Si visitaste WPBeginner en las últimas semanas, probablemente notaste que tenemos un nuevo diseño de sitio web. Si bien tiene muchas similitudes con el anterior, hay muchas cosas que cambiaron detrás de escena.
Como prometí en el boletín, quiero compartir el proceso de pensamiento detrás de nuestro rediseño, lo que aprendimos, qué hay de nuevo en el sitio y, lo más importante, cómo puedes usar algunos de nuestros aprendizajes para mejorar tu sitio web.

Un poco de contexto
Comencé WPBeginner en 2009, y como la mayoría de los creadores nuevos, cambié el diseño del tema de nuestro sitio web cuatro veces en los primeros 3 años.
A medida que mi negocio creció, me di cuenta de que los rediseños de sitios web consumen mucho tiempo y recursos que podrían dedicarse mejor a cumplir nuestra misión principal:
Ayudar a las pequeñas empresas a crecer y competir con los grandes a través de nuestras herramientas, equipo y capacitación.
Así que me propuse dedicar toda mi atención a nuestra misión principal y nuestro negocio creció tremendamente.
El último rediseño de WPBeginner se lanzó en 2016, y hemos recorrido un largo camino desde entonces.
Esto es lo que sucedió en los últimos 5 años:
- Creamos más de mil tutoriales gratuitos de WordPress en el blog de WPBeginner y agregamos cientos de nuevos tutoriales en video en nuestro Canal de YouTube.
- Lanzamos nuestra comunidad WPBeginner Engage en Facebook, que ahora es el grupo de Facebook de WordPress más grande con más de 80,000 miembros (es gratis unirse).
- Lanzamos el Fondo de Crecimiento de WPBeginner para invertir en algunos de nuestros plugins favoritos de WordPress, incluyendo MemberPress, Pretty Links, Formidable Forms, Uncanny Automator, y 6 más.
- Lanzamos dos nuevos plugins de WordPress, TrustPulse, un plugin de prueba social para WordPress, y RafflePress, un potente plugin de sorteos y concursos para WordPress.
- Adquirimos cinco plugins de crecimiento para WordPress, incluyendo el famoso AIOSEO (plugin todo en uno de SEO para WordPress), SeedProd (constructor de sitios de WordPress de arrastrar y soltar), Smash Balloon (el plugin #1 de feeds de redes sociales), PushEngage (plugin de notificaciones push para sitios web) y AffiliateWP (plugin de gestión de afiliados para WordPress).
- También adquirimos cinco complementos de plataforma e infraestructura de WordPress, incluido el famoso complemento WP Mail SMTP (para solucionar problemas de entrega de correo electrónico), SearchWP (potente complemento de búsqueda de WordPress), Easy Digital Downloads (popular complemento de comercio electrónico para vender productos digitales), WP Simple Pay (complemento fácil para aceptar pagos con tarjeta de crédito) y Sugar Calendar (complemento simple de calendario de eventos para WordPress).
En conjunto, nuestros complementos ahora son utilizados por más de 19 millones de sitios web, y 4 de nuestros complementos se encuentran entre los 20 mejores complementos de WordPress de todos los tiempos.
Si bien todos esos son grandes logros, tenemos un nuevo conjunto de desafíos que debían abordarse, para que podamos continuar mejorando y sirviendo a nuestra misión.
Esto me lleva a WPBeginner v6.
Diseño enfocado en la descubribilidad del contenido
WPBeginner comenzó como un simple blog de tutoriales, pero realmente se ha convertido en la Wikipedia de WordPress.
Nuestros usuarios nos dijeron repetidamente que cuando querían encontrar una respuesta a sus problemas de WordPress, simplemente buscaban en Google la palabra clave y agregaban WPBeginner al final para encontrar la mejor solución.

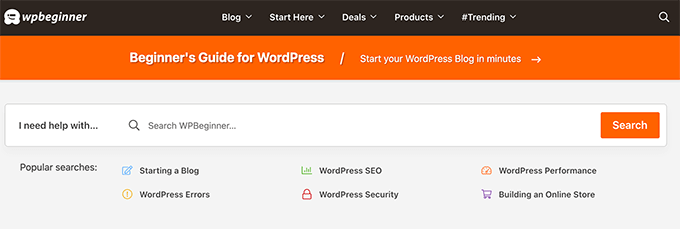
Para ayudar a nuestros lectores a encontrar rápidamente la respuesta a sus preguntas sobre WordPress, hicimos de la función de búsqueda un gran enfoque en nuestra nueva página de inicio.
Ya sea que sea un visitante recurrente que busca en nuestra biblioteca de contenido, o un nuevo lector que recién comienza con WordPress, la página de inicio de WPBeginner ahora le facilita encontrar lo que está buscando.

También notarás un widget de búsqueda similar en nuestra barra lateral en todas las páginas de publicaciones individuales, así como en el encabezado de nuestro sitio web cuando haces clic en el ícono de búsqueda.

Una de las razones por las que WPBeginner se ha convertido en el sitio de recursos de WordPress más grande para usuarios no técnicos es porque explicamos temas complejos de WordPress en lenguaje sencillo, paso a paso.
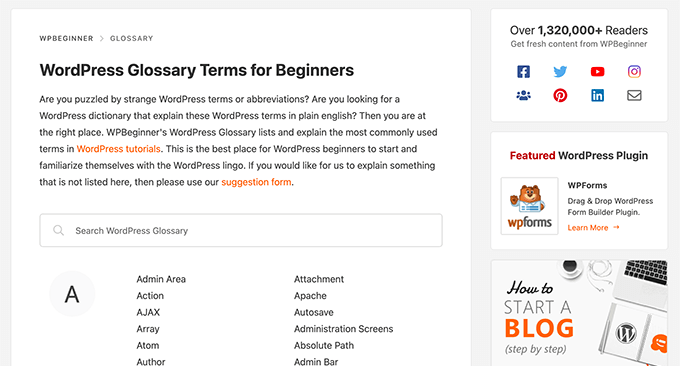
En el nuevo diseño, hemos agregado la función de búsqueda en vivo a nuestra sección del glosario de WordPress, para que puedas familiarizarte fácilmente con la jerga común de WordPress. Esto es básicamente como un diccionario de términos de WordPress.

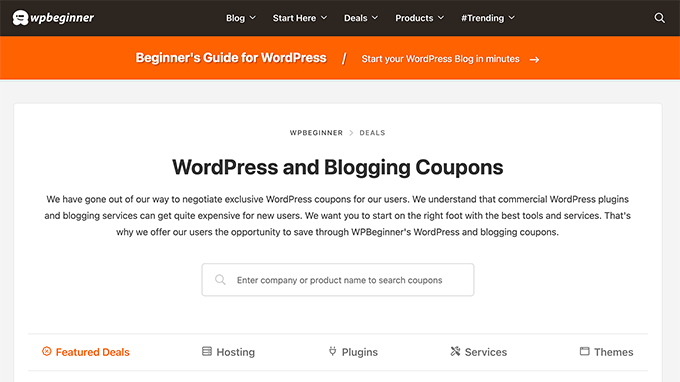
Como usuario de WPBeginner, obtienes acceso exclusivo a los mejores descuentos de WordPress en plugins populares, temas premium, hosting y otras herramientas de marketing.
Nuestro equipo realmente ha hecho un gran trabajo negociando las mejores ofertas para ti, y esta sección ha crecido bastante hasta tener más de 100 cupones y ofertas.
Debido a la popular solicitud de los usuarios, también hemos agregado Búsqueda en Vivo en nuestra sección de Ofertas, para que puedas encontrar rápidamente la mejor oferta en tus productos favoritos de WordPress.

A medida que avanzamos hacia 2022, una gran prioridad para nosotros es la descubribilidad de contenido.
Esto nos ayuda a ofrecer la mejor experiencia de usuario, aumenta el tiempo en el sitio, impulsa las visitas a la página y reduce nuestra tasa de rebote general.
Creo que en 2022, la optimización de la experiencia del usuario (UXO) jugará un papel fundamental en el SEO.
Si quieres vencer a tus competidores y obtener una ventaja competitiva, te recomiendo encarecidamente que prestes atención a la UXO.
Compartiré consejos a lo largo de este artículo sobre cómo puedes implementar funciones similares en tu sitio como lo hicimos en nuestro nuevo tema.
Cómo mejorar la búsqueda de WordPress
La función de búsqueda predeterminada de WordPress no es muy potente, por lo que si deseas personalizar el algoritmo de clasificación y controlar lo que aparece en cada búsqueda, te recomiendo usar el plugin SearchWP.
Alternativamente, también puedes usar la búsqueda personalizada de Google para sitios, que utiliza el algoritmo de Google, pero la desventaja es que Google mostrará anuncios en tus páginas de búsqueda, lo cual no se ve muy bien.
Si buscas agregar búsqueda en vivo a tu sitio como lo hemos hecho en la sección de Ofertas o en el Glosario, entonces sigue este tutorial sobre cómo agregar búsqueda AJAX en vivo en WordPress.
Otros tutoriales de búsqueda de WordPress que podrían resultarte útiles son cómo crear un formulario de búsqueda personalizado de WordPress y cómo agregar una barra de búsqueda en el menú de WordPress.
Nuevo Mega Menú de WordPress
Siguiendo el tema de la descubribilidad de contenido, actualizamos nuestros antiguos menús desplegables de WordPress a nuevos Mega Menús multicolumna.

Esto permite a nuestros nuevos usuarios encontrar nuestro mejor contenido de forma rápida y sencilla.
También nos permite destacar mejor nuestros nuevos productos, las herramientas gratuitas para negocios que hemos estado creando, y más.
Cómo agregar un Mega Menú en WordPress
Aunque hemos creado una solución personalizada para WPBeginner, puedes seguir este tutorial sobre cómo agregar un mega menú en WordPress para destacar mejor tus páginas principales.
El Editor de Bloques de WordPress (Finalmente)
En 2019, WordPress introdujo el súper potente editor de bloques (también conocido como Gutenberg) para crear contenido.
Inmediatamente comencé a usarlo en mi blog personal, pero dado que WPBeginner utilizaba un tema heredado con muchas funciones codificadas a medida, el cambio no fue tan fácil.
Así que durante los últimos dos años, nos vimos obligados a usar el Editor Clásico en el sitio de WPBeginner, mientras que todos nuestros sitios web más nuevos recibían las últimas y mejores funciones del editor de bloques de WordPress.
Finalmente, con nuestro nuevo tema, ahora podemos usar todas las increíbles funciones del editor de bloques de WordPress.
Por ejemplo, ahora puedo agregar un bloque de “¿Sabías que?” realmente genial sin escribir ningún código:
WPBeginner – Dato Curioso:
Nuestro equipo ha crecido a más de 200 personas en 39 países diferentes. Estamos contratando para puestos remotos a tiempo completo. Si estás interesado, visita nuestra página de Carreras.
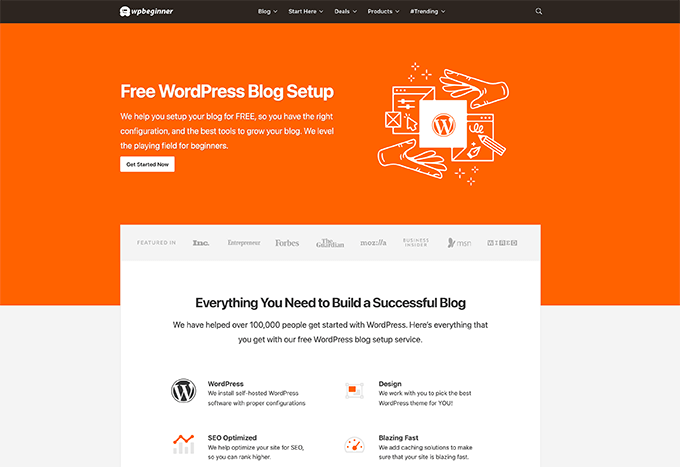
También rediseñamos completamente varias de nuestras páginas de destino utilizando el editor de bloques de WordPress.
Por ejemplo, echa un vistazo a nuestra nueva página de destino de configuración de blog gratuito de WordPress.

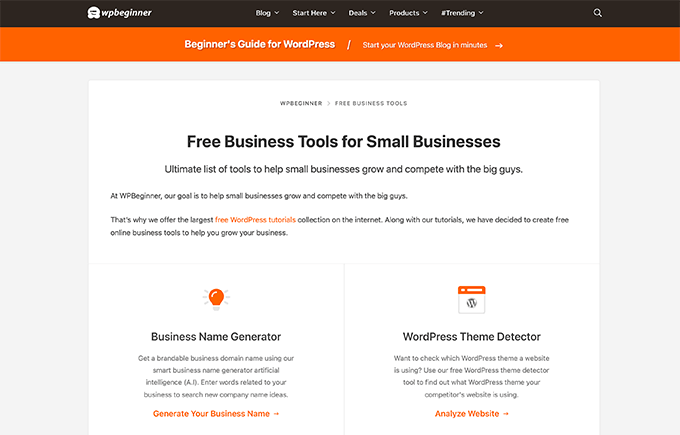
También rediseñamos nuestras herramientas gratuitas para negocios usando el editor de bloques para destacar algunas de las herramientas gratuitas recientes que hemos creado.

Aún usaremos SeedProd para crear páginas de destino completamente personalizadas cuando sea necesario, ya que es un verdadero constructor de páginas de WordPress de arrastrar y soltar.
Si bien fue divertido aprender a usar Gutenberg para crear páginas de destino personalizadas, todavía requiere MUCHO código para la configuración antes de que los equipos de marketing puedan crear una página de destino personalizada.
Mientras que cuando usas un plugin constructor de páginas, los equipos de marketing pueden crear rápidamente páginas de destino personalizadas, diseños de embudos, etc., sin ninguna ayuda del equipo de desarrollo.
WordPress core team is working hard on the full-site editing features, but it still needs a lot of work before it can compete with the powerful features that you get with page builders like SeedProd, Divi, or Beaver Builder.
Dicho esto, el editor de bloques es bastante impresionante, y hay muchos plugins de bloques de WordPress que puedes usar para crear elementos de diseño geniales para mejorar tu contenido.
Aquí hay otro bloque genial que tiene nuestro nuevo tema para resaltar plugins destacados:
SeedProd es el constructor de páginas de arrastrar y soltar más fácil de usar para principiantes en WordPress. Viene con más de 150 plantillas prefabricadas, y su función de constructor de temas te permite crear temas de WordPress completamente personalizados (sin necesidad de código). Prueba SeedProd Hoy »
En las próximas publicaciones del blog, estoy seguro de que verán más bloques de diseño de contenido que tenemos para mejorar aún más la legibilidad de nuestro contenido.
Cambiando de Yoast a AIOSEO
Durante mucho tiempo, el sitio WPBeginner utilizó una versión muy antigua y personalizada del plugin Yoast SEO (v 2.3.5).
Para ponerlo en perspectiva, actualmente van en la versión 17.
No quería actualizar Yoast porque su equipo había eliminado algunas funciones esenciales que consideraba importantes para el SEO.
También sentí que el espacio general de SEO de WordPress había dejado de innovar.
Así que a principios de 2020, adquirimos AIOSEO, el plugin SEO todo en uno original, y mi equipo lo renovó por completo.

Estoy muy orgulloso del trabajo que ha hecho nuestro equipo, y tiene todas las funciones de SEO que necesitas para obtener una ventaja competitiva.
Al igual que el editor de bloques, nuestros sitios web más nuevos comenzaron a cambiarse a AIOSEO y empezaron a ver mejorar sus rankings, así que estaba ansioso por empezar a usarlo en WPBeginner.
Ahora, estamos utilizando lo último y lo mejor en funciones de SEO de All in One SEO.
Ahora tenemos funciones como mapa del sitio de video para ayudar a impulsar nuestros rankings de contenido con videos, mapa del sitio RSS para ayudar a que nuestro contenido se indexe más rápido, módulos SEO avanzados para tener un control más preciso sobre el SEO de nuestro sitio, y mucho más.
Realmente creo que es el mejor plugin de SEO del mercado y, lo que es más importante, tiene un precio justo para pequeñas empresas y agencias.
En las próximas semanas, planeo escribir un artículo completo sobre por qué cambiamos, con un desglose detallado de las funciones, pero mientras tanto, puedes probar la versión gratuita de All in One SEO, o consultar la versión Pro que tiene todas las potentes funciones que estoy usando en WPBeginner.
Mejoras de velocidad de WordPress
Numerosos estudios han demostrado que los sitios web más rápidos mejoran la experiencia del usuario, aumentan el tiempo en el sitio y las conversiones generales.
Esta es también la razón por la que Google hizo de la velocidad del sitio web un factor de clasificación SEO.
Ahora, si has estado siguiendo el sitio por un tiempo, sabrás que estoy obsesionado con la optimización del rendimiento.
El sitio WPBeginner ya era bastante rápido gracias a nuestro increíble socio de hosting de WordPress, SiteGround. Ofrecen una solución de hosting de WordPress altamente optimizada construida sobre la plataforma en la nube de Google.
Y, por supuesto, estábamos siguiendo las mejores prácticas de velocidad de WordPress, pero con nuestro nuevo diseño de tema, hicimos varias mejoras notables de velocidad.
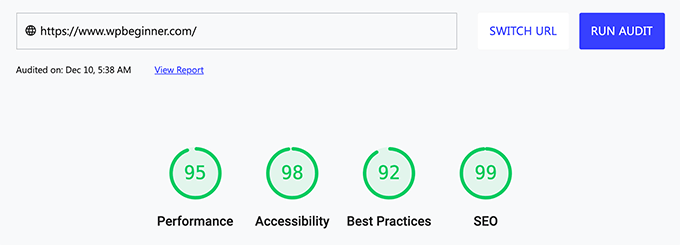
Aquí están nuestros resultados de Google Page Speed:

Aquí está el resultado de la página de inicio de GTMetrix y Pingdom:

Y obtuvimos este resultado a pesar de agregar nuevas secciones, más contenido a la página de inicio, imágenes más anchas, etc.
Y antes de que preguntes, el sitio WPBeginner tiene actualmente 68 plugins activos.
Entonces, podrías preguntarte, ¿cómo logré agregar más contenido al sitio mientras reducía el tamaño de la página y hacía que todo fuera más rápido?
Bueno, eliminé cosas que sentí que ya no necesitábamos, y estas son algunas cosas que realmente quiero que más propietarios de sitios web consideren hacer también.
Esto no solo ayudará a acelerar tu sitio, lo que mejora las clasificaciones SEO, sino que también reducirá tu consumo general de ancho de banda, disminuirá los costos y mejorará la huella de carbono de tu sitio web.
Deshabilitar Gravatar de los comentarios de WordPress
WordPress viene con un servicio de terceros integrado llamado Gravatar, abreviatura de Globally Recognized Avatars (Avatares Reconocidos Globalmente).
Esto te permite ver la foto de perfil o avatar de un usuario cuando deja un comentario en tu sitio de WordPress.
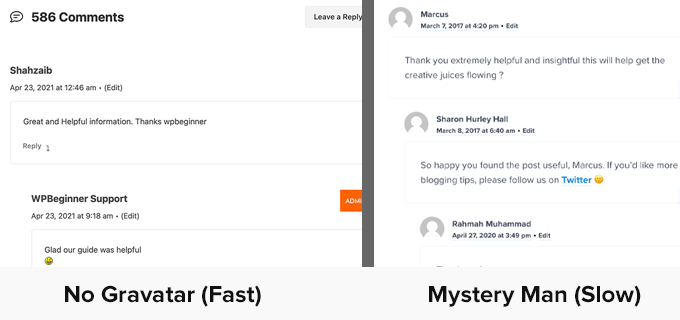
El desafío es que requiere que los visitantes de tu sitio web configuren una cuenta de Gravatar, lo cual la mayoría de los usuarios no hacen. Así que, en lugar de eso, tu sitio web simplemente carga el avatar del hombre misterioso gris, que no se ve bien.

Ahora, digamos que tienes una publicación de blog popular con 50 comentarios donde solo el 10% de los usuarios tienen una imagen de Gravatar y el 90% no. Bueno, son 50 imágenes adicionales que tu página está cargando y que realmente no agregan valor significativo al contenido.
Es por eso que muchos blogs populares han comenzado a deshabilitar Gravatar, y nosotros estamos haciendo lo mismo en WPBeginner.
Este simple cambio ha mejorado drásticamente nuestros tiempos de carga de página y la puntuación de velocidad del sitio.
Eliminación de fuentes personalizadas de terceros
Seré honesto, nunca le di mucha importancia a las fuentes personalizadas en el pasado.
Era algo que se sentía normal y hacía que el sitio se viera bien desde el punto de vista de la tipografía, al menos si tienes la suerte de tener una conexión a internet rápida.
En el antiguo tema de WPBeginner, usábamos una fuente personalizada de Adobe llamada Proxima Nova, una popular fuente de iconos llamada FontAwesome, y nuestras ventanas emergentes de OptinMonster usaban Source Sans Pro de Google Fonts.
Cuando visité el sitio desde una ubicación remota con mala calidad de internet, realmente me di cuenta del gran impacto que tienen estas fuentes en el rendimiento y la experiencia del usuario.
En nuestro nuevo diseño, quería resolver este problema, para que podamos facilitar que los estudiantes y dueños de negocios en países en desarrollo accedan a WPBeginner, aprendan WordPress y hagan crecer su presencia en línea.
El nuevo tema WPBeginner v6 utiliza las Fuentes del Sistema predeterminadas que han avanzado mucho. Se ven geniales en todos los dispositivos y, por supuesto, son súper rápidas.
Sin flash de texto sin estilo (FOUT), sin cambio acumulativo de diseño (CLS) y tiempo de bloqueo significativamente reducido.
Si inicias sesión en el panel de WordPress o usas Github, notarás que nuestras fuentes son similares porque ambas plataformas hicieron el cambio a fuentes del sistema antes.
Si bien eliminar las fuentes personalizadas puede no ser una solución viable para todos los sitios web empresariales, definitivamente es algo que creo que tanto los diseñadores como los desarrolladores deberían tener en cuenta en lo que respecta a la velocidad.
Algunas buenas prácticas que pueden ayudar:
- En lugar de usar dos fuentes separadas para encabezados y contenido, considera usar la misma fuente para ambos.
- En lugar de usar múltiples pesos y estilos de fuente diferentes, como delgado, regular, semibold, negrita, extra negrita, negro, y luego versiones en cursiva de todos estos, considera reducir los pesos de fuente a solo dos: regular y negrita.
- En lugar de cargar toda la biblioteca de fuentes de iconos FontAwesome u otra, considera agregar SVGs directos de los iconos que necesitas.
Desactivar fuentes personalizadas en OptinMonster
Una vez que el tema fue diseñado y codificado, todavía tuve que resolver un problema más con las fuentes.
Mis ventanas emergentes y formularios de suscripción por correo electrónico utilizan OptinMonster, y todavía estaban cargando fuentes de Google.
Ahora, desactivar OptinMonster no era una opción, ya que me ayuda a conseguir más suscriptores de correo electrónico y a aumentar las conversiones de nuestro sitio web.
Por suerte, es una de mis empresas, así que le pedí al equipo de desarrollo una solución para desactivar las fuentes de Google.
Resulta que no fui el primero en solicitar esta función, y OptinMonster ya tenía una solución de API que permite no solo desactivar las fuentes de Google, sino también cargar cualquier fuente web personalizada que desees.
Soy bastante experto en tecnología y puedo implementar el pequeño fragmento que el equipo compartió en la documentación, pero sé que muchos de nuestros clientes no lo son.
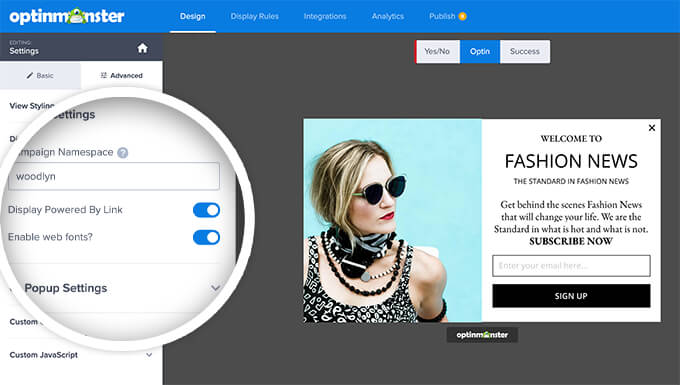
Así que ahora nuestro equipo ha implementado esta función dentro del constructor de campañas (no se necesita codificación).

Pero si te sientes cómodo con el código y no quieres desactivar manualmente esta configuración para cada campaña, puedes seguir el truco que estoy usando.
Primero, agrega el siguiente fragmento de JS para deshabilitar que OptinMonster cargue fuentes web en tu sitio:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
A continuación, agrega el siguiente CSS en tu archivo style.css:
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Por supuesto, no olvides cambiar las fuentes para que coincidan con las de tu sitio web. Esto básicamente aplicará la font-family anterior a todas las campañas de OptinMonster que se carguen en tu sitio.
Cambié de W3 Total Cache a WP Rocket
Durante mucho tiempo, estuve ejecutando una configuración altamente personalizada del plugin W3 Total Cache en WPBeginner.
Si bien cumplía su función, no era rival para WP Rocket, que hemos estado usando en todos nuestros sitios de productos.
Así que con este rediseño, finalmente cambié a WP Rocket, que viene con MUCHAS excelentes funciones de velocidad para sitios web, especialmente una precarga de caché confiable y minificación de archivos.
Este plugin es crucial si quieres mejorar la velocidad de tu sitio web.
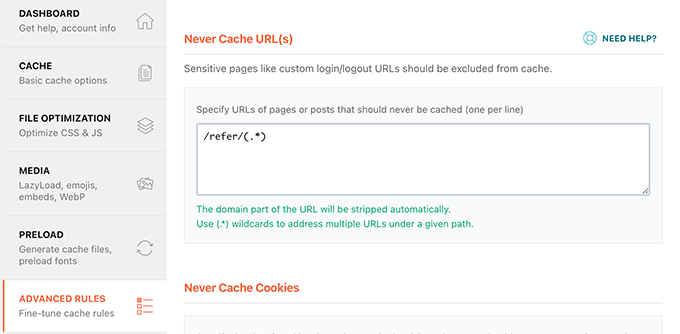
Solo una nota rápida: si estás usando ThirstyAffiliates o Pretty Links para administrar tus enlaces de afiliados, asegúrate de excluirlos del almacenamiento en caché.
Simplemente ve a la pestaña Reglas avanzadas y agrega tu slug de afiliado en la configuración Nunca almacenar en caché URLs.

Si no haces esto y tienes habilitada la precarga de caché, WP Rocket intentará almacenar en caché tus enlaces de afiliados, ya que parecen enlaces internos.
Esto puede inflar artificialmente tus recuentos de clics e impactar tus métricas de afiliados.
Le he preguntado al equipo de WP Rocket si pueden detectar automáticamente plugins de afiliados populares y pre-rellenar la etiqueta de URL excluida para que sea más amigable para principiantes, y espero que implementen la sugerencia.
¿Qué viene después?
Tengo grandes planes para 2022, por eso quería lanzar el nuevo diseño del sitio antes de fin de año.
Estamos planeando lanzar una sección completamente nueva en WPBeginner sobre la que muchos de ustedes han estado preguntando durante los últimos 2 años.
Llegará pronto y espero lanzarla a principios del segundo trimestre de 2022.
También planeo experimentar más con el nuevo editor de bloques para crear una mejor experiencia de lectura general para ti.
Por lo demás, mantente atento a nuestro canal de YouTube, ya que haremos cosas muy interesantes allí en 2022.
Como siempre, quiero agradecerles a todos por su continuo apoyo y comentarios a lo largo de los años.
Atentamente,
Syed Balkhi
Fundador de WPBeginner






Jiří Vaněk
Gracias por darnos un vistazo al backend de tu sitio web. El diseño ha sido un modelo para mí en muchos aspectos, y está claro que cada parte del sitio cumple un propósito y está cuidadosamente planificada. Aprecio tanto el diseño como la limpieza general del sitio, que se centra en la atención del usuario con distracciones mínimas. Sin embargo, a veces encuentro las ventanas emergentes y los banners bastante intrusivos. En mi opinión, pueden ser bastante disruptivos, y hay muchos, lo que significa que los usuarios a menudo tienen que desactivar muchas notificaciones. Estoy seguro de que tienes una razón para esto, pero esa es solo mi observación. Por otro lado, realmente admiro tu megamenú. Es absolutamente perfecto y me ha inspirado enormemente a crear algo similar en mi propio sitio web.
Moinuddin Waheed
Gracias por informarnos sobre el aspecto detrás de escena del enfoque de desarrollo de sitios web personalizados de wpbeginner.
Siempre hemos aspirado a conocer el diseño de wpbeginner y cada aspecto del sitio web.
El nuevo diseño del sitio web de 2023 ha recorrido un largo camino con nuevos aspectos de diseño.
La mejor parte del sitio web de wpbeginner es que transmite su mensaje de manera muy fácil y conveniente.
Adrian
¡¡¡Son geniales!!! Gracias por todo lo que hacen, deben ser la empresa más innovadora.
Soporte de WPBeginner
Thank you and thank you for your kind words!
Administrador
Vladimír Juroško
Hola equipo,
¿usan algún servicio CDN en wpbeginner.com?
Soporte de WPBeginner
Actualmente usamos Sucuri, que es un firewall y una CDN.
Administrador
Hussein
Hola,
Gracias por compartir esta información. Me gustaría saber ¿qué tema estás usando ahora?
Gracias,
Hussein
Soporte de WPBeginner
We are using a custom created theme
Administrador
Om Khurana
Hola
He estado recibiendo tus correos por un tiempo.
Por favor, perdona mi ignorancia, ya que no he tenido tiempo suficiente para leer tu carta anterior.
Mi pregunta:
1. ¿Diseñas sitios web?
2. ¿Cuánto cobras por un diseño muy simple de 2 páginas?
Espero tu respuesta
Personal editorial
Hola Om,
No ofrecemos ningún servicio de diseño. Sin embargo, puedes usar nuestro plugin SeedProd para crear temas personalizados de WordPress sin código.
Administrador
John Chapman
Estoy impresionado por todo este contenido útil. Hay muchas funciones que estoy seguro que puedo usar y una de ellas sería dejar el código, siempre que sea posible. Ciertamente estaré atento a los próximos desarrollos planeados para el próximo año.
Adedipe saheed
¡WPBeginner realmente me ha ayudado en mi viaje de WordPress! Muchas gracias Syed Balkhi por esta maravillosa oportunidad
Ahmad
Contenido siempre genial y útil, en mi opinión tu nuevo diseño es más fácil de explorar la solución a un problema sobre wp. Pero en lugar de AIOSEO, Rank Math ofrece más funciones.
Hansjörg
¿Cómo desactivaste los Gravatars?
Soporte de WPBeginner
Puedes hacerlo en Configuración > Discusión, puedes ver nuestra guía sobre cómo deshabilitar Gravatars aquí:
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Administrador