WordPress 6.3 ha sido lanzado como la segunda versión principal de WordPress de 2023.
Esta nueva versión de WordPress tiene varias actualizaciones significativas, nuevas características, mejoras y correcciones de errores que hacen que WordPress sea aún más potente y útil.
En este artículo, te mostraremos las novedades de WordPress 6.3 y qué características deberías probar después de la actualización.

Nota: WordPress 6.3 es una versión importante y, a menos que estés en un servicio de hosting de WordPress administrado, deberás iniciar la actualización manualmente. Sigue nuestra guía sobre cómo actualizar WordPress de forma segura para obtener instrucciones.
Importante: No olvides crear una copia de seguridad completa de WordPress antes de la actualización.
Dicho esto, aquí tienes un resumen de las novedades de WordPress 6.3
- Nueva Navegación del Editor del Sitio
- Gestión de patrones mejorada
- Editar Páginas en el Editor del Sitio
- Administrar Menús de Navegación en el Editor del Sitio
- Cambiar Estilos de Tema Fácilmente en el Editor del Sitio
- Previsualizar Temas en el Editor del Sitio
- Revisiones de Estilo para Deshacer Cambios Fácilmente
- Presentamos la Nueva Herramienta de Paleta de Comandos
- Dos Nuevos Bloques en el Editor de Bloques
- Mejores Herramientas de Relleno y Margen
- Seleccionar la Relación de Aspecto para tus Imágenes
- Barra de Herramientas Superior Mejorada
- Bloque de Portada con Opciones de Diseño y Color
- Mejora del Control de Enlaces en WordPress 6.3
- Cambios internos
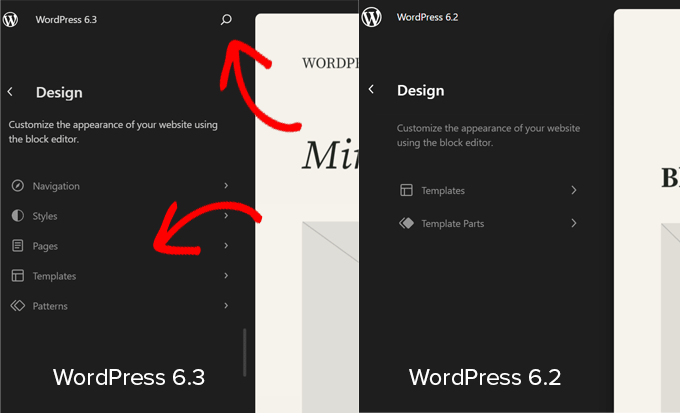
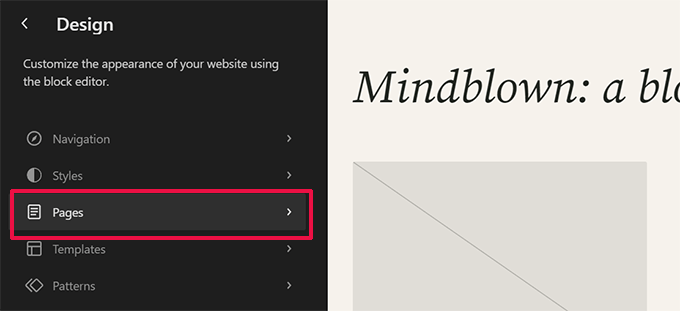
Nueva Navegación del Editor del Sitio
WordPress 6.3 introduce una experiencia de navegación más pulida para el editor del sitio.
La columna izquierda ahora mostrará Navegación, Estilos, Páginas, Plantillas y Patrones. Los usuarios pueden localizar fácilmente la sección que desean editar desde aquí.

La nueva interfaz de navegación incluye un botón de búsqueda en la parte superior. Al hacer clic en él, aparecerá la nueva paleta de comandos (más sobre esto más adelante).
También notarás que las Partes de Plantilla no están entre los elementos principales de navegación. Esto se debe a que se movieron a Patrones.
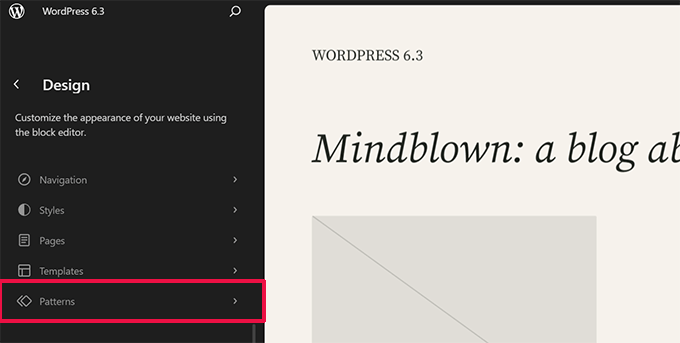
Gestión de patrones mejorada
WordPress 6.3 ahora incluye una experiencia mejorada de administración de patrones en el Editor del Sitio. Comenzando con la navegación del Editor del Sitio, que ahora tiene Patrones como uno de los elementos principales de navegación.

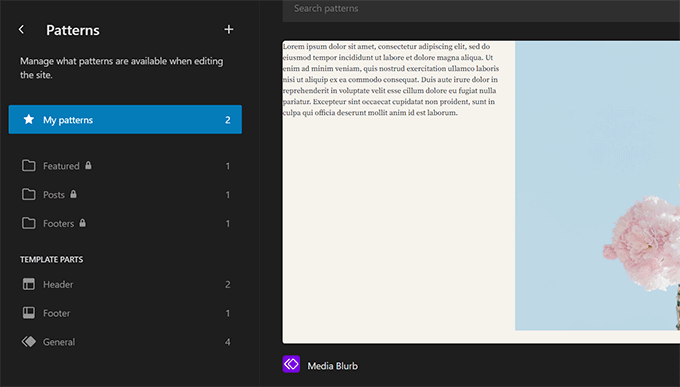
Al hacer clic en Patrones, se muestran patrones sincronizados y no sincronizados junto con partes de plantilla.
Los bloques reutilizables ahora se llaman Patrones Sincronizados. Puedes encontrar tus bloques reutilizables en la pestaña Mis Patrones. Estos se pueden usar en todo tu sitio web, y cambiarlos afecta a todos los lugares donde se usa el patrón.
Los patrones no sincronizados son aquellos que se pueden usar en cualquier lugar, y cambiarlos no afecta al patrón original.

También puedes hacer clic en el botón Agregar (+) para crear un nuevo patrón o parte de plantilla.
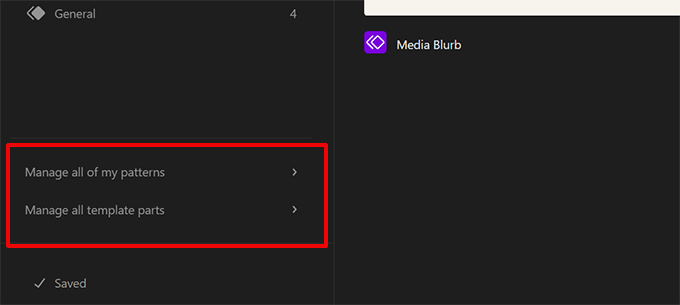
En la parte inferior de la columna de navegación, encontrarás enlaces para administrar todos tus patrones y partes de plantilla.

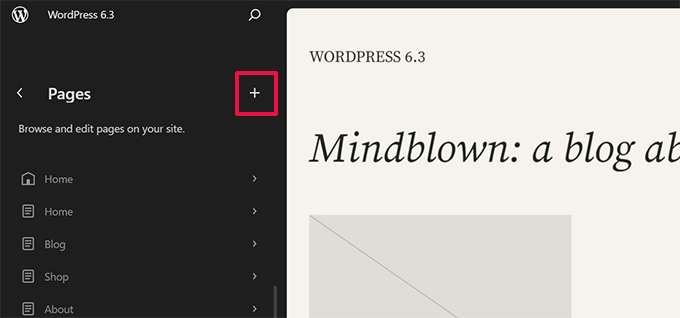
Editar Páginas en el Editor del Sitio
Muchas personas que vienen de otras plataformas web querrán agregar o editar una página al editar su sitio web.
WordPress 6.3 facilita la creación y edición de páginas directamente desde el editor del sitio.

Simplemente haz clic en el menú Páginas en la navegación del Editor, y te mostrará una lista de tus páginas.
Puedes hacer clic en una página para empezar a editarla o hacer clic en el botón de agregar (+) para crear un borrador de página nuevo.

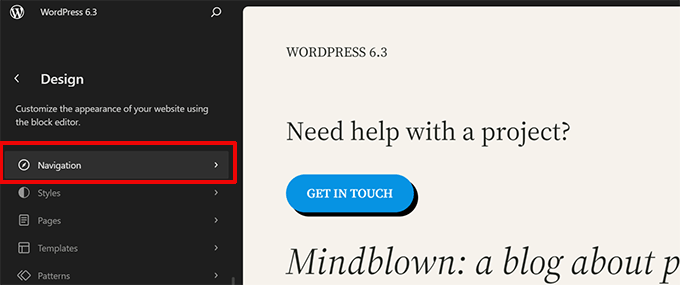
Administrar Menús de Navegación en el Editor del Sitio
WordPress 6.3 también introduce una nueva forma de administrar menús de navegación dentro del Editor del Sitio.
Anteriormente, los usuarios tenían que agregar un bloque de navegación y luego editarlo. Ahora los usuarios pueden crear, editar y administrar menús haciendo clic en la pestaña Navegación en el editor del sitio.

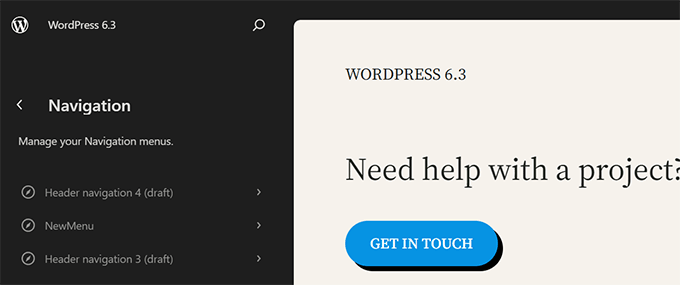
Esto te mostrará todos los menús de navegación que has creado en tu sitio web.
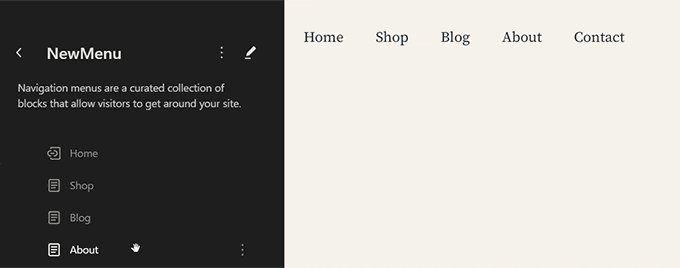
Para editar un menú, haz clic para abrirlo en el editor del sitio.

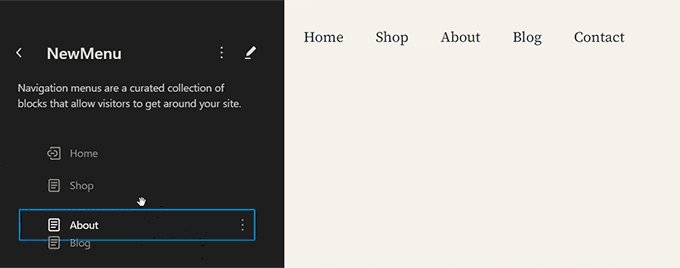
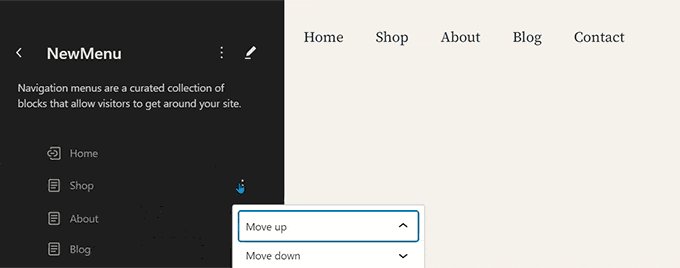
Primero, verás los elementos del menú como una lista en la columna de navegación. Si solo quieres reorganizarlos, puedes mover los elementos del menú hacia arriba y hacia abajo.
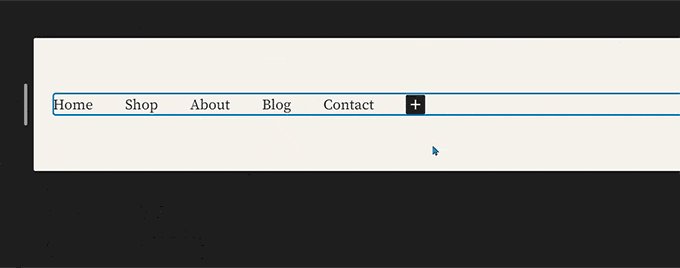
Para editar un menú, haz clic en el botón de editar o en el lienzo del editor y comienza a editar el menú en el editor del sitio.

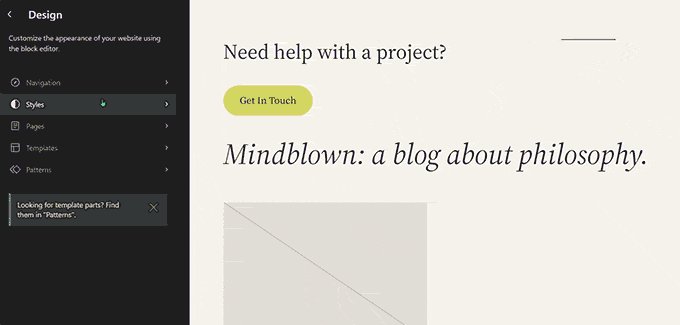
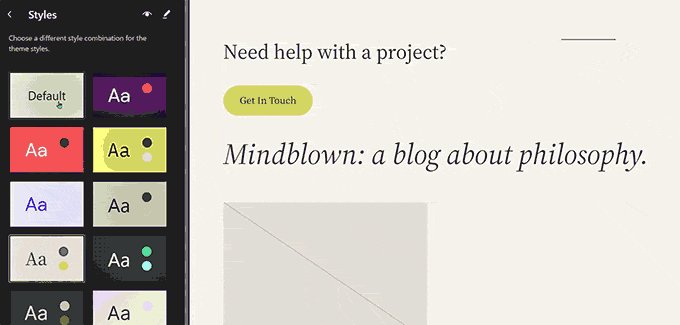
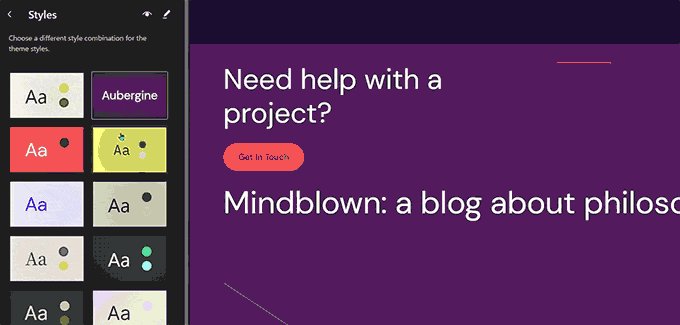
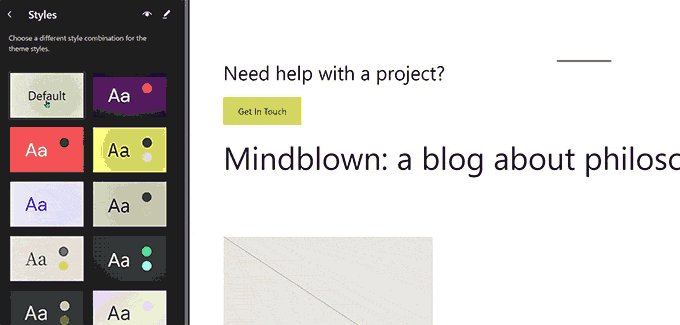
Cambiar Estilos de Tema Fácilmente en el Editor del Sitio
Anteriormente, los estilos del tema estaban ocultos en el panel Estilos dentro del editor del sitio. Esto los hacía un poco menos visibles para los principiantes.
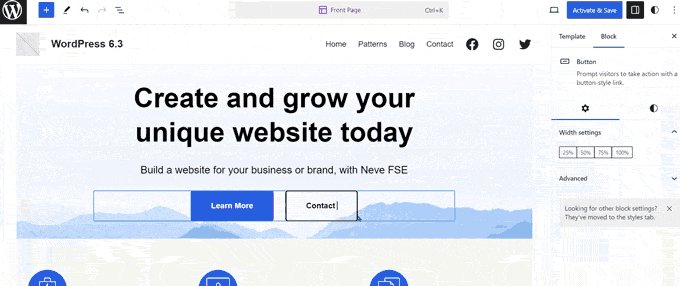
Ahora los usuarios pueden ver los estilos en la propia navegación del editor del sitio. De esta manera, pueden comenzar con el estilo que prefieren y empezar a editarlo de inmediato a su gusto.

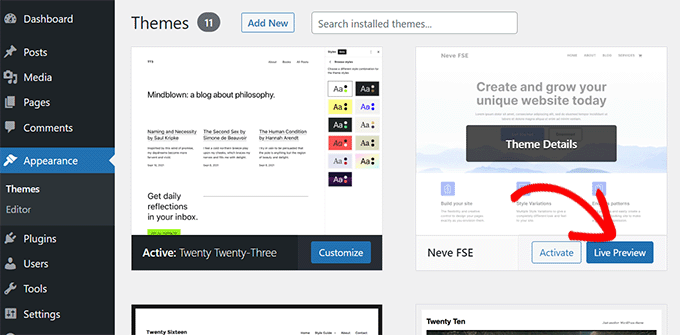
Previsualizar Temas en el Editor del Sitio
Antes, los usuarios podían previsualizar temas de WordPress usando el Personalizador de Temas. Esto permitía a los usuarios previsualizar un tema sin activarlo en su sitio web.
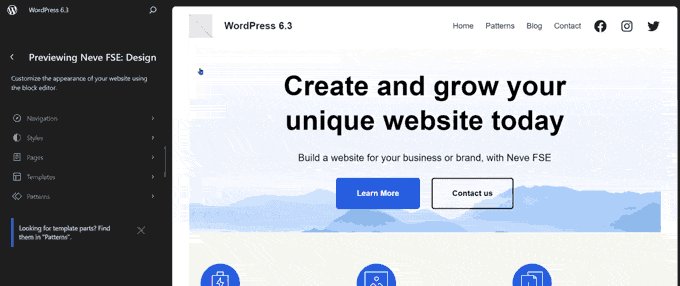
WordPress 6.3 te permitirá previsualizar temas de bloques dentro del editor del sitio. Ve a la página Apariencia en el área de administración y haz clic en el botón Vista Previa en Vivo debajo de un tema de bloques.

Esto abrirá el tema en el editor del sitio con una vista previa en vivo de cómo aparecería tu contenido en el nuevo tema.
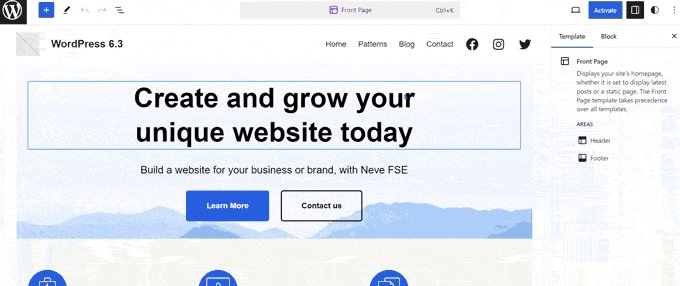
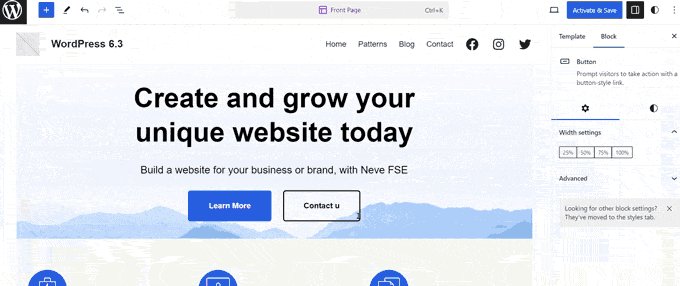
También puedes editar el tema, probar diferentes estilos, usar tus propios colores y hacer cualquier cambio antes de elegir el tema. Sin embargo, para guardar esos cambios, necesitarás activar el tema.

Nota: Los temas clásicos sin soporte para el editor de sitios aún mostrarán la vista previa en vivo usando el personalizador de temas anterior.
Revisiones de Estilo para Deshacer Cambios Fácilmente
WordPress guarda múltiples revisiones de tu contenido mientras trabajas en él. Esto te permite deshacer fácilmente los cambios en tus publicaciones y páginas.
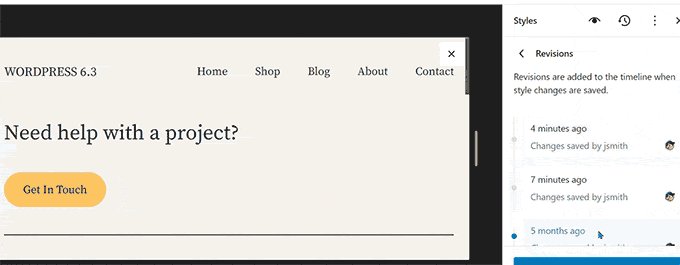
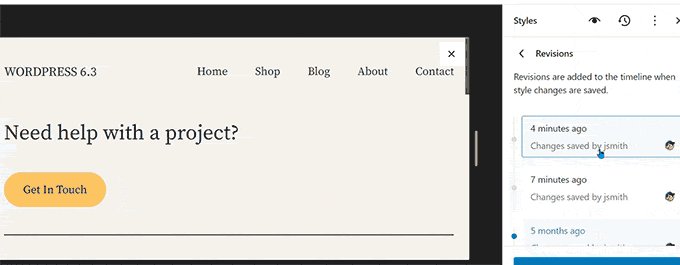
De manera similar, WordPress 6.3 ahora te permite ver las revisiones de tus estilos y deshacer fácilmente cualquier cambio.
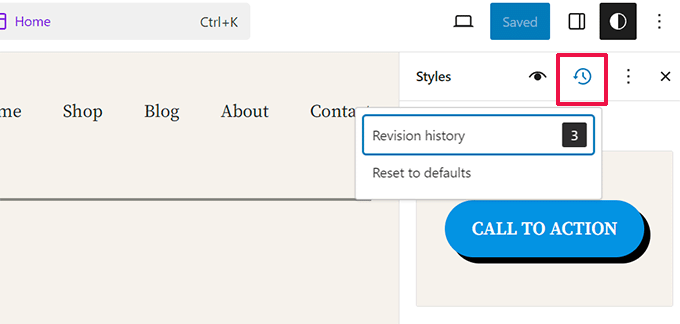
Simplemente selecciona un estilo o bloque que quieras editar en el panel de Estilos. Haz clic en el botón ‘Revisiones’ y luego selecciona ‘Historial de revisiones’.

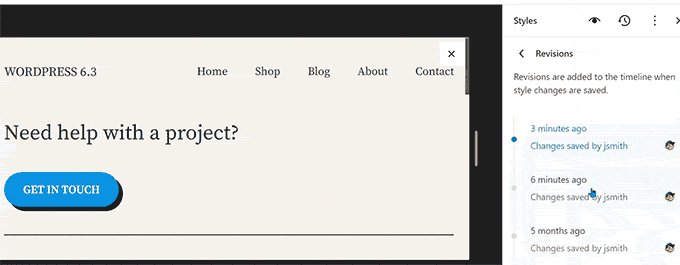
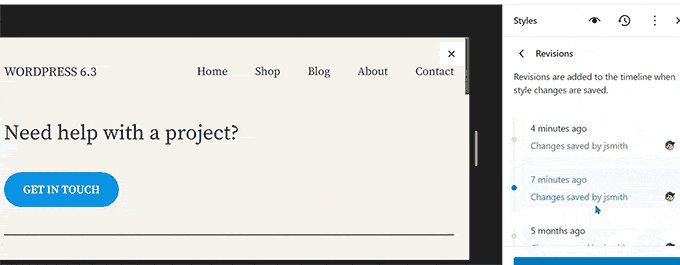
Esto te mostrará los cambios que has realizado en ese estilo o bloque en particular. Puedes moverte entre diferentes revisiones para ver cómo se veía un elemento en ese momento.
Para deshacer cambios, simplemente haz clic en el botón Aplicar, y WordPress restaurará esa revisión.

Presentamos la Nueva Herramienta de Paleta de Comandos
Los atajos de teclado te ayudan a ser más productivo al hacer cosas rápidamente sin quitar los dedos del teclado.
WordPress ya viene con un montón de atajos de teclado, pero con WordPress 6.3, ahora también tiene una herramienta de paleta de comandos.
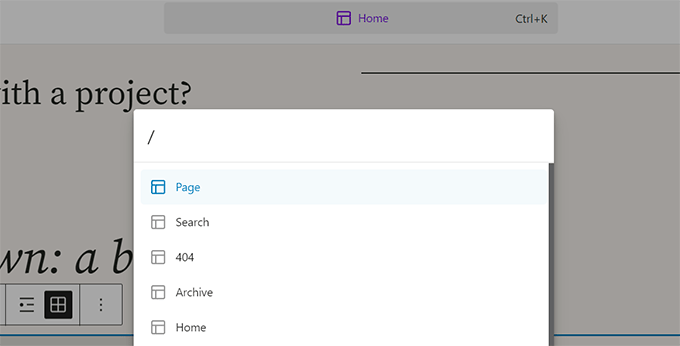
Para probarlo, simplemente edita una publicación o página de WordPress o abre el editor del sitio. Una vez que estés en el editor, presiona las teclas CTRL+K o Command+K en tu teclado.

Mostrará una ventana emergente de búsqueda donde puedes encontrar atajos de teclado para alternar paneles, crear nuevas publicaciones o páginas, navegar al editor del sitio y más.
La herramienta de paleta de comandos también tiene una API que permite a los desarrolladores de terceros agregar sus propios comandos a la herramienta.
Dos Nuevos Bloques en el Editor de Bloques
El editor de bloques en WordPress 6.3 viene con dos bloques completamente nuevos que puedes usar.
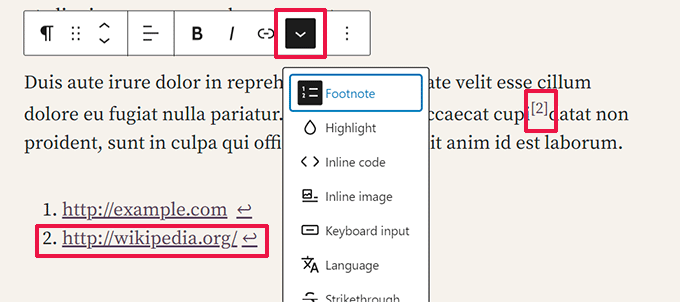
Bloque de notas al pie
Las notas al pie son la forma más sencilla de proporcionar referencias a recursos al final de tu artículo. Sin embargo, los usuarios de WordPress tenían que crearlas manualmente o usar complementos separados para agregar notas al pie.
Ahora, con WordPress 6.3, puedes usar simplemente el bloque de Notas al pie. Selecciona la opción 'Nota al pie' usando el menú de tres puntos en la barra de herramientas.

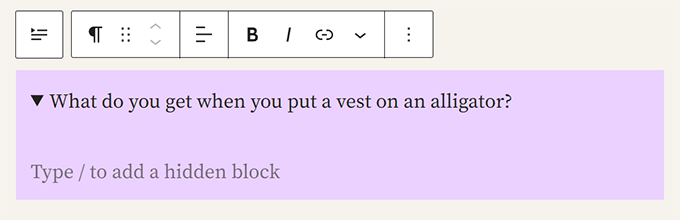
El bloque de Detalles
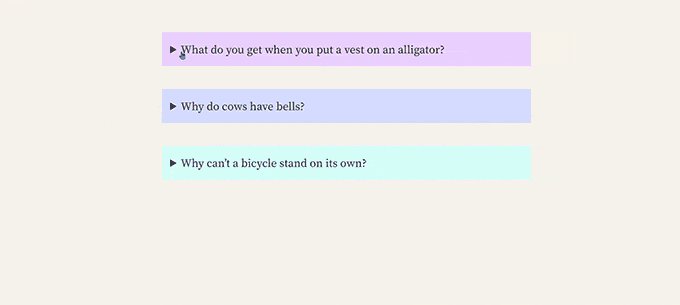
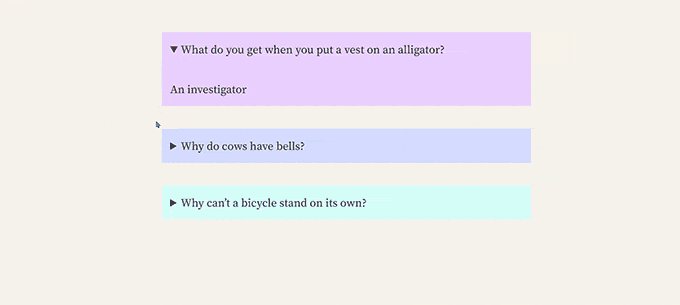
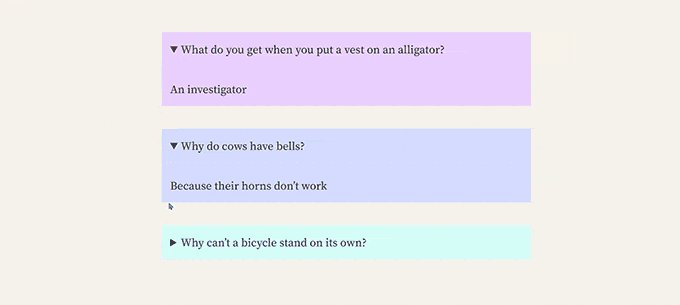
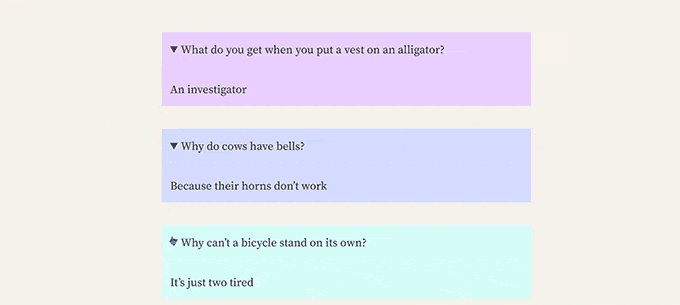
El bloque de detalles te permite ocultar contenido, requiriendo que los usuarios hagan clic en un elemento para revelar el contenido oculto.
Simplemente agrega el bloque de detalles y proporciona el contenido que deseas que los usuarios vean. Debajo de eso, puedes proporcionar contenido que se revelará cuando los usuarios hagan clic en el contenido visible.

Puedes agregar cualquier tipo de bloque para ocultar, incluyendo párrafos, imágenes, medios, bloques agregados por plugins, y más.
También puedes agregar múltiples cuadros de detalles juntos para crear una sección de preguntas frecuentes (FAQ), preguntas de trivia, paneles de información y más.

Mejores Herramientas de Relleno y Margen
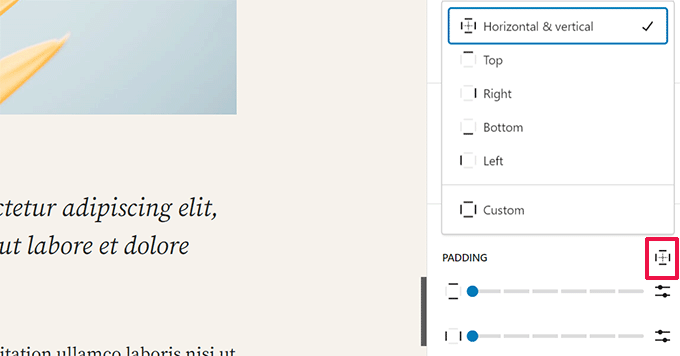
Anteriormente, cuando los usuarios desvinculaban las herramientas de relleno y margen, ocupaban mucho espacio.
Las nuevas herramientas de relleno y margen ahora ocupan mucho menos espacio y son más fáciles de usar.

Seleccionar la Relación de Aspecto para tus Imágenes
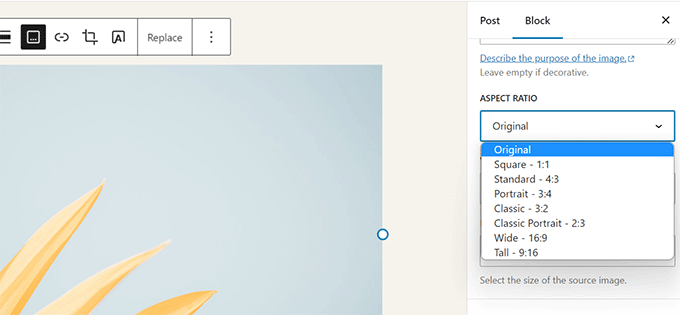
WordPress 6.3 permite a los usuarios seleccionar la relación de aspecto para mostrar una imagen. En lugar de redimensionar y recortar una imagen, los usuarios ahora pueden elegir una relación de aspecto que se vea bien en todos los dispositivos.

Barra de Herramientas Superior Mejorada
WordPress muestra una barra de herramientas sobre el bloque en el que estás trabajando en el editor de publicaciones.
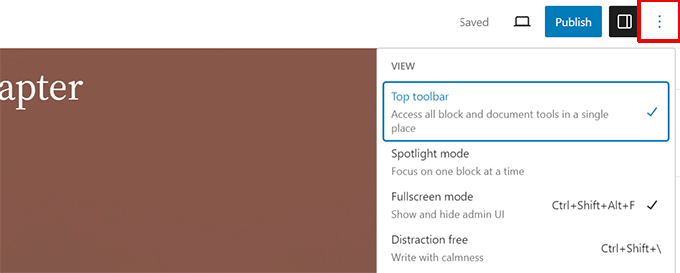
También tiene la opción de mover la barra de herramientas a la parte superior para una experiencia de edición más limpia.

Sin embargo, la barra de herramientas superior aparecía justo debajo de la barra de herramientas en la parte superior.
Ocupaba más espacio y no se veía bien.
WordPress 6.3 ahora incluye una barra de herramientas mejorada en el panel superior para un acceso más fácil y rápido.

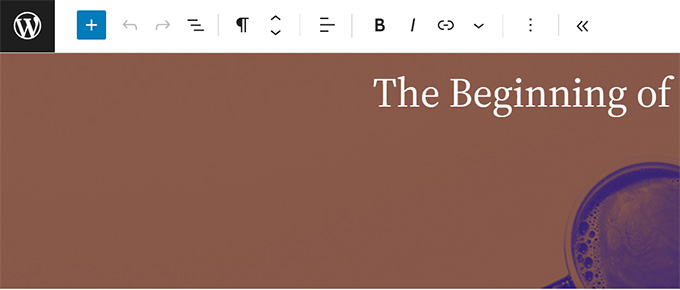
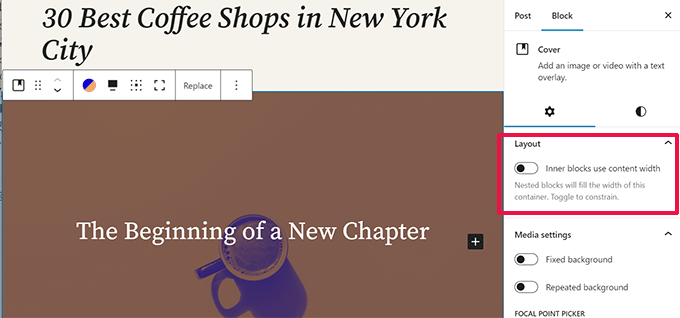
Bloque de Portada con Opciones de Diseño y Color
El bloque de portada también ha recibido un cambio de imagen en WordPress 6.3.
Al igual que el bloque de grupo, los usuarios ahora pueden elegir el diseño para el bloque de portada.

También incluye más opciones de diseño en el panel de configuración del bloque.
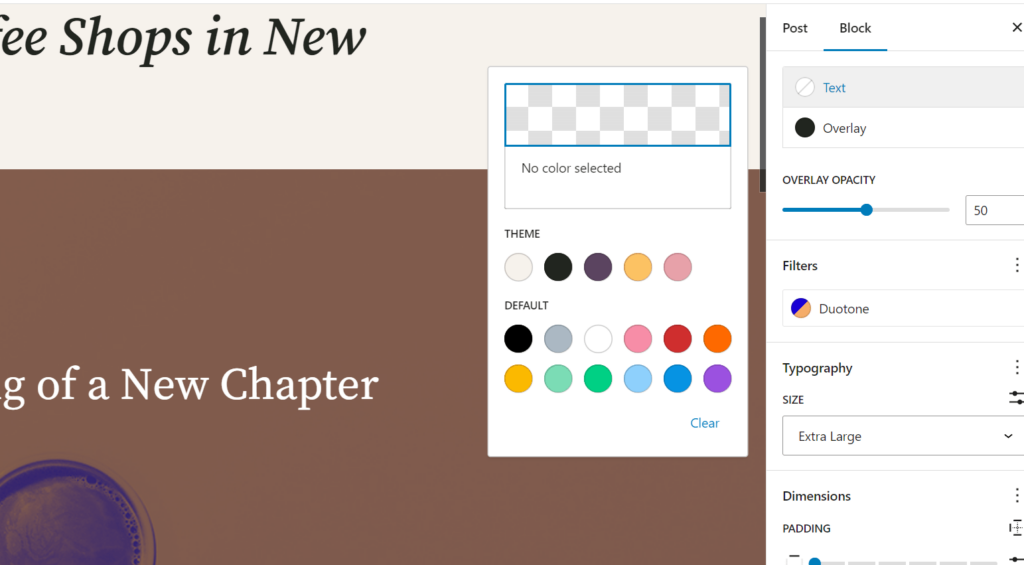
También puedes usar filtros duotonos con un bloque de portada como el bloque de imagen.

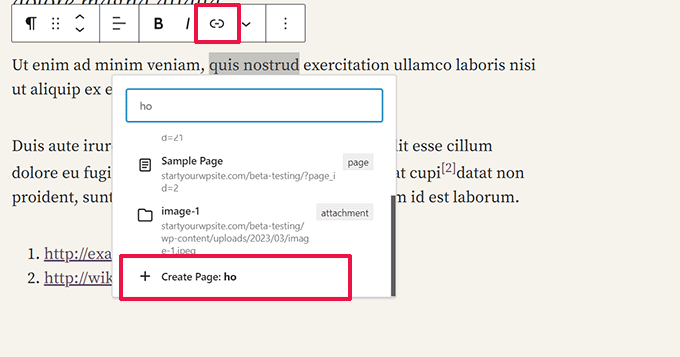
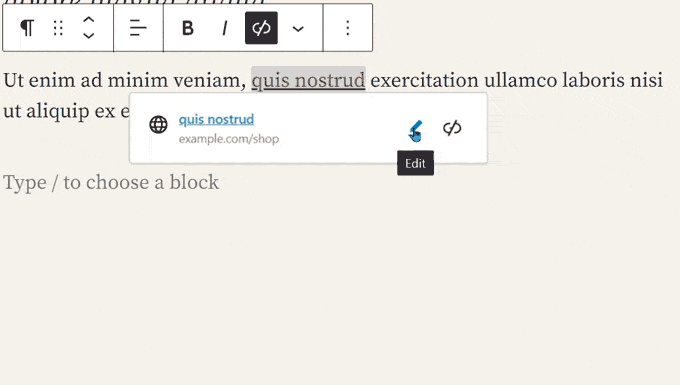
Mejora del Control de Enlaces en WordPress 6.3
El control de enlaces es la herramienta que utiliza el editor de bloques para agregar enlaces. WordPress 6.3 viene con configuraciones mejoradas del control de enlaces.
Por ejemplo, ahora puedes crear una página directamente desde la ventana emergente del control de enlaces.

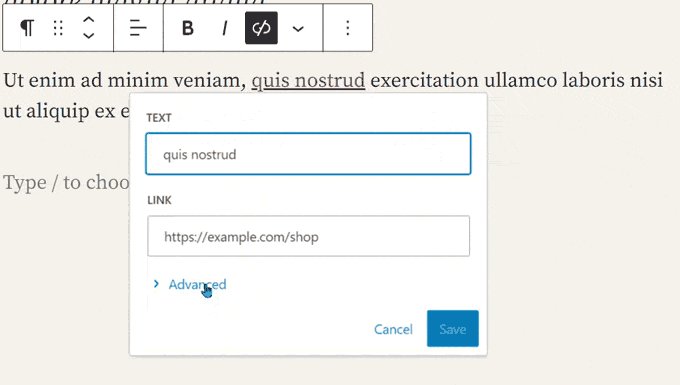
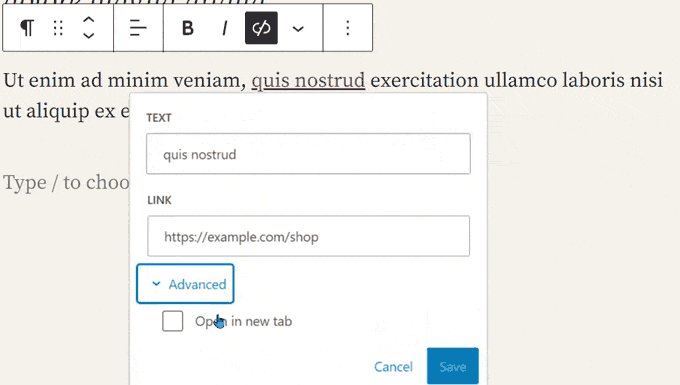
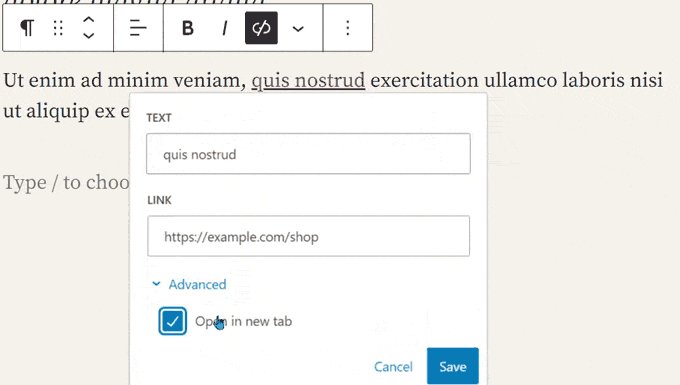
WordPress 6.3 también ha movido el interruptor para abrir un enlace en una nueva pestaña o ventana.
Ahora se encuentra en la configuración Avanzada al agregar un enlace.

Cambios internos
WordPress 6.3 también incluye varios cambios destinados a los desarrolladores. Aquí hay algunos de los cambios internos más significativos.
- Mejoras en el rendimiento de las imágenes para optimizar la velocidad de carga de la página y resolver algunos de los problemas comunes de las métricas web esenciales, como la representación del LCP y la priorización de imágenes en la vista del usuario. (Detalles)
- Cargador de emojis mejorado para reducir el tiempo dedicado a cargar el script de emojis. (#58472)
- Se agregó soporte para diferir (defer) y asíncrono (async) a la API de WP Scripts. (#12009)
- Se agregó soporte de prioridad de obtención (fetch priority) para imágenes. (#58235)
- Omisión de la carga diferida (lazy loading) para imágenes fuera del bucle en temas clásicos. (#58211)
- Intento de reversión para actualizaciones fallidas de plugins y temas. (#51857)
- Fusión de get_posts() y get_pages(). (#12821)
Esperamos que este artículo te haya ayudado a descubrir las novedades de WordPress 6.3 y qué nuevas funciones probar. Estamos particularmente entusiasmados con todos los cambios en el editor del sitio y las mejoras de rendimiento.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Shahin Mohammadi
Ahora he actualizado WordPress a la versión 6.3
Todo se siente mejor.
Además de los problemas de seguridad, se han corregido errores relacionados con Gutenberg, que antes eran muy molestos
Soporte de WPBeginner
¡Me alegra saber que la actualización te ayudó!
Administrador
charles
Gracias por el artículo.
Soporte de WPBeginner
¡De nada!
Administrador
Carlos Ramírez
¡Definitivamente me gustan y disfruto tus artículos!
Soporte de WPBeginner
¡Gracias!
Administrador