Hemos trabajado con muchos sitios de WordPress a lo largo de los años, y una de las funciones más singulares que hemos tenido que añadir es un conversor de unidades métricas a imperiales.
Esta función es especialmente útil si tiene una tienda de comercio electrónico internacional que vende productos con especificaciones de tamaño. O un blog de recetas con ingredientes medidos en gramos o mililitros.
La buena noticia es que añadir esta función a tu sitio de WordPress es más sencillo de lo que imaginas. En este artículo, le mostraremos dos métodos sencillos para convertir unidades métricas a imperiales en su sitio de WordPress, independientemente de su nivel de conocimientos técnicos.

¿Por qué convertir unidades métricas a imperiales?
Si tienes alguna medida en tu blog de WordPress, entonces es inteligente convertir esas medidas, para que todos tus lectores puedan entenderlas y utilizarlas, sin importar en qué parte del mundo se encuentren.
Esto puede mejorar la experiencia del visitante y hacer que permanezca más tiempo en el sitio, lo que aumentará las visitas y reducirá la tasa de rebote. Esto envía señales positivas a los motores de búsqueda, lo que a menudo puede mejorar su clasificación y conseguir más visitantes.
Para obtener más información, consulte nuestra guía definitiva sobre SEO en WordPress para principiantes.
Si tiene una tienda en línea, las mediciones pueden ayudar a los compradores a decidir si un producto es adecuado para ellos.
Si un visitante no puede entender las medidas de un producto, puede decidir comprar en otro sitio y usted perderá ventas.
Aunque podrías convertir y publicar manualmente todas las medidas en tu sitio web de WordPress, es mucho más fácil utilizar un plugin.
Dicho esto, veamos cómo puedes añadir una calculadora de conversión a tu sitio para que los visitantes puedan convertir unidades métricas a imperiales en WordPress. Utilice los enlaces rápidos que aparecen a continuación para ir directamente a la solución que desee utilizar:
Método 1: Convertir unidades con un widget (no requiere plugin)
Un método consiste en añadir una calculadora de conversiones a su sitio web utilizando código y un widget de WordPress. Esta es una gran opción si no desea instalar un plugin de calculadora independiente, ya que la calculadora en línea que utilizará es gratuita.

Puede obtener el código de su calculadora de conversión visitando el sitio de la Calculadora GIGA.
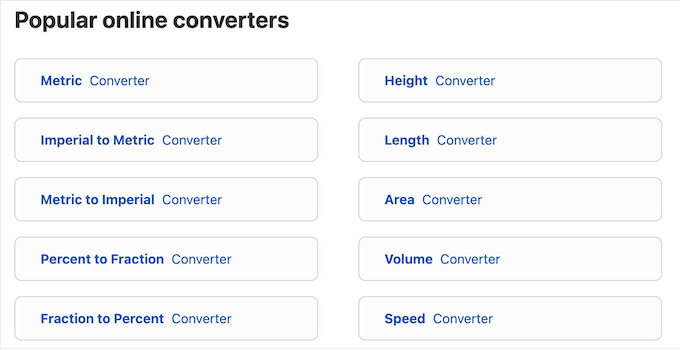
Este sitio tiene cientos de calculadoras y conversores en línea que puedes añadir a tu sitio web en WordPress, incluido un conversor del sistema métrico al imperial.

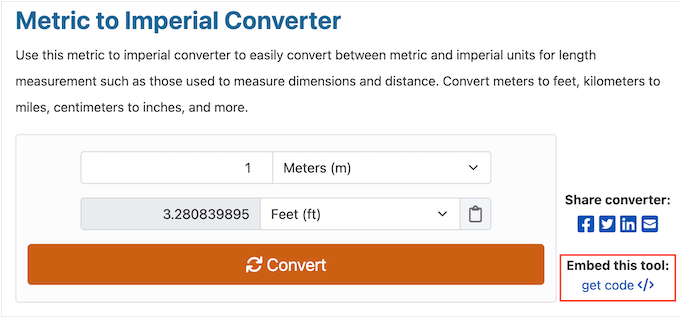
Para empezar, puedes probar cómo funciona la calculadora introduciendo diferentes medidas.
Si estás satisfecho con la configuración del conversor, haz clic en “Obtener código”.

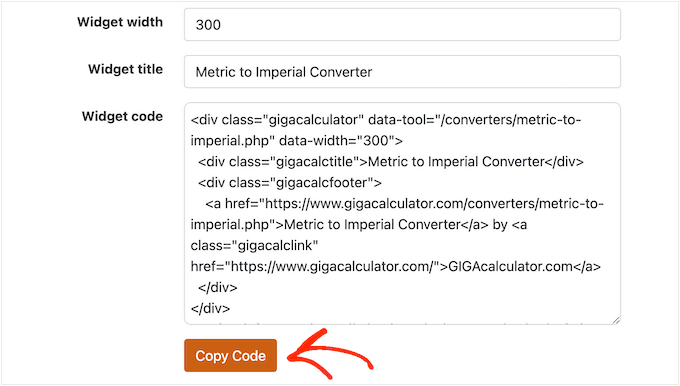
Los ajustes por defecto deberían funcionar bien para la mayoría de los sitios web de WordPress, pero es posible que desee cambiar el título que aparece encima del widget sustituyendo el “Título del widget” por su propio mensaje personalizado.
En ‘Widget code’, verás todo el HTML que necesitas añadir a tu sitio web, así que adelante, cópialo.

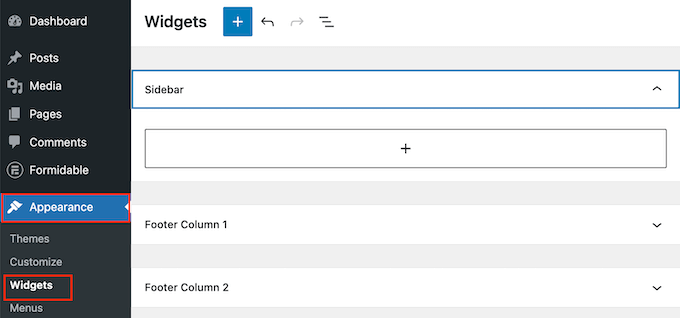
En una nueva pestaña, diríjase a su escritorio de WordPress y vaya a Apariencia “ Widgets.
Ahora verá todas las áreas listas para widgets en su tema de WordPress.

Sólo tienes que buscar la zona en la que quieres que aparezca el conversor del sistema métrico al imperial y hacer clic en su botón “+”.
En la ventana emergente que aparece, escriba “HTML personalizado”.

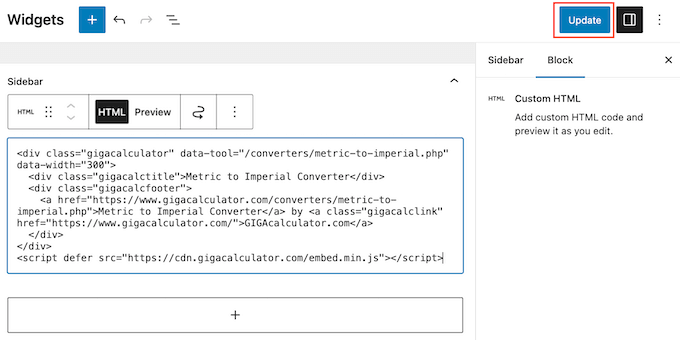
Cuando aparezca el bloque correcto, haz clic para añadirlo al área lista para widgets. Ahora puedes seguir adelante y pegar el código en este bloque.
Para hacer efectivos los cambios, haga clic en el botón “Actualizar”.

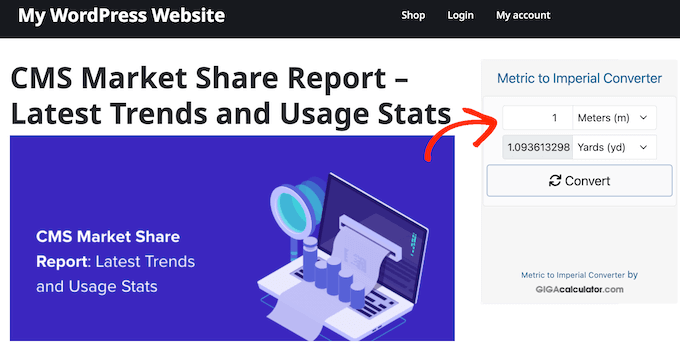
Ahora, visita tu blog o sitio web de WordPress para ver el conversor en acción.
Método 2: Utilizar un maquetador de formularios (lo mejor para calculadoras de conversión avanzadas)
Si quieres añadir una calculadora de conversión básica a tu sitio, entonces el método 1 es una buena opción. Sin embargo, si quieres crear una calculadora más avanzada que además sea totalmente personalizable, entonces te recomendamos usar Formidable Forms.
Es el maquetador de formularios arrastrar y soltar más avanzado y el mejor plugin de calculadora para WordPress. Formidable Forms también viene con una calculadora de conversión de longitud incorporada que puede convertir longitudes a través de diferentes unidades de medida.

Puede añadir este conversor a su sitio con sólo unos clics o personalizarlo con su propio contenido y mensajes sin tener que escribir una sola línea de código.
Lo primero que debe hacer es instalar y activar los plugins gratuitos Formidable Forms Lite y Formidable Forms Pro. El plugin gratuito tiene características limitadas, pero Formidable Forms Pro lo utiliza como base para sus características más avanzadas.
Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
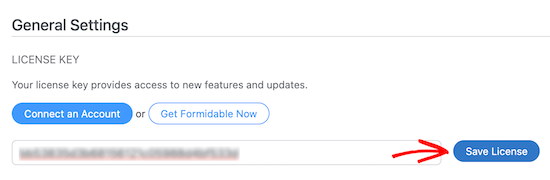
Una vez hecho esto, vaya a Formidable ” Ajustes globales y seleccione “Haga clic para introducir una clave de licencia manualmente”.

A continuación, pegue su clave de licencia en el recuadro y haga clic en el botón “Guardar licencia”.
Puede encontrar su clave de licencia accediendo a su cuenta en el sitio web de Formularios Formidables.

Al cabo de unos instantes, aparecerá el mensaje “Licencia activada correctamente”.
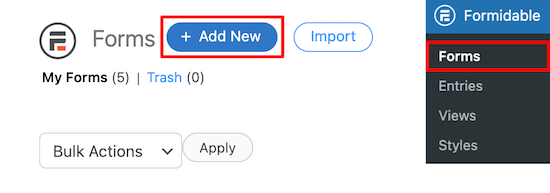
Después, puedes crear tu primera calculadora yendo a Formularios ” Formularios y haciendo clic en “Añadir nuevo”.

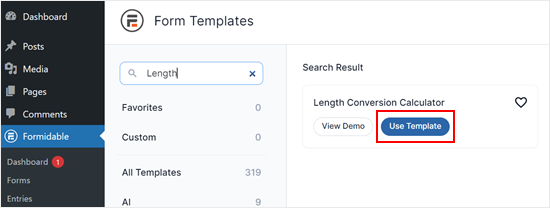
Aparecerá una lista de todas las plantillas de formularios que puedes elegir. Formidable Forms tiene varias plantillas de calculadoras ya hechas, como una calculadora de hipotecas y una calculadora de pagos de coches.
En el cuadro de búsqueda, escriba “Longitud” y, cuando aparezca, seleccione “Calculadora de conversión de longitud”. A continuación, haz clic en el botón “Usar plantilla”.

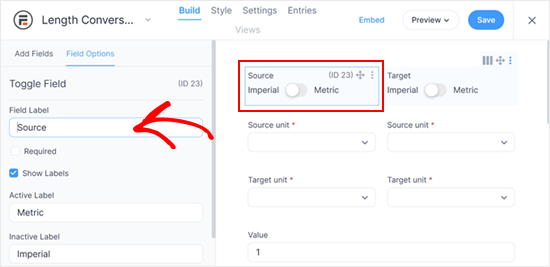
Se abrirá la plantilla de la calculadora en el editor Formularios.
En este punto, es posible que desee personalizar los diferentes campos. Por ejemplo, puede cambiar la etiqueta del campo o el texto del marcador de posición.
Para ello, basta con hacer clic en el campo y utilizar los ajustes del menú “Opciones de campo”.

Te recomendamos que no juegues demasiado con los campos, ya que hay una fórmula predefinida que funciona para convertir los valores en la calculadora. Sin embargo, siéntete libre de cambiar elementos simples como las etiquetas de los campos.
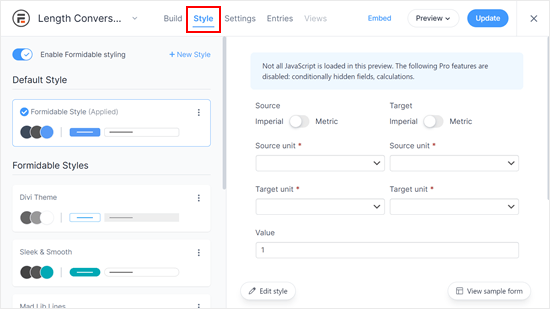
Si cambias a la pestaña “Estilo”, puedes elegir un diseño diferente para la calculadora.

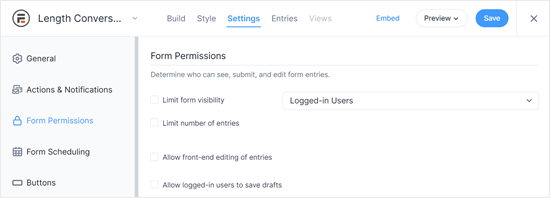
La siguiente pestaña es “Configuración”. Hay muchas cosas que puedes hacer aquí, como establecer una acción posterior a la finalización (como enviar un correo electrónico de confirmación), cambiar el texto del botón o cambiar la descripción del formulario.
También puede limitar la visibilidad del formulario sólo a los usuarios registrados si es necesario.

Cuando estés satisfecho con el aspecto del formulario, haz clic en el botón “Guardar” de la parte superior de la pantalla para guardar la calculadora.
Ahora que has creado una calculadora de conversión, puedes añadirla a cualquier página o entrada. Por ejemplo, puedes crear una nueva página, añadir la calculadora a las páginas de productos de tu tienda WooCommerce o mostrarla en tu página de inicio.
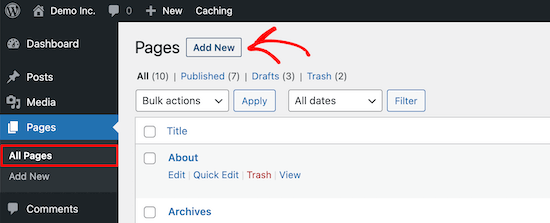
A modo de ejemplo, vamos a crear una página aparte para mostrar la calculadora yendo a Páginas ” Todas las páginas y haciendo clic en “Añadir nueva”.

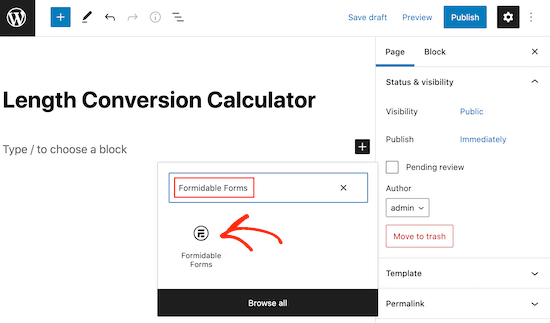
Para empezar, escribe un título para la página de la calculadora.
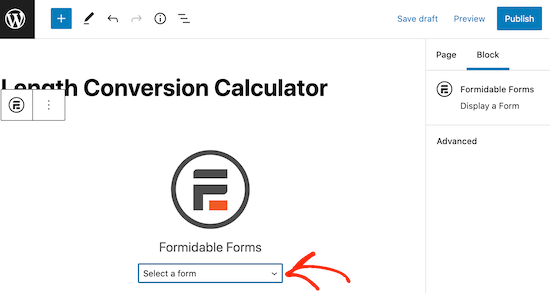
Después, basta con hacer clic en el icono “+” y escribir “Formularios Formidables”. Cuando aparezca el bloque adecuado, haz clic en él para añadirlo a la página.

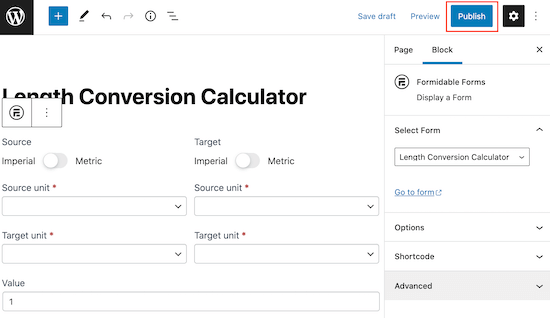
A continuación, abra el menú desplegable “Seleccionar un formulario” y elija el formulario de conversión de longitud.
WordPress añadirá el formulario a su página o entrada.

En este punto, puede seguir editando la página añadiendo texto, imágenes, una descripción de la calculadora, categorías y etiquetas, y cualquier otra cosa que desee utilizar.
Cuando esté listo, pulse el botón “Publicar” o “Actualizar” en la esquina derecha de la página.

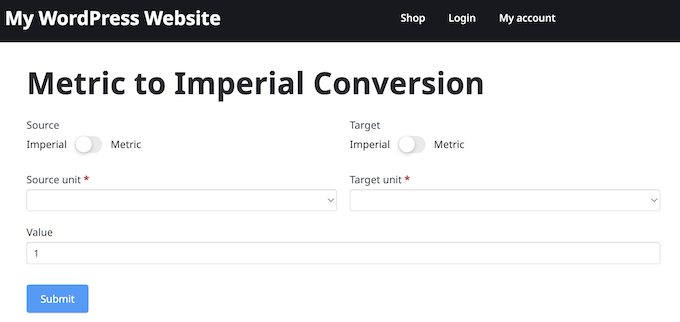
Ahora, si visita su sitio, verá la calculadora de conversión en directo.
Más información sobre la creación de calculadoras en línea en WordPress
Si desea añadir otras calculadoras en línea a su sitio web WordPress, consulte estas guías:
- Cómo crear una calculadora personalizada en WordPress (paso a paso)
- Cómo añadir una calculadora de IMC en WordPress (paso a paso)
- Cómo añadir una calculadora de envíos a su sitio WordPress
- Cómo añadir un conversor de divisas en WordPress
Esperamos que este tutorial te haya ayudado a aprender a convertir unidades métricas a imperiales en WordPress. También puedes echar un vistazo a nuestra selección de los mejores plugins de formularios de contacto para WordPress y a nuestra guía sobre cómo controlar y reducir el abandono de formularios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.