Apple Pay ha explotado en popularidad últimamente, debido a su facilidad de uso y fuertes características de seguridad. Como resultado, hemos recibido muchas preguntas de nuestros lectores acerca de cómo pueden integrar Apple Pay en sus sitios web de WordPress.
Si has estado considerando ofrecer Apple Pay a tus clientes, te alegrará saber que el proceso es ahora más fácil que nunca.
Varios plugins y pasarelas de pago ofrecen una integración perfecta con WordPress, lo que le permite ofrecer una experiencia de finalizar compra moderna y optimizada.
En este artículo, te guiaremos a través del proceso, mostrándote exactamente cómo aceptar Apple Pay en tu sitio web de WordPress.

¿Por qué aceptar Apple Pay en WordPress?
Si vende productos o servicios en su sitio web de WordPress, es importante que permita a sus visitantes pagar con el método que prefieran.
A menudo eso significa utilizar una tarjeta de crédito, pero los métodos más recientes, como Apple Pay y Google Pay, son cada vez más populares. Apple Pay tiene ahora más del 40 % del mercado de pagos móviles en Estados Unidos, y simplifica los pagos en línea.
Al aceptar Apple Pay, puede reducir la fricción en el punto de venta, aumentar potencialmente las conversiones y atender al creciente número de clientes que prefieren este cómodo método de pago.
Sin embargo, los pagos en línea con Apple Pay solo pueden realizarse desde el navegador / explorador Safari que se ejecuta en un dispositivo Mac o iOS.
Dicho esto, veamos cómo aceptar Apple Pay en tu tienda online.
Nota: Cubriremos cómo añadir una opción de Apple Pay en WordPress sin añadir un carrito de comercio electrónico completo, pero dejaremos otros recursos útiles al final de este artículo para aquellos que busquen soluciones de comercio electrónico completas.
Cómo aceptar Apple Pay en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin WP Simple Pay. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
WP Simple Pay es uno de los mejores plugins de facturación y pagos para WordPress entre los propietarios de pequeñas empresas porque es a la vez sencillo y potente. La mejor parte es que WP Simple Pay no te cobra ninguna cuota de transacción adicional, y puedes establecerlo sin la complejidad de un sistema de carrito.
Aunque hay una versión gratuita del plugin, necesitas el plugin Pro para aceptar Apple Pay, crear formularios de pago in situ y mucho más.
Una vez activado, el asistente de configuración de WP Simple Pay se iniciará automáticamente. Solo tienes que hacer clic en el botón ‘Empecemos’ para continuar.

En primer lugar, se le pedirá que introduzca su clave de licencia. Puedes encontrar esta información desde tu cuenta en el sitio web de WP Simple Pay.
A continuación, deberá hacer clic en el botón “Activar y continuar” para pasar al siguiente paso.

Ahora tendrás que conectar WP Simple Pay a Stripe. Stripe es una popular pasarela de pago, y es la forma más fácil de añadir Apple Pay a tu sitio WordPress. También es compatible con las principales tarjetas de crédito y débito, Google Pay y más.
Sólo tiene que hacer clic en el botón “Conectar con Stripe” y, a partir de ahí, podrá acceder a su cuenta de Stripe o crear una nueva. Cualquier persona con un negocio legítimo puede crear una cuenta de Stripe y aceptar pagos en línea.

Nota: Stripe requiere que su sitio utilice cifrado SSL/HTTPS. Si aún no dispone de un certificado SSL para su sitio web, consulte nuestra guía paso a paso sobre cómo añadir SSL en WordPress.
Una vez que se haya conectado a Stripe, se le pedirá que configure sus correos electrónicos de WP Simple Pay.

Las opciones para los correos electrónicos de pago y factura a sus clientes ya han sido activadas para usted. También lo está la opción de enviar correos electrónicos de aviso de pago.
Sólo tienes que introducir la dirección de correo electrónico a la que deben enviarse los avisos.
Una vez hecho esto, debe hacer clic en el botón “Guardar y continuar”. Esto completa la configuración de WP Simple Pay.

Crear un formulario de pago en WordPress
A continuación, debe crear un formulario de pago.
Puede hacer clic en el botón “Crear un formulario de pago” en la última página del asistente de configuración. Esto le llevará automáticamente a la página WP Simple Pay ” Añadir nuevo.
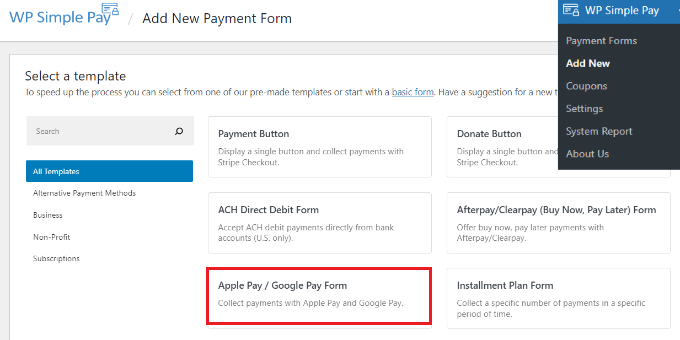
WP Simple pay ofrece diferentes plantillas para formularios de pago. Siga adelante y seleccione la plantilla ‘Apple Pay / Google Pay Form’.

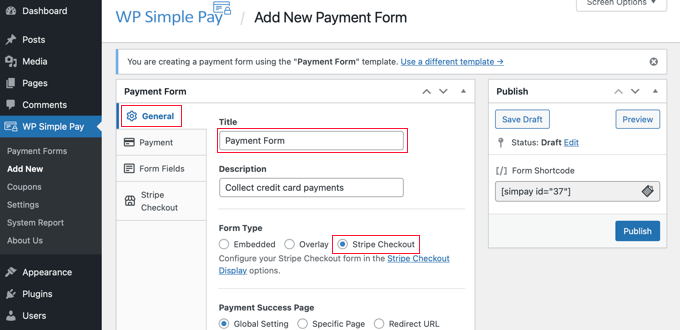
Debe empezar por dar un nombre y una descripción al formulario de pago.
A continuación, puede seleccionar cualquier tipo de formulario (Incrustado, Superpuesto o Pago con Stripe). Para este ejemplo, vamos a seleccionar la opción ‘Stripe Checkout’ en Tipo de formulario.

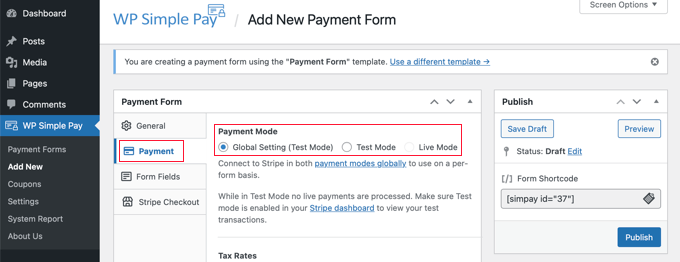
A continuación, debe hacer clic en la pestaña Pago. Aquí puede establecer el modo de pago en directo o en pruebas.
El modo de prueba te permitirá realizar pagos que en realidad no se cargan a Apple Pay, para que puedas asegurarte de que tu formulario funciona correctamente y de que se envían correos electrónicos.
No olvide cambiarlo a “Activo” cuando haya terminado las pruebas y esté listo para empezar a recibir pagos de sus clientes.

También puede añadir los productos o servicios que ofrece, junto con sus precios y si son de pago único o de suscripción.
Una opción de precio de ejemplo debería estar ya creada para usted. Puede editar este precio y simplemente hacer clic en el botón “Añadir precio” hasta que haya añadido tantos precios como necesite.
A continuación, para cada una de ellas, tendrá que añadir una etiqueta y un precio. También puede seleccionar otras opciones, como si el precio es una suscripción, o el usuario puede determinar el precio, como en una donación.

Puede mostrar u ocultar un precio al hacer clic en la flecha pequeña de la derecha.
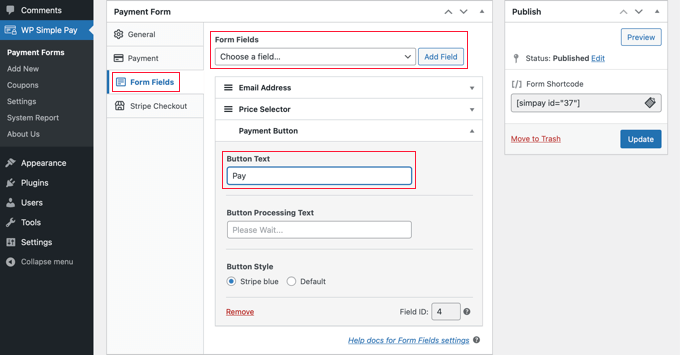
A continuación, pasaremos a la pestaña “Campos del formulario”. Los campos esenciales ya han sido añadidos al formulario, y puedes añadir más si es necesario.
A través del menú desplegable “Campos del formulario”, puede elegir campos adicionales y añadirlos al hacer clic en el botón “Añadir campo”. Las opciones incluyen nombre, número de teléfono, dirección y mucho más.

El texto por defecto del botón es “Pague con tarjeta”. Si lo desea, puede cambiar el texto por algo más genérico, como “Pague ahora”. Así sus clientes no asumirán que las tarjetas de crédito son la única opción de pago.
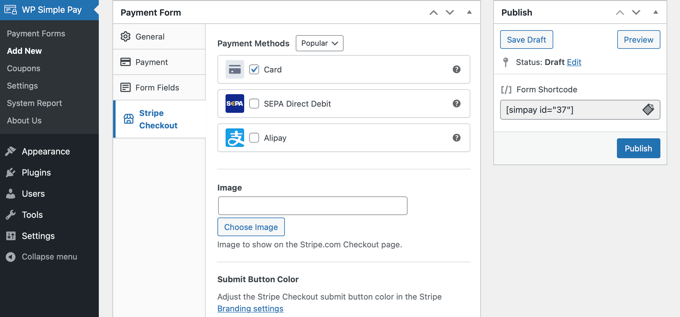
Por último, la pestaña “Pago con Stripe” le permite seleccionar métodos de pago adicionales y retocar el formulario de finalización de compra que se muestra después de que el usuario haga clic en el botón “Pagar”.
Para este tutorial, dejaremos esos ajustes como están.

Cuando esté satisfecho con su formulario de pago, haga clic en el botón “Publicar” para guardar los ajustes y activar el formulario.
Ahora podemos añadir el formulario a una entrada o página de tu sitio web.
Añadir el formulario de pago a su sitio web
WP Simple Pay hace que sea muy fácil añadir formularios en cualquier parte de su sitio web.
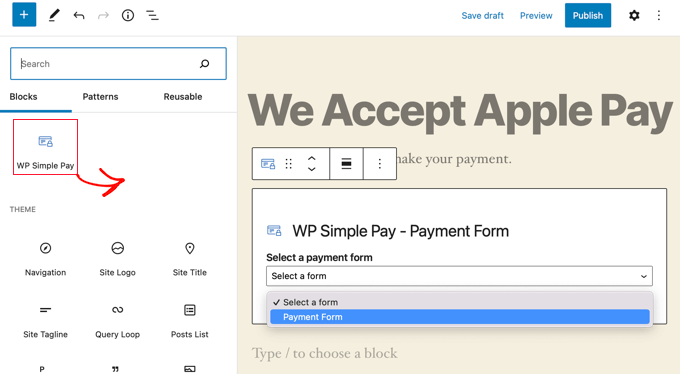
Simplemente crea una nueva entrada o página, o edita una existente. A continuación, haz clic en el signo más (+) de la parte superior y añade un bloque WP Simple Pay en el editor de bloques de WordPress.

A continuación, seleccione su formulario de pedido en el menú desplegable del bloque WP Simple Pay.
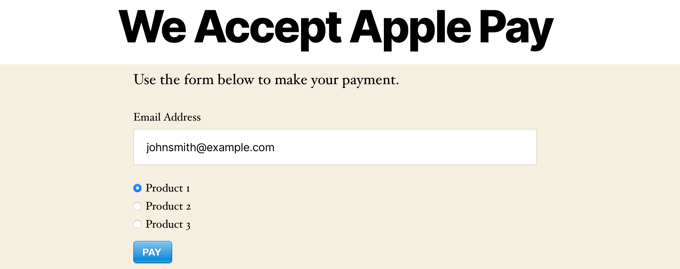
Una vez que haya terminado, puede actualizar o publicar la entrada o página y, a continuación, hacer clic en el botón de vista previa para ver su formulario en acción.

Cuando sus usuarios hagan clic en el botón Pagar, se mostrará el formulario de finalizar compra / pago de Stripe.
Si utilizan el navegador Safari en un Mac o un dispositivo iOS como el iPhone, la opción Apple Pay aparecerá en la parte superior del formulario. De lo contrario, la opción Apple Pay estará oculta y sus clientes podrán pagar con tarjeta de crédito.

Si estás buscando otras formas de añadir Apple Pay en WordPress, entonces puedes usar soluciones completas de comercio electrónico como Easy Digital Downloads o WooCommerce. Ambos son compatibles con / dar soporte a las opciones de Apple Pay y Google Pay.
Para las tiendas WooCommerce, sugerimos utilizar el plugin gratuito Stripe Payment Gateway, creado por FunnelKit. Ofrece una forma rápida y segura de aceptar pagos a través de Stripe, Apple Pay, Google Pay y más en tu sitio de WooCommerce. Además, viene con características adicionales.
Más información acerca de la aceptación de pagos en WordPress
Ahora que ya sabes cómo aceptar Apple Pay en WordPress, quizá quieras marcar / comprobar estas guías de expertos sobre cómo aceptar otros tipos de pagos:
- Cómo aceptar Google Pay en WordPress (de forma sencilla)
- Cómo cobrar pagos de Cash App en WordPress (paso a paso)
- Cómo aceptar pagos con Giropay en WordPress
- Cómo aceptar pagos con Affirm en WordPress (2 métodos sencillos)
- Cómo añadir pagos Bancontact en WordPress
- Cómo aceptar pagos ACH en WordPress (periódicos o únicos)
- Cómo aceptar pagos iDEAL en WordPress
- Cómo establecer pagos GrabPay en WordPress
- Cómo aceptar pagos a cuenta en WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo aceptar Apple Pay en WordPress. Puede que también quieras aprender cómo crear un formulario de contacto en WordPress, o comprobar nuestra lista del mejor software de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.