Elegir el constructor de páginas adecuado en WordPress es importante para crear un sitio web visualmente atractivo y funcional.
Thrive Architect, Divi y Elementor son tres de los constructores de páginas más populares disponibles, cada uno con su propio conjunto de características, fortalezas y posibles inconvenientes.
A lo largo de los años, hemos utilizado cada una de estas herramientas para crear páginas de destino de alta conversión que generan resultados rápidamente. Nuestra experiencia práctica nos ha brindado información valiosa sobre cómo funciona cada uno de estos constructores de páginas en escenarios del mundo real.
En este artículo, compararemos Thrive Architect vs. Divi vs. Elementor y le mostraremos qué constructor de páginas es el mejor para sus necesidades.
Examinaremos varios factores como la facilidad de uso, las capacidades de diseño, las opciones de personalización, el rendimiento y los precios para ayudarlo a tomar una decisión informada.

Breve descripción general de nuestros contendientes
Thrive Architect, Divi y Elementor se encuentran entre los mejores constructores de páginas de WordPress del mercado que vienen con editores de arrastrar y soltar. Le permiten crear páginas atractivas para su sitio web sin usar una sola línea de código.
Thrive Architect es un constructor de páginas potente y fácil de usar para principiantes que viene con más de 352 diseños prediseñados y elementos enfocados en la conversión como botones, temporizadores de cuenta regresiva y formularios de generación de leads.
También ofrece funciones SEO integradas, texto dinámico y pruebas A/B.

Además, la herramienta forma parte de la Thrive Themes Suite y se integra fácilmente con sus otros plugins como Thrive Optimize, Thrive Theme Builder, Thrive Leads y más.
Divi es un constructor visual de páginas y constructor de temas que cuenta con una extensa biblioteca de más de 2000 diseños prediseñados.
Forma parte de la familia Elegant Themes y ofrece características asombrosas como pruebas divididas, formularios de captura de clientes potenciales, diseño adaptable a dispositivos móviles y tiempos de carga rápidos.

Finalmente, Elementor es también un popular constructor de sitios web que se lanzó en 2016.
Cuenta con más de 100 plantillas prediseñadas, constructores de formularios y contenido dinámico, e incluye herramientas SEO para optimizar tus páginas para los motores de búsqueda.

Dicho esto, comparemos estos constructores de páginas de WordPress para ver cuál es mejor. Hemos dividido nuestra comparación en las siguientes secciones:
- Thrive Architect vs. Divi vs. Elementor – Facilidad de uso
- Thrive Architect vs. Divi vs. Elementor – Características de personalización
- Thrive Architect vs. Divi vs. Elementor – Rendimiento
- Thrive Architect vs. Divi vs. Elementor – Integraciones
- Thrive Architect vs. Divi vs. Elementor – Soporte al cliente
- Thrive Architect vs. Divi vs. Elementor – Precios
- Thrive Architect vs. Divi vs. Elementor: ¿Cuál es mejor?
- Bono: Elige el constructor de formularios adecuado para tu sitio
¿Por qué confiar en WPBeginner? 📣
Hemos estado rastreando las tendencias de creación de páginas de WordPress desde 2009, probando cada solución importante que entra al mercado. Con tantas opciones disponibles, entendemos lo abrumador que puede ser elegir las herramientas adecuadas para tu sitio web.
Nuestras recomendaciones provienen de pruebas reales y experiencia práctica. Creamos sitios de demostración, probamos cada función y a menudo usamos estas herramientas en nuestros propios proyectos antes de recomendarlas a nuestros lectores.
Para más información, puedes consultar nuestras directrices editoriales.
Thrive Architect vs. Divi vs. Elementor – Facilidad de uso
Al elegir un constructor de páginas, es importante elegir uno que sea fácil para principiantes y súper fácil de usar. El plugin debe estar diseñado de manera que incluso los usuarios no técnicos puedan familiarizarse fácilmente con él.
Estas herramientas deben permitirte personalizar y crear tus páginas de destino sin escribir ningún código.
Veamos cómo se comparan estos tres constructores de páginas entre sí en términos de facilidad de uso.
Divi – Facilidad de uso
Divi ofrece un constructor de arrastrar y soltar que te permite crear o editar tu tema de WordPress y páginas de destino.
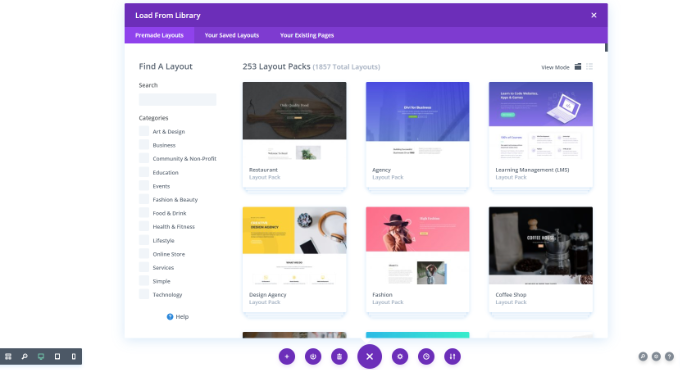
Tiene más de 100 diseños prefabricados y te permite editar tu sitio de WordPress en el front-end. Esto significa que puedes ver diferentes elementos a medida que se agregan a tu sitio web en tiempo real y hacer cambios en ellos en consecuencia.

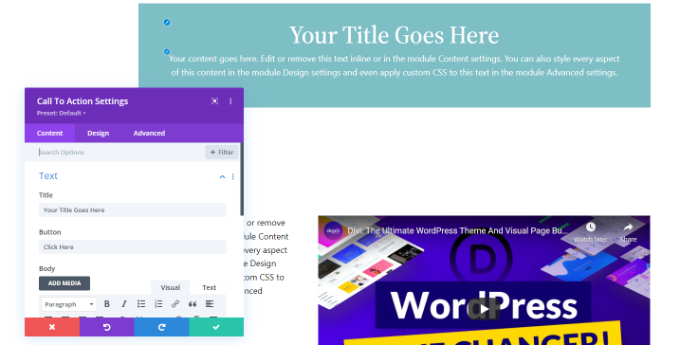
Sin embargo, una gran desventaja que hemos encontrado es que no te muestra un menú con diferentes bloques, incluyendo texto, imagen o video, como los otros constructores de páginas en este artículo.
En cambio, el constructor te permite elegir un diseño para la sección que deseas agregar y luego te permite seleccionar un elemento.
En general, el constructor Divi es bastante fácil de usar, pero creemos que a los principiantes les tomará algo de tiempo aprender su proceso de personalización y edición de páginas de destino.
Elementor – Facilidad de uso
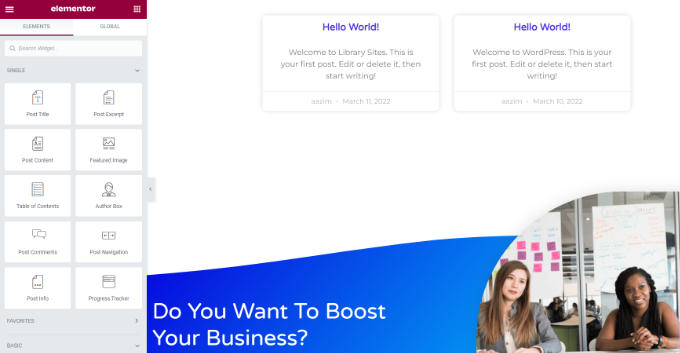
Elementor tiene un potente constructor de arrastrar y soltar que muestra diferentes elementos de bloque en la columna izquierda de la pantalla con una vista previa de la página de destino a la derecha.
También te permite diseñar páginas responsivas para móviles cambiando a vistas de móvil, escritorio y tableta para la página de destino.

Además, el constructor te permite ver tu historial de revisiones haciendo clic en el botón 'Historial' en la esquina inferior izquierda de la pantalla.
Sin embargo, el único inconveniente de la herramienta es que no ofrece una forma fácil de deshacer o rehacer los cambios que hiciste en la página, excepto yendo a través del historial de revisiones y revirtiendo tus cambios.
Además, en nuestra experiencia, Elementor puede ser un poco abrumador para los principiantes debido a tantas funciones y elementos, lo que puede causar parálisis por elección. Pero una vez que le agarras el truco, la herramienta es razonablemente fácil de usar.
Thrive Architect – Facilidad de uso
El constructor de arrastrar y soltar de Thrive Architect es súper fácil de usar.
Te permite diseñar tus páginas desde cero e incluso te permite editar y personalizar las páginas ya publicadas en tu sitio web. Después de probar docenas de constructores de páginas, hemos encontrado que su interfaz es una de las más intuitivas.
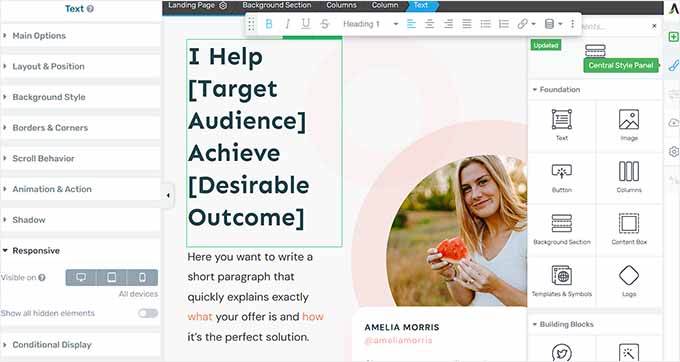
Puedes agregar diferentes elementos a tu página haciendo clic en el ícono '+' en la esquina derecha de la pantalla. Después de eso, puedes editar la posición y el diseño del bloque en la columna de la izquierda.
También puedes determinar el comportamiento de desplazamiento de la página y agregar animaciones y sombras a diferentes elementos en la pantalla desde aquí.

Con Thrive Architect, también puedes diseñar tus páginas para diferentes dispositivos expandiendo la pestaña 'Responsivo' para configurar la visibilidad del elemento en móvil, escritorio o tableta.
También puedes importar/exportar el contenido de tu página, establecer lógica condicional, ver el historial de revisiones y revertir cambios anteriores haciendo clic en el ícono del reloj en la esquina inferior izquierda de la pantalla. Las dos últimas funciones por sí solas lo convierten en una mejor opción que Divi o Elementor.
Además, la herramienta te permite agrupar páginas de destino relacionadas y administrarlas como una unidad, lo que puede ayudar si deseas compartir elementos de diseño o rastrear conversiones en varias páginas al mismo tiempo.
El constructor de páginas también es súper rápido y está diseñado pensando en la velocidad. Esto significa que Thrive Architect no afectará el rendimiento de tu sitio web.
Ganador – Thrive Architect
Los tres plugins ofrecen un constructor de arrastrar y soltar y fueron creados pensando en los principiantes. Estos constructores de páginas facilitan enormemente la creación de páginas de destino sin necesidad de usar código.
Sin embargo, Thrive Architect es el ganador en esta categoría debido a su fácil historial de revisiones y su capacidad para revertir cambios en segundos.
Thrive Architect vs. Divi vs. Elementor – Características de personalización
Otro factor importante a recordar al elegir un constructor de páginas son las funciones de personalización que ofrecen estos diferentes complementos.
Debes elegir un constructor de páginas que ofrezca total flexibilidad y libertad creativa sobre la apariencia de tus páginas.
Echemos un vistazo a las funciones de personalización que ofrecen Divi, Elementor y Thrive Architect.
Divi – Funciones de personalización
Divi tiene alrededor de 2000 diseños y más de 200 elementos que puedes usar para crear páginas de destino y temas.
Incluso viene con un paquete completo de sitio web para sitios de WordPress que incluye plantillas para la página de inicio, página de contacto y páginas de ventas.

Además, la herramienta tiene la función de Colores Globales y te permite estructurar tu contenido con secciones y filas ilimitadas. Nos impresionó mucho este nivel de control.
Aparte de eso, Divi te permite agregar un acordeón, CTA, formulario de contacto, portafolio con filtros, testimonios, mapas, navegación de publicaciones y seguimiento social. Incluso viene con elementos especiales para tiendas WooCommerce, como migas de pan, totales del carrito, información de pago y envío.
El constructor te da control total sobre cada elemento. Puedes cambiar el color de la fuente, agregar estilos al pasar el cursor, usar filtros y efectos para mejorar la apariencia de cualquier elemento, o usar CSS personalizado.
Elementor – Funciones de personalización
Elementor tiene más de 300 plantillas prediseñadas para diferentes nichos y propósitos, incluyendo comercio electrónico, próximamente, educación, eventos, productos, páginas de agradecimiento y más. Es una de las bibliotecas de plantillas más completas que hemos encontrado en nuestros años de prueba de constructores de páginas.
Además, te permite crear encabezados y pies de página personalizados y agregar efectos avanzados como desplazamiento parallax, transiciones y animaciones.

Elementor también ofrece más de 100 widgets, incluyendo botones para compartir, temporizadores de cuenta regresiva, títulos de publicaciones y widgets de WooCommerce. Aparte de eso, puedes usar CSS personalizado para estilizar aún más diferentes áreas de la página.
También tiene algunas funciones de personalización avanzadas como lógica condicional, estilos globales, adición de código personalizado o importación de tus fuentes e íconos.
Thrive Architect – Características de personalización
Thrive Architect ofrece más de 357 plantillas optimizadas para la conversión para tus páginas de destino. También cuenta con tecnología de color inteligente que te permite cambiar el esquema de color de toda tu página con un solo clic.
Tiene plantillas prediseñadas para lanzamientos de productos, webinars, páginas de captura de correo electrónico, marca personal, páginas de "próximamente" y páginas de inicio.

Además, el plugin tiene opciones globales del sitio donde puedes administrar centralmente todos tus datos y enlaces importantes, como información de contacto, enlaces sociales y logotipos.
Thrive Architect viene con numerosos bloques que puedes usar para personalizar tu sitio web, incluyendo tablas de precios, formularios de generación de leads, barras de progreso, filtros de lista de publicaciones, audio, galería de imágenes, Google Maps, comentarios de Facebook, y mucho más.
Thrive Architect también ofrece una vasta biblioteca de Google Fonts de donde puedes seleccionar iconos y fuentes personalizadas que sean únicas para tu página.
Además, la herramienta tiene elementos especiales de WooCommerce para ayudarte a construir una tienda en línea, incluyendo cuadrículas de productos, páginas de un solo producto, páginas de categorías, disparadores de escasez y pantallas de prueba social.
También te permite agregar desplazamiento parallax, efectos de desplazamiento al pasar el cursor y un espaciado preciso de elementos para crear páginas de destino atractivas. El plugin también facilita la adición de atributos HTML y CSS personalizado a diferentes bloques.
Ganador – Empate
Divi, Thrive Architect y Elementor ofrecen muchas opciones de personalización diferentes que te dan total libertad creativa sobre el diseño de tu página de destino.
Puedes seleccionar entre cualquiera de las plantillas predeterminadas y editar aún más la apariencia de cada bloque haciendo clic en él. Adicionalmente, puedes realizar personalizaciones avanzadas con CSS personalizado y fragmentos de código.
Thrive Architect vs. Divi vs. Elementor – Rendimiento
La velocidad y el rendimiento de tu sitio web juegan un papel crucial en la mejora de tus clasificaciones SEO.
Si tu página tarda mucho en cargarse, la mayoría de los usuarios abandonarán tu sitio frustrados, aumentando la tasa de rebote.
Para probar el rendimiento de cada constructor de páginas, creamos una página de destino simple con un encabezado, una imagen y un botón usando Divi, Elementor y Thrive Architect. Después de eso, utilizamos la herramienta PageSpeed Insights de Google para probar el tiempo de carga de cada página de destino.
Dicho esto, nos centraremos en las puntuaciones de velocidad de página móvil para esta revisión porque Google utiliza típicamente la versión móvil de tu sitio para indexar contenido.
Veamos cómo se desempeñan los constructores de páginas.
Divi – Rendimiento
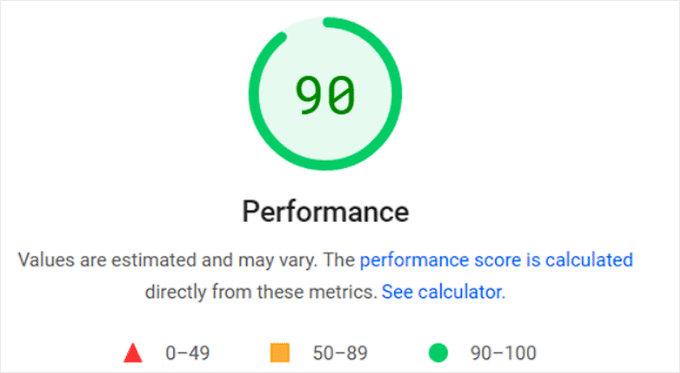
Una vez que creamos una página de destino con Divi, la probamos usando la herramienta PageSpeed Insights, y mostró una puntuación general de 90 para móvil.
Esta es una puntuación excelente que demuestra que tu página de destino carga rápidamente y los usuarios no abandonarán tu sitio frustrados.

Elementor – Rendimiento
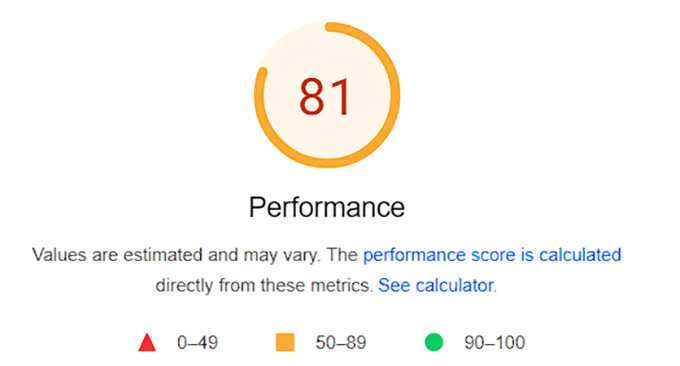
La página de destino que creamos usando Elementor tuvo una puntuación móvil general de 81, lo cual también es bueno.
Sin embargo, en comparación con los otros dos constructores de páginas, el rendimiento de Elementor es más lento. Esto significa que tu página puede experimentar ligeros retrasos en el tiempo de carga.

Thrive Architect – Rendimiento
Al probar nuestra página de destino creada por Thrive Architect, la herramienta PageSpeed Insights mostró una puntuación general de 91 para móvil. Es una puntuación asombrosa que confirma que tu sitio no se ralentizará al usar este constructor.

Ganador – Thrive Architect
Thrive Architect tuvo un rendimiento ligeramente mejor que Divi y Elementor, con una puntuación de 91. El constructor de páginas evita el código inflado, lo que conduce a una mayor velocidad y tiempos de carga de página.
Thrive Architect vs. Divi vs. Elementor – Integraciones
Integrar tus páginas de destino con herramientas de terceros puede mejorar la funcionalidad de tu sitio web y agregar más características.
Por ejemplo, puedes conectarte con software de chat en vivo para brindar soporte de chat en vivo a tus clientes, conectarte con servicios de marketing por correo electrónico para capturar clientes potenciales, o aceptar pagos directamente integrando el constructor de páginas con Stripe o PayPal.
Dicho esto, echemos un vistazo a los complementos y herramientas compatibles con Divi, Elementor y Thrive Architect.
Divi – Integraciones
Divi se integra fácilmente con numerosos servicios de marketing por correo electrónico como Constant Contact, AWeber y Brevo (anteriormente Sendinblue).
También se conecta con WooCommerce y ofrece bloques integrados de WooCommerce como botones de agregar al carrito, notificaciones del carrito, calificaciones de productos y más.

Aparte de eso, el constructor de páginas se integra con Facebook, Google Fonts, HubSpot, FunnelKit, Twitter y Google Maps.
En general, ofrece muchas integraciones con todo tipo de plataformas, incluidas redes sociales, servicios de correo electrónico y formularios de contacto, lo que hace de Divi una excelente opción.
Elementor – Integraciones
Elementor ofrece una gran colección de herramientas de terceros que puedes integrar, incluyendo Constant Contact, Drip, ActiveCampaign, ConvertKit y AWeber. También se conecta con WooCommerce y LearnDash si tienes un sistema LMS.
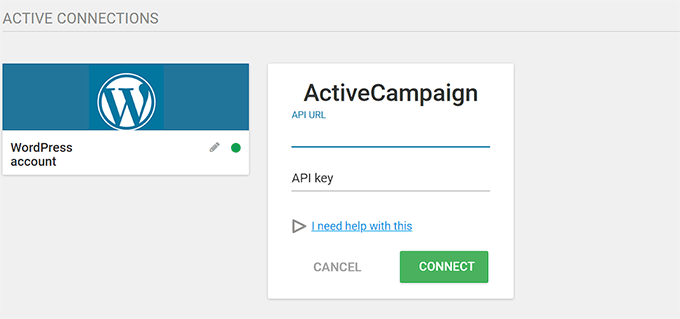
Sin embargo, una gran desventaja de este constructor de páginas es que para elegir una integración, primero debes ingresar la clave API de tu servicio preferido en la configuración del plugin de Elementor.

Aparte de eso, Elementor también puede integrarse con WPForms, YouTube, Vimeo, Google Maps, SoundCloud y Slack.
Thrive Architect – Integraciones
Thrive Architect ofrece integraciones de terceros con una gran cantidad de herramientas de marketing por correo electrónico, incluyendo ActiveCampaign, Constant Contact, Drip y ConvertKit.
Aparte de eso, puedes conectarte fácilmente con Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp y muchas otras herramientas.
Thrive Architect también se puede integrar con Zapier, que se puede usar para conectar tu página de destino con más de 5000 herramientas y automatizar tu flujo de trabajo.

Puedes integrar fácilmente el constructor de páginas con cualquier herramienta de terceros visitando la página Thrive Dashboard. Desde aquí, selecciona la sección 'Conexiones activas'.
Luego puedes elegir una herramienta con la que integrarte del menú desplegable y agregar su clave API para conectarla con Thrive Architect.

Ganador – Empate
Cuando se trata de integraciones, los tres constructores de páginas ofrecen mucha variedad y también facilitan enormemente la conexión de tus páginas de destino con otras herramientas de terceros.
Además, también puedes conectar cualquiera de estos complementos con Zapier para acceder a una gran cantidad de otras herramientas para la integración.
Thrive Architect vs. Divi vs. Elementor – Soporte al cliente
Al crear una página de destino, es posible que te encuentres con un problema o te quedes atascado y necesites ayuda.
Aquí es donde entra el soporte al cliente. Es posible que necesites chatear con un miembro del equipo de soporte, acceder a la documentación o ver tutoriales para solucionar fácilmente tu problema y continuar con el proceso de creación de la página.
Así es como Divi, Elementor y Thrive Architect se comparan al ofrecer soporte a los usuarios.
Divi – Soporte al Cliente
Divi ofrece soporte con una detallada base de conocimientos que incluye preguntas frecuentes, guías de solución de problemas, problemas de alojamiento y facturación.
También te permite enviar un formulario de contacto directamente al equipo de soporte de Divi o usar la función de chat en vivo en su sitio web.

Para problemas complejos, Divi también tiene una función de acceso remoto donde su equipo de soporte puede acceder a tu sitio web y solucionar el problema por ti.
Elementor – Soporte al cliente
Elementor ofrece un excelente soporte al cliente a sus usuarios al proporcionar documentación detallada sobre diferentes temas como instalación, facturación, alojamiento, el editor de Elementor, glosario y problemas conocidos.
Su centro de ayuda también está súper organizado, lo que facilita que los usuarios lo exploren.

Además, puedes unirte a la Academia Elementor para acceder a colecciones de videos, seminarios web y tutoriales que te ayudarán a dominar el constructor de páginas y sitios web.
Si actualmente utilizas el plan Elementor Pro, también obtendrás soporte premium 24/7. Todo lo que tienes que hacer es enviar un ticket de soporte y un representante de soporte responderá a tu consulta.
Thrive Architect – Soporte al Cliente
Thrive Architect ofrece un increíble soporte al cliente y tiene una base de conocimientos que contiene artículos completos, tutoriales y preguntas frecuentes sobre el plugin.
Aparte de eso, también tiene Thrive University, donde puedes registrarte para acceder a cursos en línea. También ofrece otros videos sobre tutoriales, consejos y noticias de productos.

También puedes visitar el Centro de Ayuda de Thrive para obtener consejos y respuestas a los problemas de tu plugin directamente del equipo de Thrive Themes.
Sin embargo, si no encuentras tus respuestas en la documentación, puedes abrir fácilmente un ticket de soporte, acceder al chat de soporte en vivo y obtener soporte telefónico del equipo durante un horario limitado.
Ganador – Thrive Architect
En general, los tres plugins ofrecen un excelente soporte al cliente. Sin embargo, Thrive Architect está un poco por delante de los demás con su documentación detallada, tutoriales en video, cursos, chat de soporte en vivo, tickets y soporte telefónico.
Thrive Architect vs. Divi vs. Elementor – Precios
Al seleccionar un constructor de páginas, un punto crucial a considerar es el precio. Echemos un vistazo a los diferentes planes de precios que ofrecen Divi, Elementor y Thrive Architect.
Divi – Precios
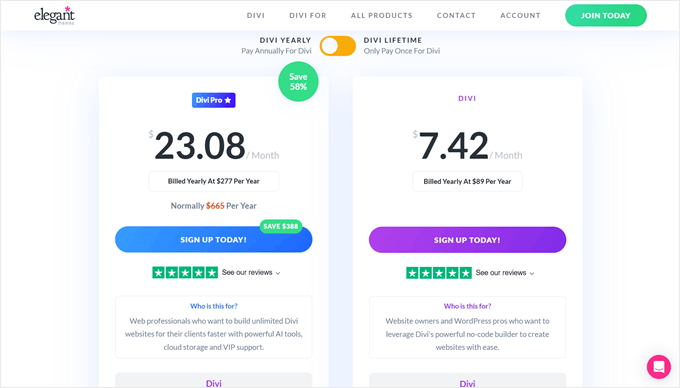
Puedes comprar una suscripción para Divi por $7.42/mes. Sin embargo, para actualizar al plan pro, puedes comprar Divi Pro por $23.08/mes. Este plan tiene características avanzadas como Divi AI, almacenamiento ilimitado en la nube y soporte premium 24/7.
Alternativamente, puedes comprar un plan de por vida para Divi por $249 y Divi Pro por $297. Esta tarifa única te da acceso de por vida a Divi.

Elementor – Precios
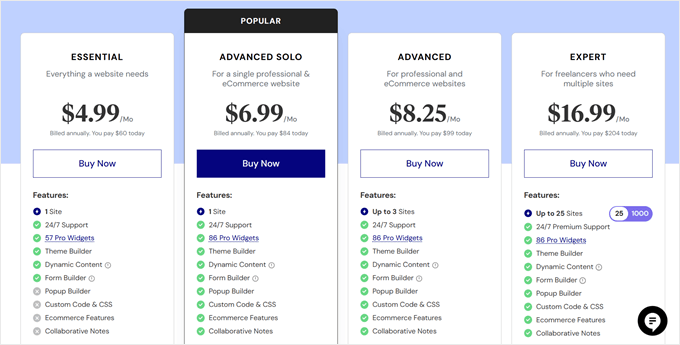
Elementor ofrece cuatro planes de precios, comenzando con el plan 'Esencial' por $4.99/mes.
Sin embargo, si quieres usar el constructor de páginas en más de 1 sitio web, puedes actualizar al plan Avanzado por $8.25/mes. Te permite agregar Elementor en tres sitios, ofrece más de 84 widgets y tiene un constructor de pop-ups.

De manera similar, puedes optar por el plan Experto por $16.99/mes para activar Elementor en aproximadamente 25 sitios web.
Elementor también viene con un plan gratuito que puedes usar para probar el plugin antes de comprar una suscripción.
Thrive Architect – Precios
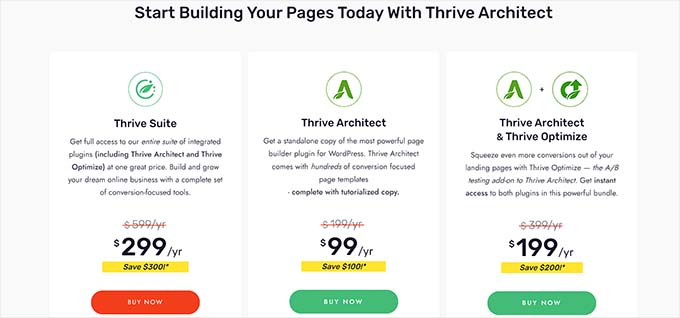
Puedes obtener Thrive Architect por $99/año, y este plan viene con cientos de plantillas de página enfocadas en la conversión.
Alternativamente, puedes comprar el plan Thrive Architect & Thrive Optimize por $199/año. Luego puedes usar Thrive Optimize para hacer pruebas A/B de diferentes variaciones de tus páginas de destino para ver cuál funciona mejor.
Aquí están los detalles de precios de Thrive Architect:

También puedes comprar Thrive Suite por $299/año. Tiene 9 plugins diferentes para ayudar a construir un sitio web, administrar testimonios, configurar comentarios, agregar cuestionarios, construir una lista de correo electrónico, vender cursos en línea y más.
Ganador – Empate
En términos de precios, los tres constructores de páginas ofrecen planes de precios asequibles que muestran un excelente valor por su dinero.
Thrive Architect vs. Divi vs. Elementor: ¿Cuál es mejor?
Thrive Architect, Divi y Elementor son algunos de los mejores constructores de páginas de WordPress del mercado.
Sin embargo, creemos que Thrive Architect es el mejor plugin para crear páginas de destino personalizadas que están optimizadas para conversiones.
Viene con un constructor fácil de usar de arrastrar y soltar, numerosas plantillas prediseñadas, un increíble soporte al cliente, varias integraciones y planes de precios increíbles.
Además, el plugin también forma parte de Thrive Suite, que contiene plugins como Thrive Leads, Thrive Theme Builder, Thrive Ovation y Thrive Quizzes. Puedes usar todos estos plugins juntos para crear un sitio web increíble.
Para más información, consulta nuestra reseña completa de Thrive Architect.
Bono: Elige el constructor de formularios adecuado para tu sitio
Una vez que hayas elegido entre Thrive Architect vs Divi vs Elementor, es hora de decidir sobre un constructor de formularios. Necesitarás un plugin de formularios para agregar diferentes tipos de formularios a tus páginas de destino.
Por ejemplo, si tienes un sitio de membresía, entonces necesitarás agregar un formulario de registro. Alternativamente, si administras un restaurante, entonces debes incrustar un formulario de pedido en línea.
Incluso si tienes un blog de WordPress simple, aún necesitarás agregar un formulario de contacto para que los usuarios puedan comunicarse contigo.
Recomendamos elegir WPForms porque es el mejor plugin de formularios de contacto de WordPress del mercado. Viene con un creador de arrastrar y soltar, más de 2000 plantillas prefabricadas y protección completa contra spam, lo que te permite crear formularios increíbles para tu sitio web en solo unos pocos clics.
Para obtener más información, consulta nuestra reseña completa de WPForms.

Sin embargo, si necesita un creador avanzado para crear formularios complejos, entonces Formidable Forms es una opción ideal. Puede usarlo para crear formularios enfocados en soluciones como calculadoras de hipotecas, directorios o formularios de listado.
Para obtener más información sobre esto, puede consultar nuestra comparación entre WPForms vs. Gravity Forms vs. Formidable Forms.
Esperamos que esta comparación entre Thrive Architect vs Elementor vs Divi le haya ayudado a elegir el constructor de páginas adecuado para su sitio web. También puede consultar nuestra comparación entre Elementor, Divi y SeedProd o nuestro tutorial sobre cómo elegir el esquema de color perfecto para su sitio de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Suman Sourabh
¡Gracias! Creo que probaré Thrive Architect. Actualmente uso Elementor y me gusta, pero a veces es lento. Y esto es evidente en las estadísticas de rendimiento que has compartido en esta publicación.
Una vez más, gracias por esta publicación.
Moinuddin Waheed
He probado Elementor y luego, muy recientemente, Thrive Architect.
Ambos son buenos y ofrecen una interfaz fluida y fácil.
Elementor tiene una gran comunidad y es uno de los plugins de WordPress más utilizados.
Pero lo dejé debido a problemas de rendimiento. Se vuelve muy pesado y hace que el sitio web se ralentice.
Thrive Architect es el claro ganador en este sentido.
Tiene todas las características y opciones para crear una experiencia de usuario fluida.
Lo mejor de Thrive Architect es su rendimiento. Ligero y rápido.
Jiří Vaněk
También he notado una ligera desaceleración en Elementor últimamente, pero eso se debe al progreso, la integración de la inteligencia artificial y muchos otros elementos. Es algo que debemos aceptar porque una tendencia similar aparecerá con más constructores de páginas. Personalmente, lo que más me molesta es el cambio en la política de precios, donde Elementor PRO ajustó significativamente sus precios y términos. Por esta razón, aunque es un constructor perfecto, está perdiendo su ventaja competitiva y se ha vuelto notablemente caro para sitios web de bajo presupuesto.
Dennis Muthomi
He probado tanto Divi como Elementor (la versión pro), y entre los dos, prefiero Elementor. Es fácil de usar, intuitivo y tiene un gran conjunto de funciones. pero, me decepcionó un poco su reciente aumento de precio, lo que hizo que Elementor fuera significativamente más caro
recientemente, cambié a Thrive Architect, y tengo que decir que ha sido el mejor constructor de páginas de WordPress que he usado hasta ahora. Es ligero, funciona excepcionalmente bien y ofrece aún más funciones que Elementor Pro
Soporte de WPBeginner
¡Gracias por compartir tu experiencia!
Administrador
Jiří Vaněk
Probé DIVI y Elementor PRO. De estos dos constructores de páginas, me gusta más Elementor. Es simple, amigable e intuitivo. Simplemente me molesta un poco el último cambio en la lista de precios, ya que Elementor se ha vuelto significativamente más caro.
Abubakar Musa Usman
En última instancia, la mejor opción depende de tus requisitos específicos, como el tipo de sitio web que estás construyendo, tus preferencias de diseño y tu presupuesto. Es una buena idea probar las demostraciones o las versiones gratuitas de cada plataforma para ver cuál se alinea mejor con tus necesidades antes de tomar una decisión.