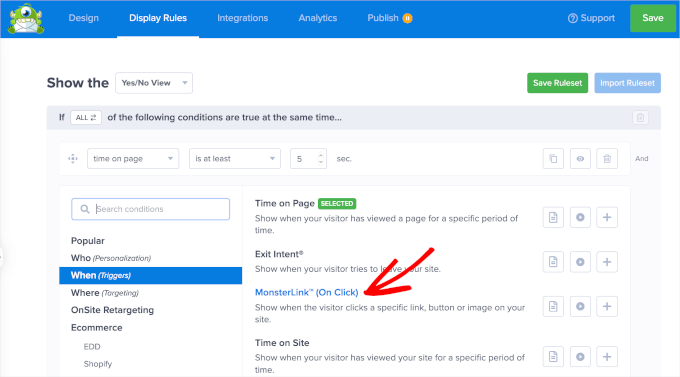
Alternativamente, puede aprovechar las ventajas de MonsterLink de OptinMonster.
Esta característica le permite activar la ventana emergente para que aparezca cuando los usuarios enlazan o hacen clic en un botón de su sitio. De este modo, los visitantes controlan directamente cuándo quieren ver su oferta o mensaje.
Para utilizar MonsterLink, primero tendrás que hacer clic en el desplegable ‘tiempo en página’. A continuación, sólo tiene que seleccionar ‘Cuando (Triggers)’ y luego ‘MonsterLink (On Click).’

Una vez añadido, puedes hacer clic en ‘Copiar código MonsterLink’. Lo necesitarás en el proceso de incrustar.
A continuación, puede borrar la otra regla de visualización al hacer clic en el icono de la papelera.

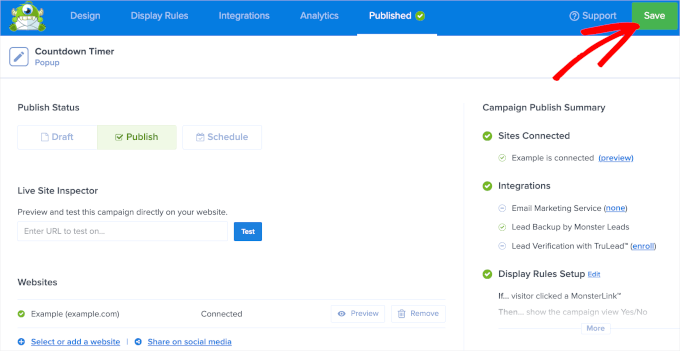
Ahora es el momento de publicar la campaña con el temporizador de cuenta atrás. Para ello, vamos a la pestaña “Publicar”.
Desde aquí, puedes cambiar el estado de ‘Borrador’ a ‘Publicar’. Después, sólo tienes que hacer clic en el botón “Guardar” y salir del editor.

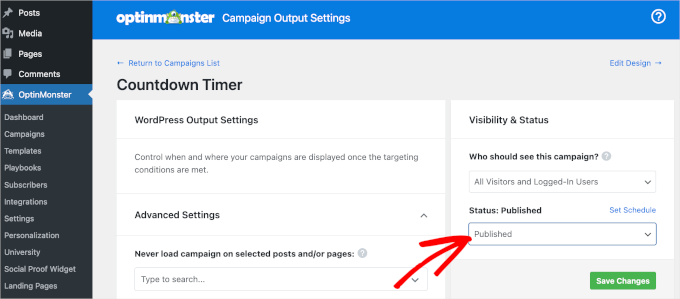
A continuación, se le redirigirá a una página de OptinMonster, donde tendrá que verificar el estado de su campaña.
En la sección “Visibilidad y estado”, cambie el estado “Pendiente” a “Publicado”.

No olvides hacer clic en el botón verde “Guardar cambios” para asegurarte de que los cambios se guardan.
Lo que queda por hacer ahora es añadir el código de MonsterLink a su sitio web WordPress.
Lo primero es lo primero, querrás abrir la entrada o página donde quieres mostrar la campaña con el temporizador de cuenta atrás.
Por ejemplo, vamos a añadir la nuestra a la página ‘Galería’ de nuestro sitio de fotografía de demostración. Naveguemos hasta Páginas “ Todas las páginas y hagamos clic en “Editar” en la página “Galería”.
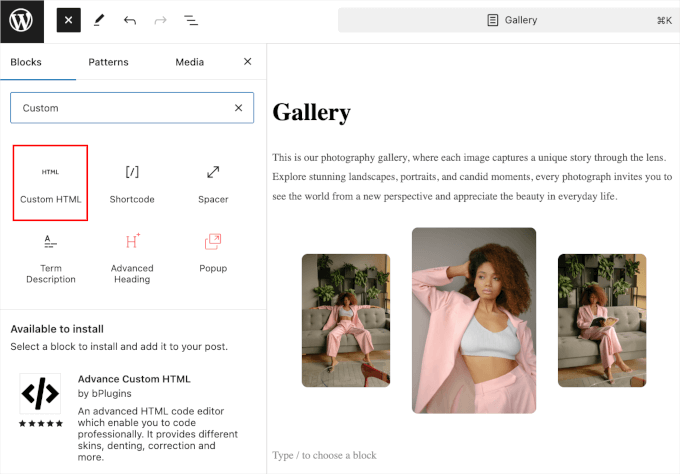
En el editor de páginas, puedes hacer clic en el botón “+” y buscar el bloque HTML personalizado. Basta con hacer clic para añadirlo a la página.

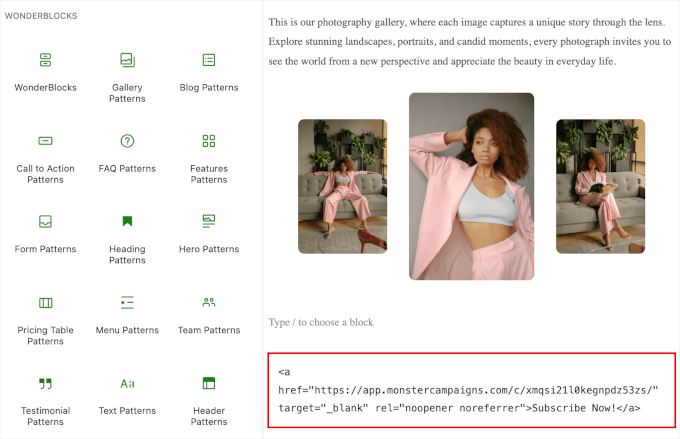
En el bloque “HTML personalizado”, simplemente pegue el código MonsterLink que copió anteriormente.
Este es el aspecto que podría tener en el editor de bloques de la página:

Ahora bien, es posible que la llamada a la acción “Suscríbase ahora” no se ajuste al objetivo de la campaña.
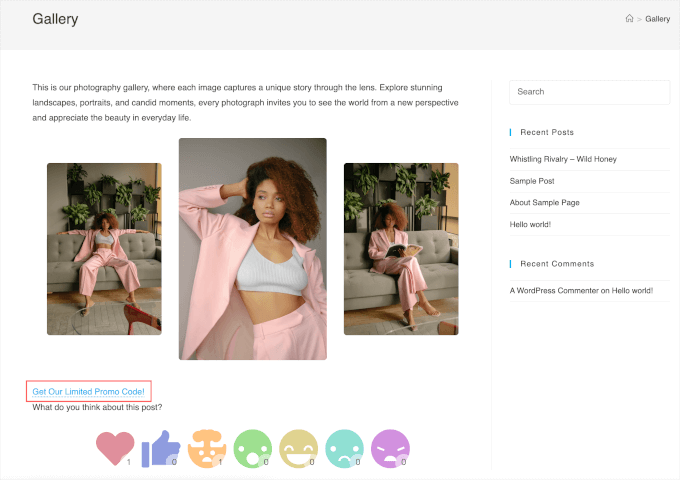
Así que cambiémoslo por “Consigue nuestro código promocional limitado”, “Desbloquea descuentos exclusivos” o cualquier otra cosa que se ajuste mejor al contexto. Una vez hecho esto, puede seguir adelante y “Actualizar” o “Publicar” la página.
Ahora, si visitas la página, verás MonsterLink en acción.

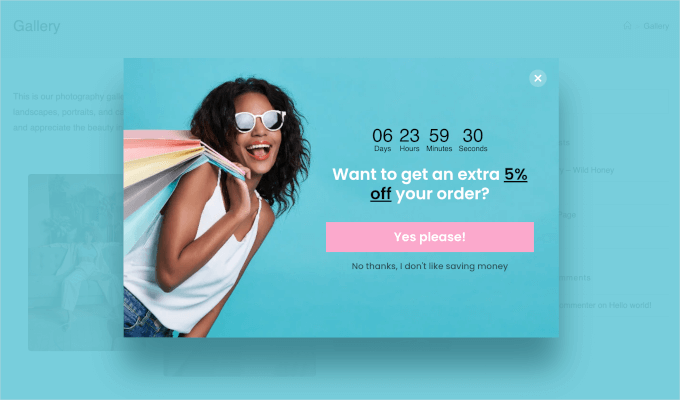
Simplemente prueba a hacer clic y verás la ventana emergente de la campaña con el temporizador de la cuenta atrás.
Este es el aspecto que tiene en nuestra página “Galería” de demostración:

Método 3: Añadir un widget temporizador de cuenta atrás usando SeedProd
SeedProd es el mejor tema y maquetador de páginas de destino para WordPress.
Su maquetador de arrastrar y soltar le permite crear increíbles páginas de destino y añadir un temporizador de cuenta atrás para captar la atención de sus visitantes.

Para utilizar la característica del temporizador de cuenta atrás, necesitará SeedProd Pro. Con el plan Pro, también puede obtener acceso a diferentes plantillas, bloques de páginas para personalizar, integraciones de marketing por correo electrónico y mucho más.
Lo primero que debe hacer es instalar y activar el plugin SeedProd Pro en su sitio web WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, puede ir a SeedProd “ Ajustes desde su escritorio de WordPress para añadir y verificar su clave de licencia. Puede obtener esta clave en su cuenta SeedProd.
Después de introducir la clave de licencia, puede hacer clic en el botón “Verificar clave”.

También puede instalar SeedProd Pro manualmente. Antes de hacerlo, asegúrese de haber descargado el archivo .zip de SeedProd Pro desde su cuenta de SeedProd.
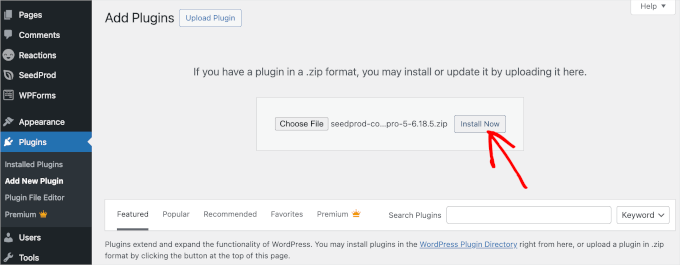
Luego, puedes ir a Plugins “ Añadir nuevo plugin y darle al botón ‘Subir plugin’ para que muestre la opción ‘Elegir archivo’. Sigue adelante y sube el archivo .zip de SeedProd Pro.
Después, basta con hacer clic en el botón “Instalar ahora”.

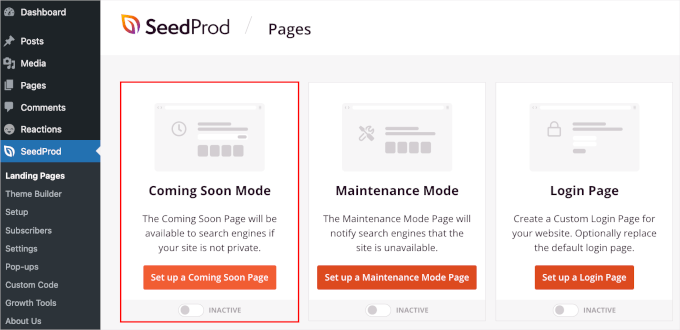
Ahora, está listo para crear una nueva página de destino. Para primeros pasos, navegue a SeedProd ” Páginas de destino.
SeedProd le permite establecer diferentes tipos de páginas, incluyendo las páginas “coming soon”, páginas de carrito de WooCommerce personalizadas, páginas de acceso y páginas 404. También puede crear otras páginas de destino al hacer clic en el botón “Añadir nueva página de destino”, como una página de agradecimiento o una página para inscribirse en un seminario web.
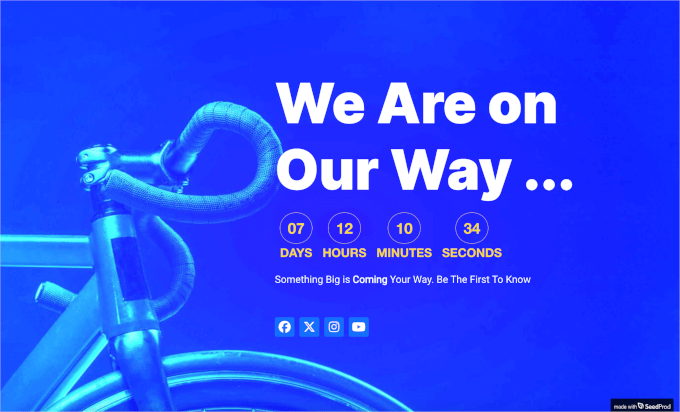
En este tutorial utilizaremos la página “Próximamente”. Es un buen lugar para añadir un temporizador de cuenta atrás y recordar a su público acerca de un próximo producto o evento.
Hagamos clic en el botón “Establecer una página Coming Soon”.

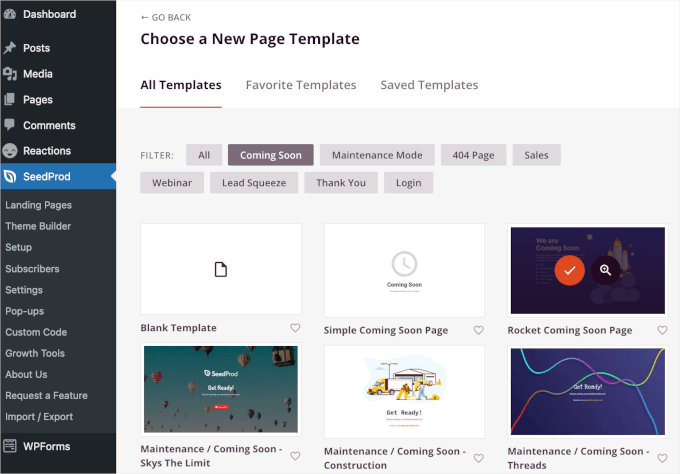
A continuación, seleccione una plantilla para su página de destino.
Aunque existe la opción de crear una página desde cero utilizando una plantilla en blanco, le recomendamos que utilice una plantilla, ya que le ahorrará tiempo y le permitirá editar el diseño a su gusto.
Cuando hayas encontrado la plantilla perfecta, puedes pasar el cursor sobre ella y hacer clic en el botón “comprobar” para utilizarla.

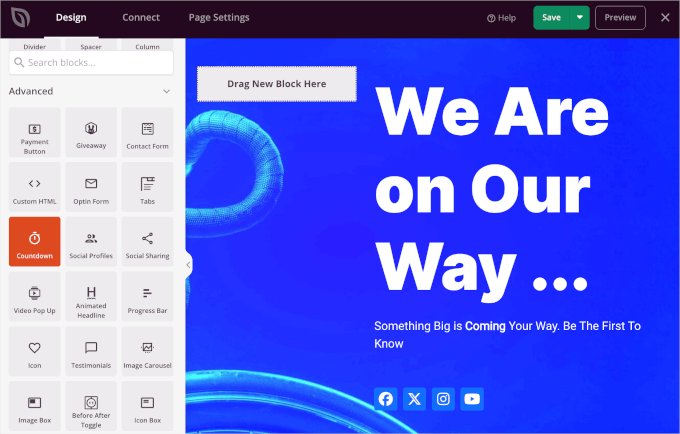
En la siguiente pantalla, accederá al editor de arrastrar y soltar páginas de SeedProd, en la pestaña “Diseño”.
Aquí puede personalizar la página de destino añadiendo o eliminando secciones y bloques. También puede dar formato a la estructura / disposición / diseño / plantilla de la página.
Para añadir el temporizador de cuenta atrás, sólo tiene que desplazarse por el panel izquierdo hasta la sección de bloques “Avanzados”. A continuación, arrastra y suelta el bloque “Cuenta atrás” en cualquier lugar de tu página de destino.

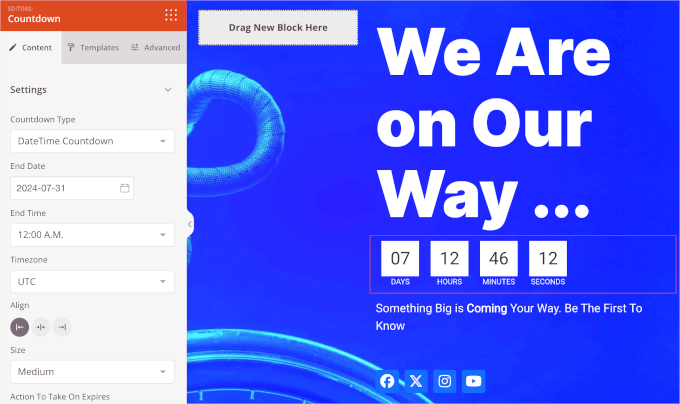
Una vez añadido el bloque de cuenta atrás, vamos a personalizarlo. Simplemente haz clic en él, y verás las opciones de personalización en el panel izquierdo.
Hay 3 pestañas que puedes comprobar: ‘Contenido’, ‘Plantillas’ y ‘Avanzado’. Vamos a marcarlas una a una.
En la pestaña “Contenido”, puede elegir un tipo de cuenta atrás, establecer la fecha y hora de finalización, seleccionar una zona horaria, ajustar la alineación del temporizador, etc.

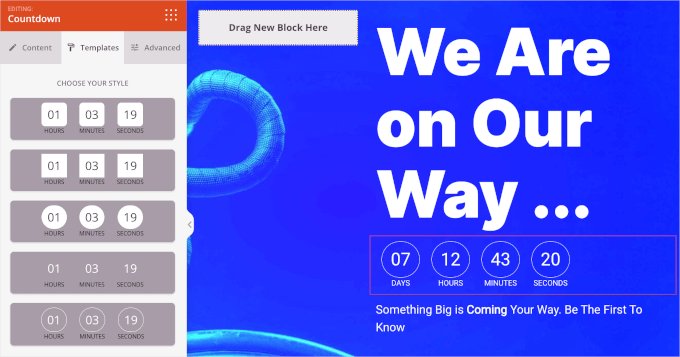
Ahora, pasemos a las “plantillas”.
Aquí, SeedProd le permite elegir entre 5 estilos de temporizador de cuenta atrás disponibles.

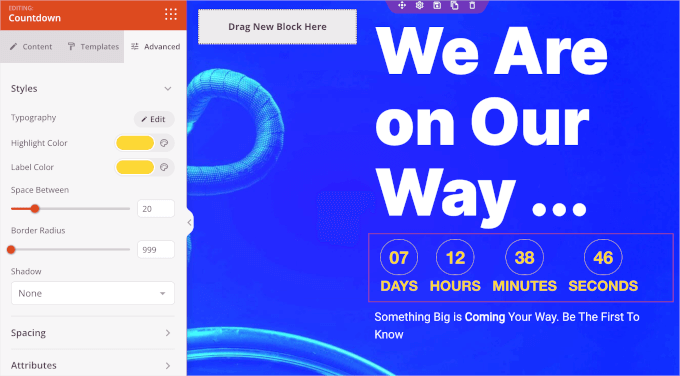
Por último, la pestaña “Avanzado” tiene varias secciones.
La sección “Estilos” le permite cambiar los ajustes de tipografía, colores y bordes del temporizador.

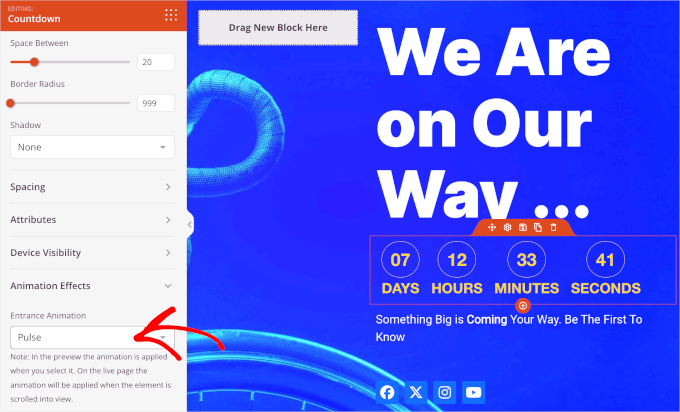
A continuación, desplácese por la pestaña “Avanzado” hasta la sección “Efectos de animación”.
Aquí puedes aplicar animaciones para resaltar el temporizador de cuenta atrás cuando los visitantes lo vean. Basta con hacer clic en el menú desplegable y elegir entre los efectos disponibles, como “Flash”, “Pulse”, “Swing”, “Wobble”, etc.

Si quieres ajustar otros elementos de la página de destino, como los textos o los botones de medios sociales, puedes hacer clic sobre ellos. A continuación, SeedProd abrirá las opciones de personalización.
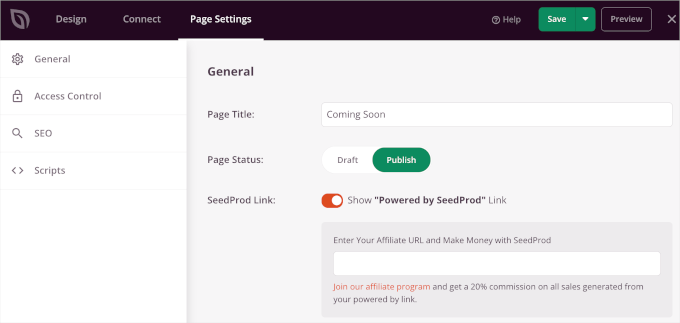
Cuando todo esté establecido, siga adelante y haga clic en la pestaña “Ajustes de página” para publicar su página de destino con un temporizador de cuenta atrás.
Lo primero que hay que hacer es dar un título a la página de destino. Por ejemplo, hemos llamado a nuestra página de destino “Próximamente”.
A continuación, puede cambiar el “Estado de la página” de “Borrador” a “Publicar”. También tienes la opción de mostrar u ocultar el enlace ‘Powered by SeedProd’.

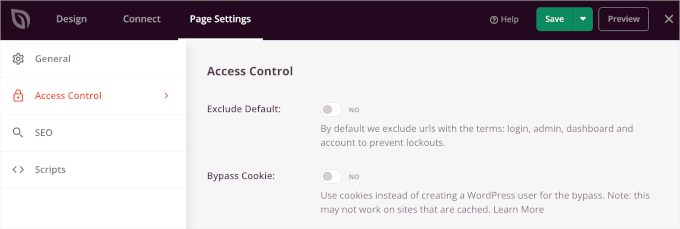
A continuación, vamos a marcar “Control de acceso” en la pestaña “Ajustes de página” y gestionar quién puede ver su página de destino.
Esta característica es realmente útil si desea que ciertas personas puedan pasar por alto la página ‘Próximamente’ y trabajar en el desarrollo de su sitio web. SeedProd también le permite incluir y excluir URLs en las que se mostrará la página ‘Coming Soon’.
Por defecto, la página será visible en todo el sitio web. Sin embargo, puede cambiarla para que se muestre solo en la página de inicio o en URL específicas.

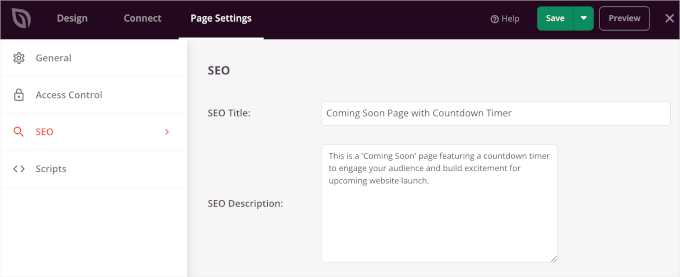
Después, puedes optimizar tu página para los motores de búsqueda yendo a los ajustes SEO.
SeedProd te permite añadir un título SEO, una descripción, un favicon y una miniatura de medios sociales.

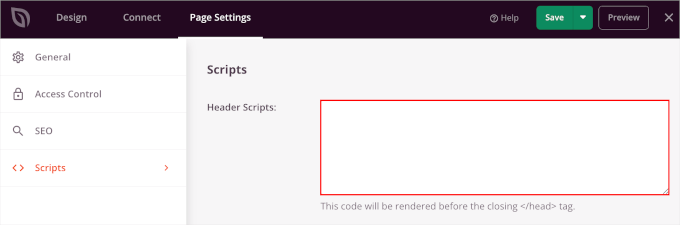
Si desea añadir fragmentos de código a su página de destino, diríjase a la sección “Scripts” de los ajustes de página. Aquí puedes añadir scripts a la cabecera, cuerpo y pie de página de tu página.
Por ejemplo, puede añadir el código de seguimiento de Google Analytics en el campo “Scripts de cabecera” para ver cómo utiliza la gente su página de destino.

Una vez que haya terminado, asegúrese de hacer clic en el botón “Guardar”. También puedes obtener una vista previa de tu página de destino para asegurarte de que todo está establecido correctamente.
Después, basta con hacer clic en el botón “X” para cerrar el editor SeedProd.
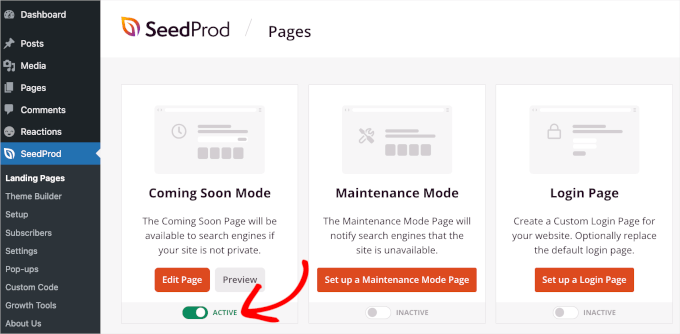
Ahora, vayamos a SeedProd ” Páginas de destino y cambiemos el estado de su página “Próximamente” a “Activo”.

Y ya está. Su página de destino con temporizador de cuenta atrás estará activa.
Ahora puede visitar su sitio web para ver el temporizador de cuenta atrás en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un widget temporizador de cuenta atrás en WordPress. A continuación, puede que también desee comprobar más trucos de diseño de sitios web interesantes sobre cómo añadir un ticker de noticias de desplazamiento y cómo añadir testimonios rotativos en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal