¿Necesitas una forma sencilla de permitir que los usuarios suban archivos a Dropbox desde tu sitio de WordPress? No eres el único. Sabemos que recopilar y organizar manualmente las subidas puede ser un engorro, por no hablar de la pérdida de tiempo que supone.
Pero la buena noticia es que puedes añadir un campo de subida de Dropbox a tus formularios en unos pocos pasos.
Se acabaron los archivos adjuntos al correo electrónico. Se acabaron las subidas aleatorias de archivos. Sólo un sistema automatizado que envía archivos exactamente donde los necesitas. 📂
En esta guía, compartiremos cómo crear un formulario de subida de Dropbox en WordPress. Al final, tendrás una forma más rápida y organizada de recopilar archivos de visitantes, clientes o miembros del equipo.

Por qué usar Dropbox para subir adjuntos de formularios
A veces, puede que necesite que los usuarios suban un archivo adjunto utilizando un formulario de su sitio web. Por ejemplo, un sitio web de empleo puede necesitar una opción de subida de archivos para subir CV o muestras de trabajo.
Un formulario de respuesta / comentario / opinión de un cliente puede necesitar una opción de subida de archivos para que los usuarios puedan enviar capturas de pantalla. O un sitio web de concursos fotográficos puede necesitarla para que los usuarios suban sus entradas / registros.
A medida que vaya recibiendo archivos, podrá almacenarlos en su sitio web WordPress. Se añadirán a la carpeta wp-content de su sitio web.
Sin embargo, si espera recibir un gran número de entradas / registros que no estén relacionados con los archivos reales de su sitio web, es una buena idea guardarlos por separado.
Ahora, subir adjuntos de formularios a Dropbox tiene las siguientes ventajas:
- Puede mantener las entradas / registros de subida de formularios separados de sus archivos de WordPress.
- Dropbox hace que sea más fácil compartir esos archivos con cualquiera, y no tendrás que darles acceso a tu sitio web.
- Puedes examinar y gestionar fácilmente los adjuntos de formularios desde tu Escritorio de Dropbox.
- Si ya no necesita esos archivos, puede descargarlos, archivarlos y borrarlos.
Con esto en mente, te mostraremos cómo crear un formulario de WordPress con una opción para subir archivos a Dropbox. He aquí un resumen rápido de todos los pasos a seguir:
¿Preparados? Primeros pasos.
Crear un formulario de subida de Dropbox en WordPress
La forma más sencilla de crear un formulario de Dropbox en WordPress es utilizar WPForms. Es el mejor plugin de formularios de contacto para WordPress y ofrece plantillas prediseñadas, un maquetador de formularios de arrastrar y soltar e integraciones premium.
En WPBeginner, usamos WPForms para crear fácilmente formularios fáciles de usar para nuestro sitio de WordPress. Ya sea un formulario de contacto o nuestras encuestas anuales a los usuarios, WPForms simplifica el proceso. ¡Vea nuestra reseña / valoración completa de WPForms para ver lo que puede hacer!
Primero, instalemos y activemos el plugin WPForms. Para más detalles, puede marcar / comprobar nuestro artículo sobre cómo instalar un plugin de WordPress.
Nota: WPForms es un plugin de pago creado por una de las empresas colaboradoras de WPBeginner. Necesitarás al menos su plan ‘Pro’ para acceder a la extensión Zapier, que usaremos en este tutorial. Si quieres probarlo primero, también hay una versión Lite de WPForms que puedes usar gratis.
Tras la activación, tendrá que ir a WPForms ” Ajustes desde su escritorio de WordPress e introducir su clave de licencia. Puede encontrar fácilmente la clave de licencia en el área de su cuenta WPForms.

A continuación, debe visitar WPForms ” Añadir nuevo en su área de administrador de WordPress.
Desde aquí, puedes añadir un nuevo formulario de subida a Dropbox de WordPress.

Le llevará a la página del maquetador de formularios WPForms.
Sólo tiene que dar un nombre al formulario en la parte superior y seleccionar la plantilla “Formulario de contacto sencillo” como punto de partida.

WPForms cargará la plantilla del formulario con los campos de formulario más utilizados. Puede hacer clic en cualquier campo para editar y arrastrar los campos para reorganizarlos o añadir nuevos campos al formulario.
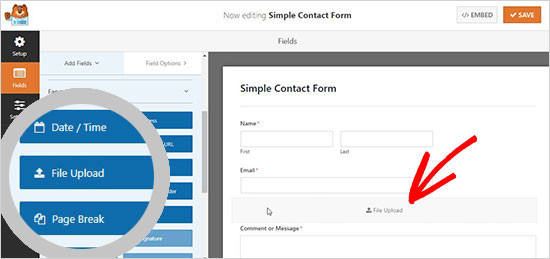
A continuación, debe hacer clic en el campo “Subida de archivos” situado en la sección “Campos de fantasía” de la columna de la izquierda.

Esto añadirá el campo de subida de archivos a su formulario.
Adelante, haga clic en el botón “Guardar” para guardar su formulario, y su formulario de subida de archivos estará listo.
Integración de Zapier con WPForms
En esta etapa, tienes que conectar tu formulario a tu cuenta de Dropbox.
Para ello utilizaremos un servicio llamado Zapier. Zapier te permite conectar diferentes apps a tu sitio web sin escribir ningún código. En este caso, lo usaremos para crear una conexión entre WPForms y Dropbox.
WPForms viene con una extensión Zapier que puedes usar para integrarte con más de 1500 aplicaciones populares, incluyendo Dropbox.
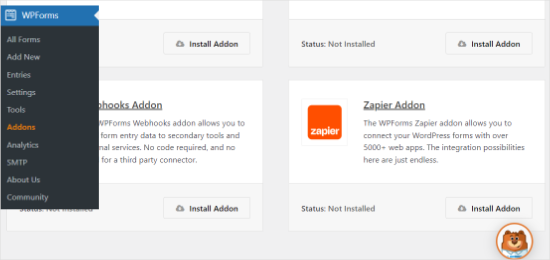
Para acceder a esta extensión, debe ir a la página WPForms ” Extensiones. Desde allí, debe buscar la extensión Zapier y hacer clic en el botón “Instalar extensión”. Se activará la extensión automáticamente.

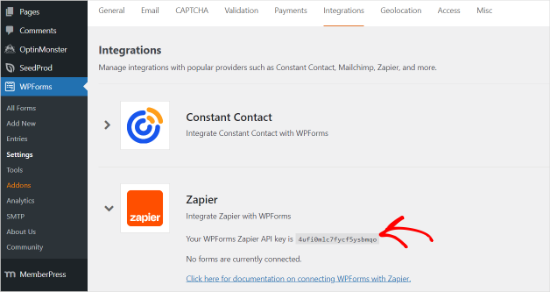
A continuación, debe ir a la página WPForms ” Ajustes ” Integraciones en su área de administrador de WordPress.
A partir de ahí, tienes que copiar la ‘Zapier API key’ que necesitarás para conectar tu sitio web WordPress con Zapier.

Una vez copiado, debes ir al sitio web de Zapier y acceder a tu cuenta de Zapier.
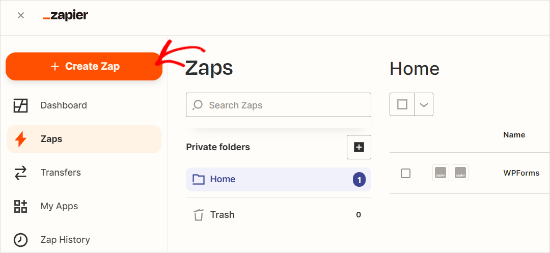
A continuación, haz clic en el botón “Crear Zap” para continuar.

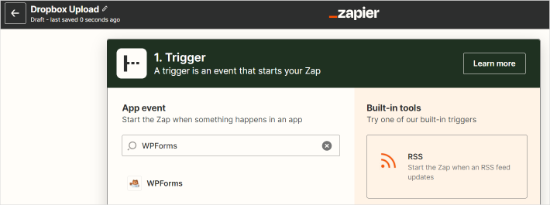
A continuación, Zapier le pedirá que seleccione un activador.
Habrá muchas aplicaciones disponibles. Busque ‘WPForms’ y selecciónela como aplicación activadora.

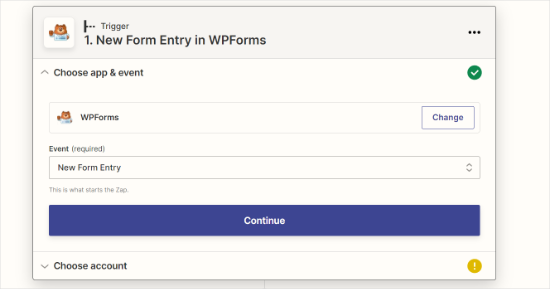
Después de eso, usted necesita seleccionar ‘New Form Entry’ como un evento disparador para la aplicación WPForms.
Creará un disparador en cada envío de formulario.

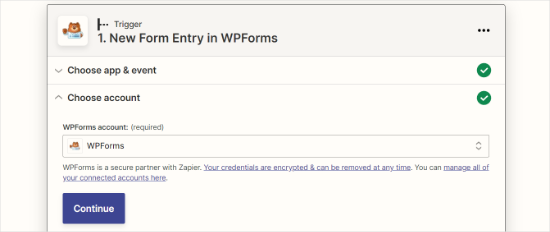
A continuación, deberá seleccionar una cuenta de formularios WPForms.
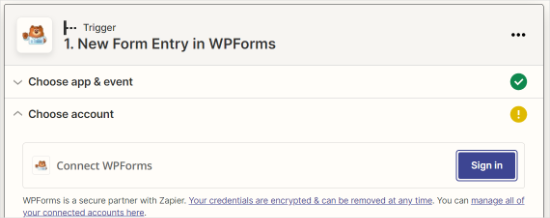
Puede seguir adelante y hacer clic en el botón ‘Sign’ para conectar su cuenta Zapier con el plugin WPForms en su sitio.

Se abrirá una nueva ventana.
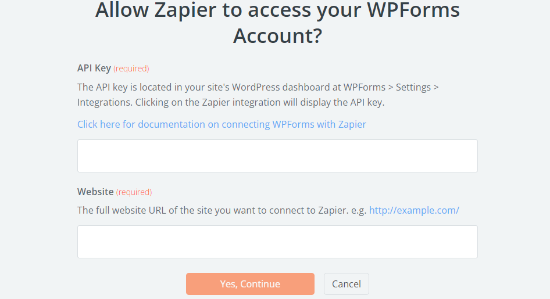
Para conectar Zapier con tu sitio web, tendrás que añadir la URL de tu sitio web y la clave API de Zapier que copiaste anteriormente.

Tras introducir estos datos, haga clic en el botón “Sí, continuar”.
Esto mostrará la cuenta de WPForms. Haga clic en el botón ‘Continuar’.

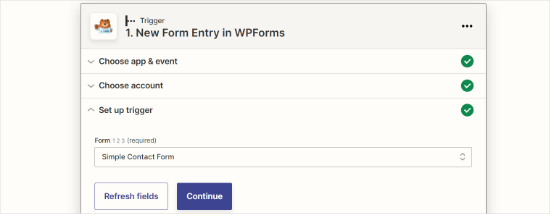
A continuación, en el desplegable “Formulario”, debe seleccionar el formulario de subida de archivos que creó anteriormente.
Una vez hecho esto, siga adelante y haga clic en el botón “Continuar”.

Antes de pasar al siguiente paso, Zapier te pedirá que pruebes el nuevo formulario de subida de archivos para ver si todos los ajustes funcionan correctamente.
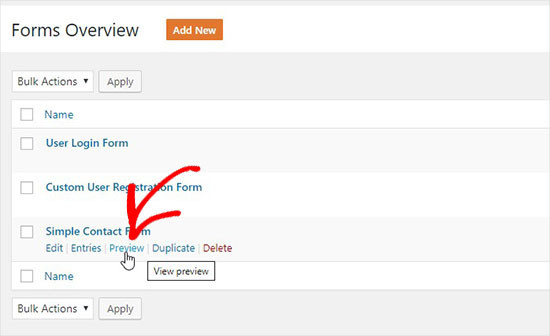
Puede visitar la página WPForms ” Todos los formularios en el área de administrador de WordPress y hacer clic en el enlace ‘Vista previa’ debajo del formulario de subida de archivos.

Para realizar esta prueba sin problemas, debe subir un archivo y añadir un texto ficticio en la sección de mensajes.
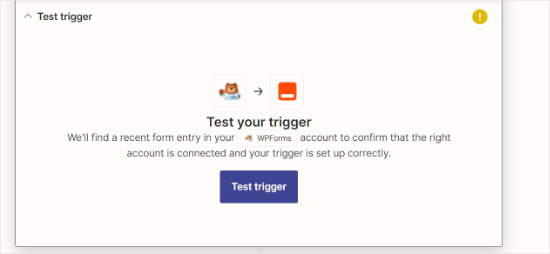
Envíe la entrada / registro de prueba y vaya a su cuenta Zapier. A continuación, haga clic en el botón “Activador de prueba”.

👉 Nota: Puede marcar / comprobar la entrada / registros de prueba en la sección ‘Buscar datos’.
Si la prueba es correcta, saltará al siguiente paso, donde podrás integrar tu formulario con Dropbox.
Conexión de WPForms con Dropbox
En primer lugar, debes visitar tu cuenta de Dropbox y crear una nueva carpeta de subida de Dropbox.
Puede renombrar esta carpeta como ‘WPForms Subidas’ o darle cualquier nombre. Todos sus archivos adjuntos serán subidos a esta carpeta automáticamente.
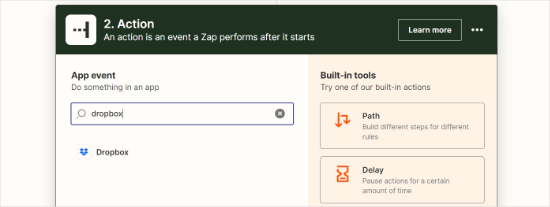
A continuación, tienes que volver a tu cuenta de Zapier. En la sección “Acción”, busca la aplicación Dropbox y haz clic en ella.

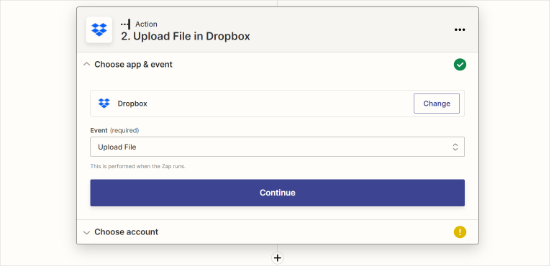
Te pedirá que crees una acción para Dropbox.
Seleccione la opción “Subir archivo” y haga clic en el botón “Continuar”.

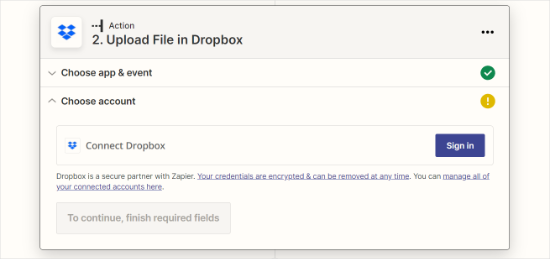
A continuación, haga clic en el botón “Acceder”.
De esta forma, puedes seleccionar tu cuenta de Dropbox y conectarla con Zapier.

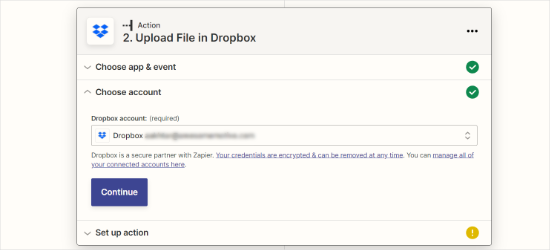
A continuación, tendrás que seleccionar tu cuenta de Dropbox en el menú desplegable.
Tras seleccionar la cuenta, basta con hacer clic en el botón “Continuar”.

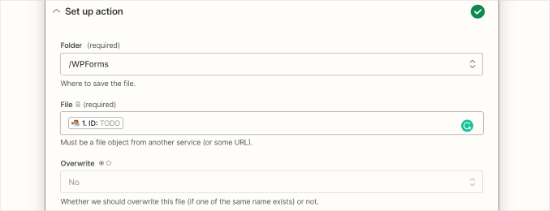
Ahora, tienes que establecer los ajustes de los archivos de Dropbox. Te pedirá 2 opciones:
- La carpeta de Dropbox en la que desea guardar los archivos adjuntos
- El campo de subida de archivos de WPForms

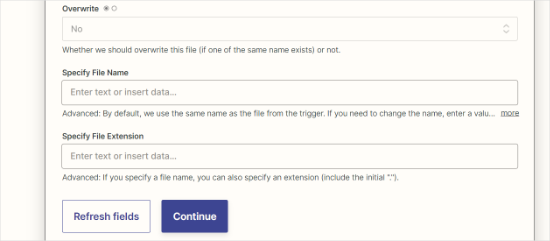
A continuación, puede desplazarse hacia abajo para ver ajustes más avanzados.
Basta con hacer clic en el botón “Continuar”.

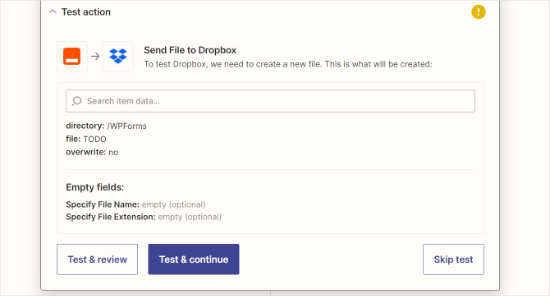
Una vez establecida la configuración, puedes seguir adelante y probarla.
Haga clic en el botón “Probar y continuar”.

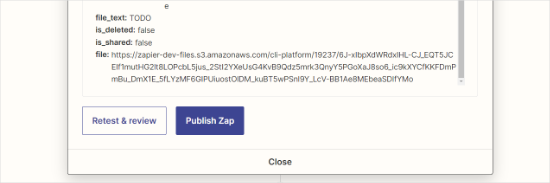
Una vez que la prueba sea correcta, tendrás que publicar tu Zap.
Basta con hacer clic en el botón “Publicar Zap”.

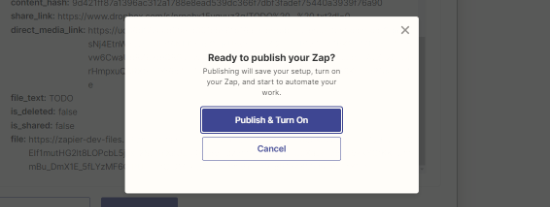
Por último, se abrirá una ventana emergente.
Puede seguir adelante y hacer clic en el botón “Publicar y activar”.

Su formulario en línea con opción de subida de archivos está listo para añadirlo a su sitio web.
Añadir el formulario de subida de Dropbox en WordPress
Para añadir el formulario de subida de Dropbox en WordPress, puedes editar cualquier página o entrada donde quieras mostrarlo.
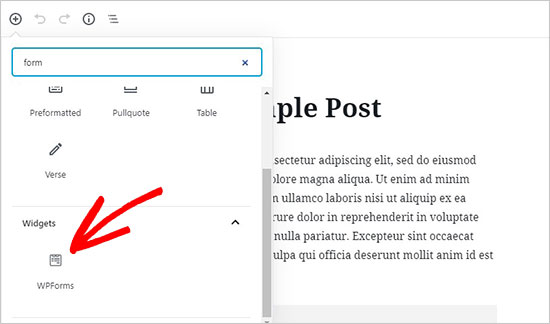
Simplemente añade el bloque WPForms al editor de contenido y selecciona el formulario que creaste anteriormente.

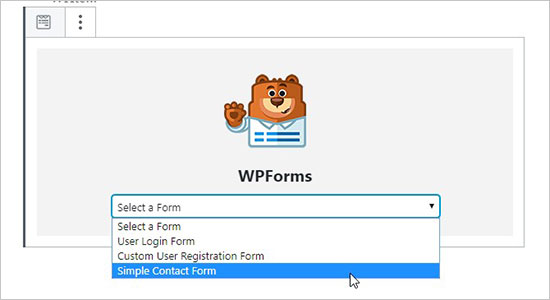
En el bloque WPForms, simplemente selecciona tu formulario de subida de archivos de Dropbox en el menú desplegable.
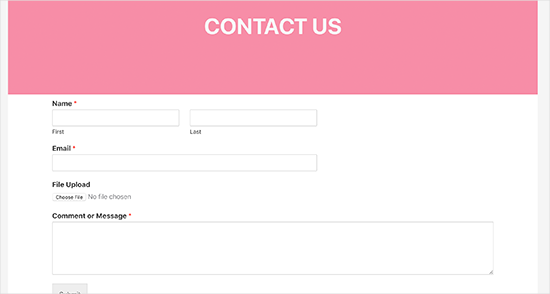
WPForms cargará la vista previa en vivo de su formulario dentro del editor de contenido.

Ahora puede visitar su sitio web para ver el formulario en acción.
También puede probar el formulario subiendo un archivo y rellenándolo.

Consejo adicional: Cómo vaciar los nombres de los archivos para facilitar la organización
¿Quieres evitar tener que rebuscar entre un montón de archivos “document(1).pdf” o “image.jpeg”?
Una corrección sencilla es pedir a los usuarios que sigan un formato de nomenclatura claro antes de la subida.
Por ejemplo, en lugar de nombres imprecisos, fomente:
✅ “John-Doe-Resume.pdf” (para solicitudes de empleo)
✅ “Proyecto-XYZ-Propuesta.pdf” (para solicitudes de trabajo)
✅ “Event-Photos-July2024.zip” (para la subida de medios)
Puede añadir una breve nota cerca del campo de subida con las directrices de denominación. Algo así como “Por favor, nombre su archivo en este formato: Nombre-apellido-nombre-proyecto.pdf”.
Este pequeño retoque marca una gran diferencia a la hora de mantener organizados tus archivos de Dropbox. 🙌
Esperamos que este artículo te haya ayudado a aprender a crear un formulario de subida de Dropbox en WordPress. Puede que también quieras ver nuestra selección de expertos de los mejores plugins de Dropbox para WordPress y nuestra guía sobre cómo crear un formulario Airtable personalizado en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.