Si añade con frecuencia capturas de pantalla de sitios web a sus entradas o páginas de WordPress, la automatización del proceso le ahorrará tiempo dedicado a la captura manual de capturas de pantalla.
En WPBeginner, creamos e incluimos regularmente capturas de pantalla en nuestros artículos para guiar eficazmente a nuestros lectores. Con más de 16 años de experiencia en la creación, edición y automatización de capturas de pantalla, hemos desarrollado una sólida comprensión de las mejores prácticas para crear imágenes claras.
Esta experiencia nos ha enseñado lo importantes que son unas capturas de pantalla bien elaboradas para mejorar la comprensión y el compromiso del lector con nuestro contenido.
En este artículo, le mostraremos cómo crear fácilmente capturas de pantalla automatizadas de sitios web en WordPress.

¿Por qué crear capturas de pantalla automatizadas de sitios web en WordPress?
Si tiene un sitio web WordPress, puede crear y añadir capturas de pantalla automatizadas del sitio a sus entradas para ofrecer a los lectores potenciales una forma rápida de ver de qué trata su contenido.
Esto puede aumentar el compromiso e incluso ayudar a mejorar el SEO del sitio web, ya que los motores de búsqueda suelen utilizar imágenes y capturas de pantalla para comprender e indexar su contenido.
Del mismo modo, puede utilizar capturas de pantalla automatizadas de sitios web para crear una copia de seguridad visual de su sitio antes de actualizar un tema o realizar cualquier otro cambio. Esto puede ayudarte a comparar y ver la diferencia entre los estilos nuevo y antiguo de tu sitio web.
Las capturas de pantalla automatizadas también pueden comparar diferentes servicios o sitios web, guiar al lector a través de un tutorial paso a paso y realizar un seguimiento del progreso del sitio web a lo largo del tiempo.
Dicho esto, echemos un vistazo a cómo crear fácilmente capturas de pantalla automatizadas de sitios web en WordPress:
Método 1: Crear capturas de pantalla automáticas de sitios web en WordPress usando un plugin
Este método es más sencillo y, por tanto, recomendable para principiantes y usuarios que no quieran lidiar con código.
Primero, necesitas instalar y activar el plugin Browser Screenshots. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, el plugin funcionará de inmediato, y no hay ajustes que configurar.
Ahora, simplemente visite una página o entrada donde desee añadir una captura de pantalla automatizada del sitio web desde la barra lateral de administración de WordPress.
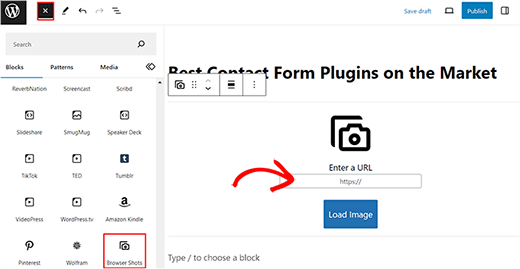
Haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques. A continuación, añade el bloque “Capturas del navegador” en el editor.
Una vez hecho esto, añada la URL del sitio web del que desea obtener una captura de pantalla automática y haga clic en el botón “Cargar imagen”.

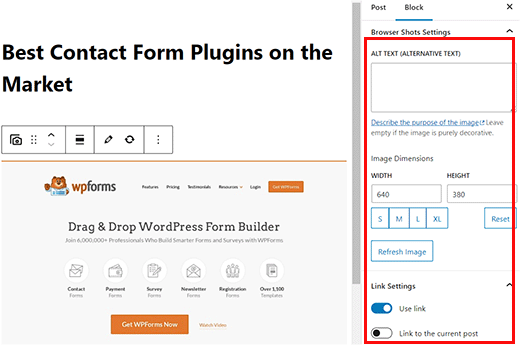
El plugin añadirá automáticamente una captura de pantalla del sitio web que hayas elegido. Ahora puede añadir un texto alternativo para la imagen y cambiar su anchura y altura desde el panel de bloque de la derecha.
Si activas el interruptor “Usar enlace” en el panel, podrás añadir un enlace a la captura de pantalla que te dirija al sitio web.
También puedes añadir el enlace de la entrada a la captura de pantalla mediante el conmutador “Enlace a la entrada actual”.

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
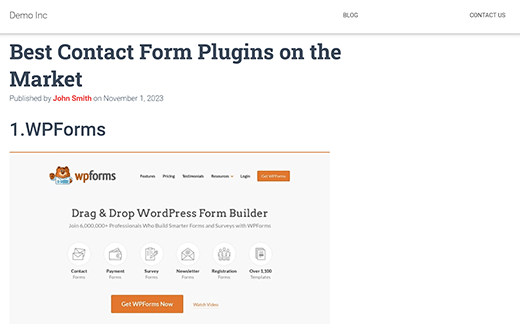
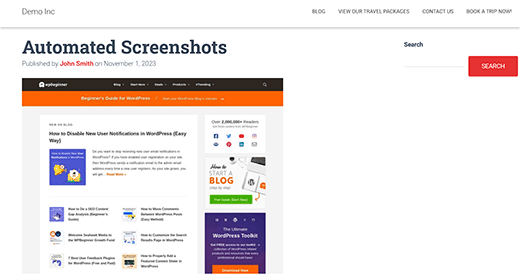
Ahora puede visitar su sitio WordPress para ver la captura de pantalla automatizada.

Nota: El plugin Browser Shots utiliza la API mshots de WordPress.com para generar capturas de pantalla sobre la marcha. Estas imágenes no se almacenan en la biblioteca de medios de WordPress. Se sirven directamente desde los servidores de WordPress.com. Consulta nuestra guía sobre la diferencia entre WordPress.com y WordPress.org.
Método 2: Crear capturas de pantalla automáticas añadiendo código a WordPress
Este método requiere que añadas código a tus archivos de WordPress. Para crear capturas de pantalla automatizadas, debe añadir código personalizado al archivo functions. php de su tema.
Sin embargo, recuerde que el más mínimo error en el código puede romper su sitio y hacerlo inaccesible.
Por eso recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress en el mercado que hace que sea super seguro y fácil de añadir código personalizado.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
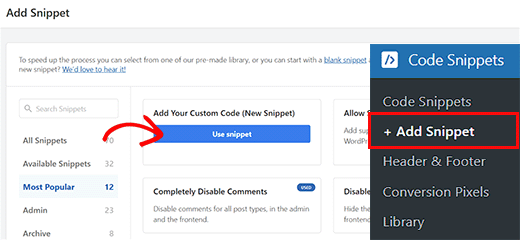
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.
Una vez allí, haga clic en el botón “Usar fragmento de código” situado bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

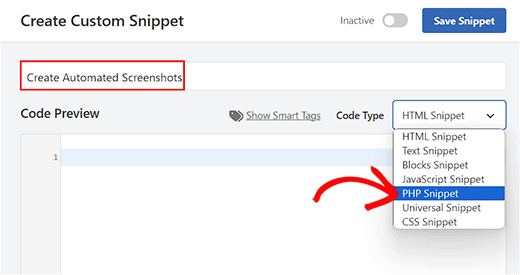
Ahora accederás a la página “Crear fragmento personalizado”, donde puedes empezar escribiendo un nombre para tu fragmento. El nombre puede ser cualquier cosa que le ayude a identificar el código.
A continuación, seleccione “Fragmento de código PHP” como tipo de código en el menú desplegable de la derecha.

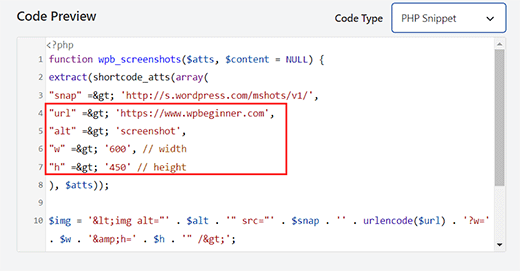
A continuación, copie y pegue el siguiente código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function wpb_screenshots($atts, $content = NULL) {extract(shortcode_atts(array("snap" => 'http://s.wordpress.com/mshots/v1/',"url" => 'https://www.wpbeginner.com',"alt" => 'screenshot',"w" => '600', // width"h" => '450' // height), $atts)); $img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />'; return $img;}add_shortcode("screen", "wpb_screenshots"); |
Al igual que el plugin que hemos mencionado antes, este código también utiliza la API Mshots de WordPress.com para generar capturas de pantalla sobre la marcha.
Ahora, puede añadir la URL del sitio web cuyas capturas de pantalla automáticas desea realizar junto a la línea "url" =$gt; del código.
También puedes añadir la anchura y la altura que prefieras para las capturas de pantalla junto a las líneas "w" => y "h"=> del código.

A continuación, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
El código se ejecutará automáticamente al activarlo.

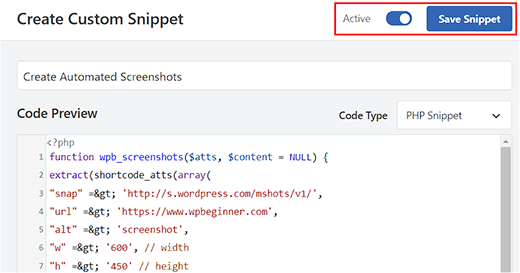
Por último, desplázate hasta la parte superior de la página y activa el conmutador “Inactivo”.
A continuación, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes y activar el fragmento.

Ahora, para mostrar una captura de pantalla del sitio web en sus entradas y páginas de WordPress, tendrá que introducir el código corto de esta manera:
1 | [screen url="http://wpbeginner.com" alt="WPBeginner"] |
Puede sustituir los campos URL y Alt por sus propios valores.
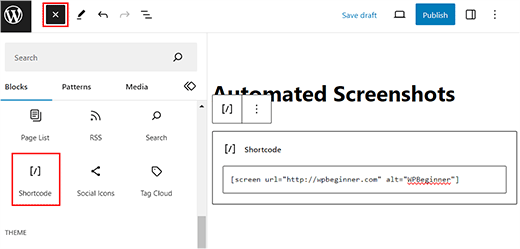
En primer lugar, abra la página/entrada en el editor de bloques desde el escritorio de WordPress y haga clic en el botón “Añadir bloque” (+).
Desde aquí, añade el bloque ‘Shortcode’ a la página/post. A continuación, agregue el código corto anterior y reemplazarlo con sus propios valores.

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Ahora, visite su sitio WordPress para ver la captura de pantalla automatizada en acción.

Bonificación: Realice capturas de pantalla manualmente para su sitio web
Si no quieres usar capturas de pantalla automatizadas, entonces puedes tomar capturas de pantalla manualmente con diferentes herramientas como Droplr.
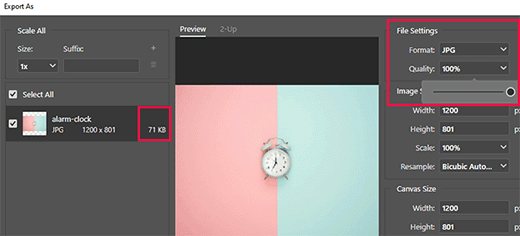
Esto te da más libertad para elegir un área específica para una imagen en comparación con las capturas de pantalla automatizadas. Además, puedes editar estas imágenes en Adobe Photoshop y añadirles otros elementos como flechas o recuadros rojos.

Esta función no está disponible para las capturas de pantalla automatizadas, en las que los plugins o el código obtienen automáticamente la imagen por ti.
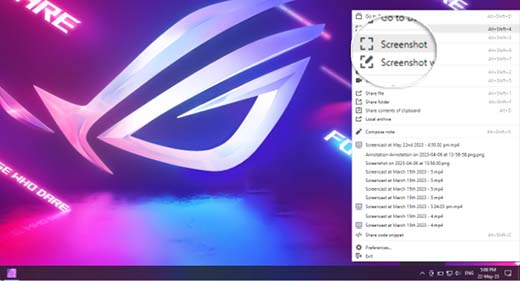
Para hacer una captura de pantalla con Droplr, primero debes instalar la aplicación en tu ordenador. Una vez hecho esto, haz clic en el icono de Droplr en la barra de tareas de Windows o Mac y selecciona la opción “Captura de pantalla”.

A continuación, puede seleccionar la zona en la que desea realizar la captura de pantalla.
Droplr abrirá entonces esa imagen en un navegador donde podrás descargarla o compartir el enlace con otros. Para más información, consulta nuestro tutorial sobre cómo hacer una captura de pantalla en WordPress.

Esperamos que este artículo te haya ayudado a aprender a crear capturas de pantalla automatizadas de sitios web en WordPress. También puedes consultar nuestra guía para principiantes sobre SEO de imágenes y nuestra selección de las mejores herramientas para crear mejores imágenes para las entradas de tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Samuel Kaffy
Pls, how can I make the screenshots downloadable as an image file?
WPBeginner Support
You would need to reach out to the plugin’s support for adding that functionality
Admin
Nigel Billam
I’ve used this plugin but it stops on the third use of the short code and reports ‘too many requests’ – i was hoping to display 45 URLs. Do you have any suggestions to avoid this?
WPBeginner Support
You would want to reach out to the plugin’s support if you haven’t already for what options they have available for avoiding that issue.
Admin
Cory Goodwin
Does this browser shot plugin check for updates to the site, or do you have to manually redo to get the latest look of the target website? Thanks:)
WPBeginner Support
You would want to reach out to the plugin’s support for the current refresh rate
Admin
Karin
Your code is just what I was looking for. The only thing is that I want the url not prefilled in the code but generated from a custom field ‘wpcf_websitelink’.
How can I add the code to get the content from the field.
So this line
“url” => ‘https://www.wpbeginner.com’,
should have something to get the content of the field wpcf_websitelink in stead of the wpbeginner.com link
WPBeginner Support
If you are using a plugin to create that custom field then you would want to reach out to the support for that plugin for how to access that information and replace the url value with what they tell you.
Admin
Tien Le
Thank you so much <3
Now i can make more image from capture screen image
Steve Renow
This is a wonderfully simple plugin to use. Great job! Is there any way to crop the images? Some sites show with the cookie warning t the top or bottom and it would be good to be able to crop that off.
Daniel
Where do the screenshot get saved too?
WPBeginner Support
These images are not stored in your WordPress media library. They are served directly from WordPress.com servers.
Admin
Bernd
Is it possible to get screenshots with https ?
Dumitru Brinzan
Helpful tutorial and information, but it feels a little incomplete.
If it contained info on how to save the images to the library then it would be perfect
Annapurna
Did you get how to do this?
Damith
It is possible to save screenshot in media library and make that as featured image. Thanks.
Obeng blankson
Great info. I will surely test the plugin on my website to actually have a feel of it.
Ankit Agarwal
With any of these methods, what will be the side effect on the speed of the website? As a plugin, there will be some addition to load time. If the images are not stored on the media library, there will again be some addition to website load times.
So from the methods given, which one is recommended considering website load speed?