Aceptar Google Pay en su sitio WordPress puede mejorar la experiencia general de compra de sus clientes.
Por nuestra propia experiencia en la gestión de tiendas en línea, sabemos lo importante que es ofrecer múltiples opciones de pago para satisfacer las distintas preferencias de su clientela.
Al ofrecer Google Pay, puede fomentar la confianza de sus clientes, reducir las fricciones al finalizar compra / pago y, en última instancia, aumentar las ofertas en su sitio web.
Además, añadir Google Pay demuestra que está al día de las tendencias de pago y que satisface las distintas necesidades de sus clientes, lo que puede aumentar la fidelidad y la satisfacción de los clientes.
En este artículo, te guiaremos a través de los pasos para aceptar Google Pay en WordPress, asegurando un proceso de pago sin problemas para tus clientes.

¿Por qué aceptar Google Pay en WordPress?
Si vende productos o servicios en su sitio web de WordPress o solicita donaciones, es importante que permita a sus visitantes pagar con el método que prefieran.
A menudo, querrán pagar con tarjeta de crédito o PayPal, pero los métodos más nuevos como Google Pay y Apple Pay son cada vez más populares.
Google Pay está disponible en 40 países de todo el mundo y simplifica los pagos en línea. Sin embargo, sus clientes solo pueden utilizarlo si tienen un dispositivo Android con la versión Lollipop 5.0 o superior, por lo que probablemente querrá incluir opciones de pago adicionales para las personas que utilicen otros dispositivos.
Dicho esto, veamos cómo aceptar Google Pay en tu tienda online.
☝ Nota: Cubriremos cómo añadir una opción de Google Pay en WordPress sin añadir un carrito de comercio electrónico completo, pero dejaremos otros recursos útiles al final de este artículo para aquellos que busquen soluciones de comercio electrónico completas.
Cómo aceptar Google Pay en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin WP Simple Pay.
WP Simple Pay es un simple, pero potente plugin de facturación y pagos para WordPress. La mejor parte es que no cobra cuotas de transacción adicionales. Puedes establecerlo fácilmente sin la complejidad de un sistema de carrito.

Con WP Simple Pay, puedes aceptar Apple Pay, Google Pay, tarjetas de crédito y pagos bancarios ACH. Te permite ofrecer a los usuarios múltiples opciones de pago, lo que ayuda a mejorar la conversión.
Durante las pruebas, descubrimos que ofrece numerosas plantillas prediseñadas e incluso te permite diseñar una página de pago, algo que realmente apreciamos. Para más detalles, vea nuestra reseña / valoración completa de WP Simple Pay.
Ten en cuenta que, aunque el plugin tiene una versión gratuita, necesitas el plan Pro para aceptar Google Pay, crear formularios de pago in situ y mucho más.
Si necesitas ayuda para instalarlo, no dudes en consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el asistente de configuración de WP Simple Pay se iniciará automáticamente. Para continuar, simplemente haga clic en el botón ‘Empecemos’.

En la primera página, se te pedirá que introduzcas tu clave de licencia. Puedes encontrar esta información en tu cuenta en el sitio web de WP Simple Pay.
A continuación, deberá hacer clic en el botón “Activar y continuar” para pasar al paso siguiente.

En la siguiente página, tendrá que conectar WP Simple Pay a Stripe.
Stripe es una popular pasarela de pago, y conectar WP Simple Pay a ella es la forma más fácil de añadir Google Pay a tu sitio web. También es compatible con las principales tarjetas de crédito y débito, Apple Pay, pagos ACH y mucho más.
Simplemente haga clic en el botón “Conectar con Stripe” y, a partir de ahí, podrá acceder a su cuenta de Stripe o crear una nueva. Cualquier persona con un negocio legítimo puede crear una cuenta de Stripe y aceptar pagos en línea.

Nota: Stripe requiere que su sitio utilice cifrado SSL/HTTPS. Si aún no dispone de un certificado SSL para su sitio web, consulte nuestra guía paso a paso sobre cómo añadir SSL a WordPress.
Una vez que se haya conectado a Stripe, se le pedirá que configure sus correos electrónicos de WP Simple Pay.
A continuación, podemos ver que ya se han activado las opciones para los correos electrónicos de pago y factura a sus clientes. Y también la opción de enviar correos electrónicos de aviso de pago.

En este paso, sólo tiene que introducir la dirección de correo electrónico a la que deben enviarse los avisos.
Después de introducir la dirección de correo electrónico, siga adelante y haga clic en el botón “Guardar y continuar” para completar la configuración de WP Simple Pay.

Tenga en cuenta que Google Pay se activará por defecto al utilizar el formulario de finalización de compra / pago de Stripe. También se ofrecerá automáticamente a los usuarios de Android en los países participantes.
Si decides desactivar Google Pay en el futuro, lo único que tienes que hacer es cambiar los ajustes del método de pago desde el Escritorio de Stripe.
Crear un formulario de pago en WordPress
Ahora, es el momento de crear un formulario de pago.
Para empezar, puede hacer clic en el botón “Crear un formulario de pago” en la última página del asistente de configuración. Esto te llevará automáticamente a la página de WP Simple Pay ” Añadir Nuevo.
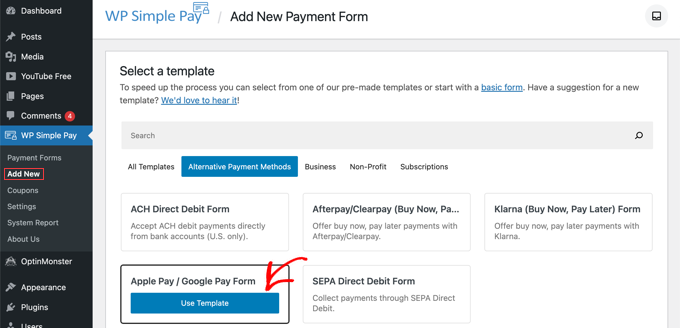
En esta página, verá una lista de plantillas de formularios de pago. Vamos a desplazarnos hacia abajo para localizar la plantilla ‘Apple Pay / Google Pay’.
Una vez que la hayas encontrado, simplemente pasa el cursor por encima de la plantilla y haz clic en el botón “Usar plantilla” cuando aparezca.

Esto le llevará al editor del formulario de pago.
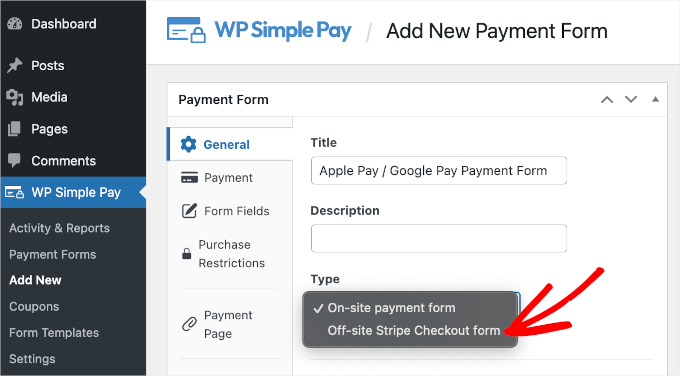
Si lo desea, puede cambiar el nombre del formulario y escribir una breve descripción. También puede ir directamente al menú desplegable “Tipo” y seleccionar la opción “Formulario de pago con Stripe fuera del sitio”.

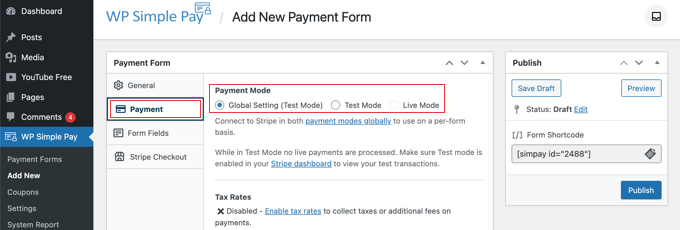
Una vez hecho esto, pasaremos a la pestaña “Pago”.
Aquí puede establecer el modo de pago en directo o en pruebas. El modo de prueba te permitirá realizar pagos que no se cobran realmente, para que puedas asegurarte de que tu formulario funciona correctamente y de que se envían los correos electrónicos.
No olvide cambiarlo a “Activo” cuando haya terminado las pruebas y esté listo para empezar a recibir los pagos de los clientes.

También puede añadir los productos o servicios que ofrece, sus precios y si son de pago único o de suscripción.
Simplemente haga clic en el botón “Añadir precio” hasta que haya añadido tantos precios como necesite.
Después, tendrás que añadir una etiqueta y un precio para cada elemento / artículo. También puedes elegir otras opciones, como establecer pagos periódicos o permitir que el usuario decida el precio, por ejemplo para una donación.

Puede mostrar u ocultar un precio al hacer clic en la flecha pequeña de la derecha.
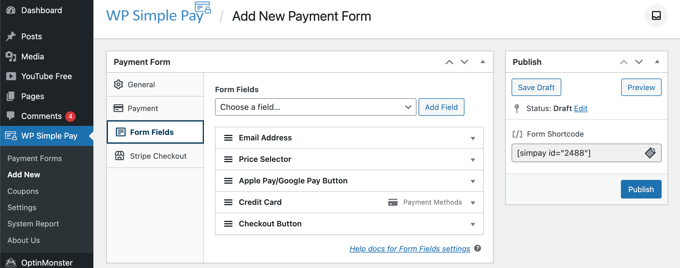
A continuación, pasaremos a la pestaña “Campos del formulario”. Aviso de que los campos esenciales ya se han añadido al formulario, incluyendo un botón ‘Apple Pay / Google Pay’, detalles de la tarjeta de crédito, y un botón de finalizar compra / pago.

A través del menú desplegable “Campos del formulario”, puede añadir más campos al hacer clic en el botón “Añadir campo”. Las opciones incluyen nombre, número de teléfono, dirección y mucho más.
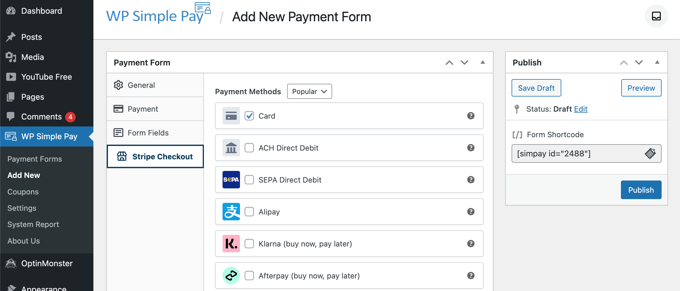
Por último, la pestaña “Pago con Stripe” le permite seleccionar métodos de pago adicionales y retocar el formulario de finalización de compra que se muestra después de que el usuario haga clic en el botón “Pagar”.
Para este tutorial, dejaremos esos ajustes como están.

Cuando esté satisfecho con el formulario de pago, haga clic en el botón “Publicar” para guardar los ajustes y activarlo.
Ahora, podemos añadir el formulario a una entrada o página de su sitio web.
Añadir el formulario de pago a su sitio web
WP Simple Pay hace que añadir formularios en cualquier parte de su sitio web sea super fácil.
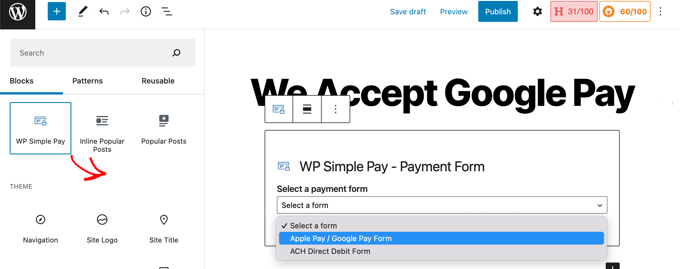
Simplemente crea una nueva entrada o página, o edita una existente. A continuación, haz clic en el signo más (+) de la parte superior y añade un bloque WP Simple Pay en el editor de bloques de WordPress.

Después, seleccione su formulario de pedido en el menú desplegable del bloque WP Simple Pay.
Una vez que hayas terminado, puedes actualizar o publicar la entrada o página. Luego, querrás hacer clic en el botón de vista previa para ver tu formulario en acción.

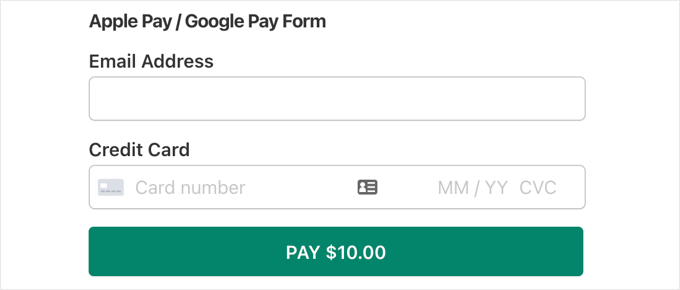
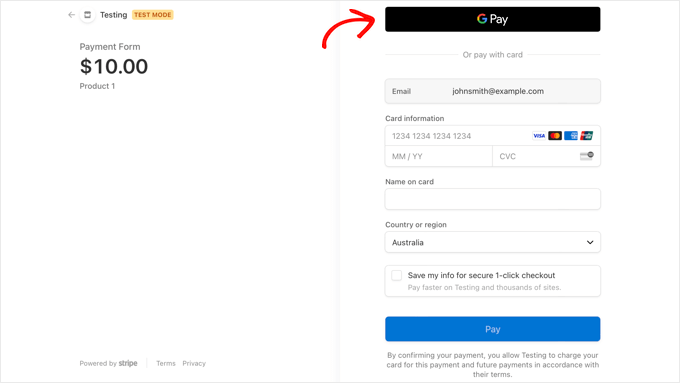
Cuando sus usuarios hagan clic en el botón Pagar, se mostrará el formulario de finalizar compra / pago de Stripe.
Si alguien utiliza un dispositivo Android con Lollipop 5.0 o superior, verá la opción Google Pay en la parte superior del formulario. Si no, la opción Google Pay estará oculta y podrán pagar con tarjeta de crédito.

Si estás buscando otras formas de añadir Google Pay en WordPress, entonces puedes utilizar soluciones completas de comercio electrónico como Easy Digital Downloads o WooCommerce. Ambos son compatibles con Apple Pay y las opciones de Google Pay.
Para las tiendas WooCommerce, también puedes utilizar el plugin gratuito Stripe Payment Gateway de FunnelKit. Este plugin ofrece características adicionales como finalizar compra / pago exprés con un solo clic para Apple y Google Pay, creación automática de webhooks y mucho más.
Más guías sobre cómo aceptar pagos en WordPress
Ahora que puede aceptar Google Pay en WordPress, es posible que desee aprender a aceptar otros tipos de pagos:
- Cómo cobrar pagos de Cash App en WordPress (paso a paso)
- Cómo añadir pagos Bancontact en WordPress
- Cómo establecer pagos GrabPay en WordPress (Formas sencillas)
- Cómo aceptar pagos iDEAL en WordPress
- Cómo aceptar pagos ACH en WordPress (periódicos o únicos)
- Cómo aceptar fácilmente pagos con Bitcoin en WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo aceptar Google Pay en WordPress. Puede que también quieras aprender cómo crear un formulario de WordPress con opciones de pago o cómo añadir formularios de pago de PayPal en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.