Añadir elementos visuales como líneas de tiempo a tu sitio solía significar horas de código personalizado o contratar a costosos desarrolladores. Por eso nos entusiasmó descubrir un plugin que te permite añadir una línea de tiempo al estilo de Facebook a tu sitio en cuestión de minutos.
Si desea mostrar la trayectoria de su vida, los hitos de su negocio, la historia de un proyecto o cualquier otra cosa, este plugin gratuito le permite diseñar una atractiva línea de tiempo interactiva sin tener que escribir una sola línea de código ni contratar a costosos desarrolladores.
Este método funciona con cualquier tema de WordPress y podrás establecerlo en sólo unos minutos. Te guiaremos a lo largo de todo el proceso, tal y como hemos hecho con innumerables usuarios de WordPress que querían hacer sus sitios más atractivos.

Nota: Este tutorial le explicará cómo añadir una línea de tiempo visual a su sitio web con su propia información. Si usted está buscando una manera de crear una línea de tiempo de medios sociales para múltiples usuarios, a continuación, consulte nuestra guía sobre cómo hacer un sitio web de medios sociales.
¿Por qué añadir un Timeline estilo Facebook en WordPress?
Ya seas empresario, bloguero, organización sin ánimo de lucro o cualquier otra cosa, una línea de tiempo visual puede ser una valiosa herramienta para mejorar tu sitio web en WordPress.
Piense en lo fácil y atractivo que resulta desplazarse por una cronología en Facebook. Puedes trasladar esa misma experiencia de usuario a tu sitio web. Permitir que los visitantes exploren tu cronología a su propio ritmo hace que tu sitio sea más interactivo y fácil de usar.
Añadir una línea de tiempo también es una forma fantástica de contar historias con tu contenido. Por ejemplo, si tienes un sitio web empresarial, puedes mostrar visualmente la historia de tu marca, cuándo lanzaste nuevos productos o los hitos importantes que has alcanzado. Es una forma cautivadora y fácil de que la gente te siga.
Un timeline al estilo de Facebook también ayuda a compartir la historia de tu marca de forma creativa y memorable, conectando con tu audiencia a un nivel emocional.
Otra gran ventaja es que mantiene la participación de los visitantes. Al ofrecerles contenido interesante e informativo en un formato de línea de tiempo, puede animar a los visitantes a permanecer en su sitio web WordPress durante más tiempo.
Dicho esto, vamos a ver cómo puedes añadir fácilmente una línea de tiempo al estilo de Facebook a tu blog o sitio web de WordPress.
Añadir una línea de tiempo estilo Facebook en WordPress
La forma más fácil de crear una línea de tiempo en tu sitio WordPress es usando el plugin Timeline Block For Gutenberg. Este plugin gratuito de WordPress es muy fácil de usar. Usted no tendrá que meterse con los ajustes complicados, y usted puede hacer toda la personalización a la derecha en el editor de contenido de WordPress.
En primer lugar, tendrás que instalar y activar el plugin Timeline Block For Gutenberg. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, sólo tienes que dirigirte a la página o entrada en la que quieras añadir tu línea de tiempo al estilo Facebook.
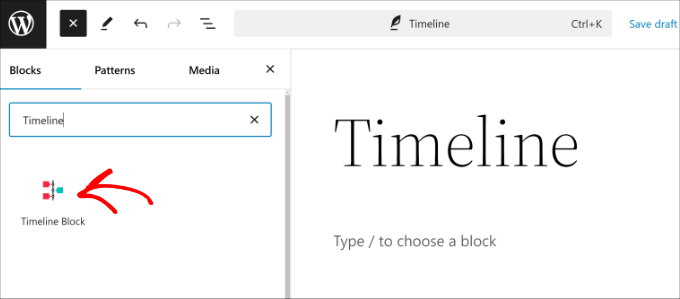
Cuando estés en el editor de contenidos, haz clic en el signo “+” y añade un “Bloque de línea de tiempo”.

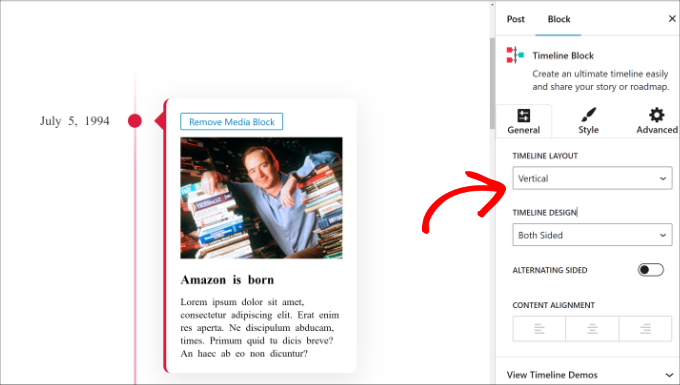
A continuación, verá una plantilla de línea de tiempo añadida al editor de contenido.
Desde aquí, puedes cambiar la disposición y el diseño de la línea de tiempo desde el panel de configuración de la derecha.
Por ejemplo, el plugin te permite cambiar el diseño de vertical a horizontal y elegir si quieres mostrar la línea de tiempo en ambos lados o sólo en uno.

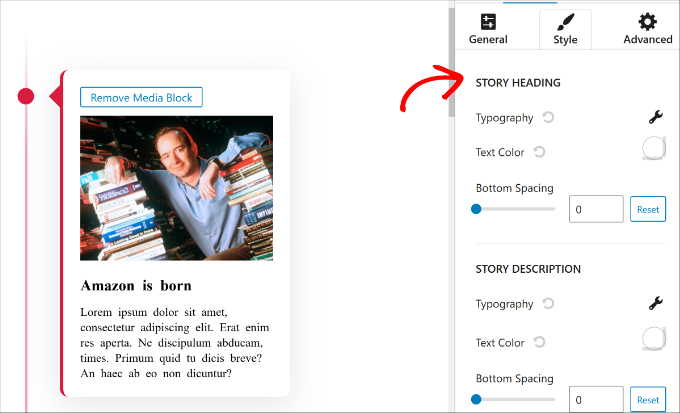
Si vas a la pestaña “Estilo” del panel de configuración, tendrás opciones para cambiar el aspecto de tu línea de tiempo.
Por ejemplo, hay opciones para editar la tipografía, el color del texto y el espaciado inferior del título y la descripción de la historia.

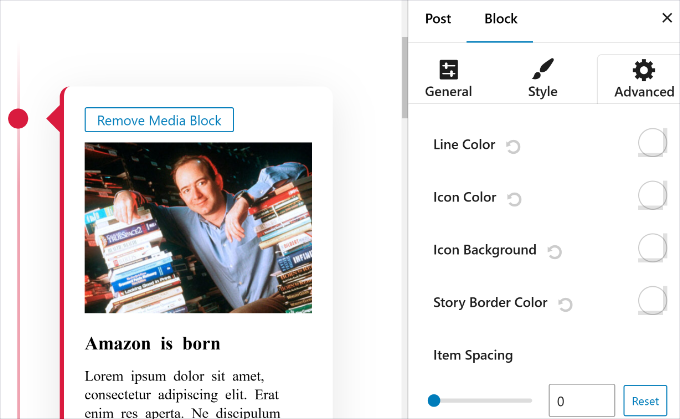
También puedes encontrar más opciones de personalización en la pestaña “Avanzado”.
El plugin le permite cambiar el color de la línea, el color del icono, el fondo del icono, el espaciado entre elementos, el tamaño de la caja del icono, el relleno del contenedor y mucho más.

A continuación, puedes editar el texto y las imágenes de la línea de tiempo.
Por defecto, el plugin añadirá texto e imágenes ficticios. Basta con hacer clic en ellos para empezar a editar.
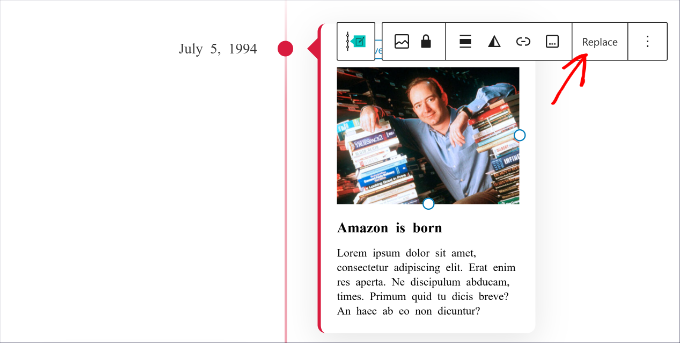
Por ejemplo, si desea cambiar la imagen, sólo tiene que seleccionarla y hacer clic en la opción “Reemplazar”. Puedes subir una nueva imagen, seleccionar una existente o incluso hacer algo avanzado como usar IA para generar imágenes.

Del mismo modo, también puedes hacer clic en el texto y sustituirlo por tu contenido en la línea de tiempo.
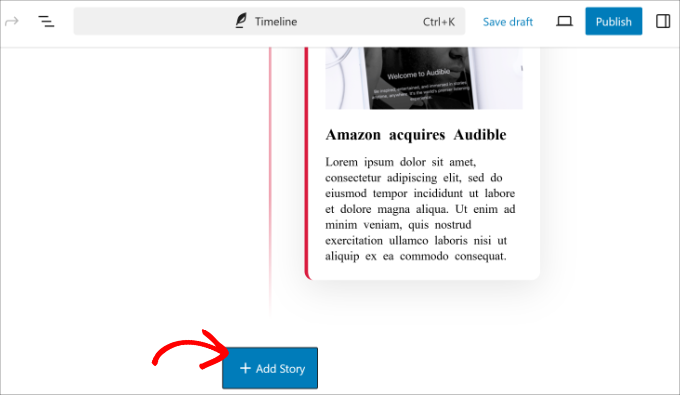
A continuación, si necesitas añadir más historias a tu cronología, sólo tienes que hacer clic en el botón “+ Añadir historia” e introducir una imagen y un texto.

Cuando hayas terminado, haz clic en el botón “Publicar”.
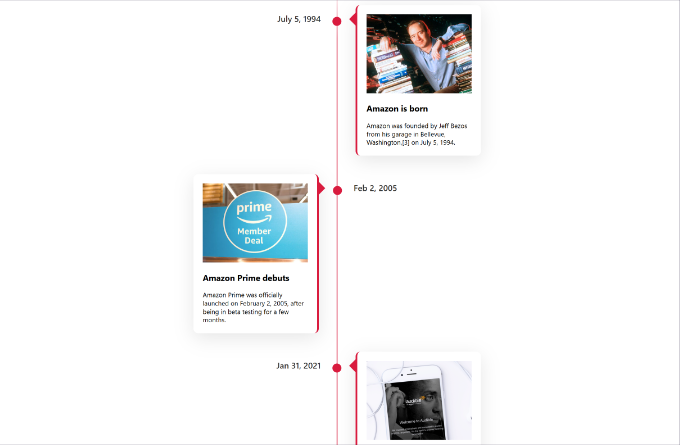
Ahora, puede visitar su sitio web para ver la línea de tiempo al estilo Facebook en acción.

Recursos adicionales sobre la creación de líneas de tiempo en WordPress
Aquí tienes más guías útiles para crear diferentes tipos de líneas de tiempo y mejorar la experiencia de usuario de tu sitio:
- Cómo mostrar tu Timeline de Facebook en WordPress
- Cómo añadir hermosas líneas de tiempo de eventos en WordPress
- Cómo crear un Facebook Feed personalizado en WordPress
- Los mejores creadores de sitios web para pequeñas empresas (probados y comparados)
- Cómo crear un sitio web para redes sociales (Guía para principiantes)
Esperamos que este artículo te haya ayudado a añadir un timeline estilo Facebook a tu sitio WordPress. También puedes consultar nuestra guía sobre cómo crear un sitio de reseñas en WordPress y nuestra selección de los mejores plugins de WordPress para portafolios de diseñadores y fotógrafos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?