En mi experiencia, el éxito de un sitio web depende a menudo de cómo los usuarios interactúan con funciones como los formularios. Un formulario interactivo puede ser la clave para aumentar las conversiones.
Como cofundador del creador de formularios de WordPress más popular, he tenido la oportunidad de conocer la opinión de miles de clientes. Ellos han reportado conversiones mejoradas con formularios interactivos que involucran a su audiencia.
En este artículo, compartiré seis sencillos consejos para crear formularios más interactivos en WordPress. Estas estrategias han sido probadas y se ha demostrado que aumentan los clientes potenciales, las conversiones y las ventas.
Este es un artículo de Jared Atchison, cofundador de WPForms, el mejor plugin para crear formularios en WordPress. Esta es una columna de expertos en la que invitamos a un experto en WordPress a compartir sus experiencias con nuestros lectores.

En esta entrada voy a tratar varios temas, y puedes utilizar los enlaces rápidos que aparecen a continuación para saltar a las distintas secciones:
¿Por qué hacer más interactivos los formularios de WordPress?
Como propietario de un negocio y desarrollador web, he visto de primera mano cómo un formulario bien diseñado puede aumentar las conversiones en un sitio web de WordPress.
Piense en ello. Cuando un formulario parece más una charla que una tarea, la gente se siente más inclinada a rellenarlo.
No me refiero sólo a añadir campanas y silbatos. Se trata de hacer que la experiencia sea más fluida y atractiva para los usuarios.
Según un estudio reciente, más del 66,6% de los usuarios que empiezan a rellenar un formulario lo envían correctamente. (Fuente: Zuko Analytics).
Facilitar los formularios y hacerlos más interactivos es la clave para ayudarles a empezar.
Tomando prestadas estrategias de expertos en marketing, he probado este enfoque en mis negocios con un éxito increíble.
Aquí compartiré estos consejos para que puedas replicarlos en tu sitio web de WordPress.
1. Utilizar formas conversacionales
Por lo general, a los usuarios no les importa rellenar formularios siempre que no sea tedioso y no les resulte una tarea pesada.
En lugar de agobiar a los clientes con tareas mundanas, prefiero entablar conversaciones que establezcan conexiones.
Los formularios que fluyen como una conversación dan a los usuarios la impresión de que interactúan directamente con su empresa.
Gracias a su diseño, son estéticamente agradables, más fáciles de rellenar y dan una impresión más personal de su empresa.

¿Por qué recomiendo los formularios conversacionales?
- Proporcionan un flujo conversacional, que proporciona una experiencia de usuario atractiva, lo que conduce a más conversiones.
- La interfaz de usuario interactiva de varios pasos divide el formulario en pasos más pequeños y elimina el tedio de los formularios tradicionales.
- La naturaleza conversacional de estos formularios produce respuestas más reflexivas y precisas por parte de los usuarios.
- La mayoría de los creadores de formularios modernos te permiten crear una URL independiente para el formulario conversacional. Esto te permite enviar a los usuarios a la página del formulario directamente desde tus redes sociales y campañas de marketing por correo electrónico.
Recomiendo utilizar formularios conversacionales para formularios más largos (los que tienen más de cuatro campos), formularios de solicitud en línea, encuestas a clientes y formularios de comentarios.
¿Necesitas ayuda para configurarlo? WPBeginner tiene un tutorial paso a paso para crear formularios conversacionales en WordPress.
2. Añadir campos de imagen e icono
Las imágenes y los iconos son mucho más atractivos que el texto plano. Los profesionales del marketing los utilizan en artículos, correos electrónicos, redes sociales e impresos.
¿Por qué no utilizarlos también en sus formularios?
Como cofundador de un plugin de creación de formularios para WordPress, he descubierto que los campos de imagen e icono son algunas de las funciones más solicitadas por mis clientes y otros profesionales del marketing.
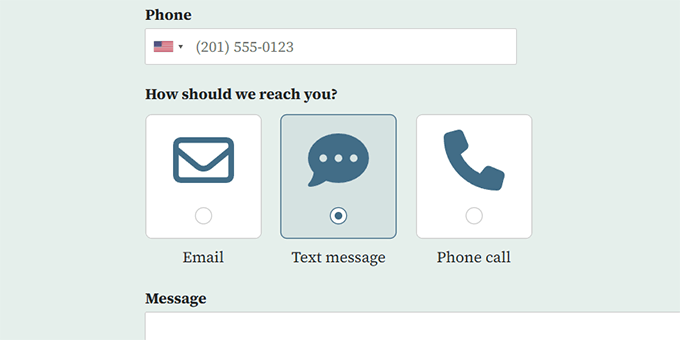
Añadir imágenes e iconos a los campos de opción múltiple transforma instantáneamente su formulario en una experiencia visual interactiva para los usuarios.

¿Por qué recomiendo los campos de imagen e icono?
- Aumento de las conversiones: las imágenes y los iconos pueden transformar instantáneamente su formulario en una experiencia visual interactiva, lo que se traduce en más conversiones.
- Fácil de entender – Las imágenes y los iconos pueden hacer que sus formularios sean más fáciles de entender, incluso para los usuarios internacionales que hablen un idioma diferente al del contenido de su sitio web.
- Estéticamente agradables : tienen mejor aspecto, caben en menos espacio y son más fáciles de seleccionar (sobre todo en dispositivos móviles).
Le recomiendo encarecidamente que los utilice para los campos de opción múltiple siempre que sea posible. Funcionan muy bien para cuestionarios, encuestas en línea y sondeos.
La mayoría de los creadores de formularios de WordPress modernos admiten esta función, incluidos WPForms y Formidable Forms, entre otros.
Aquí hay un tutorial sobre cómo añadir opciones de imagen a los formularios de WordPress para más detalles.
3. Utilizar la lógica condicional
Sus formularios no tienen por qué ser estáticos. Utilizando la lógica condicional, puede cambiar el comportamiento del formulario en función de la interacción del usuario.
En mi experiencia, los formularios que cambian con la interacción del usuario tienden a superar a los formularios estáticos.
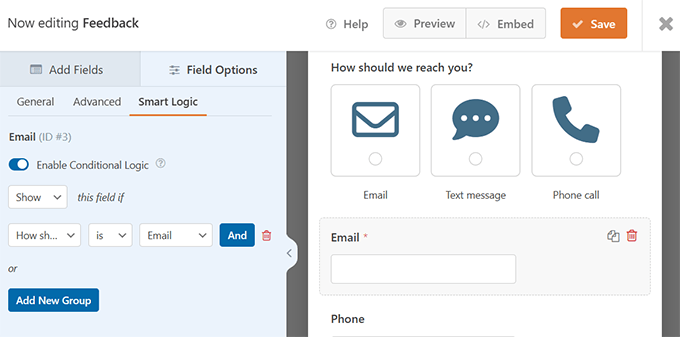
Por ejemplo, si está creando un formulario de comentarios de clientes, puede pedir el número de teléfono del usuario si decide ponerse en contacto con usted por teléfono.

Del mismo modo, si realiza una encuesta a un cliente, podría mostrar un campo de formulario basado en la entrada del usuario en un campo de formulario anterior.
¿Por qué recomiendo utilizar la lógica condicional?
- Formularios más sencillos – Puede reducir el número de campos utilizando la lógica condicional y hacer que sus formularios sean más fáciles y rápidos de rellenar.
- Mayor Relevancia – Su formulario puede ajustarse a la entrada del usuario, haciendo una experiencia más personalizada para los usuarios.
- Recogida eficaz de datos – En lugar de recoger datos innecesarios, puede recoger sólo los datos necesarios. Esto también le facilita procesar esos datos de forma más significativa y relevante para los usuarios individuales.
Es una buena idea revisar tus formularios y considerar el uso de la lógica condicional para mejorarlos y aumentar las conversiones. También merece la pena echar un vistazo a esta recopilación de los mejores plugins de lógica condicional para WordPress para obtener más ideas.
4. Añadir contenido multimedia enriquecido
Añadir rich media alrededor de sus formularios también es una buena idea para hacerlos más interactivos y útiles.
Estos medios enriquecidos pueden ser imágenes, vídeos, audio y mucho más. Personalmente, he tenido mucho éxito con los vídeos justo antes de los campos del formulario.
Un vídeo explicativo justo antes del campo del formulario ayuda a aumentar las conversiones. Como dice mi amigo John en su artículo sobre la anatomía de una página de aterrizaje de alta conversión:
El 96% de las personas afirman ver vídeos explicativos, y los estudios demuestran que añadir un vídeo a una página de destino aumenta las conversiones en un 86% de media.
John Turner – Fundador de SeedProd
Lo mismo puede decirse de sus formularios.
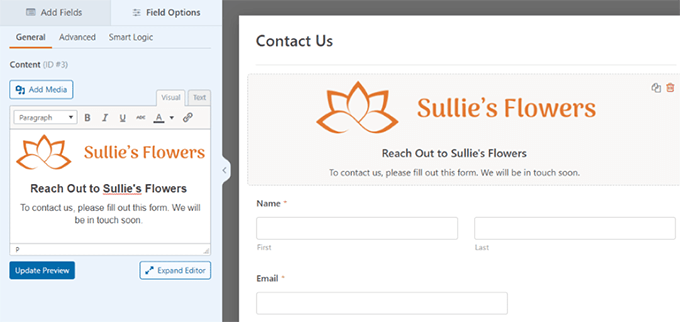
Puede añadir un campo Contenido a su formulario. Esto le permite insertar contenido multimedia como texto enriquecido, encabezados, logotipos, imágenes y vídeos.

¿Por qué recomiendo utilizar contenido multimedia enriquecido?
- Convencer a los usuarios: añadir contenido multimedia le ayuda a convencer a los usuarios explicándoles las ventajas sin que abandonen el formulario o la página.
- Mejora de la experiencia del usuario – Puede responder a algunas preguntas de los usuarios de forma inmediata, mejorando su experiencia y propiciando más conversiones.
- Estéticamente agradable: las imágenes y el texto pueden mejorar la sensación general del formulario. Puede utilizar el logotipo de su marca, añadir testimonios y pruebas sociales, y utilizar fotos para mostrar las caras de las personas reales que están detrás de su negocio.
Si crees que falta algo en tu formulario, te recomiendo que añadas elementos multimedia enriquecidos para llenar ese vacío.
5. Utilizar formularios
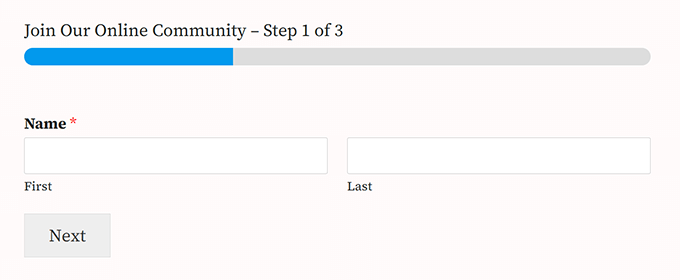
Los formularios de captación de clientes potenciales están altamente optimizados y diseñados para captar más clientes potenciales. Al igual que los formularios conversacionales, estos formularios de varios pasos permiten a los usuarios responder a un campo cada vez, lo que crea una experiencia más fluida.
Según un estudio de HubSpot, sólo el 40% de los profesionales del marketing utilizan formularios de varios pasos, pero su tasa de conversión es un 86% superior. Por lo tanto, merece la pena utilizarlos en el sitio web de tu empresa.
He observado excelentes resultados con los formularios de captación de clientes potenciales, sobre todo cuando se utilizan para actualizar contenidos o incentivos similares.

¿Por qué recomiendo utilizar formularios de captación de clientes potenciales?
- Optimizados para la generación de prospectos: estos formularios de estilo conversacional están optimizados para la generación de prospectos y los expertos en marketing han demostrado que mejoran las conversiones.
- Formularios que destacan: a diferencia de otros formularios de generación de prospectos, no se utilizan en exceso. Su flujo conversacional proporciona a los usuarios una nueva experiencia interactiva que no parece un formulario de captura de correo electrónico.
- Barra de progreso – Es más probable que los usuarios completen un formulario cuando ven exactamente cuántos pasos les faltan. Añádeles un incentivo y probablemente lo completarán.
Puede utilizar un constructor de formularios como WPForms para crear estos formularios. También puedes crear formularios de varios pasos con software popular de generación de leads como OptinMonster o Thrive Leads.
Ya que estamos hablando de la generación de clientes potenciales, también recomiendo echar un vistazo a los consejos de información privilegiada WPBeginner en el crecimiento de una lista de correo electrónico. Es el libro de jugadas real utilizado por WPBeginner con resultados increíbles.
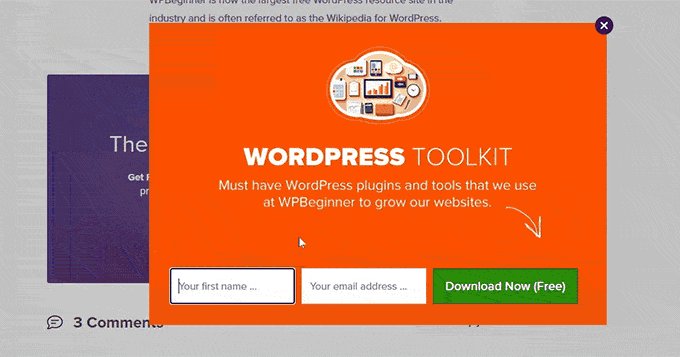
6. Abrir formularios en ventanas emergentes
Hay un fenómeno psicológico muy conocido que utilizan los profesionales del marketing, que se llama “efecto de progreso dotado”.
Afirma que es más probable que las personas completen una tarea si creen que han hecho algún progreso hacia ella o la han empezado.
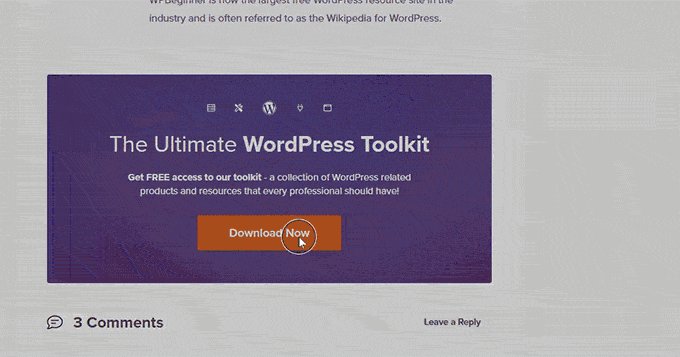
Por eso, los formularios que aparecen después de que los usuarios interactúen con un elemento (como un botón o un banner) de su sitio web pueden ser muy eficaces.

¿Por qué recomiendo los formularios emergentes?
- Requiere la interacción del usuario – Abrir formularios en una ventana emergente requiere que los usuarios interactúen con su sitio web, lo que significa que ya están interesados en lo que usted ofrece y es más probable que conviertan.
- Reduzca las distracciones: el formulario está perfectamente oculto y puede utilizar el espacio disponible en el sitio web para emplear otras técnicas de persuasión en el texto, la maquetación y el diseño del sitio web.
- Reducción de las tasas de rebote: los usuarios no abandonan la página que están viendo y pueden reanudar la navegación tras enviar el formulario.
Sé que muchos os estaréis preguntando, ¿no son un poco molestas las ventanas emergentes? Y tenéis razón. Pueden serlo, pero sólo cuando se usan incorrectamente.
He aquí algunos ejemplos de las marcas más importantes del mundo que utilizan ventanas emergentes. Preste atención a cuántas de estas ventanas emergentes se utilizan para mostrar formularios (Pista: la mayoría tienen formularios).
Recursos adicionales para formularios de WordPress
Estos son algunos consejos adicionales que he encontrado muy útiles para obtener mejores resultados de sus formularios de WordPress:
- Seguimiento de las conversiones de los formularios: asegúrese de realizar un seguimiento de las conversiones de los formularios para averiguar cómo han afectado los cambios a sus tasas de éxito.
- Pruebas A / B – Pruebe las pruebas divididas A / B para experimentar con diferentes tipos de formularios y encontrar el ganador con más conversiones.
- Seguimiento de datos de marketing – Cada sitio web genera una tonelada de datos basados en las interacciones de los usuarios en su sitio. El seguimiento de estos datos le ayuda a tomar decisiones informadas para reducir la fricción, mejorar la experiencia del cliente y hacer crecer su negocio.
Espero que estos consejos te hayan ayudado a crear formularios más interactivos en WordPress para aumentar las conversiones. Puede que también quieras leer sobre cómo usar la IA para impulsar tu marketing o cómo usar el FOMO para aumentar las conversiones.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.