¿Alguna vez has presionado 'publicar' en una entrada de blog y te has preguntado si realmente ayudó a alguien?
Recuerdo sentirme así con mi primer blog de WordPress. Dedicaba horas a mi contenido, pero sin comentarios directos, no tenía idea de si era útil.
Un sistema simple de calificación de publicaciones le dio a mis lectores una forma fácil de decirme lo que pensaban. Estos comentarios me ayudaron a mejorar mis artículos y también actuaron como prueba social para los nuevos visitantes.
Además, me ayudó a obtener calificaciones de estrellas llamativas en los resultados de búsqueda de Google, lo que generó más clics.
En esta guía, te mostraré dos formas sencillas de agregar un sistema de calificación de publicaciones a tu sitio de WordPress. Cubriré cómo hacer que las calificaciones sean públicas para que todos las vean o mantenerlas privadas solo para ti, para que nunca más tengas que adivinar el impacto de tu contenido.

¿Por qué agregar un sistema de calificación de publicaciones en WordPress?
Agregar un sistema de calificación de publicaciones en WordPress aporta una gran cantidad de valor tanto para ti como para tus lectores. Esto es lo que puede ayudarte a lograr:
- Obtén comentarios útiles: Es una forma fácil para que los lectores interactúen. Una calificación rápida con estrellas te dice qué artículos están resonando más, para que sepas qué contenido está dando en el blanco.
- Muestra Prueba Social: Cuando los nuevos visitantes ven que otros han dado altas calificaciones a tus publicaciones, actúa como una poderosa señal de que tu contenido es confiable y valioso. Esto genera confianza con los nuevos visitantes. Además, el plugin adecuado puede agregar el código necesario para mostrar estas calificaciones como estrellas en los resultados de búsqueda de Google, haciendo que tu contenido destaque.
- Mejora tu Contenido: Los comentarios que recibes pueden ayudarte a decidir qué escribir a continuación. Puedes crear más de lo que tu audiencia disfruta y mejorar aún más los artículos antiguos.
- Involucra más a los lectores: Darles a los lectores una forma sencilla de compartir su opinión los hace sentir más conectados y escuchados, fomentando una comunidad más fuerte alrededor de tu blog.
Como puedes ver, esta sencilla función proporciona las ideas que necesitas para crear mejor contenido y construir una comunidad más comprometida.
¿Qué método de calificación de publicaciones deberías elegir?
Voy a cubrir dos métodos diferentes en este artículo, cada uno adecuado para un objetivo distinto.
Aquí tienes un resumen rápido para ayudarte a decidir cuál es el adecuado para ti.
- Método 1: Plugin YASR – Elige este método si quieres mostrar públicamente una calificación promedio de estrellas en tus publicaciones para que todos los visitantes la vean. Es una excelente opción gratuita que también agrega el marcado de esquema necesario para ayudarte a obtener calificaciones de estrellas en los resultados de búsqueda de Google.
- Método 2: Complemento de calificación de publicaciones de UserFeedback – Elige este método si quieres recopilar comentarios de forma privada con una herramienta más potente. Las ideas permanecen en tu panel, ayudando a guiar tu estrategia de contenido. También tiene la opción de mostrar las calificaciones públicamente si cambias de opinión más adelante.
Puedes usar estos enlaces rápidos para saltar a la sección del artículo que te interesa:
- Method 1: Display Public Star Ratings with YASR
- Method 2: Collect Private Post Ratings with UserFeedback
- Preguntas Frecuentes Sobre Calificaciones de Publicaciones en WordPress
- Mantén la Interacción del Usuario: Más Recursos Útiles
Método 1: Mostrar Calificaciones Públicas con YASR
⭐ Lo mejor para: Bloggers que desean una forma sencilla, gratuita y pública de mostrar las calificaciones de sus publicaciones y potencialmente ganar calificaciones con estrellas en Google.
Si deseas una forma sencilla y gratuita de mostrar calificaciones públicas con estrellas, te sugiero el plugin YASR (Yet Another Stars Rating) porque es muy confiable y fácil de usar.
Una de sus mayores ventajas es que agrega automáticamente marcado schema a tus publicaciones. Piensa en esto como una etiqueta especial que ayuda a Google a entender mejor tu contenido.
Este código te hace elegible para obtener esas llamativas calificaciones con estrellas en los resultados de búsqueda de Google.
Paso 1: Instalar y Configurar YASR
Primero, necesitas instalar y activar el plugin YASR. Si nunca lo has hecho antes, no te preocupes, tenemos una guía paso a paso sobre cómo instalar un plugin de WordPress.
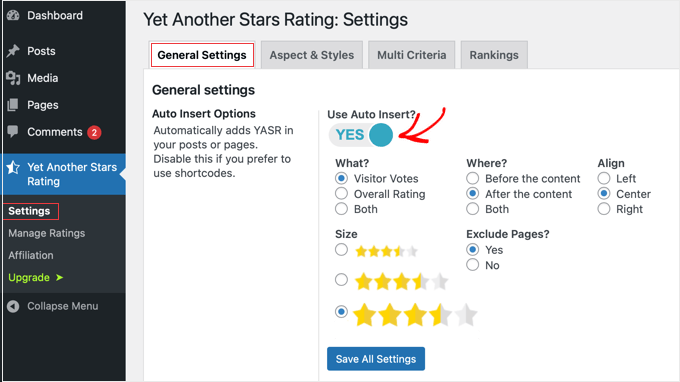
Una vez activado, navega a Yet Another Stars Rating » Settings desde la barra lateral de administración de tu WordPress. Aquí es donde personalizarás la apariencia de tu sistema de calificación.
En la pestaña 'General', verás varias opciones. Puedes elegir el tamaño de las estrellas, ajustar la alineación y decidir si las calificaciones deben aparecer automáticamente en publicaciones y páginas.
Para que el sistema de calificación aparezca automáticamente en todos tus artículos, que es lo que recomiendo para la mayoría de los usuarios, asegúrate de que la configuración '¿Usar inserción automática?' esté activada en 'Sí'.

En esta página, también puedes personalizar el texto que aparece con la calificación y elegir excluir las calificaciones de ciertas páginas si lo deseas.
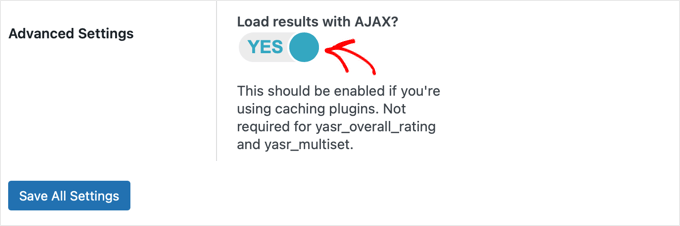
Un consejo profesional rápido: si usas un plugin de caché en tu sitio, desplázate hacia abajo hasta la configuración avanzada. Recomiendo encarecidamente habilitar la opción 'Cargar resultados con AJAX'. Esto permite que la calificación se actualice instantáneamente sin recargar la página.
Esto asegura que cuando un visitante emite su voto, la nueva calificación promedio se muestre correctamente sin verse afectada por una página en caché.

Cuando hayas terminado, recuerda hacer clic en el botón 'Guardar todos los ajustes'.
Paso 2: Verifica tus calificaciones de publicación en acción
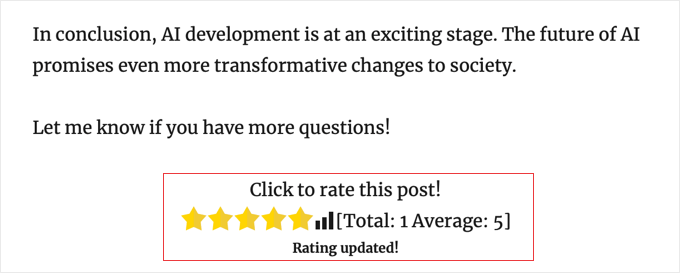
Con la inserción automática habilitada, ahora puedes visitar cualquiera de tus publicaciones de blog en el front-end de tu sitio. Deberías ver el sistema de calificación por estrellas mostrado, listo para que los visitantes lo usen. Simplemente necesitan hacer clic en una estrella para emitir su voto.
YASR calcula automáticamente la calificación promedio de todos los votos y la muestra para futuros visitantes. Es una forma simple pero efectiva de mostrar el valor de tu contenido.

¡Y eso es todo! Has agregado exitosamente un sistema de calificación de publicaciones públicas a tu sitio de WordPress.
Método 2: Recopila calificaciones privadas de publicaciones con UserFeedback
⭐ Ideal para: Propietarios de negocios y creadores de contenido serios que desean recopilar comentarios detallados y privados para guiar su estrategia de contenido, con la opción de hacerlo público más adelante.
Si tu objetivo principal es recopilar comentarios privados para mejorar tu estrategia de contenido, te recomiendo encarecidamente usar el plugin UserFeedback.
Es el mejor plugin de comentarios y encuestas para WordPress, creado por el mismo equipo detrás de MonsterInsights y WPForms.
Necesitarás una licencia de UserFeedback Pro para acceder al potente complemento Post Ratings.
Lo genial de UserFeedback es que crece contigo. Si bien puedes comenzar solo con calificaciones de publicaciones, es una herramienta de encuestas completa que más tarde puedes usar para crear encuestas detalladas, agregar formularios de comentarios de clientes e incluso ejecutar encuestas posteriores a la compra en sitios de comercio electrónico.
Puedes ver todas las formas en que lo usamos en nuestra reseña completa de UserFeedback.
Paso 1: Instala UserFeedback y el complemento Post Ratings
Primero, necesitarás instalar el plugin UserFeedback y activarlo con tu clave de licencia Pro.
Cuando instales el plugin por primera vez, un asistente de configuración te guiará a través de la configuración inicial.

Una vez que hayas completado todos los pasos del asistente de configuración, ve a UserFeedback » Settings e ingresa tu clave de licencia.
Puedes encontrarla en el correo electrónico de confirmación de tu compra o en el área de cuenta del sitio web de UserFeedback.

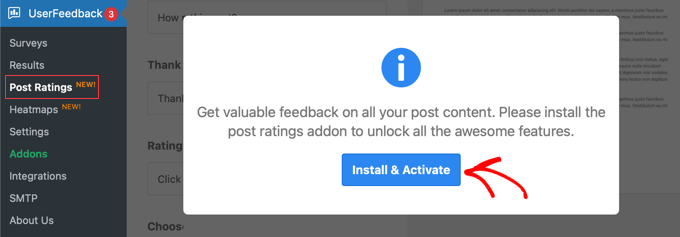
Con tu licencia activa, navega a UserFeedback » Post Ratings desde tu panel.
Aquí, se te pedirá que instales el complemento Post Ratings. Simplemente haz clic en el botón ‘Install & Activate’. Este complemento es lo que desbloquea la funcionalidad de calificación específica que necesitas.

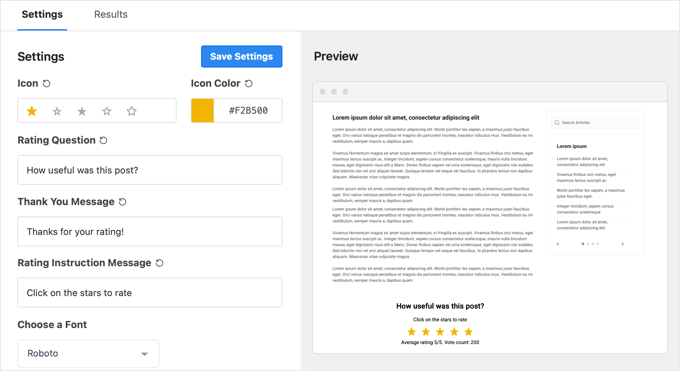
Paso 2: Configura tu Widget de Calificaciones de Publicaciones
Después de activar el complemento, la página UserFeedback » Calificaciones de publicaciones se recargará con toda la configuración. Aquí es donde puedes personalizar cómo se verá y se comportará el widget de calificación.
Encuentro que la vista previa en vivo en el lado derecho de la pantalla es increíblemente útil. A medida que cambias configuraciones como el color de las estrellas, el texto de la pregunta o el mensaje de ‘Gracias’, puedes ver exactamente cómo se verá para tus visitantes.

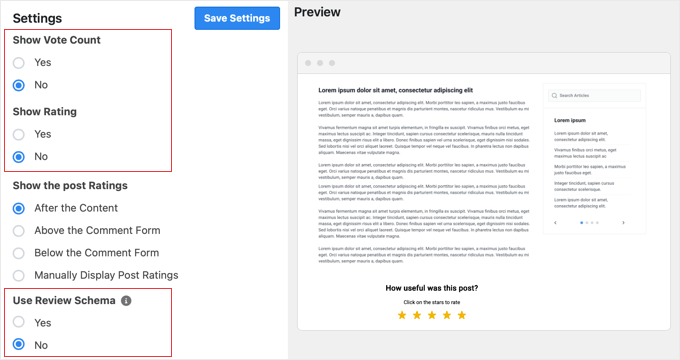
Dado que tu objetivo aquí es recopilar calificaciones de forma privada, asegúrate de configurar las opciones ‘Mostrar recuento de votos’, ‘Mostrar calificación’ y ‘Usar esquema de reseñas’ en ‘No’.
Esto asegura que los resultados solo sean visibles para ti en el panel de control. Si cambias de opinión más tarde, siempre puedes volver a esta configuración y hacer que las calificaciones sean públicas seleccionando ‘Sí’ en su lugar.

Luego puedes elegir dónde mostrar automáticamente el widget. Las opciones comunes son ‘Después del contenido’ o ‘Encima del formulario de comentarios’.
Si prefieres colocar las calificaciones manualmente, puedes seleccionar ‘Ninguno’ para la ubicación y luego usar el código corto [userfeedback-post-ratings] dentro de cualquier publicación o página.
Puedes consultar nuestra guía para principiantes sobre cómo agregar un código corto en WordPress para obtener instrucciones detalladas.
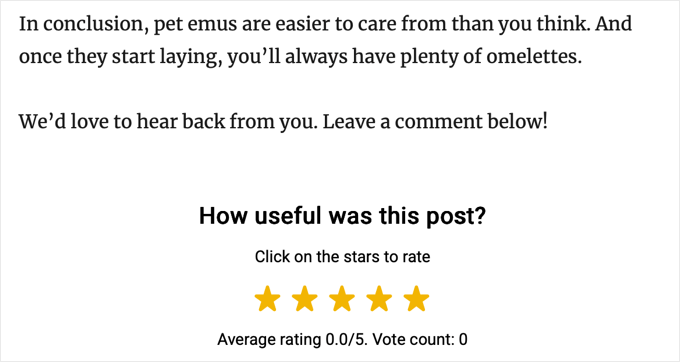
Así es como se ve el widget en nuestro sitio de demostración cuando se coloca después del contenido:

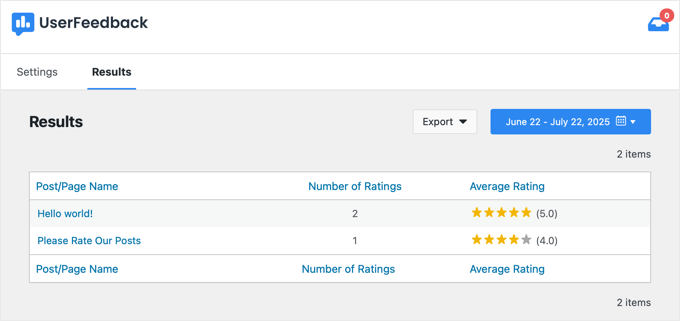
Paso 3: Analiza tus comentarios
Una vez que tus visitantes comiencen a calificar tu contenido, podrás ver todos esos valiosos datos en un solo lugar.
Simplemente regresa a UserFeedback » Calificaciones de publicaciones y haz clic en la pestaña ‘Resultados’.

Este panel te muestra qué artículos tienen el mejor rendimiento, lo que te permite tomar decisiones basadas en datos sobre tu contenido futuro.
Preguntas Frecuentes Sobre Calificaciones de Publicaciones en WordPress
A lo largo de los años, he recibido muchas preguntas sobre cómo agregar sistemas de calificación. Aquí están mis respuestas a algunas de las más comunes.
¿Cómo obtengo calificaciones de estrellas en los resultados de búsqueda de Google para mis publicaciones de WordPress?
Para obtener calificaciones de estrellas en los resultados de búsqueda, necesitas un plugin que agregue el marcado de esquema ‘AggregateRating’ a tu página. Este es un código especial que los motores de búsqueda leen.
Tanto YASR como UserFeedback (con la opción ‘Use Review Schema’ habilitada) pueden hacer esto automáticamente por ti. El plugin All in One SEO (AIOSEO) también tiene un potente Generador de Esquemas que te permite agregar esquemas de reseñas a cualquier página.
Ten en cuenta que, si bien este marcado te hace elegible para las calificaciones de estrellas, Google toma la decisión final sobre cuándo mostrarlas.
¿Un sistema de calificación de publicaciones ralentizará mi sitio web?
Un plugin bien codificado como YASR o UserFeedback está diseñado para el rendimiento y no debería tener ningún impacto notable en la velocidad de tu sitio. Para obtener más consejos sobre este tema, consulta nuestra guía sobre qué plugins de WordPress están ralentizando tu sitio.
¿Cuál es la diferencia entre las calificaciones de publicaciones y las reacciones a publicaciones?
Las calificaciones de publicaciones son para juzgar la calidad, generalmente en una escala de 1 a 5 estrellas. Las reacciones a publicaciones son para mostrar emociones, como un pulgar hacia arriba, un corazón o una cara riendo, similar a lo que ves en las redes sociales. Si te interesa el estilo de retroalimentación emocional, tengo una guía sobre cómo involucrar a los lectores con reacciones a publicaciones.
¿Por qué la calificación promedio de mi publicación no se actualiza inmediatamente después de votar?
Esto generalmente es causado por el caché. Piensa en el caché como si tu sitio web tomara una ‘instantánea’ de una página para que cargue más rápido para los visitantes. A veces, estás viendo una instantánea antigua.
Para solucionar esto, solo necesitas limpiar la caché de tu sitio web, lo que le indica a WordPress que tome una nueva instantánea. Si no estás seguro de cómo hacerlo, consulta nuestra guía sobre cómo limpiar correctamente la caché de tu WordPress.
Mantén la Interacción del Usuario: Más Recursos Útiles
Ahora que sabes cómo agregar calificaciones a las publicaciones, puedes explorar otras formas potentes de interactuar con tu audiencia y recopilar comentarios.
Aquí tienes algunas guías relacionadas para consultar a continuación:
- Los mejores plugins de prueba social para WordPress para conseguir más ventas
- Cómo agregar botones de reacción de WordPress para aumentar la participación
- Cómo crear una encuesta en WordPress para obtener buenos comentarios
- Cómo ver lo que hacen los usuarios en WordPress con Google Analytics
- Buenas maneras de conseguir más comentarios en tus publicaciones de blog
Espero que este artículo te haya ayudado a agregar un sistema de calificación de publicaciones a tu sitio de WordPress. Si tienes alguna pregunta, por favor deja un comentario abajo. Haré todo lo posible para ayudarte.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Kyle
Hola, soy muy nuevo en WP y no logro entender cómo agregar el código al LOOP en archives.php, page.php, index.php, single.php, loop.php, etc. ¿Podrían brindarme un poco de orientación?
Gracias
Soporte de WPBeginner
Si te pones en contacto con el soporte de tu tema específico, deberían poder ayudarte a localizar el loop en tu tema.
Administrador
Ivan
Hola, ¿hay una opción para calificar con una 'media estrella'?, vi que hay una imagen que muestra 'media estrella', gracias
Soporte de WPBeginner
Puedes crear iconos personalizados si quieres, pero las medias estrellas son normalmente para el promedio de la calificación.
Administrador
Rohit jha
¡Impresionante! Todos tus blogs son muy, muy útiles para nosotros...
Soporte de WPBeginner
Glad you found our guide useful
Administrador
Shoaib Saleem
Hola,
¿Cómo obtener las publicaciones mejor calificadas en WordPress? Estoy usando código personalizado para calificar publicaciones con comentarios. El valor de la calificación se almacena en la tabla de metadatos de comentarios. Necesito ayuda para obtener las 5 publicaciones mejor calificadas.
Gracias
Soporte de WPBeginner
You would want to take a look at the plugin’s FAQ for the answer to this question
Administrador
Radu Giurgiu
¡Hola!
Es una buena información general sobre este plugin de calificación, lo cual es bueno.
Pero... ¿qué pasa si el usuario quiere re-calificar (dar otra calificación) la publicación?
Parece que el plugin no permite que el usuario cambie su opinión sobre una publicación específica. Lo cual es muy importante.
¿Hay una solución para eso?
Soporte de WPBeginner
Para eso, deberías contactar al soporte del plugin para ver si esa podría ser una característica a agregar.
Administrador
Radu Giurgiu
Sí, por supuesto.
Ok. ¡Gracias!
Riyaz Shaikh
Gracias por compartir este artículo. Fue de gran ayuda, estuve luchando con esto durante meses, pero hoy pude instalar el plugin de calificación en la página web.
Gracias a ti
Soporte de WPBeginner
Hola Riyaz,
Me alegra que te haya resultado útil.
Administrador
Faruk
No puedo cambiar la visualización, me refiero a las estrellas
Umang
Recientemente implementamos el plugin de calificación en las publicaciones del blog de nuestra empresa y funciona de maravilla.
La configuración de Google Rich Snippets también es una gran opción, pero creo que debería estar habilitada por defecto.
Gracias por compartir un plugin tan útil.
Carlos
¿Cómo puedo hacer que las estrellas aparezcan en los SERP?
Dmitry
¿Cuál es la función o shortcode de PHP para mostrar las calificaciones de un ID de publicación?
Gobind Singh
Estoy intentando ejecutar ese plugin en un servidor local. Las estrellas han aparecido en mi publicación, pero no puedo calificar. ¿Cómo puedo resolver este problema? Por favor, ayúdenme..
Gail Palubiak
Suena interesante, pero encontré tu explicación inadecuada.
“Dependiendo de cómo esté configurado tu tema, necesitarás agregar los siguientes códigos dentro del LOOP en los siguientes archivos (archives.php, page.php, index.php, single.php, loop.php, etc.) – Es posible que no tengas todos estos archivos en tu tema dependiendo de la estructura.”
Más información por favor.
surya JD
oye gracias pero según tengo entendido este plugin no funcionará con ningún plugin de caché.
Pero en tu blog estás usando este plugin con w3 total cache. ¿verdad?
¿qué trucos usaste para que este plugin funcione con plugins de caché...
vinod
es un gran plugin de wordpress
Boby Kurniawan
Las estrellas aparecen, pero no se puede hacer clic en ellas. Disculpen mi mal inglés
surya JD
Quizás estés usando algún plugin de caché en tu sitio. este plugin no funcionará con el plugin de caché.
Mathias
¿Podrían ayudarme, por favor??? No logro que ese plugin ordene las publicaciones por calificación en mi página de inicio… Soy totalmente principiante en codificación… ¿dónde exactamente tengo que poner qué líneas de código para ordenar mis publicaciones por calificación??? ¡Por favor, ayúdenme!
Soporte de WPBeginner
Necesitas agregar el código en los archivos de plantilla de tu tema, dentro del Bucle de WordPress.
Administrador
GTMan
En realidad, ¿qué código necesitamos agregar en el bucle?
tdu
¿es posible tener múltiples calificaciones en una sola publicación para diferentes categorías?
¿algo como esto?
http://cl.ly/image/0Y1o1c0x0W1P
Personal editorial
Prueba GD Star Rating – http://wordpress.org/plugins/gd-star-rating/
Administrador
Doro
No longer available. Any alternative?
Valter Cardoso
Estaba pensando lo mismo. Estoy intentando crear un sistema de votación donde las categorías más publicadas se organicen en la parte superior de la publicación. ¿Alguien puede ayudarme a hacer esto, por favor? Aquí está el sitio que estoy construyendo con este concepto
Anwar
Ya no lo veo en tu sitio
Personal editorial
Estamos usando una variación de este plugin para permitir la calificación del autor (pero ya no calificaciones de usuarios).
Administrador
Mike Antkowiak
Hola, gran tutorial. Estoy usando este plugin y quiero aplicarlo a tipos de publicación personalizados. ¿Hay alguna forma de agregar tipos de publicación personalizados a la visualización del widget?
Gracias por tu tiempo.
surya JD
Sí, si creaste una plantilla de publicación para tipos de publicación personalizados (CPT), puedes agregarla
en el bucle de publicaciones.
Si aún no tienes una plantilla personalizada para CPT, puedes crearla en la carpeta de tu tema o en un tema hijo del tema principal.
salem
Hola
¿Hay alguna forma de hacer que los archivos del plugin se carguen desde el tema?
En mi sitio, usando Firebug y Ysalow, encuentro que loading.gif tarda mucho en cargarse.
Personal editorial
Deberías poder desactivar el archivo CSS que se está cargando desde este plugin y fusionarlo en el archivo CSS de tu tema. Para más instrucciones, lee aquí:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Administrador
salem
Muchas gracias, realmente ayuda
R Thorp
¡Gracias! ¡Buen consejo, guía fácil de seguir! Sin embargo, habría sido mejor si hubieras incluido un poco sobre cómo agregar los códigos a los archivos del bucle, ya que tuve que consultar otros sitios web para encontrar esto.
¡Saludos!
azul
my jquery wont work because of this plugin..
Personal editorial
Todo lo contrario a un problema. jQuery no depende de este plugin. Este plugin depende de jQuery.
Administrador
Shady M Rasmy
i know its on old post and i don’t think i will get a reply on it

but i will ask any way
is there a way to collect the costume filed data for each user to show it in a page
for logged in user
example what i mean
if i voted this post up
and other posts
can i show those posts later from page my likes for example ?
sorry bad English
Personal editorial
No creo que sea posible con este plugin en particular.
Administrador
محمد جبران
Gracias por las excelentes instrucciones. Aunque el último enlace da 404
Personal editorial
Fixed it
Administrador
wpbeginner
Debe haber algún problema con la forma en que el plugin está ingresando el código. Siempre puedes deshabilitar la integración normal y pegar el código directamente en tu plantilla.
Anna747
Agregué los códigos a los archivos listados, pero las calificaciones aparecían al final de mi página debajo del pie de página en lugar de debajo de la publicación. Solo quiero que estén debajo de la publicación, no en mis páginas/página de inicio... y justo debajo de la publicación.
architecturallifestyle
Querrás averiguar el lugar específico donde quieres que aparezcan las calificaciones. Por ejemplo, las mías aparecen justo al lado del título, así que puse mi código al lado del título así:
¡¡¡Sí!!!
Shad
Hace un tiempo estaba conceptualizando un sitio para autores de cuentos cortos. El miembro enviaría una historia (publicación) y los otros miembros criticarían la historia (como comentarios).
Lo que buscaba entonces, y que es similar a esta publicación, es una forma para que el autor original seleccione comentarios como útiles (como un pulgar hacia arriba con una nota que dijera “El autor encontró útil este comentario”). ¿Alguien ha visto algo así? ¿Donde se califican los comentarios reales?
Auz
Actualmente estoy usando GD Star Rating para nuestro sistema de calificación. Ha sido muy flexible, pero probablemente un poco más avanzado que wp-postratings. Tiene la capacidad de permitir la calificación de comentarios. Como ejemplo, visita nuestro sitio (www.bendbeerblog.com)
Eventualmente quiero conectar las calificaciones con la API de untappd.com. Espero poder conectarme al sistema, pero si no, es posible que tenga que escribir una solución personalizada.
Keith Davis
El plugin se ve genial, pero estoy tratando de reducir la cantidad de plugins que uso.
Es demasiado fácil seguir agregando plugins.
Gracias por otro gran tutorial.
Connor Crosby
¡Increíble! Me pregunto si usan esto o algo similar para la red de tuts+.
Personal editorial
They are using something similar. WordPress.org showcase is using this plugin
Administrador