WYSIWYG es el acrónimo de What You See Is What You Get (lo que ves es lo que obtienes). Se utiliza para herramientas en las que se crea/edita contenido en tiempo real y se ve una vista previa en vivo mientras se trabaja.
Estos editores son increíblemente útiles en Internet, sobre todo a la hora de crear contenidos para sitios web. Ya sea para escribir una entrada de blog, redactar un correo electrónico o diseñar una página web, un editor WYSIWYG facilita el trabajo y lo hace más eficaz.

¿Por qué utilizar el editor WYSIWYG?
Los editores WYSIWYG vienen con muchas características que mejoran su proceso de creación de contenidos. Por lo general, la funcionalidad y el aspecto son los mismos tanto si tienes un sitio web con WordPress como si utilizas otro sistema de gestión de contenidos (CMS).

En general, todas tienen las siguientes características:
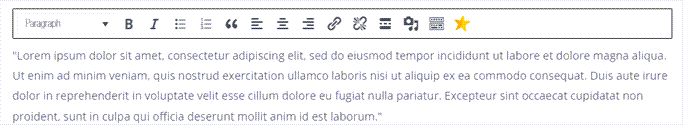
- Formato de texto: Estos editores te permiten poner el texto en negrita, cursiva, subrayado y tachado, igual que harías en un procesador de textos. De hecho, suelen llamarse editores de texto enriquecido porque permiten editar contenido de forma familiar, como en Microsoft Word.
- Enlaces: Puedes añadir fácilmente enlaces a tu contenido simplemente haciendo clic en un botón de una barra de herramientas y pegando la URL. No tendrás que añadir ni editar código HTML para crear tu contenido.
- Imágenes: Añadir imágenes es facilísimo. Puedes subirlas directamente desde tu dispositivo o insertarlas desde una fuente en línea. Muchos editores WYSIWYG te permiten incluso pegar una imagen directamente integrada.
- Creación de tablas: ¿Necesitas presentar datos de forma ordenada? Los editores WYSIWYG te activan la creación de tablas dentro de tu contenido sin tener que lidiar con otras aplicaciones web, como Google Sheets, o necesitar incrustaciones especiales.
Pero eso no es todo. Los editores WYSIWYG también ofrecen características como marcar / comprobar la ortografía, vista del código fuente y mucho más. Todas estas características facilitan que puedas centrarte en crear contenidos de calidad sin preocuparte de aprender PHP, CSS o diseño web.
Funciones adicionales de los editores WYSIWYG
Además de lo anterior, los editores WYSIWYG suelen tener un montón de características diseñadas para simplificar y mejorar su proceso de creación de contenidos.
La mayoría de los editores WYSIWYG incorporan un corrector ortográfico. Esta herramienta incorporada es muy útil, ya que subraya automáticamente las palabras mal escritas, ayudándole a evitar errores tipográficos embarazosos en su contenido.
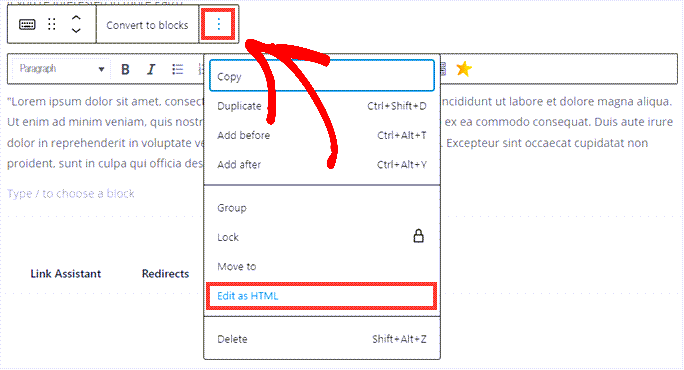
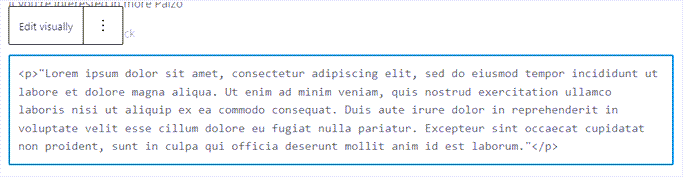
Otra parte muy importante de WYSIWYG es la vista de código HTML. Esto le permite cambiar entre el diseño visual y vistas de marcado sin problemas.

El código HTML es perfecto para diagnosticar problemas.
Puede tratarse de problemas con las imágenes o de un formato de texto incorrecto debido a la acción de copiar y pegar.

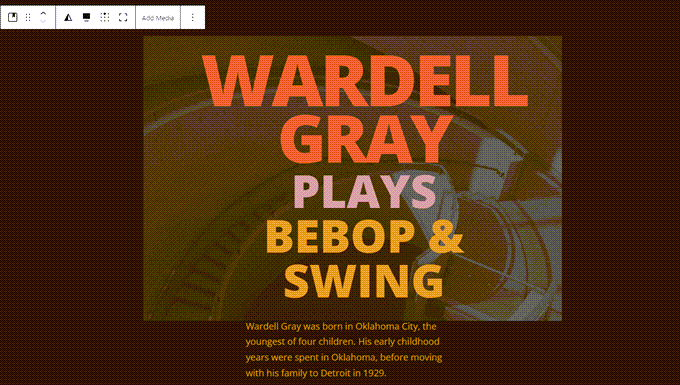
Por no mencionar que muchos editores WYSIWYG vienen con un sólido conjunto de herramientas de diseño. Por ejemplo, el editor Gutenberg para WordPress es una herramienta de diseño interactiva de arrastrar y soltar que te permite escribir contenido y utilizar plantillas para crear cualquier cosa que puedas imaginar delante de tus ojos.
La interfaz es siempre fácil de usar, por lo que incluso si no eres un genio de la tecnología, podrás hacer que tu contenido tenga un aspecto profesional y pulido con sólo unos clics.
Editor de bloques de WordPress
El editor Gutenberg se introdujo en 2018 y ha cambiado la interfaz de usuario para crear contenido con WordPress.
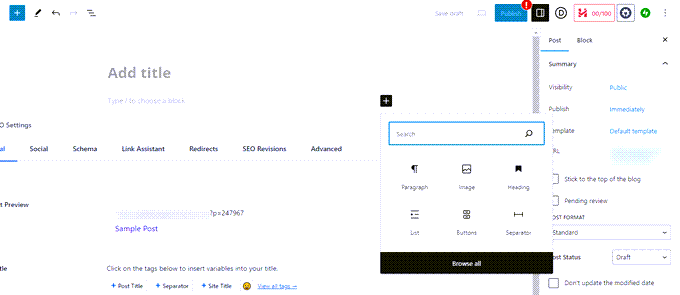
En su núcleo, Gutenberg es un editor basado en bloques que puedes utilizar tanto en la portada como en la vista pública de tu sitio.

En lugar de escribir y diseñar en un área de texto grande, como en un editor de texto enriquecido como TinyMCE, creas tu contenido usando bloques individuales. TinyMCE es un editor WYSIWYG de código abierto utilizado como base para el anterior editor de contenidos de WordPress, ahora llamado editor clásico.
Puede tratarse de cualquier elemento, desde párrafos y encabezados hasta imágenes, vídeos, citas o incluso elementos más complejos, como tablas o marcas HTML personalizadas.
Cada bloque de Gutenberg se puede personalizar y desplazar individualmente, lo que le otorga un control sin precedentes sobre la estructura / disposición / diseño / plantilla de su contenido. Incluso puede utilizar diseños prefabricados llamados Patrones para tener una plantilla con la que trabajar directamente dentro del editor de bloques.

Puede mover los bloques en tiempo real y ver exactamente el aspecto que tendrá su entrada de blog o página de destino antes de publicarla.
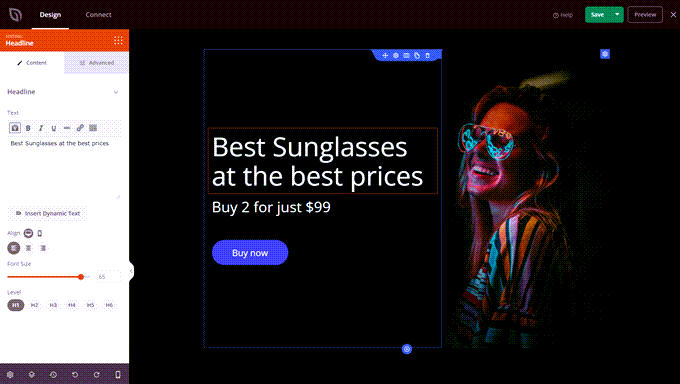
Sin embargo, Gutenberg no es el único editor WYSIWYG para diseño web. Maquetadores de sitios web que no son de WordPress, como Squarespace, ofrecen edición WYSIWYG, y otros temas y plugins de WordPress, como SeedProd y Divi, también.
La interfaz WSYIWYG de SeedProd es sencilla e intuitiva, tanto si está editando texto como toda la estructura / disposición / diseño / plantilla.

Muchas de estas herramientas tienen funcionalidades más avanzadas y una mejor experiencia de usuario que Gutenberg, por lo que muchos usuarios profesionales comienzan a utilizarlas a medida que continúan mejorando sus habilidades de desarrollo web.
Problemas comunes en la edición WYSIWYG
A medida que empiece a utilizar editores WYSIWYG con más frecuencia, es inevitable que se encuentre con algunos problemas / conflictos / obstáculos. Pero no se preocupe. La mayoría de estos problemas comunes tienen soluciones sencillas. Echemos un vistazo a algunos de ellos.
Problemas de formato
Un problema / conflicto / incidencia habitual es el formato. Por ejemplo, es posible que el texto no se alinee correctamente o que el tamaño de la fuente no se ajuste como usted desea. Esto suele deberse a que el texto copiado contiene HTML, CSS o incluso JavaScript adicionales.
Para corregir esto, intenta pegar tu texto en un editor de texto plano primero, como Notepad++. A continuación, cópielo en el editor WYSIWYG. Esto suele eliminar cualquier código adicional, permitiendo que el editor WYSIWYG formatee mejor el texto.
Al hacerlo, también se eliminarán los enlaces y las imágenes, por lo que tendrá que volver a insertarlos utilizando el editor de texto enriquecido o la vista de código HTML.
Las imágenes no se muestran
Otro problema común es que las imágenes no se muestren correctamente o no se muestren en absoluto. Esto puede deberse a que la URL de la imagen es incorrecta o a que el archivo de imagen no es compatible con ella. Vuelve a comprobar siempre que la URL es correcta. Si subes imágenes, asegúrate de que estén en un formato compatible con la web, como .jpg, .png o .gif.
Por ejemplo, si utiliza un formato como .svg, WordPress necesita un retoque adicional para funcionar correctamente. Para más información, puedes comprobar nuestra guía sobre cómo hacer que los archivos SVG funcionen de forma segura con WordPress.
Cambios inesperados en el código
A veces, puede ocurrir que el código cambie inesperadamente después de guardarlo. Los editores WYSIWYG no son perfectos y pueden añadir HTML o CSS adicionales que no pretendías. Esto puede cambiar el aspecto de tu contenido.
Para remediarlo, puedes cambiar a la vista de código HTML y eliminar manualmente cualquier código no deseado. Pero ten cuidado, ya que necesitas conocimientos básicos de marcado HTML para hacerlo con seguridad.
Problemas de compatibilidad del navegador / explorador
Por último, es posible que surjan problemas al visualizar el contenido en distintos navegadores. No todos los navegadores interpretan HTML y CSS de la misma manera, y JavaScript puede actuar de forma diferente en función de los ajustes de su sistema.
Todo esto puede dar lugar a incoherencias en la visualización del contenido. Pruebe siempre su sitio en varios navegadores, como Chrome, Firefox, Safari y Microsoft Edge, para asegurarse de que su contenido se ve bien independientemente de dónde se vea.
Reflexiones finales sobre los editores WYSIWYG
Los editores WYSIWYG, como el editor de bloques Gutenberg de WordPress o incluso el editor clásico TinyMCE, más antiguo y de código abierto, son herramientas vitales que pueden simplificar significativamente su proceso de creación de contenido.
Con características como arrastrar y soltar para editar en tiempo real, vista de código HTML y plantillas, estas herramientas de diseño web le permiten centrarse más en la calidad de su contenido que en la codificación.
Esperamos que esto te haya enseñado acerca de los editores WYSIWYG y cómo pueden ayudarte a mejorar tus habilidades de diseño web. También puedes comprobar nuestra selección de los mejores maquetadores de arrastrar y soltar para WordPress y nuestra guía práctica sobre cómo elegir el mejor software de diseño web para tu sitio.
Recursos adicionales
- Editor de texto
- Comparación de los mejores plugins de WordPress para páginas de destino
- Códigos cortos
- Maquetador de páginas
- Tema por defecto
- Errores más comunes de WordPress y cómo corregirlos
- Cómo cambiar correctamente de Wix a WordPress (paso a paso)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




