A lo largo de los años, hemos ayudado a muchos usuarios de WordPress a mostrar su contenido de forma eficaz. Los carruseles / controles deslizantes de contenido destacado son una opción popular porque captan la atención y facilitan que los visitantes vean las novedades.
Puede crear un carrusel para entradas de blog, páginas de destino o tipos de contenido personalizados, ayudando a los visitantes a descubrir rápidamente sus contenidos más destacados. Y hemos visto que muchos de los mejores sitios utilizan carruseles / controles deslizantes de contenido destacado para resaltar sus entradas más recientes e importantes.
Pero, ¿cómo se establece?
En nuestra experiencia, Soliloquy ofrece la forma más fácil de añadir correctamente un carrusel / control deslizante de contenido destacado en WordPress. En este artículo, te guiaremos a través de todos los pasos. 🚀

¿Por qué añadir un carrusel / control deslizante de contenido destacado en WordPress?
Un carrusel / control deslizante de contenido destacado hace que su sitio sea más participativo al mostrar su contenido más destacado. Una buena regla general es crear un carrusel / control deslizante basado en su contenido para que los usuarios puedan encontrar fácilmente sus artículos y páginas más útiles.
Además de las entradas importantes del blog, puede añadir carruseles / controles deslizantes de contenido destacado para los próximos eventos, las categorías más populares, las etiquetas más utilizadas, etc.
Por ejemplo, un sitio web inmobiliario puede utilizar carruseles / controles deslizantes para mostrar anuncios / catálogos / fichas de propiedades.
Por otro lado, los sitios de comercio electrónico pueden utilizar carruseles para mostrar testimonios de clientes, añadiendo pruebas sociales para impulsar la confianza y las ventas.
Con esto en mente, veamos cómo añadir un carrusel / control deslizante de contenido destacado en WordPress.
Creación de un carrusel / control deslizante de contenido destacado en WordPress
La mejor manera de crear un carrusel / control deslizante de contenido destacado es utilizando Soliloquy. Es el mejor plugin de carrusel / control deslizante de WordPress en el mercado. Es super rápido, fácil de usar, y viene con grandes características y extensiones.
✋ Hemos probado ampliamente Soliloquy para aprender acerca de lo que puede hacer, y usted puede marcar / comprobar lo que encontramos en nuestra reseña / valoración en profundidad de Soliloquy.
Para este tutorial, utilizaremos la versión Soliloquy Pro porque incluye el añadido de contenido destacado y ofrece más características. También hay una versión gratuita de Soliloquy que puede utilizar para los primeros pasos.

En primer lugar, tendrá que instalar y activar el plugin Soliloquy. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
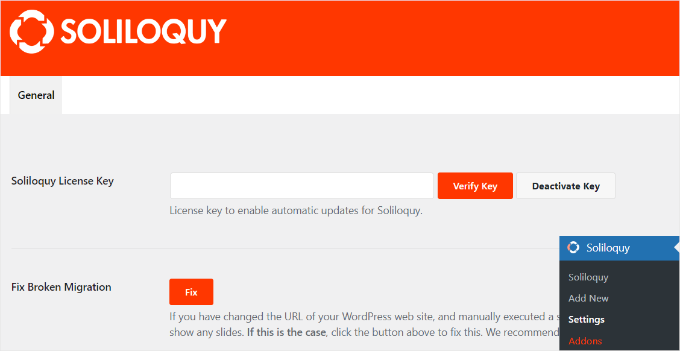
Tras la activación, deberá dirigirse a Soliloquy ” Ajustes desde su escritorio de WordPress. Desde aquí, simplemente introduzca su clave de licencia y haga clic en el botón “Verificar clave”.

Puede encontrar la clave de licencia en su área de cuenta de Soliloquy.
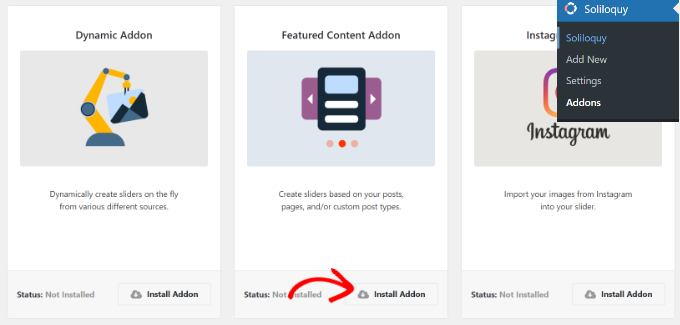
Después de eso, usted querrá ir a Soliloquy ” Extensiones desde el panel de administración de WordPress. A continuación, desplácese hacia abajo para localizar la extensión “Contenido destacado” y haga clic en el botón “Instalar extensión”.

Una vez que actives la extensión, es hora de crear tu primer carrusel / control deslizante.
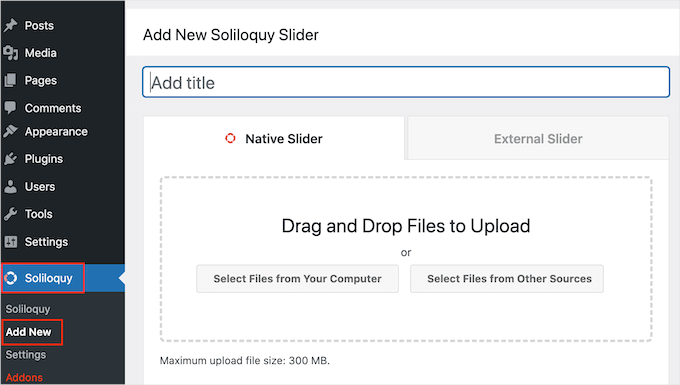
Simplemente vaya a Soliloquy ” Añadir nuevo desde el escritorio de WordPress para crear su carrusel / control deslizante de contenido destacado.

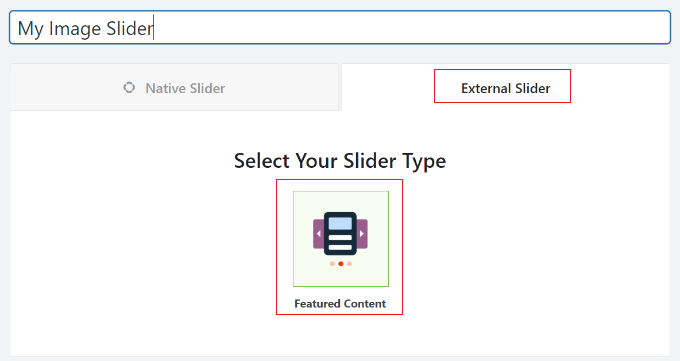
A continuación, tendrás que introducir un nombre en la parte superior y luego pasar a la pestaña “Silenciador externo”.
Aquí, debería ver un nuevo tipo de carrusel llamado contenido destacado. Siga adelante y seleccione esta opción.

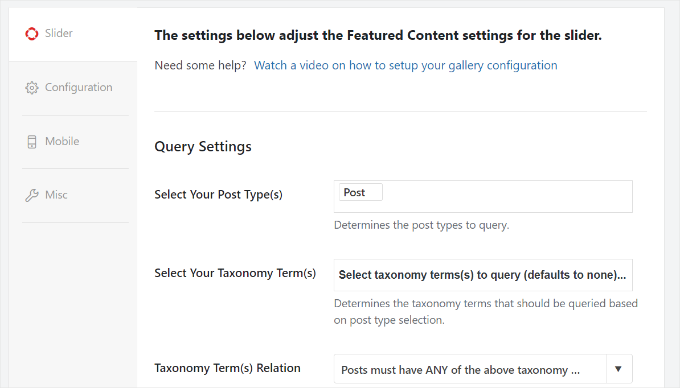
A continuación, desplácese hasta la pestaña “Deslizador” para establecer los ajustes del carrusel / control deslizante.
Selecciona el tipo de entrada que deseas incluir en tu carrusel / control deslizante de contenido destacado. Puedes elegir entradas, páginas, entradas personalizadas y mucho más.

También hay una opción para seleccionar la taxonomía para su carrusel / control deslizante. Puede elegir etiquetas, categorías, eventos y otras taxonomías.
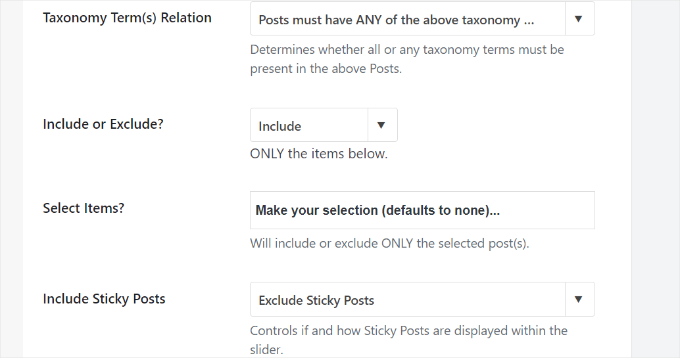
Si te desplazas un poco más hacia abajo, verás más ajustes. Por ejemplo, hay opciones para incluir y excluir entradas, hacer fijas las entradas incluidas, ordenar las entradas por, etc.

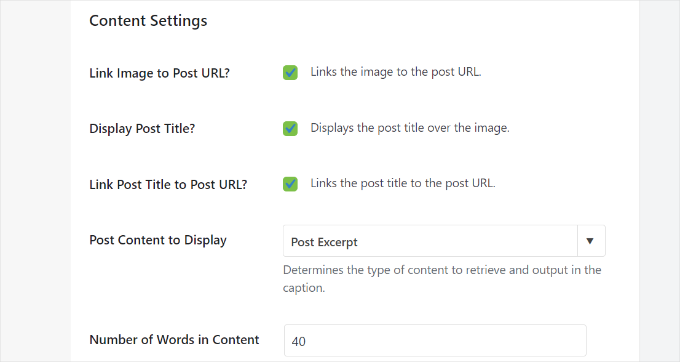
Soliloquy también ofrece diferentes ajustes de contenido que puede controlar para su carrusel / control deslizante.
Le permite enlazar imágenes a URL de entradas, mostrar títulos de entradas, mostrar extractos, elegir el número de palabras del contenido y mucho más.

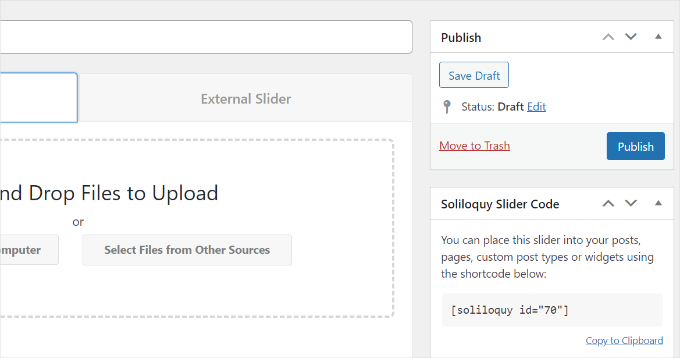
Cuando hayas terminado, es hora de hacer clic en el botón “Publicar” de la parte superior.
También verá un shortcode Soliloquy Slider que puede utilizar para mostrar el carrusel / control deslizante en cualquier lugar de su sitio.

Visualización del carrusel / control deslizante de contenido destacado en WordPress
Soliloquy ofrece múltiples maneras de mostrar los carruseles en el lugar que desee. Puede utilizar el bloque Soliloquy o utilizar shortcodes para añadir el carrusel / control deslizante de contenido destacado.
En primer lugar, tendrás que editar o crear una nueva entrada.

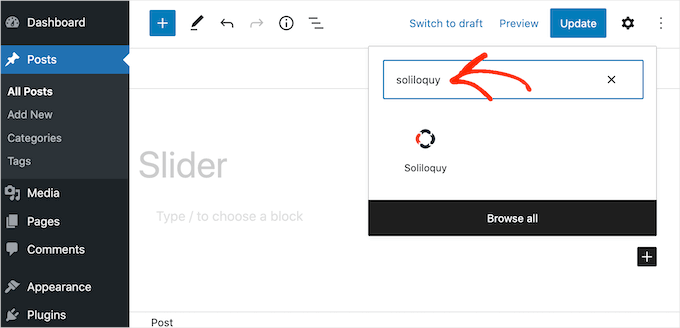
Una vez en el editor de contenido, haz clic en el botón “+” para añadir un bloque Soliloguy.
A continuación, puede seleccionar su carrusel / control deslizante de contenido destacado en el menú desplegable del bloque Soliloquy.

Una vez hecho esto, publique o actualice la entrada de su blog o página de destino.
Ahora puede visitar su sitio web para ver el carrusel / control deslizante de contenido destacado en acción.

Consejo extra: Añadir un carrusel / control deslizante de vídeo para aumentar la participación
Las imágenes están muy bien, pero los vídeos pueden llevar su sitio web al siguiente nivel. Captan la atención, causan una buena primera impresión y atraen a los visitantes durante más tiempo.
Ya sea para mostrar la demostración de un producto, mostrar testimonios de usuarios o promocionar algo interesante, los vídeos ayudan a dar vida a su contenido.

Por suerte, también puedes hacerlo utilizando Soliloquy. Si está interesado en aprender más acerca de ello, vaya a nuestra guía sobre cómo crear un carrusel / control deslizante de vídeo en WordPress.
🎨 ¿Quieres conseguir el sitio web WordPress de tus sueños?
Nuestros experimentados diseñadores le ayudarán a diseñar o renovar su sitio para que represente mejor su marca. Disfrute de un proceso sin complicaciones con un gestor de proyectos dedicado y múltiples revisiones de diseño. Desde la configuración del comercio electrónico hasta la optimización SEO, tenemos todo lo que necesitas.
¿Por qué esperar? Lance hoy mismo su hermoso sitio web en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un carrusel / control deslizante de contenido destacado a tu sitio WordPress. Puede que también quieras ver nuestras guías sobre cómo añadir miniaturas a enlazar entradas anteriores y siguientes y cómo añadir una galería con efecto caja de luz en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Admin
Ram E.
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support
Thanks for sharing your experience
Admin
Mike Childress
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?