En el 10º aniversario de WPBeginner, compartí que nuestra infraestructura de alojamiento había recibido una gran actualización gracias a nuestro socio de alojamiento web, HostGator.
Muchos de nuestros lectores se preguntaban cómo habíamos conseguido que WPBeginner cargara rapidísimo. Empecé a recibir correos electrónicos preguntando por los detalles.
Sí, WPBeginner carga más rápido que la mayoría de los generadores de sitios estáticos y en algunos casos más rápido que los sitios de Google AMP también.
Y eso es exactamente lo que queremos compartir contigo. No se trata sólo de presumir, sino de compartir las técnicas exactas que utilizamos para que WordPress rindiera al máximo.
En este artículo, te mostraré en exclusiva cómo hemos optimizado WordPress para que sea más rápido que los generadores de sitios estáticos y las plataformas CMS sin cabecera.

Nota: Este artículo es un poco más técnico de lo que solemos publicar en WPBeginner. Para los usuarios no técnicos, recomiendo seguir nuestra guía definitiva sobre cómo acelerar WordPress.
Actualización: Ya no estamos utilizando la configuración compartida en este artículo. En su lugar, hemos cambiado por completo a la plataforma Google Cloud gestionada por SiteGround. Tenemos los mismos resultados de velocidad y hemos desbloqueado un rendimiento back-end aún más rápido. Lea por qué cambiamos a SiteGround.
Fondo
Últimamente WordPress está recibiendo mucha mala reputación por parte de desarrolladores “modernos” que dicen que WordPress es lento.
La afirmación suele ir seguida de, usted debe cambiar a un generador de sitios estáticos JAMstack como GatsbyJS. Otros en el mundo empresarial dirán que usted debe cambiar a un CMS sin cabeza como Contentful.
Varios de mis amigos empresarios de éxito empezaron a preguntarme si esto era cierto.
Algunos incluso iniciaron el proceso de migración a un CMS sin cabecera porque leyeron casos prácticos de cómo otros consiguieron enormes mejoras de velocidad al cambiar de WordPress a generadores de sitios estáticos.
Esto fue muy frustrante para mí porque sabía que estaban desperdiciando decenas de miles de dólares en costes de migración. Por no hablar de los interminables costes de personalización que se acumularían en el futuro.
Así que me lo tomé como un reto para demostrar que un gran sitio de contenido de WordPress como WPBeginner puede cargar tan rápido, si no más rápido, que la mayoría de los generadores de sitios estáticos modernos.
Puedes llamarme de la vieja escuela, pero al fin y al cabo, un sitio estático no es más que una página que se carga desde la caché.
Resultados
Antes de pasar a la infraestructura exacta de alojamiento de WordPress, las configuraciones del servidor y los plugins, creo que es útil compartir los resultados.
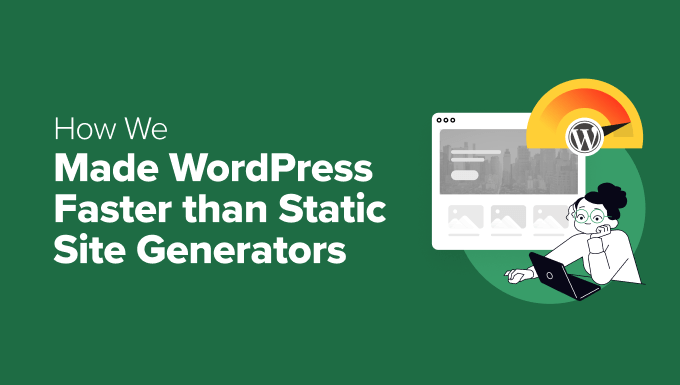
Así de rápido se carga la página de inicio de WPBeginner en Pingdom desde su servidor de Washington, DC:

Dependiendo de la hora del día y del lugar desde el que se marque / compruebe, este resultado variará entre 400 y 700 ms, lo que es bastante rápido para una página de inicio.
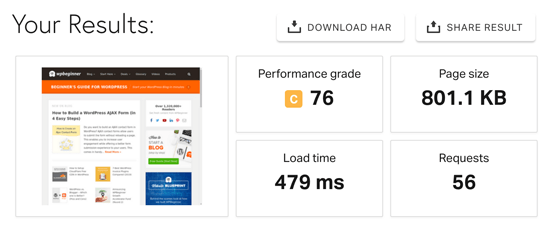
He aquí una prueba que realicé para una página de una sola entrada, ya que tiene imágenes más grandes y más contenido:

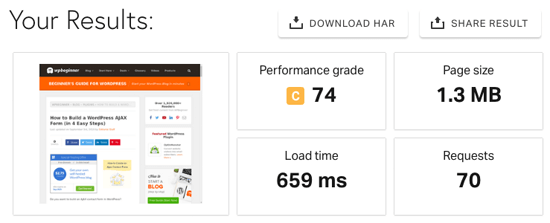
También obtuvimos una puntuación perfecta de “100” en la prueba de velocidad de página de Google para escritorio. Aunque tenemos margen de mejora en la puntuación para móviles.

Los resultados de arriba son para páginas en caché, que es lo que nuestros lectores y los robots de los motores de búsqueda obtienen cuando ven nuestro sitio web. El tiempo de carga percibido de WPBeginner es casi instantáneo (más sobre esto más adelante).
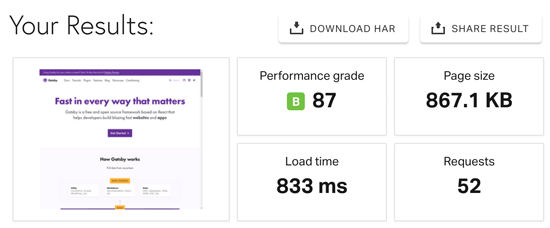
A modo de comparación, aquí tienes el resultado de la prueba de velocidad de la página de inicio de Gatsby. Se trata de un popular generador de sitios estáticos del que muchos desarrolladores están hablando maravillas:

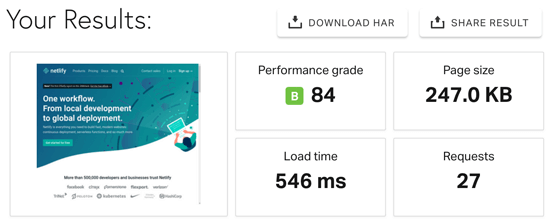
Aquí está el resultado de la prueba de velocidad de la página de inicio de Netlify, un popular alojamiento de sitios estáticos, que muchos desarrolladores recomiendan. Aviso de que tienen la mitad de la cantidad de solicitudes, y su tamaño de página es 30% de WPBeginner, sin embargo, todavía se carga más lento que nuestra página de inicio.

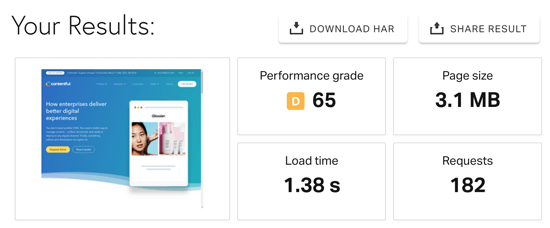
La velocidad de la página de inicio de Contentful, el CMS sin cabeza que es “cómo las empresas ofrecen mejores experiencias digitales” no está optimizada en absoluto. Este fue el sitio web más lento que probamos.

No comparto estas estadísticas para desacreditar a los demás marcos, sino más bien para dar una perspectiva de que no todas las cosas nuevas son tan brillantes como parecen.
WordPress, con una infraestructura de alojamiento y optimizaciones adecuadas, puede ser tan rápido como cualquier generador de sitios estáticos. Además, ninguna otra plataforma se acercará siquiera al nivel de flexibilidad que WordPress ofrece a los empresarios gracias a su gran ecosistema de plugins y temas.
Infraestructura de alojamiento WPBeginner
Cuando se trata de la velocidad de un sitio web, nada desempeña un perfil más importante que su infraestructura de alojamiento web.
Como muchos de ustedes ya saben, he sido cliente de HostGator desde 2007. Empecé el blog WPBeginner en 2009 en una pequeña cuenta de alojamiento compartido de HostGator.
A medida que nuestro sitio web crecía, nos actualizamos a su alojamiento VPS y luego a servidores dedicados.
Durante la última década, he tenido la oportunidad de trabajar estrechamente con muchos de los miembros de su equipo, y se han convertido en una parte extendida de la familia WPBeginner.
Así que cuando asumí el reto de hacer WPBeginner más rápido que los generadores de sitios estáticos, acudí a ellos en busca de ayuda.
Compartí mi visión con su equipo directivo y me ofrecieron ayuda para crear una configuración de alojamiento empresarial única para WPBeginner.
Pusieron a los mejores ingenieros de los equipos de Bluehost y HostGator a trabajar estrechamente conmigo para hacer que WPBeginner fuera rapidísimo.
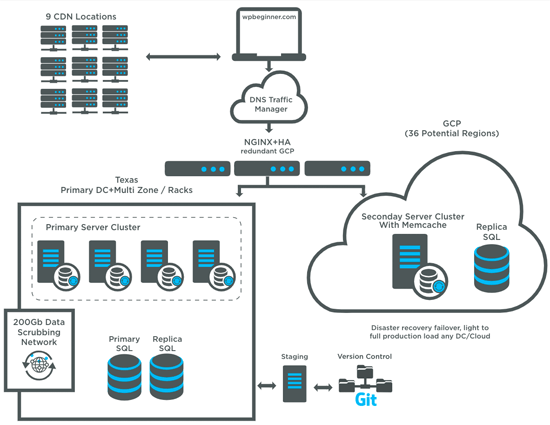
Aquí tienes un resumen de cómo es la configuración de alojamiento de WPBeginner:

Como puede ver, se trata de una configuración multiservidor repartida en dos regiones geográficas (Texas y Utah). Hay un total de 9 servidores sin incluir la nube del equilibrador de carga. Cada servidor es una CPU Xeon-D de 8 núcleos (16 hilos) con 32 GB de RAM y 2 discos SSD de 1 TB (configuración RAID).
Estamos utilizando la plataforma Cloud Load Balancing de Google, por lo que podemos disponer de autoescalado y equilibrio de carga sin fisuras, en todo el mundo.
Una vez establecido el hardware con la sincronización de datos adecuada, los equipos de Bluehost y HostGator trabajaron juntos para optimizar las configuraciones del servidor para WordPress. Espero que algunas de estas optimizaciones lleguen pronto a los futuros planes de alojamiento de WordPress ![]()
Resumen de la configuración del servidor
Resumir las configuraciones del servidor de esta compleja configuración en unos pocos párrafos es muy difícil, pero intentaré hacerlo lo mejor posible.
Estamos utilizando Apache para nuestro software de servidor web porque el equipo está más familiarizado con él. No voy a entrar en el debate NGINX vs Apache.
Estamos usando PHP 7.2 junto con pools PHP-FPM, por lo que podemos manejar altas cargas de procesos y peticiones. Si su empresa de alojamiento no utiliza PHP 7+, se está perdiendo una importante optimización de la velocidad.
Estamos utilizando Opcode caché con un calentador de caché avanzada para asegurar que ningún usuario real debe experimentar una página sin caché.
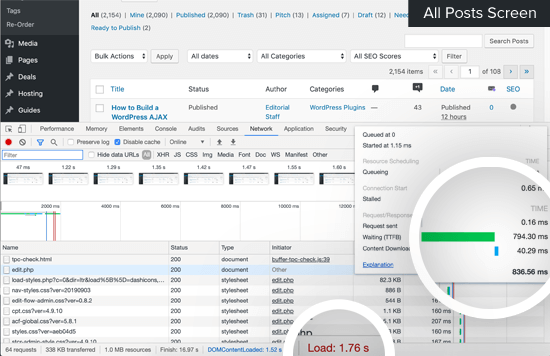
También estamos utilizando caché de objetos con memcache, por lo que podemos mejorar el tiempo de respuesta para los accesos a páginas sin caché y otros tiempos de respuesta de la API en el área de administración de WordPress para los usuarios conectados (nuestros escritores). Aquí hay una pestaña de carga de red de nuestra pantalla “Todas las entradas” en el administrador / administración de WordPress:

Para ponerlo en perspectiva, nuestra experiencia en el área de administrador / administración es ahora 2 veces más rápida que la que teníamos anteriormente.
Para nuestro servidor de bases de datos, cambiamos MySQL por MariaDB, que es un clon de MySQL pero más rápido y mejor. También cambiamos de HyperDB a LudicrousDB porque nos ayuda a mejorar la replicación, la conmutación por error y el equilibrio de carga de nuestra base de datos.
También hay muchas otras configuraciones que nos ayudan con el rendimiento y la escalabilidad, como HTTP/2 y HSTS para una conexión más rápida + cifrado, la capacidad de girar servidores adicionales en nuevas regiones en caso de interrupción del centro de datos, etc.
Siento que no estoy haciendo justicia a la increíble configuración que el equipo ha construido, pero por favor, sepan que mi núcleo es la comercialización. Sí, soy un blogger que escribe acerca de WordPress, pero muchas de las optimizaciones técnicas aquí están muy por encima de mi nivel de pago.
Fueron realizados por ingenieros super inteligentes en el equipo de Endurance, incluyendo David Collins (arquitecto jefe de Endurance / CTO de HostGator), Mike Hansen (desarrollador del núcleo de WordPress), y otros a los que daré las gracias en la sección de agradecimientos / reconocimientos / acreditaciones a continuación.
CDN, WAF y DNS
Minientrada en el alojamiento web, las otras áreas que desempeñan un perfil importante en la velocidad de su sitio web son su proveedor de DNS, su red de distribución de contenidos (también conocida como CDN) y su cortafuegos de aplicaciones web (WAF).
Aunque yo lo he catalogado como tres cosas separadas, muchas empresas ofrecen ahora estas soluciones en un lote, como Sucuri, Cloudflare, MaxCDN (ahora StackPath CDN), etc.
Como quiero tener el máximo control y repartir el riesgo, recurro a tres empresas distintas para gestionar cada parte con eficacia.
WPBeginner DNS funciona con DNS Made Easy (la misma compañía que Constellix). Están constantemente clasificados como los proveedores de DNS más rápidos del mundo. La ventaja de DNS Made Easy es que puedo hacer la dirección de tráfico global cuando un centro de datos específico en mi CDN o WAF no está funcionando correctamente para garantizar el máximo tiempo de actividad.
Nuestra CDN funciona con MaxCDN (ahora StackPath CDN). Básicamente nos permiten servir nuestros activos estáticos (imágenes, archivos CSS y JavaScripts) desde su gran red de servidores en todo el mundo.
Estamos utilizando Sucuri como nuestro cortafuegos de aplicaciones web. Minientrada de bloquear los ataques, también actúan como otra capa de CDN, y su rendimiento general es simplemente increíble. Creo que tienen la mejor solución de cortafuegos para WordPress del mercado.
A la hora de optimizar la velocidad de un sitio web, cada milisegundo es importante. Por eso, el uso de estos proveedores de soluciones combinado con nuestra nueva infraestructura de alojamiento web marca una gran diferencia.
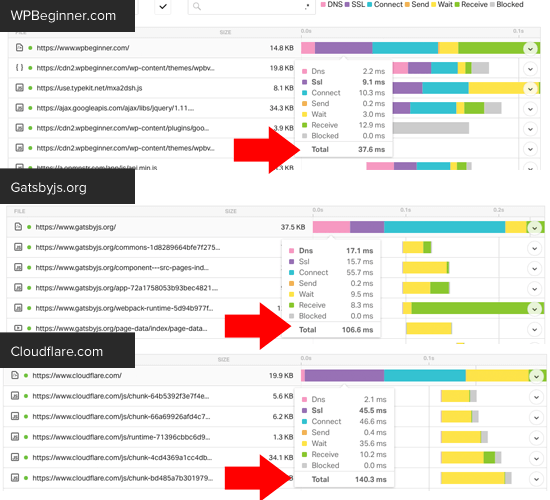
Para ilustrarlo, aquí está el desglose en cascada de WPBeginner.com vs GatsbyJS.org vs CloudFlare.com:

Aviso de que el tiempo de DNS de WPBeginner, el tiempo de SSL, el tiempo de conexión y el tiempo de espera son todos de primera categoría en comparación con estos otros sitios web populares. Cada una de estas mejoras está compuesta para ofrecer los mejores resultados.
Instant.page, imágenes optimizadas y otras buenas prácticas
Uno de los avisos que habrás notado es el tiempo de carga casi instantáneo cuando navegas por las entradas y páginas de WPBeginner.
Minientrada a todo lo mencionado anteriormente, también estamos engañando a la latencia mediante el uso de un script llamado instant.page que utiliza la precarga justo a tiempo.
Básicamente, antes de que un usuario haga clic en un enlace, tiene que pasar el ratón por encima de ese enlace. Cuando un usuario ha pasado el ratón durante 65 ms (un periodo de tiempo muy corto), uno de cada dos hace clic en el enlace.
Instant.page comienza a precargar la página en ese momento, de modo que cuando el usuario hace clic en el enlace, gran parte del trabajo pesado ya está hecho. Esto hace que el cerebro humano perciba el tiempo de carga del sitio web como casi instantáneo.
Para activar Instant.page en su sitio, sólo tiene que instalar y activar el plugin Instant Page WordPress.

Este script es muy bueno. Recomiendo encarecidamente comprobar su sitio web y hacer clic en el botón “prueba tu velocidad de clic” para ver cómo engaña al cerebro.
Actualización: He desactivado instant.page por ahora, y voy a probar el plugin FlyingPages en un futuro próximo. Gijo Varghese compartió su nuevo plugin conmigo en el grupo de Facebook WPBeginner Engage, y parece combinar lo mejor de instant.page y quicklink script.
Optimización de imágenes para la Web
Aunque se están desarrollando nuevos formatos de imagen, como webp, todavía no los utilizamos. En su lugar, pedimos a todos nuestros redactores que optimicen cada imagen utilizando la herramienta TinyPNG.
También puedes automatizar la compresión de imágenes con plugins como Optimole o EWWW Image Optimizer.
Sin embargo, personalmente prefiero que el equipo lo haga manualmente, así no estamos subiendo archivos grandes al servidor.
Actualmente, no estamos haciendo ninguna carga diferida para las imágenes, pero tengo la intención de añadirlo en un futuro próximo ahora que Google tiene soporte de carga diferida integrado en Chrome 76.
También hay un tique en el núcleo de WordPress para añadir esta característica en todos los sitios (realmente espero que esto suceda pronto), así que no tengo que escribir un plugin personalizado.
Limitación de las consultas HTTP + Buenas prácticas

Dependiendo de los plugins de WordPress que utilice, algunos añadirán archivos CSS y JavaScript adicionales en cada carga de página. Estas peticiones HTTP adicionales pueden descontrolarse si tienes muchos plugins en tu sitio web.
Para más detalles, consulte cómo los plugins de WordPress pueden afectar al tiempo de carga de su sitio.
Ahora, antes de que llegues a la conclusión errónea de que demasiados plugins de WordPress son malos, quiero que sepas que hay 62 plugins activos funcionando en el sitio web de WPBeginner.
Lo que tienes que hacer es combinar archivos CSS y JavaScript siempre que sea posible para reducir las peticiones HTTP. Algunos plugins de caché de WordPress como WP Rocket pueden hacerlo automáticamente con su característica de minimización.
También puedes seguir las instrucciones de este artículo para hacerlo manualmente, que es lo que ha hecho nuestro equipo de WPBeginner.
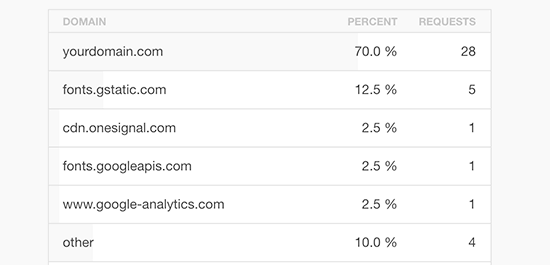
Además de las peticiones HTTP que añaden los plugins y temas, también debes tener en cuenta otras secuencias de comandos de terceros que añadas a tu sitio web, ya que cada una de ellas afectará a la velocidad de tu sitio web.
Por ejemplo, si utiliza muchos scripts publicitarios o de retargeting, ralentizarán su sitio. Es posible que desee utilizar una herramienta como Google Tag Manager para cargar secuencias de comandos condicionalmente solo cuando sea necesario.
Si se trata de un sitio web compatible con anuncios como TechCrunch o TheNextWeb, entonces hay muy poco que puedas hacer acerca de esto ya que quitar los anuncios no es una opción.
Por suerte, WPBeginner no depende de scripts publicitarios de terceros para ganar dinero. ¿Quieres ver cómo WPBeginner gana dinero? Vea la entrada de mi blog sobre los ingresos de WPBeginner.
Lecciones aprendidas (hasta ahora) + Mis reflexiones finales
Se trata de una infraestructura de alojamiento totalmente nueva, y estoy seguro de que aprenderé muchas cosas con el tiempo.
Hasta ahora me encantan las mejoras de velocidad porque nos han ayudado a mejorar nuestro posicionamiento SEO, y nuestra área de administrador / administración es mucho más rápida.
Con la nueva configuración multi-servidor, hemos introducido un nuevo flujo de trabajo de despliegue para que WPBeginner esté a la par con el resto de sitios de productos Awesome Motive.
Lo que esto significa es que ahora tenemos un control de versiones adecuado incorporado, y hay medidas puestas en marcha para evitar que sea imprudente (es decir, la adición de plugins sin pruebas adecuadas, la actualización de plugins desde el tablero de instrumentos sin pruebas, etc).
Estos cambios también establecieron la ruta para que yo finalmente dejara el desarrollo y entregara las riendas del sitio WPBeginner a nuestro equipo de desarrollo.
Llevo años resistiéndome, pero creo que está llegando el momento y sólo tengo que aceptarlo.
La nueva configuración no tiene cPanel o WHM, así que esto me hace prácticamente inútil de todos modos ya que no soy muy fluido con la línea de comandos más.
Hasta ahora hemos aprendido dos grandes lecciones:
En primer lugar, la actualización de WordPress no es tan sencilla debido a la sincronización/replicación del servidor. Cuando actualizamos mi blog personal (SyedBalkhi.com) a WordPress 5.2, los archivos de actualización no se sincronizaron correctamente en uno de los nodos web, y depurar los errores llevó mucho más tiempo del previsto. Estamos trabajando en la creación de un mejor proceso de construcción/prueba para esto.
En segundo lugar, necesitamos una mejor comunicación entre los equipos, porque tuvimos una pequeña crisis con una mala configuración del equilibrador de carga que provocó algunos periodos de inactividad. Para colmo, estaba en un vuelo transatlántico de Turkish Airlines y el WiFi no funcionaba.
Afortunadamente, todo se solucionó gracias a la rápida respuesta del equipo de alojamiento, pero esto nos ayudó a crear varios Procedimientos Operativos Estándar (POE) nuevos para gestionar mejor el incidente en el futuro.
En general, estoy muy contento con la configuración, y sé que algunas de las configuraciones de almacenamiento en caché / optimizaciones que se hicieron para WPBeginner se convertirá en una parte estándar de HostGator Cloud y Bluehost WordPress planes de alojamiento.
Creo que esto debería ir sin decir que si usted está comenzando un sitio web, blog, o una tienda en línea, entonces usted NO necesita esta configuración sofisticada empresa.
Siempre recomiendo empezar poco a poco con planes compartidos de HostGator o Bluehost, como hice yo, y luego actualizar la infraestructura de alojamiento a medida que crezca tu negocio.
Usted puede aplicar muchas de las optimizaciones que compartí anteriormente a sus actuales planes de alojamiento de WordPress.
Por ejemplo, el plan estándar de Bluehost ya viene con un plugin de almacenamiento en caché incorporado que puede utilizar, y también ofrecen PHP 7 por defecto.
Puedes combinarlo con un CDN + WAF como Sucuri para acelerar significativamente tu sitio web.
Ahora bien, si usted es una empresa mediana que desea una configuración de alojamiento similar, póngase en contacto conmigo a través de nuestro formulario de contacto. Puedo ayudarle a orientarse en la dirección correcta.
Agradecimientos especiales + acreditaciones

Aunque en el artículo anterior, he dado toneladas de saludos a las marcas HostGator y Bluehost, quiero tomar un momento para reconocer y apreciar a las personas individuales que trabajaron detrás de las escenas para hacer que esto suceda.
En primer lugar, quiero dar las gracias al equipo directivo de Endurance, Suhaib, Mitch, John Orlando, Mike Lillie y Brady Nord, por aceptar ayudarme con el reto.
También quiero dar las gracias a Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem y otros miembros del equipo del centro de datos por hacer el trabajo duro y conseguirlo.
Quiero agradecer especialmente a Steven Job (fundador de DNSMadeEasy) por responder rápidamente a mis preguntas y ayudarme a entender mejor algunos ajustes. También quiero dar las gracias a Tony Perez y Daniel Cid de Sucuri por cubrirme siempre las espaldas.
Por último, pero no menos importante, quiero dar un reconocimiento especial a Chris Christoff. Es el cofundador de MonsterInsights, y tuvo la amabilidad de ayudarme con muchas de las pruebas y el despliegue.
Espero que este caso práctico sobre la infraestructura de alojamiento de WPBeginner te haya resultado útil. Puede que también quieras ver nuestra guía definitiva sobre cómo acelerar WordPress, que es mucho más amigable para los principiantes.
Bonus: Aquí están los mejores plugins y herramientas de WordPress que recomiendo para todos los sitios de WordPress. También puedes echar un vistazo a WPBeginner’s Blueprint, que enumera los plugins y herramientas que utilizamos para ejecutar el sitio web WPBeginner hoy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin