El archivo theme.json es una parte importante de los temas en bloque de WordPress, ya que controla muchos aspectos de la apariencia y funcionalidad de tu sitio. Si has cambiado recientemente de un tema clásico a uno de bloques, puede que te preguntes de qué trata este archivo y si deberías editarlo.
No estáis solos. Nosotros y muchos usuarios de WPBeginner nos hemos preguntado exactamente lo mismo. Así que hemos decidido profundizar en este tema para ofrecer una guía completa.
En este artículo, explicaremos qué es un archivo theme.json, por qué es importante y cómo puede utilizarlo para personalizar su sitio WordPress.

¿Qué es el archivo theme.json de WordPress?
El archivo theme.json es un archivo de tema especial introducido en WordPress 5.8. Desempeña un papel clave en la experiencia de edición completa del sitio (FSE ), que le permite personalizar visualmente cada aspecto de su tema en bloque de WordPress.
Esencialmente, el archivo theme.json actúa como un plano que controla el estilo y la funcionalidad de tu tema de bloque. Contiene código que indica a WordPress cómo deben verse y comportarse distintos elementos, como los colores, la tipografía, la disposición y las plantillas.
¿Por qué los temas en bloque de WordPress necesitan un archivo theme.json?
Editar un tema de bloque en WordPress es diferente de editar un tema clásico.
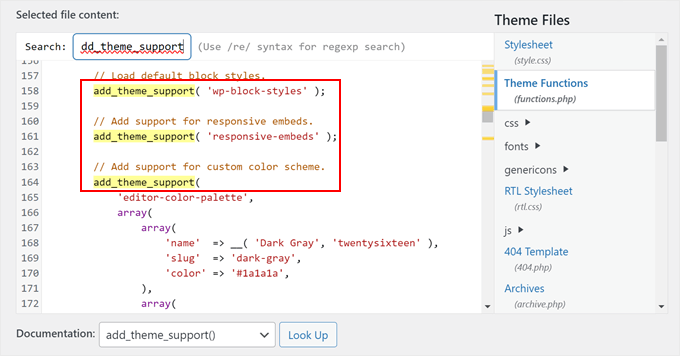
Los temas clásicos utilizan el archivo functions. php para activar características como menús personalizados o imágenes destacadas con la función add_theme_support(). A continuación, puedes aplicar estilos a esas características con reglas CSS en el archivo de hoja de estilos CSS (style.css).

En los temas de bloque, theme.json actúa como un eje central para todo lo que define el aspecto de tu tema de bloque. Te permite definir cosas como fuentes, colores y opciones de disposición en un solo lugar, reemplazando la necesidad de add_theme_support() en functions.php.
Por eso, el archivo functions.php de los temas en bloque suele ser más pequeño que su equivalente en los temas clásicos.
Tener un archivo theme.json dedicado ofrece algunas grandes ventajas sobre el anterior sistema clásico de temas.
En primer lugar, theme.json trabaja mano a mano con el editor de sitios completo de WordPress. Esto le permite personalizar fácilmente los estilos y ajustes de su tema directamente dentro del editor sin necesidad de tocar ningún código.

Además, theme.json pretende crear una experiencia coherente tanto para los desarrolladores como para los usuarios. Algunos usuarios encuentran realmente frustrante tener que cambiar de tema porque tienen que aprender estructuras / disposición / diseño / plantillas y opciones de estilo completamente nuevas.
Con theme.json, cambiar de tema se convierte en un proceso más sencillo porque todo está organizado de forma similar.
Por último, al utilizar theme.json, los desarrolladores y usuarios de temas pueden asegurar su trabajo para el futuro, ya que WordPress sigue ampliando sus capacidades de edición completa del sitio.
Ahora que ya sabemos qué es un archivo theme.json, vamos a profundizar en el debate. Puedes utilizar los siguientes enlaces rápidos para navegar por esta guía:
¿Dónde se encuentra el archivo theme.json de WordPress?
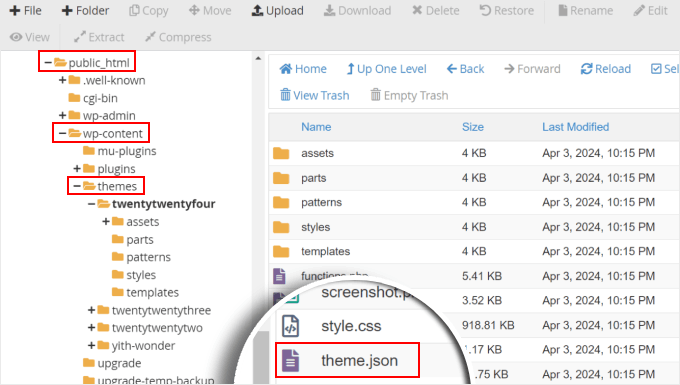
El archivo theme.json se encuentra en el directorio de temas de su servidor web. La ruta típica del archivo sería public_html ” wp-content ” themes ” your-theme-name ” theme.json.
Para acceder a él, primero debe conectarse a su sitio a través de FTP o del gestor de archivos de su cuenta de alojamiento.
Si utiliza Bluehost, acceda a la pestaña “Sitios web”. A continuación, haga clic en el botón “Ajustes” debajo de su sitio web.

Ahora, asegúrate de permanecer en la pestaña “Visión general”.
A continuación, desplácese hacia abajo para hacer clic en el botón “Gestión de archivos”.

Cuando abra el gestor de archivos de esta forma, se encontrará automáticamente dentro de la carpeta raíz de su sitio web.
Aquí, busca el directorio ‘wp-content’ y ábrelo. Allí encontrarás la carpeta ‘themes’, que contiene todos los temas de WordPress que tengas instalados.
Abra la carpeta del tema específico que esté utilizando. El archivo theme.json se encontrará directamente dentro de este directorio de temas junto con otros archivos de temas.

Una vez que lo hayas encontrado, puedes ver el archivo theme.json utilizando un editor de código.
¿Qué aspecto tiene el archivo theme.json?
El archivo theme.json tiene una estructura específica que organiza todos los ajustes globales para su tema de bloque de WordPress.
Dependiendo de lo complejo o sencillo que sea su tema, el archivo puede ser muy corto o muy largo. Sin embargo, puede dividir fácilmente este archivo en 7 secciones de nivel superior:
1 2 3 4 5 6 7 8 9 | {"$schema": "https://schemas.wp.org/trunk/theme.json","version": 2,"settings": {},"styles": {},"customTemplates": {},"templateParts": {},"patterns": []} |
He aquí un desglose simplificado:
Esquema
Esta parte es opcional en los temas de bloques, así que puede que la veas o no en el tuyo.
La propiedad schema enlaza la URL al esquema JSON de WordPress, que define los ajustes globales, estilos y otras configuraciones de su tema.
Versión
Esta sección especifica qué versión de la API del formato theme.json está utilizando el archivo y garantiza que sigue la estructura correcta.
En el momento de escribir este artículo, la API está en la versión 2.
Ajustes
Esta propiedad define las opciones y controles disponibles para que los usuarios personalicen su tema. Incluye preajustes para la paleta de colores del tema, la tipografía, el espaciado, los degradados, las sombras, los bordes, etc.
He aquí un ejemplo muy sencillo de cómo es la propiedad ajustes:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, { "slug": "contrast", "color": "#222222", "name": "Dark" }, { "slug": "accent", "color": "#f08080", "name": "Pink" }, { "slug": "accent-2", "color": "#90ee90", "name": "Light Green" }, { "slug": "accent-3", "color": "#e0ffff", "name": "Light Blue" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "Open Sans, sans-serif", "slug": "open-sans", "name": "Open Sans" }, { "fontFamily": "Arial, sans-serif", "slug": "arial", "name": "Arial" }, { "fontFamily": "Times New Roman, serif", "slug": "times-new-roman", "name": "Times New Roman" } ], "fontSizes": [ { "name": "Extra Small", "slug": "xx-small", "size": "0.75rem" }, { "name": "Small", "slug": "small", "size": "0.875rem" }, { "name": "Medium", "slug": "medium", "size": "1rem" }, { "name": "Large", "slug": "large", "size": "1.125rem" }, { "name": "Extra Large", "slug": "x-large", "size": "1.25rem" }, { "name": "XX-Large", "slug": "xx-large", "size": "1.5rem" } ], "spacing": { "units": ["rem"], "values": { "small": "1rem", "medium": "1.5rem", "large": "2rem" } } } }} |
Si miras el código, el idioma utilizado es bastante fácil de entender. Se puede decir que los ajustes están definiendo los colores, familias de fuentes, tamaños de fuente e interlineado utilizados en el tema.
Si hay alguna referencia aquí o en tu tema que no entiendas, puedes comprobar la Referencia oficial de ajustes de WordPress.
Algunos elementos, como los colores y las familias de fuentes, tienen slugs, como éste:
1 2 3 4 5 6 7 8 9 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, |
Estos te vendrán muy bien para la sección de estilos más adelante para hacer preajustes, que explicaremos en la siguiente parte.
Estilos
Mientras que la sección de ajustes define las opciones de personalización por defecto del tema, la sección de estilos las aplica al tema.
Aquí puede aplicar los ajustes de personalización a todo el sitio web o a nivel de bloque utilizando preajustes.
Marquemos / comprobemos el siguiente ejemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { "settings": { // Existing settings from the previous example }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--accent-2)" } }, "h1": { "fontSize": "var(--wp--preset--font-size--xx-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h2": { "fontSize": "var(--wp--preset--font-size--x-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h3": { "fontSize": "var(--wp--preset--font-size--large)", "lineHeight": "1.2", "marginBottom": "1rem" } } }} |
Como puede ver, esta línea de código aparece a lo largo de este fragmento de código: var(--wp--preset--xxx). Se trata de preajustes, que son atajos en la sección de estilos que remiten a los valores definidos en la sección de ajustes.
Por ejemplo, considere {"slug": "base", "color": "#ffffff", "name": ” Blanco"} en la sección de ajustes. Aquí, "base" es el slug, y el preajuste correspondiente para este color es var(--wp--preset--color--base).
Por lo tanto, el código "color": {"background": ” var(--wp--presajuste--color--base)" en estilos dice que el color de fondo de este tema es blanco.
Plantillas personalizadas
En el desarrollo de temas en bloque de WordPress, los desarrolladores pueden crear diseños predefinidos para páginas personalizadas, entradas o tipos de entradas personalizados para que los utilicen los usuarios.
Por ejemplo, el tema Twenty Twenty-Four tiene varias plantillas personalizadas definidas en el archivo theme.json: Página sin título, Página con barra lateral, Página con imagen ancha y Sencilla con barra lateral.
Puede utilizar cualquiera de ellos para crear sus contenidos.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ],"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" }, { "name": "page-wide", "postTypes": ["page"], "title": "Page with wide Image" }, { "name": "single-with-sidebar", "postTypes": ["post"], "title": "Single with Sidebar" }] |
Una cosa a tener en cuenta es que el archivo theme.json solo hace referencia a las plantillas por su nombre y proporciona metadatos acerca de ellas, como su título y los tipos de entradas a los que están destinadas.
Sin embargo, el aspecto y la funcionalidad reales de las plantillas personalizadas se definen en archivos de plantilla independientes dentro de la carpeta del tema.
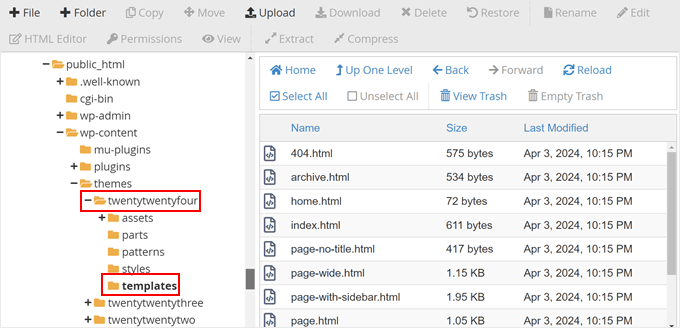
Para verlas, puede ir a public_html ” wp-content ” themes ” your-theme-name ” plantillas.

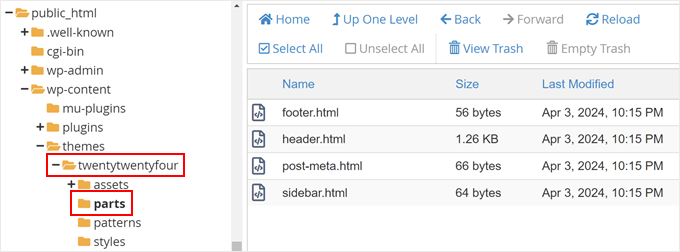
Partes de la plantilla
Las partes de plantilla son áreas reutilizables que puede aplicar en sus plantillas personalizadas. Se trata de elementos como cabeceras, pies de página, barras laterales, etc.
Así es como se ven esas partes de la plantilla registradas en theme.json:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "sidebar", // Removed "uncategorized" "name": "sidebar", "title": "Sidebar" }, { "area": "post-meta", // Removed "uncategorized" "name": "post-meta", "title": "Post Meta" }] |
Al igual que las plantillas personalizadas, el archivo theme.json solo hace referencia a las plantillas.
Su apariencia real se define en sus propios archivos de piezas de plantilla en la carpeta de piezas.

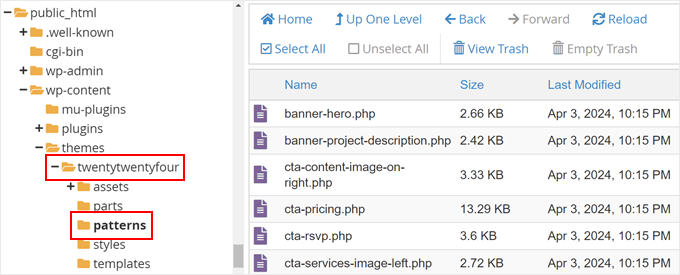
Patrones
Los patrones son colecciones prefabricadas de bloques que te permiten crear disposiciones de contenido personalizadas en tus páginas, entradas o en cualquier otro lugar de tu tema.
Cuando abras el editor de sitio completo, puede que notes el menú Patrones. Aquí es donde puedes encontrar todos los patrones disponibles para tu tema de bloques de Gutenberg.

Con theme.json, los desarrolladores de temas pueden hacer referencia a patrones del directorio público Pattern. Es una buena forma de ofrecer más opciones de personalización sin tener que diseñar tú mismo estos bloques reutilizables.
Por ejemplo, el tema Twenty Twenty-Four hace referencia a dos patrones del directorio oficial: tres columnas de servicios y sección de clientes:
1 2 3 4 | "patterns": [ "three-columns-of-services", "clients-section"] |
Lo sabemos porque estos patrones se encuentran en el menú Patrones del editor del sitio completo.
Sin embargo, no están en la carpeta de patrones dentro del directorio de temas.

Aviso: Puede que observe que las carpetas de plantillas, partes y patrones del directorio de su tema contienen archivos no especificados en theme.json, pero siguen siendo visibles en el editor de sitio completo.
Si tiene curiosidad, esto se debe a que WordPress está diseñado para reconocer y utilizar automáticamente estas carpetas en función de sus convenciones de nomenclatura y ubicación dentro del directorio del tema.
Qué debe hacer antes de editar el archivo theme.json
Dado que theme.json es un archivo del núcleo del tema, editarlo directamente en tu sitio web de WordPress conlleva ciertos riesgos. Los errores accidentales podrían romper tu tema o sitio web.
Un método más seguro es utilizar un tema hijo.
Un tema hijo hereda todas las variaciones de estilo y funcionalidades de tu tema padre (el tema bloque que estás utilizando) pero te permite personalizar cosas sin modificar el propio tema padre. De esta forma, si el tema padre recibe actualizaciones, tus personalizaciones no se sobrescribirán.
Puedes leer nuestra guía sobre cómo crear un tema hijo en WordPress para más información. Este artículo muestra un método fácil con el plugin Create Block Theme, que generará automáticamente un nuevo archivo theme.json solo para tu tema hijo.

Para garantizar una experiencia de edición sin problemas y evitar cualquier tiempo de inactividad del sitio web, también recomendamos crear una nueva copia de seguridad de su sitio web de WordPress. De esta forma, si algo va mal, podrás restaurar fácilmente tu sitio a su estado anterior.
Recomendamos el uso de un plugin como Duplicator para una solución de copia de seguridad rápida y fiable.
También se recomienda trabajar en un entorno de desarrollo local de WordPress o en un sitio de ensayo. Esto crea una réplica de su sitio web en vivo donde se pueden probar los cambios de forma segura sin afectar a sus visitantes.
He aquí algunos consejos más a tener en cuenta:
- Comience con pequeñas modificaciones en el archivo theme.json y pruébelas a fondo antes de realizar cambios más complejos.
- Si no está seguro acerca de alguna propiedad o ajuste específico dentro del archivo theme.json, consulte la documentación oficial de WordPress.
- No dudes en pedir ayuda al equipo de soporte del desarrollador del tema o en los foros de soporte de WordPress.org si te encuentras con algún problema. Marca / comprueba nuestra guía sobre cómo solicitar soporte de WordPress para obtener más información.
Cómo editar el archivo theme.json de WordPress
Basándonos en nuestra investigación y pruebas, hemos descubierto dos formas de editar un archivo theme.json de WordPress: usando el editor de sitio completo o usando código. La primera opción es mucho más fácil y segura y te permite ver tus modificaciones desde el front-end de tu sitio web.
Mientras tanto, la segunda opción es recomendable si se siente cómodo con el desarrollo avanzado de WordPress.
Editar theme.json sin código (Principiantes)
Para editar tu archivo theme.json sin tocar el código directamente, puedes usar el plugin Create Block Theme. Este plugin fue publicado por el equipo oficial de WordPress.org para permitir a los usuarios crear un tema de bloque personalizado, editarlo y/o guardar las variaciones de estilo de su tema de bloque.
En primer lugar, instale el plugin de WordPress en su área de administrador. A continuación, abra el editor de sitio completo yendo a Apariencia ” Editor.

Ahora verás varios menús para editar tu tema.
Aquí, selecciona “Estilos”.

A continuación, haga clic en el icono del lápiz “Editar estilos”.
Esto le llevará al editor de bloques para editar la configuración global y los estilos de su sitio web.

Ahora, puedes cambiar el estilo de tu tema como de costumbre. Puedes leer la sección sobre cómo editar los estilos globales de tu tema en nuestra guía de edición completa del sitio de WordPress para más información.
Intentemos crear una paleta de colores personalizada como ejemplo.
El esquema o paleta de colores es un conjunto de colores por defecto para elementos como texto, fondos y botones. Garantiza un aspecto coherente en todo el sitio web.
Los elementos que utilicen el mismo preajuste de color siempre coincidirán para que el diseño de su sitio web tenga un aspecto pulido y profesional.
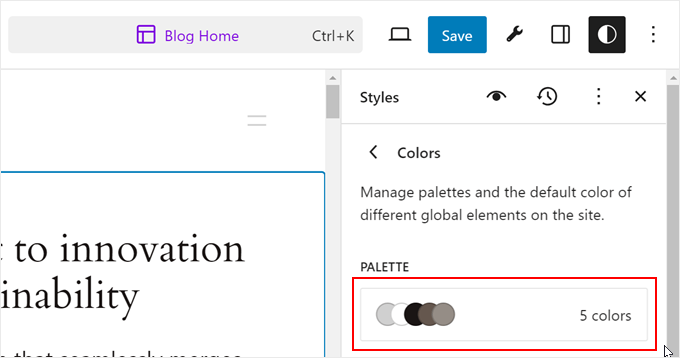
Para editar la paleta, seleccione “Colores” en la barra lateral de ajustes de Estilos.

En la pantalla siguiente, verá algunos ajustes para personalizar los colores de su tema.
Aquí, haz clic en los colores de la sección “Paleta”.

En este ejemplo, el tema Twenty Twenty-Four ya tiene definidos 5 colores en la paleta, pero puedes cambiar cualquiera de ellos para crear uno personalizado desde cero.
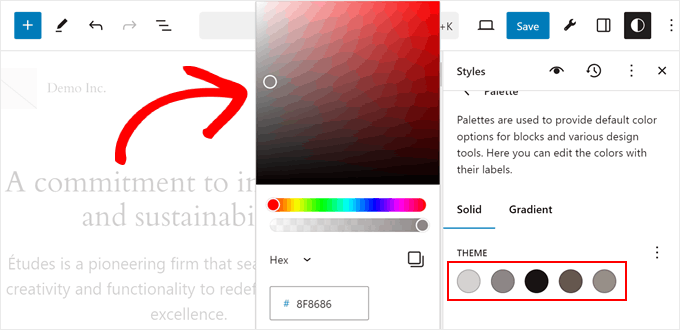
Para ello, haga clic en uno de los colores que aparecen en “Tema”. A continuación, selecciona cualquier color en la herramienta de selección de colores.

Ahora, si previsualiza su sitio web, verá que los bloques o elementos específicos que utilizaban el color anterior han sido sustituidos por el color que acaba de seleccionar en su paleta.
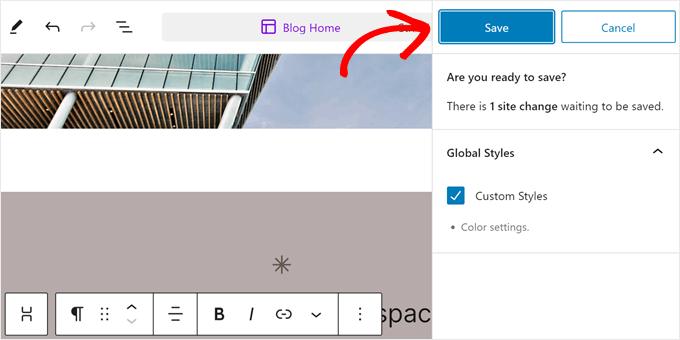
Puede repetir los mismos pasos para cada color. A continuación, haz clic en “Guardar”.

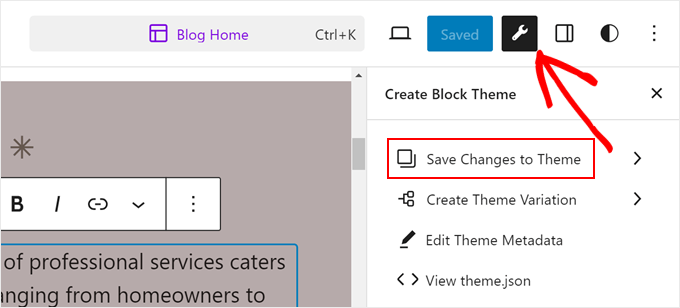
Después de guardar los cambios, haga clic en el botón Crear tema de bloque (el icono de la llave inglesa).
A continuación, seleccione “Guardar cambios en el tema”.

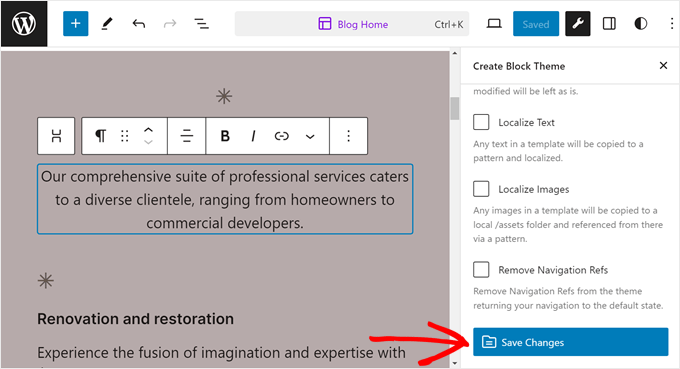
En la pantalla siguiente, debe desplazarse hacia abajo.
Después, haz clic en “Guardar cambios”. Esto indicará a WordPress que guarde todos los cambios realizados en el tema en el archivo theme.json.

Una vez hecho esto, el editor de bloques se actualizará automáticamente.
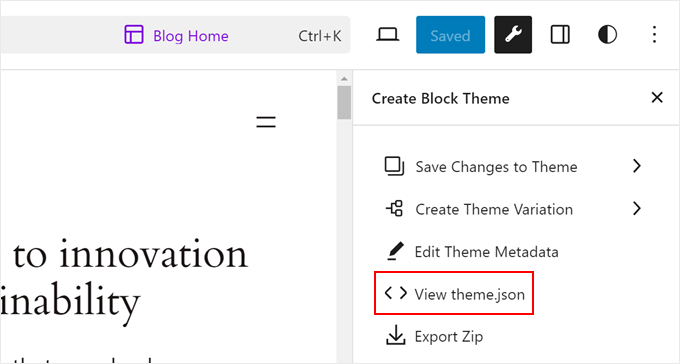
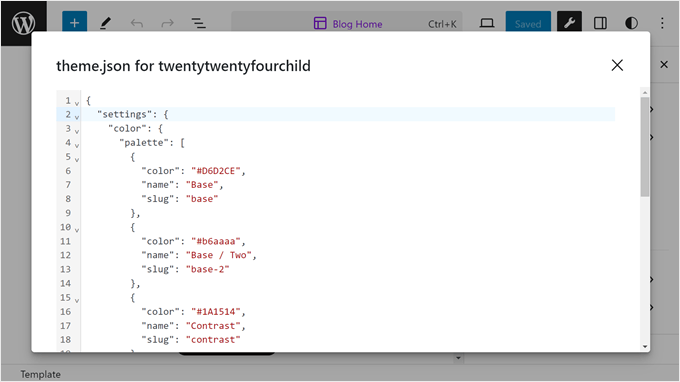
Ahora, vuelva a hacer clic en el botón Crear tema en bloque y seleccione “Ver theme.json”.

Para ver el código de su paleta de colores personalizada, busque la paleta que está anidada dentro de color y ajustes, así:
1 2 3 4 5 6 7 | "settings": { // Some code... "color": { // Some code... "palette": }} |
Debajo, debería ver los nuevos códigos hexadecimales de su paleta de colores personalizada.

Editar theme.json con código (Usuarios avanzados)
Este método se recomienda si usted es un aspirante a desarrollador de temas de WordPress o tiene alguna experiencia con el código.
En primer lugar, abre el archivo theme.json de tu tema de bloque en el directorio de WordPress. Puedes utilizar el editor de código del gestor de archivos de tu alojamiento web o descargar el archivo, editarlo en tu ordenador y volver a subirlo a tu servidor.
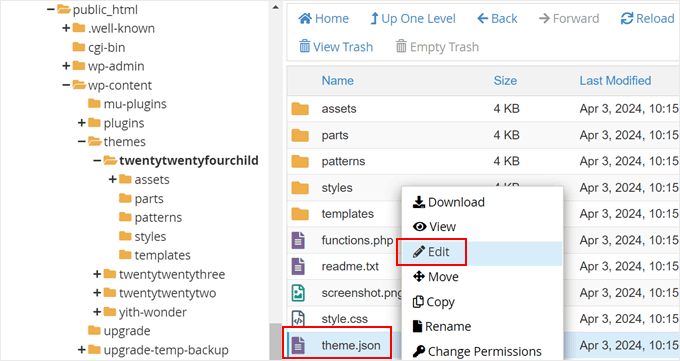
Vamos a utilizar el tema Twenty Twenty-Four y el gestor de archivos de Bluehost para fines de demostración. Si eres usuario de Bluehost y utilizas el gestor de archivos, simplemente haz clic con el botón derecho en el archivo theme.json y haz clic en “Editar”.

Si utiliza FTP, puede leer nuestra guía sobre cómo utilizar FTP para subir archivos a WordPress.
Veamos un ejemplo sencillo de edición del archivo theme.json: la creación de tamaños de fuente personalizados.
De nuevo, recuerda que la propiedad settings especifica los estilos por defecto de tu tema, mientras que la propiedad styles los implementa. Por este motivo, editaremos la propiedad settings en el archivo theme.json.
Si utiliza un tema hijo, sólo tiene que copiar y pegar el siguiente código en el archivo theme.json y cambiar el tamaño de las fuentes en píxeles según le convenga:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "settings": { "typography": { "fluid": false, "fontSizes": [ { "name": "Small", "slug": "small", "size": "16px" }, { "name": "Medium", "slug": "medium", "size": "24px" }, { "name": "Large", "slug": "large", "size": "40px" }, { "name": "Extra Large", "slug": "x-lagrge", // Typo fixed (large -> large) "size": "48px" } ] } }} |
Nota: Si está editando el archivo de su tema padre directamente, entonces necesita encontrar el código que dice fontSizes.
Debe anidarse dentro de tipografía y ajustes, así:
1 2 3 4 5 6 7 8 9 10 11 | { "settings": { // Some code... "typography": { // Some code... "fontSizes": [ // Font size definitions here ] } }} |
A continuación, sustituye esas líneas de código por el fragmento de código anterior. Sólo asegúrese de que no hay errores de sintaxis en ella.
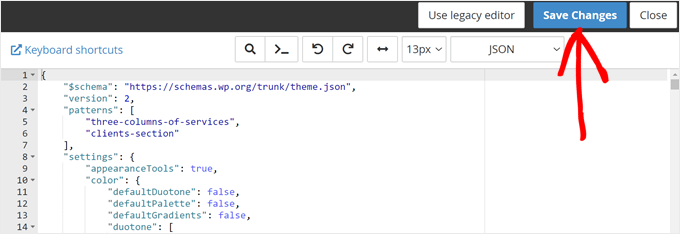
Una vez hecho esto, guarda el archivo y obtén una vista previa de tu sitio web para ver los cambios. Para los usuarios de Bluehost, basta con hacer clic en “Guardar cambios” en el editor de código del gestor de archivos.

Si desea seguir editando su theme.json, le recomendamos que se familiarice con la estructura del archivo, como se explica en la sección anterior.
También le sugerimos que lea la Referencia oficial de ajustes de WordPress, que incluye una lista completa de las propiedades de ajustes disponibles e instrucciones para utilizarlas.
Consejo extra: Utilice WPCode para añadir código personalizado a su tema
En esta guía, usted ha aprendido acerca de theme.json y su potencial para la personalización del tema. Pero tal vez todavía se siente un poco abrumador para editar directamente.
Por suerte, existe otra opción fácil de usar para añadir código personalizado y realizar personalizaciones avanzadas: WPCode.
Con WPCode, puedes insertar fragmentos de código personalizados sin necesidad de tocar los archivos de tu tema. Esto reduce significativamente el riesgo de romper su sitio web durante la personalización.
Si quieres saber más acerca de este plugin de fragmentos de código, marca / comprueba nuestra completa valoración de WPCode.
Además, aquí tienes algunos tutoriales útiles para empezar a utilizar WPCode:
- Fragmentos de código de WordPress útiles para principiantes (selección de expertos)
- Cómo destacar nuevas entradas para los visitantes que regresan en WordPress
- Cómo resaltar texto en WordPress
- Cómo añadir fácilmente una sombra de caja en WordPress
Esperamos que este artículo te haya ayudado a aprender acerca del archivo theme.json en WordPress. También puedes marcar / comprobar nuestra guía práctica sobre cómo editar un sitio web en WordPress y nuestra selección de los mejores editores de arrastrar y soltar para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.