Gestionar un sitio de WordPress a menudo significa hacer malabarismos con múltiples tareas, y hacer un seguimiento de las imágenes destacadas puede ser un verdadero reto.
Nos ha pasado alguna vez: nos preguntamos qué entradas tienen imágenes llamativas y cuáles no. Es como intentar recordar si has añadido sal a una receta. No quieres pasarte, pero si no la pones, el resultado es insípido.
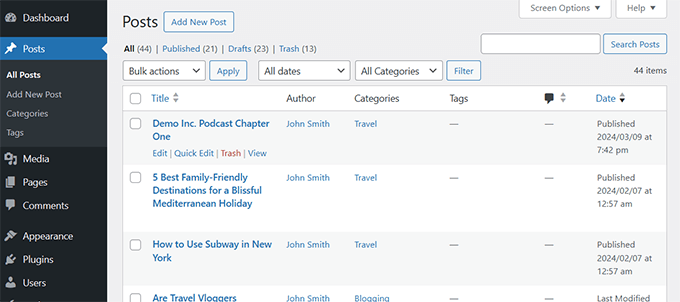
Las imágenes destacadas tienen un perfil importante a la hora de atraer lectores a su contenido. Sin embargo, WordPress no muestra estas imágenes en la lista de entradas por defecto. Esto significa que usted tiene que abrir cada entrada individualmente para comprobar si tiene una imagen destacada, lo cual es un proceso largo y tedioso.
Al añadir una columna de imágenes destacadas a su panel de administración de WordPress, puede ver todas las miniaturas de sus entradas de un vistazo. Es como echar un vistazo rápido a tus entradas para ver si has añadido una imagen destacada y qué imagen has utilizado.
En este artículo, compartiremos los pasos para añadir esta característica a tu panel de administrador / administración. Con este añadido, guardarás o ahorrarás tiempo y te asegurarás de que tu contenido sea siempre visualmente atractivo.

¿Por qué añadir una columna de imágenes destacadas en WordPress?
Gestionar sitios de WordPress a menudo significa hacer un seguimiento de docenas -a veces cientos- de entradas. Una parte frustrante de este proceso es no ser capaz de ver rápidamente qué imagen destacada se establece para cada entrada.
Es muy común que los autores se olviden de añadir una imagen destacada, y cuando esto ocurre, las entradas pueden parecer incompletas o fuera de lugar. Si estás editando contenido de varios colaboradores, esto puede llevar a más idas y venidas para corregir las imágenes que faltan.
Por defecto, WordPress no muestra las imágenes destacadas en la lista de entradas, lo que significa hacer clic manualmente en “Editar” o “Vista previa” en cada entrada sólo para marcar / comprobar. Es un proceso tedioso, especialmente cuando se trabaja en un sitio grande.

Hemos trabajado con temas que dependen en gran medida de las imágenes destacadas, y la falta de una puede afectar a toda la estructura / disposición / diseño / plantilla. Ya sea un blog, un sitio de noticias o una tienda online, las entradas sin imágenes no quedan bien.
Tras probar diferentes enfoques, destacan algunas soluciones fiables. Esta guía práctica le mostrará cómo añadir una columna de imágenes destacadas al panel de administración de WordPress, haciendo que la gestión de entradas sea más rápida y eficiente.
Método 1: Utilizar el plugin Añadir columna de imágenes destacadas
Después de probar varios plugins, encontramos que el plugin Add Featured Image Column es la mejor solución👍. Se integra perfectamente con su panel de administración y proporciona la referencia visual que necesita sin problemas.
En primer lugar, debe instalar y activar el plugin Add Featured Image Column. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
El plugin funciona desde el primer momento y no hay ajustes que configurar.
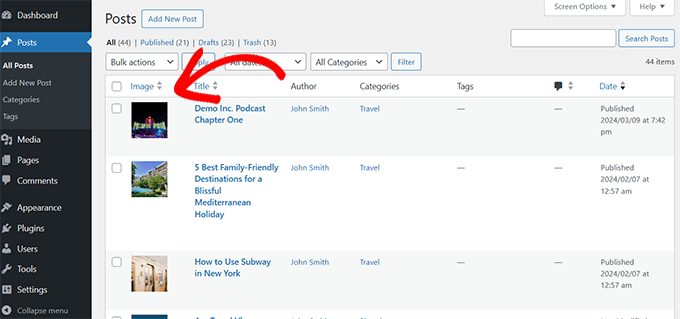
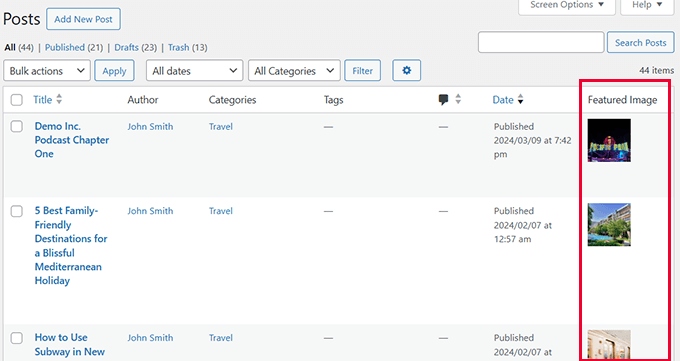
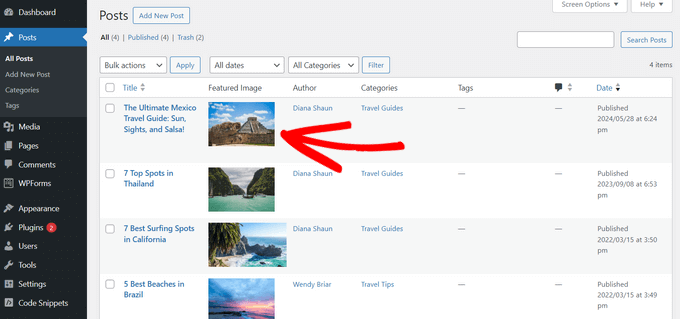
Simplemente ve a la página Entradas ” Todas las entradas, y verás una nueva columna ‘Imagen’ añadida a la tabla de entradas.

Podrá ver vistas previas en miniatura de las imágenes destacadas de cada artículo y qué artículos no tienen una imagen destacada.
Ahora, puede editar esos artículos para sustituir o añadir una imagen destacada. Pero si buscas un mayor control, el siguiente método ofrece opciones adicionales que podrían adaptarse mejor a tus necesidades.
Método 2: Añadir columna de imagenes destacadas usando el plugin Admin Columns.
Otra excelente solución que encontramos en nuestra investigación es el plugin Admin Columns.
Lo que nos gusta de esta solución es que tiene varias otras características que le permiten personalizar la interfaz de administración de WordPress a sus necesidades.
Para más detalles, consulte nuestro tutorial sobre cómo añadir y personalizar columnas de administrador en WordPress.
Por el bien de este tutorial, nos centraremos en la adición de una columna de imagen destacada.
En primer lugar, debe instalar y activar el plugin Columnas de administración. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a la página Configuración ” Columnas del administrador para establecer los ajustes del plugin.
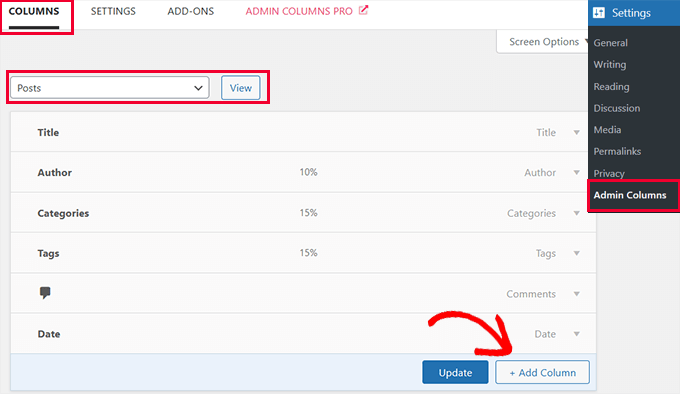
En la pestaña “Columnas”, tienes que seleccionar el tipo de contenido de tu entrada. En la mayoría de los casos, serán entradas, pero también puedes añadir columnas a otros tipos de contenido como páginas, productos, etc.

Después de eso, verá las columnas que WordPress muestra por defecto. Haga clic en el botón ‘+ Añadir columna’ para continuar.
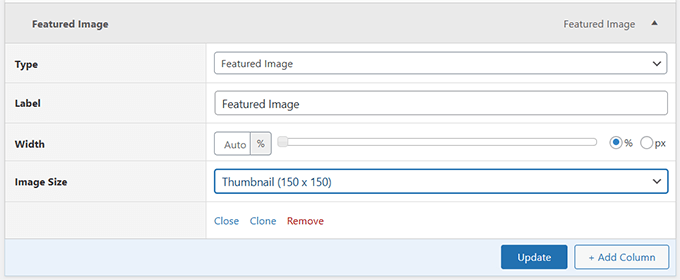
El plugin se expandirá para mostrarte las acciones que puedes añadir. Seleccione “Imagen destacada” junto a la opción Tipo.

Debajo, puede elegir una etiqueta para esa columna, seleccionar una anchura y elegir el tamaño de la imagen.
Después, haz clic en el botón “Actualizar” para guardar tus ajustes.
Ahora puedes ir a la página Entradas ” Todas las entradas, y verás una nueva columna ‘Imagen destacada’ añadida a la tabla de entradas.

Consejo extra💡:¿Necesitas ayuda para encontrar imágenes? Consulta nuestra guía sobre cómo encontrar imágenes libres de derechos para tu blog de WordPress.
El plugin funciona muy bien y ofrece más opciones de personalización. Pero sabemos que algunos de nuestros usuarios avanzados pueden preferir un enfoque más DIY. Este siguiente método es adecuado para esos usuarios.
Método 3: Añadir columna de imagen destacada usando WPCode
Si desea una solución que le permita utilizar código para añadir una columna de imágenes destacadas y otras características nuevas en WordPress, le recomendamos que utilice el plugin WPCode.
Con WPCode, usted puede añadir fácilmente código personalizado en WordPress sin necesidad de editar el archivo functions.php de su tema, por lo que no tiene que preocuparse acerca de romper su sitio.
Además, WPCode viene con una biblioteca de fragmentos de código pre-hechos para las solicitudes de características populares como la adición de una columna de imágenes destacadas, desactivar el editor Gutenberg, la adición de imágenes destacadas a los feeds RSS, lo que permite a los colaboradores para subir imágenes, y mucho más. Vea nuestra reseña / valoración completa de WPCode para más detalles.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
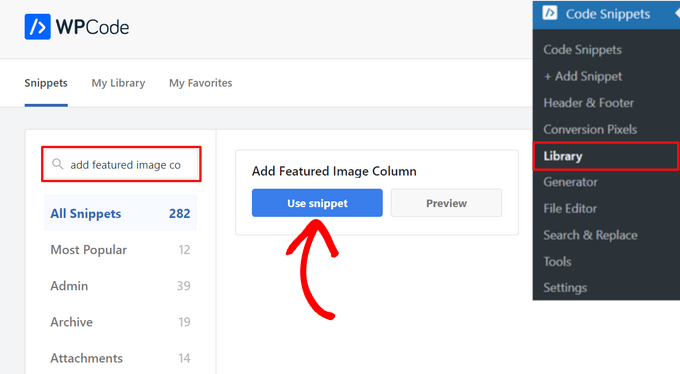
Una vez activado el plugin, vaya a Fragmentos de código ” Biblioteca desde el escritorio de administración de WordPress.
Desde ahí, busca el fragmento de código “Añadir columna de imágenes destacadas”. Cuando lo encuentres, pasa el cursor por encima y haz clic en el botón “Usar fragmento de código”.

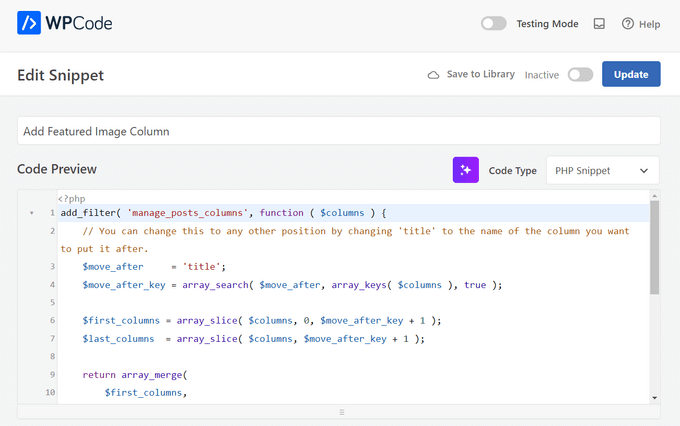
En la página siguiente, WPCode añadirá automáticamente el código.
También seleccionará el método de inserción adecuado como “Solo administrador” y añadirá etiquetas para ayudarle a recordar para qué sirve el código.

Ahora, todo lo que tienes que hacer es conmutar el interruptor de “Inactivo” a “Activo”.
A continuación, haga clic en el botón “Actualizar”.

Ya está.
Puedes ir a la página Entradas ” Todas las entradas y ver que ahora tienes una columna de imágenes destacadas.

Recursos adicionales para imágenes destacadas
Las imágenes destacadas pueden ser muy útiles para crear contenidos atractivos y de gran participación para su sitio web.
Con los años, hemos cubierto WordPress imágenes destacadas ampliamente en WPBeginner. Los siguientes son algunos de esos recursos:
- Best Featured Image Plugins and Tools for WordPress – Nuestros expertos en WordPress han seleccionado los mejores plugins y herramientas que puede utilizar para las imágenes destacadas en WordPress.
- How to Fix Featured Images Not Showing in WordPress – Una guía paso a paso para corregir la característica de las imágenes destacadas no aparecen.
- How to Set a Default Featured Image in WordPress (Easy Way) – Esta guía práctica muestra cómo establecer una imagen destacada por defecto. Es muy útil si su tema de WordPress necesita imágenes destacadas para una estructura / disposición / diseño / plantilla adecuada.
- Cómo Requerir Imágenes Destacadas para Entradas en WordPress – Esta guía práctica muestra cómo requerir imágenes destacadas en WordPress y evitar que se publiquen entradas sin ellas.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una columna de imágenes destacadas en WordPress. Para ahorrar más tiempo, puede que también quieras ver nuestra selección experta de plugins y consejos para mejorar el área de administración de WordPress o nuestra guía sobre cómo ocultar elementos de menú innecesarios del administrador / administración de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday