La versión beta de WordPress 6.2 llegó hace unos días y se espera que se lance el 28 de marzo de 2023. Será la segunda versión principal de 2023 y vendrá con nuevas características y mejoras significativas.
Hemos estado monitoreando de cerca el desarrollo y probando nuevas funciones en nuestros sitios de prueba.
En este artículo, te daremos un vistazo a las características que vienen en WordPress 6.2 con detalles y capturas de pantalla.

Nota: Puedes probar la versión beta en tu computadora o en un entorno de staging usando el plugin WordPress Beta Tester. Ten en cuenta que algunas de las características de la beta podrían no llegar a la versión final.
Aquí tienes un resumen rápido de los cambios que vienen en WordPress 6.2:
- El Editor de Sitio Completo sale de beta
- Navega y elige plantillas para editar
- Agrega CSS personalizado a tu tema o bloques específicos
- Menús de navegación nuevos y mejorados
- Colores para indicar las partes de plantilla que se están editando
- Ve estilos para todos los bloques en el Libro de Estilos
- Copia y pega estilos de bloques
- Importa widgets clásicos como partes de plantilla en temas de bloques
- Subpaneles separados para la configuración y estilos de bloques
- Se introduce un nuevo modo sin distracciones
- Inserción de patrones mejorada con nuevas categorías
- Cambios varios
- Cambios internos
Explicación en video
Si prefieres una explicación escrita, sigue leyendo.
El Editor de Sitio Completo sale de beta
La nueva función de editor de sitio completo en WordPress saldrá de beta con el lanzamiento final de WordPress 6.2.

Esto completa una parte importante de la hoja de ruta de desarrollo de WordPress.
La función de editor de sitio ahora es estable para que la comunidad cree temas basados en bloques y experimente con sus propios sitios web, plugins o temas de WordPress.
Nota: El editor de sitio completo está disponible con temas de bloques que admiten esta función. Puedes probarlo incluso si estás usando el editor clásico anterior con un tema habilitado para bloques.
Navega y elige plantillas para editar
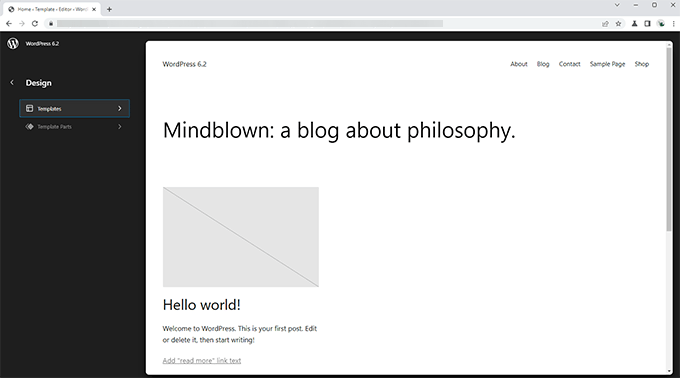
Anteriormente, el Editor de Sitio cargaba la plantilla de Inicio de tu tema por defecto. Esto dejaba a muchos principiantes preguntándose qué plantilla o parte de plantilla necesitaban editar.
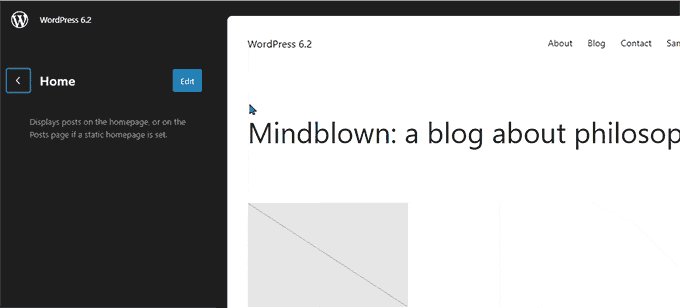
Con WordPress 6.2, el editor de sitio cargará primero la ventana de vista previa de la plantilla. Desde aquí, puedes navegar por diferentes plantillas y ver una vista previa de cómo se ven.

Luego, simplemente puedes hacer clic en el botón Editar para comenzar a trabajar en la plantilla seleccionada.
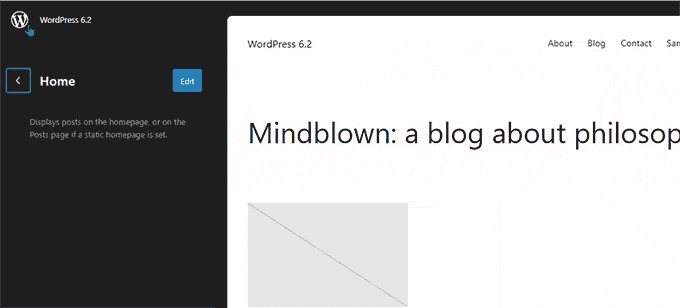
Una vez que hayas terminado de editar la plantilla, no olvides hacer clic en el botón Guardar para que tus cambios se publiquen.
Después de eso, puedes hacer clic en el logotipo de WordPress en la esquina superior izquierda de la pantalla para volver a mostrar la barra lateral del navegador de plantillas.

Ahora, si necesitas editar una plantilla diferente, puedes elegirla desde aquí. De lo contrario, puedes simplemente hacer clic en el logotipo de WordPress nuevamente y salir del Editor de Sitio.
Agrega CSS personalizado a tu tema o bloques específicos
En las últimas versiones de WordPress, el editor de sitio ocultó el ‘Personalizador de Tema‘, lo que dificultó a los usuarios agregar CSS personalizado a sus temas.
WordPress 6.2 permitirá a los usuarios cambiar al panel de Estilos y seleccionar CSS personalizado desde el menú.

Desde aquí, los usuarios podrán guardar CSS personalizado que se aplique a todo su tema.
¿Qué pasa si quisieras guardar CSS personalizado que solo se aplicara a un bloque específico?
WordPress 6.2 también te permitirá agregar CSS personalizado para bloques específicos. Desde el panel de Estilo, haz clic en el menú Bloques.

En la siguiente pantalla, verás una lista de bloques. Simplemente haz clic en el bloque donde deseas aplicar tu CSS personalizado.
Debajo de los estilos del bloque, haz clic en la pestaña CSS adicional.

Si deseas agregar CSS condicionalmente o mantener tus estilos personalizados fuera de la configuración específica del tema, te recomendamos usar el plugin gratuito WPCode.
Menús de navegación nuevos y mejorados
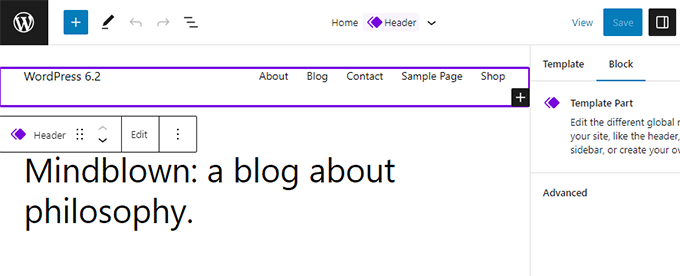
Agregar menús de navegación en el editor de sitio completo ha sido un poco difícil para los usuarios. WordPress 6.2 intentará resolver esto mejorando la forma en que los usuarios pueden crear y administrar menús mientras usan el editor de sitio.
Primero, en lugar de editar los elementos del menú en línea, ahora puedes agregar, eliminar y editar elementos del menú en un subpanel debajo del bloque de Navegación.

Desde aquí, puedes agregar un nuevo elemento de menú haciendo clic en el botón Agregar Bloque (+). También puedes simplemente arrastrar y soltar elementos del menú para reorganizarlos.
¿Quieres crear un nuevo menú en blanco o recargar uno anterior? Simplemente haz clic en el menú de tres puntos y luego elige un menú que creaste anteriormente o crea uno nuevo.

Colores para indicar las partes de plantilla que se están editando
WordPress 6.2 también resaltará la parte de la plantilla que estás editando, y que los cambios se realizarán a escala global, en todo el sitio.
El elemento estará bordeado de un color y tendrá un ícono de parte de plantilla adjunto.

Esto ayudará a los usuarios a darse cuenta de que, en lugar de editar la página o publicación específica, ahora están editando una parte de la plantilla y este cambio afectará a otras páginas de su sitio también.
Ve estilos para todos los bloques en el Libro de Estilos
El editor de sitio en WordPress 6.2 vendrá con un 'Libro de Estilos'. Simplemente cambia al panel de Estilos y luego haz clic en el ícono del libro de estilos.
Esto te mostrará todos los bloques y cómo están estilizados en tu tema.

Puedes localizar un bloque mucho más rápido de esta manera, y luego hacer clic para editarlo directamente.
Después de eso, puedes cambiar su apariencia y estilo y personalizarlo según tus propios requisitos.

Copia y pega estilos de bloques
Ahora que editar los estilos y la apariencia de los bloques se ha vuelto mucho más fácil, existe la necesidad de copiar y pegar estos estilos fácilmente.
WordPress 6.2 te permitirá simplemente copiar los estilos de bloque haciendo clic en las opciones del bloque y luego seleccionando 'Copiar estilos'.

Después de eso, puedes hacer clic para editar un bloque diferente y seleccionar 'Pegar estilos' en las opciones del bloque.
Tu navegador te pedirá permiso para permitir que tu sitio web vea el contenido del portapapeles. Debes hacer clic en 'Permitir' para continuar.

Importa widgets clásicos como partes de plantilla en temas de bloques
Los usuarios con temas de widgets clásicos perdieron sus widgets heredados cuando cambiaron a un tema de bloques. WordPress 6.2 proporcionará una buena solución alternativa a eso al convertir los widgets heredados en Partes de Plantilla especiales al cambiar de tema.
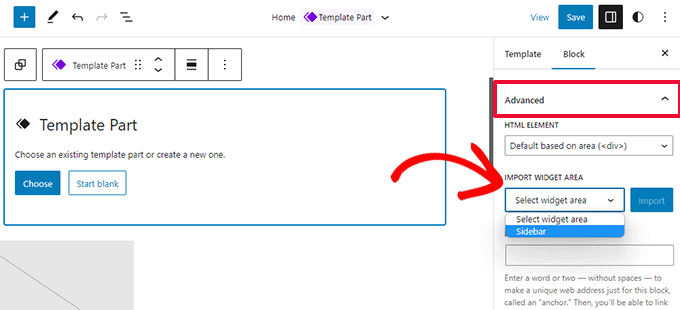
Necesitarás ingresar al editor del sitio y editar la plantilla donde deseas importar los widgets. Después de eso, crea una nueva parte de plantilla haciendo clic en el botón Agregar nuevo bloque (+).

Desde el panel de configuración de la parte de plantilla, haz clic en la pestaña Avanzado para expandirla y encontrarás la opción para importar un área de widget de tu tema anterior.
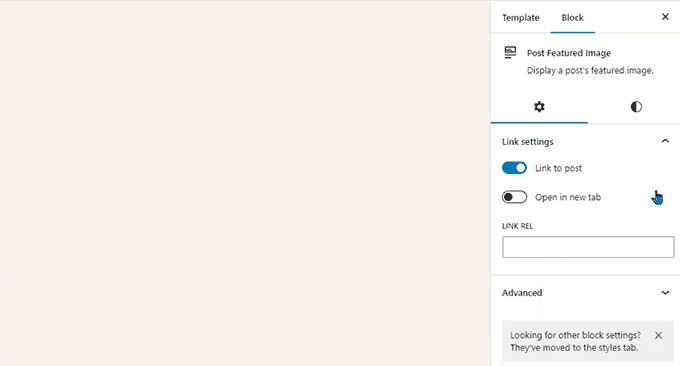
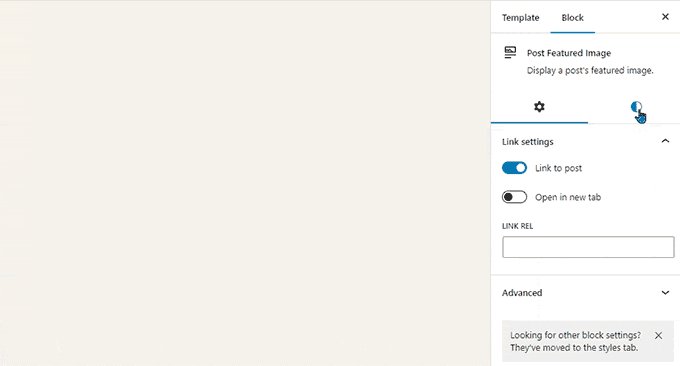
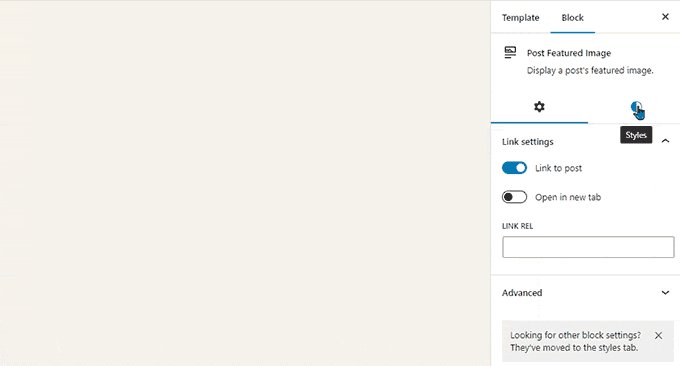
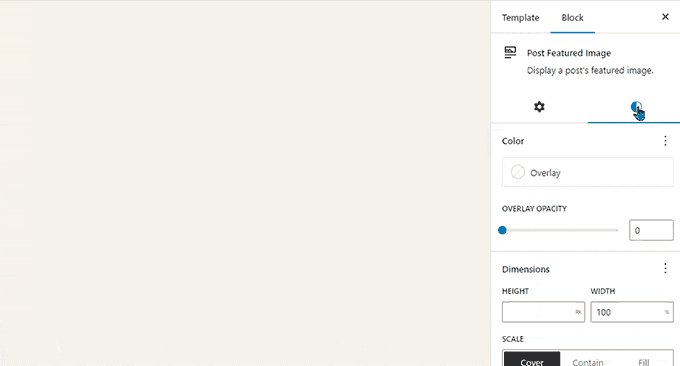
Subpaneles separados para la configuración y estilos de bloques
Con WordPress 6.2, el editor mostrará dos sub-paneles para un bloque. Uno para la configuración del bloque y el otro para los estilos.
Esto ayudará a los usuarios a entender dónde necesitan buscar si quieren cambiar la apariencia de un bloque.

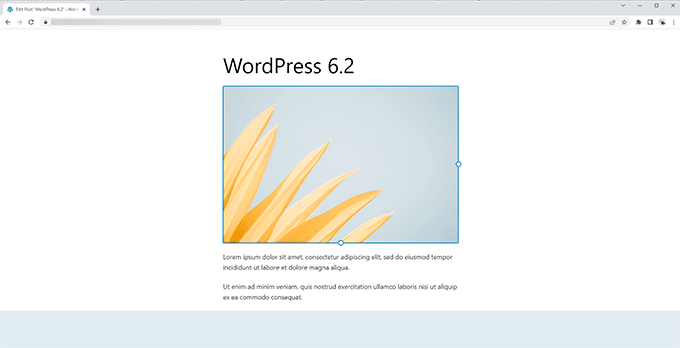
Se introduce un nuevo modo sin distracciones
Históricamente, WordPress siempre ha proporcionado opciones para ocultar los botones de formato y las barras de herramientas en la pantalla del editor de publicaciones.
Sin embargo, WordPress 5.4 hizo que el editor fuera a pantalla completa por defecto. Esto permitió a los usuarios tener una interfaz de escritura mucho más limpia, pero no había un modo sin distracciones.
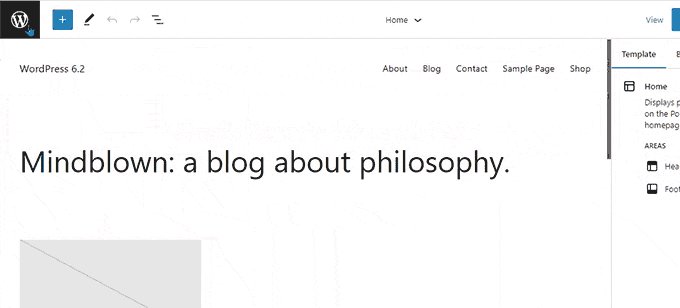
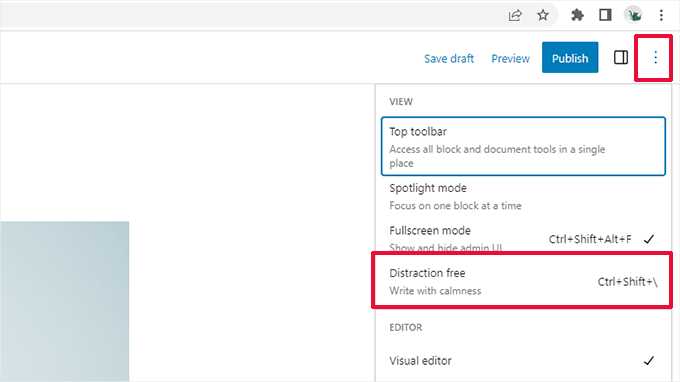
WordPress 6.2 solucionará eso y vendrá con un modo sin distracciones completamente limpio y tranquilo. Los usuarios podrán elegirlo desde la configuración del editor.

Una vez elegido, el modo sin distracciones oculta todos los elementos de control del editor.
Como puedes ver a continuación, las barras de herramientas, los paneles laterales y la barra superior no se ven por ningún lado.

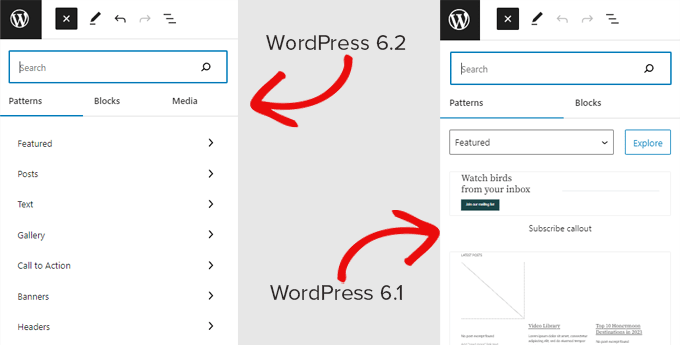
Inserción de patrones mejorada con nuevas categorías
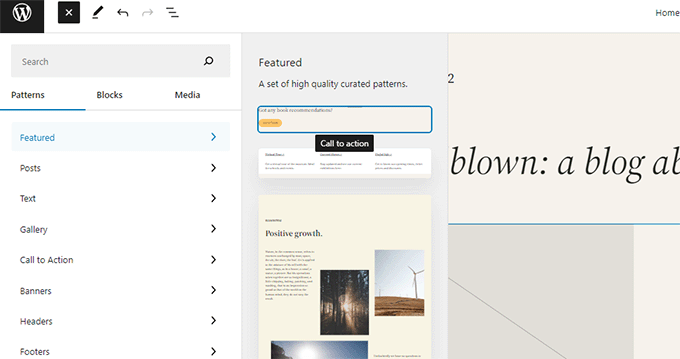
WordPress 6.2 simplificará el panel de inserción de patrones. En lugar de mostrar vistas previas y un menú desplegable de categorías, primero mostrará las categorías.

Se agregaron dos nuevas categorías de Patrones para las secciones de Encabezado y Pie de página.
Al hacer clic en una categoría, se mostrarán los patrones disponibles que puedes usar.

Luego, simplemente puedes hacer clic para insertar un patrón en tu plantilla y comenzar a editarlo.
Para más detalles, consulta nuestro tutorial sobre cómo usar patrones en WordPress.
Cambios varios
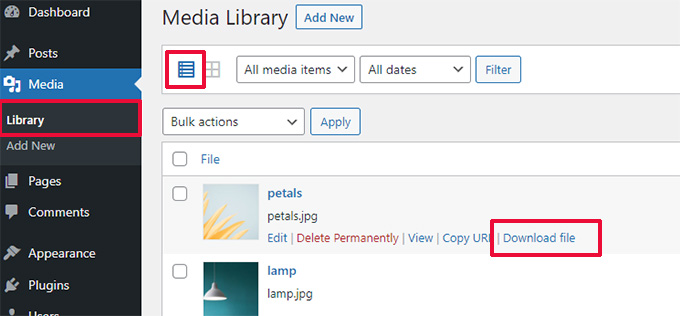
Enlace de descarga para archivos multimedia – La pantalla de medios ahora mostrará un enlace de Descargar archivo en la vista de lista.

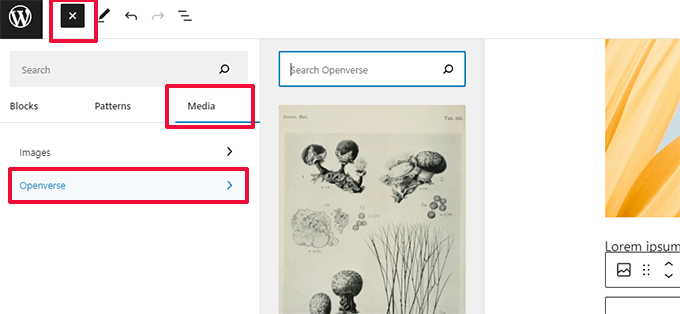
Integración de Openverse para agregar imágenes gratuitas – Openverse ofrece imágenes de código abierto libres de derechos.
Con WordPress 6.2, los usuarios podrán encontrar y agregar esas imágenes desde el panel Agregar nuevo.

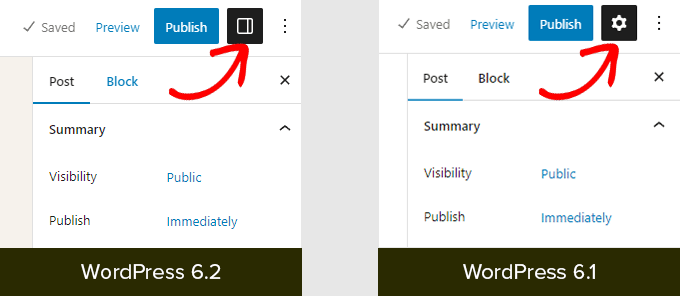
Nuevo icono para el panel de configuración – El icono para mostrar el panel de configuración solía ser un icono de engranaje.
Ahora está representado con un icono de paneles.

Cambios internos
Hay una gran cantidad de cambios en WordPress 6.2 destinados a los desarrolladores. Aquí hay algunos de los cambios que encontrarás en la actualización:
- Actualizaciones más rápidas al mover directorios en lugar de copiarlos. (Detalles)
- Se introduce una nueva función switch_to_user_locale(). (Detalles)
- Crea revisiones de autoguardado solo cuando el contenido cambia. (Detalles)
- Agrega una etiqueta de variaciones de estilo a los temas que usan variaciones de estilo. (Detalles)
En general, la beta 1 de WordPress 6.2 incluye 292 mejoras, 354 correcciones de errores para el editor y más de 195 tickets para el núcleo de WordPress 6.2.
Esperamos que este artículo te haya brindado una idea de lo que vendrá en WordPress 6.2.
¡Comenta abajo para hacernos saber qué funciones te parecen interesantes y qué te gustaría ver en una futura versión de WordPress!
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Andrew
Muy contento con la actualización a la 6.2 hoy. Nuevo aspecto agradable y pulido.
Soporte de WPBeginner
¡Me alegra saber que te gusta la actualización!
Administrador
Peter Benning
Hola,
He estado siguiendo tus correos electrónicos y comentarios sobre WordPress durante años con gran provecho. Mi pregunta se refiere a las taxonomías: para la mayoría de mis proyectos necesito al menos dos taxonomías (una para "países" y otra para "sector / campo de negocio") y deberían funcionar simultáneamente en una sola búsqueda, es decir, la lista de resultados de búsqueda debería mostrar todos los elementos del país y sector seleccionados. Como WP solo ofrece una taxonomía, ¿cómo lo realizo mejor?
Saludos cordiales desde Viena, Austria
Peter
Soporte de WPBeginner
Por lo que parece que buscas, puedes crear una taxonomía personalizada siguiendo nuestra guía a continuación:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Administrador
Sally G.
Gracias, excelente información (como siempre). Una pregunta (no realmente para WP Beginner, sino para el equipo de WP: ¿Por qué cambiar un ícono común, el engranaje de configuración, a un panel en un menú, pero dejarlo como un engranaje en otro menú? ¡Simplemente agrega complejidad! Por lo demás, mucho de esto parece útil.
Soporte de WPBeginner
¡Nos alegra que nuestra guía te haya sido útil!
Administrador
Francisco Mosse
¡Excelente explicación!
Soporte de WPBeginner
¡Me alegra que te haya gustado!
Administrador
Lynn Andrews
¡Me encantan, me encantan las actualizaciones! No puedo esperar a la actualización.
Soporte de WPBeginner
¡Me alegra que te gusten las próximas funciones!
Administrador
Niresh Shrestha
Como siempre, bien explicado en cada punto. Lo que más me gusta de Wpbeginner son las imágenes GIF que explican el punto tan fácilmente.
Soporte de WPBeginner
¡Nos alegra que te guste nuestro contenido y los GIFs!
Administrador
Steve White
Absolutamente de acuerdo. Nada menos de lo esperado. Gracias.