El desarrollo de WordPress 4.4 comenzó con todo el impulso inmediatamente después del lanzamiento de WordPress 4.3. Seguimos de cerca el desarrollo y estamos emocionados de informar que se espera que se lance durante la segunda semana de diciembre de 2015. En este artículo, le mostraremos lo que viene en WordPress 4.4 con características y capturas de pantalla.

Nota: Puede probar la versión beta en su computadora o en un entorno de staging utilizando el plugin WordPress Beta Tester.
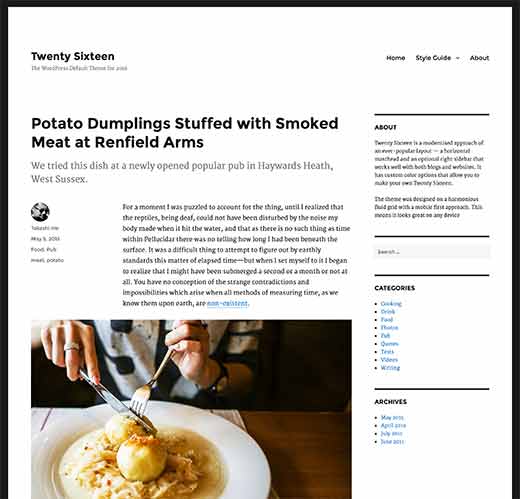
Twenty Sixteen – El nuevo tema predeterminado de WordPress
Desde 2010, WordPress viene con un nuevo tema predeterminado cada año. Manteniendo esta tradición, WordPress 4.4 viene con un nuevo tema predeterminado para 2016, llamado Twenty Sixteen.

Twenty Sixteen presenta el diseño tradicional de blog con una barra lateral y un área de contenido. El diseño se centra en la legibilidad y una visualización elegante en todos los dispositivos.
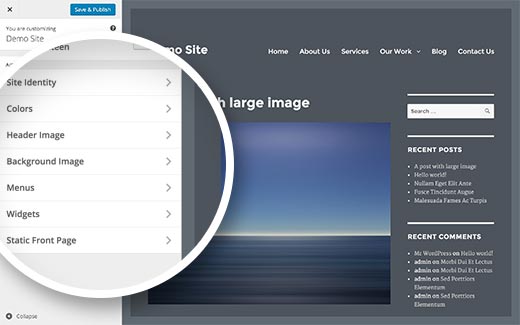
Viene con cinco esquemas de color: Predeterminado, Oscuro, Gris, Rojo y Amarillo. Los usuarios también pueden elegir sus propios colores para crear esquemas de color ilimitados.
Admite encabezados personalizados y tiene dos ubicaciones de menú: una para la navegación del sitio y otra para enlaces sociales.

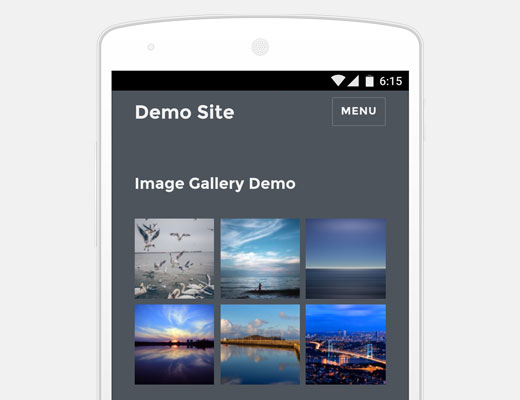
Imágenes responsivas listas para usar
Los usuarios acceden a la web utilizando muchos tipos diferentes de dispositivos con diferentes tamaños de pantalla, resoluciones, densidad de píxeles, etc. Las imágenes de baja resolución se ven poco impresionantes en dispositivos con pantallas más grandes y mejores pantallas. Esto obliga a los propietarios de sitios a usar imágenes de mejor calidad, lo que aumenta el tamaño de la página y afecta las velocidades de descarga.

WordPress ahora proporcionará una mejor solución para abordar este problema mostrando imágenes responsivas de fábrica. Esto se hace utilizando el atributo srcset. Este atributo permite que los navegadores del cliente muestren una imagen según las capacidades del dispositivo.
El atributo srcset se agrega sobre la marcha y no se almacena en la base de datos. Esto significa que todas las imágenes que agregó previamente se beneficiarán de esta función.
Todas las imágenes agregadas a una publicación, imágenes destacadas, páginas de adjuntos y galerías de imágenes serán responsivas de fábrica. Esto mejorará en gran medida la velocidad de las páginas y la experiencia del usuario en los sitios de WordPress.
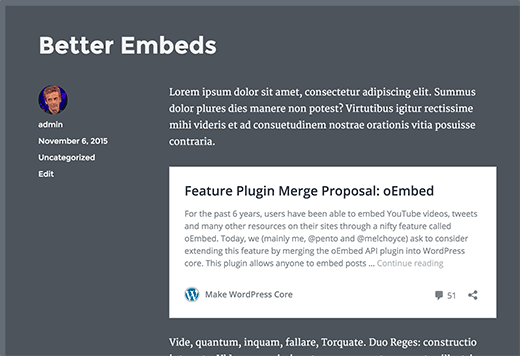
Mejores Incrustaciones
Los usuarios de WordPress pueden incrustar videos, Tweets y actualizaciones de estado de Facebook automáticamente simplemente ingresando su URL en una publicación. Sin embargo, esta función se limitaba solo a algunos sitios que estaban en la lista blanca del proyecto WordPress.
Con WordPress 4.4, sería posible que agregaras incrustaciones de cualquier sitio que soporte oEmbed. Esto también incluye todos los sitios de WordPress.
Si agregas una URL simple en tu publicación de otro sitio de WordPress, se incrustará automáticamente.

Nota: Ambos sitios deben estar usando WordPress 4.4 o superior para que las incrustaciones funcionen.
Si anteriormente usabas un plugin para incrustar enlaces de WordPress como tarjetas de contenido, ya no necesitarás esos plugins.
Funciones para desarrolladores
WordPress 4.4 vendrá con muchas mejoras y cambios internos. Los desarrolladores deberán ajustar el código en algunos de sus productos.
API REST de WordPress (Fase 1)
Finalmente, la infraestructura subyacente para el plugin REST API de WordPress se ha agregado al núcleo con WordPress 4.4. REST API permite a los desarrolladores de WordPress crear nuevas APIs o trabajar en las APIs existentes de WordPress en sus propias aplicaciones. Con la versión 4.4, los autores de plugins podrán aprovechar REST API agregando puntos finales personalizados.
Metadatos de Términos de Taxonomía
La gestión de términos de taxonomía ha estado experimentando algunos cambios desde las últimas versiones. Esto entra en una nueva etapa con WordPress 4.4, que trae la capacidad de metadatos de términos de taxonomía al núcleo. Los términos en las taxonomías (como categorías y etiquetas o cualquier taxonomía personalizada) ahora pueden tener metadatos asociados con ellos. (#14162)
Consultas de Comentarios
Las consultas de comentarios se dividirán para un mejor y más rápido rendimiento. (#8071, #32169)
Esperamos que este artículo te haya dado una vista previa de lo que viene en WordPress 4.4. Déjanos saber qué características te emocionan y qué te gustaría ver en futuras versiones de WordPress.
Si te gustó este artículo, suscríbete a nuestro Canal de YouTube para ver tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





ted nixon
Me gustaría muchísimo que WordPress agregara la capacidad de copiar una publicación anterior. Esto haría mi vida mucho más fácil.
TN
Roland Success
¿Cómo puedo agregar una imagen destacada a WordPress 4.4 en Android? No parece que encuentre el ícono.
hannah
Incluso si actualizo a la versión wp4.4, sigo teniendo un error HTTP al subir una imagen. ¡Por favor, ayúdame! Gracias de antemano.
Luke
Bueno, si no funcionó antes, actualizar a la versión 4.4 probablemente no solucionaría los permisos de carga.
Mohammad Tahir
Me encanta el nuevo menú de navegación responsive de Twenty Sixteen y completamente responsive, funciona muy bien, especialmente los menús desplegables de varios niveles. Pero no me gustó mucho el relleno y el margen alrededor del encabezado, he creado un tema hijo de Twenty Sixteen pero tendré que esperar a la versión 4.4 de WordPress. No puedo usarlo ahora mismo.
Rick
Posiblemente un poco fuera de tema, pero sería genial si WP pudiera incluir una vista de imagen estilo lightbox como estándar sin tener que recurrir a plugins para hacerlo.
Digitalfront
Hablando de medios en WP, me pregunto si llegará el día en que el administrador de medios se haga de tal manera que puedas organizar las imágenes en carpetas.
Gavin
¡Estoy de acuerdo! ¡Eso está muy atrasado! ¡¿Cuándo van a agregar esta función tan necesaria?!
Jesse
En realidad hay un plugin que te permite 'categorizar' medios: Enhanced Media Library.
Hay otros que te permiten crear subdirectorios y cosas así, pero esta parecía la forma más fácil y sensata de lograr algún tipo de organización.
jim
En otras palabras, más bloatware para soportar teléfonos celulares e imágenes "bonitas" de mayor resolución. Suspiro.
Shane Hudson
En realidad, todo lo contrario. Actualmente los teléfonos descargan archivos masivos, esto permite que los teléfonos descarguen archivos mucho más pequeños. Así que, aunque pueda ser un poco más de código, ahorrará a los usuarios mucho ancho de banda.
Luke
¿Estás bromeando? Si miras el código, el "bloat" debería ser una consulta por publicación para obtener los metadatos de las imágenes, y luego puede generar el srcset para imágenes específicas en resoluciones específicas, ahorrando así a los usuarios tiempo (y dinero) al descargar de blogs con imágenes.
Si los temas hacen esto correctamente, esperemos que descargar imágenes de más de 2 MB para una imagen diminuta que sea de "resolución completa" sea cosa del pasado.
Joel
Estos son grandes cambios, especialmente servir imágenes más pequeñas de forma receptiva y automática.
Sin embargo, creo que existe una necesidad creciente de un interruptor en el lado del administrador entre un área de administración "avanzada"/normal frente a una interfaz simplificada que satisfaga las demandas más comunes para la mayoría de los usuarios (más allá de limitar los permisos del usuario). Espero ese desarrollo, que espero esté en proceso.
¿Por qué? Acabamos de completar un proyecto masivo a nivel estatal para ofrecer sitios web de WordPress a todas las pequeñas empresas, absolutamente gratis, durante un período de dos años. Fue apoyado a nivel federal, estatal y local. Gratis ayuda con la configuración, configuración gratuita para la mayoría de los usuarios, soporte personal gratuito, esto gratis, aquello gratis, gratis, gratis.
Y básicamente, fue un fracaso masivo.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
Así que, simplificamos el lado del administrador a través de plugins; todavía no funcionó. Las cosas están empeorando con las flexibilidades/complejidades añadidas de más de 12 páginas de opciones de tema y/o áreas de configuración de plugins.
WordPress creció principalmente porque era simple de usar. Ha perdido por completo esa simplicidad. ¿Cuán simple debería volverse? Simple como Facebook. Simple como Twitter. ASÍ de simple. (Paso 1: Deshazte de la diferencia entre Páginas con P mayúscula y publicaciones, ¡argh!).
Ahora mismo, WordPress necesita simplificarse aún más o convertirse en lo que fue diseñado para evitar.
Steve Covello
Me compadezco del problema que encontró su programa estatal (como desarrollador de WP para pequeñas empresas). Sin embargo, varias pistas surgen en su publicación que muestran suposiciones administrativas bastante ingenuas. Claramente, no se implementó ninguna prueba piloto que hubiera informado a los directores del programa que este sería un problema antes de que se lanzara a nivel estatal. ¡OBVIO! Cualquier desarrollador de WP sabe que la mayoría de los "novatos" no pueden hacer uso de las opciones completas del menú. Segundo, parece que no se calculó el tiempo administrativo necesario para el seguimiento y el mantenimiento.
WP nunca será tan fácil como Fb. Es una plataforma, no una aplicación. Para usar WP bien, el usuario debe esforzarse por entenderlo como una herramienta para promover un objetivo determinado (marketing, autopromoción, comercio electrónico, lo que sea). Si compras una computadora, tienes que aprender a usarla. Si "compras" un sitio web gratuito, tienes que aprender a usarlo.
Culpar a WordPress por no ser Facebook es como culpar a un gato por no ser un perro.
Mark Kaplun
Esto suena como un proyecto mal especificado con presupuesto insuficiente porque "todo en WordPress es gratis". Cada desarrollador experimentado de WordPress debería saber que simplificar la administración para el usuario final es la parte más importante del desarrollo, y para eso necesitas saber cuáles son las necesidades "imprescindibles" en lugar de ofrecer 1000 opciones.
Preston
¿Qué cambios requerirá la nueva función srcset para los desarrolladores de temas?
Luke
Parece que lo principal es asegurarse de proporcionar un filtro 'wp_calculate_image_sizes' para el atributo de tamaños de imagen, como lo hace el tema wp 2016:
Martin Fuller
Hmmm. Una de las cosas que la literatura nos dice que hagamos es optimizar las imágenes para la web, incluida una resolución de 72 ppp.
El cambio en WordPress sugiere que se mostrarán imágenes de mayor resolución en el nivel de mayor resolución, dependiendo de la pantalla del espectador.
Muchos de nosotros estaremos al tanto del enfoque Retina Ready que he evitado por diversas razones, incluyendo un aumento en las complicaciones técnicas.
La pregunta que me hago es qué resolución deberíamos usar ahora para nuestras imágenes. Si usas el doble de dpi, es decir, 144 dpi, el tiempo de carga es el cuadrado del aumento, es decir, tarda 4 veces más en cargarse. Las matemáticas son 72 x 72 = 5,184, pero 144 x 144 = 20,736
La pregunta que me hago es ¿qué y cómo lidiará WordPress 4.4 con este problema?
¿Alguna idea?
Michael
DPI (o más técnicamente, PPI —píxeles por pulgada—) ha sido durante mucho tiempo una abstracción para el desarrollo web. Ha pasado una década o más desde que 72 ppi representaba un promedio razonable. Las pantallas estándar de Apple han sido de 100 ppi durante décadas, y la nueva Retina ahora está alrededor de 200 ppi.
Además de eso, realmente no importa a qué configuración de DPI/PPI establezcas. Lo que realmente importa es el número real de píxeles en la imagen, o lo que especificas como el ancho y alto de la imagen en el HTML. Podrías hacer tus imágenes de 2 dpi o 2000 dpi, y si el ancho y alto de píxeles fueran todavía 1600 x 900 píxeles, y/o si la configuración de visualización HTML fuera 1600 x 900, aparecería idéntico a la misma imagen a 72 dpi.
Michael
*Nota al pie: Tuve que verificar de nuevo, y parece que las pantallas originales Apple Cinema se lanzaron en 1999, así que no debería haber dicho "décadas". "Unos quince años" habría sido más preciso.
Tom
Buen resumen, gracias por compartir. Una gran publicación que vale la pena pensar sería ejemplos de cómo usar la API de WordPress. He estado buscando en línea algún tutorial y nadie ha sido realmente capaz de explicarlo bien, cómo usarlo, ejemplos de uso, etc. Solo una idea
Soporte de WPBeginner
Gracias por tus comentarios. Intentaremos cubrirlo pronto.
Administrador
Dave Warfel
Tom,
Algunos recursos que quizás quieras explorar…
Jack Lenox tiene un tutorial de 50 minutos sobre cómo crear temas con la API.
Además, CSS-Tricks tiene un ejemplo sencillo de cómo obtener publicaciones.
Marcus Fant
Para las imágenes responsivas, ¿eso brinda una oportunidad para aligerar la carga y deshacerse de algunos complementos que hacen lo mismo, ahora que estará integrado en WordPress?
Soporte de WPBeginner
Sí, lo hará. Si estabas usando un complemento únicamente con el propósito de imágenes responsivas, entonces no lo necesitarás. Sin embargo, muchos complementos ofrecen otras funciones como ventanas emergentes tipo lightbox, modales, presentaciones de diapositivas de imágenes responsivas, etc. Tendrás que evaluar y luego tomar una decisión.
Administrador