El editor de bloques de WordPress es un editor de contenido utilizado para crear, editar y dar formato a entradas y páginas. Te permite crear fácilmente disposiciones complejas añadiendo distintos tipos de bloques de contenido y arrastrándolos y soltándolos para moverlos donde quieras.
El editor de bloques se introdujo en WordPress 5.0 y se convirtió en el editor de contenido por defecto en WordPress 6.0. También se conoce como editor Gutenberg.
Sustituye al editor clásico, que fue el editor por defecto de WordPress entre 2004 y 2018.

¿Cuál es la diferencia entre el editor de bloques y el editor clásico?
El anterior editor de contenido de WordPress se conoce como editor clásico, y fue el editor por defecto desde WordPress 1.5 en 2004 hasta WordPress 5.0 en 2018.
Como se ha utilizado durante tantos años, los usuarios veteranos de WordPress se han familiarizado con él. También les resultaba familiar porque funcionaba como un procesador de textos como Microsoft Word.

Colocó una barra de herramientas encima del editor con iconos para añadir formato de texto como estilos de encabezado, negrita, cursiva, listas y alineación. Esto funciona bien para entradas y páginas que se disponen como un simple documento, pero dificulta las disposiciones / disposiciones / diseño / plantillas complejas.
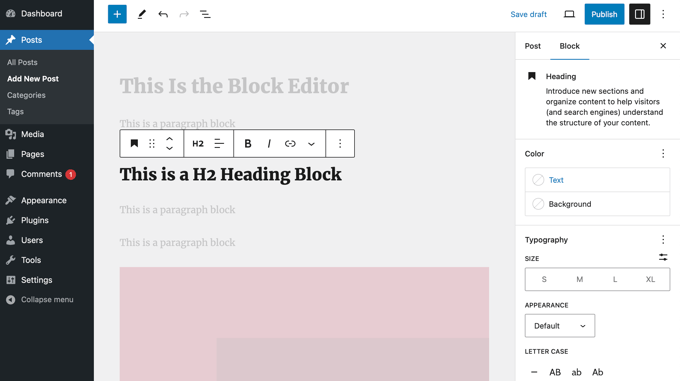
Por otro lado, el editor de bloques es perfecto para estructuras / disposiciones / diseño / plantillas complejas. Puedes construir fácilmente una página web añadiendo bloques individuales para párrafos, imágenes, encabezados y mucho más.

Puede reorganizar los bloques arrastrándolos y soltándolos, y personalizarlos individualmente. Este enfoque basado en bloques ofrece un mayor control sobre la estructura / disposición / diseño / plantilla de su contenido.
Puede obtener más información en nuestra guía sobre cómo utilizar el editor de bloques de WordPress.
¿Cuál es la diferencia entre el editor de bloques y los maquetadores de páginas?
El editor de bloques viene preinstalado con WordPress y le permite crear hermosas disposiciones de contenido utilizando bloques. Por lo tanto, puede que te estés preguntando si necesitas un plugin editor de arrastrar y soltar para páginas de WordPress.
Los mejores maquetadores de páginas de WordPress como SeedProd, Thrive Architect, Beaver Builder y Divi son significativamente más potentes.
Al igual que el editor de bloques, son herramientas de diseño de arrastrar y soltar que permiten crear diseños de sitios web de WordPress personalizados sin escribir ningún código.

Sin embargo, también vienen con plantillas ya preparadas que te ahorran tiempo y ofrecen mucha más flexibilidad de diseño que el editor de bloques de WordPress
Para una comparación detallada, consulte nuestra guía sobre el editor de bloques de WordPress frente a los maquetadores de páginas.
¿Qué bloques están disponibles en WordPress?
El editor Gutenberg proporciona un montón de bloques de uso común para la creación de contenido. Es importante explorar los diferentes bloques disponibles y aprender a utilizarlos en tu contenido.
Encontrarás bloques para añadir párrafos, listas, imágenes, galerías y mucho más. Puedes explorar los bloques disponibles y añadirlos a tu entrada utilizando el insertador de bloques.

El contenido de cada tipo de bloque puede editarse, formatearse y personalizarse. Por ejemplo, puedes poner en negrita el texto de un bloque de párrafo o recortar una foto en un bloque de imagen.
Para personalizar un bloque, basta con seleccionarlo y utilizar las opciones de la barra de herramientas y la barra lateral.

También hay bloques para añadir tipos de contenido más específicos, como botones de llamada a la acción, vídeos de YouTube, texto en columnas, fragmentos de código, tablas y mucho más.
Además, puede ampliar los tipos de bloques disponibles instalando plugins que añadan más bloques al editor o creando sus propios bloques.
Cómo crear sus propios bloques en WordPress
Si tiene necesidades específicas, también puede crear sus propios bloques personalizados.
La mejor forma de hacerlo es crear un fragmento de bloque utilizando WPCode. Esto le permite diseñar bloques personalizados utilizando el propio editor de bloques.

Una segunda forma de crear bloques personalizados es usando el plugin Genesis Custom Blocks, hecho por la gente detrás del alojamiento WP Engine.
Este plugin proporciona a los desarrolladores herramientas sencillas para crear rápidamente bloques personalizados para sus proyectos.

Puede aprender a utilizar ambos métodos en nuestra guía sobre cómo crear un bloque personalizado en WordPress.
Una vez que hayas creado algunos bloques personalizados, puedes importar y exportar tus bloques Gutenberg entre sitios web.
¿Qué son los patrones de bloques?
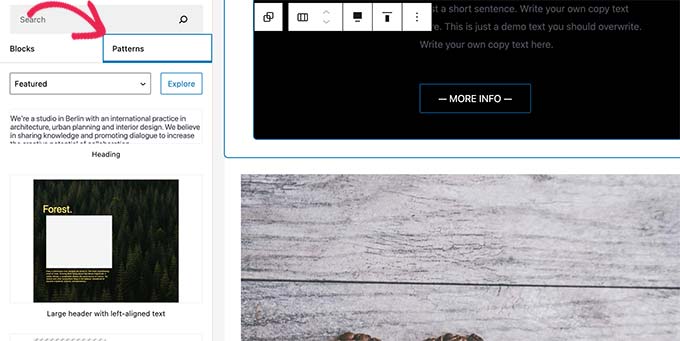
Normalmente, añadirá elementos de diseño a una entrada de bloque en bloque. Sin embargo, si utiliza regularmente la misma combinación de bloques, puede ahorrar tiempo utilizando patrones de bloques.
Un patrón de bloques es una colección prefabricada de bloques. Permite añadir todo un grupo de bloques en un solo paso, lo que permite crear estructuras de contenido personalizadas con mayor rapidez.
Por ejemplo, puede utilizar patrones de bloques para añadir disposiciones de varias columnas, patrones de medios y texto, patrones de llamada a la acción, cabeceras, botones, etc.
WordPress viene con una selección de patrones de bloques útiles, y algunos temas populares de WordPress también proporcionan más patrones de bloques que se pueden utilizar al escribir contenido.

Puede obtener más información en nuestra guía para principiantes sobre cómo utilizar los patrones de bloques de WordPress.
Cómo actualizar tus entradas antiguas de WordPress con el editor de bloques
Si usted ha tenido su sitio web de WordPress durante años, entonces usted puede tener un montón de contenido antiguo creado con el editor clásico. Por defecto, estas entradas se seguirán abriendo en el editor clásico.
Quizá se pregunte si es posible editar estas entradas con el editor de bloques.
La respuesta es ‘Sí’, y puedes aprender cómo siguiendo nuestra guía práctica sobre cómo actualizar tus entradas antiguas de WordPress con el editor de bloques Gutenberg.
Cómo desactivar el editor de bloques y utilizar el editor clásico
Te recomendamos que aprendas y utilices el editor de bloques porque es el futuro de WordPress.
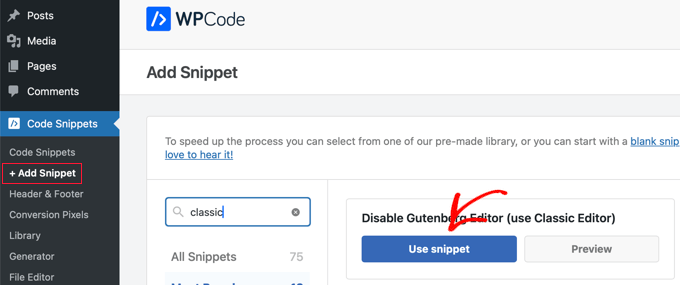
Sin embargo, si desea seguir utilizando el editor clásico, puede desactivar el editor de bloques y activar el editor clásico mediante un plugin o un fragmento de código.
Recomendamos usar WPCode porque facilita añadir código personalizado en WordPress e incluye un fragmento de código en su biblioteca que puede activar el editor clásico.

Puedes obtener más información en nuestra guía sobre cómo desactivar Gutenberg y mantener el editor clásico en WordPress.
Problemas comunes del editor de bloques y cómo corregirlos
Es posible que de vez en cuando surjan problemas al utilizar el editor de bloques, como mensajes de error, bloqueos, problemas de alineación, etc.
Puede encontrar ayuda en nuestra guía sobre problemas comunes del editor de bloques de WordPress y cómo corregirlos.
Esperamos que este artículo te haya ayudado a aprender más acerca del editor de bloques en WordPress. Puede que también quieras ver nuestra lista de Lecturas Adicionales más abajo para artículos relacionados sobre consejos, trucos e ideas útiles para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- 15+ Los mejores plugins de bloques Gutenberg para WordPress (súper útiles)
- Editor de bloques de WordPress vs Maquetadores de páginas: ¿Cuál es la diferencia?
- Cómo desactivar Gutenberg y mantener el editor clásico en WordPress
- Cómo utilizar el editor de bloques de WordPress (tutorial de Gutenberg)
- Cómo importar / exportar los bloques Gutenberg de WordPress (2 pasos)
- Guía para principiantes: Cómo utilizar los patrones de bloques de WordPress
- Editor clásico
- Cómo actualizar tus entradas antiguas de WordPress con el editor de bloques Gutenberg
- Cómo crear un bloque personalizado en WordPress (de forma sencilla)
- 13 problemas comunes del editor de bloques de WordPress y cómo corregirlos




