¿Buscas formas prácticas de mejorar la experiencia del usuario en tu sitio web y conseguir más visitantes recurrentes? Le recomendamos que marque / compruebe Google Lighthouse.
Google Lighthouse es una herramienta gratuita diseñada para mejorar la experiencia del usuario (UX) en su sitio web. Le permite encontrar posibles problemas, proporciona información procesable y le ayuda a construir un sitio mejor en general.
De hecho, hemos trabajado con Google Lighthouse para optimizar el rendimiento del sitio web de WPBeginner. También lo utilizamos para generar informes sobre la velocidad y el rendimiento del sitio web para los clientes que acceden a nuestro servicio de optimización de la velocidad del sitio.
En general, Google Lighthouse es una herramienta potente y esencial para cualquier propietario de un sitio web que se preocupe por la experiencia del usuario, el SEO y el rendimiento.
En este artículo, le presentaremos Google Lighthouse y sus características y le explicaremos cómo utilizarlo para mejorar la experiencia de usuario de su sitio.

¿Qué es Google Lighthouse?
Los visitantes de un sitio web esperan un rendimiento rápido de WordPress con un contenido que mantenga su atención y fomente la navegación sin causar frustración. Esto incluye tener páginas web que se carguen rápidamente, pero hay otros factores que también pueden mejorar la experiencia del usuario en tu sitio web.
Ahí es donde Google Lighthouse puede ayudar.
Google Lighthouse es una herramienta de código abierto diseñada para mejorar la experiencia del usuario y la calidad de sus páginas web. Mediante la corrección de los problemas que identifica, puede mantener a sus visitantes más comprometidos, mejorar sus páginas vistas, e incluso aumentar su SEO WordPress.

Puede utilizar Lighthouse para realizar una auditoría UX exhaustiva de su sitio web que le ayude a mejorar la experiencia de usuario de su sitio:
- En primer lugar, analiza el rendimiento de su sitio web, la accesibilidad, el SEO y otras buenas prácticas.
- A continuación, genera informes detallados con información práctica para ayudarle a introducir mejoras.
- También puede simular el rendimiento de su sitio web en distintos dispositivos y condiciones de red, ayudándole a optimizar el rendimiento en dispositivos móviles y de sobremesa.
- Proporciona enlaces a documentación que puede ayudarle a aprender a corregir los problemas.
Cómo Google Lighthouse mejora la experiencia de usuario de su sitio web
Si utiliza Google Lighthouse y sigue sus recomendaciones, podrá mejorar considerablemente su sitio web.
Echemos un vistazo rápido a algunas formas concretas en las que Lighthouse puede ayudarle a crear una mejor UX del sitio.
Tiempos de carga más rápidos para mantener la participación de los visitantes
Lighthouse identifica problemas de rendimiento, como imágenes de carga lenta, código ineficiente y almacenamiento en caché deficiente. Optimizando estos elementos, puede acelerar drásticamente sus páginas.
Esto se traduce en una mejor experiencia de usuario, y es importante porque es mucho más probable que los usuarios abandonen un sitio web si tarda demasiado en cargarse.
Más allá de la satisfacción del usuario, la velocidad del sitio también es clave para el SEO. Los motores de búsqueda penalizan los sitios web lentos bajando su posición en las búsquedas, por lo que acelerar tu sitio WordPress puede impulsar tu posición en los resultados de búsqueda.
Mejora de la accesibilidad para que su sitio sea inclusivo
Lighthouse le ayuda a identificar problemas de accesibilidad, garantizando que su sitio web pueda ser utilizado por personas con discapacidad.
Hacer su sitio web más accesible abre su contenido a un público más amplio y mejora la experiencia de todos los usuarios. Si tiene una tienda online, esto también puede aumentar el potencial de más ofertas.
Además, la accesibilidad es importante para el SEO. Los motores de búsqueda dan prioridad a los sitios web fáciles de usar a la hora de decidir qué sitios clasificar, y la accesibilidad es un elemento clave de un sitio fácil de usar.
Experiencia móvil mejorada para llegar a más usuarios
Lighthouse marca / comprueba que su sitio web es apto para móviles y ayuda a identificar problemas que podrían perjudicar la experiencia móvil.
Dado que la mayoría de la gente pasa ahora una cantidad significativa de tiempo en sus teléfonos cada día, debe asegurarse de que su contenido está perfectamente optimizado para dispositivos móviles.
De hecho, dado que los motores de búsqueda utilizan ahora la indexación móvil en primer lugar, su experiencia móvil también desempeña un perfil a la hora de determinar si los motores de búsqueda indexan correctamente su contenido.
SEO mejorado para que su sitio sea más visible
Lighthouse comprueba las mejores prácticas comunes de SEO y le ayuda a mejorar la facilidad con la que los motores de búsqueda encuentran y comprenden su sitio web.
Esto, combinado con las ventajas en cuanto a rendimiento y experiencia del usuario, convierte a Lighthouse en una herramienta increíblemente útil para mejorar la optimización de su sitio web para los motores de búsqueda.
Mejor participación de los usuarios
En definitiva, todas estas mejoras contribuyen a mejorar la experiencia del usuario.
Al tener tiempos de carga más rápidos, mejor accesibilidad y una mejor experiencia móvil, podrá aumentar la participación de los usuarios, reducir las tasas de rebote y obtener más conversiones en su sitio web.
Cómo utilizar Google Lighthouse
Se puede acceder a Google Lighthouse de varias maneras, así que puedes elegir el método que te resulte más cómodo.
1. Chrome DevTools (incorporado)
Si utiliza el navegador web Chrome de Google, la forma más rápida de acceder a Lighthouse es mediante las herramientas integradas Chrome DevTools.
Basta con abrir una ventana de incógnito y navegar a la página web que desea probar.
Ahora, puedes abrir Chrome DevTools seleccionando Ver ” Desarrollador ” Inspeccionar elementos en el menú. También puedes hacer clic con el botón derecho en la página y seleccionar “Inspeccionar” o simplemente pulsar la clave F12 del teclado.
Las herramientas para desarrolladores se abrirán en un panel a la derecha o en la parte inferior de la página. Ahora puedes hacer clic en la pestaña “Lighthouse” de la parte superior.

A continuación. sólo tiene que seleccionar las opciones que desee, por ejemplo, si quiere probar la versión móvil o de escritorio de la página y las categorías de auditorías que desea realizar.
A continuación, puede ejecutar la prueba haciendo clic en el botón “Analizar carga de página”.
2. Extensión de Chrome (opcional)
Para acceder más fácilmente a Lighthouse, puedes instalar la extensión oficial de Lighthouse para Chrome. Tendrás que establecer los ajustes de la extensión para que funcione en una ventana de incógnito.
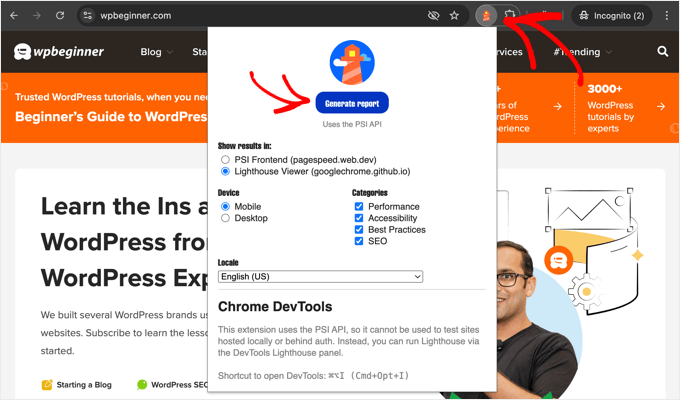
A continuación, puede abrir Google Lighthouse al hacer clic en el icono de la extensión. Puedes seleccionar las opciones que desees y mostrar los resultados en un visor de Lighthouse o exportarlos a Google PageSpeed Insights (más abajo).

3. PageSpeed Insights (basado en web)
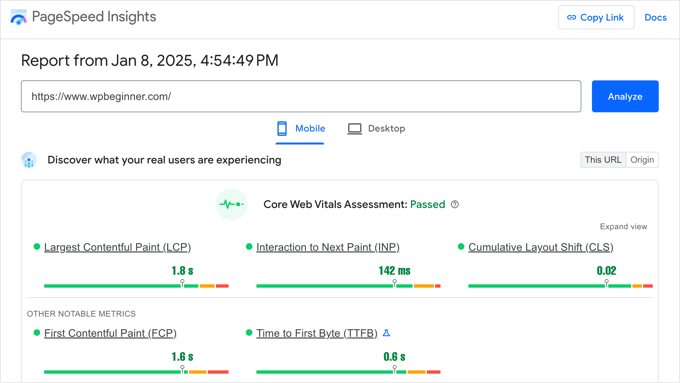
La herramienta PageSpeed Insights de Google es una forma sencilla de comprobar el rendimiento de su sitio mediante Google Lighthouse. También es una buena forma de comprobar la puntuación de Google Core Web Vitals.
En WPBeginner lo utilizamos para aumentar la velocidad de carga de nuestras páginas.
Sólo tiene que ir al sitio web de PageSpeed Insights e introducir la URL de la página web que desea analizar. Los resultados que verás al hacer clic en el botón “Analizar” incluyen los resultados de Google Lighthouse.

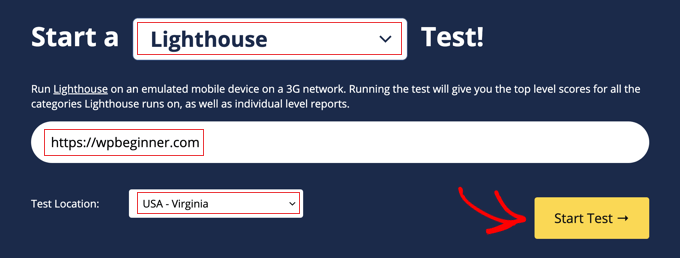
4. WebPageTest (opción avanzada)
Si desea opciones de prueba más avanzadas, como realizar pruebas desde diferentes ubicaciones geográficas, puede utilizar WebPageTest. Esta herramienta está recomendada para usuarios y desarrolladores intermedios de WordPress.
Sólo tiene que seleccionar “Lighthouse” en el menú desplegable e introducir la URL del sitio web que desea probar. También puede seleccionar la ubicación geográfica en la que desea realizar la prueba.
Cuando esté listo, sólo tiene que hacer clic en el botón “Iniciar prueba”.

Cómo auditar la UX de su sitio con Google Lighthouse
Para realizar una auditoría completa de la experiencia del usuario (UX) de su sitio web mediante Google Lighthouse, primero debe acceder a la herramienta utilizando uno de los métodos que hemos mencionado anteriormente.
Una vez que haya abierto Lighthouse, tendrá que configurar los ajustes antes de ejecutar la auditoría.
Consejo profesional: Recomendamos establecer un sitio web de prueba para diagnosticar incidencias basadas en el informe de Google Lighthouse. De este modo, el rendimiento de su sitio web no se verá afectado.
En primer lugar, elija qué tipos de auditorías desea realizar.
Puede comprobar el rendimiento, la accesibilidad y el SEO de su sitio, así como otras buenas prácticas. Puede seleccionar sólo una categoría o una combinación, pero para una auditoría completa de UX, es probable que desee marcar / comprobar todas las casillas.
En segundo lugar, seleccione si desea probar la versión móvil o de escritorio de su sitio web. Lo mejor es probar regularmente ambas versiones para asegurarse de que ofrece una buena experiencia a todos los visitantes.

Dependiendo de la herramienta que utilice, también puede tener otras opciones, como seleccionar un lugar geográfico para realizar las pruebas.
Una vez que esté listo, haga clic en el botón “Analizar carga de página” (o un botón similar) para iniciar la auditoría.
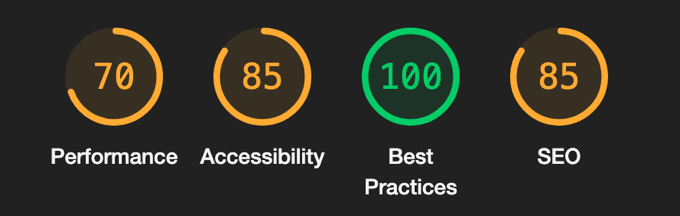
A continuación, Lighthouse le dará una puntuación sobre 100 para cada auditoría. Estas puntuaciones están codificadas por colores para facilitar la comprensión de la información:
- Verde (90-100): Su sitio web tiene un rendimiento excepcional en esta área.
- Naranja (50-89): Su sitio web necesita mejorar en este aspecto. Marque / compruebe las recomendaciones para mejorar su puntuación.
- Rojo (0-49): Su sitio web tiene un bajo rendimiento en esta área y requiere mejoras significativas. Priorice estos problemas / conflictos / incidencias.

Una vez mostradas las puntuaciones, puede consultar los informes detallados de cada categoría.
Auditoría de rendimiento
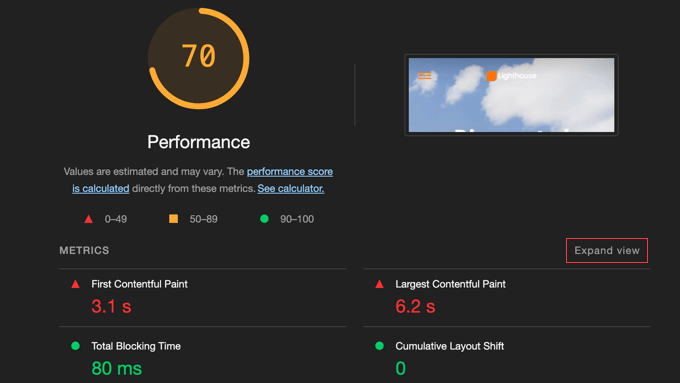
La sección Rendimiento del informe Lighthouse le proporciona una puntuación y enlaza a recursos con más información acerca de la optimización del rendimiento.
También podrás ver las métricas clave de rendimiento, como tu Índice de Velocidad, junto con las Vitales Web del núcleo.

Estas métricas también están codificadas por colores para que sea más fácil ver lo que hay que corregir.
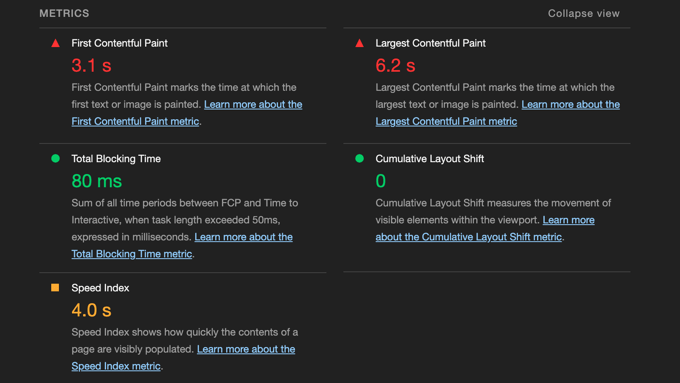
Al hacer clic en el enlace “Ampliar vista”, puede ver más detalles acerca de estas métricas y descubrir áreas de mejora.

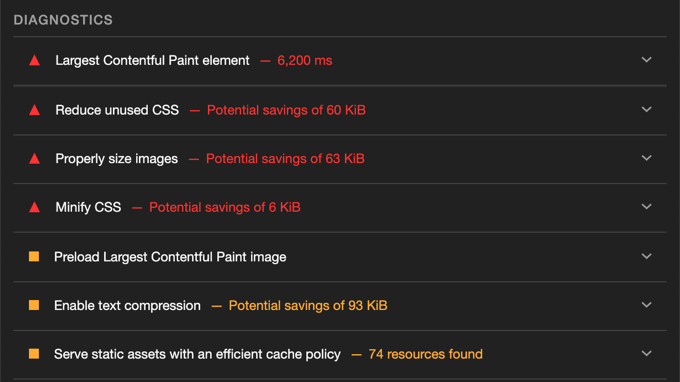
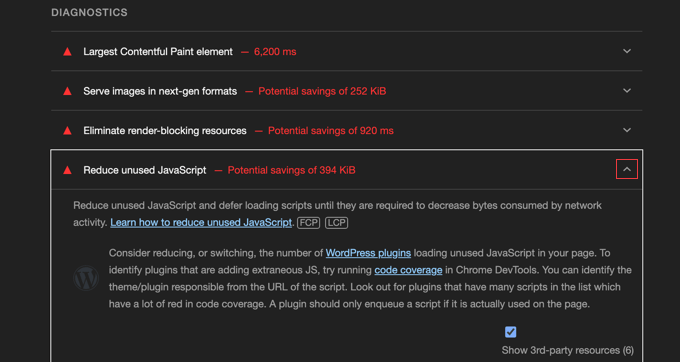
Lighthouse identifica los cuellos de botella en el rendimiento que ralentizan su sitio web y ofrece recomendaciones sobre cómo optimizarlo. Deberías centrarte en las recomendaciones resaltadas en rojo porque son las que tendrán un mayor impacto.
Puede hacer clic en la flecha situada junto a cada recomendación para ver más detalles.

Aquí tienes algunos artículos útiles que te muestran cómo dirigirte a las recomendaciones de rendimiento habituales de Google Lighthouse:
- Cómo optimizar el núcleo de la web para WordPress (Guía definitiva)
- Cómo optimizar las imágenes para el rendimiento web sin perder calidad
- Cómo corregir el bloqueo de procesamiento de JavaScript y CSS en WordPress
- Cómo eliminar CSS no utilizados en WordPress (La manera correcta)
- Cómo minimizar archivos CSS / JavaScript en WordPress
- Los mejores plugins de caché de WordPress para acelerar su sitio web
- Cómo corregir fácilmente la advertencia de almacenamiento en caché en WordPress
- Cómo cargar fácilmente imágenes diferidas en WordPress
- Guía definitiva para aumentar la velocidad y el rendimiento de WordPress
Auditoría de accesibilidad
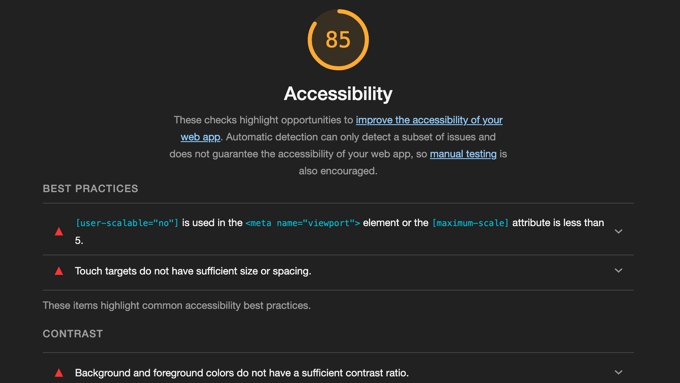
La sección Accesibilidad del informe destaca los problemas que podrían impedir a los usuarios con discapacidad acceder a su contenido.
Lighthouse marca / comprueba si su sitio web sigue las mejores prácticas de accesibilidad. Entre ellas figuran el uso de atributos ARIA (que mejoran el funcionamiento de las tecnologías de asistencia), colores de alto contraste (que facilitan la lectura) y navegación por teclado (que permite a los usuarios utilizar el sitio sin ratón).

Puede ampliar cada recomendación para obtener más información y ver qué elementos específicos de la página se ven afectados.
Si necesita ayuda para hacer más accesible su sitio web, consulte esta guía paso a paso:
Buenas prácticas
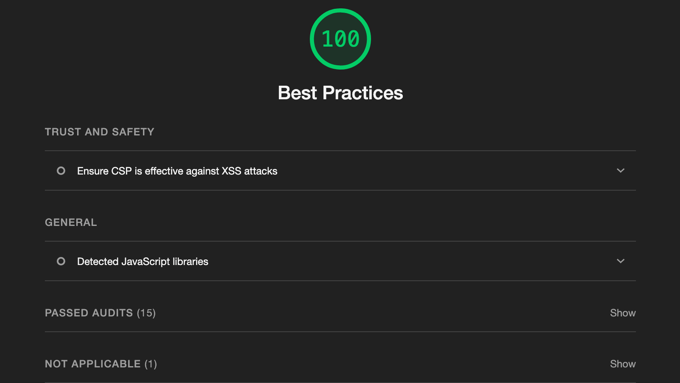
La sección de buenas prácticas examina si su sitio web está construido de forma segura y moderna siguiendo los últimos estándares de desarrollo web. Comprueba si utiliza técnicas actualizadas que mejoran la experiencia del usuario y la seguridad.
Puede utilizar esta información para hacer que su sitio sea más seguro y fácil de usar.

He aquí algunos artículos útiles que muestran cómo abordar problemas / conflictos / incidencias comunes a las buenas prácticas:
- Cómo cambiar correctamente WordPress de HTTP a HTTPS (Guía para principiantes)
- Cómo explorar su sitio WordPress en busca de código potencialmente malintencionado
- Formas de crear un sitio de WordPress compatible con dispositivos móviles (consejos de expertos)
- La guía definitiva para la seguridad de WordPress – Paso a paso
- Cómo realizar una auditoría de seguridad de WordPress (lista de comprobación completa)
Auditoría SEO
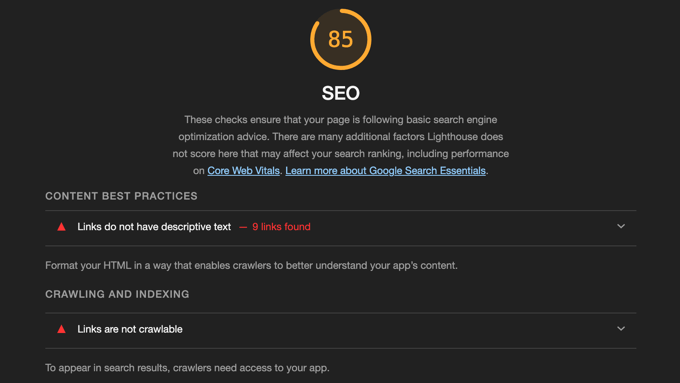
La sección SEO del informe Lighthouse destaca las formas en que puede mejorar la visibilidad de su sitio web en Google y otros motores de búsqueda.
Marca / comprueba problemas que pueden dificultar la búsqueda de su sitio web, como la falta de texto alternativo en las imágenes, enlaces sin texto descriptivo o páginas que los motores de búsqueda no pueden indexar.

Es importante abordar estas direcciones porque facilitan a los motores de búsqueda la comprensión de su contenido, y esto ayudará a la gente a encontrarlo.
He aquí algunos artículos útiles que muestran cómo abordar las recomendaciones SEO más comunes:
- Cómo añadir palabras clave y meta descripciones en WordPress
- Enlaces internos para SEO: La guía definitiva de las mejores prácticas
- Cómo añadir Schema Markup en WordPress y WooCommerce
- Guía SEO definitiva de WordPress para principiantes (paso a paso)
- Lista de comprobación SEO de WordPress para principiantes
- Guía para principiantes sobre SEO de imágenes – Optimizar imágenes para motores de búsqueda
Consejo profesional: Si el informe de Lighthouse ha detectado muchos problemas / incidencias complejas, es posible que necesite ayuda profesional. Con nuestro Servicio de Optimización de la Velocidad del Sitio, nuestro equipo de expertos corregirá cualquier problema encontrado por Lighthouse para aumentar la velocidad y el rendimiento de su sitio. El precio es a partir de 699 $. Contacte con nuestro equipo para una consulta gratuita hoy mismo.
Preguntas frecuentes acerca de Google Lighthouse
A continuación encontrarás respuestas breves a las preguntas que nos hacen con más frecuencia acerca de Google Lighthouse:
¿Qué es exactamente Google Lighthouse?
Google Lighthouse es una herramienta automatizada de código abierto que audita el rendimiento, la accesibilidad y el SEO de tu sitio web, entre otros aspectos. Genera informes detallados con información práctica para ayudarte a mejorar tu sitio web.
Piense en ello como un auditor de calidad de sitios web gratuito que puede utilizar de inmediato.
¿Cómo puede Google Lighthouse ayudar a la experiencia de usuario (UX) de mi sitio?
Lighthouse le ayuda a mejorar la experiencia de usuario de su sitio web identificando problemas que puedan estar afectando a la velocidad, accesibilidad y facilidad de uso de su sitio web. Al corregir los problemas que Lighthouse señala, creará una experiencia mucho mejor para sus visitantes.
Esto podría incluir la mejora de los tiempos de carga, el aumento de la accesibilidad del sitio, la mejora del rendimiento móvil y el aumento de SEO.
¿Necesito ser desarrollador para utilizar Google Lighthouse?
No, no es necesario ser desarrollador para utilizar Google Lighthouse. Puedes realizar una auditoría de Lighthouse con la herramienta integrada en el navegador Chrome o visitando el sitio web de Google PageSpeed Insights.
Ambas herramientas son fáciles de usar para usuarios de todos los niveles. Sin embargo, cuanto más sepas acerca de desarrollo web, más fácil te resultará entender los resultados.
¿Dónde puedo acceder a Google Lighthouse?
Puedes acceder a Google Lighthouse de varias formas, como a través de la pestaña “Lighthouse” de las herramientas para desarrolladores de Google Chrome, mediante la extensión oficial de Lighthouse para Chrome, a través de Google PageSpeed Insights o desde el sitio web WebPageTest.
¿Qué tipo de auditorías realiza Google Lighthouse?
Google Lighthouse realiza varios tipos de auditorías. Entre ellos se incluyen las auditorías de rendimiento, que comprueban la velocidad y los tiempos de carga del sitio, las auditorías de accesibilidad, que garantizan que su sitio sea fácil de usar para personas con discapacidades, y las auditorías de SEO, que garantizan que su sitio siga las buenas prácticas de optimización de motores de búsqueda.
¿Cómo se corrigen los problemas que detecta Google Lighthouse?
Google Lighthouse ofrece recomendaciones y enlaces a documentación para ayudarte a corregir los problemas que detecte. Estas recomendaciones incluyen aspectos como la optimización de las imágenes, la minimización del código y la utilización de una red de distribución de contenidos (CDN).
Hemos listado algunos tutoriales de WPBeginner que dirigen estas incidencias arriba, y puede que necesites un desarrollador para ayudarte a corregir los problemas más complejos.
¿Con qué frecuencia debo realizar una auditoría de Google Lighthouse?
Le recomendamos que realice una auditoría Lighthouse con regularidad, por ejemplo una vez al mes. También debería realizarla después de hacer cambios significativos en su sitio web.
Marcar / comprobar con regularidad su sitio seguirá siendo lo más rápido, accesible y fácil de usar posible.
¿Mejorar mi puntuación Lighthouse garantiza una mejor clasificación en las búsquedas?
Aunque la mejora de su puntuación Lighthouse no garantiza una mejor clasificación en las búsquedas, es una parte importante de las mejores prácticas de SEO.
Un sitio web rápido, accesible y fácil de usar proporciona una mejor experiencia al usuario, lo que indirectamente puede mejorar su clasificación con el tiempo. También se dirige a métricas de clasificación clave como la velocidad del sitio.
¿Es Google Lighthouse una herramienta gratuita?
Sí, Google Lighthouse es totalmente gratuito.
Esperamos que este tutorial te haya ayudado a aprender acerca de Google Lighthouse y de cómo puede mejorar la experiencia de usuario de tu sitio. Puede que también quieras ver nuestra guía sobre por qué necesitas una CDN para tu blog de WordPress o nuestra selección de expertos sobre las mejores herramientas y plugins de mapas de calor y grabación de sesiones para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.