Añadir una imagen de fondo a su sitio de WordPress puede hacerlo más atractivo y atractivo visualmente. También es una forma eficaz de mostrar tu marca y comunicar tu mensaje.
Dicho esto, no todos los intentos salen bien. Problemas como imágenes estiradas, alineación incorrecta o tiempos de carga lentos debido al gran tamaño de los archivos pueden afectar negativamente al diseño de su sitio.
Hemos trabajado con muchos propietarios de sitios web para superar estos retos y encontrar el equilibrio perfecto. Y en este artículo, le guiaremos a través de 6 métodos diferentes para añadir una imagen de fondo a su sitio de WordPress.

¿Por qué añadir una imagen de fondo a WordPress?
Añadir una imagen a su sitio web en WordPress puede hacerlo más atractivo para los visitantes. Puede captar rápidamente la atención de los usuarios y hacer que participen en su contenido.
También le permite personalizar el diseño de su sitio web en función de su marca. Por ejemplo, puede subir fotos sutiles de sus productos o de la mascota de su marca en segundo plano.
Además, puede añadir un vídeo de YouTube como fondo completo o una presentación de imágenes que dará vida a su contenido.
Sin embargo, le sugerimos que seleccione imágenes de fondo que no distraigan ni dificulten la lectura del contenido de su blog de WordPress. Un fondo debe mejorar la experiencia del usuario y ayudar a transmitir su mensaje a los visitantes.
Además, es importante elegir una imagen de fondo que sea compatible con dispositivos móviles y que no afecte a la velocidad de tu sitio web. De lo contrario, perjudicará el SEO de WordPress.
En este artículo, compartiremos diferentes formas de añadir una imagen de fondo a WordPress.
Cubriremos múltiples métodos, incluyendo el personalizador de temas de WordPress, el editor completo del sitio, el plugin, el maquetador de temas y más. Simplemente haga clic en el enlace de abajo para saltar a su sección preferida:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
¿Preparados? Primeros pasos.
Método 1. Añadir una imagen de fondo utilizando el personalizador de temas de WordPress
La mayoría de los temas populares de WordPress son compatibles con / dar soporte de fondo personalizado. Esta característica le permite establecer fácilmente una imagen de fondo, y le recomendamos este método si su tema es compatible con él.
Sin embargo, si falta la opción del menú Personalizador, es posible que el tema tenga activada la edición completa del sitio. En la siguiente sección, veremos cómo utilizar el editor de sitio completo para cambiar la imagen de fondo.
Para utilizar el Personalizador, debe visitar la página Apariencia ” Personalizar en la administración de WordPress. Esto iniciará el Personalizador de temas de WordPress, que le permite cambiar diferentes ajustes del tema mientras ve una vista previa en directo de su sitio web.

Tenga en cuenta que las opciones que verá variarán en función del tema de WordPress que esté utilizando. En este tutorial, estamos utilizando el tema Astra.
Si utilizas un tema diferente, es posible que tengas que consultar la documentación de ese tema. Si no encuentras una imagen de fondo en el personalizador, también puedes ponerte en contacto con el desarrollador del tema para averiguar cómo añadir una.
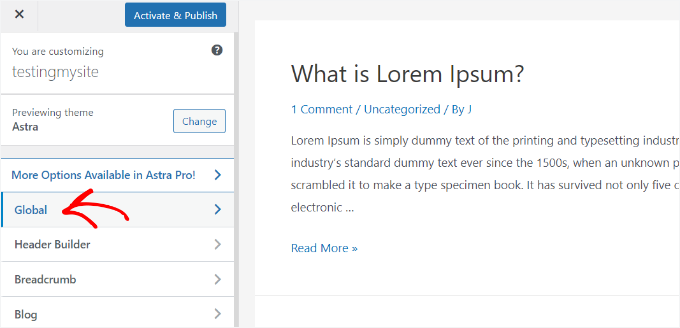
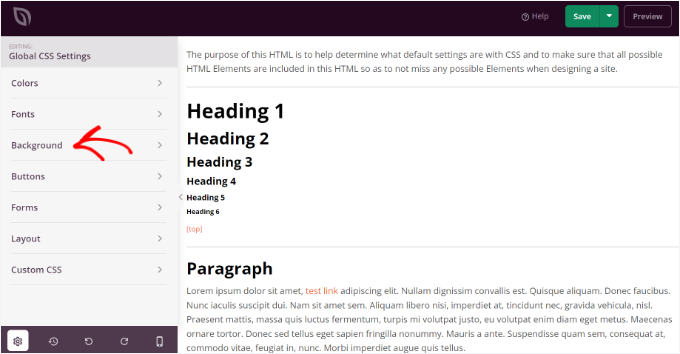
En las opciones del Personalizador del tema Astra, tienes que hacer clic en “Global” en el panel de la izquierda.

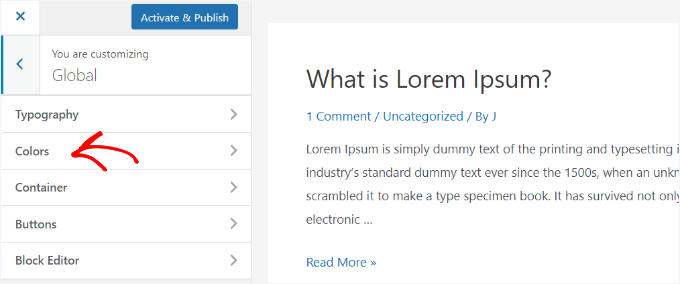
Una vez hecho esto, verás diferentes opciones ‘Globales’ para personalizar tu tema Astra.
Sigue adelante y haz clic en la sección “Colores”.

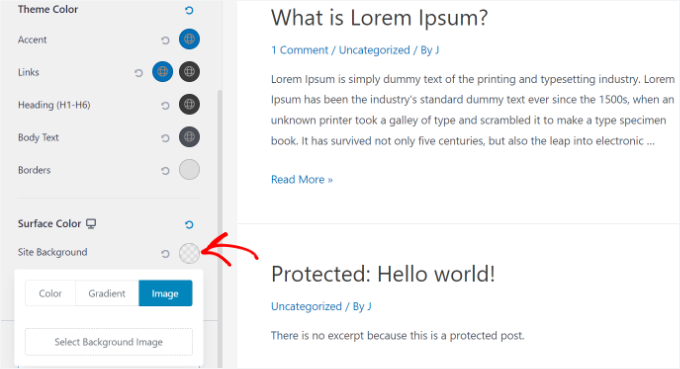
Aquí puede cambiar los colores del tema, incluido el color de fondo. También puedes personalizar los enlaces, el cuerpo del texto, los encabezados, los bordes y mucho más.
Para añadir una imagen de fondo, desplácese hasta la sección “Color de superficie”. A continuación, puede hacer clic en la opción “Fondo del sitio” y cambiar a la pestaña “Imagen”.

Después, basta con hacer clic en el botón “Seleccionar imagen de fondo”.
Esto abrirá la biblioteca de medios de WordPress, donde puede subir una imagen desde su ordenador o seleccionar una que haya subido anteriormente.

Una vez que hayas elegido la imagen para el fondo, tendrás que hacer clic en el botón “Seleccionar”.
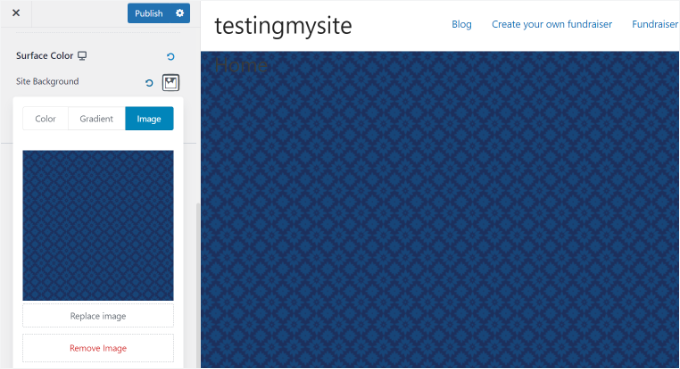
Esto cerrará la ventana emergente de medios, y verá una vista previa de su imagen de fondo seleccionada en el Personalizador de temas.

Cuando estés satisfecho con el resultado, haz clic en el botón “Publicar” de la parte superior para guardar los ajustes.
Eso es todo. Ha añadido correctamente una imagen de fondo a su sitio WordPress. Visite su sitio web para verlo en acción.
Método 2. Añadir una Imagen de Fondo Personalizada Usando el Editor de Sitio Completo
Si utiliza un tema de WordPress basado en bloques, puede añadir una imagen de fondo personalizada utilizando el editor de sitio completo (FSE).
El editor de sitios completo te permite editar el diseño de tu sitio web utilizando bloques. Es como editar una entrada de blog o una página utilizando el editor de bloques de WordPress.
Para este tutorial, utilizaremos el tema por defecto ‘Twenty Twenty-Two’. Para iniciar el editor completo del sitio, simplemente vaya a Apariencia ” Editor desde su escritorio de WordPress.

Una vez que estés en el editor completo del sitio, tendrás que añadir un bloque “Portada” a tu plantilla para subir una imagen de fondo.
Basta con hacer clic en el signo “+” de la parte superior y añadir un bloque “Portada”.

Para añadir una imagen de fondo al bloque “Portada”, haz clic en el botón “Subida” o “Biblioteca de medios”.
Esto abrirá el mensaje / ventana emergente del cargador de medios de WordPress.

El siguiente paso es elegir una imagen que te gustaría utilizar como fondo del sitio web.
Cuando haya elegido la imagen, sólo tiene que hacer clic en el botón “Seleccionar”.

Una vez añadida la imagen al bloque “Portada”, tendrás que establecerla como fondo de la página.
Para ello, basta con hacer clic en el icono “Vista de lista” de la parte superior (icono con 3 guiones). Se abrirá una vista en esquema de los elementos del tema, como la cabecera y el pie de página del sitio.

Después, basta con arrastrar y soltar todos los elementos de la plantilla bajo el bloque “Portada” en la vista de lista.
Una vez que estén todos ahí, la imagen del bloque “Portada” aparecerá como fondo del sitio.

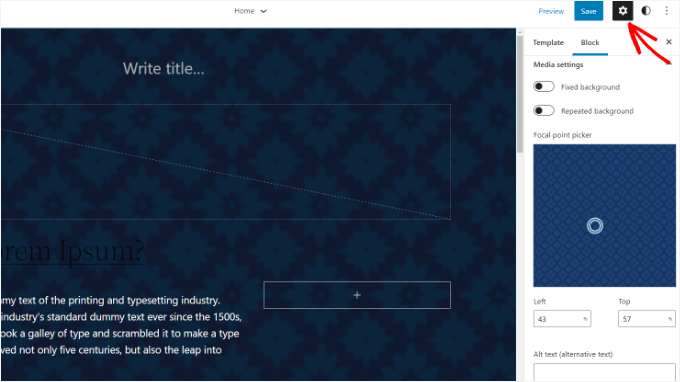
A continuación, puede ajustar la imagen de fondo haciendo clic en el bloque “Portada” y seleccionando el icono del engranaje situado en la esquina superior derecha de la pantalla. Se abrirá el panel de ajustes del bloque.
Aquí encontrará opciones para convertir la imagen en un fondo fijo, ajustar su superposición, editar el color y mucho más.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar”.
Y ya está. Has añadido correctamente una imagen de fondo utilizando el editor de sitio completo.
Método 3. Añadir imagen de fondo usando el maquetador de temas de WordPress
Otra forma de añadir imágenes de fondo personalizadas a tu sitio web es utilizando un maquetador de temas de WordPress como SeedProd. Es el mejor plugin de WordPress para páginas de destino con funcionalidad de arrastrar y soltar que te permite personalizar fácilmente el diseño de tu sitio web sin tocar una sola línea de código.
También utilizamos SeedProd en algunos de nuestros sitios de marca. Para más detalles sobre nuestra experiencia, puede marcar / comprobar nuestra extensa reseña / valoración de SeedProd.

Para este tutorial, usaremos la versión Pro de SeedProd porque incluye el maquetador de temas. También hay una versión SeedProd Lite que puedes probar gratis.
Primero, necesitarás instalar y activar el plugin SeedProd. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
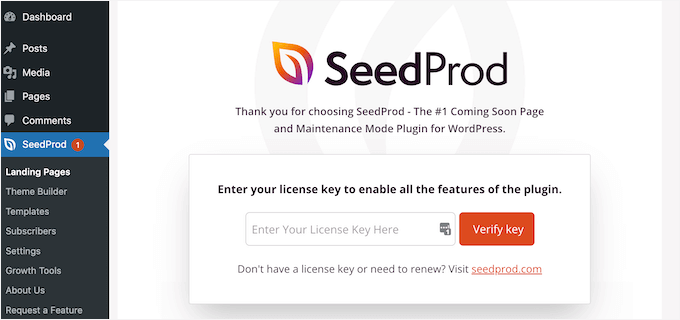
Tras la activación, verá la pantalla de bienvenida de SeedProd en su escritorio de WordPress.
A continuación, deberá introducir su clave de licencia y hacer clic en el botón “Verificar clave” para activar la versión Pro del plugin. Puedes encontrar tu clave de licencia en el área de tu cuenta SeedProd.

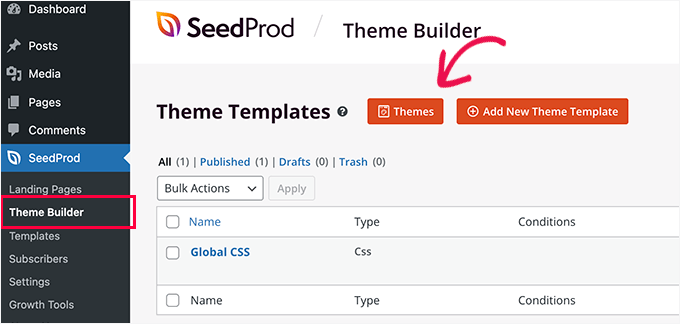
Una vez que todo esté establecido, tendrá que dirigirse a SeedProd ” Theme Builder en su panel de administrador de WordPress.
Sigue adelante y haz clic en el botón “Temas” de la parte superior.

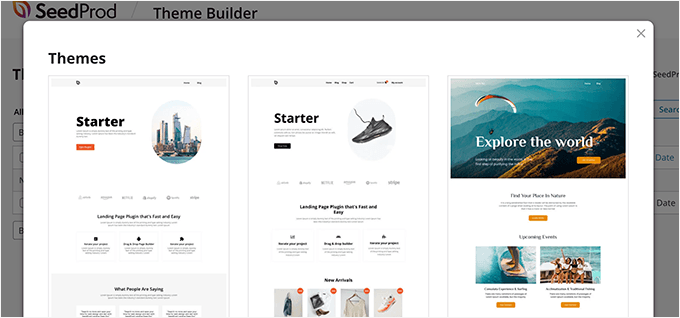
SeedProd ofrecerá ahora varias plantillas de temas entre las que elegir.
Puedes pasar el cursor por encima y hacer clic en cualquier plantilla que quieras utilizar. Para este tutorial, utilizaremos la plantilla de tema ‘Starter’.

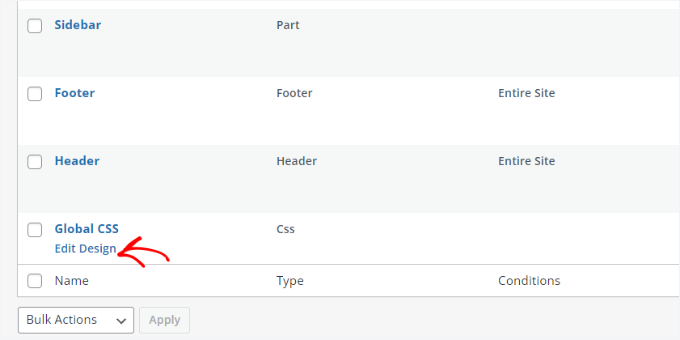
A partir de aquí, SeedProd generará diferentes plantillas como la página de inicio, una sola entrada, una sola página, barra lateral, cabecera, etc.
Para añadir una imagen de fondo que aparezca en todo el sitio web y en todas las plantillas de temas, siga adelante y haga clic en la opción “Editar diseño” en CSS global.

En la pantalla siguiente, verás los ajustes globales de CSS que puedes cambiar.
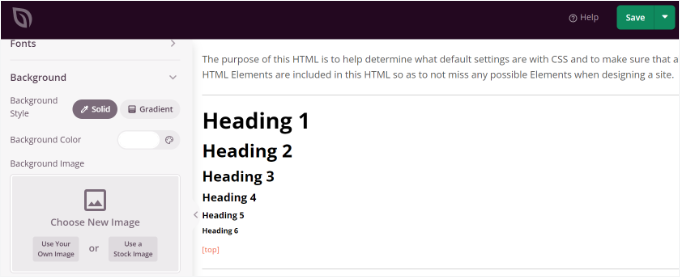
Basta con hacer clic en la opción “Fondo” para empezar a personalizar.

A continuación, verás las opciones de “Imagen de fondo”.
Siga adelante y haga clic en “Usar su propia imagen” para subir su foto. También puede hacer clic en el botón “Usar una imagen de inventario” para buscar una imagen de inventario y utilizarla como fondo de su sitio web.

Una vez que haya añadido una imagen de fondo, el maquetador SeedProd mostrará una vista previa en directo.
Puedes ajustar la posición del fondo si es necesario. También puede elegir si desea utilizar la portada a pantalla completa o ponerla en repetición, entre otras opciones.
Además, puedes modificar el nivel de oscuridad de la imagen de fondo moviendo el carrusel / control deslizante “Oscurecer fondo”. Cuanto mayor sea la puntuación, más oscura será la imagen.

Cuando haya terminado de editar la imagen de fondo, sólo tiene que hacer clic en el botón “Guardar” de la parte superior y cerrar los ajustes globales de CSS.
Si quieres añadir una imagen de fondo personalizada para diferentes partes de tu sitio web, puedes editar esas plantillas de temas individuales en SeedProd. Para más detalles, no dudes en consultar nuestra guía sobre cómo crear fácilmente un tema personalizado para WordPress.
Método 4. Añadir una Imagen de Fondo Personalizada en WordPress Usando un Plugins
Utilizar un plugin de WordPress para añadir una imagen de fondo es mucho más flexible que las opciones integradas de WordPress.
Para empezar, tendrás que instalar y activar el plugin Full Screen Background Pro. Para más detalles, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin le permite establecer un fondo diferente para cualquier entrada, página o categoría. La imagen de fondo se establece automáticamente en pantalla completa, pero puede ajustarse para adaptarse a las pantallas de los dispositivos móviles.
Una vez activado, deberá visitar Apariencia ” Imagen BG a pantalla completa para establecer los ajustes del plugin.

A continuación, se le pedirá que añada su clave de licencia, que puede obtener del correo electrónico que recibió tras comprar el plugin. También puedes acceder a la clave desde tu cuenta en el sitio web del plugin.
A continuación, tendrás que hacer clic en el botón “Guardar opciones” para activar tu clave.
Ahora debería estar listo para empezar a añadir imágenes de fondo a su sitio de WordPress. Lo primero que debe hacer es hacer clic en el botón “Añadir nueva imagen” de la página de ajustes del plugin.

Se abrirá la pantalla de subida de imágenes en segundo plano.
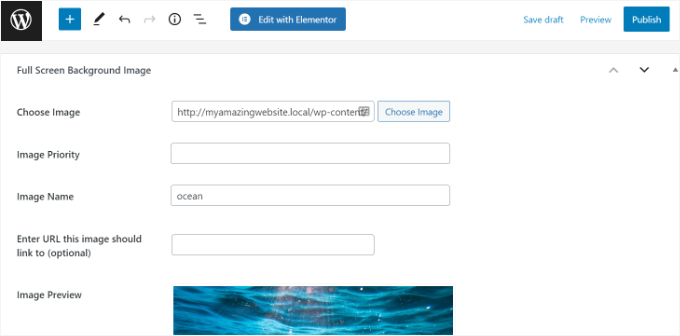
Siga adelante y haga clic en el botón “Elegir imagen” para subir o seleccionar una imagen. En cuanto selecciones la imagen, podrás ver una vista previa de la misma en tu pantalla.

A continuación, debe proporcionar un nombre para esta imagen. Este nombre es sólo para usted, así que puede escribir cualquier cosa aquí.
Por último, tendrás que seleccionar dónde quieres usarla como página de fondo.
Una vez que haya elegido si será el fondo para todo el sitio, para entradas, categorías, archivos o cualquier otro lugar, no olvide guardar los cambios.
Puede añadir tantas imágenes como desee a las diferentes áreas de su sitio. Para ello, dirígete a la página Apariencia ” Imagen BG a pantalla completa y repite el proceso.
Si establece que se utilice más de una imagen globalmente o para entradas, páginas y categorías, el plugin empezará a mostrar automáticamente imágenes de fondo como una presentación de diapositivas.
A continuación, es posible que desee ajustar el tiempo que tarda una imagen en desaparecer y el tiempo después del cual una nueva imagen de fondo comienza a aparecer. Puedes hacerlo en la sección “Ajustes” del plugin.

El tiempo que introduzcas aquí es en milisegundos, y 1 segundo son 1000 milisegundos. Si desea que una imagen de fondo se desvanezca después de 20 segundos, entonces tendrá que introducir 20000.
No olvides hacer clic en el botón “Guardar opciones” para guardar los cambios.
Imágenes de fondo para entradas, páginas y categorías
Full Screen Background Pro también le permite establecer imágenes de fondo para entradas individuales, páginas, categorías, etiquetas y mucho más.
Sólo tiene que editar la entrada o página en la que desea mostrar una imagen de fondo diferente. En la pantalla de edición de entradas, verás el nuevo cuadro “Imagen de fondo a pantalla completa” debajo del editor de entradas.

Para utilizar una imagen de fondo para categorías, entradas y páginas, tendrás que ir a la página Apariencia ” Imagen BG a pantalla completa. A continuación, haga clic en el botón “Añadir nueva imagen”.
Después de subir su imagen, puede seleccionar una categoría, entradas, páginas, archivos y otras opciones en el menú desplegable “Elegir el contexto en el que mostrar esta imagen”.
Supongamos que desea mostrar una imagen de fondo para las páginas de categoría. Para ello, seleccione “Categoría” en el menú desplegable.

El plugin también ofrece una opción para restringir la imagen de fondo a categorías, entradas o páginas específicas.
Por ejemplo, si desea añadir una imagen de fondo personalizada para categorías específicas, sólo tiene que introducir los nombres de las categorías en el campo “Seleccionar las categorías a las que restringir las imágenes”.
Una vez establecido todo, es hora de guardar la imagen junto con los ajustes.
Ahora ha añadido correctamente una imagen de fondo para entradas, páginas y categorías específicas.
Método 5. Añadir imágenes de fondo usando CSS Hero
CSS Hero es un plugin para WordPress que te permite realizar cualquier cambio en tu tema sin necesidad de código.
Puedes añadir imágenes de fondo rápidamente en unos sencillos pasos. Pero primero, necesitarás instalar y activar CSS Hero. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez hecho esto, puede empezar a personalizar su sitio web.
Lo primero que tienes que hacer es abrir tu página de inicio en tu navegador. Allí verás el enlace “Personalizar con CSS Hero” en tu barra de administrador.

Sólo tienes que hacer clic en el enlace y verás que se abren las opciones de CSS Hero.
Una vez dentro, tendrás que pasar el cursor sobre el área a la que quieras añadir una imagen. A continuación, haz clic en la zona para acceder a la opción “Fondo” de la barra lateral izquierda.

Siga adelante y haga clic en “Fondo” para ver los ajustes para añadir una imagen.
Desde ahí, basta con hacer clic en “Imagen”.
A continuación, puedes elegir una imagen de Unsplash o subir la tuya propia para crear tu fondo.

Cuando hagas clic en la imagen que desees, verás el botón “Aplicar imagen”.
A continuación, elija el tamaño de la imagen. Te recomendamos que elijas la versión grande para que se extienda por toda la página.
Por último, puede pulsar “Guardar y publicar” en la parte inferior para guardar la imagen de fondo para su sitio.
Método 6. Añadir imágenes de fondo personalizadas en cualquier lugar en WordPress usando código CSS
Por defecto, WordPress añade varias clases CSS a diferentes elementos HTML en todo su sitio WordPress. Por lo tanto, puede añadir fácilmente imágenes de fondo personalizadas a entradas individuales, categorías, autores y otras páginas utilizando estas clases CSS generadas por WordPress.
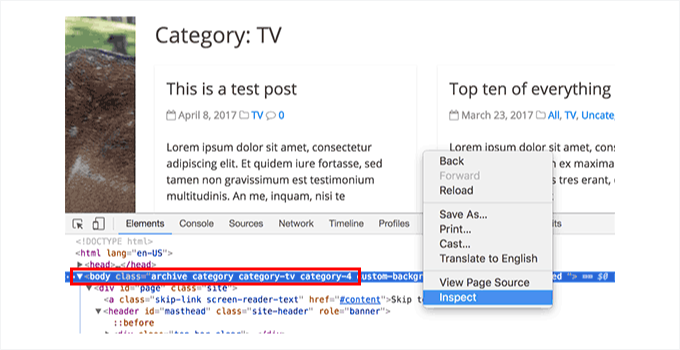
Por ejemplo, si tiene una categoría en su sitio web llamada TV, WordPress añadirá automáticamente estas clases CSS a la etiqueta del cuerpo cuando alguien vea la página de la categoría TV.
1 | <body class="archive category category-tv category-4"> |
Puedes usar la herramienta inspeccionar para ver qué clases CSS añade WordPress a la etiqueta cuerpo. Aquí tienes un ejemplo:

Puede utilizar las clases CSS category-tv o category-4 para cambiar el estilo de esta página de categorías.
Por ejemplo, vamos a añadir una imagen de fondo personalizada a la página de archivo de categorías.
Aunque es una práctica común modificar el archivo functions.php de un tema para añadir código CSS, no es seguro y no es muy fácil para los principiantes. Un pequeño error y corres el riesgo de romper tu sitio web.
Por eso siempre recomendamos usar WPCode. Es el mejor plugin para añadir fragmentos de código personalizados sin mucha molestia.

Utilizamos WPCode para añadir y gestionar fragmentos de código en todas nuestras marcas. Ha sido una forma sencilla y eficaz de mantenernos organizados y hacer que todo funcione sin problemas. Si quieres saber más, marca / comprueba nuestra extensa reseña / valoración de WPCode.
Para ello, vamos a instalar y activar el plugin WPCode. Si necesitas ayuda, puedes marcar / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: Puedes utilizar la versión gratuita de WPCode para añadir fragmentos de código CSS personalizados. Sin embargo, la actualización a WPCode Pro te permite acceder al historial completo de revisiones de todos tus fragmentos, añadir píxeles de seguimiento de medios sociales, programar tu código, ¡y mucho más!
Una vez activado, simplemente navegue hasta Fragmentos de código ” + Añadir nuevo desde su área de administrador / administración de WordPress.
En la siguiente pantalla, deberá pasar el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y hacer clic en el botón “Usar fragmento” cuando aparezca.

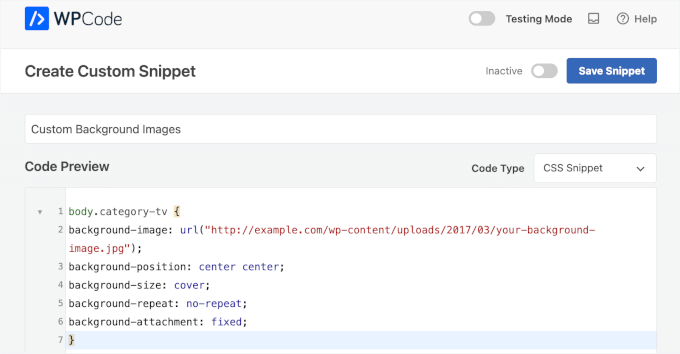
En la pantalla siguiente, puede empezar añadiendo un título para su fragmento de código CSS personalizado. Es posible que desee elegir algo simple y relevante, ya que esto le ayudará a reconocer el código más tarde.
A continuación, puede escribir o pegar el siguiente CSS personalizado en el cuadro “Vista previa del código”.
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
No olvide sustituir la URL de la imagen de fondo y la clase de categoría por las de su propio sitio.
Este es el aspecto que podría tener en el editor WPCode:

A continuación, deberá establecer el “Tipo de código” seleccionando “Fragmento de código CSS” en el menú desplegable.
Cuando todo esté en orden, puedes cambiar el conmutador para activar el fragmento de código y hacer clic en “Guardar fragmento”.
Además, puede añadir fondos personalizados a entradas y páginas individuales.
WordPress tiene una clase CSS con el ID de la entrada o página en la etiqueta del cuerpo. Puede utilizar el mismo código CSS y sustituir .category-tv por la clase CSS específica de la entrada.

Para más detalles, consulte nuestro tutorial sobre cómo añadir CSS personalizado en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una imagen de fondo en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear una galería de imágenes y nuestra selección de expertos sobre el mejor software de diseño de sitios web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner