Tema hijo de WordPress” es un término que probablemente hayas oído, pero ¿qué significa realmente para tu sitio web? Muchos usuarios de WordPress, especialmente los que están empezando, no están seguros de si deberían usar temas hijo o no.
A lo largo de los años, hemos trabajado con innumerables sitios de WordPress de todos los tamaños y hemos hablado con usuarios que van desde principiantes hasta desarrolladores experimentados. Gracias a esta experiencia, hemos desarrollado nuestra propia opinión sobre cuándo y cómo utilizar temas hijo de forma eficaz.
En esta guía te explicaremos qué es realmente un tema hijo de WordPress, sin tecnicismos. Veremos las ventajas reales y los posibles inconvenientes, para ayudarte a decidir si un tema hijo es adecuado para tu sitio.

Estos son los temas que trataremos, y puede utilizar los enlaces rápidos que aparecen a continuación para omitir el tema que más le interese:
¿Qué es un tema hijo en WordPress?
En WordPress, un tema hijo hereda la funcionalidad, características y estilo de otro tema de WordPress, también llamado tema padre.
Al personalizar un tema hijo, el tema padre no se verá afectado. Por eso muchos desarrolladores utilizan temas hijo para conservar las personalizaciones de sus temas que podrían perderse si se actualizara el tema padre.
El primer paso para crear un tema hijo es elegir un buen tema padre. Puedes utilizar cualquier tema de WordPress como tema padre, pero algunos temas son más adecuados que otros.
Por ejemplo, las estructuras de temas son excelentes temas madre. Incluyen las funciones básicas de un tema, pero no el estilo.
Hemos comprobado que pueden acelerar considerablemente el tiempo de desarrollo, especialmente para agencias y autónomos que trabajan en varios sitios.

También es bueno elegir un tema que tenga el aspecto y las características de personalización que necesitas para que tu sitio web alcance sus objetivos. De este modo, no tendrás que hacer muchos cambios.
Si está interesado en utilizar un tema hijo, puede leer nuestra guía sobre cómo crear un tema hijo en WordPress.
¿Por qué utilizar un tema hijo de WordPress?
Como se ha mencionado, muchos desarrolladores utilizan un tema hijo de WordPress para preservar sus opciones de personalización cuando hay una actualización del tema. En este caso, tu tema padre se actualizará, pero no afectará a tu tema hijo activo.
Además, los temas hijo pueden proteger tu sitio web frente a posibles problemas de seguridad de WordPress. Si el tema principal presenta fallos importantes en una actualización, estos no afectarán al tema hijo.

Para los desarrolladores, utilizar un tema hijo es también una forma rápida y eficaz de personalizar un sitio web en WordPress. Pueden implementar rápidamente estilos personalizados, modificaciones de plantillas o funcionalidades adicionales sin modificar los archivos del núcleo del tema principal.
Ventajas e inconvenientes de utilizar temas hijo de WordPress
Como la mayoría de las cosas, hay ventajas y desventajas en el uso de un tema hijo de WordPress. Veamos primero las ventajas.
Ventajas de un tema hijo de WordPress:
- Actualizaciones seguras: Al utilizar un tema hijo, mantienes todos tus cambios personalizados separados del tema principal. Esto significa que puedes actualizar el tema principal sin perder tus personalizaciones, ya que se almacenan de forma segura en el tema hijo.
- Fácil de ampliar: Un tema hijo construido sobre un potente framework de temas permite una gran flexibilidad sin necesidad de escribir mucho código. Solo tiene que modificar los archivos de plantilla y las funciones que desee personalizar.
- Fallback seguro: Cuando creas un tema completo, necesitas pensar acerca de cada escenario posible. Cuando no codificas algo en un tema hijo, la funcionalidad del tema padre está disponible como opción alternativa.
Desventajas de un tema hijo de WordPress:
- Curva de aprendizaje: Necesitas invertir tiempo en aprender acerca del tema padre, especialmente cuando has elegido un framework robusto con sus propios ganchos y filtros. Sin embargo, una vez que conozcas el tema padre, podrás crear sitios web personalizados en muy poco tiempo.
- Dependencia del tema padre: El desarrollador del tema padre puede abandonar el tema. Técnicamente, puede seguir utilizándolo aunque lo abandone, pero puede que no funcione tan bien. Además, considere el uso de frameworks de temas de buena reputación como Génesis con un buen historial.
Los pros y los contras de utilizar un tema hijo también dependerán del tema que utilices como tema padre, así que veámoslo a continuación.
La importancia de elegir un buen tema para los padres
La razón por la que es importante elegir un buen tema principal es para ahorrar tiempo.
A menudo oímos a principiantes que cometen el error de seleccionar un tema padre que no ofrece mucha funcionalidad. Terminan teniendo que anular la mayoría de los archivos del tema padre.
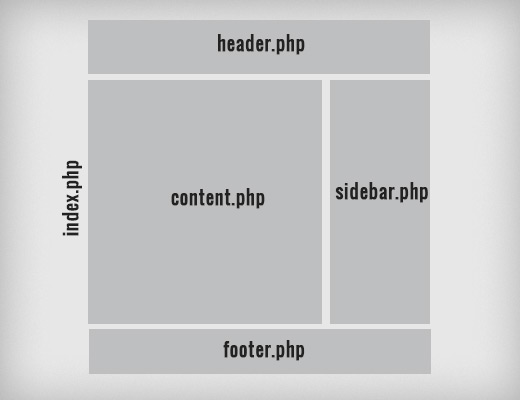
Digamos que eliges un tema padre y decides que no te gusta el aspecto del pie de página. Entonces, creas un nuevo archivo footer.php. Luego decides que no te gusta el aspecto de la cabecera y creas un nuevo archivo header.php.

Al poco tiempo, queda claro que no deberías usar ese tema como tema principal. En su lugar, podrías utilizarlo como tema de inicio que conviertas en tu propio tema personalizado.
Otra opción sería elegir otro tema que se acerque más a lo que necesitas. De esta forma, no tendrás que hacer tantos cambios en tu tema hijo.
¿Debería utilizar un tema hijo de WordPress?
Tras años construyendo y manteniendo sitios de WordPress, hemos desarrollado un buen sentido de cuándo son más beneficiosos los temas hijo. Esta es nuestra opinión sobre quién debería utilizarlos.
Si eres desarrollador, puedes utilizar un tema hijo para reducir tu tiempo de desarrollo cuando trabajes con clientes o crees tu propio tema.
Los desarrolladores necesitan agilizar su flujo de trabajo mientras crean temas de calidad. Crear un tema hijo suele ayudar a conseguirlo.
Muchos de los sitios que construimos son temas hijo del Genesis Theme Framework. Pero en algunos casos, construimos un tema de WordPress personalizado independiente, como cuando un proyecto es muy complejo o muy simple.
Si eres usuario, te recomendamos los temas hijo solo si te encuentras constantemente añadiendo nuevas funciones al archivo functions. php de tu tema o modificando constantemente su archivo style.css.
Durante una charla en un meetup de WordPress, un lector nos preguntó acerca de la mejor solución para añadir estilos personalizados. Se preguntaban si es mejor utilizar un tema hijo o un plugin CSS personalizado.
La respuesta depende de tus conocimientos y de lo cómodo que te sientas con la tecnología. También depende del número de personalizaciones que haga.
Un plugin CSS personalizado como CSS Hero funciona bien si solo necesitas modificar los estilos de unos pocos elementos. Pero si tienes que cambiar todo el esquema de color, por ejemplo, entonces definitivamente deberías considerar el uso de un tema hijo.

Otra opción es utilizar WPCode. Este plugin te permite hacer cambios en tu archivo functions.php y otros archivos del tema sin editar directamente el código.
De esta manera, puede ejecutar secuencias de comandos de cabecera y pie de página sin preocuparse por perder sus personalizaciones o romper su sitio web. Para más detalles, puede consultar nuestra guía sobre cómo utilizar fragmentos de código personalizados en WordPress.

Alternativas para principiantes al uso de un tema hijo
A los principiantes en WordPress no les recomendamos que se lancen directamente a crear temas hijo. Según nuestra experiencia, a menudo no es necesario y puede complicar demasiado las cosas.
En su lugar, esto es lo que sugerimos:
- Si eres nuevo en WordPress: Empieza por utilizar las opciones de personalización integradas en tu tema, ya sea en el editor de sitio completo o en el personalizador de temas. Muchos temas modernos ofrecen una amplia personalización sin necesidad de tocar ningún código.
- Para cambios más extensos: Considere el uso de un plugin maquetador de páginas como SeedProd. Estas herramientas ofrecen una personalización avanzada sin necesidad de conocimientos de código.
- Para pequeños cambios de estilo: Utiliza la característica CSS adicional en el personalizador de temas o en el editor de sitio completo. Esto te permite hacer pequeños retoques de estilo sin crear un tema hijo.
E independientemente de su nivel de habilidad, siempre recomendamos el uso de un sitio de ensayo. Con esto, usted puede experimentar con personalizaciones, probar nuevos plugins, e incluso probar diferentes temas sin la preocupación de romper su sitio en vivo.
Esperamos que este tutorial te haya ayudado a aprender qué es un tema hijo de WordPress y si crear un tema hijo es una buena opción para ti. También puedes marcar / comprobar nuestra guía comparativa sobre temas de WordPress gratuitos y premium y nuestra lista de cosas que hacer antes de cambiar de tema de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shamsher Ali
Create content you have shared, thank you for this. I have a question that How can I identify whether the theme is paid or nulled? Would you please tell any legit idea or assistance. Thanks again!
WPBeginner Support
If you purchase a theme from the themes’ creator then it wouldn’t be a nulled theme. You can see more on nulled themes in our article below:
https://www.wpbeginner.com/opinion/why-you-must-avoid-nulled-wordpress-plugins-themes/
Admin
Jeffrey Efosa
Hi, thank you so much for this informative post. I’d like to confirm my doubts. I created a wordpress site some months back and have not known about child themes until now. However, I have not made changes to the theme files directly but have made a lot of changes with the themes’ Customize. My question is, will I lose my changes when I update my current theme? Thanks in advance.
WPBeginner Support
Unless your theme states there will be an issue with the settings, there shouldn’t be any issues.
Admin
Jeffrey Efosa
Alright. Thank you much!
Alice
Hello!
I’ve started with a child theme with only a few overridden parent files, but now I ended with more customizations than I thought. How is the website loading time affected by having more and more files in my child theme?
Thanks,
Alice
WPBeginner Support
That would heavily depend on the files and what they change, there is no specific amount that is guaranteed to change.
Admin
Simon
Hi!
Let’s say I created a child theme of a parent Astra theme. If I want to change something inside Customizer (not theme editor) do I have to use child theme or parent theme? In other words – when I have a child theme, then I only operate with a child theme and leave parent theme deactivated or not?
Thank you!
WPBeginner Support
When using a child theme you would make any changes using the child theme and not reactivate the parent theme.
Admin
Brandon
Hey, and nice article. I’ve been making websites with child themes for the past few years. Now I just came to a realization that the parent theme I’ve been using hasn’t been updated in 2 years. So it seems that the developers have abandoned it. I was just wondering how big are the risks with these sites I’ve made since there are no updates on the parent theme? Will a big WordPress core update break the theme etc?
WPBeginner Support
Sadly, there is no easy way to test that, if you are concerned you can create a staging site to test how an update would be handled.
Admin
ryad
hi when i use a child theme and the time to update has come ,do i need to activate the parent theme befor updating or do i update the with the childtheme activated ?
thank you
WPBeginner Support
You would update the ones that have an update available and you do not need to activate the themes you are updating.
Admin
Arnolfo
I’m kinda confused between when I should use a child theme.
I have a large scale template loaded in WP. I want to customize it to serve as a small scale template for heating/cooling dealers.
I’m not changing the underlying css code – just swapping out images and text that is more HVAC related..
Would it make sense to make this a child theme of the original template or if a dealer orders a site make the dealers site the child sites?
Emmanuel
Hello, please i want to remove media query from my theme so that i can have no problem using jet-pack mobile theme. my theme name is CHURCH AND EVENT. i cannot find media query so i could remove it. i want to disable responsive in my theme. kindly help me out. thank you,
Jody Heath
I’m all for child themes when absolutely need. The theme I’m currently using, however, offers enough customization, though, I haven’t needed to create a child theme. Usually… if you are thinking about a customization, and you think you need to get into the Dashboard > Appearance > Editor > …. well consider this: If you made change in the Editor, you would lose those customizations every time the theme updated; hence, then need for a child them. But before you go down either road, do a google search and see if you can accomplish your same goal within your actual theme customization options which would be the simpler and preferred option (if available).
Jane
Hi,
Sorry, I still dont get it, but i really want to. I dont get parent child relationships here. So I bought a theme, it comes with parent and child theme. I will be doing some css updates for sure, so i should be doing this to a child theme <- so far so good.
What is confusing for me is the update part. So when update comes in, what do i do? I update parent theme and it doesn't touch the child theme and child theme gets the updates too magically? Or i update child theme and it somehow avoids touching the main files? Or i treat it like dev/live environment where i copy functions from one another? Do I need to install both parent and child theme? I have never dealt with this before, sorry if this is like 2+2 type of question.
WPBeginner Support
Hi Jane,
1. You will apply your custom css to child theme.
2. You will get updates for the parent theme. When you update a parent theme your child theme only inherits the changes that are not over written in the child theme. For example, your child theme custom css will not change and any changes you made to the code in the child theme will remain intact.
Admin
Jonson
Thank you for the Article and the reply. Even I had the same doubt.
WPBeginner Support
Glad we could make it clear
Paul
Hi Jane,
You might think of it as a little like an outfit.
Your child theme might be like a favourite sweater you pull on over skirt and blouse (parent theme): if you change the skirt and blouse for pants and shirt (update parent theme) then you can still pull on your favourite sweater to keep the “look” you wanted to have.
Daniel
You say that child themes aren’t necessary, when you’ve only made minor changes. Since it is always vital to update your theme, isn’t it better to always have a child theme, even if you have only made a minor change? I mean, why should you loose your (even minor) change, every time you install a new update?
WPBeginner Support
Hi Daniel,
Minor changes like custom CSS added using Customize are not affected by theme updates. If you have changes made to actual theme files, then it is better to use a child theme.
Admin
Cristal Lawrence
3. How would you respond in this situation?
Context: In order to administer a WordPress site, the site owner must log in. When logged in, WordPress makes the log in button disappear. i.e log in is only visible for visitors who are not already logged in. Some people don’t realise this and look at their site (when logged in), and then look at the theme demo (when not logged in), pick up on the difference and see the missing login button as something which needs to be fixed.
The customer submits this support request:
I am using your theme for my website and while I’m editing it
I can’t see the Log In button which I see on your theme demo
site on my page.
I have followed all your instructions and installed the dummy data and
believe this should be working.
I paid good money for this theme and expected that it would be easy
to install the dummy data and get my site looking exactly as the demo
for launch next week, and frankly, I’m a little disappointed.
Please fix this for me.
Aharon Smith
It sounds like they are worried that there is not a way for people to log into the site, vs not having the theme look exactly as the demo. I would explain to them that once they are logged in, that button disappears. I would then tell them the benefits of that feature, such as having a less cluttered website, etc.
If they are still upset about it, Explain that you appreciate the feedback and you will ensure that in the future you make things clearer on the website. I would suspect that they will be ok with it, once they understand the reasoning behind why the button disappears.
Alex
Hi there,
WP beginner here. So let me know if I got this right:
If I have set up the Divi theme, but I have tweaked certain elements within the theme – like button outline colour, font colours, hover colours – all within the boundaries of the given Divi UI – do I need to think of creating a child theme for future update scenarios? Or would tweaks like these be inherited in future updates with no further hassle?
No custom css added, nore did I meddle with php on the mentioned project.
Thanks!
WPBeginner Support
Hey Alex,
Tweaks like these will be supported by the theme, as they are part of the theme’s functionality.
Admin
mummygeek
I am using a child theme and if I’m making changes to any files then I make sure those edited files are in the child theme with the same path (at least I think that’s what I’m meant to be doing.) However now that I come to update the theme on my LIVE site I don’t see what I should now do with the child theme since the update parent theme also has a child theme. Surely the older my original child theme files get the more and more different it becomes to the updated parent theme files until one day it all breaks.
I’m not clearly seeing how to treat my child theme as I do updates ??
Waqar Ahmed
Really Informative Information as always.
Apap
Hello engineer Syed,
I am reading this post for the third time, and it served me well because I am seriously in need of good theme for my blog, but my problem is that I am a complete newbie to the world of blogging, and thus choosing the right theme for my blog has become great problem for me.
And the bugging question is that does this “Genesis framework theme” have two sidebars because I value a theme with two sidebars so much.
Thanks.
Nathan
I have couple questions regarding this pls.
Basically I have 0 coding skills and i am using visual editing software to edit a theme i bought. my edits are basically changing the logos, deleting extra pages and changing widgets/sliders on the pages from the themes own selection
1) Do you think I should have a child theme aswell as this theme gets updated once a week and its a new theme, meaning there will probably be a lot more updates in the future. ?
2) if not, what do you think is my best approach to updating this?
I am a newbie to WP, just used it this week for the first time lol
Faizan
Please, reply to this answer, as I want to know the same things.
WPBeginner Support
Hi,
You can update parent theme, it doesn’t affect child theme. The whole purpose of child themes is to allow you to update your themes without losing your customization.
Admin
Aad
I still have a question after reading your great post.
I’m using a theme and haven’t changed anything major and especially not in style.css or functions.php.
I have only changed some auto ‘translation’ flaws the theme has such as php files found in the ‘inc’ map. For example file: /inc/shortcodes/portfolio.php
My question is now:
Are these text adjustments that i made in the php codes going to be deleted once i update theme? And should i therefore use a child theme?
Hope to receive you advice shortly.
P.s.: I’m a great fan of your posts. Thanks!
WPBeginner Support
Hi Aad,
Yes most likely they will be replaced. You need to backup your theme before update. After the update you can copy paste your changes from backup to the newly updated theme.
Admin
molly
Would you recommend using a child theme for someone with zero coding skills?
WPBeginner Support
Actually it depends on what they want to achieve. The most important reason for using a child theme is when you want to customize your theme without editing the parent theme.
Admin
Mark Toon
My computer knowledge is all host based, 3rd generation stuff, so all this web “stuff” is a foreign language – one I don’t really want to learn. Yes, I’m that old! I understand parent child relationships in databases, but this web stuff is beyond me.
My kids gave me a website as a christmas present to display works from my hobby. Nice! Initially, my daughter set the site up using a stock theme, and put some content out there, just to show me what was possible. The thought was that a stock, off the shelf kind of set-up would be enough for me to post pictures and text, in some kind of organized fashion. That’s really all I’m doing. No e-commerce, very little email, and not a whole lot of commenting and replying. (That’s what Facebook is for…)
A week after Christmas, after I had set the site up the way I wanted it, I updated the theme and lost everything! Since then, I have avoided anything that looks like a theme update.
Now, hearing about how many security issues there are (and after having one particular page targeted by some kind of Russian spammers leaving endless and pointless comments) I see that may not be the best approach.
Is there any way to update a parent theme *without* losing everything? I’ve got a years worth of work created online and really don’t think I want to have to restart from scratch because of a random update.
Am I as screwed as I feel I am?
WPBeginner Support
Hi Mark
It is alright to feel overwhelmed by complex terminologies. However, many of our users, who all started like that eventually got better at managing their websites like total pros
Yes you should keep your theme updated. All good quality WordPress themes can be easily updated. Unless you make direct changes into your theme files. Those changes will be overwritten when you update the theme.
Bookmark our WordPress troubleshooting guide and you will be all set to fix minor issues on your own without needing any help. It also have a section on how to switch to a default theme, which is the first step in fixing a poor theme update.
Admin
Stephanie
What would constitute a “direct change to a theme file” ? Are we talking font changes? Images? Apologies, I am a beginner and some assumptions go over my head.
WPBeginner Support
We mean going into the theme’s files and editing the code there such as under Appearance>Editor
Bryan
Hi,
its very helpful in my blogging. i use Parent and child both of them.
please check my link.
Eddie
Hi There, Great article! This really clarifies a few things for me, but now brings me to question some of my motives.
I’m interested in setting up a directory theme on a sub-domain HOWEVER as it appears most of these theme are child themes BUT I don’t necessarily have a need for a full fledged parent theme. My question is, do I / should I install a parent framework theme 1st in order to take full advantage of the directory child theme?
Hope that makes sense?
thanks
Ed
WPBeginner Support
Yes, you can check documentation for your directory theme to see how they recommend setting up a child theme.
Admin
Mato
I recently used hueman theme and I was able to create my own child theme for the today theme. Just added the template tag in style.css for the child theme to reflect the parent theme and a code to import stylesheets in the functions.php of the child theme. From there, I could make all the modifications I wanted to the parent theme. Was a good experience learning how to create a child theme. Thanks to wpbeginner for being there for us.
Richard Jones
Please can you explain how duplicating a template file into a child theme and then making a minor modification to it allows one to benefit from a security update to the parent theme? Surely the the child themes’ code will retain the vulnerability and continue to override the parent theme’s fix?
WPBeginner Support
Most well coded WordPress themes avoid coding functionality right into a template. Instead, these functionalities are stored in different directories like inc, js, or functions.php file. Most templates used to display pages or sections on your website, usually generate HTML from template tags defined elsewhere in the WordPress core or your theme’s functionality files. It is not recommended to duplicate functionality files, this would result into error because those functions would already be defined in the parent theme.
Still, if you are unsure, then you can manually update your child theme after an update to the parent theme. You can use file difference tools to see whats changed into new template files and then copy those changes into your child theme.
Admin
bikeman
Please can you explain how duplicating a template file into a child theme and then making a minor modification to it allows one to benefit from a security update to the parent theme? Surely the the child themes’ code will retain the vulnerability and continue to override the parent theme’s fix?
Daquan Wright
I need to ask a question answer asap as I am working on my own site.
Do I need to create a child-theme for my own wordpress theme (as I am the only one who will update it)?
I’ve never used one before.
Also, do I need to create a child-theme for clients when they will be able to modify their theme (but no updates will be released for it)?
I will be making websites, but I’m not releasing periodic updates. So I need these points clarified, or, should all wordpress themes use a child-theme?
WPBeginner Support
Its up to your personal choice. If you are writing a theme for your own use, then you can make changes to it directly.
About adding child theme for clients, again it is up to you.
Admin
Joshua Grant
Something to watch for: child themes aren’t ALWAYS totally update safe. We recently hit an issue with a client site where a parent theme — one of those “premium all-in-one” themes that shall remain unnamed — significantly changed their page structures and classes, invalidating all of our child theme CSS.
david b
hi gurus. ok i have a website that i have spent eternity on getting it exactly how i want it. i paid money for a theme i liked it so much. now just when everything was going great, i am no longer able to update it (because it totally ruins my site in every way imaginable) and it is no longer responsive as it once was. The weird thing is, it is responsive on an android tablet just not apple stuff. Does anyone have any advice to get it responsive again? Should I somehow start over and use a child theme? (I never used a child theme I made all of my myriad of customizations on the parent theme)…what are my options? Any help would be GREATLY appreciated!
Mish
Hi…
I am using Twenty Eleven Theme and the only change that i wanna do, at the moment, is add posted on date to it. Can you tell me how to do that?
Phil Long
Child themes: potential complications outweigh the marginal benefits. You may as well just install an original version which you never touch and a customer version. So you always have the originally too reference/fall back on.
Problem with child themes: Do you have the same differentiation built in between Splash and Site Home Page?
1, If I wanted to customise the CSS, why not just create a custom_style.css and enqueue it after style.css.
2. But the main problem I have is that it preservers the parents functions file. Considering its the hub of the site you should as a developer be getting to know that file really well, not be presented with a blank child functions.php. And worst than, that the Parent functions.php usually sets up a whole load of constants & includes pointing to files and sub_directories in the parent theme
2(a)Throughout your theme’s child php files their are more than likely CONSTANTS pointing the parent parent php files. If the whole purpose is to only customise the child theme then all those constant (or at least they declarations will have to be re-pointed).
2(b)With the includes also pointing at parent files at best it could leave you mighty confused about why your child edits don’t see to be effecting anything. At worst it could create a fatal repeated function declaration error. So you’ll need to cut the includes out of the parent functions and replace them with the includes in your child.php but point them at child paths and files.php they will could cause.
2(c)And then then are all the other parent functions in your functions.php which refer to parent.php files/functions. Again this means if you want to change any child.php you have to trawl through hierarchies of function calls to see if its triggered by the parents functions.php. If it is, then in order to maintain the principal of not customising parent.php you have to move that function from parent function.php to the child’s.
I just think its not work the hassle, and certainly if I was to use a child again I would CUT AND PASTE all the entirety of parent functions. php into the child.
3. AND when the parent theme UPGRADES you lose the fallback of the parent theme anyway.. although this might be preferable to the upgrade wiping out all your customised child.php files as happened to me once.
Wayne Hatter
I seriously think that this post is going to confuse a lot of people. Because as a developer… this is totally not targeted to me. Because I don’t even use a framework and my workflow streams pretty good.
With the frameworks, you still have to learn the hooks and what they do.
The same amount of time it would take to learn those hooks a person could learn to use the core WordPress hooks all the same.
So here is a thought. It frameworks are the way to go, why are there still a great amount of themes being developed?
jay
Hi,
I am a beginner and I am making a blog on weight loss. Do I need to get Genesis before selecting any template?
I was just going to buy a theme from themeforest and someone stopped me and told me to buy a parent theme first? Is it needed for newbies? Or can we start with a theme from themeforest?
I look forward to your response.
Thanks
WPBeginner Support
No it is not needed. Genesis is not a parent theme it is a theme framework. You don’t need either of them you can just purchase any good quality theme.
Admin
Bales
Pls do some research before moving forward. I am a beginner too been learning as much as possible before picking a theme, reason being that I don’t want to put all this hard work into a website business and have it perform bad or worse totally fail because I jumped the gun and didn’t do my homework. Tip – themes that are badly coded can hurt your SEO and cause other issues.
Now if you just want to play around with WP and build a website, not sure if you will be doing this long term, I would start with the themes already on WP.
I have heard good and bad things about themes sold on Themforest. I would Google …are themes purchased on Themeforest reliable ….and see what you find. As WPB support said no need to use Geneisis just use a good quality theme. True but as a newbie, I assume you are not a devoloper, knowing what a “Good quality theme” looks like, is not easytask. Like I said pls reach if you are serious about having an online website biz.
Now I have found my new passion after all my research, love making my own website for my business and will continue to design sites for others in my niche after all I have learned. I teamed up with Geneisis because I feel like I have the best of both worlds. They worry about WP updates and best practices and best cleanest code to use and a ton more thing I don’t care to learn about….. And I do the designing and tweaking and build my website with confidence knowing I did my research and picked the best company to help me with my goals, once again I went this route because I not a devoloper nor do I want to be one.
Yes devoloper can make their own themes as some have commented this topic of child themes etc this is not for them. But I love it and happy I too can create child themes and not have to go back to school, to build a solid website for my biz. I just want to learn enough CSS etc to tweak themes built on Geneisis framework and I am ready to go. JUST my 2 Cents ….LOL
imran hussain
Very helpful for understanding child theme. thanks.
imran
Ria
Hi, I wanted to ask if it’s true that child theme could be not so useful but wrong thing for website? I have wordpress twenty fifteen theme (customized). once I download already made child theme, was making some changes (copy/paste information from main files to shild theme) and “broke” my site. The guy who helped me to customize the theme, when I asked to create child theme, told me, that child themes makes site work slower, can make you confused (if you are making many changes, which one file is already changed) and it’s not good for site.Like all changes should be made only in main files. And he refused to create child theme. So how it is? Because everywhere I read that child theme is “must”. Is my “helper” answer is only laziness to make more work? So how it is?:) Thank you for help:)
WPBeginner Support
Child Themes are a time saver. Some WordPress developers may not like to create child themes and would rather edit the main theme files. This is not safe in the long run and we will advise you against it. Perhaps you should consider getting better adviser for your project.
Admin
Steve Wilkinson
That’s a really good ‘business’ plan for a developer who wants to keep you locked into their service. Every time that theme updates, they will have to rebuild their version of it. Or worse, you’ll not get the theme updates and miss improvement, but maybe even be open to exploits.
Web development IS NOT a one-time thing! Unfortunately, that’s the way a lot of web design shops are setup. And usually, I’ve often found these are the marketing and graphic arts oriented ones that maybe understand the marketing/visual aspects of a site really well, but they don’t know much of anything about the technical side.
I about fell out of my seat a few months back, when on a major podcast for graphic design professionals, the whole crew started talking about WordPress, plugin, and theme updates… and advised people not update stuff because that often breaks things!
Well, yea… that’s why you don’t do what these folks are doing. They build a pretty site and hand it off to the client… who has to deal with hosting and issues around updating, not updating, etc. Rule #1 of WordPress sites is KEEP STUFF UP TO DATE!!! If whatever system/developer you’ve picked can’t handle that… you’ve picked the wrong one.
Kirsten
I am completely new to child themes. Could somebody give me a for instance on what is “an extreme change”, which means that a child theme would be the way to go for me?
Thanks
Mike
I am learning child theme it is crazy, Its so much I was never good with coding
Maryam
Let’s suppose I need to modify the header.php file so i over-ride it and place it in my child theme folder – along comes a theme update and the header.php file in the parent is updated with some useful updates. Will they apply to my child theme?
Steve Wilkinson
I need to look into this more in detail (as I’m not an in-depth theme coder), but my understanding is that it’s a maybe/no kind of situation. Unless I’m mistaken, I think you can think of a child theme as kind of an overlay situation (remember those classroom projectors with sheets vellum and how they could be layered?).
So, I suppose you’d get some of the new code and functions in the parent, so long as the child wasn’t overriding them. And, if you’ve copied the entire file from the parent, the child is going to have everything except the changes you made and the new updates they’ve made.
But, if they’ve changed something where your child-them also has it declared, I think the child will override. I’d *love* to hear more about this, as it’s something I’ve been looking into more recently as well in customizing WooCommerce stuff (i.e.: what do I need to look for each time WooCommerce updates the template files).
I’m sure a good theme developer could answer this much better, but that’s kind of my layman’s description as a code tweaker.
Anne Marie
Thank you so much for the transparency/overlay comparison. My understanding of it all fell into place when I read that. Thanks again!
WPBeginner Staff
http://codex.wordpress.org/index.php?title=Theme_Development&oldid=31552
WPBeginner Staff
Thomas,
A proper Theme System was introduced in WordPress 1.5 back in 2005. The earliest mention of child theme we could find was in the 2006 codex article on theme development. Hope this helps.
Thomas Vasquez
Thank you, yes it does. You wouldn’t by any chance happen to have a link to that article do you, I could really use it. Thank you again.
Thomas Vasquez
That is great, Thank you very much. Any chance you might have a link for that reference
Thomas Vasquez
Maybe someone here can provide an answer to a question I have been looking for for a while now: When did WordPress first introduce child themes?
I have searched the Codex and checked each version and cannot find any mention of when they were introduced (or maybe I missed it?)
Does anyone know?
Dzagro
it is helpful, well cleared now, thanks
HannahHudson
This was very clear and direct. Thanks for the writeup.
Kendall
I am thinking of switching my blog from a free wordpress theme to Genesis Framework + Theme. Do you have any articles about picking the right theme? Also how to create custom headers/ logos for your blog that you can easily add to your site through the Genesis Framework?
WPBeginner Support
Yes we do have a guide on selecting the perfect WordPress theme for your site. You can add custom headers and logo to your site from Genesis Settings screen.
Admin
RandR
Really very helpful, thanks
Pratish
WPBeginner has done an amazing job with this child theme. I’m using genesis as well and wondering whether you have customised an existing child theme or built one from scratch on this site?
I’m not too familiar with CSS and was wondering whether you have any views on using either the Genesis Extender plugin or Dynamik Website Builder child theme – they both look to be quite user friendly but I’m not sure if the automatic ‘code’ generation will fill the site with bloat.
Editorial Staff
Hey Pratish,
We created a custom child theme from scratch
Admin
Felix Arntz
I love using child themes, I use them for almost every site I create. But you’re right, you have to find the right parent theme, I have this problem over and over again.
I think there are too many theme developers whose theme don’t really care about child themes. In my opinion, it should be a basic thing to add your own theme hooks and such. It doesn’t have to be a huge framework like Genesis, it can be a full theme on its own – but still, there will always be people who want to modify some stuff, and in my opinion, child themes are simply the best way of handling this.
Thank you for this article!
Felix
Daniel
There’s one thing I have noticed about child themes, which is the @import feature with the parent styles. (I’m not on about performance issues here either).
The “problem” being, if you have a responsive theme, with a JS media query fallback for older browsers, then it will not work on imported stylesheets, which could create a problem.
Pete
I don’t child themes, I like to get deep into the code of any theme and I feel child themes tend to hide a lot of that code from me… to me they are just another complication to customising a theme.
Andre
The interesting things about child themes, especially if one is designing and selling (or freely giving away) themes, is that It’s almost a given that every person will need to use a child theme. I’ve encountered most users of my themes (or any theme really) will be making some form of modification to a theme at some point in time…whether they get it from me or another site. I plan to go a slight different direction by exploring further, the advantages of not using a child theme.
Editorial Staff
Hey Andre,
We deal with a lot of beginners and most go without making any changes to their themes. The only changes they make is by adding additional functionality through plugins.
-Syed
Admin
Connie
I find it very strange how you define the relation between parent and child theme:
one commentline in the style.css defines that ;=(
I think you should explain that in your article …
Cheers, Connie
Editorial Staff
Had to think long and hard about whether we should add the code or not. Since this is a beginner’s guide, I decided to get rid of the code that was initially added by the author.
I just modified the line where it said that creating a child theme is as simple as adding a style.css file with a link to the codex page that can be used as a reference.
-Syed
Admin
Keith Davis
Hi Syed
I’m with you on using Genesis.
I use it now on all my own sites and all my client sites.
Like you say, you can create a child theme for any WordPress theme, but if you use a parent theme such as Genesis, you know that you can rely on the coding.