Si alguna vez has buscado "el mejor constructor de páginas de WordPress", probablemente has visto estos tres nombres aparecer por todas partes: Elementor, Divi y SeedProd. Todos prometen simplicidad de arrastrar y soltar, diseños impresionantes y personalización sin código.
Entonces, ¿realmente importa cuál elijas? 🤷
En WPBeginner, usamos SeedProd para nuestros propios proyectos (¡sí, es parte de nuestra familia de productos!), pero sabemos que no es la solución perfecta para todos. Cada constructor tiene sus propias fortalezas, y la "mejor" opción realmente depende de tus necesidades específicas.
En esta comparación detallada de Elementor vs Divi vs SeedProd, eliminaremos el marketing exagerado y te mostraremos dónde destaca realmente cada constructor, cuál es realmente más fácil de usar y cómo se comparan en términos de rendimiento y valor.

Elementor vs Divi vs SeedProd: Una Breve Descripción General
Cuando se trata de constructores de páginas de arrastrar y soltar, estas tres herramientas se encuentran consistentemente entre las opciones más populares. Aquí tienes una comparación rápida para ayudarte a entender sus diferencias clave:
| Plugin | Usuarios/Instalaciones | Características clave | ¿Versión Gratuita? | Precio Inicial |
|---|---|---|---|---|
| Elementor | Más de 18 millones | • Constructor avanzado de arrastrar y soltar • Más de 100 plantillas de diseño • Diseño en tiempo real | ✅ | $4.99/mes |
| Divi | Más de 970,000 | • Edición visual de front-end • Más de 250 paquetes de diseño • Creado por Elegant Themes (más de 15 años) | ❌ | $89/año |
| SeedProd | Más de 1 millón | • Constructor independiente del tema • Más de 350 plantillas • Herramientas de diseño impulsadas por IA | ✅ | $39.50/año |
Dicho esto, los números y las características solo cuentan una parte de la historia. Sigue leyendo para nuestro análisis detallado y práctico de cada constructor de páginas para entender cuál podría ser el mejor para tus necesidades específicas.
Hemos dividido nuestra comparación en las siguientes secciones:
- Interfaz de Usuario
- Opciones de Personalización
- Funciones de IA
- Velocidad y Eficiencia del Sitio
- Integraciones de Terceros
- Soporte al Cliente
- Relación Calidad-Precio
- Elementor vs. Divi vs. SeedProd – ¿Cuál Deberías Usar?
¿Por qué confiar en WPBeginner?
Desde 2009, WPBeginner ha estado ayudando a millones de usuarios de WordPress a crear mejores sitios web. Hemos creado cientos de páginas de destino para nuestros propios productos, construido innumerables sitios de WordPress a través de nuestros Servicios Pro de WPBeginner y trabajado con constructores de páginas a diario en escenarios del mundo real.
Para esta comparación, utilizamos las versiones premium de los tres plugins para asegurarnos de que podíamos evaluar todas las funciones e integraciones que ofrecen.
Para saber más sobre cómo evaluamos las herramientas de WordPress, consulta nuestras directrices editoriales.
Interfaz de Usuario
A la hora de elegir un constructor de sitios web, es importante seleccionar una herramienta que sea fácil de usar para principiantes y esté diseñada para usuarios no técnicos.
Debería permitirte personalizar completamente tu tema de WordPress y tus páginas de destino fácilmente, sin necesidad de editar código.
Veamos cómo se comparan estos 3 constructores en cuanto a facilidad de uso.
Elementor – Facilidad de uso
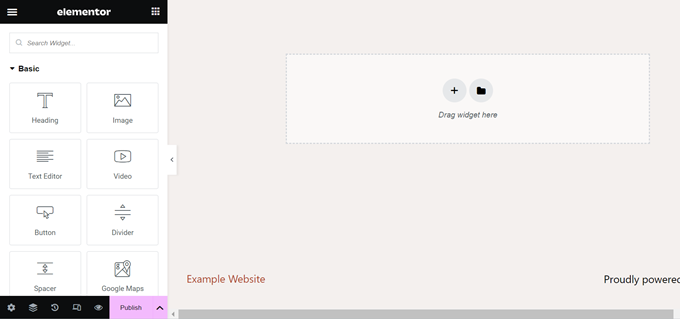
Elementor ofrece un constructor de temas y páginas de destino de arrastrar y soltar. Proporciona diferentes elementos en un menú a tu izquierda, para que puedas arrastrarlos y soltarlos rápidamente en tu plantilla.
También puedes habilitar un modo de respuesta, que te permite cambiar de una vista de escritorio a una vista de tableta o móvil. Esto ayuda a editar tu tema para diferentes dispositivos.

El constructor puede ser abrumador para los principiantes al principio. De hecho, pasamos bastante tiempo explorando todas las opciones cuando lo usamos por primera vez. Hay muchos elementos para elegir, y hacer clic en cualquier elemento de la plantilla abre varias opciones más para personalizar.
Sin embargo, una vez que le tomamos el truco, el constructor de sitios web de Elementor fue fácil de usar.
Incluso cuenta con un potente panel de Historial donde puedes deshacer o rehacer cambios con un solo clic, similar a usar Ctrl+Z.
Si bien esto es potente, encontramos que el historial de revisiones simplificado de SeedProd es ligeramente más intuitivo para principiantes absolutos, ya que muestra una lista simple y lineal de tus guardados.
Divi – Facilidad de uso
Divi también ofrece un constructor de arrastrar y soltar para editar el tema de WordPress Divi y cambiar el diseño de tus páginas de destino sin editar código.
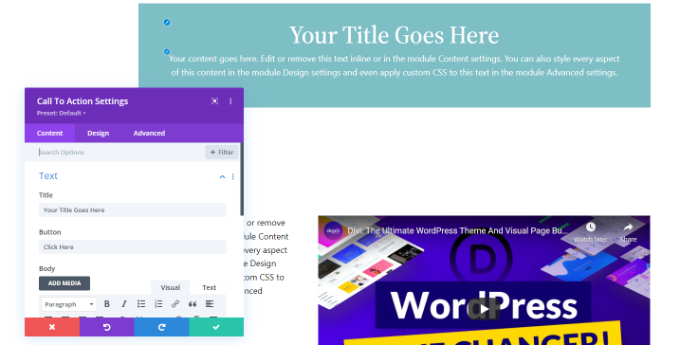
Lo que hace diferente al constructor de Divi es que te permite editar el sitio web de WordPress en el front-end. Funciona mostrando tu diseño en tiempo real para que puedas ver exactamente cómo se ve cada elemento.

A diferencia de Elementor o SeedProd, no obtienes un menú que contenga diferentes elementos como texto, imágenes, videos o botones para agregar a la plantilla.
En cambio, Divi te permite seleccionar el diseño de la sección que deseas agregar y luego te permite elegir el elemento que te gustaría añadir.
Debido a su sistema único, nos tomó un tiempo sentirnos completamente cómodos con Divi. Dicho esto, se volvió bastante sencillo de usar más adelante.
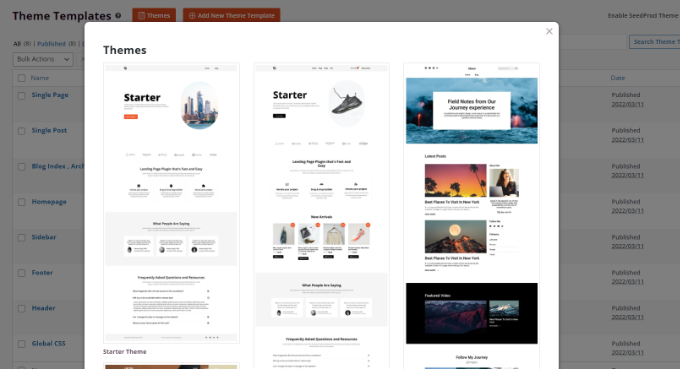
SeedProd – Facilidad de uso
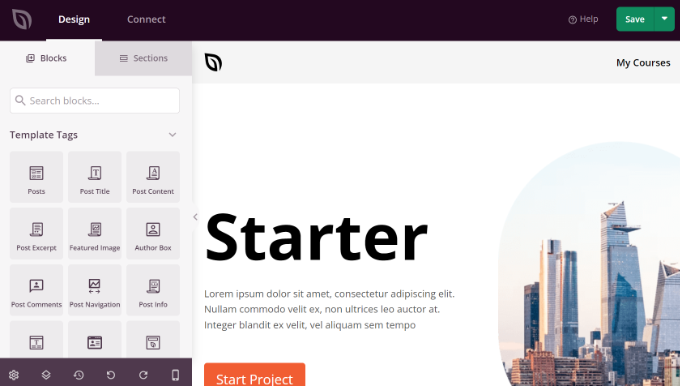
El constructor de sitios web de arrastrar y soltar de SeedProd también es muy fácil de usar. Es un plugin independiente del tema que te permite crear tus diseños desde cero. Independiente del tema aquí significa que puedes editar el sitio sin estar limitado por el diseño del tema.
Esta es una gran ventaja porque significa que no tendrás que 'luchar' con las fuentes, colores o diseños predeterminados de tu tema para obtener el aspecto exacto que deseas.
La naturaleza independiente del tema cambia las reglas del juego para nosotros. Esto nos permitió crear una página personalizada exactamente como queríamos sin luchar contra las limitaciones del tema existente.
Puedes agregar diferentes elementos desde el menú de tu izquierda arrastrándolos y soltándolos en la plantilla.
Usando el constructor de temas de SeedProd, personalizar la apariencia de tu sitio es muy fácil. Está hecho para usuarios no técnicos y asegura que cualquiera pueda personalizar su tema sin editar código.

También puedes ver el historial de revisiones y revertir cambios anteriores con un clic. También hay un modo de borrador, que te permite editar una página en privado sin revelar que está en mantenimiento.
El constructor también es rápido y está diseñado pensando en la velocidad. No hincha ni ralentiza tu sitio web.
SeedProd también te permite agregar una página de próxima apertura, modo de mantenimiento y páginas de destino de error 404 con facilidad. De esta manera, puedes generar expectación sobre tu próximo sitio web o informar a los motores de búsqueda que tu sitio está actualmente en mantenimiento.
Ganador – SeedProd
Después de probar los tres plugins, descubrimos que SeedProd, Elementor y Divi ofrecen una experiencia de creación de sitios web sin código impresionante.
Sin embargo, encontramos que la interfaz de SeedProd es la más optimizada y amigable para principiantes. Su historial de revisiones, en particular, es muy sencillo, lo que facilita deshacer cambios y revertir a versiones anteriores sin ninguna complicación.
Esta simplicidad puede ahorrar horas de trabajo y potencial frustración, lo que la convierte en nuestra mejor opción por facilidad de uso.
Opciones de Personalización
Otro factor importante a considerar al seleccionar un creador de sitios web o páginas de destino es el nivel de personalización que es posible.
Es importante elegir una herramienta que te dé control total sobre la apariencia de tus temas y páginas.
Aquí tienes un vistazo a las funciones de personalización que ofrecen Elementor, Divi y SeedProd.
Elementor – Funciones de personalización
Elementor nos impresionó con su biblioteca de más de 100 kits de sitios web diseñados por profesionales. Simplemente elige un kit, agrega tu contenido, edita su estilo y hazlo tuyo. Usando Elementor, puedes controlar cada aspecto de la apariencia de tu sitio.
Ofrece plantillas para una amplia variedad de categorías. Por ejemplo, puedes elegir una plantilla para un blog, una tienda de comercio electrónico, un sitio de viajes y turismo, un blog de moda, una organización sin fines de lucro, educación y más.

Con Elementor, obtienes más de 100 widgets diferentes para agregar a tu tema o página de destino. Estos incluyen widgets básicos como encabezados y texto, widgets Pro como botones para compartir y temporizadores de cuenta regresiva, y elementos de tema como títulos de publicaciones y widgets de WooCommerce.
Aparte de eso, Elementor también ofrece funciones de personalización avanzadas. Por ejemplo, puedes agregar CSS personalizado para personalizar completamente la apariencia y el estilo de tu sitio, agregar código personalizado, subir tus propias fuentes e íconos, y más.
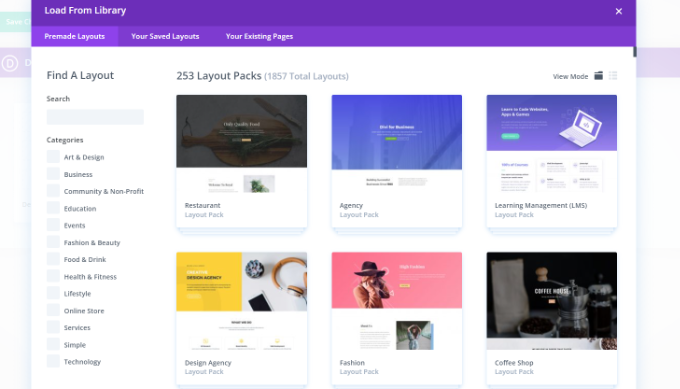
Divi – Funciones de personalización
Divi ofrece más de 250 paquetes de diseño de sitios web prefabricados para diversas industrias.
Puedes elegir entre un paquete completo de sitio web para diseñar tu sitio de WordPress. El paquete incluye plantillas para diferentes páginas como una sección de blog, página sobre nosotros, página de contacto, página de inicio y más.

Además de eso, Divi ofrece docenas de elementos de sitio web llamados módulos para personalizar el tema y las páginas de tu sitio web. Por ejemplo, puedes agregar deslizadores, botones de llamada a la acción (CTA), formularios, testimonios, galerías y más.
También nos gustó que tienes control total sobre la apariencia de cada elemento. Puedes cambiar las fuentes, el color del texto, las opciones de borde, agregar estilos al pasar el cursor, usar filtros y efectos para mejorar la apariencia de cualquier elemento, o usar CSS personalizado para editar cualquier elemento.
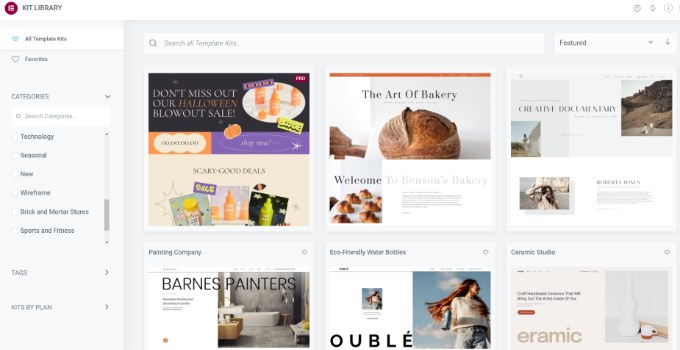
SeedProd – Características de personalización
Las más de 350 plantillas de temas de sitios web y páginas de destino de SeedProd nos brindaron la más amplia gama de opciones. También puedes elegir entre más de 20 esquemas de color integrados o crear el tuyo propio desde cero.
Cada plantilla de tema de sitio web viene con plantillas para múltiples páginas y secciones, como la página de inicio, una entrada de blog individual, encabezado y pie de página.
Sin embargo, lo que diferencia a SeedProd de Divi y Elementor es que no depende de tu tema de WordPress para el estilo o la funcionalidad.
Funciona independientemente de tu tema de SeedProd elegido. Esto te da control y libertad completos sobre la apariencia y el diseño de tu tema.

También hay más de 90 bloques diferentes que puedes usar para personalizar aún más tus temas de WordPress y páginas de destino.
Por ejemplo, puedes agregar un logo del sitio, navegación de publicaciones, titulares y textos. O, usa bloques avanzados como formularios de contacto, formularios de suscripción, sorteos, íconos, barra de progreso y más.
Cada bloque es aún más personalizable. Puedes cambiar su alineación, color, editar el tamaño de fuente, cambiar los niveles de encabezado (H1, H2, H3, etc.), agregar texto alternativo a la imagen, editar el tamaño de la imagen y más.
SeedProd también ofrece bloques de WooCommerce, para que puedas personalizar fácilmente tu tienda WooCommerce. Incluso se integra con Google Fonts para darte más opciones para personalizar tu sitio web.
Ganador – SeedProd
Ya sea que elijas Elementor, Divi o SeedProd, cada constructor de sitios web de WordPress ofrece una gran variedad de opciones de personalización. Puedes elegir entre múltiples temas y plantillas de páginas de destino.
Además, puedes seleccionar cualquier elemento de la plantilla y editar aún más su estilo, color y apariencia. También permiten opciones de personalización avanzadas a través de CSS personalizado y fragmentos de código personalizados.
Funciones de IA
A medida que la inteligencia artificial (IA) se vuelve cada vez más importante en el diseño web, examinemos cómo cada constructor utiliza la inteligencia artificial para mejorar tu experiencia de creación de sitios web.
¿Quieres un análisis mucho más profundo de las funciones de IA de estas herramientas? Consulta nuestra selección experta de los mejores constructores de sitios web con IA para WordPress para obtener más información.
Elementor – Funciones de IA
El kit de herramientas de IA de Elementor se enfoca en mejorar elementos de diseño de WordPress específicos en lugar de generar sitios web completos.

Al probar sus funciones de IA, las encontramos particularmente útiles para:
- Generación de contenido que se adapta al contexto de tu sitio
- Sugerencias de diseño inteligentes basadas en tu diseño existente
- Mejora y generación de imágenes
- Generación de código CSS para estilos personalizados
Sin embargo, notamos algunas limitaciones durante nuestras pruebas. El generador de imágenes a veces tiene dificultades para crear rasgos humanos realistas, y el generador de código CSS a menudo requiere varios intentos para lograr los resultados deseados.
Si bien son potentes, estas herramientas parecen más adecuadas para usuarios que ya tienen cierta experiencia en diseño.
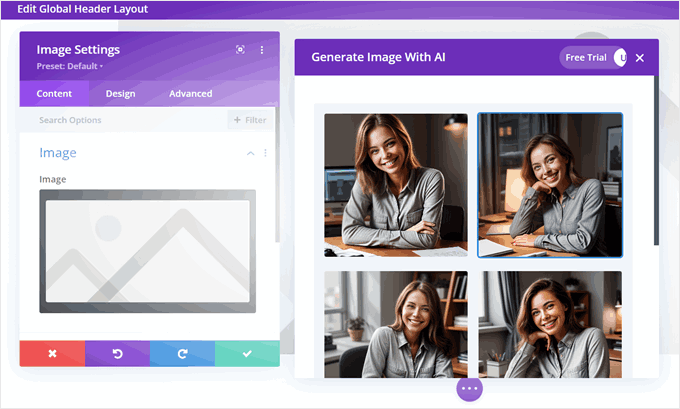
Divi – Funciones de IA
Durante nuestras pruebas, nos impresionó particularmente el sistema de generación de imágenes de Divi AI.
A diferencia de muchas herramientas de IA que tienen dificultades con los rasgos humanos, Divi AI produce imágenes notablemente realistas, incluso logrando crear manos de aspecto bastante natural (aunque aún podrías notar algunas ligeras irregularidades al inspeccionar de cerca).

Lo que distingue a las funciones de IA de Divi es la capacidad de establecer preferencias de marca como esquemas de color y fuentes antes de generar diseños. Esta pre-personalización nos ahorró un tiempo considerable durante el proceso de diseño.
Su función 'Generar automáticamente' también destaca, creando imágenes contextualmente relevantes que coinciden con tu contenido sin necesidad de indicaciones manuales.
Aparte de eso, las acciones rápidas de IA para el contenido son particularmente robustas, ofreciendo opciones para:
- Mejorar texto existente
- Ajustar la legibilidad del contenido
- Traducir a diferentes idiomas
- Modificar tono y estilo
Sin embargo, encontramos que la curva de aprendizaje inicial fue más pronunciada de lo esperado, ya que la interfaz no es tan intuitiva como la de algunos competidores.
SeedProd – Funciones de IA
En nuestras extensas pruebas, las capacidades de IA de SeedProd nos han impresionado consistentemente con su velocidad y eficiencia.

Por un lado, el constructor de sitios web con IA puede generar diseños completos en aproximadamente 10-40 segundos (aunque citan hasta 60 segundos), lo que lo convierte en la opción más rápida que hemos probado.
Lo que realmente distingue a la IA de SeedProd es su capacidad para crear diseños de alta calidad generados por IA con una entrada mínima. El sistema no abruma a los usuarios con interminables preguntas, pero aun así produce resultados notablemente relevantes y profesionales.

También hemos utilizado otras funciones de IA de SeedProd para:
- Crear y mejorar imágenes
- Producir y modificar contenido
- Traducir contenido a más de 50 idiomas
El único inconveniente notable que hemos encontrado es que el constructor de sitios web con IA opera por separado del plugin principal, lo que requiere un paso adicional para exportar e importar diseños. Sin embargo, el proceso es sencillo gracias a las herramientas de importación/exportación fáciles de usar de SeedProd.
Ganador – SeedProd
Después de probar las funciones de IA de los tres constructores de páginas, SeedProd se destaca como la mejor opción. Si bien Elementor y Divi tienen buenas herramientas de IA, SeedProd es más rápido, más fácil de usar y ofrece más funciones que funcionan bien juntas.
Ya sea que estés empezando o seas un diseñador experimentado, puedes crear rápidamente sitios web completos, mejorar imágenes y optimizar contenido con las herramientas de IA de SeedProd. Simplemente hace el trabajo mejor que los demás.
Velocidad y Eficiencia del Sitio
El rendimiento de tu sitio de WordPress juega un papel vital para obtener más conversiones y mejorar los rankings en los motores de búsqueda.
Un sitio web de carga lenta puede llevar a una mala experiencia de usuario, lo que significa que las personas podrían abandonar tu sitio antes de interactuar con tus páginas de destino. Hemos visto de primera mano cómo incluso un retraso de un segundo puede aumentar significativamente las tasas de rebote y disminuir las conversiones.
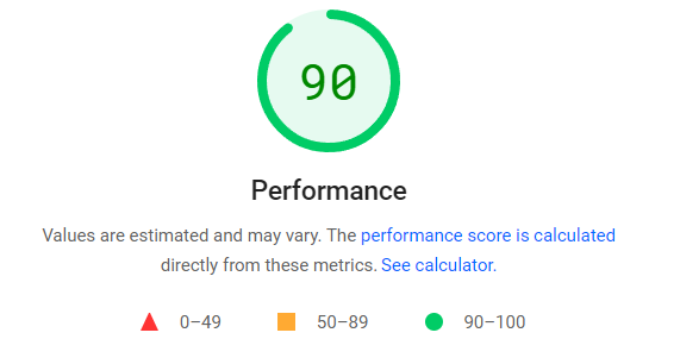
Para probar el rendimiento de Elementor, Divi y SeedProd, creamos una página de destino simple con un titular, una imagen y un botón. Luego, para probar la velocidad de la página, utilizamos la herramienta PageSpeed Insights de Google.
Dicho esto, nos centraremos en las puntuaciones de velocidad de la página móvil porque Google ahora utiliza la versión móvil de tu sitio para indexar y clasificar contenido.
Veamos cómo se desempeña cada uno de estos constructores de sitios web.
Elementor – Rendimiento
Cuando probamos nuestra página de destino creada con Elementor, la herramienta PageSpeed Insights mostró una puntuación general de 90 para dispositivos móviles. Esta es una gran puntuación y demuestra que tu sitio no se ralentizará al usar el constructor.

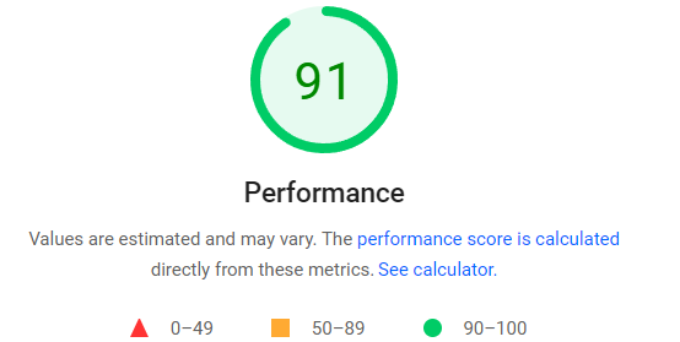
Divi – Rendimiento
La puntuación obtenida al usar el constructor de arrastrar y soltar de Divi también fue excelente. Una puntuación de 91 significa que tu sitio web carga rápidamente y no tienes que preocuparte por los tiempos de carga de la página al usar Divi.

SeedProd – Rendimiento
Las pruebas de velocidad de página de SeedProd fueron ligeramente mejores que las de Elementor y Divi. Con una puntuación de 93 en dispositivos móviles, puedes esperar un rendimiento rápido y sin demoras en el tiempo de carga al usar SeedProd.

Ganador – SeedProd
Los 3 constructores de sitios web tuvieron un buen rendimiento en nuestra prueba, pero SeedProd fue ligeramente mejor que Divi y Elementor porque está construido con una mentalidad centrada en la velocidad.
Te ayuda a evitar código inflado, lo que generalmente conduce a una mayor velocidad y tiempo de carga de la página.
Integraciones de Terceros
En nuestros años construyendo sitios de WordPress, hemos aprendido que el valor de un constructor de páginas no solo reside en sus características principales, sino también en qué tan bien funciona con otros plugins de WordPress y herramientas de terceros. Pueden ayudarte a agregar más funciones para lograr tus objetivos comerciales.
Por ejemplo, puedes conectar servicios de marketing por correo electrónico para capturar clientes potenciales y crear una lista de correo electrónico, optimizar tus páginas para motores de búsqueda con herramientas SEO, o integrar redes sociales.
Veamos qué herramientas y plugins son compatibles con Elementor, Divi y SeedProd.
Elementor – Integraciones
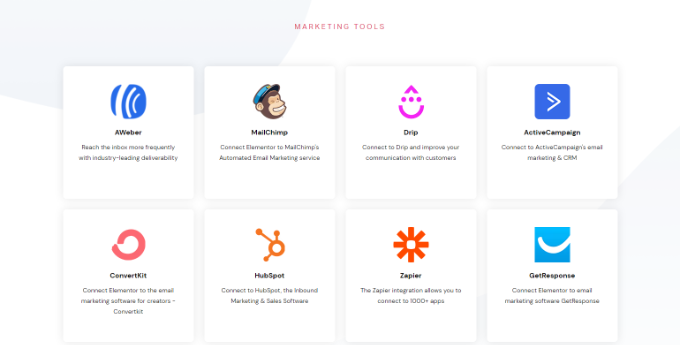
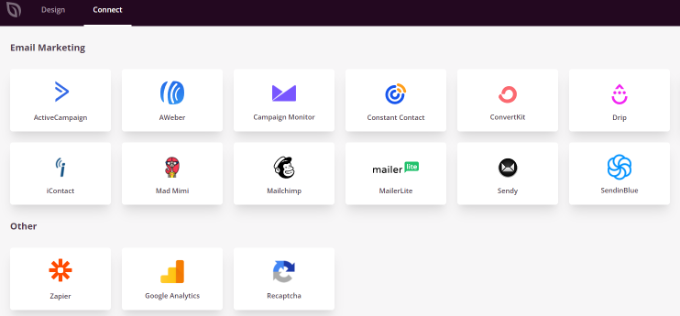
Elementor se integra perfectamente con diferentes herramientas de marketing por correo electrónico como AWeber, Drip, MailChimp, ActiveCampaign, Sendinblue y ConvertKit. También puedes conectar software de gestión de relaciones con el cliente (CRM) como HubSpot con Elementor.
Elementor también es compatible con diferentes plugins de WordPress, incluyendo WooCommerce. Obtienes diferentes elementos de WooCommerce en el constructor de arrastrar y soltar también.

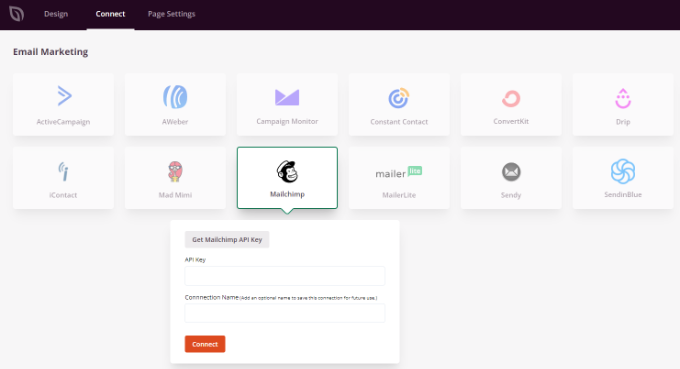
Sin embargo, encontramos que el proceso de integración fue un poco complicado en ocasiones. Esto se debe a que algunas integraciones requieren que vayas a la página de configuración del plugin Elementor en el panel de control para conectarlo con la herramienta de terceros. No es un impedimento, pero sí interrumpió nuestro flujo de trabajo.
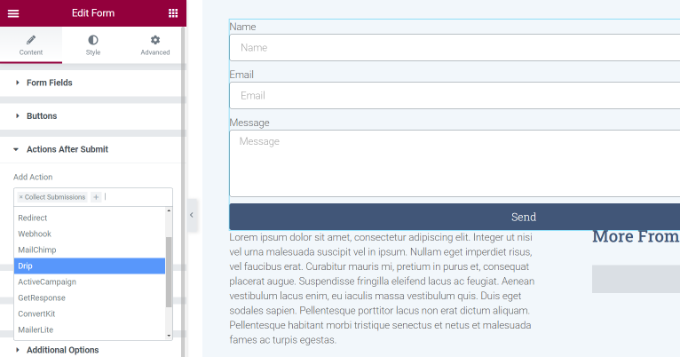
Dicho esto, algunas integraciones como Drip se pueden hacer dentro del constructor de arrastrar y soltar. En ese caso, todo lo que necesitas hacer es agregar un formulario de registro en tu tema de WordPress o plantilla de página de destino.
Solo entonces podrás seleccionar tu servicio de correo electrónico en el menú desplegable 'Acciones después de enviar'.

Además de eso, se integra con otros plugins de eCommerce como MemberPress.
Por último, Elementor también integra diferentes plataformas sociales como Facebook SDK, YouTube, Vimeo, Google Maps, SoundCloud, Slack y más.
Divi – Integraciones
Divi ofrece algunas opciones de integración, al igual que los otros dos constructores de sitios web y páginas de destino de WordPress.
Encontramos que su integración con WooCommerce es particularmente robusta. Ofrece diferentes módulos como botones de agregar al carrito, notificaciones del carrito, calificaciones de productos y más. Puedes usar estos módulos para crear una tienda WooCommerce en WordPress.
Aparte de eso, la herramienta te permite integrar Google Maps para mostrar tu ubicación. También funciona con el plugin Wishlist Member, el plugin Toolset y el plugin Hotel Booking para WordPress.
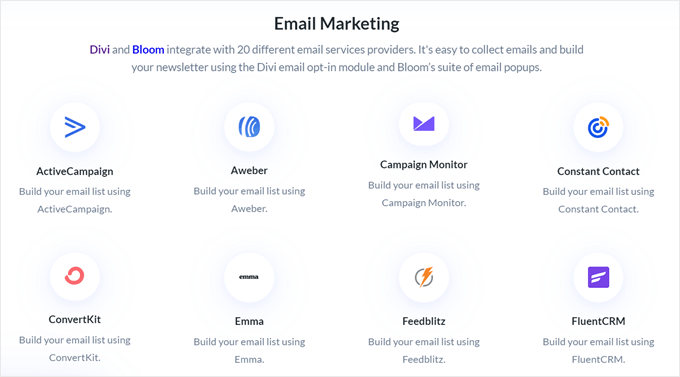
En cuanto a las plataformas de marketing por correo electrónico, Divi ofrece integraciones con 20 proveedores diferentes. Sin embargo, para algunos servicios como Drip, la conexión se gestiona a través del plugin Bloom (que está incluido en la membresía de Elegant Themes) en lugar de directamente dentro del constructor.
Esto añade un paso adicional al proceso de configuración.

SeedProd – Integraciones
SeedProd también ofrece una amplia gama de integraciones con herramientas premium de terceros y plugins de WordPress.
Por ejemplo, puedes conectarlo con Drip, Constant Contact y otras herramientas de marketing por correo electrónico para recopilar y gestionar suscriptores de correo electrónico.

La integración con WPForms ha sido un punto de inflexión para muchos de nuestros proyectos. La hemos utilizado para crear desde formularios de contacto sencillos hasta sistemas de encuestas complejos, todo ello integrado a la perfección en el diseño de la página.
De manera similar, también ofrece integración con WooCommerce y te permite agregar bloques de WooCommerce a tu plantilla.
Además de eso, SeedProd se integra con Google Analytics y te permite rastrear visitantes del sitio web. También puedes conectarlo con Zapier y agregar Recaptcha a tus páginas de destino.
Lo que diferencia a SeedProd de Elementor y Divi es que te permite conectar cualquiera de estos servicios de marketing por correo electrónico dentro del constructor de temas o páginas de destino. No hay necesidad de salir del constructor de arrastrar y soltar para ingresar la clave API y conectar tu servicio de marketing por correo electrónico.

Ganador – SeedProd
Si bien Elementor y SeedProd ofrecen excelentes opciones de integración, SeedProd supera a la competencia para nosotros.
No tienes que salir del constructor de temas o páginas de destino para ingresar las claves de API. Muestra diferentes servicios de marketing por correo electrónico en una pestaña separada dentro del constructor de sitios web. Esto elimina la necesidad de realizar pasos adicionales para integrar cada servicio.
Soporte al Cliente
A veces, puedes quedarte atascado o necesitar ayuda mientras usas un constructor de sitios web de WordPress.
Aquí es donde tener un excelente soporte al cliente resulta útil. Con la orientación y los recursos adecuados, puedes resolver tus problemas y garantizar los mejores resultados para tu negocio.
Aquí te mostramos cómo Elementor, Divi y SeedProd se comparan al ofrecer soporte a los usuarios.
Elementor – Soporte al cliente
Elementor ofrece múltiples opciones para los usuarios que necesitan ayuda o necesitan contactar al soporte al cliente. Tienen un centro de ayuda detallado y bien organizado donde encontrarás documentación sobre diferentes temas.
Por ejemplo, puedes ver pasos para la instalación, cómo crear una nueva página, aprender más sobre sus funciones, cómo usar diferentes widgets y más.

Elementor también ofrece una sección de guías y tutoriales donde encontrarás múltiples videos sobre diferentes temas. Incluso puedes tomar cursos y dominar el uso de Elementor para diversos propósitos, como crear un portafolio o una tienda en línea.
Si eres usuario de Elementor Pro, entonces obtienes soporte premium 24/7. Simplemente envía un ticket de soporte y un representante de soporte responderá a tu consulta.
Divi – Soporte al Cliente
Divi ofrece soporte al cliente a través de documentación detallada, incluyendo pasos escritos y tutoriales en video. También proporciona un foro comunitario donde puedes interactuar con otros usuarios.

Otra forma en que Divi ofrece soporte al cliente es a través de tickets de soporte y chat en vivo. Puedes contactar a un agente de soporte al cliente y resolver tus problemas a través de la función de chat en vivo.
SeedProd – Soporte al Cliente
SeedProd ofrece soporte al cliente a través de una base de conocimientos detallada. Encontrarás tutoriales y guías para empezar, sobre diferentes funciones y para solucionar varios problemas.
El plugin también ofrece soporte a través de un sistema de tickets. Puedes abrir un ticket y un equipo de expertos de WordPress te ayudará.

Como SeedProd es parte de la familia de productos de WPBeginner, puedes unirte a nuestro Grupo de Facebook de WPBeginner para obtener soporte. El grupo tiene más de 83,000 miembros y es un excelente lugar para pedir ayuda.
Ganador – Empate
Los 3 constructores de sitios web de WordPress ofrecen excelentes opciones de soporte al cliente. Elementor tiene mucha documentación, videos, cursos y más. Divi te permite chatear con su personal de soporte a través de chat en vivo. Mientras tanto, SeedProd ofrece documentación detallada y soporte premium por ticket.
Relación Calidad-Precio
Otro factor importante que debes considerar al seleccionar un constructor de sitios web de WordPress es su precio. Echemos un vistazo a los planes de precios que ofrecen Elementor, Divi y SeedProd.
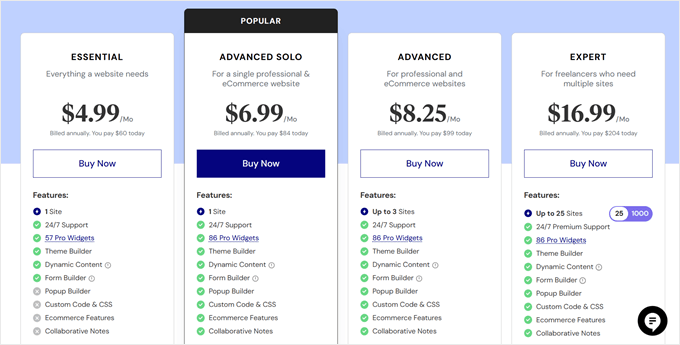
Elementor – Planes de precios
Con Elementor, obtienes 4 planes de precios a partir de $5.99 por mes con su plan Essential. Sin embargo, si necesitas usar Elementor en más de 1 sitio web, puedes elegir su plan Advanced por $8.25 por mes.
También hay un plan Expert por $16.99 por mes que te permite activar 25 sitios web.

Elementor también ofrece una versión gratuita que puedes usar antes de suscribirte a un plan premium.
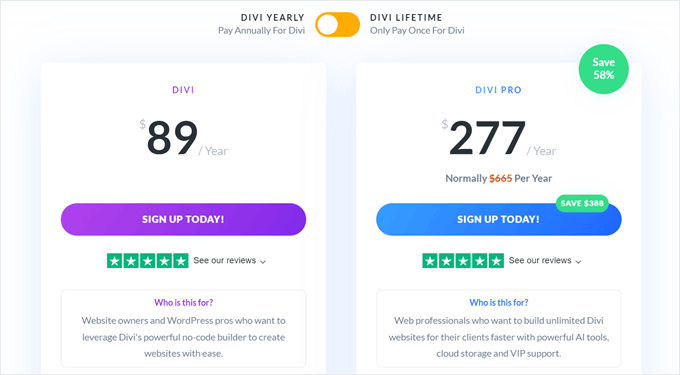
Divi – Planes de precios
Divi ofrece dos opciones de precios principales: una suscripción anual y un pago único de por vida.
- Plan Anual: $89 por año
- Acceso de por vida: pago único de $249

También ofrecen un paquete Divi Pro, que incluye funciones avanzadas como Divi AI.
Puedes agrupar Divi Pro con el plan de por vida, pero el acceso a las funciones Pro requiere una tarifa anual continua después del primer año.

A diferencia de Elementor o SeedProd, Divi no ofrece una versión de plugin gratuita.
SeedProd – Planes de precios
SeedProd te permite elegir entre 4 planes de precios diferentes. El plan Básico comienza desde $39.50 al año, y el plan Plus cuesta $99.50 al año.
Sin embargo, si deseas usar el constructor de temas, necesitarás el plan Pro por $199.50 al año o el plan Elite por $239.60. Con cada plan, obtienes una garantía de devolución de dinero de 14 días.

SeedProd también ofrece una versión Lite, que es 100% gratuita. Sin embargo, tiene funciones limitadas y no incluye el constructor de temas de WordPress.
Ganador – SeedProd
SeedProd ofrece planes de precios asequibles en comparación con Elementor y Divi. Además, obtienes más funciones e integraciones con SeedProd, lo que lo convierte en una excelente relación calidad-precio.
Elementor vs. Divi vs. SeedProd – ¿Cuál Deberías Usar?
Después de probar exhaustivamente los tres constructores de páginas, podemos decir con confianza que todos son herramientas capaces.
Nuestra recomendación: Si bien cada constructor tiene sus puntos fuertes, creemos que SeedProd ofrece el mejor paquete general, especialmente con sus capacidades de IA y facilidad de uso. Es lo que usamos nosotros mismos para la mayoría de los proyectos.
Dicho esto, las diferencias clave probablemente determinarán cuál es el adecuado para ti. Esto es lo que más importa:
- Velocidad: SeedProd consistentemente ofrece el mejor rendimiento, seguido por Divi, y luego Elementor
- Facilidad de uso: SeedProd es el más amigable para principiantes; Elementor y Divi tienen curvas de aprendizaje más pronunciadas
- Capacidades de IA: SeedProd ofrece las herramientas de IA más fáciles de usar; Divi destaca en imágenes de IA; la IA de Elementor se enfoca en elementos de diseño específicos
- Personalización: Los tres ofrecen amplias opciones, pero el enfoque agnóstico de temas de SeedProd proporciona la mayor flexibilidad
- Valor: SeedProd ofrece la mayor cantidad de funciones al precio más bajo
Esperamos que esta comparación entre Elementor vs. Divi vs. SeedProd te haya ayudado a elegir el mejor constructor de sitios web de WordPress. También te puede interesar ver nuestras selecciones expertas de los mejores constructores de temas de WordPress y nuestra guía sobre cómo editar un sitio web de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Olaf
Es una lástima que tampoco se compare con el editor de bloques nativo. He probado tanto Elementor como DIVI. No disfruté trabajando con DIVI; Elementor no está mal, pero es lento. Con el tiempo, parece que ejerce mucha presión sobre el sitio web, requiriendo hosting de calidad y recursos sustanciales. No tengo experiencia con SeedProd, así que no puedo comentarlo. Si tuviera que elegir, definitivamente comenzaría por aprender lo que WordPress ofrece por defecto, que es el editor de bloques. Es probablemente la opción más rápida y efectiva. Si estuviera buscando atajos y algo fácil de usar, probablemente optaría por Elementor, ya que tiene una gran base de usuarios y toneladas de tutoriales en línea para ayudarte a aprender lo más posible. Pero para todos los constructores, la optimización sólida y el hosting rápido son esenciales; de lo contrario, no es muy viable en términos de rendimiento del sitio. Y sí, he manejado muchos sitios basados en Elementor, y si no se hace bien, los resultados son pobres.
Mohamed El Kacimi
El lector que no esté familiarizado con la credibilidad de WPBeginner podría asumir un sesgo hacia SeedProd debido a su afiliación. Sin embargo, habiendo trabajado previamente con Elementor, encontré dificultades en usabilidad, rendimiento y precio. Descubrir SeedProd coincidió con mi exploración de WPBeginner hace meses, lo que me impulsó a darle una oportunidad. Resultó ser una decisión de la que nunca me arrepentiré.
Jiří Vaněk
Actualmente tengo un plan PRO en prueba y apenas me estoy familiarizando con él. Comparado con Elementor PRO, hay muchas cosas aquí que son diferentes para mí, pero tengo que admitir que cuanto más trabajo con Seed Prod, mejor herramienta se vuelve. Probablemente terminaré cambiando de Elementor.
Moinuddin Waheed
He usado Elementor con bastante frecuencia para mis sitios web, tanto la versión gratuita como la de pago, y me ha parecido muy fácil de usar y personalizar. Lo único que a veces causa preocupación es que hace que la velocidad del sitio web sea lenta y tarde en cargar. He usado GenerateBlocks Pro para crear páginas para mis sitios web.
No he usado SeedProd ni Divi Page Builders, pero como has proporcionado las estadísticas, SeedProd es el ganador en términos de ligereza y velocidad. Definitivamente le daré una oportunidad.
Soporte de WPBeginner
We hope you like SeedProd should you decide to use it
Administrador
Jiří Vaněk
Me he acostumbrado mucho a la combinación de Elementor y la plantilla GeneratePress. Lo uso en mi sitio web y no puedo alabarlo lo suficiente. En cuanto a los constructores de páginas, Divi no me ha convencido del todo, y hasta ahora, el mejor parece ser Elementor en su versión PRO (de pago).
Soporte de WPBeginner
Thanks for sharing your feedback
Administrador
Uwe Twelker
¡Gracias! Esto es de gran ayuda para comparar los tres constructores de sitios web, un conjunto de criterios bien pensado.
Me gustaría añadir un poco de información sobre los precios: Si tienes la licencia de Divi, es válida para sitios web ilimitados. Así que, si mis cálculos son correctos, si lo usas para 3 o más sitios web, obtienes el mejor precio con Divi.
… y hay dos criterios más para comparar que me gustaría proponer – como soy usuario de Divi, no tengo la información correspondiente para los otros dos constructores:
Entorno: Hay muchos desarrolladores externos que ofrecen temas infantiles, plugins, módulos… muchos de ellos se pueden encontrar en el Divi Marketplace en el sitio web de Elegant Themes.
Otra característica útil es Divi Cloud. Aquí puedes almacenar diseños de páginas completas, o solo partes de páginas como secciones, filas, módulos, etc. Y cuando trabajes en tu próximo proyecto, puedes insertar estos diseños directamente desde Divi Cloud en tu diseño. Más información sobre Divi Cloud en el sitio web de Elegant Themes.
¡Gracias de nuevo por tu gran trabajo (soy un lector habitual!)
Soporte de WPBeginner
Thanks for sharing your considerations for this comparison
Administrador