La versión beta de WordPress 6.1 llegó hace unos días y se espera que se lance el 1 de noviembre de 2022. Será la última versión importante de 2022 y vendrá con muchas características y mejoras nuevas.
Hemos estado monitoreando de cerca el desarrollo y probando nuevas funciones en nuestros sitios de prueba.
En este artículo, te daremos un vistazo a lo que viene en WordPress 6.1 con características y capturas de pantalla.

Nota: Puedes probar la versión beta en tu computadora o en un entorno de staging usando el plugin WordPress Beta Tester. Ten en cuenta que algunas de las características en beta podrían no llegar a la versión final.
Tutorial en video
Si prefieres instrucciones escritas, sigue leyendo.
Nuevo tema predeterminado: Twenty Twenty-Three
Siguiendo la tradición de WordPress, la última versión del año incluirá un nuevo tema predeterminado llamado Twenty Twenty-Three.

Con un estilo minimalista, Twenty Twenty-Three es un tema de bloques con capacidades de edición completa del sitio.
Vendrá con diez variaciones de estilo que los usuarios pueden elegir dentro del Editor del Sitio.

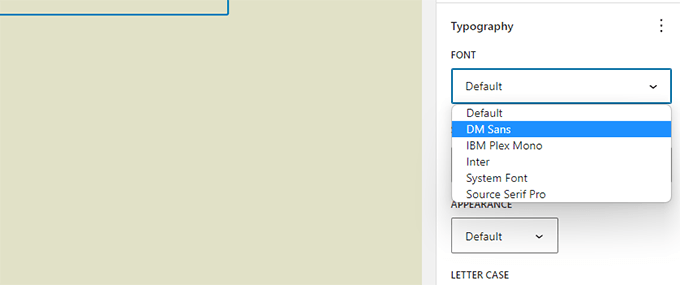
También incluirá cuatro fuentes que se utilizan en diferentes estilos. También puedes seleccionar estas fuentes al escribir publicaciones y páginas.

En general, Twenty Twenty-Three proporciona un hermoso lienzo para crear un sitio web utilizando las herramientas de diseño disponibles en el editor del sitio.
Mejoras en el Editor de Bloques
Los usuarios de WordPress pasan la mayor parte de su tiempo creando publicaciones y páginas para sus sitios web utilizando el editor de bloques.
Cada versión de WordPress viene con una gran cantidad de mejoras para el editor. WordPress 6.1 incluirá cambios introducidos en las versiones de Gutenberg (nombre en clave del proyecto del editor de bloques) del 13.1 al 14.1.
El enfoque principal durante estas versiones de Gutenberg fue brindar coherencia a la disponibilidad de herramientas de diseño para diferentes bloques.
A continuación, se presentan algunos de los cambios más notables en el editor de bloques
Dimensiones en más bloques
WordPress 6.1 traerá dimensiones a más bloques como Párrafo, Lista, Columnas, Tabla y más.

Esto permitirá a los usuarios establecer relleno y margen para más bloques y tener un control mucho más fino sobre el diseño y la disposición.
También ayudará a los usuarios a visualizar los cambios al ajustar el relleno y los márgenes de un bloque.

Opciones de borde mejoradas
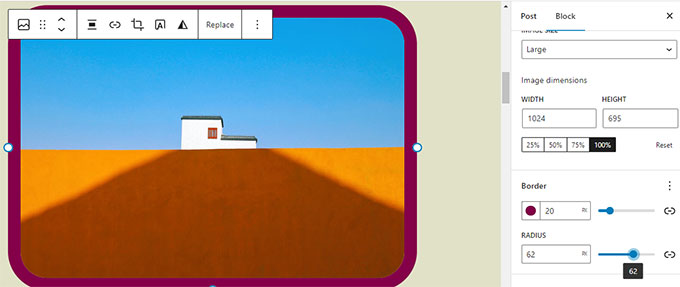
Con WordPress 6.1, los usuarios pueden agregar bordes a más bloques. También podrán ajustar los bordes superior, derecho, inferior e izquierdo por separado.

El bloque de imagen, que anteriormente solo permitía seleccionar el radio del borde, ahora también permitirá agregar bordes reales.

Imagen destacada en el bloque de portada
Nuestros usuarios a menudo preguntan sobre la diferencia entre la imagen destacada y el bloque de portada en WordPress. Muchos usuarios querían usar el bloque de portada como imagen destacada para su sitio.
WordPress 6.1 permitirá a los usuarios seleccionar su imagen destacada para un bloque de portada. Los usuarios podrán entonces simplemente establecer la imagen destacada y esta comenzará a aparecer dentro de la portada.

Usar la portada permitirá a los usuarios mostrar imágenes destacadas donde quieran.
Nota: Dependiendo de tu tema, si esta opción no se usa correctamente, entonces tu imagen destacada podría aparecer dos veces en la pantalla.
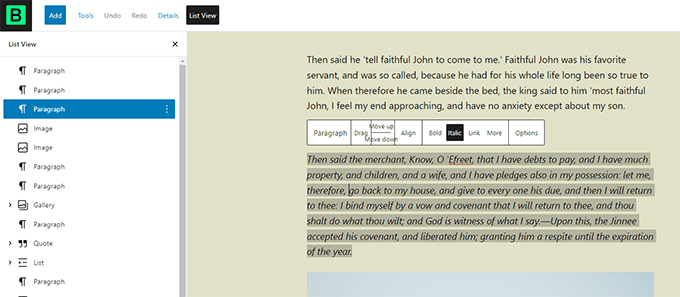
Bloques de Cita y Lista con Bloques Internos
¿Alguna vez has querido mover un elemento hacia arriba o hacia abajo en una lista con viñetas sin tener que editarlo realmente?
WordPress 6.1 introducirá bloques internos para los bloques de Lista y Cita.
Por ejemplo, los elementos en un bloque de lista serán sus propios bloques. Esto te permitiría simplemente moverlos hacia arriba y hacia abajo sin editar.

De manera similar, al usar el bloque de Cita, los usuarios pueden estilizar los bloques de cita y de cita de manera diferente.

Bloque de Navegación Mejorado
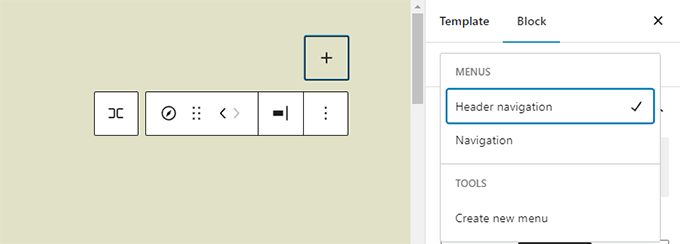
WordPress 6.1 viene con un bloque de navegación mejorado que te permite crear y seleccionar fácilmente un menú desde la configuración del bloque.

Los usuarios también podrán usar herramientas de diseño para submenús y estilarlos de manera diferente al elemento del menú principal.

Mejoras en el Diseño del Editor
WordPress 6.1 también vendrá con varios cambios en el diseño de la pantalla del Editor. Estos cambios mejorarán la experiencia del usuario en la pantalla del editor de bloques.
A continuación, se presentan algunas de esas mejoras:
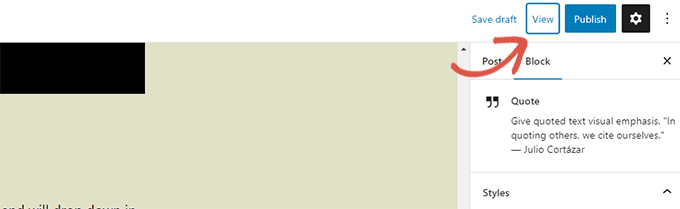
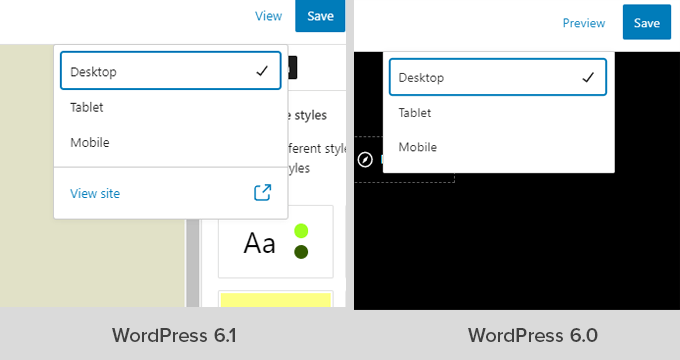
El Botón de Vista Previa Ahora se Llama Ver
El botón de Vista Previa ahora se llama Ver.

En el Editor de Sitio, el botón Ver ahora también incluye un enlace para simplemente ver tu sitio web en una nueva pestaña.

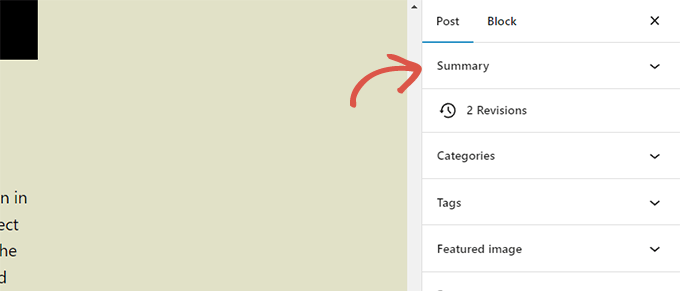
El Panel de Estado y Visibilidad Ahora se Llama Resumen
El panel de estado y visibilidad bajo la configuración de la Publicación se renombrará a Resumen.

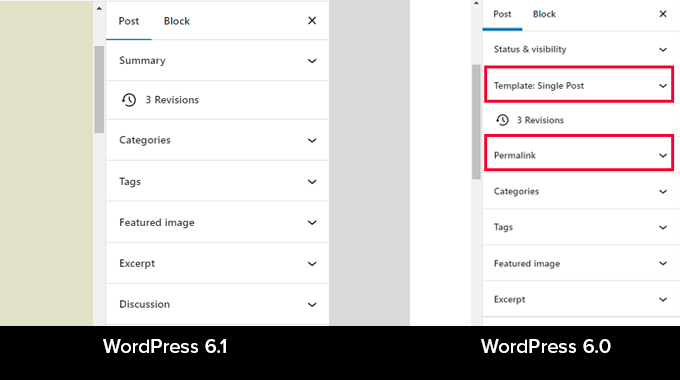
Opciones de Enlace Permanente y Plantilla Bajo el Panel de Resumen
Las opciones de Enlace Permanente y Plantilla tienen sus propios paneles bajo la configuración de la Publicación. Con WordPress 6.1, estos paneles se fusionan bajo el panel de Resumen.

Simplemente haz clic para expandir el panel de Resumen, y encontrarás la opción para cambiar la 'URL' (enlace permanente) y elegir la plantilla.

Panel de Información Mejorado
En WordPress 6.1, la ventana emergente de información también mostrará el tiempo de lectura.

El Icono del Sitio Reemplazará al Logo de WordPress
Si has configurado el icono del sitio para tu sitio web, entonces se usará como el botón Ver Publicaciones en la esquina superior izquierda de la pantalla.

Nuevas Opciones de Preferencias
El panel de preferencias ahora incluye dos nuevas opciones.
Primero, está la opción ‘Lista siempre abierta’ que te permite mostrar la vista de lista al editar publicaciones.

La segunda opción nueva es ‘Mostrar etiquetas de texto en los botones’, que muestra texto en lugar de iconos en los botones.

Crea más plantillas en el Editor de sitios
En los temas clásicos de WordPress, los usuarios podían crear plantillas usando la jerarquía de plantillas y extender su tema de WordPress escribiendo código.
Con WordPress 6.1, los usuarios podrán hacer lo mismo usando el editor de bloques y sin escribir código.
La próxima versión desbloqueará las siguientes plantillas independientemente del tema de bloques que estés utilizando.
- Página individual
- Publicación individual
- Término individual en una taxonomía
- Categoría individual
- Plantilla personalizada (se puede usar para cualquier publicación o página)
Simplemente ve a Apariencia » Editor y luego selecciona las plantillas de la barra lateral izquierda. Después, haz clic en el botón Agregar nuevo para ver las opciones disponibles.

Si eliges una plantilla que se puede aplicar a un elemento individual, verás una ventana emergente.
Desde aquí, puedes elegir el elemento donde quieres que se use la nueva plantilla.

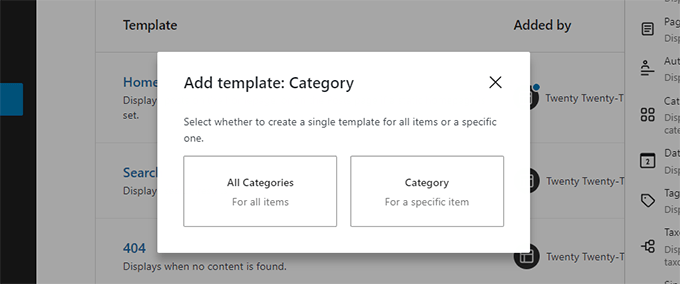
Por ejemplo, si eliges la plantilla de Categoría, verás una ventana emergente.
Ahora puedes seleccionar si quieres aplicar tu nueva plantilla a todas las categorías o a una categoría específica.

Busca y usa partes de plantilla rápidamente
WordPress 6.1 también facilitará la búsqueda y el uso rápido de partes de plantilla.
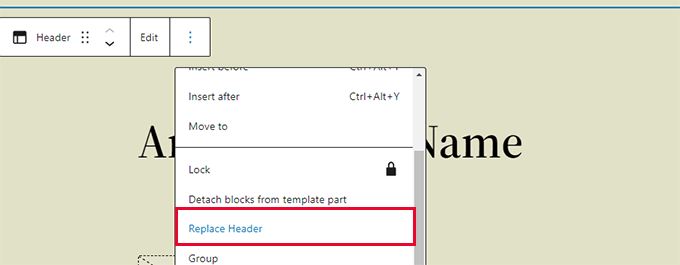
Por ejemplo, si tu tema tiene varias partes de plantilla de encabezado, puedes encontrar y aplicar rápidamente una de ellas.

Simplemente selecciona haz clic en las opciones de parte de plantilla y selecciona Reemplazar.
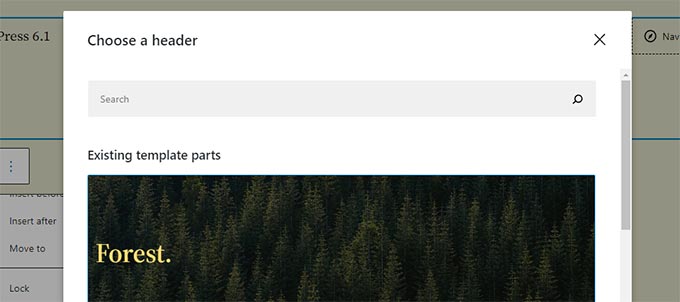
Esto abrirá una ventana modal donde puedes buscar las partes de plantilla disponibles que puedes usar.

Mejoras internas
- Los temas clásicos ahora pueden usar partes de plantilla (Detalles)
- La tipografía fluida permite a los desarrolladores de temas ajustar dinámicamente los tamaños de fuente. (Detalles)
- Los tipos de publicación ahora pueden tener sus propios patrones de inicio (Detalles).
- Filtros para engancharse a los datos de theme.json (Detalles)
En general, la beta de WordPress 6.1 contiene más de 350 mejoras y 350 correcciones de errores para el editor de bloques, esto también incluye más de 250 tickets para el núcleo.
Esperamos que este artículo te haya dado una idea de lo que vendrá en WordPress 6.1.
¡Comenta abajo para hacernos saber qué funciones te parecen interesantes y qué te gustaría ver en una futura versión de WordPress!
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Nick Squires
Me armé de valor hace aproximadamente un año y me enfoqué totalmente en crear sitios con el editor de bloques, pero incluso con estas nuevas actualizaciones, todavía se sentirá como si estuviéramos usando un constructor de páginas de 2016.
¿Por qué WordPress no pudo lanzar de una vez un editor de bloques que fuera el estándar de, digamos, Elementor? Te vuelve loco las limitaciones que tienes. Todavía tienes que usar plugins de terceros para que funcione correctamente.
Por el lado positivo, tiene una velocidad de página brillante desde el principio, algo que los constructores de páginas no tienen.
Soporte de WPBeginner
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Administrador
Donald Tran
Información muy útil.
Estoy ansioso por 6.1:)
Soporte de WPBeginner
Glad to hear you’re eager for the update
Administrador
Peter Burton
Bloques de cita de la versión 6.1
Con el editor clásico dentro de una cita, podías agregar elementos anidados como una foto, listas, párrafos, etc. Lo único que no tenía era una cita, pero podías agregarla manualmente.
El nuevo bloque de cita es muy limitado; la única opción es el párrafo y una cita al final.
Espero en secreto que el bloque de cita en WP 6.1 vuelva a poder incluir elementos anidados como la cita clásica pre-Gutenberg.
Soporte de WPBeginner
Thanks for sharing what you would look forward to for future updates
Administrador