Un slider es un elemento de diseño que se utiliza para mostrar imágenes y videos en tu sitio web. Funciona como una presentación de diapositivas, mostrando una imagen o video a la vez. El contenido cambia después de unos segundos o cuando el visitante hace clic para ver el siguiente.
Muchos plugins de slider para WordPress te permiten colocar sliders en tu página de inicio, páginas de destino, publicaciones y casi en cualquier lugar de tu sitio.

You’ll often see sliders used on business or freelancer websites, as a showcase of their work or portfolio. They’re a great way to show off your most important content in an attention-grabbing way.
Tu slider puede cambiar imágenes automáticamente cada pocos segundos, o puedes permitir que tus visitantes hagan clic o deslizen para ver la siguiente diapositiva.
Muchos sliders tienen botones, flechas o miniaturas que permiten a los visitantes ver imágenes específicas o controlar lo que ven. A menudo, si le das a los usuarios más control, permanecerán en tu página por más tiempo.

Los sliders pueden ayudarte a ahorrar espacio y mantener a tus visitantes interesados con animaciones llamativas y contenido dirigido.
¿Cuándo deberías usar Sliders?
Los sliders facilitan contar una historia o promocionar características únicas de tu negocio dentro de una pequeña sección de tu sitio web.
Pero si no creas tus sliders con un propósito en mente, molestarás a tus lectores y perderás clientes.
Recuerda que cada sitio web es diferente, por lo que lo que funciona bien para algunos sitios podría no funcionar bien para otros.
Los sliders son una excelente manera de:
- Mostrar actualizaciones de noticias
- Hacer que el contenido específico destaque
- Ayudar a los visitantes a elegir opciones rápidamente
- Mostrar tus galerías de fotos
- Presentar tus portafolios profesionales
- Mostrar tus ventas de eCommerce actuales
Antes de decidir usar un slider, hay algunas cosas que debes considerar.
La mayoría de los sliders de WordPress son lentos. Los sliders usan un código JavaScript llamado jQuery. Este código se utiliza para mover las diapositivas, y cada código se carga por separado. Como puedes imaginar, esto puede ralentizar tu sitio web, afectar tu SEO y perjudicar tus tasas de conversión.
Esto es especialmente cierto si no estás utilizando una buena empresa de hosting web. Por eso siempre recomendamos que utilices empresas como Bluehost, HostGator o SiteGround para tus necesidades de hosting web de WordPress.
Muchos sliders de WordPress son difíciles de usar. A los principiantes les cuesta aprender a usar la mayoría de los sliders porque son muy complicados.
No todos los sliders de WordPress son responsivos para móviles. Eso significa que, incluso si tienes un tema de WordPress responsivo, tu slider no se verá bien en smartphones o tablets. Incluso podría romper el diseño de todo tu sitio.
Entonces, ¿cómo eliges un plugin de slider que sea rápido, fácil de usar y responsivo para móviles? Bueno, no tienes que buscar más allá de esta publicación. Hemos hecho toda la investigación por ti. Encontrarás los resultados de nuestra investigación sobre los sliders de WordPress a continuación.
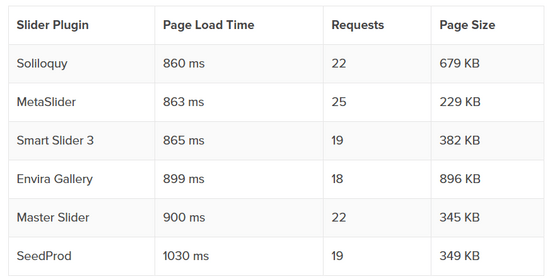
Realizamos pruebas para encontrar el plugin de slider de WordPress más rápido y comparar sus características. Después de eso, utilizamos la herramienta de prueba de velocidad de Pingdom para realizar la prueba. Verá los resultados de nuestra prueba para cada plugin de slider en la imagen a continuación.

Como puede ver, Soliloquy es el slider de WordPress que carga más rápido. En nuestras pruebas, aumentó el tamaño de carga de la página, pero no afectó el tiempo que tardó la página en cargarse. Por lo tanto, si desea un slider de WordPress rápido, Soliloquy es el mejor plugin para usted.

No solo es rápido, sino que Soliloquy también es el plugin de slider de WordPress más fácil para principiantes. Puede crear un nuevo slider y luego simplemente arrastrar y soltar sus imágenes en su lugar.
El plugin de slider Soliloquy se encarga de otras cosas, como redimensionar sus imágenes, elegir un tema de slider, estilo de navegación y más. Por lo tanto, todo lo que tiene que hacer es presionar el botón de publicar para guardar el slider.
Y Soliloquy también es compatible con dispositivos móviles, lo que significa que sus imágenes se verán geniales en cualquier dispositivo o tamaño de pantalla.
Esperamos que este artículo te haya ayudado a aprender más sobre los sliders de WordPress. También puedes consultar nuestra lista de Lecturas Adicionales de artículos relacionados para obtener consejos, trucos e ideas útiles de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.




