¿Quieres mostrar múltiples videos e imágenes en tu sitio web sin abrumar a tus visitantes? Muchos usuarios de WordPress luchan con este dilema exacto cuando intentan mostrar varias piezas de contenido a la vez.
Un slider puede ser la solución perfecta. 🙌
Esto te permite destacar tu contenido de forma dinámica, manteniendo tus páginas limpias y ordenadas.
¿La mejor parte? No necesitas habilidades de codificación ni un desarrollador. Con el plugin de slider adecuado, puedes mostrar impresionantes sliders multimedia en solo minutos.
En esta guía, te mostraremos el método más fácil para crear un slider de video e imágenes para WordPress, para que tu contenido se vea increíble y mantenga a los visitantes interesados.

¿Por qué crear un slider de video e imágenes para WordPress?
Agregar un slider de video e imágenes para WordPress es una de las formas más fáciles de mostrar diferentes tipos de contenido en una sola pantalla interactiva.
Cuando se hace correctamente, conservan valioso espacio en pantalla y ayudan a captar la atención de los visitantes inmediatamente al llegar a tu página.
Un slider de video e imágenes combina ambos tipos de medios en uno. En lugar de crear sliders separados para videos e imágenes, puedes unirlos para una experiencia de usuario más rica.
Por ejemplo, podrías usar un slider de video e imágenes en:
- Tiendas en línea – Para combinar fotos de productos con videos de demostración o desempaquetado para aumentar la confianza del comprador.
- Testimonios – Para emparejar reseñas escritas con clips de video cortos de clientes satisfechos.
- Portafolios – Para destacar tu trabajo con imágenes y videos detrás de cámaras o del proceso.
- Sitio web de bienes raíces – Para mostrar fotos de propiedades junto con un recorrido en video para una experiencia más inmersiva.
Además, muchos plugins de sliders incluyen funciones como la reproducción automática, para que los visitantes vean tus videos al instante sin necesidad de hacer clic en reproducir.

También podrías usar un slider para mostrar contenido destacado para dirigir tráfico a tus páginas más importantes.
Con esto en mente, te mostraremos cómo crear un slider de video e imágenes para WordPress para tu sitio web. Aquí están todos los pasos que cubriremos en las siguientes secciones:
- Instalar un plugin de slider para WordPress
- Agregar videos responsivos en sliders en WordPress
- Agregar sliders de imágenes en WordPress
- Editar la configuración del slider
- Mostrar tu slider en páginas o entradas
- Bono: Agregar un lightbox a tus sliders de WordPress
- Preguntas frecuentes: Sliders de video e imágenes en WordPress
- Lectura adicional: Mejora el juego multimedia de tu sitio de WordPress
¿Listo? ¡Empecemos!
Paso 1: Instalar un plugin de slider para WordPress
La forma más fácil de crear un slider de video e imágenes es con Soliloquy, uno de los mejores plugins de slider para WordPress.
Puedes crear fácilmente sliders sencillos usando imágenes de la biblioteca de medios junto con videos alojados en plataformas de terceros como YouTube. Para saber más sobre la herramienta, puedes consultar nuestra reseña completa de Soliloquy.
Cuando se agregue a tu sitio web, el slider se verá genial en todos los dispositivos, incluyendo laptops, computadoras de escritorio, tablets y smartphones.

Es por eso que muchos sitios web utilizan los sliders de Soliloquy en sus páginas más importantes, como la página de inicio, la página de ventas y la página de destino.
Lo mejor de todo es que no tienes que escribir una sola línea de código para hacerlo.
Para empezar, todo lo que tienes que hacer es instalar y activar el plugin Soliloquy en tu sitio web. Si necesitas ayuda con la instalación, no dudes en consultar nuestra guía sobre cómo instalar un plugin de WordPress.
☝ Nota: Puedes usar la versión gratuita de Soliloquy para este tutorial. Dicho esto, es posible que desees considerar la versión Pro si necesitas más funcionalidad.
La actualización a la versión premium desbloquea la función de lightbox, protección con contraseña y contenido destacado. También podrás integrarte con Instagram, Pinterest y WooCommerce.
Paso 2: Crea videos deslizantes responsivos en WordPress
Tras la activación, deberás dirigirte a Soliloquy » Agregar Nuevo en el área de administración de WordPress. Desde allí, puedes darle a tu slider un título apropiado para que puedas consultarlo fácilmente más tarde.
Ahora, estás listo para agregar todo el contenido multimedia a tu slider.
Haz clic en 'Seleccionar archivos de otras fuentes'.

☝ Nota: Aunque podrías subir videos desde tu computadora a WordPress, no lo recomendamos ya que ralentizará tu sitio. En su lugar, deberías incrustar videos de YouTube u otra plataforma de alojamiento de videos.
Consulta nuestra lista de los mejores consejos para acelerar el rendimiento de WordPress para conocer más estrategias.
Verás entonces una ventana emergente con opciones para insertar archivos multimedia.
Empecemos yendo a la pestaña 'Insertar diapositiva de video' para agregar video a las diapositivas.
Simplemente dale a tu diapositiva de video un título, URL del video, URL de la imagen, texto alternativo y pie de foto. Además, asegúrate de obtener la URL del video de una plataforma alojada por terceros como YouTube o Vimeo.

Si quieres agregar más diapositivas, todo lo que necesitas hacer es simplemente hacer clic en el botón 'Agregar otra diapositiva de video'.
Luego, agregarás la información que necesitas para esta diapositiva.

Una vez que hayas agregado todas las diapositivas de video, haz clic en el botón 'Insertar en el carrusel'.
Tus diapositivas aparecerán en la parte inferior de la página para editarlas más tarde si es necesario.

Paso 3: Agregar carruseles de imágenes en WordPress
Ahora que tienes todas tus diapositivas de video en su lugar, estás listo para agregar diapositivas de imágenes.
Con las diapositivas de imágenes, puedes simplemente arrastrar y soltar imágenes desde tu computadora, que es la forma más fácil de agregar estos archivos.

Dicho esto, también puedes usar la biblioteca de medios para agregar diapositivas.
Para agregar desde tu biblioteca de medios, simplemente haz clic en 'Seleccionar archivos de otras fuentes'.

Esto abrirá la ventana emergente ‘Agregar medio’.
Selecciona las imágenes que deseas agregar. Luego, simplemente presiona el botón ‘Insertar en el carrusel’.

Una vez que hayas terminado de agregar las diapositivas de imágenes, deberías ver todas las diapositivas en la sección inferior del carrusel.
Siéntete libre de reorganizarlas en el orden apropiado para que se ajusten a tus necesidades.

Paso 4: Editar la configuración del carrusel
En este paso, puedes hacer ajustes menores para personalizar cómo se mostrará el carrusel a los visitantes. Puedes desplazarte hacia abajo y dirigirte a la pestaña ‘Configuración’ para acceder a las opciones.
Desde aquí, puedes editar opciones como el tema del carrusel, el tamaño de la imagen, las dimensiones del carrusel y más.

El tema del slider afecta el diseño de la diapositiva, por lo que puedes activar varias opciones.
Si tienes acceso a la versión Pro de Soliloquy, también puedes instalar el complemento Slider Themes para obtener más opciones de personalización.
Más abajo en la página, encontrarás la opción 'Autoplay Video'. Puedes marcar la casilla para habilitar la reproducción automática, de modo que el video comience automáticamente antes de que el usuario pueda continuar bajando por la página.

La reproducción automática puede ser excelente para videos explicativos de productos o páginas de ventas para atraer a los usuarios, reduciendo las posibilidades de que se vayan.
Después de haber terminado de ajustar la configuración, solo necesitas presionar el botón 'Publicar'.

Paso 5: Muestra tu Slider en Páginas o Publicaciones
Ahora, todo lo que queda por hacer es publicar tu slider en una página o publicación. Podrías copiar y pegar fácilmente el shortcode si todavía usas el Editor Clásico de WordPress.
Para más información, puedes seguir nuestro tutorial sobre cómo agregar un shortcode en WordPress.

Pero si estás usando el nuevo editor de bloques de Gutenberg, entonces Soliloquy tiene un bloque que puedes usar y que se vincula directamente a todos tus sliders.
Simplemente ve a Páginas/Publicaciones » Agregar Nueva o edita una página o publicación existente.
A continuación, puedes hacer clic en el ícono '+', buscar el bloque de Soliloquy y seleccionar el slider de video e imágenes que acabas de crear.
Una vez que hayas terminado, simplemente haz clic en ‘Publicar’ o ‘Actualizar’.

Si quieres, puedes previsualizar tu slider para asegurarte de que se vea bien.
Así es como podría verse:

Bono: Agregar un lightbox a tus sliders de WordPress
Soliloquy tiene una amplia gama de complementos que pueden mejorar tus sliders y brindar una experiencia más interactiva a los visitantes.
Por ejemplo, si estás agregando un slider, es muy probable que también quieras agregar un lightbox.
Al agregar el efecto lightbox a tus sliders en tu sitio web de WordPress, puedes mostrar tu contenido de manera más profesional. Así, cuando los usuarios hagan clic en tus imágenes o videos, se abrirán en una ventana emergente en tu sitio, un lightbox.
Los lightboxes crean una experiencia de visualización más inmersiva para tus visitantes, permitiéndoles ver el contenido con mayor detalle. Incluso pueden descargar los archivos multimedia en sus computadoras o compartir las imágenes en redes sociales.
Si tienes un sitio web de fotografía, el efecto lightbox permite a los visitantes ver tus imágenes sin distraer otros elementos en tu sitio, aumentando la participación.
Para tiendas en línea, los lightboxes ayudarán a crear galerías de productos más atractivas.
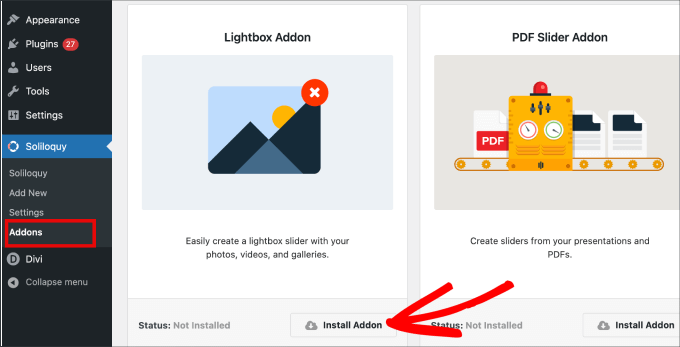
Para agregar un lightbox a tu slider, deberás ir a Soliloquy » Complementos. Luego, desplázate hacia abajo hasta el Complemento Lightbox y haz clic en ‘Instalar Complemento’.

Una vez instalado, aparecerá en la configuración de tu slider.
Desde aquí, podrás ajustar los efectos y diseños, agregar flechas de navegación, el tema del lightbox y más.

Una vez habilitado, el lightbox debería funcionar automáticamente.
Ahora, es posible que desees previsualizar tu slider, y debería verse algo así:

Preguntas frecuentes: Sliders de video e imágenes en WordPress
¿Todavía tienes algunas preguntas antes de crear tu primer slider? Aquí hay algunas comunes que solemos escuchar de los lectores:
¿Un slider de video e imágenes ralentizará mi sitio web?
Un slider mal codificado puede ralentizar tu sitio web. Sin embargo, un plugin optimizado para el rendimiento como Soliloquy está diseñado para ser ligero y rápido.
Para asegurar el mejor rendimiento, también recomendamos optimizar tus imágenes y usar una plataforma de alojamiento de video como YouTube o Vimeo en lugar de subir videos directamente.
¿Los sliders de video e imágenes de WordPress son amigables con dispositivos móviles?
Sí, siempre y cuando uses un plugin de slider responsivo. Soliloquy ajusta automáticamente tus sliders para que se vean geniales en todos los dispositivos, desde computadoras de escritorio hasta teléfonos inteligentes.
¿Puedo crear un slider de video e imágenes gratis?
Absolutamente. La versión gratuita de Soliloquy, disponible en WordPress.org, te permite crear sliders de imágenes y videos básicos pero hermosos sin ningún costo.
Para funciones avanzadas como pop-ups de lightbox, sliders dinámicos o integración con WooCommerce, necesitarías actualizar a la versión Pro.
Lectura adicional: Mejora el juego multimedia de tu sitio WordPress
Esperamos que este artículo te haya ayudado a aprender cómo crear un slider de video e imágenes en WordPress. También podrías querer revisar nuestras guías sobre:
- Cómo agregar fácilmente imágenes interactivas de 360 grados en WordPress
- Cómo agregar archivos de audio MP3 en WordPress
- Cómo incrustar Spotify en WordPress (métodos fáciles)
- Cómo agregar descargas de eBooks en WordPress
- Cómo agregar indexación y búsqueda de PDF en WordPress
- Cómo solucionar el problema de que la imagen destacada no se muestre en WordPress
- Cómo optimizar imágenes para el rendimiento web sin perder calidad
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Pete Kici
Solo quiero decir que este sitio es el mejor….
El contenido en WP la información que he encontrado aquí conecta muchos puntos/espacios en blanco
Las cosas que yo mayormente adivinaba ahora las entiendo.
El punto principal es que si estás empezando en WP, menos es más, no demasiadas partes móviles y aprende la siguiente habilidad nueva.
Gracias por todo el gran contenido
Maggie Shnayerson
Hola Syed,
De hecho, mi objeción era que SlideDeck eliminara una función para clientes existentes por la que ya habían pagado, no sobre las decisiones de negocio que toman para futuros clientes. Estoy de acuerdo en que Digital Telepathy tiene todo el derecho de tomarlas, me gusten o no. Tampoco me estaba quejando de tu artículo.
En cuanto a tu punto sobre los precios, sí, con su actualización de junio redujeron el precio de su licencia personal de $79 a $49, pero, como declaran sus términos de servicio, quienes lo compramos entre su lanzamiento en marzo y junio no deberíamos esperar un reembolso. Justo, ciertamente, si hubieran mantenido el conjunto de funciones intacto. Implementaron una actualización automática de licencia para esos clientes, pero desafortunadamente, no hace mucho para decirnos que estemos agradecidos de no estar pagando el precio completo por licencias que aún tienen un conjunto de funciones menor que las que habíamos comprado en primer lugar. Incluso al nuevo precio de $49, SlideDeck hace que los sliders alternativos que mencioné, y sí, obviamente el slider gratuito Nivo, parezcan opciones atractivas. Me gusta SliderPro porque es bueno apoyar a desarrolladores individuales y tiene una interfaz de usuario más fácil para mis usuarios que Nivo.
No respondiste si eres afiliado. ¿Lo eres? No creo que importe, pero me gusta saber esas cosas de antemano.
Definitivamente vale la pena probar SlideDeck y estoy de acuerdo en que parecen tener un equipo de respuesta de foro comprometido.
Gracias,
Maggie
Personal editorial
Hola Maggie,
Sí respondí tu pregunta sobre el programa de afiliados. Si lees mi respuesta a tu comentario anterior, tiene claramente la respuesta en las primeras 3 líneas.
-Syed
Administrador
Adrian
Hola, acabo de instalar la Licencia de Desarrollador de SlideDeck 2 en mi sitio. La instalación y activación se reportaron como exitosas. Sin embargo, no encuentro ninguna pantalla de opciones para Slide Deck 2 en ninguna parte. ¿Me la estoy perdiendo o crees que hay interferencia de otro plugin, etc.? ¡Gracias!
Personal editorial
Probablemente lo mejor sea contactar al soporte de SD para esto. No estoy seguro de lo que está pasando ahí.
Administrador
Adrian
Gracias por la rápida respuesta. ¿Dónde estaría normalmente la pantalla de opciones? ¿En el menú lateral izquierdo bajo Configuración, o un botón propio?
Personal editorial
Es un botón propio.
Adrian
Logré que Slidedeck 2 funcionara correctamente, fue un error tonto. Cuando estaba descargando la compra, no me di cuenta de que tenías que instalar todos los archivos zip, solo elegí el que parecía la versión que compré. Muy, muy satisfecho con Slidedeck 2 y absolutamente odiaba Slidedeck 1. Definitivamente revolucionaron su antigua interfaz de usuario. Me gusta especialmente la opción de activar y desactivar iframes. También me gusta mucho el área de administración: los selectores de fuente, lente, esquema de color, etc. son muy intuitivos y fáciles de usar.
Creo que un tutorial realmente útil que podrías hacer sería repasar los conceptos básicos de la creación de una lente personalizada para Slidedeck 2...
Maggie Shnayerson
Oh, y "Personal Editorial", especialmente dado que respondes a los comentaristas usando el pronombre personal, ¿quién escribió este artículo? Me gustaría preguntar si WPBeginner es parte del nuevo programa de afiliados de SlideDeck y si podrías reconocer vínculos como ese en futuras publicaciones independientemente. Gracias por el sitio, siempre lo he disfrutado.
Personal editorial
Hola Maggie,
Todos los comentarios fueron respondidos por mí (Syed Balkhi). El artículo en sí fue escrito por David. ¿Es WPB parte de su "NUEVO" programa de afiliados? NO. Fuimos parte de su antiguo programa de afiliados mucho antes de que se publicitara en esta medida. Como dije, conozco al equipo de DTelepathy desde hace un tiempo.
Hay un enlace de Divulgación FTC en cada página de nuestro sitio (mira en el pie de página). – https://www.wpbeginner.com/wpbeginner-disclaimer/
Eso explicará a los usuarios cómo pueden saber si un enlace específico en WPBeginner es un enlace de afiliado o no (tampoco es jerga legal, es bastante fácil de leer).
Por último, no promovemos cualquier cosa que exista. De hecho, estamos usando este plugin y lo hemos estado haciendo por un tiempo. También se usó en nuestro último diseño. Personalmente, creo que este es, de lejos, el MEJOR plugin de slider para WordPress que existe. Como es una opinión, eres más que bienvenido a no estar de acuerdo. Lo estoy usando en todos mis proyectos y seguiré usándolo hasta que realmente encuentre una mejor solución.
-Syed
Administrador
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
La interfaz de usuario de Slidedeck es terrible.
Como es claramente obvio en tus capturas de pantalla. Ni siquiera intenta seguir una estructura estándar de WordPress. Es una pesadilla de usabilidad para un administrador.
Sin mencionar la etiqueta del elemento del menú de nivel superior que agrega. ¿Por qué no puede simplemente decir "Sliders" o algo sutil (Gravity Forms hace esto sin sacrificar marketing: un título simple "Forms" e ícono sutil).
Y cuando probé Slidedeck 1, secuestró el primer lugar en la meta caja lateral de CADA tipo de publicación en la pantalla de edición para insertar un slider estúpido. Y estaba súper promocionado incluso en esa página.
Hay mejores soluciones que son menos intrusivas. Nunca querría que mis clientes fueran bombardeados con toda su basura de marketing en el panel de WordPress.
Personal editorial
El comentario sobre la interfaz de usuario es simplemente tu opinión "purista", a la que tienes derecho. Estás asumiendo que la interfaz de usuario disponible de WP "la estructura estándar de WP" es genial para todo, lo cual no es así. No puedo imaginar lo fea y complicada que sería la interfaz de usuario si usaran los estilos integrados. Todo tendría que ser una meta caja personalizada. Actualmente, está diseñado de una manera mucho más "amigable para el usuario". La interfaz de usuario de meta caja es genial para cosas más simples. Pero cuando empieza a ser tan complejo, simplemente empieza a verse FEO y viejo.
Estoy de acuerdo con el comentario sobre el marketing. Los logotipos y demás definitivamente se pueden atenuar.
En cuanto al comentario sobre que SD se apoderaba de la caja de metadatos lateral. Sí, solía hacerlo en la versión anterior. Han sacado esta versión MÁS NUEVA. Ya no hace eso. Puedes verlo en su demostración en vivo. Ahora usan el pequeño ícono junto a Cargar/Insertar, igual que Gravity Forms.
¿Existen mejores plugins de slider para WordPress que te permitan agregar contenido externo dinámico, publicaciones de blog, contenido HTML personalizado, skins personalizados, etc. desde el panel de administración de WP? NO estoy al tanto de ninguno que ofrezca todo esto. Si hay alguno, por favor házmelo saber. Estaré encantado de echarle un vistazo. Desde el punto de vista de un desarrollador, claro que existen plugins de jQuery que te permitirán hacer todo esto, pero eso requiere conocimiento de código. Para tus clientes, claro, dales lo que quieras. Si no quieres marketing, entonces probablemente sea mejor NO usar ningún plugin gratuito popular que pida donaciones (Yoast SEO, W3 Total Cache, etc.).
Desde el punto de vista de un usuario, esta es, de lejos, la MEJOR solución que existe. Te permite tener todas las opciones que deseas sin necesidad de saber programar.
Administrador
Brian Krogsgard
No hay duda de que tiene muchísimas opciones. Dependiendo de a quién le preguntes, eso podría ser bueno o malo. Y tienes razón, hablo desde la mentalidad de un desarrollador.
Sin embargo, incluso para el usuario promedio que necesita un slider promedio, un producto como Meteor Slides es mucho más limpio y ligero y totalmente suficiente para un gran porcentaje de casos de uso http://wordpress.org/extend/plugins/meteor-slides/screenshots/
Para funcionalidades más avanzadas, sí, las desarrollo yo mismo. Y uso un par de herramientas diferentes para ello, pero en gran medida Flex Slider puede hacer ese trabajo. Soliloquy parece ser una buena solución para personas que no quieren codificarlo ellas mismas, y tiene una interfaz de usuario mucho mejor que Slidedeck. http://soliloquywp.com/ Puede que no tenga todas las opciones, pero tiene muchas. Y Slidedeck podría aprender de su interfaz.
Pippin Williamson
Estaría inclinado a estar completamente de acuerdo con Brian aquí.
En respuesta a “No me imagino lo feo y complicado que sería la interfaz de usuario si usaran los estilos integrados. Todo tendría que ser una caja de metadatos personalizada.”, solo te diría que mires Soliloquy. Utiliza estilos 98% puros de WP en diseños de cajas de metadatos y es muy efectivo y fácil de usar.
No he usado Slidedeck en mucho, mucho tiempo, así que no puedo decir nada más al respecto, solo mis dos centavos sobre la interfaz de usuario.
Personal editorial
Pippin, he visto capturas de pantalla de Soliloquy, por eso hice ese comentario. No se puede comparar con la interfaz de usuario de SlideDeck. Primero porque no tiene tantas funciones como SD. Segundo, incluso sin todas las funciones, la interfaz de usuario se ve abarrotada. Como dije, la interfaz de usuario de Meta Box se ve bien cuando NO hay tantas opciones. Pero a medida que comienzas a agregar más y más opciones, puede volverse bastante torpe. Una interfaz de usuario basada en pestañas como SD y otros temas comerciales debería adaptarse y estandarizarse (para que coincida con la apariencia y el funcionamiento del administrador) para paneles de opciones más complejos.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
Si insisten en pestañas verticales, ¿por qué no algo más sutil como el Upthemes Framework? Es el mismo tipo de panel sin las cosas cursis y obstrusivas de aplicación falsa de Mac que no tienen lugar en el administrador de WP.
Y no estoy de acuerdo en que la interfaz de WP no pueda manejarlo. Si has visto las páginas de configuración de WooCommerce, sabes que puede hacerlo bastante bien. No es perfecto, y se podría introducir una estructura de pestañas verticales para estos plugins de configuración con mucho texto. Pero si llegas a ese punto, argumentaría que tienes demasiada configuración ; )
Personal editorial
Brian, estoy de acuerdo contigo sobre el comentario de marketing. Definitivamente me gusta lo que UpThemes ha hecho en términos de interfaz de usuario para los usuarios.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
De hecho, los hay: SliderPro (sliderpro.net) te costará unos $25 y te dará mucha más funcionalidad, personalización y documentación. Acabo de eliminar SlideDeck del sitio de un cliente en favor de SliderPro debido a la forma en que limitan a sus clientes. Ve la discusión en su blog aquí: http://bit.ly/MXQUx6 Me mantengo firme en mis puntos allí.
El backend de SlideDeck es bastante bonito pero consume muchos recursos, pero es difícil justificar $80 para el usuario ocasional de WordPress que no se sentiría limitado por su licencia de nivel de entrada y la falta de personalización, y aún más difícil justificar el precio de $200 para la licencia de desarrollador cuando existen alternativas mucho más baratas para aquellos que saben un poco sobre HTML.
CodeCanyon vende muchos controles deslizantes premium geniales; mi favorito es SliderPro (http://bit.ly/MXSijs), pero también me gusta uBillBoard de $20 (http://bit.ly/MXS2AM) y RoyalSlider de $25 (http://bit.ly/MXS2AM). Tienen diferentes fortalezas y limitaciones, pero afortunadamente puedes comprar los tres por menos del precio de entrada de Slidedeck.
Personal editorial
Leí tu comentario. Parece que te quejas de no tener una función reservada para el plan superior. Es como si yo me quejara ante Gravity Forms de que deberían tener un complemento de Authorize.net o PayPal como complemento Básico en lugar de Desarrollador. La integración de eso es bastante simple (por lo que debería calificarse como un complemento de Nivel Básico). ¿Por qué decidieron hacerlo un complemento de nivel Desarrollador? ¿Por qué no nos dan todo por $19 en su lugar? Lo mismo se puede argumentar con muchos otros productos (marcas de ropa, autos, etc.). Esta es una decisión comercial de la empresa propietaria del producto. Algunos usuarios están de acuerdo con pagar por ello, mientras que otros no. Si no se ajusta a tu bolsillo, entonces no tienes que pagarlo.
No cuesta $80. El plan básico cuesta $49 y con el cupón >> WPB-SD2 << obtienes un 20% de descuento, lo que lo deja en $40. En cuanto a alternativas más baratas para quienes saben un poco de HTML, ni me molestaría en pagar nada por SliderPro, uBillbloard o Royal Slider. Mejor usa Nivo Slider y termina con eso. Es GRATIS y está bastante bien escrito. También tienen buena documentación. Este artículo fue escrito específicamente para principiantes centrándose en Video e Imágenes (como se indica en el título). Personalmente, no he probado los 3 plugins más baratos que mencionaste en el pasado. Porque como dije antes, si tuviera que codificarlo todo sin pagar un centavo, simplemente usaría Nivo. Pierdes la funcionalidad del backend (porque sé HTML). Conozco a la gente de SD desde hace un tiempo. He visto el desarrollo del producto y ha avanzado mucho. SD2 tiene muchísimas funciones nuevas. Sé que cuando hablé con ellos en las primeras etapas, la iniciativa de documentación fue algo de lo que hablamos. Estoy de acuerdo contigo en que la documentación es limitada por ahora, y estoy seguro de que pronto la abordarán. Sin embargo, en mi experiencia, el soporte ha sido más que útil cada vez que alguien de nuestro equipo ha hecho preguntas. -Syed