SVG significa Gráficos Vectoriales Escalables (Scalable Vector Graphics). Es un tipo de formato de imagen compuesto por vectores (en lugar de píxeles), que son descripciones matemáticas de las formas y colores de la imagen y se almacenan en formato XML.
Estas ecuaciones describen todos los puntos, formas, curvas, líneas y colores dentro de una imagen SVG.
A diferencia de otros formatos de imagen como JPEG o PNG, SVG se puede escalar hacia arriba y hacia abajo (hacer más grande y más pequeño) sin perder calidad. Esto lo convierte en un excelente formato de archivo para imágenes en diferentes tamaños de pantalla, como computadoras de escritorio, tabletas y dispositivos móviles.

Los SVG son bidimensionales y se usan típicamente para ilustraciones, gráficos, fuentes de iconos e imágenes de marca. Sin embargo, también puedes usarlos para animaciones.
Como su nombre indica, los SVG también son escalables. Esto significa que se pueden estirar o encoger sin perder calidad de imagen. Para esta temporada, los SVG también son geniales para logotipos y otras imágenes que necesitan mostrarse en muchos tamaños diferentes.
Ventajas de las imágenes SVG
Las imágenes SVG son adecuadas para muchos usos diferentes, como gráficos e ilustraciones. Aquí tienes algunos de los principales beneficios del formato SVG:
- Escalabilidad: Debido a que usan vectores, las imágenes SVG se pueden escalar a cualquier tamaño sin perder calidad. Esto es perfecto para diseño web responsivo, que necesita que los gráficos se vean bien en pantallas de todos los tamaños.
- Editable: Puedes editar imágenes SVG con cualquier editor de texto directamente dentro de tu página web usando CSS y JavaScript. Esto significa que puedes hacer cambios fácilmente a tus imágenes SVG.
- Tamaños de archivo pequeños: Los archivos SVG suelen tener tamaños de archivo más pequeños en comparación con las imágenes de mapa de bits como JPEG o PNG. Esto puede generar tiempos de carga de página más rápidos y un mejor rendimiento general de WordPress.
- Compatibilidad: SVG es compatible con todos los navegadores web modernos. Esto significa que tus imágenes SVG se mostrarán correctamente para casi todos los usuarios en línea.
Contras de las imágenes SVG
Ten en cuenta que SVG no es adecuado para todos los tipos de imágenes. Aquí tienes algunos de los contras del formato de archivo SVG:
- Dificultad: Las imágenes SVG pueden ser más complejas que las imágenes ráster estándar como JPEG o PNG. Esto significa que necesitas más habilidad y conocimiento de software de edición de imágenes para crear y modificar imágenes SVG.
- Problemas de renderizado: Los navegadores o dispositivos más antiguos pueden tener problemas para renderizar gráficos SVG correctamente.
- Problemas de seguridad: Los archivos SVG se almacenan en formato de lenguaje de marcado XML, que es vulnerable a código malicioso, ataques de fuerza bruta y ataques de scripting entre sitios.
- Tamaño del archivo: Para imágenes muy detalladas, los tamaños de archivo SVG pueden volverse bastante grandes. Esto puede ralentizar los tiempos de carga de tu sitio web.
Imágenes SVG vs. JPEG vs. PNG
SVG, JPEG y PNG son algunos de los formatos de archivo de imagen más populares para uso en línea, incluidos los sitios web de WordPress. Pero existen algunas diferencias clave entre ellos.
JPEG es un formato que se utiliza principalmente para imágenes fotográficas. A diferencia de SVG, JPEG es una imagen ráster o de mapa de bits, lo que significa que está compuesta por píxeles individuales.
Si amplías demasiado una imagen JPEG, los píxeles comienzan a ser visiblemente notorios y la imagen puede aparecer borrosa o pixelada. Guardar imágenes JPEG también reduce su calidad debido al algoritmo de compresión JPEG.
PNG es otro formato de imagen ráster como JPEG. Utiliza compresión de datos sin pérdidas, lo que significa que no se pierde ningún dato cuando la imagen se comprime. Esto hace que PNG sea una excelente opción para dibujos lineales, texto y gráficos icónicos en tamaños de archivo pequeños.
Aquí tienes un vistazo rápido a las diferencias entre las imágenes SVG, JPEG y PNG.
| Atributo | SVG | JPEG | PNG |
|---|---|---|---|
| Escalabilidad | Ilimitado, sin pérdida de calidad | Limitado, pierde calidad al ampliarse | Limitado, pierde calidad al ampliarse |
| Tamaño del archivo | Relativamente pequeño y manejable | Puede ser grande, depende de la calidad | Usualmente más grande debido a la compresión sin pérdidas |
| Mejor para | Gráficos e ilustraciones | Imágenes fotográficas | Arte lineal, texto y gráficos icónicos |
| Soporta transparencia | Sí | No | Sí |
Cómo optimizar imágenes SVG
Antes de incrustar imágenes en tu contenido de WordPress, te recomendamos optimizarlas para la web. Esto asegura que tus páginas cargarán rápidamente y ofrecerán una buena experiencia de usuario.
Primero, debes guardar las imágenes SVG en las dimensiones exactas en las que deseas usarlas. Escalar hacia arriba puede aumentar el tamaño del archivo y los tiempos de carga de tu página, incluso si no afecta la calidad de la imagen.
También debes considerar eliminar datos innecesarios de tus archivos de imagen SVG. Puedes hacerlo utilizando una herramienta en línea para limpiar código SVG como el Optimizador y limpiador de SVG.
Finalmente, es importante usar compresión gzip con archivos SVG. Para más detalles, puedes ver nuestra guía sobre cómo habilitar la compresión gzip en WordPress.
Cómo usar imágenes SVG en WordPress
WordPress no te permite subir imágenes SVG por defecto debido a las vulnerabilidades de seguridad del lenguaje de marcado XML. Es por eso que recomendamos permitir solo a usuarios de confianza subir imágenes SVG a la biblioteca de medios de tu sitio de WordPress.
Puedes habilitar el soporte SVG fácilmente con el plugin gratuito WPCode. Es el mejor plugin de fragmentos de código que te permite habilitar manualmente las cargas de SVG solo para administradores.
Primero, necesitarás instalar y activar el plugin WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
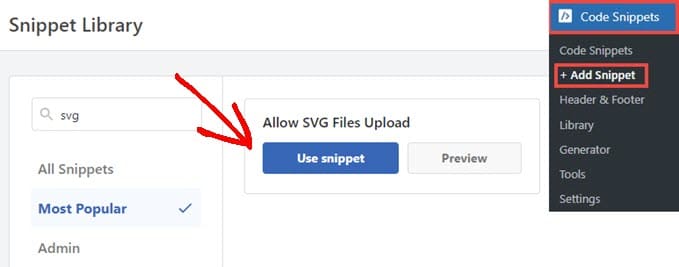
Luego, debes ir a Fragmentos de código » Añadir fragmento en tu panel de administración de WordPress. Simplemente busca 'svg' y pasa el mouse sobre 'Permitir carga de archivos SVG'.
Luego, puedes hacer clic en 'Usar fragmento'.

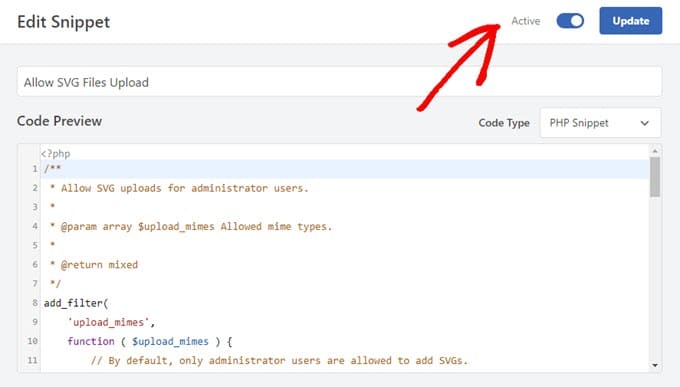
Luego, simplemente necesitas activar el fragmento de código a 'Activo' y luego hacer clic en 'Actualizar'.
Esto habilitará el soporte seguro de SVG para los administradores en tu sitio web.

Para más detalles y para ver otros plugins de soporte SVG, puedes consultar nuestra guía sobre cómo añadir archivos de imagen SVG en WordPress.
Esperamos que este artículo te haya ayudado a aprender más sobre las imágenes SVG en WordPress. También puedes consultar nuestra lista de Lecturas Adicionales a continuación para artículos relacionados sobre consejos, trucos e ideas útiles de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.




