¿Construir o no construir con código? Esa es la gran pregunta que se hacen muchos aspirantes a creadores de sitios web.
En WPBeginner hemos probado montones de formas de construir un sitio web para ayudar a nuestra audiencia. Dado que muchos de nuestros lectores están empezando, creemos que estamos en una buena posición para compartir lo que hemos aprendido.
Seamos claros: el código te da el control total, pero los maquetadores de sitios web pueden ayudar a los principiantes a crear grandes sitios rápidamente. No hay una respuesta única: depende de tus necesidades, habilidades y objetivos.
En esta entrada, le ofreceremos una comparación sencilla y honesta de los creadores de sitios web y la codificación, desde cada una de sus ventajas e inconvenientes hasta consejos para elegir la mejor opción.

Maquetador de sitios web frente a código manual: Resumen
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
¿Qué entendemos por código manual y maquetadores de sitios web?
Antes de empezar, definamos qué entendemos por código manual y por creadores de sitios web. Se trata de dos enfoques diferentes para crear un sitio web, y cada uno tiene sus propias ventajas y desventajas.
La codificación manual es como construir una casa desde cero. Usted construye su sitio web utilizando lenguajes de programación especiales que los navegadores entienden para poder mostrar correctamente su contenido web.
Los idiomas más comunes para ello son HTML, CSS y JavaScript. HTML estructura el contenido, CSS le da estilo y JavaScript añade interactividad.

En cambio, con un maquetador de sitios web, es como utilizar piezas que los constructores han preparado para que usted construya su casa. Estas herramientas de maquetador de sitios web ofrecen una interfaz fácil de usar en la que usted mismo puede diseñar un sitio sin necesidad de escribir código.
Algunos ejemplos populares son WordPress, Wix y el maquetador de sitios web Hostinger. Estas plataformas ofrecen plantillas y características de arrastrar y soltar, lo que facilita a los principiantes la creación de sitios web de aspecto profesional.

¿Es WordPress un maquetador de sitios web?
WordPress es técnicamente un sistema de gestión de contenidos (CMS) de código abierto y descarga gratuita. Sin embargo, ha evolucionado para incluir potentes capacidades de maquetador de sitios web.
Por ejemplo, ofrece herramientas llamadas maquetadores de páginas como SeedProd y Thrive Architect que te facilitan aún más la construcción de tu sitio.

La única diferencia clave entre WordPress y otros maquetadores de sitios estándar es que tienes que comprar y establecer tu propio alojamiento web. Con otras opciones, el alojamiento ya está configurado para usted, por lo que puede iniciar el proceso de puesta en marcha de inmediato y construir su sitio.
Como esta diferencia es tan pequeña, y como el CMS es tan popular, también compararemos las diferencias entre un maquetador de WordPress frente a un código manual.
Maquetador de sitios web frente a código: En cifras
Mucha gente se debate entre utilizar un maquetador de sitios web o el código, porque estos métodos siguen siendo muy utilizados. Para entenderlo mejor, veamos algunas cifras reales.
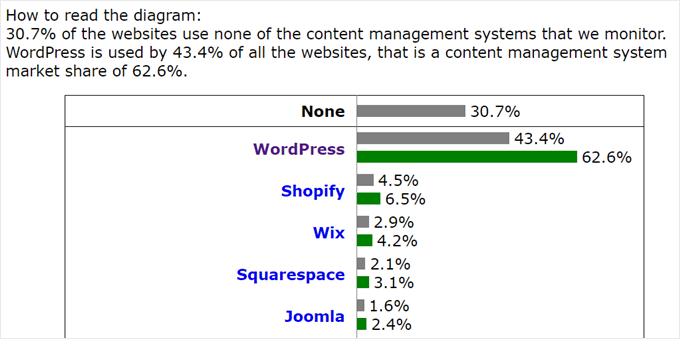
Una empresa llamada W3Techs lleva un seguimiento de cómo se crean los sitios web. Descubrieron que el 43,4% de todos los sitios web se crearon con WordPress. Otros maquetadores de sitios web populares como Shopify, Wix y Squarespace son utilizados por el 4,5%, el 2,8% y el 2,1% de los sitios web.
Si añadimos estos datos, alrededor del 50% de la gente utiliza maquetadores de sitios web para crear sus sitios.

Curiosamente, el 30,7% de los sitios web no utilizan ninguna de las herramientas de creación de sitios web marcadas / comprobadas por W3Techs. Esto no significa que todos estos sitios estén codificados desde cero, pero es probable que muchos de ellos sí lo estén. Así que, aunque los maquetadores de sitios web son muy populares, sigue habiendo muchos sitios web con código personalizado.
Estas cifras nos muestran algo importante: los maquetadores de sitios web son cada vez más comunes, pero la codificación manual sigue estando muy extendida.
Veamos las ventajas y desventajas de un maquetador de sitios web o WordPress frente al código manual. De este modo, podrá elegir lo que mejor se adapte a sus necesidades. Puedes utilizar los enlaces rápidos que aparecen a continuación para navegar por este artículo:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
Si no, empezaremos con un análisis en profundidad de los maquetadores de sitios web.
Ventajas de los maquetadores de sitios web: Fáciles de usar y accesibles
Fácil de usar
Una de las mayores ventajas de los maquetadores de sitios web es su facilidad de uso. No hace falta ser un genio de los ordenadores ni saber códigos para empezar a crear un sitio web. Es como construir con bloques de Lego digitales. Sólo tienes que elegir las piezas que quieres y unirlas.
Esta baja barrera de entrada significa que cualquiera puede crear un sitio web, ya sea propietario de una pequeña empresa, bloguero o simplemente alguien que quiera compartir su afición en Internet.
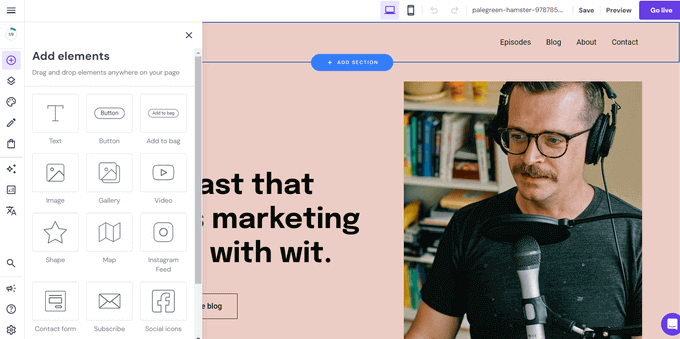
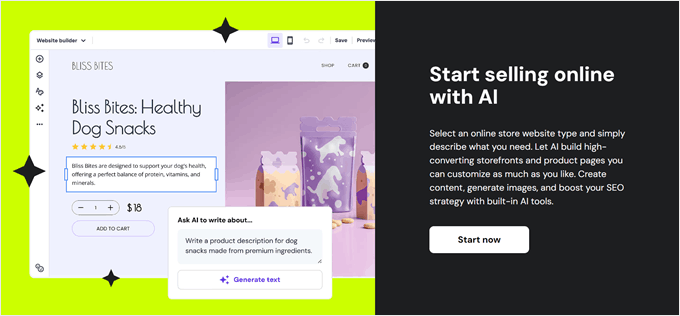
Veamos un ejemplo. Si utiliza el Creador de Sitios Web Hostinger, todo lo que tiene que hacer para empezar es acceder a un plan, pasar por el asistente de puesta en marcha para establecer su sitio web, y luego llegará a la interfaz de creación de sitios web.
Con el editor de arrastrar y soltar, puedes añadir y mover todos los elementos de tu sitio web mientras los previsualizas en tiempo real. Cuando necesites cambiarlos, solo tienes que hacer clic en un elemento y podrás personalizarlo según tus preferencias.

Lo mismo ocurre si utilizas un maquetador de páginas como SeedProd en WordPress. El alojamiento y la configuración del sitio web llevan un poco más de tiempo que con un maquetador como Hostinger, pero no es necesario ningún código.
Una vez que el plugin del maquetador de páginas esté en funcionamiento, podrás elegir un kit de plantillas de temas para tu sitio web y empezar a personalizarlo en la interfaz de arrastrar y soltar. El mismo principio se aplica: si haces clic en un bloque, puedes personalizarlo utilizando las herramientas disponibles.

Plantillas listas para usar
Otra cosa buena acerca de los maquetadores de sitios web son sus plantillas personalizables. No necesitas ser un experto en diseño para que tu sitio tenga un aspecto profesional.
Por ejemplo, Thrive Architect tiene más de 300 plantillas para elegir entre diferentes categorías de la industria, incluyendo todo, desde tiendas en línea y empresas SaaS a los servicios a domicilio. Estas plantillas son como habitaciones predecoradas, lo que significa que solo tienes que elegir una que te guste e instalarte.

Por supuesto, puede añadir su toque personal cambiando los colores, tipos de letra y disposición para adaptarlos a su estilo o marca.
De este modo, su sitio web no se parecerá a otros sitios que utilicen las mismas plantillas.

Instalación rápida
Puede que necesite poner en marcha un sitio web lo antes posible. Los maquetadores de sitios web son perfectos para estas situaciones. Puede tener un sitio básico en línea en unas pocas horas, lo que es ideal para cosas como campañas de páginas de destino o cuando necesita crear una presencia rápida en línea para un evento.
Dato curioso: Cuando el equipo de OptinMonster necesitó una página de destino para su campaña publicitaria, utilizaron SeedProd para construir una en menos de 30 minutos. No solo lanzaron su campaña rápidamente, sino que también fueron capaces de aumentar sus conversiones en un 340%.

Gran colección de características incorporadas
Los maquetadores de sitios web suelen incluir un montón de características. Los formularios de contacto, las galerías de fotos y los formularios de suscripción suelen estar al alcance de un clic. Esto significa que no tienes que buscar herramientas o plugins por separado porque todo lo que necesitas está ahí mismo, en el maquetador.
Algunos maquetadores, como SeedProd, pueden incluso tener una característica de IA incorporada. Esto facilita aún más la generación de contenidos sin necesidad de contratar a un redactor o a un diseñador gráfico web.

Para plataformas como Hostinger Website Builder, Wix, y Squarespace, incluso puede encontrar alguna funcionalidad de comercio electrónico disponible.
Como resultado, no necesita una plataforma independiente para gestionar su negocio y crear una tienda en línea.

Y si usas WordPress con un maquetador de páginas, entonces puedes instalar WooCommerce para establecer tu tienda online mientras usas las plantillas del maquetador de páginas para diseñar el sitio web.
Soporte continuo y actualizaciones
Cuando utilizas un maquetador de sitios web, no estás solo. La mayoría de las plataformas ofrecen soporte con / al cliente y actualizan regularmente sus herramientas. Esto significa que no tiene que preocuparse de mantener actualizada la tecnología de su sitio ni de corregir problemas técnicos por su cuenta.
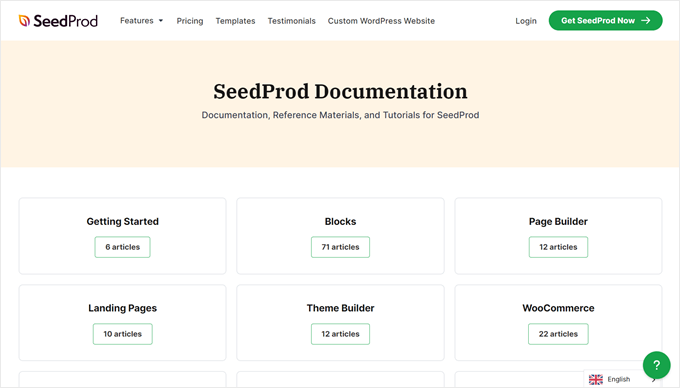
Por ejemplo, SeedProd cuenta con una gran colección de recursos, incluida una amplia documentación y una biblioteca de tutoriales en blogs para ayudarle a dar los primeros pasos. También puede enviar un tique con / dar soporte para obtener ayuda directa del equipo.

Si utilizas una plataforma alojada como Wix o Squarespace, eso también significa que tu alojamiento web está a tu cargo. En otras palabras, no necesitas configurar el back-end de alojamiento de tu sitio y puedes centrarte en construir el front-end de tu sitio.
Contras de los maquetadores de sitios web: Personalización y coste limitados
Dependencia de la plataforma
La dependencia de la plataforma es una de las desventajas clave de los creadores de sitios web. Con esto queremos decir que tu sitio web está vinculado al sistema del maquetador, lo que puede ser problemático si la empresa realiza cambios importantes (o peor aún, si cierra).
Además, las características disponibles suelen estar limitadas a lo que ofrece la plataforma. Algunos maquetadores como Wix o Squarespace pueden tener una biblioteca de extensiones, pero las características que puedes obtener están limitadas a las extensiones que están realmente disponibles allí. Incluso puede que tengas que pagar extra por algunas extensiones.
Por eso solemos preferir WordPress con un maquetador de páginas como solución para crear sitios web. Ofrece más flexibilidad y opciones de personalización porque es una plataforma de código abierto con una amplia colección de plugins y temas de WordPress.

En lugar de estar atado a un único proveedor, tienes la libertad de ampliar la funcionalidad de tu sitio. Además, si alguna vez quieres trasladar tu sitio o cambiar de tema por completo, WordPress te lo pone mucho más fácil sin tener que empezar de cero.
Personalización limitada
Los maquetadores de sitios web suelen incluir plantillas prediseñadas, lo que puede dar lugar a ciertas similitudes en el diseño de muchos sitios. Esta personalización limitada puede resultar frustrante para los usuarios que desean un sitio web realmente único.
Sin embargo, es importante considerar si tener un diseño completamente único es siempre beneficioso. Como señala Kate Shokurova, de UX Collective:
Kate Shokurova de UX CollectiveEl 99% de los sitios web son funcionales. Un exceso de creatividad puede contribuir a crear un sitio estéticamente interesante, pero menos productivo como herramienta comercial. Todos estos esfuerzos innovadores y vanguardistas por crear experiencias emocionales envolventes pueden impedir que la gente consiga su objetivo: comprar, leer, mirar, encontrar, etc. Por eso, quejarse de que los sitios web actuales parecen aburridos sería equivocarse.
Estas plantillas están diseñadas de forma similar por una razón. Siguen las mejores prácticas y crean una experiencia familiar para los usuarios, reduciendo el tiempo que necesitan para navegar y entender su sitio.
En realidad, esta familiaridad puede ser una ventaja, especialmente para los propietarios de empresas cuyo objetivo es llamar a los usuarios para que realicen acciones específicas.
Posibilidad de sobrecargar el código
Cuando investigamos por qué muchos desarrolladores prefieren crear un sitio web con código manual, una de las principales razones que descubrimos fue la velocidad. Y es que los sitios web creados con maquetadores pueden acabar a veces con un código sobrecargado, que incluye elementos innecesarios que pueden ralentizar su rendimiento general.
Sin embargo, después de probar varios maquetadores de sitios web durante años, hemos descubierto que no siempre es así. Algunos maquetadores de sitios web incluyen alojamiento rápido y una red de distribución de contenidos (CDN) integrada para mejorar la velocidad del sitio.
Esta es otra razón por la que recomendamos usar WordPress con un maquetador de páginas. Hay un montón de plugins de optimización de velocidad y almacenamiento en caché que puede instalar, por lo que no tiene que depender de la configuración de alojamiento de un maquetador de sitios web para asegurarse de que su sitio funcione rápido.
Además, algunos maquetadores de páginas han demostrado crear sitios sorprendentemente rápidos. En nuestra reseña de Elementor vs. Divi vs. SeedProd, todos los sitios de demostración que probamos obtuvieron una puntuación de 90 o más en PageSpeed Insights, y SeedProd una puntuación de 93.

Costes corrientes
Muchos maquetadores de sitios web funcionan con un modelo de suscripción, lo que significa que tendrá gastos continuos para mantener su sitio en funcionamiento.
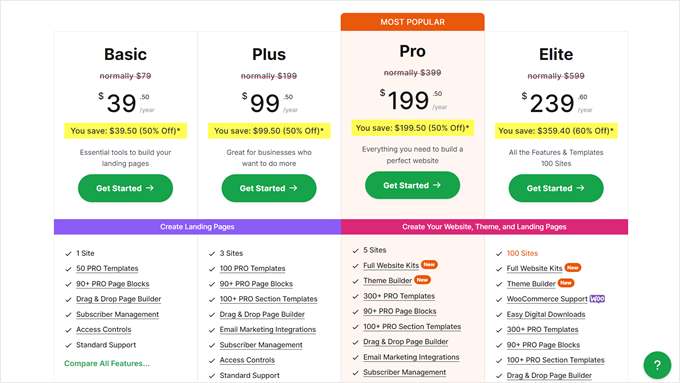
Los precios también varían mucho. Los planes del maquetador de sitios web Hostinger empiezan a partir de 2,24 $ al mes, facturados anualmente (lo que equivale a 32,29 $ al año). Por su parte, los planes de SeedProd empiezan a partir de 39,50 $ al año. Si usas Wix, entonces puedes esperar pagar alrededor de $17 a $159 por mes.

Aunque estos elevados costes pueden ser un inconveniente, es importante tener en cuenta lo que obtiene por su dinero. Las suscripciones suelen incluir actualizaciones periódicas, parches de seguridad y soporte al cliente, lo que puede ahorrarle tiempo y quebraderos de cabeza a largo plazo.
Y lo que es más importante, no necesitas invertir el tiempo y el dinero necesarios para aprender a programar desde cero.
Cuándo elegir un maquetador de sitios web en lugar de un código manual
Es posible que desee elegir un maquetador de sitios web en lugar de un código manual si:
- Eres un principiante con escasos o nulos conocimientos de código.
- Necesita crear un sitio web rápidamente, por ejemplo para un proyecto, un evento o una campaña urgentes.
- Quieres crear un blog sencillo o un sitio de porfolio.
- Quiere probar una idea de sitio web antes de invertir en una solución a medida.
- Usted es propietario de una pequeña empresa o empresario centrado en su núcleo de negocio más que en el desarrollo web.
- Usted es una organización sin ánimo de lucro o comunitaria con recursos técnicos limitados.
Por supuesto, hay muchas otras situaciones muy específicas en las que puede preferir un maquetador de sitios web. Estas son solo algunas de las más comunes.
Consejos para elegir un maquetador de sitios web
Ahora bien, antes de elegir un maquetador web, le recomendamos que realice primero una investigación en profundidad. De este modo, podrá elegir la mejor opción para sus necesidades. He aquí algunos consejos:
- Ten en cuenta tu presupuesto. Muchos maquetadores ofrecen planes gratuitos para empezar, pero las características premium suelen requerir una suscripción. Compara costes y características para encontrar la mejor opción.
- Evalúe el conjunto de funciones. Asegúrese de que el constructor ofrece la funcionalidad que necesita, como elementos de diseño específicos de WordPress, como testimonios giratorios o una barra de desplazamiento personalizada.
- Comprobar la longevidad del maquetador. Elija plataformas consolidadas que lleven tiempo funcionando y sean compatibles con muchos sitios web. Esto reducirá el riesgo de utilizar una plataforma que pueda cerrar pronto.
- Piense acerca de la escalabilidad. Considere si las características del maquetador pueden crecer con sus necesidades a lo largo del tiempo. Busca ejemplos de empresas establecidas que utilicen esos maquetadores para hacerte una mejor idea.
Nuestra recomendación personal es utilizar WordPress con un maquetador de páginas. Esta combinación ofrece lo mejor de ambos mundos: la facilidad de uso de un maquetador de sitios web con la flexibilidad y extensibilidad de WordPress. Es ideal para principiantes, pero también lo suficientemente potente para usuarios más avanzados.
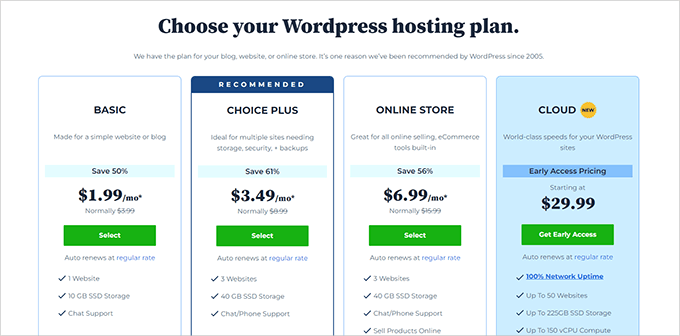
Aunque WordPress requiere alojamiento web, muchos proveedores ofrecen ahora instalaciones de WordPress con un solo clic, lo que facilita la configuración. Bluehost, por ejemplo, está recomendado oficialmente por WordPress.org y ofrece una instalación sencilla.

Además, WordPress cuenta con una gran comunidad dedicada, por lo que puedes encontrar fácilmente recursos que te ayuden a utilizar la plataforma. Aquí tienes algunos ejemplos realizados por nuestro equipo aquí en WPBeginner:
- Cómo editar un sitio web en WordPress
- Formas de crear un sitio WordPress compatible con dispositivos móviles
- Cómo crear una Squeeze Page en WordPress que convierte
Si quieres explorar WordPress antes de comprometerte, también puedes probar WordPress Playground. Te permite usar WordPress en tu navegador, lo que te da una idea de la plataforma.
Ventajas de la codificación manual: Potente control y personalización
Ahora, pasemos a nuestra evaluación del uso de código manual para crear un sitio web.
Control total
Cuando usted codifica su sitio web, tiene el poder de dictar cada aspecto del diseño, la funcionalidad y el rendimiento de su sitio. Este nivel de control es especialmente atractivo para quienes tienen conocimientos de código y quieren diseñar hasta el último detalle de su presencia en Internet.
Por ejemplo, puede optimizar la velocidad de carga de su sitio escribiendo un código sencillo y eficaz, sin la sobrecarga que a veces presentan los maquetadores de sitios web. Este control se extiende a todos los elementos de tu página, lo que te permite crear una experiencia de usuario realmente única.
Personalización completa
La posibilidad de crear diseños únicos y personalizados sin limitaciones es otra ventaja significativa de la codificación desde cero. Mientras que los maquetadores de sitios web a menudo te limitan a sus plantillas y elementos de diseño, el código manual te permite dar vida a cualquier visión de diseño.
Este nivel de personalización es especialmente valioso para empresas o particulares que buscan destacar en un espacio en línea abarrotado. Con habilidades de código manual, puede crear elementos interactivos, disposiciones únicas y funcionalidades personalizadas que pueden no ser posibles con la mayoría de los maquetadores de sitios web.
Rendimiento optimizado
Cuando se codifica un sitio web a mano, hay un mayor potencial de código optimizado y ligero. Esto puede dar lugar a tiempos de carga más rápidos y un mejor rendimiento general, lo que es crucial para la experiencia del usuario y la optimización de los motores de búsqueda.
Los programadores experimentados pueden escribir un código limpio y eficaz que hace exactamente lo que tiene que hacer, sin extras innecesarios. Este nivel de control de calidad es más difícil de conseguir con los maquetadores de sitios web, que suelen incluir código adicional para características que quizá ni siquiera utilices.
Sin restricciones de plataforma
La flexibilidad para adaptar y modificar el código sin las restricciones de una interfaz predefinida es otra ventaja clave de la codificación manual. A medida que tu sitio web crece y evoluciona, puedes añadir fácilmente nuevas características o modificar las existentes sin estar limitado por las capacidades de un maquetador de sitios web.
Esta flexibilidad es especialmente valiosa para sitios web complejos o empresariales, o para aquellos con requisitos únicos que pueden no ser fácilmente compatibles con los maquetadores de sitios web estándar.
Además, un sitio web codificado a mano no depende de actualizaciones de software de terceros. Esto significa que usted tiene más control sobre cuándo y cómo cambia su sitio, reduciendo el riesgo de problemas inesperados causados por las actualizaciones automáticas.
Oportunidad de aprendizaje
Aunque no es ideal para principiantes, codificar un sitio web desde cero ofrece una excelente oportunidad de aprendizaje. Te permite profundizar en tu conocimiento de las tecnologías web, lo que puede ser valioso para futuros proyectos o para el desarrollo de tu carrera profesional.
Puede que algún día quieras convertirte en desarrollador web profesional.

De esta forma, puedes trabajar como freelance y ganar dinero para clientes que necesitan sitios web.
Rentabilidad a largo plazo
Aunque la inversión inicial de tiempo puede ser mayor, la codificación manual puede resultar más rentable a largo plazo. No tendrá que pagar cuotas de suscripción asociadas a muchos maquetadores de sitios web y dispondrá de los conocimientos necesarios para mantener y actualizar su sitio usted mismo.
Contras del código manual: Inversión de tiempo y curva de aprendizaje
Curva de aprendizaje pronunciada
Puede resultar obvio, pero la curva de aprendizaje es uno de los principales inconvenientes de programar sitios web desde cero.
No se trata sólo de dominar HTML, CSS y JavaScript para el desarrollo front-end. Para crear sitios web dinámicos y plenamente funcionales, también tendrás que aprender idiomas del lado del servidor como PHP, Python o Ruby, así como sistemas de gestión de bases de datos como MySQL.

Esto puede resultar abrumador, sobre todo para los principiantes. No se aprende de la noche a la mañana y requiere práctica y dedicación constantes para llegar a ser realmente bueno.
Importante inversión de tiempo
Codificar a mano un sitio web requiere una inversión de tiempo considerable, desde aprender los conocimientos necesarios hasta ponerlos en práctica.
A diferencia de lo que ocurre con los maquetadores de sitios web, que permiten crear un sitio web básico en cuestión de minutos, crear un código desde cero puede llevar semanas o incluso meses (dependiendo de la complejidad del sitio y del nivel de conocimientos del usuario).
En definitiva, puede que las ventajas de programar desde cero no merezcan la pena, sobre todo si necesita poner en línea su sitio rápidamente.
Dificultad para actualizar contenidos
Cuando se codifica un sitio web, actualizar el contenido puede resultar más complicado, sobre todo si se trabaja con un equipo en el que no hay programadores. A diferencia de los maquetadores de sitios web que ofrecen interfaces fáciles de usar para la actualización de contenidos, los sitios codificados a mano suelen requerir cambios directos en el código.
Esto puede provocar cuellos de botella en el proceso de actualización de contenidos, ya que todos los cambios deben pasar por alguien con conocimientos de código.
Retos para añadir nuevas funciones
Muchos maquetadores de sitios web ofrecen plugins o aplicaciones que pueden integrarse fácilmente con unos pocos clics. Si codificas desde cero, tendrás que codificar tú mismo estas funcionalidades o buscar, evaluar e integrar bibliotecas o API de terceros.
Este proceso puede llevar mucho tiempo y requerir un aprendizaje adicional, especialmente si trabaja con tecnologías o API desconocidas.
Mantenimiento y seguridad
Los sitios web codificados a mano requieren un mantenimiento continuo para garantizar que siguen siendo seguros y compatibles con los últimos estándares web y actualizaciones de los navegadores.
Esta responsabilidad recae por completo en usted o en su equipo de desarrollo, a diferencia de lo que ocurre con muchos maquetadores de sitios web que se encargan de las actualizaciones de seguridad y el mantenimiento como parte de su servicio.
Además, existe un mayor riesgo de introducir errores o fallos en el sitio cuando se codifica a mano, sobre todo si se es principiante.
Cuándo elegir el código manual en lugar de los creadores de sitios web
Es posible que desee considerar la codificación manual si:
- Te gusta el proceso de codificación y quieres mejorar tus conocimientos.
- Necesita un sitio web altamente personalizado con características únicas.
- El rendimiento y los tiempos de carga son fundamentales para su proyecto.
- Desea tener un control total sobre el código y la funcionalidad de su sitio web.
- Quiere evitar los costes de suscripción asociados a algunos maquetadores de sitios web.
- Quieres hacer carrera en el desarrollo web.
Ten en cuenta que si eres un principiante, crear un sitio web manualmente con código puede ser un proyecto largo y difícil.
Consejos para iniciarse en la codificación manual
Si te interesa aprender a codificar sitios web desde cero, aquí tienes algunos consejos para empezar:
- Aprende primero HTML y CSS. Son los pilares del desarrollo web.
- Después, pase a JavaScript. Esto le permitirá añadir interactividad a sus sitios web.
- A continuación, aprende un idioma de back-end. Algunas opciones populares son PHP, Python o Ruby. Esto te permitirá crear sitios web dinámicos.
- Practica con regularidad. El código es una habilidad que mejora con la práctica, así que intenta crear pequeños proyectos para aplicar lo que has aprendido.
- Utiliza recursos en línea. Hay muchos tutoriales y cursos de código gratuitos en Internet.
- Únete a comunidades de código. Sitios web como Stack Overflow pueden ser estupendos para obtener ayuda y consejos.
- Explora frameworks y bibliotecas. Una vez que te sientas cómodo con los conceptos básicos, busca herramientas como React o Vue.js para el desarrollo front-end.
Recuerda que aprender a programar requiere tiempo y paciencia. Aunque no es lo ideal para principiantes que necesitan un sitio web rápidamente, las habilidades que adquieres con el código pueden ser increíblemente valiosas a largo plazo.
Si quieres aprender lo básico, puedes marcar / comprobar nuestra guía para principiantes sobre cómo codificar un sitio web.
Por qué preferimos el enfoque de maquetador de sitios web + código
Para ser sincero, no tienes que elegir entre un maquetador de sitios web o un WordPress builder frente a un código manual. Hay una tercera opción que le da lo mejor de ambos. Lo llamamos el enfoque híbrido.
En este caso, un enfoque híbrido significa utilizar una plataforma de creación de sitios web fácil de usar para principiantes, que también permita personalizar el código cuando sea necesario. Este método combina la facilidad de uso de los maquetadores de sitios web con la flexibilidad de la codificación manual, lo que le da más control sin la empinada curva de aprendizaje.
Por eso WordPress se ha hecho tan popular. Aunque puede llevar un poco más de tiempo establecerlo que un maquetador de sitios web típico, y puede que no ofrezca la personalización completa de un código a mano, WordPress logra un equilibrio excelente.
En primer lugar, le permite construir su sitio utilizando maquetadores de páginas intuitivos como SeedProd o Thrive Architect. Además, muchas características que llevarían mucho tiempo codificar manualmente están disponibles en WordPress a través de plugins.
Al mismo tiempo, si necesita una funcionalidad personalizada, puede añadir su propio código editando directamente los archivos del tema o de los plugins.
O, si no se siente cómodo buceando en los archivos del núcleo, puede utilizar un plugin como WPCode para añadir de forma segura y sencilla fragmentos de código personalizados.

A diferencia de muchos maquetadores de sitios web que te limitan a su alojamiento, WordPress te permite elegir tu propio proveedor de alojamiento web. Esto significa que puedes supervisar / seguir / vigilar más de cerca los recursos de tu sitio web y cambiar de proveedor de alojamiento solo cuando lo necesites.
Con los maquetadores de sitios web, a menudo es necesario actualizar a un plan superior para obtener características adicionales, aunque no las necesite todas.

Hay que reconocer que una de las desventajas de WordPress es la falta de soporte directo. Dicho esto, su amplia comunidad de desarrolladores y usuarios puede compensarlo.
Puedes encontrar soluciones a la mayoría de los problemas rápidamente, ya sea a través de la documentación oficial, grupos de la comunidad como el Grupo de Facebook de WPBeginner, o tutoriales de WPBeginner.

Para más opciones, puede consultar nuestra guía sobre cómo contactar con el soporte de WordPress.
Alternativa: Contratar un servicio profesional de sitios web
¿No está seguro acerca de construir un sitio web usted mismo? Nosotros te ayudamos con nuestros servicios WPBeginner Pro. Aportamos más de 15 años de experiencia en WordPress a tu proyecto y hemos ayudado a más de 100.000 personas a empezar a utilizar WordPress.

Aunque esta opción puede costar más que los métodos DIY, es una inversión sólida si necesita un sitio web personalizado de alta calidad sin la molestia de crearlo usted mismo.
Desde el diseño de nuevos sitios web hasta la mejora del rendimiento del sitio y el mantenimiento de WordPress, podemos encargarnos de todo.

Concéntrese en su negocio mientras nosotros nos ocupamos de su presencia en Internet. Nos aseguraremos de que su sitio se posicione bien y cargue rápido. Incluso después del lanzamiento de su sitio, podemos ayudarle con actualizaciones de seguridad y soporte de emergencia.
Compruebe nuestros planes y programe una llamada de consulta gratuita con nuestros Servicios WPBeginner Pro hoy mismo.
Esperamos que este artículo te haya ayudado a conocer los pros y los contras de utilizar maquetadores de sitios web frente a la codificación manual para crear tu sitio web. También puede marcar / comprobar las selecciones de los expertos de los mejores creadores de temas de WordPress y nuestra guía de comparación de temas de WordPress gratis vs premium.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.