Te has fijado en cómo algunos sitios web tienen esas barras de desplazamiento elegantes y personalizadas que combinan a la perfección con los colores de su marca? 🤩
Nosotros también hemos advertido esta característica. Y muchos de nuestros usuarios nos han preguntado cómo crear estas llamativas barras de desplazamiento personalizadas en sus propios sitios de WordPress.
¿La buena noticia? Personalizar la barra de desplazamiento de WordPress es mucho más fácil de lo que imaginas. Tanto si quieres adaptarla a los colores de tu marca, mejorar la navegación o añadir un toque profesional a tu sitio web, te mostraremos exactamente cómo hacerlo. No es obligatorio / requerido / necesario tener experiencia en código.

Lo que debes saber antes de añadir una barra de desplazamiento personalizada 💡
Así que estás interesado en personalizar la barra de desplazamiento de tu WordPress. Pero antes de sumergirse en ella, hay algunas cosas importantes que debe saber para asegurarse de que está tomando la decisión correcta para su sitio web WordPress.
En primer lugar, aunque las barras de desplazamiento personalizadas pueden ser increíbles, no todos los navegadores las muestran de la misma manera. Los navegadores modernos, como Chrome, las soportan bien, pero otros pueden mostrar una personalización limitada o ninguna en absoluto, especialmente en dispositivos móviles.
La clave es empezar sutilmente. Siempre recomendamos empezar con pequeños ajustes que coincidan con el esquema de color de su marca, en lugar de crear diseños llamativos que puedan distraer de su contenido. Recuerda: tu barra de desplazamiento debe mejorar la experiencia del usuario, no robarle protagonismo.
Cuando se hace bien, este elemento de diseño de WordPress puede dar a su sitio ese toque profesional adicional. Sólo asegúrese de probar los cambios en diferentes navegadores para garantizar una experiencia consistente para todos sus visitantes.
Ahora que ya sabe qué esperar, veamos cómo añadir una barra de desplazamiento personalizada a su sitio WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
🔎 ¿Quieres añadir barras de desplazamiento personalizadas a elementos específicos como cajas de contenido o barras laterales? Comprueba nuestra guía sobre cómo añadir barras de desplazamiento personalizadas a cualquier elemento en WordPress.
Opción 1: Usar el plugin Advanced Scrollbar (Gratis + Fácil)
La forma más sencilla de personalizar la barra de desplazamiento en WordPress es utilizando Advanced Scrollbar. Este plugin gratuito te permite cambiar el ancho de la barra de desplazamiento, el color, la velocidad de desplazamiento y mucho más sin tener que escribir una sola línea de código.
Lo primero que tienes que hacer es instalar y activar el plugin Advanced Scrollbar. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
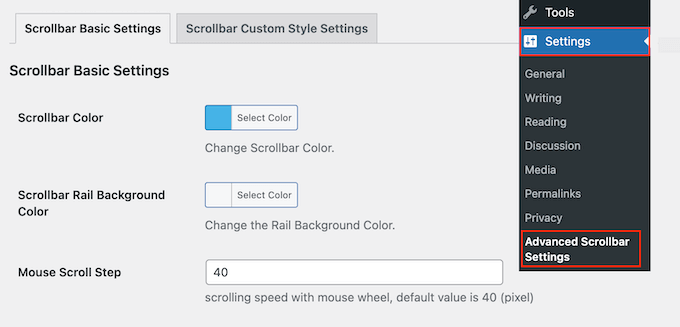
Una vez activado, diríjase a Ajustes ” Ajustes avanzados de la barra de desplazamiento.

Aquí puede cambiar el diseño de la barra de desplazamiento, como la combinación de colores y el color de fondo del carril.
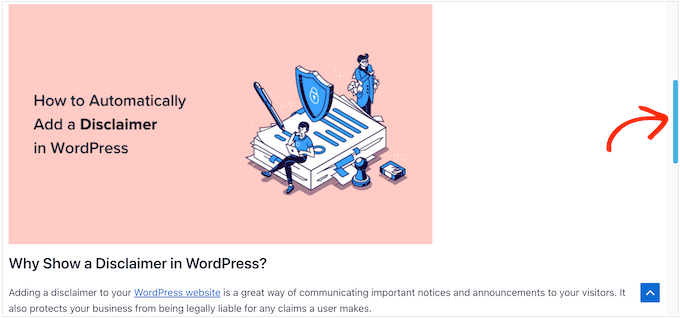
En la siguiente imagen, hemos creado una barra de desplazamiento azul.

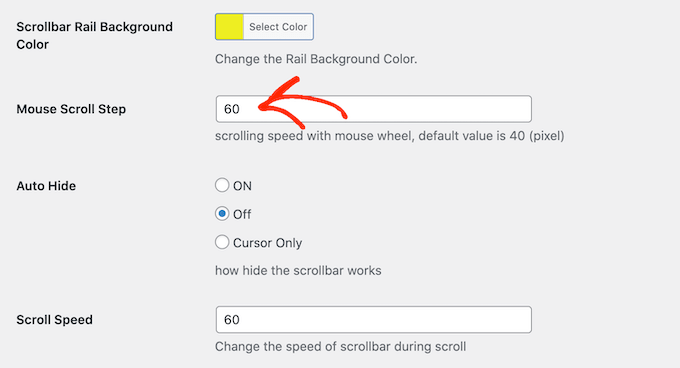
También puedes cambiar el paso de desplazamiento del ratón escribiendo un nuevo número en el campo “Paso de desplazamiento del ratón”.
Un número más bajo hará que su sitio se desplace más lentamente, y un número más alto hará que se desplace más rápidamente.

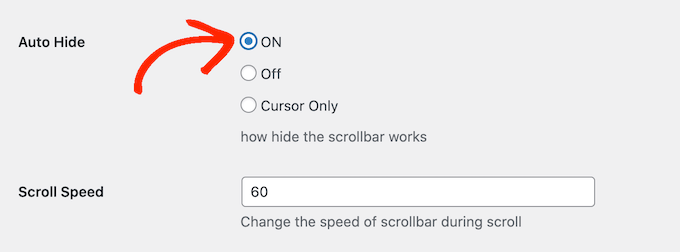
También puede seleccionar si desea ocultar automáticamente la barra de desplazamiento para que solo aparezca cuando el visitante se esté desplazando.
Esto puede ser útil si ha creado una barra de desplazamiento más colorida y le preocupa que pueda distraer del resto de su contenido.

Por defecto, la barra de desplazamiento aparece en el lado derecho de la ventana del navegador. No obstante, si lo prefieres, puedes desplazarla al lado izquierdo utilizando los ajustes de “Alineación de carriles”.
Cuando esté satisfecho con la configuración de la barra de desplazamiento, recuerde hacer clic en “Guardar cambios” para guardar los ajustes.
Ahora puede visitar su blog de WordPress para ver la barra de desplazamiento personalizada en acción.
Opción 2: Crear barra de desplazamiento CSS (Avanzada)
Si desea realizar cambios más avanzados en su barra de desplazamiento, otra opción es utilizar CSS.
Crear una barra de desplazamiento personalizada con CSS te permite personalizar cada parte del elemento, pero solo funciona en navegadores de escritorio que utilicen WebKit. Esto significa que tus cambios no se mostrarán en todos los navegadores, incluidos los móviles.
Para personalizar tu barra de desplazamiento usando CSS, ve a Apariencia ” Personalizar.
Nota: Si utilizas un tema de bloque, esta opción no estará disponible. En ese caso, puedes abrir el Personalizador escribiendo la URL https://example.com/wp-admin/customize.php. Recuerda sustituir ejemplo.com por el nombre de dominio de tu sitio.
Para más información, compruebe nuestra guía práctica sobre cómo comprobar la falta del personalizador de temas en el administrador de WordPress.

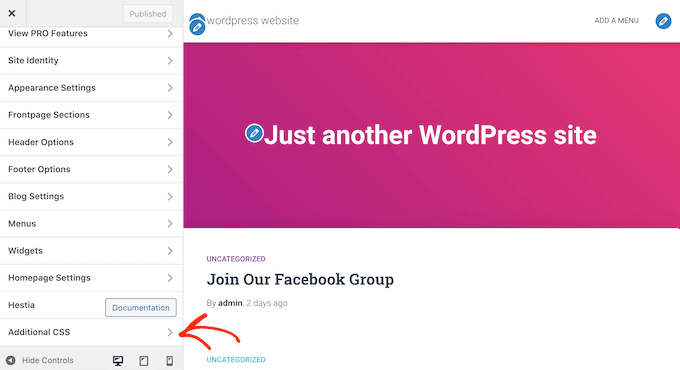
En el Personalizador de WordPress, haga clic en “CSS adicional”.
Ahora puedes añadir tu código en el pequeño editor que aparece.

Aquí tienes un ejemplo de código que cambia el aspecto de la barra de desplazamiento:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400;border:1px solid #ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff;border:1px solid #eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue;} |
Puedes añadir cualquier código que desees. Para obtener más información sobre CSS, consulte nuestra guía completa sobre cómo añadir CSS personalizado a su tema de WordPress.
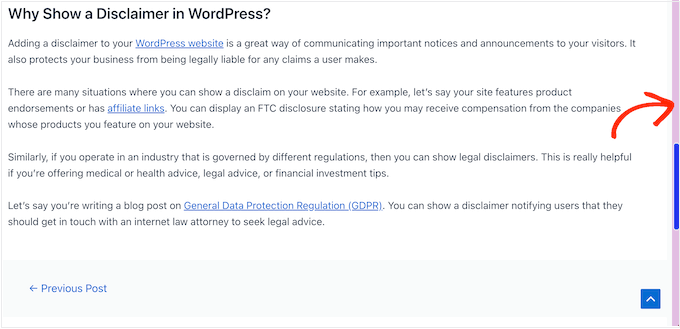
Cuando estés satisfecho con tu código, haz clic en el botón “Publicar”. Ahora puedes visitar tu sitio WordPress en un navegador WebKit para ver tus cambios en acción.

Consejo extra: Añadir un efecto de desplazamiento hacia arriba en WordPress
Además de crear una barra de desplazamiento personalizada, también puede añadir un efecto de desplazamiento hacia arriba en su sitio de WordPress. Esto puede ser muy útil si tiene entradas de blog más largas y desea proporcionar a los usuarios una forma rápida de volver a la parte superior.
Para añadir esta característica, debe instalar y activar el plugin WPFront Scroll Top. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
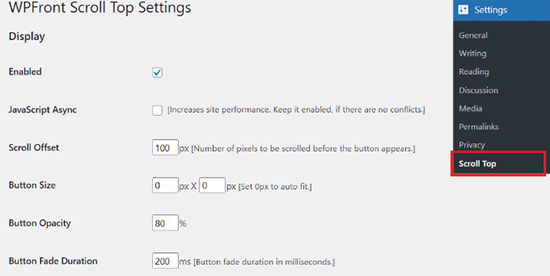
Una vez activado, visite la página Ajustes ” Desplazamiento hacia arriba desde el escritorio de WordPress y marque la casilla “Activado” para activar el efecto de desplazamiento hacia arriba.
Después de eso, puedes editar el desplazamiento, el tamaño del botón, la opacidad, la duración del fundido, la duración del desplazamiento y más desde aquí.

Una vez que hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ha añadido correctamente un efecto de desplazamiento hacia arriba a su sitio web. Para obtener instrucciones más detalladas, consulte nuestra guía práctica sobre cómo añadir un efecto de desplazamiento suave hacia arriba en WordPress.

Esperamos que este artículo te haya ayudado a aprender cómo añadir una barra de desplazamiento personalizada en WordPress. Puede que también quieras ver nuestra selección de los mejores maquetadores de arrastrar y soltar para WordPress y nuestra guía práctica sobre cómo editar un sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Marcos
Thank you! The CSS is plug&play.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Luqman Essam
THank You! It helped me!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff
Thank you for notifying us. Fixed it.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.