Cuando empezamos a diseñar sitios web con WordPress, nos bombardearon con nuevos términos como “cabeceras”, “pies de página” y “widgets”. Era como aprender un idioma nuevo para crear un sitio web sencillo.
Ahora, después de ayudar a millones de usuarios de WordPress en los últimos 16+ años, no solo hemos dominado estos términos, sino que también hemos descubierto las formas más fáciles de explicarlos a los principiantes.
Si aún no sabes qué significan estos términos de estructura / disposición / diseño / plantilla (y cómo funcionan juntos), no te preocupes. No estás solo y estás en el lugar adecuado.
En esta sencilla guía, desglosaremos todos los términos esenciales de estructura / disposición / diseño / plantilla de WordPress en explicaciones sencillas y fáciles de entender que podrás consultar en cualquier momento.

Una nota rápida acerca de la estructura / disposición / diseño / plantilla en WordPress
Al aprender acerca de las disposiciones / diseño / plantillas de WordPress, te encontrarás con diferentes términos dependiendo de cómo estés construyendo tu sitio. Esto varía en función de si está utilizando temas que son compatibles con el editor de sitio completo, el personalizador de un tema clásico o los plugins del maquetador de páginas de WordPress.
Por ejemplo, con el Editor de Sitios Completos, encontrará opciones de disposición en Apariencia ” Editor:

Mientras que en los temas clásicos, utilizarás el Personalizador de temas en Apariencia ” Personalizar.
Esto es lo que parece:

Para una mayor flexibilidad de diseño, muchos usuarios optan por creadores de páginas como SeedProd, que ofrecen interfaces de arrastrar y soltar.
También suelen venir con características que las herramientas por defecto de WordPress no tienen, como bloques adicionales y avanzados para añadir a tu contenido.

Aunque estas herramientas pueden utilizar términos e interfaces diferentes, los conceptos fundamentales de estructura / disposición / diseño / plantilla siguen siendo los mismos. La comprensión de estos términos básicos le ayudará a crear mejores diseños de WordPress e incluso una disposición personalizada, independientemente de las herramientas que esté utilizando.
Exploremos estos términos esenciales de la estructura / disposición / diseño / plantilla de WordPress y veamos cómo funcionan en las distintas plataformas. Esto es lo que vamos a tratar:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
💡 ¿No tienes tiempo para aprender los términos de diseño de WordPress y construir desde cero? Deja que nuestro equipo de expertos de WPBeginner Pro Services cree un sitio web profesional y personalizado que se adapte perfectamente a tu visión, mientras tú te centras en hacer crecer tu negocio.
Comprender una estructura / disposición / diseño / plantilla típica en WordPress
La mayoría de los sitios web utilizan una estructura / disposición / diseño / plantilla muy familiar. Es algo parecido a esto:

La zona superior de un sitio web se denomina cabecera, seguida de una zona de contenido y, a continuación, un pie de página en la parte inferior de la página.
Dependiendo de la página que vea el usuario, la estructura / disposición / diseño / plantilla puede variar.
Por ejemplo, una página de blog de WordPress puede incluir una barra lateral junto al área de contenido.

Esta estructura / disposición / diseño / plantilla básica se completa con otros elementos, de los que hablaremos más adelante en este artículo.
Hablemos primero de cada una de estas secciones principales con más detalle.
Área de cabecera
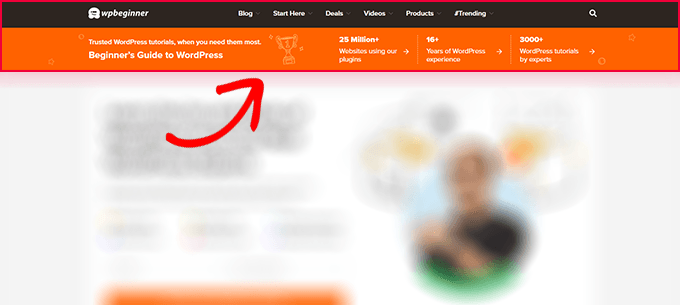
La cabecera en una disposición de WordPress es la sección superior de cualquier página. Suele contener el logotipo de tu sitio web, el título, los menús de navegación, un formulario de búsqueda y otros elementos importantes que quieres que los usuarios vean en primer lugar.
Este es el aspecto de la sección de cabecera en WPBeginner.

Personalizar cabecera en temas de WordPress
Muchos temas populares de WordPress incluyen características adicionales para personalizar el área de la cabecera de su disposición de WordPress, que a veces se llama una cabecera personalizada.
Si utilizas un tema de bloques compatible con el editor del sitio, puedes cambiar la cabecera al hacer clic en la zona de cabecera en el editor del sitio.

Desde aquí, puedes personalizar la cabecera a tu gusto. Puedes cambiar los colores y el menú de navegación y añadir bloques como búsqueda, logotipo del sitio, botones y mucho más.
Encontrará los ajustes personalizados de la cabecera en la pestaña “Opciones de cabecera” de los temas clásicos.

Dependiendo de su tema de WordPress, puede añadir una imagen de ancho completo a la cabecera con una descripción corta o un botón de llamada a la acción.
Algunos temas de WordPress permiten cambiar la posición del logotipo, los menús de navegación y las imágenes de cabecera.
Imagen de fondo/Color
Algunos temas de WordPress también le permiten cambiar fácilmente el color de fondo o utilizar una imagen de fondo para su sitio web.
Si utiliza un tema compatible con el editor de sitios, puede cambiar el color de fondo accediendo a “Estilos” en el editor de sitios completo.

Sólo tiene que elegir la opción “Colores” en el panel Estilos.
Después, puedes hacer clic en “Fondo” para elegir un color de fondo para tu sitio web.

Para los temas clásicos, los ajustes dependerán de las características de su tema.
Muchos temas clásicos son compatibles con / dar soporte a fondos personalizados. Puede encontrar estos ajustes en las opciones “Colores” o “Imagen de fondo” del Personalizador de temas.

A menudo, estas opciones están enterradas dentro de otras pestañas, y tendrás que buscar para encontrarlas.
Para más detalles, puede consultar estas guías relacionadas para añadir una imagen de fondo en WordPress o cambiar el color de fondo en WordPress.
Área de contenido
El área de contenido se encuentra justo después de la cabecera en la estructura / disposición / diseño / plantilla de un sitio. En ella se muestra el contenido principal de la página.
Para una disposición de página de inicio personalizada, la sección de contenido puede incluir una llamada a la acción seguida de servicios o productos, testimonios y otra información importante.

Las tiendas en línea suelen utilizar esta zona para promocionar las ofertas en curso, los productos destacados, los elementos / artículos más vendidos, etc.
En cambio, un sitio con mucho contenido, como un blog o una revista, puede utilizar una estructura / disposición / diseño / plantilla con mucho contenido.
Mostrará los últimos artículos con extractos e imágenes, mostrará un formulario de suscripción al boletín para crear una lista de correo electrónico o utilizará áreas de descubrimiento de contenidos para ayudar a los usuarios a encontrar más formas de pasar el tiempo en el sitio.
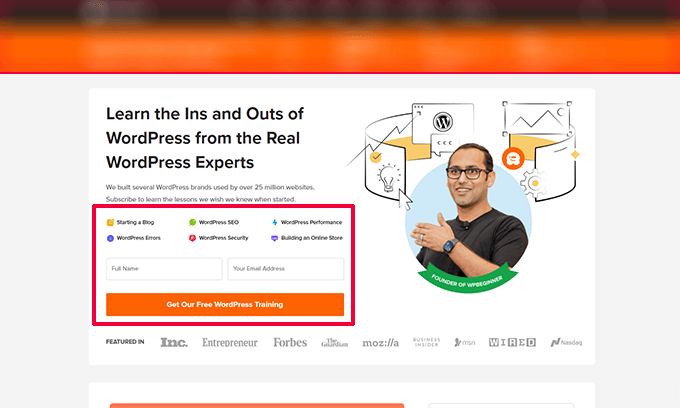
Esta es la estructura / disposición / diseño / plantilla de la página de blog de WPBeginner.

Muestra nuestro contenido más popular con una llamada a la acción para que los usuarios se unan a nuestra lista de correo electrónico. (Ver: otros métodos que utilizamos para aumentar nuestra lista de correo electrónico)
Por defecto, WordPress utiliza una estructura / disposición / diseño / plantilla de blog que muestra las entradas más recientes de su blog como página de inicio de su sitio web.
Sin embargo, puede cambiar esos ajustes y utilizar cualquier página individual como página de inicio de su sitio web.
Vaya a la página “Ajustes” ” Lectura y seleccione “Una página estática” en la opción “Visualización de su página de inicio”.

Después, puedes elegir una página para usarla como página de inicio y otra para la página de tu blog.
Para más detalles, consulte nuestra guía sobre cómo crear una página independiente para las entradas de su blog en WordPress.
No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Ahora, puede editar la página que eligió como página de inicio y crear una estructura / disposición / diseño / plantilla personalizada.
Área de la barra lateral (opcional)
Tradicionalmente, las barras laterales aparecen a la derecha o a la izquierda del área de contenido.

Dicho esto, muchos sitios web modernos optan ahora por una estructura / disposición / diseño / plantilla más limpia y sin barras laterales, sobre todo en las páginas de empresa y de destino.
En los temas clásicos de WordPress, las barras laterales son áreas preparadas para widgets en las que puedes añadir widgets como archivos, formularios de suscripción a boletines, categorías y contenido popular. Encontrarás estas opciones en la página Apariencia ” Widgets.

En los temas de bloques, las barras laterales funcionan de forma diferente. Aunque estos temas pueden incluir zonas de barra lateral, utilizan bloques en lugar de los widgets tradicionales.
Puede personalizarlos directamente a través del Editor de Sitios, que ofrece opciones de diseño más flexibles.

Tenga en cuenta que algunos temas modernos de WordPress pueden no incluir zonas de barra lateral en absoluto, centrándose en su lugar en una estructura / disposición / diseño / plantilla de ancho completo centrada en el contenido.
Para más información sobre el uso de las barras laterales, puede comprobar nuestra guía definitiva de trucos para barras laterales en WordPress.
Zona de pie de página
El área de pie de página aparece debajo del área de contenido en la parte inferior de una disposición de página.
Si utilizas un tema de WordPress compatible con el editor de sitios, puedes editar el área del pie de página al hacer clic sobre ella.
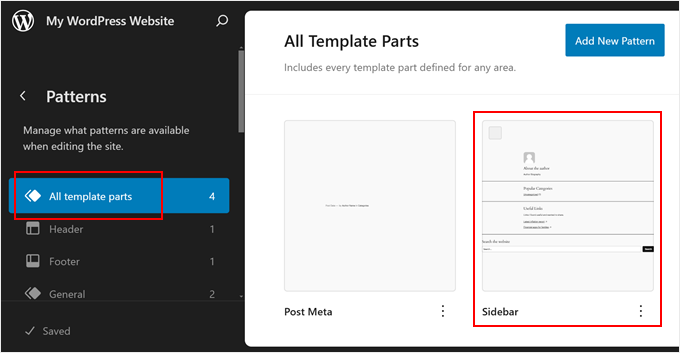
También puede editar el área del pie de página al hacer clic en “Patrones” en la navegación del editor del sitio. El área de pie de página aparecerá bajo el elemento / artículo ‘Partes de plantilla’.

Al editar el área del pie de página en el editor del sitio, puede añadir cualquier bloque para mostrar diferentes elementos.
Por ejemplo, puede añadir una lista de sus páginas más importantes, mostrar un menú de navegación, añadir un formulario de contacto, etc.

Si utilizas un tema clásico, es muy probable que incluya una zona de widgets a pie de página.
Simplemente vaya a la página Apariencia ” Widgets y busque un área de widget de pie de página.

Al igual que el editor de sitios, puedes utilizar bloques para añadir diferentes elementos a los widgets de pie de página de tu tema.
¿Te preguntas qué poner en el pie de página de tu sitio? Consulte nuestra lista de cosas que añadir al pie de página de su sitio WordPress.
Otros componentes de una estructura / disposición / diseño / plantilla de WordPress
A continuación, veremos algunos de los componentes de una disposición de WordPress que puede añadir a sus secciones de cabecera, contenido, barra lateral o pie de página. Estos son los componentes básicos que te ayudarán a crear una estructura / disposición / diseño / plantilla funcional.
Menú de navegación
Los menús de navegación son listas horizontales o verticales de enlaces. La mayoría de los sitios web tienen al menos un menú de navegación principal en la zona de cabecera.

Sin embargo, algunos sitios web utilizan varios menús de navegación en la cabecera.
WordPress también permite mostrar menús de navegación en forma de widget. Estos menús aparecen como una lista vertical de enlaces y puedes colocarlos en las barras laterales o en las zonas de widgets del pie de página.

Para más detalles, compruebe nuestras guías sobre cómo añadir menús de navegación en WordPress y cómo dar estilo a los menús de navegación de WordPress.
Widgets (temas clásicos)
Si tu tema de WordPress es compatible con widgets, puedes utilizarlos para reorganizar la estructura / disposición / diseño / plantilla de tu sitio web. Además, con los widgets de bloque, ahora tu tema también puede utilizar bloques en las áreas de widgets.
Puede añadir widgets a las áreas preparadas para widgets o barras laterales de su sitio web en WordPress. Algunos temas de WordPress incluyen varias áreas preparadas para añadir widgets o bloques.
WordPress incorpora varios widgets y bloques que puedes utilizar. Muchos plugins populares de WordPress también proporcionan sus propios widgets y bloques.
Por ejemplo, puede utilizar widgets/bloques para añadir entradas populares, un formulario de contacto, banners publicitarios, feeds de medios sociales, etc.
Puede ver todos estos widgets visitando la página Apariencia ” Widgets en el área de administrador de WordPress.

Nota: Si su tema no tiene áreas de widgets, puede que no vea la página ‘Widgets’ en el área de administrador / administración de WordPress.
Para más detalles, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Bloquea
WordPress utiliza el editor de bloques para escribir contenido, gestionar áreas de widgets o editar tu sitio web. Utiliza bloques para todos los elementos web comunes, por eso se llama editor de bloques.
Este editor está diseñado para ayudarle a crear hermosas disposiciones para sus entradas y páginas de WordPress utilizando bloques.

Existen diferentes tipos de bloques para los elementos más comunes de cualquier tipo de contenido. Por ejemplo, puedes añadir párrafos, encabezados, imágenes, galerías, vídeos incrustados, columnas, tablas y mucho más.
Esto le permite crear diferentes disposiciones para cada entrada o página en su sitio web de WordPress sin necesidad de instalar un plugin o cambiar su tema.
En los temas de bloques, estos mismos bloques también pueden sustituir a los widgets tradicionales en zonas como las barras laterales, las cabeceras y los pies de página.
Imágenes destacadas
Si visitas la página de inicio de WPBeginner, verás que hay imágenes en miniatura al lado del título de cada artículo. Se llaman imágenes destacadas.

WordPress le permite establecer imágenes destacadas para sus entradas y páginas. Tu tema de WordPress utilizará estas imágenes en diferentes áreas de tu sitio web.
Para obtener más información, consulte nuestra guía sobre cómo añadir imágenes destacadas en WordPress.
Imágenes de portada
Una imagen de portada suele ser una imagen amplia que se utiliza como foto de portada para una nueva sección en una entrada o página de un blog.
Puedes añadirla a tu entrada o página utilizando el bloque Portada. El bloque Portada también te permite utilizar un color de fondo en lugar de una imagen.

Para obtener más información, consulte nuestra guía detallada sobre la diferencia entre la imagen de portada y la imagen destacada.
Patrones de bloques
Los patrones son colecciones de bloques preestablecidos que puedes utilizar para añadir rápidamente diferentes secciones a tus disposiciones / disposición / diseño / plantillas.
Puedes utilizar patrones para escribir contenido y editar entradas y páginas.

Del mismo modo, puede utilizar patrones en el editor de sitio completo en su tema de WordPress bloque y la disposición del sitio web.
Simplemente inicie el editor del sitio y verá los patrones en las opciones de “Diseño”.

Cada patrón es una colección de bloques dispuestos en un orden determinado para estructuras / disposiciones / diseño / plantillas de uso común.
Tu tema de WordPress puede venir con varios patrones. También puede encontrar más patrones en la biblioteca de patrones de WordPress.
¿Quiere guardar sus secciones de diseño? Guarda tus propias disposiciones de bloques como patrones y reutilízalos más tarde.

Se trata de una característica relativamente nueva, por lo que se dispone de un conjunto limitado de patrones. Sin embargo, a medida que más temas y plugins de WordPress añadan sus patrones al editor de bloques, habrá más opciones disponibles.
Puede consultar nuestra guía sobre el uso de patrones de bloques en WordPress para obtener más información.
Botones
Los botones desempeñan un papel importante en el diseño y la maquetación de los sitios web modernos. Proporcionan a los usuarios una clara llamada a la acción, lo que le ayuda a hacer crecer su negocio y sus conversiones.
El editor de bloques por defecto viene con un bloque Botón que puedes usar en cualquier entrada o página de WordPress o dentro del editor del sitio.

Tu tema de WordPress también puede incluir ajustes para los botones de llamada a la acción en el Personalizador de temas. Los plugins creadores de páginas más populares de WordPress también incluyen botones de varios estilos.
Incluso puede añadir botones de llamada en WordPress con un plugin.
Para más detalles, consulte nuestra guía sobre cómo añadir botones de llamada a la acción en WordPress.
CSS personalizado
CSS es el idioma que se utiliza para crear sitios web. El tema y los plugins de WordPress vienen con sus propias reglas CSS, pero de vez en cuando, es posible que desee cambiar pequeñas cosas como el color del texto, tamaño de fuente o color de fondo.
Aquí es donde entra en juego el CSS personalizado. WordPress te facilita la tarea de guardar tus propias reglas CSS personalizadas.
Si utilizas un tema compatible con el editor de sitios, sólo tienes que ir a la página Apariencia ” Editor para iniciar el editor de sitios.
Haga clic en cualquier plantilla para empezar a editarla y, a continuación, haga clic en el botón “Estilo” situado en la esquina superior derecha de la pantalla.

Aparecerá el panel “Estilos” en la columna de la derecha. Desde aquí, desplázate hacia abajo y haz clic en la pestaña “CSS adicional”.
Esto mostrará un cuadro de texto donde puede añadir su código CSS adicional.

No olvides hacer clic en el botón “Guardar” para almacenar los cambios cuando hayas terminado.
Si utilizas un tema clásico de WordPress, puedes añadir tu CSS personalizado en el Personalizador de temas.
Sólo tienes que ir a la página Apariencia ” Personalizador y hacer clic en la pestaña “CSS adicional”.

Desde aquí, puedes añadir tus reglas CSS personalizadas, y podrás verlas aplicadas en la vista previa en directo.
Añadir CSS personalizado en WordPress usando un plugin
Normalmente, si utilizas los métodos por defecto, tu código CSS personalizado se guarda con los ajustes de tu tema. Si cambias de tema, se desactivará tu código CSS personalizado.
Una mejor manera de almacenar tu CSS personalizado en WordPress es usar el plugin WPCode. Es el mejor plugin de fragmentos de código para WordPress, que te permite añadir fácilmente fragmentos de código personalizados sin romper tu sitio.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Fragmentos de código ” + Añadir nuevo desde el escritorio de administrador de WordPress.
A continuación, pase el cursor sobre la opción “Añadir su código personalizado (nuevo fragmento)” de la biblioteca de fragmentos de código y haga clic en el botón “Usar fragmento”.

A continuación, en la parte superior de la página, añade un título para tu fragmento de código CSS personalizado. Puede ser cualquier cosa que te ayude a identificar el código.
A continuación, escriba o pegue su CSS personalizado en el cuadro “Vista previa del código” y establezca el “Tipo de código” eligiendo la opción “Fragmento de código CSS” en el menú desplegable.

A continuación, desplácese hasta la sección “Inserción” y seleccione el método “Inserción automática” si desea ejecutar el código en todo su sitio web de WordPress.
Puede elegir el método ‘Shortcode’ si solo desea ejecutar el código en páginas o entradas específicas.

Por último, vuelva a la parte superior de la página, active el conmutador y haga clic en el botón “Guardar fragmento de código”.
Esto guardará su fragmento de código CSS personalizado.

Para más información sobre este debate, consulte nuestra guía completa sobre cómo añadir CSS personalizado en WordPress.
Términos de disposición en WordPress Page Builders
La forma más sencilla de personalizar las disposiciones de WordPress para sus páginas de destino es utilizar un maquetador de páginas de WordPress.
Recomendamos usar SeedProd. Es el plugin maquetador de páginas de WordPress más fácil de usar del mercado.
Otros maquetadores de páginas utilizan términos similares para referirse a herramientas y características comunes.
Uso de plantillas en los maquetadores de páginas de WordPress
Las plantillas son la forma más rápida de crear la estructura / disposición / diseño / plantilla de una página web. Todos los plugins de maquetadores de páginas populares vienen con un montón de plantillas listas para usar que puedes utilizar como punto de partida.

Por ejemplo, SeedProd dispone de plantillas para varios tipos de páginas, como páginas de destino, páginas de venta, páginas 404, páginas de próxima publicación, etc.
Módulos y bloques en los maquetadores de páginas de WordPress
Al igual que los bloques del editor por defecto de WordPress, los plugins constructores de páginas también utilizan bloques.
Algunos maquetadores de páginas pueden llamarlos módulos o elementos, pero en esencia son lo mismo.
Sin embargo, los plugins maquetadores de páginas vienen con más bloques que el editor por defecto. Por ejemplo, SeedProd incluye bloques para testimonios, bloques de WooCommerce, Google Maps, formularios de contacto, incrustaciones de Facebook y mucho más.

Puede utilizar bloques para crear sus propias estructuras / disposiciones / diseño / plantillas, desplazarlos y experimentar para determinar qué funciona mejor para su negocio.
Uso de secciones en los maquetadores de páginas de WordPress
Similar a la característica ‘Patrones’ del editor por defecto, una Sección es un conjunto de bloques agrupados para crear instantáneamente áreas comunes de un sitio web.
Por ejemplo, puede utilizar una sección de encabezado, una imagen principal, tablas de precios, etc.

Diferentes plugins de WordPress page builder pueden utilizar diferentes términos para ellos. Por ejemplo, SeedProd las llama secciones, y Beaver Builder las llama filas y columnas guardadas.
Recursos adicionales
A continuación se presentan algunos recursos adicionales para principiantes que cubren los conceptos básicos de diseño de WordPress con más detalle:
- Cómo añadir contenido ficticio para el desarrollo de temas en WordPress
- Temas de WordPress para principiantes
- Cómo encontrar qué archivos editar en un tema de WordPress
- Guía para principiantes sobre la jerarquía de plantillas de WordPress (hoja de trucos)
- Cómo crear fácilmente un tema de WordPress personalizado (sin código)
Esperamos que este artículo te haya ayudado a aprender acerca de los términos utilizados en las estructuras / disposiciones / diseño / plantillas de WordPress. También puedes comprobar nuestra guía para aprender WordPress gratis en una semana o marcar nuestro Glosario de WordPress, un diccionario de términos de WordPress para principiantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin