Los menús son esenciales para ayudar a los visitantes a navegar por tu sitio web de WordPress y encontrar más entradas y páginas. Los menús adaptables a pantalla completa pueden ser especialmente útiles a la hora de diseñar tu sitio web para usuarios móviles.
Cuando sus usuarios hagan clic o toquen un icono de hamburguesa, se mostrará una superposición a pantalla completa del menú de su sitio web mediante una bonita animación.
Hemos experimentado con diferentes tipos de menú en nuestros propios sitios web para ver cuál da mejores resultados. Y en este artículo, le mostraremos cómo añadir un menú adaptable a pantalla completa en WordPress sin escribir ningún código.

¿Por qué añadir un menú adaptable a pantalla completa en WordPress?
Los menús bien diseñados ayudan a tus visitantes a orientarse en tu sitio web de WordPress o en tu tienda de WooCommerce. Pero puede resultar difícil pulsar un menú estándar en la cabecera mientras se utiliza la pequeña pantalla de un smartphone.
Muchos sitios web ya reciben más visitas desde móviles que desde ordenadores de sobremesa. Por eso te recomendamos que obtengas una vista previa de la versión móvil de tu sitio WordPress para ver cómo se ve tu sitio web en dispositivos móviles.
Un menú móvil adaptable a pantalla completa se ajustará automáticamente a los distintos tamaños de pantalla. Como el menú ocupa todo el espacio disponible, es más fácil navegar por él en smartphones y tablets.
Veamos cómo añadir un menú adaptable a pantalla completa en WordPress.
Cómo añadir un menú adaptable a pantalla completa en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin FullScreen Menu. Puedes marcar / comprobar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress para principiantes para más detalles.
Aviso: Puede que hayas advertido que FullScreen Menu no ha sido probado con las 3 últimas versiones de WordPress, pero lo hemos probado en nuestro sitio web de demostración y actualmente funciona correctamente. Para obtener más información, consulte nuestra guía sobre si debe utilizar plugins de WordPress obsoletos.
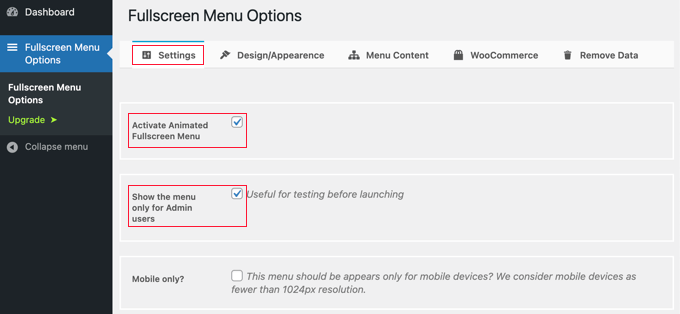
Una vez activado, debe dirigirse a la página de opciones del menú de pantalla completa en su menú de administrador de WordPress para establecer los ajustes del plugin. Se le llevará a la pestaña ‘Ajustes’ de forma automática.

Para empezar, marque la casilla de verificación “Activar menú animado a pantalla completa” para activar el menú.
Es una buena idea comprobar también la casilla “Mostrar el menú solo para usuarios administradores” al principio. Esto le permitirá ver los cambios a medida que configura el menú, pero los visitantes de su sitio no podrán verlo hasta que haya terminado.
No olvides volver y desmarcar esa casilla cuando hayas terminado.
Otros ajustes le permiten mostrar el menú solo en dispositivos móviles, cerrar el menú al hacer clic o desplazarse, y ocultar el menú en páginas específicas. Para nuestro ejemplo, dejaremos estos ajustes sin marcar, pero siéntete dudes en personalizarlos como desees para tu propio sitio.
Diseño y apariencia del menú a pantalla completa
A continuación, personalizaremos el diseño del menú. Afortunadamente, el plugin de menú te permite hacer esto sin necesidad de CSS personalizado.
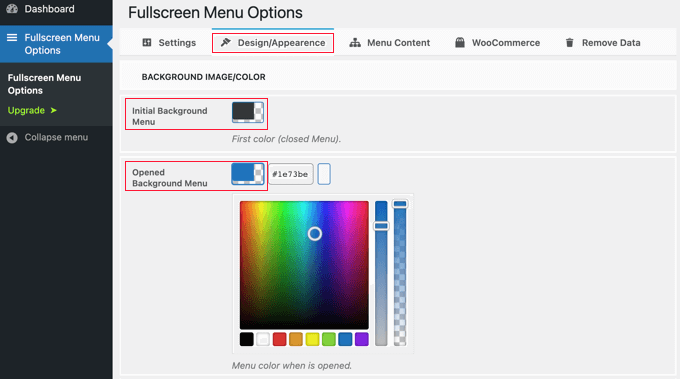
Para personalizar el menú, tendrá que hacer clic en la pestaña “Diseño/Apariencia”, en la parte superior de la página. En esta página puedes elegir los colores, la fuente y los ajustes de animación de tu menú.

En la parte superior de la página, verás dos ajustes de color. El primer color es para el icono del menú hamburguesa. Aparecerá en la esquina superior derecha de su sitio web. Cuando sus visitantes hagan clic en él o lo toquen, se mostrará u ocultará el menú a pantalla completa.
El segundo ajuste de color es para el fondo del menú.
Al hacer clic en cada casilla, aparecerá una paleta de colores. Puede hacer clic en el color que desee utilizar o escribir su código hexadecimal.
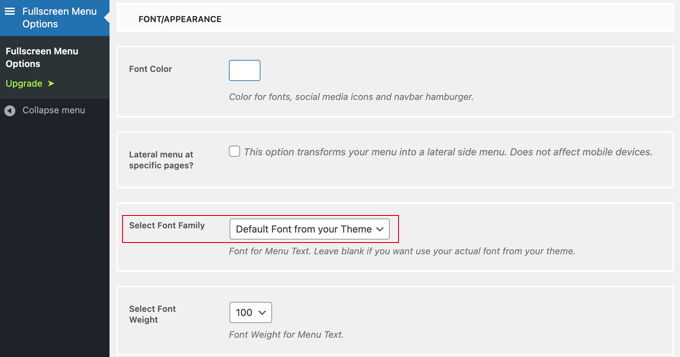
Después de elegir los colores del menú, debe desplazarse por la página hasta la sección Fuente/Apariencia. Aquí puede elegir el color, la familia y el tamaño de la fuente que se utilizará para el texto del menú.
Para este tutorial, nos quedaremos con los ajustes por defecto, que utilizan la fuente de nuestro tema. Recomendamos este ajuste porque coincidirá con el diseño de su sitio web. Además, cargar fuentes adicionales podría afectar al rendimiento y la velocidad de tu sitio WordPress.

También hay ajustes para mostrar un menú lateral en páginas específicas y desplazar el menú principal si no es lo suficientemente alto. Para este tutorial, dejaremos esos ajustes sin marcar, pero siéntete dudes en experimentar con ellos en tu propio blog o sitio web de WordPress.
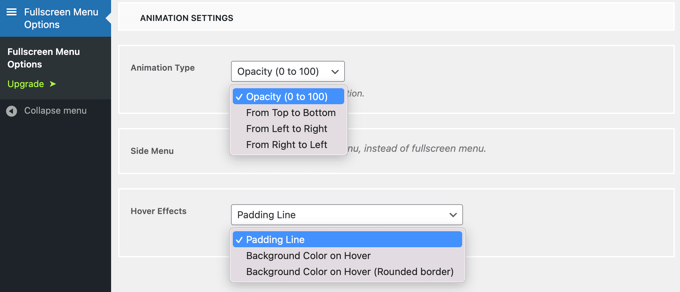
A continuación, desplácese hasta la sección “Ajustes de animación”. Aquí puedes establecer dos ajustes principales.

El primero de ellos es “Tipo de animación”. Permite seleccionar la dirección de la animación cuando se activa el menú. Puede elegir entre arriba hacia abajo, de izquierda a derecha y de derecha a izquierda.
El segundo ajuste es el efecto que se obtiene al pasar el cursor sobre una entrada / registro del menú. Las opciones son línea de relleno, color de fondo y color de fondo con borde redondeado.
Contenido del menú a pantalla completa
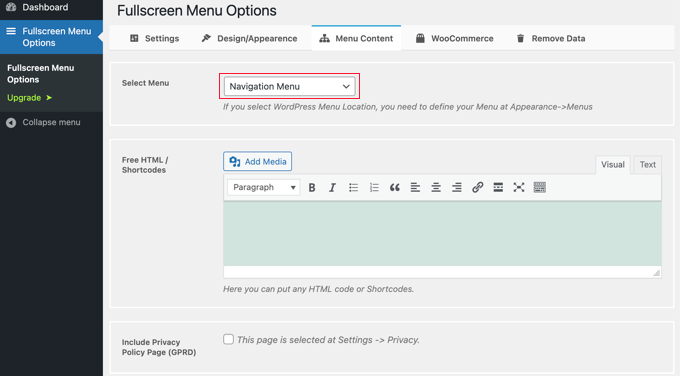
Por último, tendrás que volver a desplazarte hasta la parte superior de la página y hacer clic en la pestaña “Contenido del menú”. Aquí puedes seleccionar el menú de WordPress que se mostrará en tu menú a pantalla completa.

A continuación de “Seleccionar menú” en la parte superior, tendrás que elegir un menú de la lista desplegable. Si aún no ha creado un menú de navegación, marque / compruebe nuestra guía práctica sobre cómo añadir menús de navegación en WordPress.
Si desea que aparezca contenido adicional en la pantalla del menú, puede añadirlo en la siguiente sección, denominada “HTML libre / Shortcodes”. Simplemente escriba su contenido en el cuadro del editor y añada los archivos de medios que desee. Este contenido se mostrará debajo del menú.
También hay una casilla de verificación que enlazará con su página de política de privacidad. Sin embargo, muchos propietarios de sitios web prefieren añadir esto en el pie de página en lugar de en el menú principal.
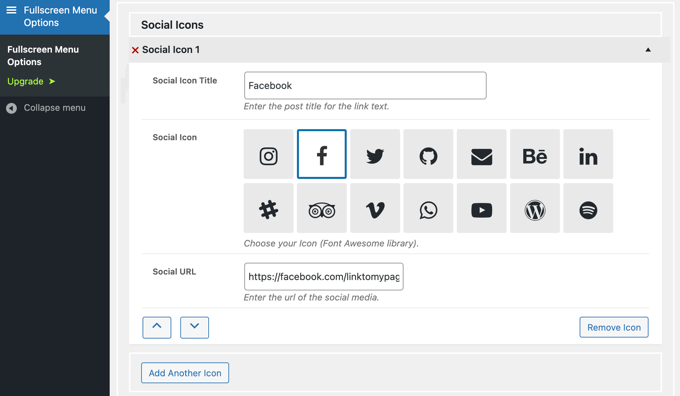
A continuación, puede añadir iconos sociales como elementos del menú. Aparecerán en una fila en la parte inferior del menú a pantalla completa.
Para añadirlos, basta con desplazarse hasta la sección “Iconos sociales” e introducir un título para el icono, como “Facebook”. A continuación, elige el icono adecuado y escribe la URL de tu página social.

Puede añadir más iconos al hacer clic en el botón “Añadir otro icono”.
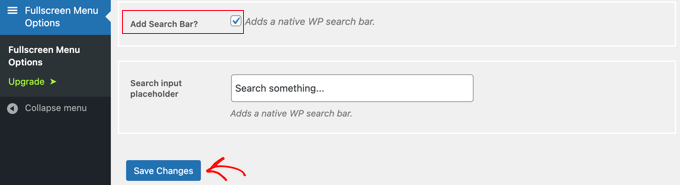
Por último, puedes añadir una barra de búsqueda nativa de WordPress en la parte superior de tu menú adaptable. Para ello, desplázate hasta la parte inferior de la página “Contenido del menú” y marca la casilla “¿Añadir barra de búsqueda?”. Si lo desea, también puede escribir un marcador de posición.

Por último, haz clic en el botón “Guardar cambios” para establecer los ajustes.
Ya puedes visitar tu sitio web para ver en acción el menú adaptable a pantalla completa. Le recomendamos que cambie el tamaño de su navegador para ver cómo se comporta el menú en distintos tamaños de pantalla.
Así se ve en nuestro sitio web de demostración.

Cuando estés satisfecho con tu menú a pantalla completa, no olvides volver a Opciones de menú a pantalla completa y desmarcar la opción “Mostrar el menú solo para usuarios administradores”. Tras hacer clic en el botón “Guardar cambios”, los visitantes de tu sitio web podrán acceder al menú.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un menú adaptable a pantalla completa a tu sitio de WordPress. Es posible que también desee aprender cómo añadir un mega menú en su sitio web de WordPress o cómo añadir un menú de panel deslizante en temas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Andrew Peters
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.