La cabecera es la sección que se encuentra en la parte superior de su sitio web WordPress. Suele contener el logotipo del sitio web y la navegación principal. También puede contener enlaces a medios sociales, horarios de apertura, opciones de cuenta y funciones de búsqueda.
Aparece siempre en todas las páginas y entradas y da a los visitantes la primera impresión de su sitio.
La mayoría de los propietarios de sitios web personalizan sus cabeceras para adaptarlas a sus marcas y ayudar a los visitantes a navegar mejor por su contenido.

Vídeo explicativo
Si prefiere una explicación escrita, siga leyendo.
¿Qué es una cabecera en WordPress?
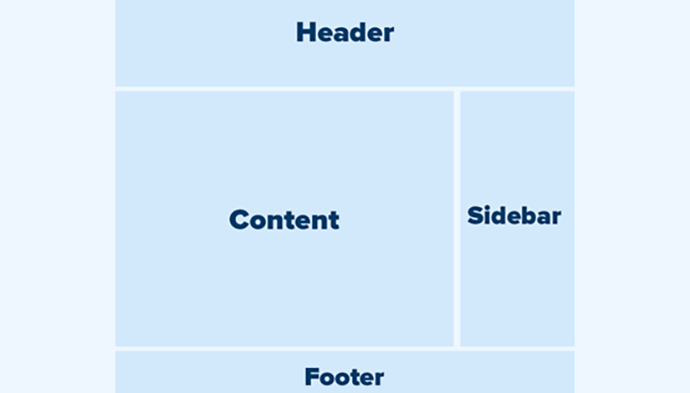
Muchos sitios web de WordPress utilizan una disposición familiar que incluye una cabecera, un área de contenido y un pie de página. También pueden incluir una barra lateral a continuación del área de contenido.
Dado que la cabecera se encuentra en la parte superior de cada página, es lo primero que verán sus visitantes. Por eso debes hacer que sea atractiva y funcional, y que coincida con tu imagen de marca / marca para causar una buena primera impresión a tus usuarios.

Las cabeceras suelen mostrar el logotipo y el título del sitio web, los menús de navegación y otros elementos importantes que desea que los usuarios vean en primer lugar.
Por ejemplo, esta es la cabecera del sitio web de WPBeginner. Está diseñado para ayudar a nuestros usuarios a descubrir nuestro mejor contenido y encontrar lo que buscan rápidamente.

La cabecera suele estar controlada por un único archivo en un tema de WordPress, header.php. Un cambio realizado en esa plantilla se aplicará en todo el sitio web. Si la cabecera contiene un menú, suele estar controlada por la funcionalidad de menú personalizado de WordPress.
La plantilla de cabecera también puede contener otros elementos importantes de su sitio web, como enlaces a hojas de estilos, metadatos del sitio web e iconos para navegadores y dispositivos móviles.
Estos elementos no son visibles dentro de su encabezado, sino que se encuentran dentro de las etiquetas <head></head> de su código, y serán interpretados por el navegador que visite su sitio web.
¿Qué es una cabecera personalizada en WordPress?
Una cabecera personalizada es una característica de un tema de WordPress que le permite personalizar la cabecera y la imagen de cabecera de su sitio web.
Puede personalizar la cabecera de su página web cambiando la combinación de colores, retocando la disposición o cambiando el tamaño de las fuentes. Incluso puedes añadir imágenes, un área de widgets o utilizar cabeceras distintas para áreas separadas de tu sitio web.
Algunos temas de WordPress permiten añadir una imagen de ancho completo a la cabecera con una descripción corta o un botón de llamada a la acción. También puedes cambiar la posición del logotipo, los menús de navegación y la imagen de cabecera.
También puedes personalizar cabeceras que no sean compatibles con tu tema utilizando plugins o fragmentos de código CSS. Para obtener más información, consulte nuestra guía sobre cómo personalizar la cabecera de WordPress.

Esperamos que este artículo le haya ayudado a aprender más acerca de las cabeceras en WordPress. También puedes consultar nuestra lista de lecturas adicionales a continuación para ver artículos relacionados con consejos, trucos e ideas útiles para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- Cómo añadir cabecera, pie de página o barra lateral personalizados para cada categoría
- Tema
- Cómo personalizar la cabecera de WordPress (Guía para principiantes)
- Cabeceras personalizadas
- Menús de navegación
- Cómo añadir un widget de WordPress a la cabecera de su sitio web (2 maneras)
- Términos de estructura / disposición / diseño / plantilla de WordPress desmitificados (Referencia rápida)



