WordPress ha lanzado la versión beta para la versión 6.5 para pruebas.
Hemos estado siguiendo de cerca el desarrollo y estamos muy emocionados de informar sobre todas las nuevas características que se esperan en esta versión.
Será la primera gran actualización de WordPress de 2024, y muchas personas han trabajado significativamente en ella.
Veamos algunas de esas increíbles características y mejoras que vienen en WordPress.

Nota: Usando el plugin WordPress Beta Tester, puedes probar la versión beta en tu computadora o en un entorno de staging. Ten en cuenta que algunas de las características de la beta podrían no llegar a la versión final.
Aquí hay un resumen rápido de los cambios que vienen en WordPress 6.5:
- Tutorial en video
- La Biblioteca de Fuentes
- Campos personalizados para bloques
- Dependencias de plugins
- Mejoras en el Editor de Bloques
- Efecto de sombra paralela
- Colores de superposición más inteligentes para bloques de portada
- Renombrar cualquier bloque en la vista de lista
- Clic derecho en un bloque en la vista de lista para ver la configuración
- Cambios en el control de enlaces
- Panel de preferencias actualizado
- Cambios en el editor de sitios
- Los patrones sincronizados obtienen más potencia
- Mejoras en la vista de datos
- Revisiones de estilo mejoradas
- La API de interactividad
- Cambios varios "bajo el capó"
Tutorial en video
Si prefieres una lista escrita, sigue leyendo
La Biblioteca de Fuentes
Anteriormente, informamos que la Biblioteca de Fuentes se incluiría en WordPress 6.4. Sin embargo, se pospuso y no se incluyó en la versión final.
Nos complace informar que se incluirá en WordPress 6.5.
Esto permitirá a los usuarios administrar las fuentes utilizadas en su tema de WordPress y en todo su sitio web.
Los usuarios pueden ver la Biblioteca de fuentes en el panel Estilos del editor del sitio. Cambia a la vista Tipografía y luego haz clic en el botón Administrar fuentes.

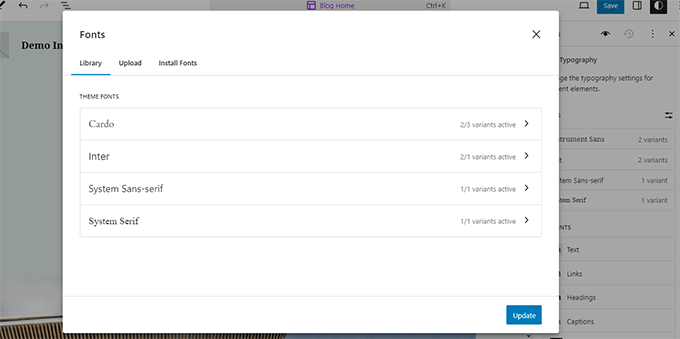
Esto abrirá la ventana emergente Fuentes.
Por defecto, te mostrará las fuentes instaladas actualmente para tu tema de WordPress. Puedes cambiar a la pestaña Cargar para subir más fuentes desde tu computadora.

¿Quieres usar Google Fonts amigables con la privacidad para tu sitio web?
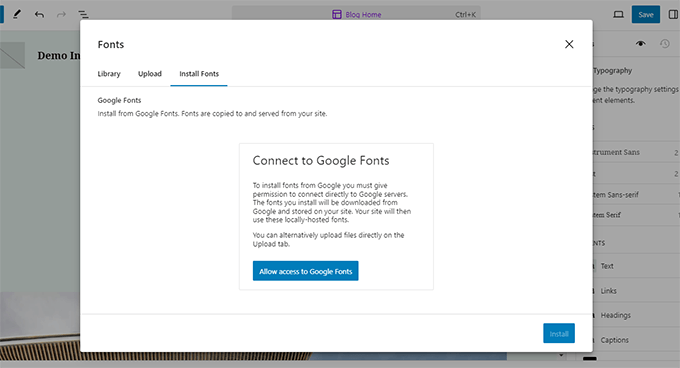
Cambia a la pestaña Instalar fuentes para conectar tu sitio web a Google Fonts.

Podrás buscar fuentes de Google.
Busca la fuente que deseas instalar y luego selecciona la variación. Finalmente, haz clic en el botón Instalar para alojar la fuente localmente y servirla desde tu sitio web.

Esto ayudará a los propietarios de sitios a personalizar la tipografía de su sitio con fuentes personalizadas para su tema existente.
Campos personalizados para bloques
Otra característica emocionante que debuta en WordPress 6.5 es la capacidad de asociar campos personalizados con atributos de bloque.
Los campos personalizados en WordPress existen desde hace mucho tiempo. Te permiten agregar metadatos personalizados a tus publicaciones, páginas y otros tipos de contenido de WordPress.
Ahora, los desarrolladores y usuarios avanzados podrán asociar datos de campos personalizados a atributos de bloques individuales.
Sin embargo, estas conexiones no se limitan solo a campos personalizados. La API de enlace de bloques introducida para esta funcionalidad también permite usar otras fuentes para proporcionar datos dinámicos para los bloques.
Para aquellos que quieran probarlo, agreguen estos dos campos personalizados a su publicación:
- estado de ánimo
- clima
Puedes ver en la imagen de abajo la interfaz de campos personalizados:

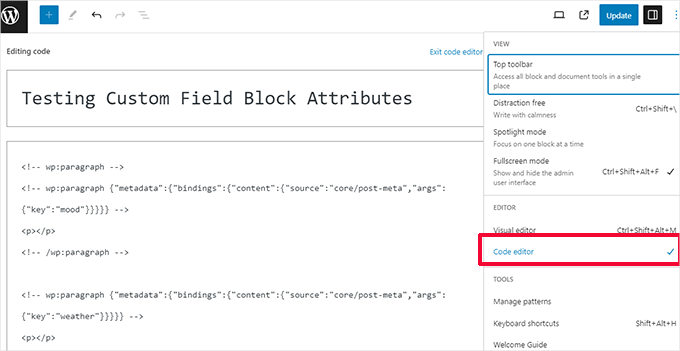
Luego, cambia a la vista del editor de código y agrega el siguiente código dentro de un campo de texto.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Ahora guarda tus cambios.

A continuación, puedes previsualizar tu publicación para ver los campos personalizados en acción.
El tema simplemente debería mostrar los valores de tus claves meta.

Este es solo un ejemplo muy básico.
Los desarrolladores podrían hacer mucho más al mostrar conexiones en el editor y la capacidad de elegir valores dinámicos de un menú desplegable registrando esas conexiones.
Dependencias de plugins
Algunos plugins de WordPress dependen de otros plugins de WordPress para proporcionar ciertas funcionalidades.
Por ejemplo, un complemento de pago de WooCommerce requeriría tener instalado WooCommerce para que funcione.
Los autores de complementos ahora pueden agregar una entrada 'Requires Plugins' (Complementos requeridos) en la cabecera del complemento y mencionar los complementos que deben instalarse y activarse para que su complemento funcione.

Esos complementos deberán ser instalados y activados por el usuario.
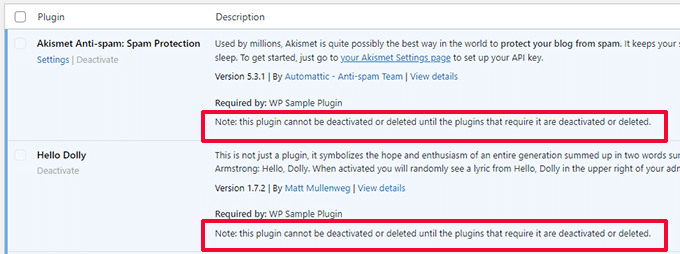
Una vez que todos los complementos requeridos estén activados, el usuario podrá activar el complemento principal que los necesita.

Los complementos requeridos no se pueden desactivar hasta que el complemento que depende de ellos se desactive primero.
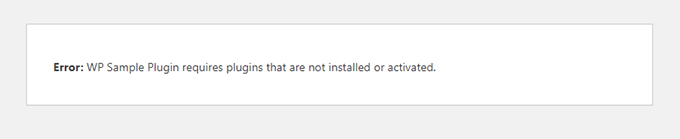
Antes de WordPress 6.5, si un usuario instalaba y activaba dicho complemento, vería una página de error.

Esta página de error no le dice a los usuarios qué complementos instalar ni da instrucciones para volver a la página de complementos. Esta función es una gran mejora en la experiencia del usuario.
Mejoras en el Editor de Bloques
La mayoría de los usuarios de WordPress pasan la mayor parte de su tiempo escribiendo contenido, editando páginas y trabajando con el editor de bloques.
Es por eso que cada versión de WordPress tiene mejoras significativas y nuevas funciones para mejorar el editor de bloques.
WordPress 6.5 no será diferente y traerá muchas mejoras para optimizar la experiencia de edición de contenido para todos los usuarios.
Efecto de sombra paralela
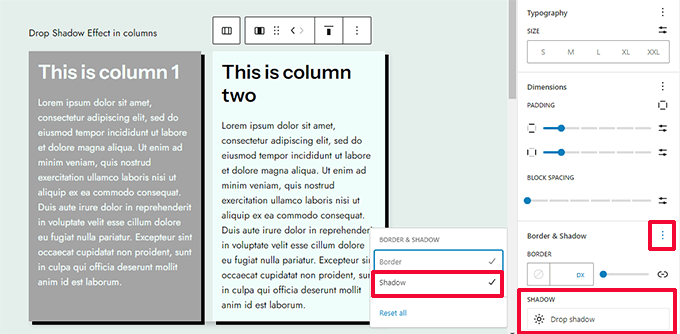
WordPress 6.5 introducirá un efecto de sombra paralela para más bloques. Aquí hay algunos de los bloques donde los usuarios podrán usar el efecto de sombra paralela.
- Imagen
- Columnas y Columna
- Botones
Simplemente haz clic en el bloque y busca Borde y Sombra en el Panel de Estilo.

Colores de superposición más inteligentes para bloques de portada
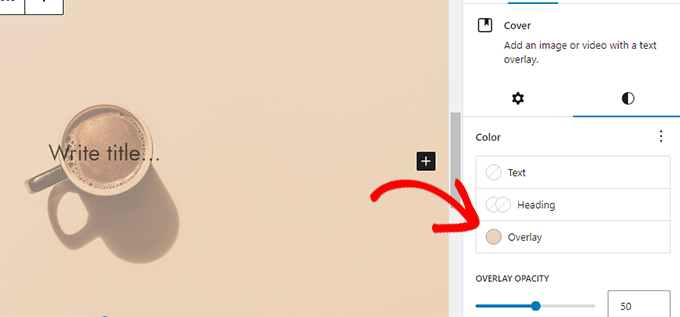
El bloque de portada ahora puede seleccionar el color de superposición automáticamente según el color de fondo de la imagen que elijas.

Renombrar cualquier bloque en la vista de lista
WordPress 6.4 permitió a los usuarios renombrar bloques de Grupo en la vista de lista para una mejor comprensión de lo que contiene cada bloque de grupo.
WordPress 6.5 lo llevará al siguiente nivel y permitirá a los usuarios renombrar cualquier bloque en la vista de lista.

Clic derecho en un bloque en la vista de lista para ver la configuración
Anteriormente, necesitabas hacer clic en el menú de tres puntos junto a un bloque para ver su configuración en la vista de lista.
En WordPress 6.5, puedes hacer clic derecho en cualquier bloque para ver su configuración.

Cambios en el control de enlaces
El Control de Enlaces en 6.5 resaltará tus páginas de blog y página de inicio con diferentes íconos para distinguirlas.

Justo después de agregar un enlace o cuando haces clic en un enlace, se mostrará un menú contextual.
Aquí, los usuarios pueden ver a dónde va ese enlace. Obtendrá automáticamente el título de la página enlazada y mostrará los botones de acción para editar, desvincular o copiar el enlace.

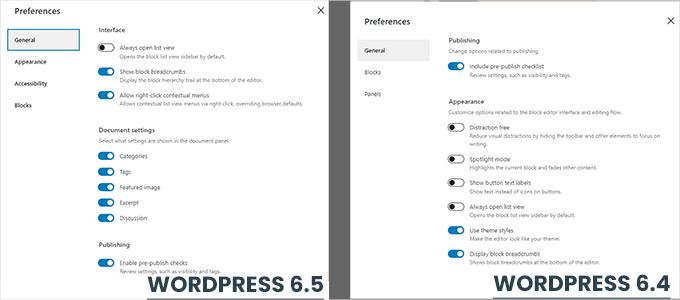
Panel de preferencias actualizado
El panel de preferencias se actualizará en WordPress 6.5.
Ahora mostrará los paneles de Apariencia y Accesibilidad, y las opciones anteriores ahora están mejor categorizadas.

Cambios en el editor de sitios
El Editor de Sitio es donde los usuarios pueden hacer cambios en su sitio, muy parecido al antiguo personalizador de temas.
Esta versión vendrá con varias mejoras para el editor de sitio.
Los patrones sincronizados obtienen más potencia
Los patrones sincronizados ayudan a los propietarios de sitios web a crear patrones para reutilizarlos más tarde en sus sitios web.
Con WordPress 6.5, los usuarios podrán anular los patrones sincronizados bloqueados para casos de uso individuales.
Por ejemplo, un patrón para reseñas de productos donde un usuario quiere poder editar los Pros y Contras pero no el diseño del patrón.
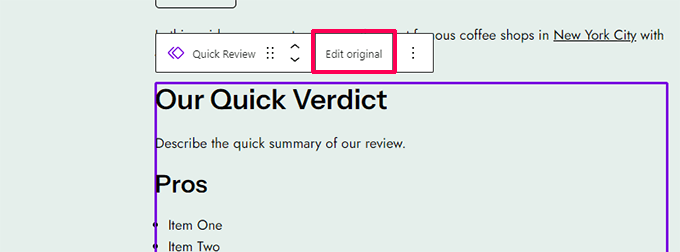
Para probarlo, agrega un patrón sincronizado a una publicación y haz clic en el botón Editar original.

Esto abrirá el modo de edición de patrón aislado.
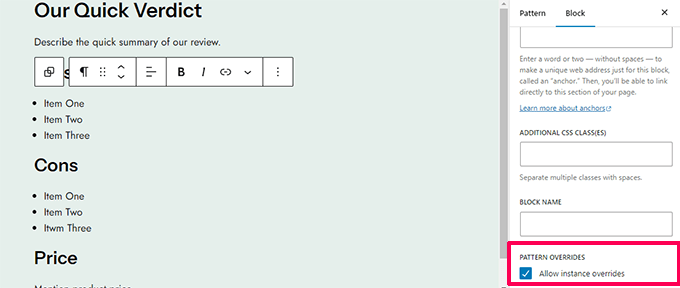
Desde aquí, haz clic en el bloque que deseas anular. Luego, en la configuración del bloque, expande el panel Avanzado y marca la casilla junto a la opción Permitir anulaciones de instancia.

Esta función te permite crear patrones sincronizados que necesitan ser editados según el contexto en el que se utilizan.
Mejoras en la vista de datos
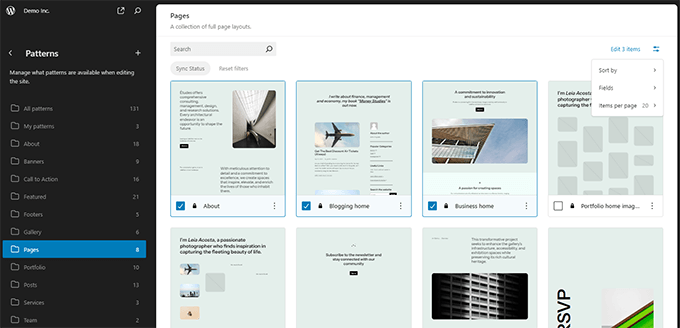
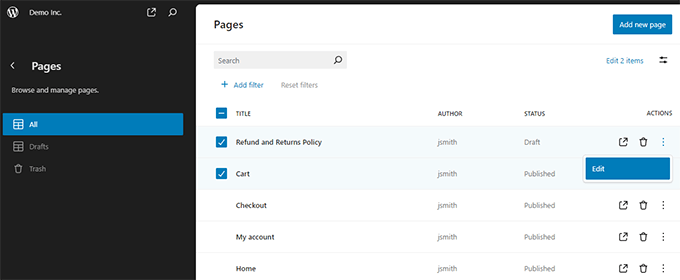
WordPress 6.5 traerá una mejor manera de ver tus páginas, patrones y plantillas dentro del editor del sitio.
Puedes ver los elementos en vista de cuadrícula con vistas previas grandes y ordenarlos en diferentes órdenes.

También puedes ver los elementos en vista de tabla.
Por ejemplo, ves tu lista de páginas y comienzas a editarlas sin salir del editor del sitio.

Revisiones de estilo mejoradas
Anteriormente, las revisiones de estilo mostraban una línea de tiempo y tenías que navegar por ella para ver qué cambios se aplicaron.
WordPress 6.5 traerá mejores revisiones de estilo que te mostrarán una descripción de los cambios realizados para cada revisión.

La navegación entre diferentes revisiones también será más fluida. También puedes cambiar a una revisión haciendo clic en el botón Aplicar.
También verás los cambios que se realizaron pero que aún no se han guardado.

La API de interactividad
Otra característica emocionante que llega a WordPress 6.5 es la API de Interactividad.
La API proporciona un marco para que los desarrolladores creen interfaces modernas de front-end que no requieren recargas completas de página.
Esto permite a los desarrolladores crear experiencias de usuario más 'interactivas' que las páginas web de la vieja escuela.
Piensa en leer comentarios en tu blog favorito, y un nuevo comentario aparece justo cuando estás escribiendo tu propia respuesta. O, imagina una función de búsqueda en vivo que no ralentiza tu sitio web.
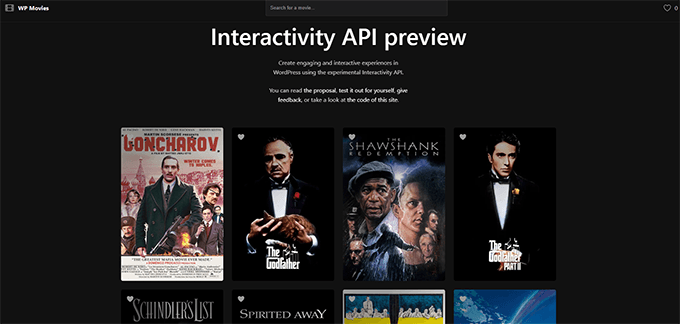
El equipo que trabaja en el proyecto ha creado un sitio web de demostración para mostrar sus capacidades.

Cambios varios "bajo el capó"
La versión 6.5 de WordPress vendrá repleta de cambios dirigidos a desarrolladores o mejoras internas. Veamos algunas de ellas:
- Mejoras de rendimiento: Los editores de bloques y de sitios se cargarán dos veces más rápido y el tiempo de entrada será cuatro veces más rápido que en WordPress 6.4. (Detalles)
- Se introduce una biblioteca mejorada para cargar traducciones mucho más rápido. (Detalles)
- Los temas clásicos ahora pueden agregar soporte para herramientas de apariencia. (Detalles)
En general, la versión beta incluye 681 mejoras y 488 correcciones de errores para el editor, incluyendo alrededor de 229 tickets para el Núcleo de WordPress 6.5.
Esperamos que este artículo te haya ayudado a descubrir las novedades de WordPress 6.5 y qué nuevas funciones probar. Nos entusiasma especialmente la API de interactividad y los indicios de un futuro rediseño del administrador.
Mientras profundizas en los detalles de WordPress, también podrías echar un vistazo a nuestro artículo sobre cómo instalar WordPress correctamente y los errores más comunes de WordPress y cómo solucionarlos.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Gracias por la excelente lista de actualizaciones. Personalmente, con WordPress, espero ver cómo desarrollarán aún más el Editor de Gutenberg. Actualmente, uso Elementor y, considerando sus recientes ajustes de precios, me gustaría alejarme de él eventualmente. Por eso sigo de cerca estos cambios y realmente espero que Gutenberg algún día esté al mismo nivel de usuario que, por ejemplo, Elementor o SeedProd. ¡Parece que tenemos mucho que esperar en 2024!