¿Quieres hacer retoques de diseño que el personalizador integrado de WordPress o incluso los maquetadores de páginas no ofrecen? El plugin CSS Hero te permite personalizar estos elementos difíciles de alcanzar sin tocar ningún código.
A menudo utilizamos CSS Hero nosotros mismos cuando necesitamos ajustar elementos de diseño específicos -como efectos al pasar el cursor, espaciado complejo o animaciones sutiles- que suelen requerir CSS personalizado. Es perfecto para esos ajustes visuales que parecen sencillos pero que suelen requerir conocimientos de código.
En esta reseña de CSS Hero, te mostraremos cómo usar CSS Hero para personalizar fácilmente la apariencia de tu sitio web. Ya sea que estés retocando los estilos de los botones o ajustando disposiciones complejas, esta herramienta hace que la personalización avanzada sea accesible para todos.

He aquí un resumen de los temas que trataremos:
¿Qué es CSS Hero?
CSS Hero es un plugin premium para WordPress que le permite diseñar su propio tema de WordPress sin escribir una sola línea de código (no es obligatorio HTML o CSS).
Puedes deshacer cambios en el diseño de tu WordPress rápidamente, lo que lo hace extremadamente útil para principiantes. Todos los cambios se guardan como una hoja de estilos adicional, por lo que puedes actualizar tu tema de WordPress sin preocuparte de perder los cambios.
Encontrará CSS Hero igualmente bueno si usted es un diseñador o desarrollador. Funciona bien con todos los temas y frameworks populares de WordPress. Puedes cambiar rápidamente un tema o tema hijo y exportarlo al sitio web de un cliente.
Cómo usamos y probamos CSS Hero
De hecho, ya hemos utilizado CSS Hero en muchos de nuestros tutoriales sobre WordPress. Se ha convertido en nuestra solución cuando los lectores necesitan hacer ajustes específicos de diseño sin código.
He aquí algunos ejemplos:
- Cómo añadir estilos personalizados a los widgets de WordPress
- Cómo dar estilo a los menús de navegación de WordPress (actualizado)
- Cómo cambiar el estilo de las categorías individuales en WordPress
Para esta reseña, dimos un paso extra e instalamos CSS Hero en un sitio de prueba nuevo. Revisamos todas las características y aplicamos varias personalizaciones. Esta prueba exhaustiva nos ayuda a detectar nuevas capacidades o limitaciones que podríamos haber pasado por alto en nuestro uso diario.
¿Por qué confiar en WPBeginner? 📣
Llevamos haciendo un seguimiento de las herramientas de personalización de WordPress desde 2009, probando cada solución importante que entra en el mercado. Con tantos plugins disponibles, entendemos lo abrumador que puede ser elegir el adecuado para tu sitio web.
Nuestras recomendaciones se basan en pruebas reales y experiencia práctica. Y lo que es más importante, actualizamos constantemente nuestros conocimientos a medida que WordPress evoluciona. Cuando herramientas como CSS Hero lancen nuevas características o actualizaciones, las evaluaremos y compartiremos nuestros hallazgos contigo.
Para más información, puede marcar / comprobar nuestras directrices editoriales.
¿Es CSS Hero un maquetador de páginas de WordPress?
No – CSS Hero y los maquetadores de páginas tienen propósitos diferentes. Sección destacada está diseñado específicamente para hacer ajustes de estilo a los elementos de su tema existente, mientras que los constructores de página son para la creación de diseños de página completamente nuevos.
Piensa en CSS Hero como una herramienta de personalización del diseño. Te permite retocar esquemas de color, espaciado, tipografía y otros elementos visuales sin tocar código, pero no te ayudará a crear nuevas páginas desde cero.

Para crear estructuras personalizadas, páginas de destino o páginas de oferta, necesitará un maquetador de páginas adecuado como SeedProd. Es nuestra solución recomendada que le permite construir cualquier tipo de página usando bloques de arrastrar y soltar, plantillas pre-hechas, y potentes controles de diseño.
Puede comprobar nuestra reseña de SeedProd para obtener más información.

Cómo usar CSS Hero para personalizar tu tema de WordPress
En primer lugar, debes instalar y activar el plugin CSS Hero. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Dado que CSS Hero es un plugin premium para WordPress, tendrás que pagar 29 dólares por un solo sitio. Dicho esto, creemos que el precio merece totalmente la pena, teniendo en cuenta el tiempo y las molestias que te ahorrará.
Puedes utilizar el código de cupón WPBEGINNER de CSS Hero para obtener un descuento especial del 34%. Si compras el plan PRO, el mismo código te dará un 40% de descuento.
Tras la activación, serás redirigido para obtener tu clave de licencia de CSS Hero. Siga las instrucciones en pantalla, y será redirigido de nuevo a su sitio en unos pocos clics.
CSS Hero pretende ofrecerte una interfaz WYSIWYG (lo que ves es lo que obtienes) para editar tu tema.
Simplemente visita tu sitio web WordPress mientras estás conectado, y verás el botón CSS Hero en la barra de administrador de WordPress.

Al hacer clic en el botón, su sitio se convertirá en una vista previa en directo.
Ahora podrás ver el editor CSS Hero. Tiene una barra de herramientas superior e inferior, una columna izquierda y una vista previa en vivo de tu sitio web.

A continuación, sitúe el ratón sobre un elemento que desee editar y CSS Hero lo resaltará para indicarle dónde se encuentra.
Al hacer clic en él, se seleccionará ese elemento y se mostrarán sus propiedades en la columna de la izquierda.

Incluirán propiedades CSS comunes para el elemento seleccionado, como el fondo, la tipografía, los bordes, el espaciado, etc.
Puede hacer clic en cualquier elemento para expandirlo y, a continuación, editar las propiedades CSS mediante una sencilla interfaz de usuario.

A medida que realizas cambios, el CSS personalizado aparece mágicamente debajo.
Si estás aprendiendo CSS, te resultará útil ver cómo se aplican los diferentes cambios de CSS con el resultado en la vista previa en vivo.

¿Le cuesta encontrar imágenes libres de derechos para su sitio web?
CSS Hero también tiene una integración con Unsplash, lo que le permite navegar, buscar y utilizar hermosas fotografías en el diseño de su sitio web.

CSS Hero también viene con algunos fragmentos de código listos para usar que puedes aplicar a diferentes elementos de tu sitio web.
Cambie a la pestaña “Fragmentos de código” en la columna de la izquierda y verá un montón de elementos comunes allí listados.

Puedes hacer clic para seleccionar un elemento, y CSS Hero te mostrará diferentes variaciones de estilo.
Haga clic en el botón “Establecer parámetros” para editar un estilo que le guste y, a continuación, haga clic en el botón “Aplicar” para añadirlo a su tema.

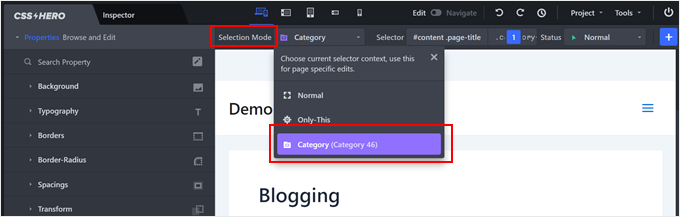
Otra cosa interesante que CSS Hero puede hacer es personalizar un elemento específico en entradas individuales o en ciertos tipos de plantillas. Para hacer esto, navega a los ajustes del ‘Modo de Selección’ en la parte superior izquierda de la pantalla. Esto determina el alcance de tus personalizaciones:
- Normal: los cambios afectan a todos los elementos del sitio.
- Solo esto: Los cambios se aplican sólo al elemento específico que estás editando
- Tipos de plantillas/archivos: Los cambios se aplican a todas las páginas que utilicen esa plantilla (como las páginas de categorías)
Esta flexibilidad le permite realizar cambios de diseño específicos exactamente donde los necesita, sin afectar a otras partes de su sitio.

A medida que realices cambios en tu sitio web, CSS Hero los autoguardará pero no los publicará.
Para aplicar estos cambios a su sitio web, haga clic en el botón “Guardar y publicar” situado en la esquina inferior derecha de la pantalla.

Cómo deshacer cambios en CSS Hero
Una de las mejores características de CSS Hero es la posibilidad de deshacer cualquier cambio que hagas en cualquier momento.
CSS Hero mantiene un historial de todos los cambios que haces en tu tema. Simplemente haz clic en el botón del historial en la barra de herramientas de CSS Hero para ver la lista de cambios. Este botón se parece a un pequeño reloj.

Puede hacer clic en una fecha y hora para ver cómo era su sitio en ese momento. Si quieres volver a ese estado, guarda o reanuda la edición desde ese punto.
Esto no significa que los cambios que hagas después de ese momento desaparezcan. Seguirán almacenados; también puedes volver a ese momento. No hay nada más sencillo.
Pero, ¿y si solo quieres revertir los cambios que hiciste en un elemento / artículo concreto?
En ese caso, no necesitas utilizar la herramienta de historial. Haz clic en el elemento que quieras revertir a una versión anterior y, a continuación, haz clic en el botón “Restablecer”.

Esto cambiará el elemento de nuevo a los ajustes por defecto definidos por su tema de WordPress.
Personaliza tu sitio para dispositivos móviles con CSS Hero
El aspecto más difícil del diseño web es la compatibilidad de dispositivos. Debe asegurarse de que su sitio se vea igual de impresionante en todos los dispositivos y tamaños de pantalla.
Los diseñadores web utilizan varias herramientas para comprobar la compatibilidad de navegadores y dispositivos. Por suerte para ti, CSS Hero viene con una herramienta de vista previa integrada.
Seleccione un dispositivo móvil, tableta o de sobremesa en la barra de herramientas superior. El área de vista previa cambiará a ese dispositivo. También puedes conmutar entre los modos “Editar” y “Navegar” para ocultar otras barras de herramientas.

Cambiar al modo “Editar” te permitirá modificar tu sitio mientras lo previsualizas para dispositivos móviles. Esta herramienta es muy útil para retocar el diseño de tu tema para móviles y tabletas.
¿Es CSS Hero compatible con todos los temas de WordPress?
El sitio web oficial de CSS Hero tiene una creciente lista de temas compatibles. Esta ficha incluye muchos de los mejores temas gratuitos de WordPress.
También tiene los temas premium más populares de tiendas como Divi, CSSIgniter, Themify, StudioPress, Astra, y más.
¿Qué pasa con los temas que no están en la lista de compatibilidad de temas?
CSS Hero viene con una característica llamada Auto-detección de Rocket Mode. Si utilizas un tema no incluido en la lista de compatibilidad de temas, CSS Hero empezará a utilizar automáticamente el Modo Cohete.
Rocket Mode intenta adivinar los selectores CSS de tu tema. Esto funciona perfectamente la mayoría de las veces. Si tu tema sigue los estándares de código de WordPress, entonces podrás editar casi todo.
También puedes ponerte en contacto con el desarrollador de tu tema y pedirle que te proporcione compatibilidad con CSS Hero.
💡 ¿Necesitas ayuda con el diseño de tu sitio web? Eche un vistazo a nuestro servicio de diseño de sitios web en WordPress. Por una pequeña cuota, nuestro equipo de desarrolladores de WordPress con experiencia hará un diseño profesional que se adapte a sus necesidades.
¿Qué plugins son compatibles con CSS Hero?
CSS Hero se prueba regularmente con los mejores plugins de WordPress para comprobar su compatibilidad.
Estos incluyen plugins de formularios de contacto, maquetadores de páginas populares, WooCommerce y otros.
Si estás usando un plugin de WordPress que genera una salida que no es editable por CSS Hero, entonces puedes pedir al autor del plugin que lo corrija. No necesitan hacer mucho para proporcionar compatibilidad con CSS Hero.
Para más detalles, consulte nuestra guía sobre cómo solicitar soporte de WordPress correctamente y obtenerlo.
Esperamos que nuestra reseña / valoración de CSS Hero te haya resultado útil. Puede que también quieras ver nuestra guía definitiva sobre cómo mejorar la velocidad y el rendimiento de WordPress para principiantes y nuestra comparativa de los mejores maquetadores de temas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you the post. You have made it really simple with this plugin to customize WordPress site. I will really try CSS Hero sometime.
Ralph
I had 3 websites for over 10 years on wordpress and I never touched CSS. I tried as I had to fix something that i couldn’t do in theme builder but that never turned around good. All tutorials were super complex and didn’t really help people who are not familiar with coding.
Good to know there are alternatives now that can help less tech savy people to do what they just want to do, without learning new skill just to fix few small thing.
WPBeginner Support
Glad we could share this plugin with you
Admin
Frank Biganski
I have nearly ten years’ experience with WordPress and somewhat knowledgabe with CSS. I cannot write it but I can implement it with help.
I purchased the CSS Hero plugin as they state it will work with LearnPress LMS plugin. However, after giving it a go, I found the plugin does not work with the LMS.
I spoke with my very experienced theme developer (WPExplorer) and he stated, in short terms, the LearnPress plugin is complexly and somewhat poorly written, which will make the CSS Hero plugin not function properly.
CSS Hero states a 30 day money back guarantee however after contacting them twice, and two weeks later, I still have not heard back from anyone at CSS Hero.
Just beware about the warranty as it seem I will have to try and contact my credit card company and try to cancel.
WPBeginner Support
Thank you for sharing your experience, just to be safe please be sure that any messages they may have sent are not caught in your spam folder.
Admin
Claire Smith
Hi there,
Does CSS Hero work with the Simple Membership plugin do you know? Many thanks
WPBeginner Support
You would want to check with CSS Hero for any questions about current conflicts.
Admin
Richard
I just started up a new website and have been crazy frustrated with the inability to customize themes very much. A lot of the controls are locked behind paying for a theme, but I’m not even sure if I like the theme enough to risk paying for it because I can’t edit everything enough. Will CSS Hero let me sidestep buying themes and edit the free versions?
WPBeginner Support
It would depend on the customizations you are looking for, CSS hero will certainly help you customize your site without the need for a paid theme. You may want to take a look at their demo page on their site to see what the plugin is able to do.
Admin
Michael
Amazing how good this is in the review. Maybe it’s got something to do with all of the affiliate links that you’ve got peppered throughout it to make referral money from it?
I’m not saying that the plugin isn’t good, but these sort of reviews are hard to take seriously. If it was really good you could say so, but saying that it’s good on the same page as trying to make money from selling it makes it seem like a very big paid editorial advertisement for this plugin.
WPBeginner Support
Hi Michael,
At WPBeginner, we only recommend products that we have used and tested. Please see our disclaimer page to learn more about how we make money on this website.
Admin
Art
I’m a little confused as to why you would use CSS Hero with a theme builder like Elementor or Divi other than seeing the code that is use for a certain element. Am I missing something?
Jon Seager
Hi thanks for letting me be the first questiner. Still have broblems showing them w/o the image box on the main page but on the single product page I was able to ditch the image then sqoosh the placehold off the screen to the left. It didn’t really squoosh but it did allow the text to start at a more respectable starting point.
I would still love to speak to someone that has enough free time to allow me to hire on a task based relationship. I could use some help making a better searchbar with to and from date and then some plus much more work to do and could use a partner to divie up the tasks and work together.
Samuel Lin
Hi, found wpbeginner is really helpful for beginner as I am.
One of the subsite under my multisite had installed with Affinity theme which we love very much.
But when we added Buddypress plugin, the display of buddypress group admins and mods is wasting a lot of space especially on mobile
Can we modify the layout of BP under Affinity using CSS Hero?
Thanks,
Sam
WPBeginner Support
Hi Samuel,
We are not sure, please contact the plugin author to learn if someone has tried it with BuddyPress and Affinity.
Admin
Erik
Hello there,
is this plugin compatible with Slider revolution (5.4) and Visual Composer?
It could be a faster way in working with this – than with the others… in some cases.
Love to hear from you!
Erik
Louis
Can’t find CSS HERO in the plugins
WPBeginner Support
Hey Louis,
CSS Hero is a paid plugin available from its own website.
Admin
AnnaD
Hello
I’ve perchased this plugin but can’t use it: CSS Hero isn’t active
but I can’t finf the way where can I activate it …
Enn
Hi,
Very nice overview and the plugin itself looks really useful. I have downloaded the CSS Hero, but not able to start it up on my computer. Is this plugin meant for Mack only?
Regards,
Enn
WPBeginner Support
Hi Enn,
No, it is a WordPress plugin and would work on any WordPress installation.
Admin
Jerry
I just recently discovered WPB. Though I have been a WP site maintainer for several years i find that I am learning something new every time i view one of your tutorials. Thanks. I appreciate your efforts.
WPBeginner Support
Hi Jerry,
Thank you for kind words. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Al
Will this plug in remove the menus on a Pavillioin theme, one of the standard WordPress themes? I see how it is kind of like firebug in that you can identify the part of the code you want to change but this plug in will actually allow you to change it without knowing code, right? But will it remove the menu instead of changing color or location or whatever.
Thanks
Anthony
Hi,
I purchased a wordpress theme from theme forest and uploaded the theme to my wordpress builder. The site is being hosted by inmotion hosting. My question is, since i am using the wordpress site builder to work on my site, after I install the plug in for CSS Hero, will that button still appear on the top right of my site so i can edit the content when im using the wordpress web builder? or do i have to host my site to have that capability? i dont think it matters if someone else is hosting my site correct? as long as im using the wordpress builder? little ignorant to this and so im learning as I go. Thanks
WPBeginner Support
Hi Anthony,
If your theme follows the standard WordPress coding best practices then you will be able to use it with CSS Hero without any problems. If you cannot, then please contact your theme’s support.
Admin
Derek
I have have just returned to a wordpress site to update but the CSSHERO plugin does not work even though it is visible on the page. Nothing happens when I hover over content even though CSSHero seems to be active. The plug in active (V 2.1) but I noticed that the current version is 2.3 but no notice to update?
WPBeginner Support
Hi Derek,
Please contact the plugin’s support team. For a quick work around, you can manually upload the plugin’s zip file.
Admin
THE VIP
Isn’t it is same as Chrome Dev Tools….I didn’t found any considerable differences b/w CDT n CSS hero….
BTW coupon code is not working for me too ???
Jitka Hruzova
I have Yuuta free theme. atm, I need this to be able to modify size, of my logo on the website ( using jetpack is terrible, it inserts the logo but it is a small and I can modify size or anything) is it going to work for me?
Phermiki Phawa
How to make my blog become friendly with mobiles?
Bhaskar Dhiman
sir how we can compress the theme coding manually ? i am using newspaper 7.
Darshan Gajara
Wow! It’s a real hero.
Andy V.
Can CSS Hero be used with premium themes purchased on WordPress.com?
WPBeginner Support
No it cannot be used on WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Juergen | webbeetle
I followed the link and came to page with “Pricing Plans”… A big no-no for me! I understand that this is the most efficient way for any business to make money, but I have no plans to subscribe to any “plan” – other than my website hosting (where I stopped to be a “loyal customer” when the service and load times aren’t right).
CSS Hero
There is no automatic subscription – you can renew every year if you want plugin updates – but the product WILL continue to work where it was installed – without paying each year.
Tom
Purchased your plugin, the first site i tried it on WordPress Stella Magazine Theme……didn’t fly.
I’m disappointed
What can we do ?
WPBeginner Support
Please contact CSS Hero support.
Admin
Tom Tortorici
If you’re changing the properties of, say, h2, can you change it for just one instance or one page, or can it only change all the h2’s throughout the site?
WPBeginner Support
It can do both. For example you can create a custom class for h2 tags on a particular page.
Admin
Juliette
Amazing! It’s really what I need.
Working like a charm with DIVI and GENESIS!
Monnie
Hi, the discount code doesn’t seem to be working.
Editorial Staff
I just tried it, and it seems to be loading just fine. Can you please try again
Admin
Louise Findlay
Yes. I have been looking for something like this for a while.
Saurabh Chatterjee
Is it free ? if not, is there is any other visual css editor like this , which is free of cost ?
Editorial Staff
This is not free as stated in the article. No you will not find any free visual editor like this one.
Admin