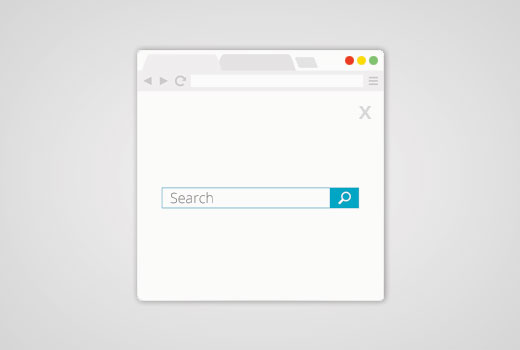
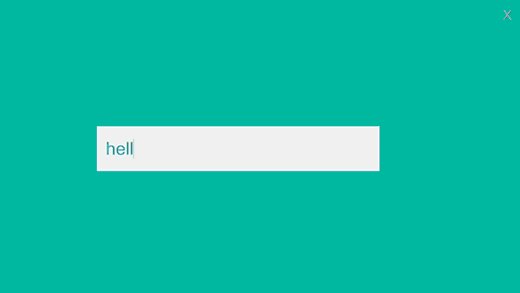
Recientemente, uno de nuestros lectores nos preguntó si podíamos escribir un tutorial sobre cómo añadir una superposición de búsqueda a pantalla completa en WordPress. Probablemente lo hayas visto en sitios populares como Wired. Cuando un usuario hace clic en el icono de búsqueda, el cuadro de búsqueda se abre y cubre toda la pantalla, lo que puede mejorar la experiencia del usuario en dispositivos móviles. En este artículo, le mostraremos cómo añadir una superposición de búsqueda a pantalla completa en WordPress.

La búsqueda a pantalla completa se está convirtiendo poco a poco en una tendencia porque mejora drásticamente la experiencia de búsqueda de los usuarios móviles. Dado que las pantallas de los móviles son muy pequeñas, al ofrecer una superposición de pantalla completa, facilita a los usuarios escribir y buscar en su sitio web.
Cuando recibimos la solicitud de este tutorial, sabíamos que requeriría algo de código. Nuestro objetivo en WPBeginner es hacer las cosas tan simples como sea posible.
Una vez que habíamos terminado de escribir el tutorial, nos dimos cuenta de que era demasiado complicado de un proceso, y más bien debería ser envuelto en un simple plugin.
Para hacerlo más fácil, hemos creado un video tutorial sobre cómo añadir una superposición de búsqueda a pantalla completa que puedes ver a continuación.
Sin embargo, si sólo desea seguir las instrucciones de texto, puede seguir nuestra guía práctica paso a paso sobre cómo añadir una superposición de búsqueda a pantalla completa en WordPress.
Añadir superposición de búsqueda a pantalla completa en WordPress
Lo primero que tiene que hacer es instalar y activar el plugin WordPress Full Screen Search Overlay. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
WordPress Full Screen Overlay Search plugin funciona fuera de la caja, y no hay ajustes para configurar.
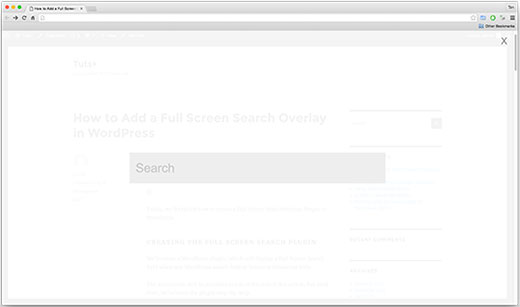
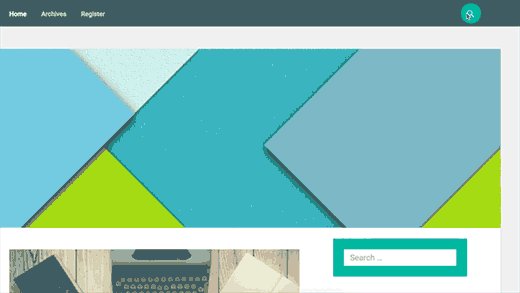
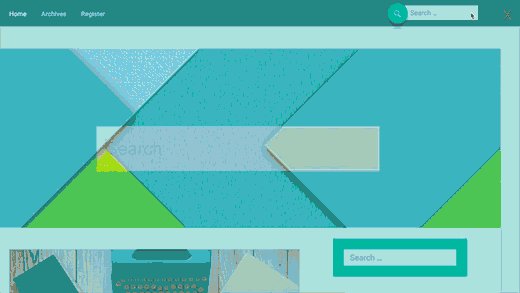
Simplemente visite su sitio web y haga clic en el cuadro de búsqueda para ver el plugin en acción.

Tenga en cuenta que el plugin funciona con la característica de búsqueda por defecto de WordPress. También funciona muy bien con SearchWP, que es un plugin premium que mejora en gran medida la búsqueda por defecto de WordPress.
Desafortunadamente, este plugin no funciona con Google Custom Search.
Personalizar la superposición de búsqueda a pantalla completa
El plugin de WordPress de sobreimpresión de búsqueda a pantalla completa viene con su propia hoja de estilos. Para cambiar la apariencia de la superposición de búsqueda, tendrá que editar el archivo CSS del plugin o utilizar !important en CSS.
Primero tendrás que conectarte a tu sitio web utilizando un cliente FTP. Si es la primera vez que utiliza FTP, eche un vistazo a nuestra guía sobre cómo subir archivos a WordPress utilizando FTP.
Una vez conectado, localice la carpeta CSS del plugin. La encontrarás en la siguiente ruta:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
Encontrará un archivo full-screen-search.css dentro de la carpeta css. Debe descargar este archivo en su ordenador.
Abra el archivo que acaba de descargar en un editor de texto como el Bloc de notas. Puede realizar cualquier cambio en este archivo. Por ejemplo, queremos cambiar el fondo y el color de la fuente para que coincida con nuestro sitio web de demostración.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 | /*** Reset* - Prevents Themes and other Plugins from applying their own styles to our full screen search*/#full-screen-search,#full-screen-search button,#full-screen-search button.close,#full-screen-search form,#full-screen-search form div,#full-screen-search form div input,#full-screen-search form div input.search { font-family: Arial, sans-serif; background:none; border:0 none; border-radius:0; -webkit-border-radius:0; -moz-border-radius:0; float:none; font-size:100%; height:auto; letter-spacing:normal; list-style:none; outline:none; position:static; text-decoration:none; text-indent:0; text-shadow:none; text-transform:none; width:auto; visibility:visible; overflow:visible; margin:0; padding:0; line-height:1; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-shadow:none; -moz-box-shadow:none; -ms-box-shadow:none; -o-box-shadow:none; box-shadow:none; -webkit-appearance:none; transition: none; -webkit-transition: none; -moz-transition: none; -o-transition: none; -ms-transition: none;}/*** Background*/#full-screen-search { visibility: hidden; opacity: 0; z-index: 999998; top: 0; left: 0; width: 100%; height: 100%; background: #1bc69e; /** * Add some CSS3 transitions for showing the Full Screen Search */ transition: opacity 0.5s linear;}/*** Display Full Screen Search when Open*/#full-screen-search.open { /** * Because we're using visibility and opacity for CSS transition support, * we define position: fixed; here so that the Full Screen Search doesn't block * the underlying HTML elements when not open */ position: fixed; visibility: visible; opacity: 1;}/*** Search Form*/#full-screen-search form { position: relative; width: 100%; height: 100%;}/*** Close Button*/#full-screen-search button.close { position: absolute; z-index: 999999; top: 20px; right: 20px; font-size: 30px; font-weight: 300; color: #999; cursor: pointer;}/*** Search Form Div*/#full-screen-search form div { position: absolute; width: 50%; height: 100px; top: 50%; left: 50%; margin: -50px 0 0 -25%;}/*** Search Form Input Placeholder Color*/#full-screen-search form div input::-webkit-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input::-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-ms-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}/*** Search Form Input*/#full-screen-search form div input { width: 100%; height: 100px; background: #eee; padding: 20px; font-size: 40px; line-height: 60px; /* We have added our own font color here */ color:#50B0A6; } |
En este código, solo hemos cambiado el color de fondo en la línea 62, y hemos añadido el color de la fuente en la línea 150. Si eres bueno con CSS, entonces no dudes en cambiar otras reglas de estilo también.
Una vez que hayas terminado, puedes volver a subir este archivo a la carpeta CSS del plugin usando FTP. Ahora puedes ver los cambios visitando tu sitio web.

Nota importante:
Si estás usando esto en tu propio tema, entonces es mejor usar etiquetas !important para que las actualizaciones de los plugins no anulen ningún cambio.
Para los desarrolladores y consultores, también puede simplemente cambiar el nombre del plugin y lote como parte de su tema o servicios.
Solo creamos este plugin porque todas las otras formas de escribir este tutorial hubieran sido demasiado complicadas para usuarios principiantes.
Esperamos que este artículo le haya ayudado a añadir la superposición de búsqueda a pantalla completa a su sitio WordPress. Puede que también quieras ver nuestra guía sobre cómo añadir un efecto conmutador de búsqueda enWordPress
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Carl
Will this plugin in the WordPress Repository be updated to work with the latest version of WordPress? also, I am using the Divi theme from elegant Themes, and this does not seem to work at all. Nothing happens when clicking on the search button
Jasper
Hi There,
Does this plugin work with woo commerce? I need a full screen search function that just searches my site for woo commerce products.
Any help would be much appreciated!!
Sameer Choudhary
I want to make a submit button below search box , when a full screen overlay search appears. I have tried adding normal input button and button tags as well in the full-screen-search.php, but it doesn’t work. How to accomplish it.
Sameer Choudhary
I want to add a Submit Button below search box, when the Full Screen Search overlay Appears. Please help me
Viraj Patel
Thanks for this amazing post but I am trying to integrate this full screen search with the google custom search just like wpbeginner search. How can I do that?
Waseem Safdar
There appears a ‘light-colored empty space’ below the footer menu in my website InstaTix.pk , I contacted the theme developer and this is what he replied:
“This empty space is added by “Full Screen Search Overlay” plugin.
I tried to test with default WordPress Theme (TwentyTwelve) and I can also see additional empty space on the bottom.
It is better if you can report this specific issue to the plugin developer.”
Oliver Drummond
Great Plugin! Any chance of adding an option for using “Esc” key to close the search?
Thanks
Oliver Drummond
Great post and very good plugin! Thank you!!
Is it possible to add a functionality that makes the fullscreen search box closes when we press the “Esc” key?
Thank you!
Michael
Hello, does anyone know how I can overlay a website on my own webpage. I am searching for a plugin but have found none. I would like to overlay a client website on my own when he rents a page on my site. So when the page is visited they see the client website not my original content. Thanks
John Ullyatt
This is awesome. Very straightforward. How can I make the overlay only a percentage of the screen, rather than the whole thing?
Axel B
Hello,
I’d like to add a search engine on the help pages of my WP, which are accessible for members only. Can you tell me how to make a restriction for the search engine to the help pages, and not for the whole website please?
Patricia Reszetylo
Now all we need is a “child theme” plugin that works with plugins rather than themes….
Jhon
Nice Post. I am just searching this from the last some time.
Anselm Urban
Looks great! The only problem I have is that a margin appears below the footer.
Jason
I’ve got the same problem. Did you ever find a fix?
Stu
Same here! Any update by chance?
Amben Gran
Same problem here. Margin appears below the footer. Any update?
Viraj Patel
you can solve it by some major change in plugin css. I have solved it
Devin
Ok, so… Care to share?
Jekesh Kumar Oad
sir i want to know that how we can make the different posts with the same url and different catagory . ex
example . com / games / gta
example . com / computer / gta