Mantener tu sitio de WordPress actualizado con imágenes frescas puede parecer una tarea pesada, especialmente si ya publicas todo en Flickr.
En lugar de actualizar dos lugares por separado, puedes conectar Flickr a WordPress.
Cuando lo hagas, tus últimas fotos aparecerán automáticamente en tu sitio.
Esto mantiene tu contenido fresco, da a los visitantes una razón para regresar y ayuda a aumentar tus seguidores de Flickr mientras ahorra espacio de almacenamiento de WordPress.
A lo largo de los años, he probado diferentes formas de hacer esta conexión fácil y confiable. En este tutorial, te mostraré la forma más sencilla de agregar un widget de Flickr a WordPress (sin necesidad de codificación).

¿Por qué debería agregar un widget de Flickr en WordPress?
Agregar un widget de Flickr a WordPress mantiene tu sitio actualizado automáticamente con tus fotos más recientes. Te ahorra cargas adicionales, hace que tu sitio se vea activo y ayuda a aumentar tu audiencia en Flickr.
Aquí hay solo algunas formas en que esto puede ayudar:
- 📸 Fotógrafos – Ya pasas mucho tiempo perfeccionando tus tomas; deja que tu portafolio en línea se actualice solo, para que puedas concentrarte en tu arte.
- 🌍 Blogueros de viajes – No necesitas duplicar las cargas porque puedes compartir tus últimas aventuras sin esfuerzo a medida que avanzas.
- 🎨 Creativos visuales – Luce tu trabajo en una galería de fotos que se actualiza sola. De esa manera, podrás dedicar más tiempo a crear y menos a administrar.
- 📅 Propietarios de sitios ocupados – Incluso si las publicaciones del blog disminuyen, tu sitio seguirá luciendo activo.
Lo mejor de todo es que los visitantes pueden hacer clic para seguirte en Flickr, lo que te ayuda a aumentar tu audiencia en todas las plataformas. Y como las imágenes se alojan externamente en Flickr, ahorrarás espacio de almacenamiento en WordPress y ayudarás a que tu sitio cargue más rápido.
Con esto en mente, te guiaremos a través de la forma más sencilla de agregar un widget de Flickr a WordPress.
Aquí hay una descripción general rápida de lo que cubriremos en esta guía:
- Cómo agregar un widget de Flickr en WordPress
- Paso 1: Instala, activa y configura un plugin de widget de Flickr
- Paso 2: Autentica y configura tu cuenta de Flickr
- Paso 3: Personaliza la configuración de tu widget de Flickr
- Paso 4: Incrusta el bloque de galería automatizada de Flickr
- Consejo extra: Evita el robo de imágenes en WordPress
- Preguntas frecuentes sobre widgets de Flickr
- Sigue explorando: Más formas de usar imágenes en WordPress
Nota: Aunque lo llamamos 'widget de Flickr', la herramienta que usaremos es un 'bloque' de WordPress. Esto significa que puedes agregarlo en cualquier lugar dentro de tus publicaciones y páginas, no solo en áreas de widgets tradicionales como tu barra lateral.
Cómo agregar un widget de Flickr en WordPress
La forma más sencilla de agregar un widget de Flickr en WordPress es usando Photonic. Después de probar diferentes opciones, este plugin destacó porque te permite mostrar contenido de muchos sitios web y plataformas. Incluyen Google Photos, SmugMug y Flickr.
⚠️ Importante: Para mostrar contenido de Flickr, necesitarás un certificado SSL. Si necesitas ayuda, consulta nuestra guía sobre cómo obtener un certificado SSL gratuito para tu sitio web de WordPress.
Paso 1: Instala, activa y configura un plugin de widget de Flickr
Una vez que hagas eso, estarás listo para instalar y activar el plugin gratuito Photonic. Puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress para obtener instrucciones paso a paso.
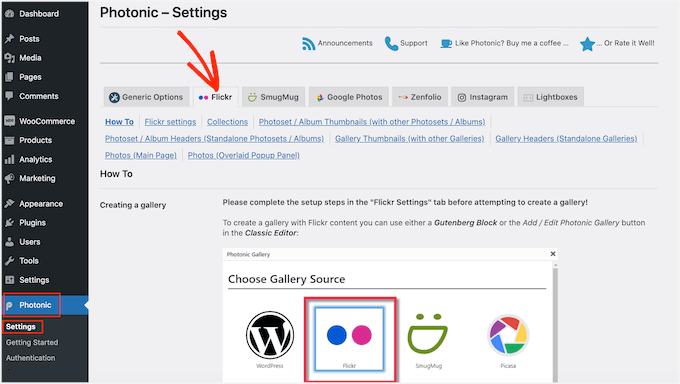
Tras la activación, deberás dirigirte a Photonic » Ajustes. Luego, puedes proceder a hacer clic en la pestaña 'Flickr'.

El siguiente paso es hacer clic en el enlace 'Ajustes de Flickr'.
Para empezar, necesitarás conectar Photonic a tu cuenta de Flickr creando una clave API y una clave secreta. Para obtener esta información, deberás crear una aplicación en el sitio web de Flickr.
Crear una aplicación suena técnico, pero no te preocupes. No necesitas saber nada de código y te guiaremos en cada paso.
Ahora, es inteligente crear la clave y el secreto en una nueva pestaña para que puedas cambiar fácilmente entre el sitio web de Flickr y tu panel de WordPress.
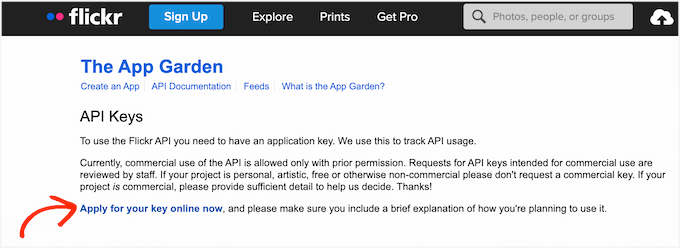
En la nueva pestaña del navegador, puedes visitar la página de la API de Flickr. En esta página, simplemente haz clic en el enlace 'Solicitar tu clave en línea ahora'.

Ahora puedes escribir la dirección de correo electrónico y la contraseña que usas para tu cuenta de Flickr.
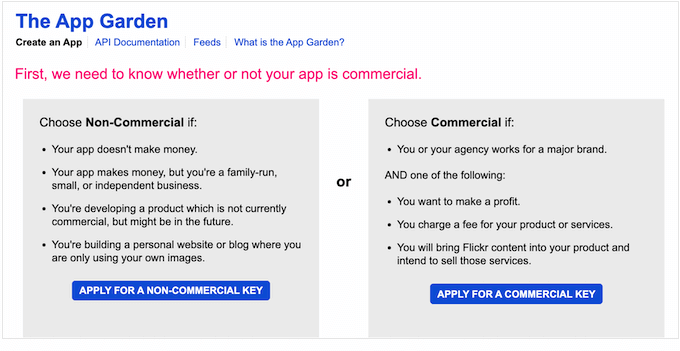
Una vez que hayas iniciado sesión en tu cuenta, deberás informarle a Flickr si planeas usar el widget de Flickr para un proyecto comercial o no comercial.
Si estás creando un blog personal de WordPress o un sitio web para pequeñas empresas, entonces puedes hacer clic en el botón 'Solicitar una clave no comercial'.

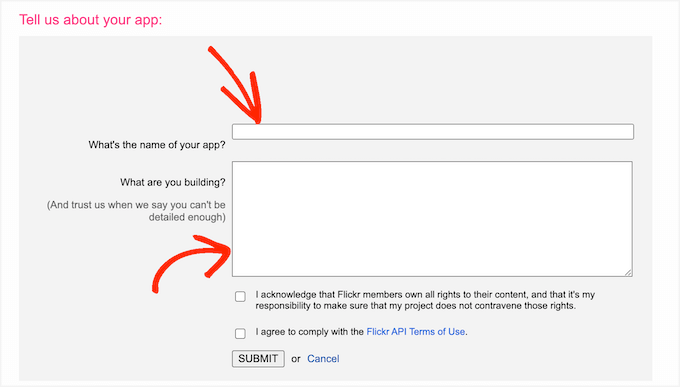
En la siguiente pantalla, deberás nombrar tu aplicación escribiéndola en el campo '¿Cuál es el nombre de tu aplicación?'. Ten en cuenta que los visitantes de tu sitio no verán el nombre; es solo para tu referencia.
También hay un campo de texto '¿Qué estás construyendo?' donde puedes decirle a Flickr cómo usarás la aplicación.

Después de escribir toda esta información, es una buena idea leer los términos y condiciones de Flickr detenidamente. Si todo está bien, puedes hacer clic en el botón 'Enviar'.
Flickr ahora mostrará una clave API y un secreto que puedes usar para conectar el sitio web de Flickr a la aplicación Photonic.
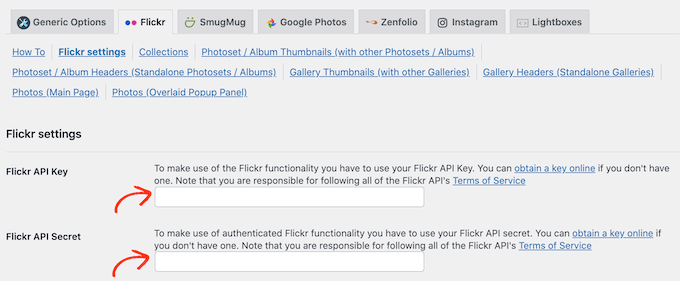
Simplemente copia la clave y el secreto, y luego regresa a tu panel de WordPress. Ahora puedes pegar estos dos valores en los campos ‘Clave API de Flickr’ y ‘Secreto API de Flickr’.

Después de eso, querrás desplazarte hasta la parte inferior de la pantalla y hacer clic en el botón ‘Guardar configuración de Flickr de la página’.
En este punto, Photonic tendrá acceso al sitio web de Flickr. Por lo tanto, el siguiente paso es dar al plugin permiso para acceder a tu cuenta de Flickr.
Paso 2: Autentica y configura tu cuenta de Flickr
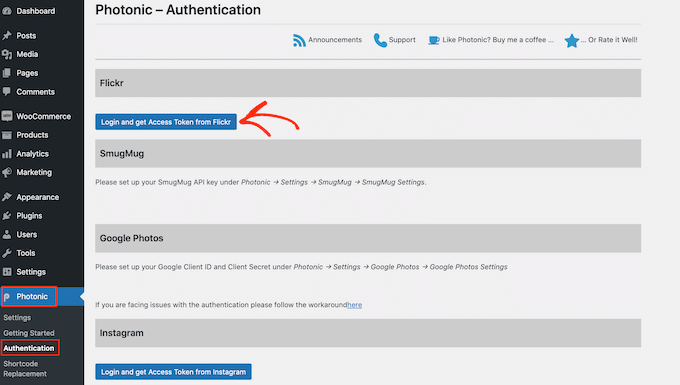
Desde aquí, puedes ir a Photonic » Autenticación desde tu panel de administración de WordPress.
Luego, procede a hacer clic en el botón ‘Iniciar sesión y obtener token de acceso de Flickr’.

Esto te llevará a una pantalla donde puedes escribir tu nombre de usuario y contraseña de Flickr.
Una vez que hayas hecho eso, simplemente haz clic en ‘Iniciar sesión’.

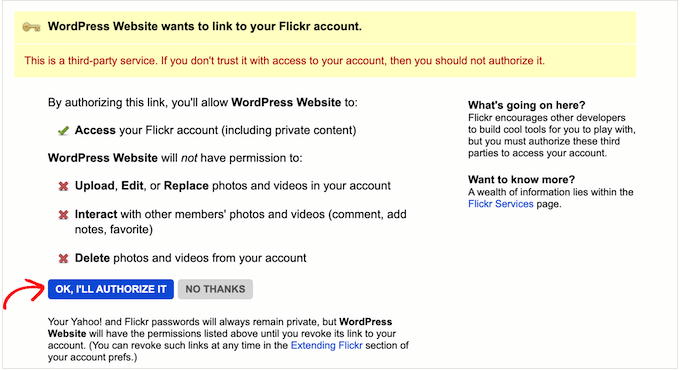
Flickr ahora mostrará información sobre las acciones que Photonic puede realizar y los datos a los que puede acceder.
Si estás de acuerdo en otorgar a Photonic estos permisos, puedes hacer clic en el botón ‘OK, lo autorizaré’.

Después de hacer clic en este botón, serás devuelto automáticamente al área de administración de WordPress.
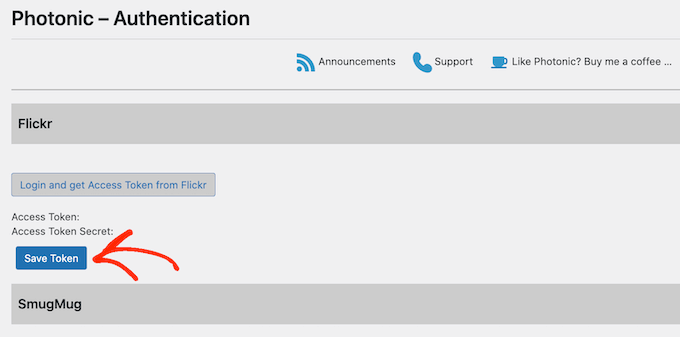
En la siguiente pantalla, verás la nueva información de ‘Token de acceso’ y ‘Secreto de token de acceso’. Para agregar estos tokens a la configuración de Photonic, simplemente haz clic en el botón ‘Guardar token’.

WordPress ahora te llevará al área de configuración de Photonic, donde el ‘Token de acceso’ y el ‘Secreto de token de acceso’ ya se habrán pegado en los campos correctos.
Después de eso, necesitarás configurar algunas configuraciones más.
Para hacer esto, es posible que desees establecer un usuario predeterminado. Photonic te permite mostrar contenido de tu cuenta personal de Flickr o de cualquier otra cuenta pública.
En las siguientes secciones, te mostraremos cómo mostrar diferentes cuentas de Flickr al crear el widget de Flickr.
Sin embargo, es posible que primero desees configurar una cuenta predeterminada. Por ejemplo, si solo planeas mostrar contenido de tu cuenta personal de Flickr, configurarla como predeterminada puede ahorrarte tiempo. Siempre puedes anular esta configuración si lo necesitas.
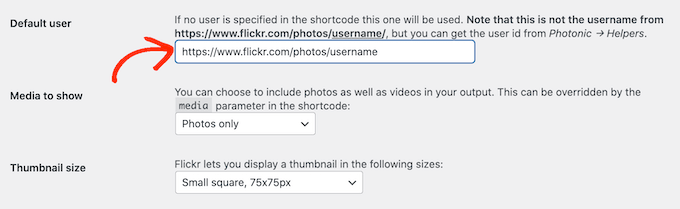
Para configurar un usuario predeterminado, abre una nueva pestaña y luego ve a la cuenta de Flickr que deseas usar. Luego puedes copiar la URL en la barra de direcciones de tu navegador, que debería ser algo como https://www.flickr.com/photos/username/.
Ahora, puedes volver a tu panel de WordPress y pegar la URL de Flickr en el campo 'Usuario predeterminado'.

Una vez que hayas hecho eso, puedes personalizar cómo Photonic muestra el contenido dentro del widget de Flickr de tu sitio web.
Paso 3: Personaliza la configuración de tu widget de Flickr
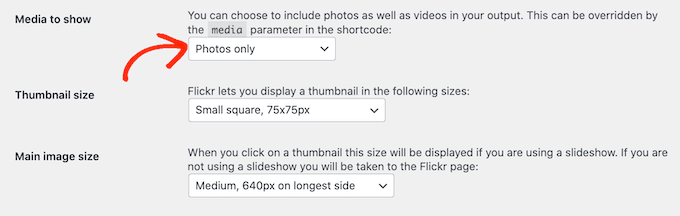
Para empezar, puedes hacer clic en el menú desplegable ‘Media a mostrar’ y elegir si quieres mostrar solo fotos, solo video, o ambas fotos y videos.

Después de eso, puedes elegir qué tan grandes aparecerán las miniaturas de las fotos o videos en tu widget de Flickr.
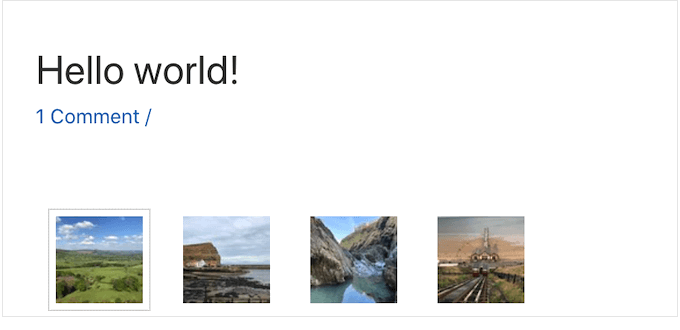
Cuando un visitante llega a tu sitio, Photonic mostrará una vista previa en miniatura de todas tus imágenes y videos, como se muestra en la siguiente imagen:

Los visitantes pueden ver una versión más grande de cada imagen o video haciendo clic en su miniatura.
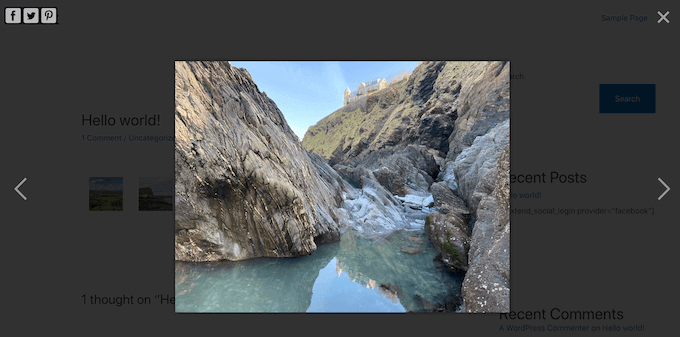
Photonic tiene algunos diseños diferentes, pero la siguiente imagen muestra un ejemplo de cómo pueden verse las versiones más grandes en tu sitio web.

Para cambiar el tamaño de las miniaturas, abre el menú desplegable ‘Tamaño de miniatura’ y elige un valor de la lista.
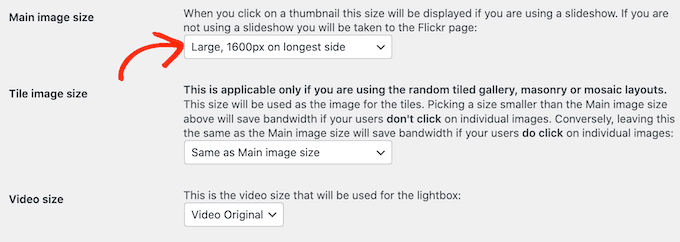
A continuación, puedes elegir el tamaño de la imagen que aparece cuando el visitante hace clic en una miniatura. Para hacer esto, simplemente abre el menú desplegable ‘Tamaño de imagen principal’ y elige un tamaño de la lista.

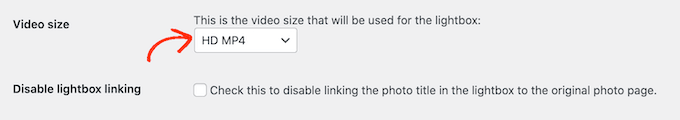
¿Estás planeando mostrar videos en tu widget de Flickr? Entonces, necesitarás abrir el menú desplegable ‘Tamaño de video’ y elegir qué tan grande aparecerá la ventana emergente del video en tu sitio web.
Una ventana emergente (lightbox) es simplemente una ventana que aparece y muestra el contenido del video, similar a un reproductor de video. Mientras la ventana emergente está abierta, los visitantes no podrán interactuar con el resto de la página.

Hay algunas configuraciones más que quizás quieras revisar. Sin embargo, esto debería ser un buen comienzo para la mayoría de los sitios web de WordPress.
Cuando estés satisfecho con la información que has agregado, puedes desplazarte hasta el final de la pantalla y luego hacer clic en el botón ‘Guardar configuración de página de Flickr’.
Paso 4: Incrusta el bloque de galería automatizada de Flickr
Ahora que has configurado el plugin, puedes agregar un widget de Flickr a cualquier publicación, página o área preparada para widgets.
Para este ejemplo, te mostraremos cómo agregarlo a una publicación o página, pero los pasos son similares para cualquier área lista para widgets.
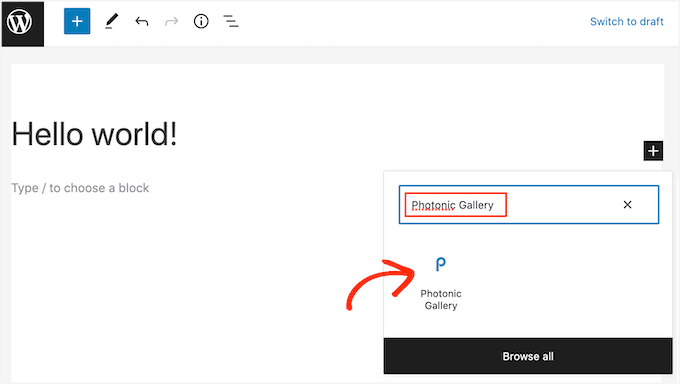
Para empezar, simplemente abre la página o publicación donde deseas agregar el widget de Flickr. Aquí, haz clic en el ícono + y luego escribe ‘Photonic Gallery’ para encontrar el bloque correcto.

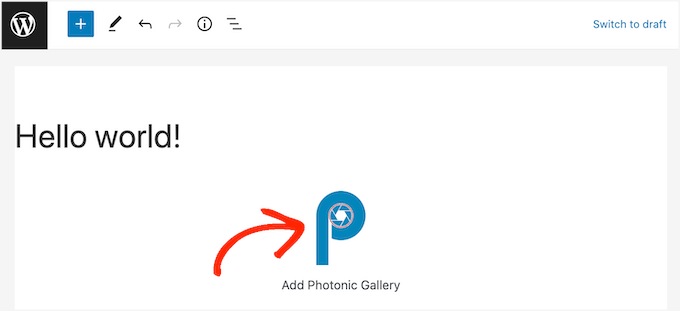
Una vez que hagas clic en el bloque Photonic Gallery, se agregará el bloque a tu sitio web.
Después de eso, haz clic en ‘Agregar Photonic Gallery’.

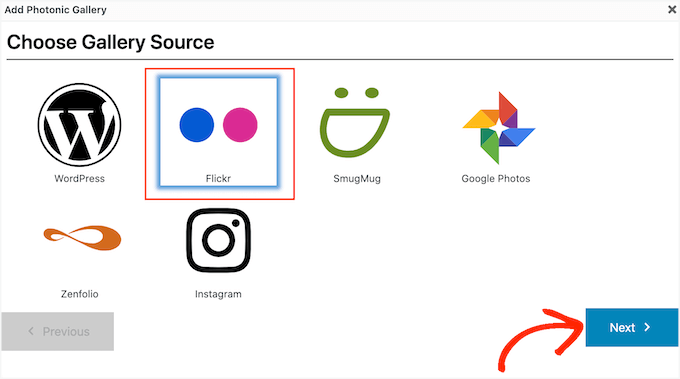
Esto abrirá una ventana emergente donde puedes elegir de dónde obtendrá Photonic sus imágenes y videos, como Instagram o Google Photos.
💡 Nota: ¿Quieres configurar una galería de Instagram en tu sitio web? Recomendamos el plugin Smash Balloon porque es fácil de usar y muy potente.
Para más detalles, consulta nuestra guía sobre cómo crear un feed de fotos personalizado de Instagram en WordPress.
Como queremos agregar un widget de Flickr en WordPress, hagamos clic en ‘Flickr’ y en el botón ‘Siguiente’.

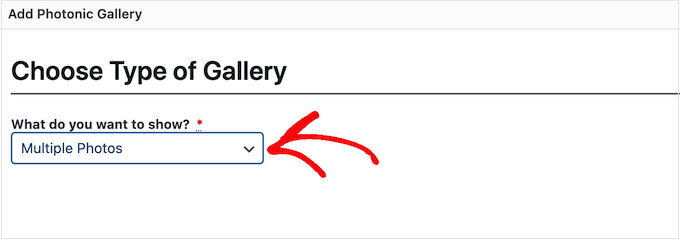
Ahora puedes abrir el menú desplegable y elegir el tipo de contenido que deseas mostrar.
Podría ser solo una foto, varias fotos, o incluso álbumes completos de Flickr, galerías de imágenes o colecciones.

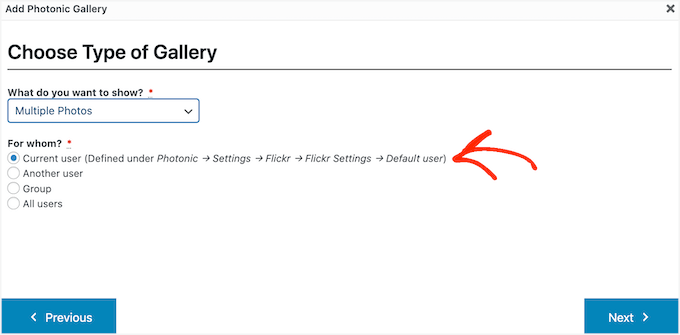
Después de elegir una opción, deberás especificar la cuenta de Flickr de la cual Photonic debe obtener el contenido.
La opción más fácil es obtener las fotos o videos del nombre de usuario predeterminado que agregaste a la configuración de Photonic. Para hacer esto, simplemente haz clic en el botón de opción 'Usuario actual'.

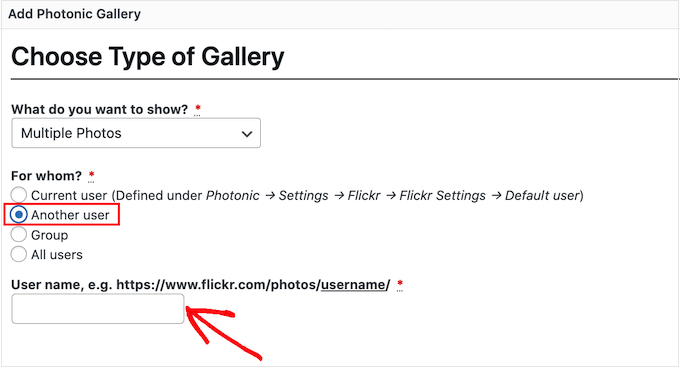
¿Quieres mostrar contenido de una cuenta de Flickr diferente? Entonces, deberías elegir el botón de opción 'Otro usuario' en su lugar.
Esto agregará un nuevo campo donde puedes pegar la URL de la cuenta de Flickr que deseas usar.

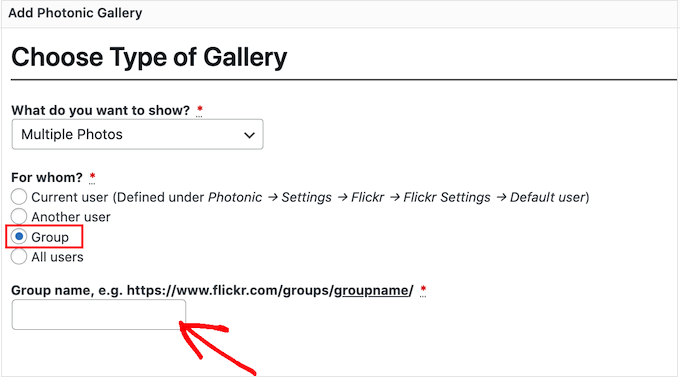
Otra opción es mostrar imágenes y videos de un grupo de Flickr. Para hacer esto, simplemente haz clic en el botón de opción 'Grupo'.
Luego, en una nueva pestaña, puedes dirigirte al grupo que deseas usar. Copiarás la URL, que debería verse algo así como https://www.flickr.com/groups/nombre-del-grupo.
Una vez hecho esto, regresa al panel de WordPress y pega la URL en el campo 'Nombre del grupo'.

Después de elegir una opción, haz clic en el botón 'Siguiente'.
En la siguiente pantalla, verás una vista previa de todas las diferentes imágenes y videos que Photonic mostrará en tu widget de Flickr.
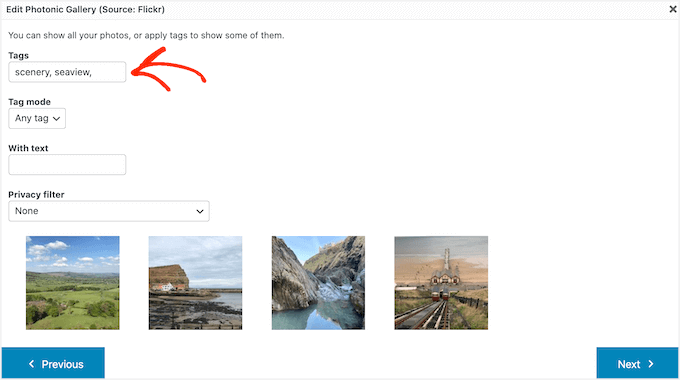
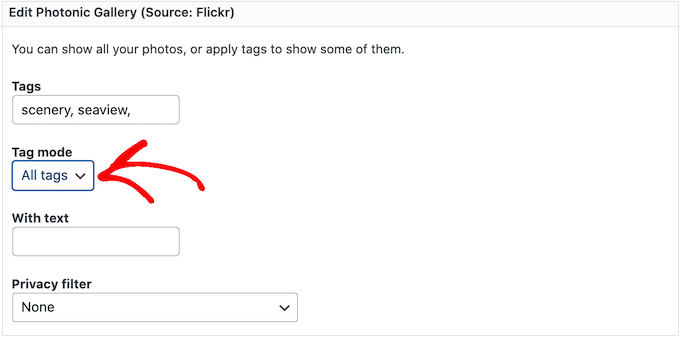
Si no quieres mostrar todas estas imágenes y videos, puedes filtrar el contenido según las etiquetas que tengan en Flickr.
En el campo 'Etiquetas', simplemente escribe las etiquetas que deseas usar. Si quieres usar varias etiquetas en tu filtro, deberás separar cada etiqueta con una coma.

Ahora, Photonic solo mostrará imágenes y videos que tengan estas etiquetas.
Si escribes más de una etiqueta, deberás elegir si mostrar todos los medios con alguna de estas etiquetas o solo los medios con todas las etiquetas.
Para hacer esto, abre el menú desplegable 'Modo de etiqueta' y haz clic en 'Cualquier etiqueta' o 'Todas las etiquetas'.

Ten en cuenta que las vistas previas en miniatura de esta página no se actualizarán automáticamente. Si realizas algún cambio, la vista previa podría no mostrar las imágenes y videos que se incluirán en tu widget de Flickr final.
Cuando estés satisfecho con tus cambios, haz clic en 'Siguiente'.
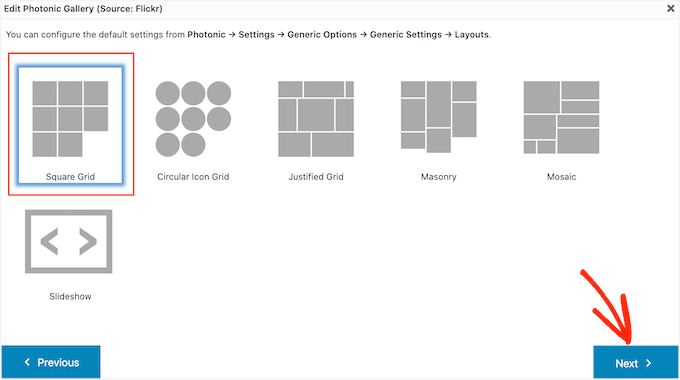
En esta pantalla, verás todos los diferentes diseños para el widget de Flickr, como 'Cuadrícula cuadrada' y 'Presentación de diapositivas'.
Simplemente haz clic en el diseño que deseas usar y luego haz clic en el botón 'Siguiente'.

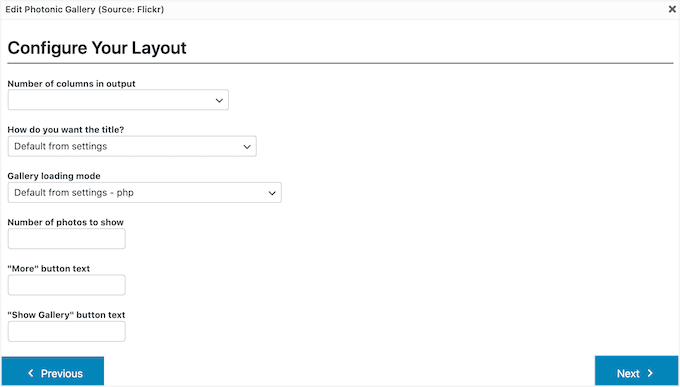
Luego, verás algunas configuraciones que puedes usar para personalizar cómo se muestran las imágenes y videos en tu widget de Flickr.
Es posible que veas diferentes configuraciones dependiendo del diseño que hayas elegido. Por ejemplo, si estás usando un diseño de 'Cuadrícula de iconos circulares' o 'Cuadrícula cuadrada', podrás decidir cuántas columnas incluir en el widget de Flickr.

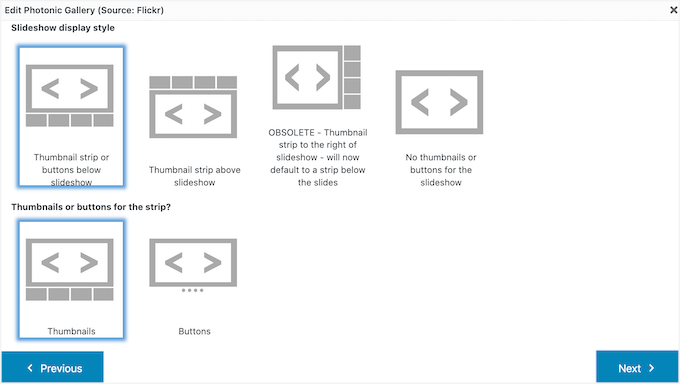
Mientras tanto, si estás usando un diseño de Presentación de diapositivas, deberás elegir si mostrar las miniaturas encima o debajo de la presentación de diapositivas.
Una vez que hayas terminado de revisar la configuración de tu diseño, haz clic en el botón 'Siguiente'.

El popup ahora mostrará el código que se agregará a tu sitio web. Cuando todo se vea bien para ti, puedes hacer clic en el botón 'Siguiente'.
Photonic no muestra contenido de Flickr dentro del editor de publicaciones, por lo que necesitarás hacer clic en el botón ‘Vista previa’ para ver cómo se verá el widget para las personas que visitan tu sitio web.

Una vez que estés satisfecho con la apariencia del widget de Flickr, puedes continuar y actualizar o publicar esta página como de costumbre.
Consejo extra: Evita el robo de imágenes en WordPress
Las leyes de derechos de autor son universales y protegen tu trabajo creativo automáticamente. Ya sea que se mencione o no en tu blog de WordPress, tus imágenes, texto, videos y otro contenido están protegidos por derechos de autor.
El problema es que las imágenes y el texto se pueden copiar fácilmente. Además, mucha gente piensa que nadie se dará cuenta si roban una imagen y la usan en su propio sitio. 🤔
Si bien es halagador cuando otros usan tu trabajo, puede ser molesto ver un desprecio flagrante por tus derechos. Robar el trabajo de otros no solo es ilegal, sino que también es poco ético.
Si bien no puedes detener por completo el robo de imágenes, hay muchas maneras de disuadirlo:
- Deshabilitar el clic derecho.
- Usar marcas de agua en tus imágenes.
- Deshabilitar el hotlinking.
- Agregar avisos de derechos de autor a tu sitio.
Después de revisar una gran cantidad de plugins de imágenes para WordPress, creemos que Envira Gallery se encuentra entre los mejores para la protección de imágenes.

Viene con potentes herramientas para proteger tus imágenes, incluyendo un complemento de marca de agua y una opción para deshabilitar el clic derecho. Estas son dos de las formas más efectivas para disuadir el robo. Puedes leer nuestra reseña completa de Envira Gallery para un desglose completo de las funciones.
Para obtener instrucciones detalladas, consulta nuestros consejos expertos para prevenir el robo de imágenes en WordPress.
Preguntas frecuentes sobre widgets de Flickr
¿Tienes preguntas sobre cómo agregar un widget de Flickr a WordPress? Te tenemos cubierto. A continuación, se presentan algunas de las preguntas más comunes que escuchamos de los usuarios.
¿Puedo mostrar fotos de una cuenta privada de Flickr?
Generalmente, los plugins como Photonic requieren que tus fotos o álbumes en Flickr sean públicos. Esto permite que el plugin obtenga imágenes usando la API pública de Flickr sin necesidad de credenciales de inicio de sesión especiales para cada visitante.
Si bien un usuario autenticado como tú puede ver contenido privado al iniciar sesión, tus visitantes públicos no pueden. Para una galería que todos puedan ver, necesitarás usar fotos o álbumes públicos.
¿Agregar un widget de Flickr ralentizará mi sitio web?
Mostrar muchas imágenes *puede* afectar los tiempos de carga de la página. Pero como las fotos están alojadas en los servidores de Flickr, esto reduce la carga en el hosting de tu sitio web de WordPress.
Para asegurar que tu sitio siga siendo rápido, siempre recomendamos usar un buen plugin de caché como WP Rocket. También puedes habilitar la carga diferida (lazy loading) para todas tus imágenes.
Estos enfoques ayudan a mejorar el rendimiento y la experiencia general del usuario.
¿Puedo personalizar la apariencia de mi galería de Flickr?
Sí, el plugin Photonic ofrece varias opciones de personalización. Como cubrimos en el tutorial, puedes elegir diferentes diseños como cuadrículas o presentaciones de diapositivas, ajustar el tamaño de las miniaturas y filtrar el contenido que deseas mostrar.
Para estilos más avanzados, funciones como marcas de agua e integración de comercio electrónico, podrías considerar un plugin de galería premium. Nosotros usamos y recomendamos Envira Gallery por su potencia y facilidad de uso.
Sigue explorando: Más formas de usar imágenes en WordPress
¡Y eso es todo! Esperamos que este artículo te haya ayudado a aprender cómo agregar un widget de Flickr en WordPress. A continuación, también puedes consultar nuestras guías sobre:
- Cómo redimensionar y hacer imágenes más grandes sin perder calidad
- Cómo agregar enlaces personalizados a imágenes de galería en WordPress
- Cómo agregar efectos al pasar el ratón sobre imágenes en WordPress
- Cómo crear una galería de fotos con álbumes en WordPress
- Cómo permitir a los usuarios subir imágenes en un sitio de WordPress
- Cómo crear un concurso de fotografía en WordPress
- Los mejores plugins de slider para WordPress en rendimiento y calidad
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jasper Frumau
Este plugin Quick Flickr Widget no se ha actualizado en mucho tiempo y ya no funciona correctamente.
aman
¡Quick Flickr Widget no funciona! muestra el error en la página Se requiere SSL