WordPress 6.5 is here! This is the first big update of the year 2024 and a particularly exciting one.
It is packed with new features, loads of bug fixes, and improvements that will make your website management and content creation even better.
We will walk you through some of the major highlights of WordPress 6.5 with screenshots and details so that you can learn how to use these new features.

Note: WordPress 6.5 is a major release. Unless you are on managed WordPress hosting, you will need to initiate the update manually. Follow our guide on how to safely update WordPress for detailed instructions.
Important: Don’t forget to create a complete WordPress backup before doing the update.
Now, let’s look at what you’ll find in WordPress 6.5 after the update. Here is a quick list of the major features we will explore:
- Introducing the Font Library
- Plugin Dependencies
- Block Editor Improvements
- Connect Blocks to Custom Fields
- Smart Overlay for the Cover Block
- Drop Shadow Effect
- Block Settings in List View
- Rename Blocks in List View
- Improved Link Control Adds NoFollow Checkbox
- Refreshed Preferences Panel
- Site Editor Changes
- New Data Views
- Improved Style Revisions
- New Interactivity API
- Under the Hood Changes in WordPress 6.5
Introducing the Font Library
The font library finally makes its official debut with the WordPress 6.5 release. It allows users to manage, install, and use fonts inside the WordPress editor.
The font library can be managed by launching the Site Editor (Appearance » Editor) and switching to the ‘Styles’ panel. After that, click on ‘Typography’, and you will see the fonts currently available with your WordPress theme.

Next, you can click on the ‘Manage fonts’ button to open the library in a popup.
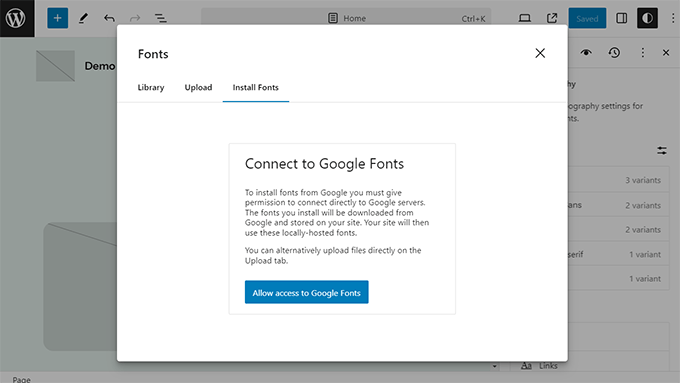
From here, you can upload fonts from your computer or switch to the ‘Install Fonts’ tab and connect to the Google Fonts library.

Simply click on the ‘Allow access to Google Fonts’ button, and you will be able to browse fonts that are available for installation.
You can choose any font, and once you install it, it will be downloaded and served directly from your website (not from Google servers).

With the new font library feature, you don’t need to install a typography plugin just to use a custom font on your site.
Plugin Dependencies
Have you ever installed a WordPress plugin, struggled with it for a while, and found out it needs another plugin to work?
WordPress 6.5 fixes that issue for the end users and plugin developers.
Developers can now add a ‘Requires Plugins’ entry into the plugin header and mention the additional plugins required to be installed and activated for their plugin to work.
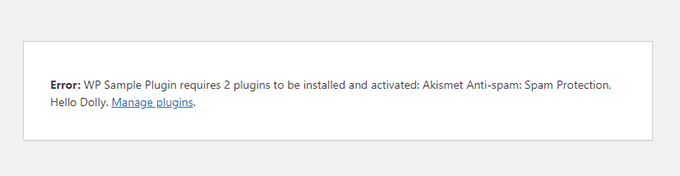
Now, when users install a plugin that depends on other plugins, they will see an error when they try to activate it (post-installation).

On the Plugins page, users can also see which plugins are required.
Those plugins will then need to be installed and activated by the user.

Once all the required plugins are activated, the user can activate the main plugin that needs them.
Currently, this feature can only install plugins hosted on WordPress.org. This means third-party or premium plugins hosted elsewhere cannot use this feature to manage dependencies.
Block Editor Improvements
The block editor is the default WordPress editor. This is where you create your content and edit your pages.
Each WordPress release has many improvements, and new features have been added to the editor.
Obviously, 6.5 is no different, and you may want to take note of some of those features, as they can save you a lot of time.
Connect Blocks to Custom Fields
Custom fields in WordPress allow you to add custom metadata to WordPress posts and pages. For more details, you can see our glossary entry on custom fields.
They have been around for a long time, and developers and advanced WordPress users use them in many different ways.
WordPress 6.5 introduces a new Block Binding API, which allows users to use custom fields and other dynamic data as attributes for individual blocks.
This will also allow developers to display dynamic data inside the standard core blocks programmatically. Here is a detailed overview of Block Binding API on Make WordPress Core.
For those of you who are adventurous, here is a quick way to try it out.
Simply edit a WordPress post and add these two custom fields:
- mood
- weather
You can see below what this should look like.

After that, in the block editor settings, switch to the code editor view.
You can do this by clicking on the three-dot menu in the top right corner of the screen and selecting ‘Code Editor’.

Next, in the content area, you need to add the following code to a text field, such as a Paragraph block:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
You can now save your changes and preview your post and page.
From here, you will be able to see the meta key values displayed in your block code.

Smart Overlay for the Cover Block
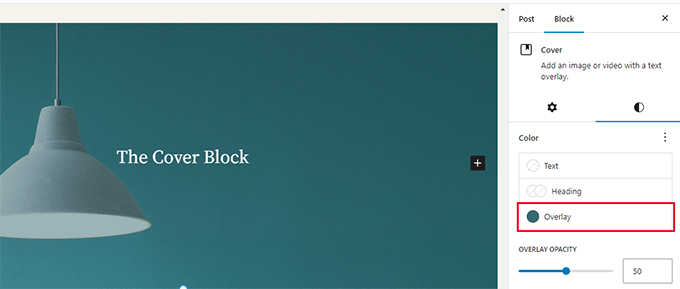
The Cover block includes a cool enhancement in WordPress 6.5. It will now automatically choose an overlay cover based on the image or the color you use for the block.
Then, you can easily adjust the overlay opacity to match your design.

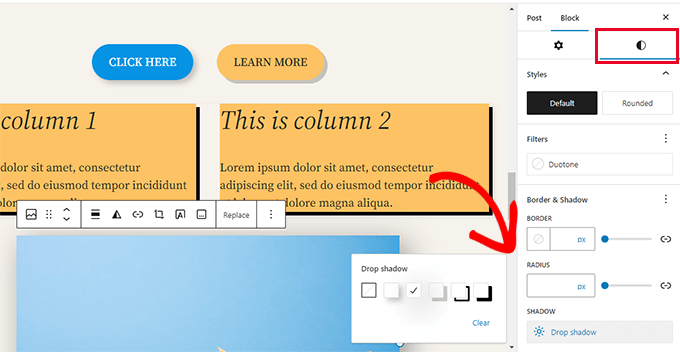
Drop Shadow Effect
The drop shadow effect allows you to give the illusion of depth and make certain elements in your layout look prominent.
WordPress 6.5 adds the drop shadow effect to the Image, Column(s), and Buttons blocks. Plus, you can choose from a few different drop shadow styles to better match your design.

Block Settings in List View
The list view in the block editor gives you a bird’s eye view of your content layout. It is particularly handy for lengthy articles, landing pages, and complex page layouts.
Previously, you had to click on the three-dot menu next to an item to see its settings in the list view. In WordPress 6.5, you can now just right-click to access block settings.

Rename Blocks in List View
WordPress 6.5 also allows you to rename any block in the list view. This helps you better organize and understand the layout of your content.

Improved Link Control Adds NoFollow Checkbox
Link control (the insert link popup) has significant changes in WordPress 6.5 to make it more user-friendly.
First, it will highlight your blog and front pages with different icons.

Secondly, once you have added a link, clicking on it will show you a better context menu.
From here, you can see where the link goes, edit the link, unlink, or copy it with a click.

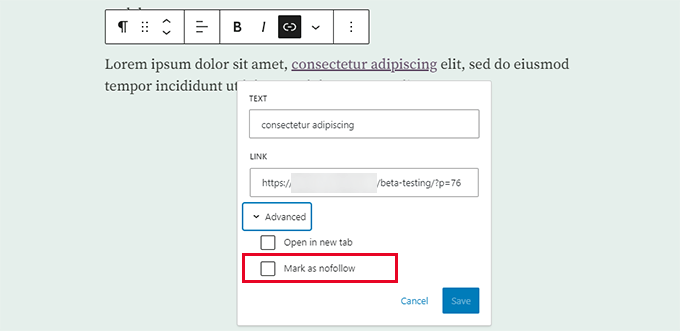
Go ahead and click on the edit link button and then click to expand the Advanced menu.
Now, finally, you can choose to make a link nofollow in WordPress out of the box.

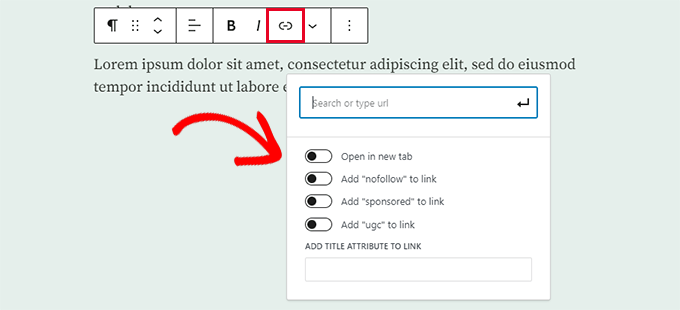
However, you will notice that opening a link in a new window or making it nofollow requires multiple clicks.
To make this easier, we recommend using All in One SEO for WordPress. It shows all the options in the custom link control panel right away.

Refreshed Preferences Panel
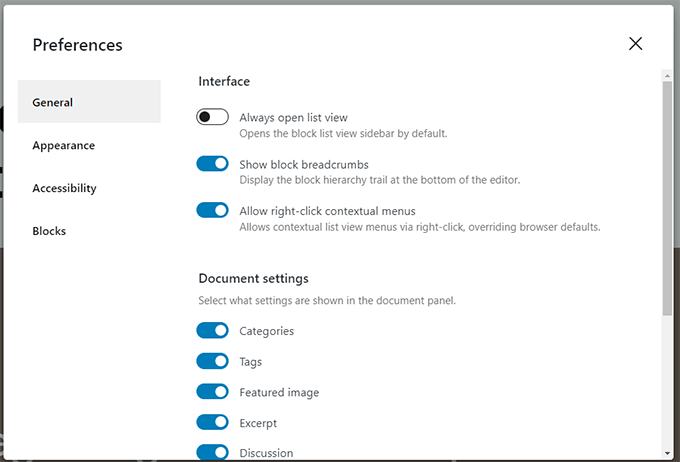
WordPress 6.5 ships with a refreshed Preferences panel in the block editor.
Just click on the three-dot menu in the top-right corner of the screen and then select ‘Preferences’.
The panel now includes Appearance and Accessibility sections, along with improved categorization of previous sections.

Site Editor Changes
The Full Site Editor is where users can make changes to their site, much like the former theme customizer.
Context: The Site Editor is only available in block themes with full site editor support. Older themes that don’t support the site editor are now called classic themes.
WordPress 6.5 comes with several improvements to the Site Editor. Let’s check out some of the more significant changes.
New Data Views
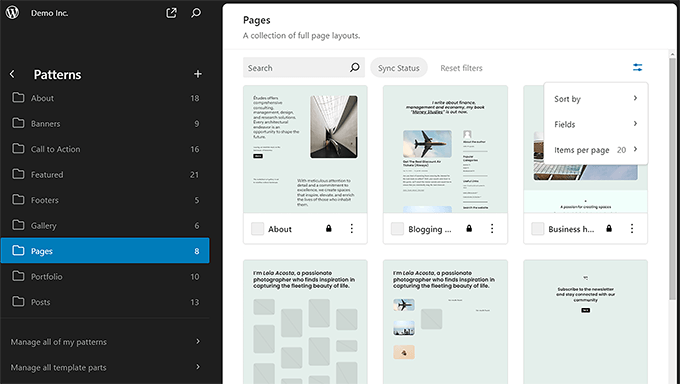
WordPress 6.5 includes a better way to view your pages, block patterns, and templates in the Site Editor.
You can view items in Grid view with large previews and sort them in different orders.

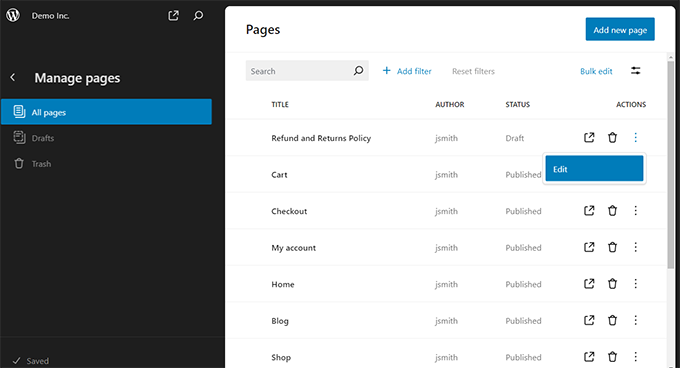
You can also see items in the table view.
For instance, you see your page list and start editing without leaving the Site Editor interface.

Improved Style Revisions
Style revisions were introduced in WordPress 6.3, allowing users to track and undo style changes to their site easily, just like post revisions.
However, style revisions only showed a timeline, and you had to browse it to see what changes were applied.
WordPress 6.5 brings better style revisions, which show you a description of changes made for each revision.

The browsing between different revisions has also become smoother. You can easily switch to a revision by clicking on the ‘Apply’ button.
Plus, you will also see the changes that were made but have not been saved yet.

New Interactivity API
WordPress 6.5 comes with the Interactivity API, which provides a framework for developers to create modern front-end interfaces that don’t require complete page reloads.
Think of reading comments on your favorite blog, and a new comment just pops up as you are writing your own reply. Or imagine a live search feature that doesn’t slow down your website.
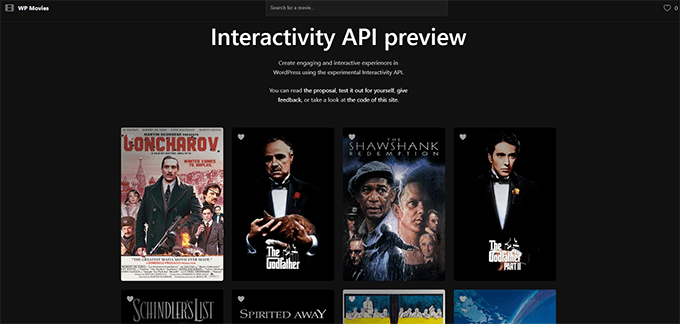
The team behind the project has made a demo website to showcase the capabilities of the Interactivity API.

Hopefully, you will see some WordPress plugins utilizing the API to create some cool things in the coming days.
Under the Hood Changes in WordPress 6.5
This release also comes with a ton of behind-the-scenes changes to improve performance, fix bugs, and give developers more options.
Here are some of those changes.
- Performance improvements: The Block and Site Editors will load two times faster, and the input time will be four times faster than WordPress 6.4. (Details)
- An improved library is introduced to load translations much faster. (Details)
- Classic themes can now add support for appearance tools. (Details)
- The Block API now recognizes the viewScriptModule field in block.json metadata. (Details)
- WordPress 6.5 updates Block Hooks to make them more widely useful and includes some frequently requested new features. (Details)
- Major updates to the HTML API, including the Tag Processor, which can now scan every token in an HTML document. It now supports more of the HTML specification than WordPress 6.4. (Details )
We hope this article helped you explore new features in WordPress 6.5. While you are exploring different areas of your WordPress website, you may also want to optimize your website speed and performance or review essential WordPress security settings to keep your site secure.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kzain
I think one day WordPress might release some more modern and intuitive editing experience, possibly a block editor drag-and-drop kind, needs a build Stronger security plugins may slows site a bit but still who knows what exactly is happening at the back end
Dayo Olobayo
It’s always exciting to see WordPress continuing to evolve and improve. The new font library is a welcome addition, especially for those of us who like to have a lot of control over the look and feel of our websites. The plugin dependency checker is another great feature that will help to avoid headaches down the road.
A Owadud Bhuiyan
Wow, WordPress is growing very fast this year.
But will this impact on page builder plugins?
WPBeginner Support
Page builders still have a place in WordPress, they are for the design of the overall site while the block editor is currently for the content on the post.
Admin
uzoma ichetaonye
Wow. i am just seeing this now that there is a new update on the WordPress.
And after going through, i love the fact that you can now use a custom font of your own choice rather than use the one provided by WordPress. With this new feature, i can make use of fonts to highlight important areas of my content, boost readers’ experience as well as clickthrough rate.
Thanks so much to the WordPress team for this.
Jiří Vaněk
I was really looking forward to this version of Wordpress because it comes with a lot of really interesting features. Then I still have 6.4 on the site, but as soon as I make a complete backup of the site, I will update immediately. Thanks for the clear list of new features in one place. It’s great to see WordPress getting better with each update.
Mrteesurez
This update comes with exciting features. I can not wait to experience these features.
I am wondering if two things:
1. Full site editor may displace theme customizer later in the future.
2. Also, block editor might also replace page builder, although this may take time
Jiří Vaněk
I think the same. It’s evident that over time, the block editor will be as good and user-friendly as some page builders like Elementor or Seed Prod. Developers seem to realize this, and each version of WordPress significantly improves the Gutenberg block editor.
Dennis Muthomi
Thanks a ton for putting together this awesome post on the new features in WordPress 6.5.
I’m stoked to see the Improved Link Control with NoFollow Checkbox and Connect Blocks to Custom Fields options finally made it!
Those were two features I’ve been waiting for.This update looks super useful overall.
appreciate you keeping us in the loop – keep crushing it with these helpful update guides WPBeginner team!
Moinuddin Waheed
I think updating to the latest wordpress version is a must for every wordpress user. Today itself, there is a news about cross site scripting vulnerability in beaver builder and there are very frequent security vulnerability news doing the round.
In such scenarios, updation to the latest version will definitely help keep us safe to a great extent.
every new version has improved code base and security patches if any, improved functionality and many new things added to the already functioning features.
Thanks for keeping us updated about the new release of the wordpress.