¿Tiene curiosidad acerca de WordPress sin cabeza y de qué se trata? Puede que incluso haya leído algunos artículos acerca de ello, pero estaban llenos de jerga técnica difícil de entender.
Es un debate técnico que puede resultar abrumador. Es un potente concepto que separa el área de administración del back-end de WordPress del front-end que ven los visitantes. ¿Cómo ayuda esto?
Si llevas un tiempo gestionando sitios en WordPress, probablemente te habrás enfrentado a algunas frustraciones comunes. Puede que te encante la interfaz de administración de WordPress, pero que te sientas limitado por los temas tradicionales. O puede que tengas ideas que las configuraciones tradicionales de WordPress no consiguen plasmar.
Pues bien, una configuración headless de WordPress permite a los desarrolladores utilizar diferentes tecnologías front-end manteniendo la estabilidad y seguridad de WordPress. Esto ofrece más flexibilidad y mejoras de rendimiento para sitios web complejos.
En este artículo, le explicaremos en qué consiste WordPress headless y si es una buena opción para usted. Vamos a sopesar los pros y los contras, ayudándole a tomar una decisión informada al considerar este enfoque innovador.

He aquí un breve resumen de los debates que trataremos en esta guía:
¿Qué es Headless WordPress?
Headless WordPress es un término para cualquier sitio web que utiliza WordPress como software de back-end para gestionar datos y contenidos, pero utiliza tecnologías independientes para mostrar los datos en el front-end.
El back-end es el área de administración de un sitio web. Aquí es donde se crean contenidos como entradas y páginas, se instalan plugins, se gestionan los comentarios, etc.

El front end es la zona visible al público de su sitio web.
Esto es lo que los usuarios ven cuando visitan su sitio sus navegadores / exploradores.

WordPress maneja normalmente ambos componentes en un potente paquete de software. Usted puede simplemente mostrar su sitio web utilizando cualquier tema de WordPress.
Sin embargo, algunos desarrolladores y propietarios de sitios web pueden tener requisitos diferentes, y puede que necesiten utilizar otras tecnologías, como React.js, Angular.js, Faust.js y otras, para crear un front-end personalizado para su sitio web.
Headless WordPress les permite utilizar esas tecnologías sin dejar de usar WordPress en el backend para gestionar el contenido con mayor facilidad.
¿Cómo funciona Headless WordPress?
WordPress cuenta con un área de administrador fácil de usar, donde puedes crear contenidos y gestionar tu sitio web. También incluye un motor de plantillas para mostrar el front-end de su sitio mediante temas.
Para más detalles, consulte nuestro artículo sobre cómo funciona WordPress entre bastidores.
WordPress también envía una API llamada WordPress REST API.
Esta API proporciona una interfaz de programación para que los desarrolladores accedan a los datos de sitios web de WordPress en formato JSON.
Al crear un sitio web headless de WordPress, los desarrolladores utilizan la API REST para obtener datos de WordPress. Después, pueden utilizarla en sus aplicaciones u otras tecnologías front-end como React.js, Angular.js, Faust.js, etc. para crear un sitio web personalizado.
¿Cuáles son las ventajas de utilizar Headless WordPress?
Headless WordPress puede ser beneficioso en algunos escenarios específicos. Hablaremos de algunas de las ventajas de usar WordPress sin cabeza en ellos.
1. Headless WordPress puede ser más rápido que un sitio web WordPress normal.
Muchos desarrolladores creen que con Headless WordPress se puede crear un sitio web WordPress mucho más rápido.
Al separar la parte frontal del sitio utilizando tecnología como React.js, muchos desarrolladores intentan ofrecer un código más eficiente que la mayoría de los temas de WordPress.
Sin embargo, según nuestra experiencia, las técnicas de optimización del rendimiento de WordPress más sencillas funcionan igual de bien que WordPress headless para la mayoría de los sitios web y casos de uso de pequeñas empresas.
2. Integrar los datos de Headless WordPress en otras aplicaciones
Digamos que tienes una aplicación móvil y ahora quieres integrar tu blog u otra sección de tu sitio web WordPress en esa aplicación.
Headless WordPress puede ayudarte a integrar tus datos de WordPress en otras aplicaciones, y puedes utilizar diferentes tecnologías para crear una experiencia de usuario sin fisuras.
Del mismo modo, si usted tiene un sitio web estático y necesita una sección dinámica solo para una sección específica, como un blog, reseñas / valoración, o tienda en línea, headless WordPress puede integrar los datos de WordPress en su sitio web estático.
3. Publicar en múltiples plataformas a través de Headless WordPress
Headless WordPress hace que tus datos de WordPress sean portátiles para que puedas llevártelos a cualquier parte.
Puede utilizar los datos en sus campañas de marketing, entradas en plataformas de medios sociales, utilizarlos en dispositivos IoT como altavoces inteligentes, feed una herramienta de inteligencia artificial, conectarse a asistentes virtuales, etc.
4. Headless WordPress es mucho más asequible que los CMS headless propietarios
Headless WordPress es mucho más asequible y potente que las soluciones propietarias de “CMS para empresas” como Contentful, que fácilmente le costarán decenas de miles sólo en alojamiento (sin incluir los costes de desarrollo).
¿Cuáles son las desventajas de un sitio web WordPress sin cabecera?
Crear un sitio web WordPress sin cabecera también puede poner su sitio web en ciertas desventajas. Echemos un vistazo a algunas de ellas.
1. Headless WordPress es más caro en comparación con los sitios de WordPress tradicionales
Tendrá que contratar a un desarrollador para que cree una interfaz personalizada para su sitio web. Esto podría costar fácilmente decenas de miles de dólares.
Si usted es un desarrollador, entonces usted va a gastar un tiempo valioso haciendo un front-end personalizado.
Incluso si usted está utilizando un marco de desarrollo front-end, tomaría más tiempo y esfuerzo que el uso de un tema de WordPress ya hecho con el almacenamiento en caché adecuado en el servidor / DNS nivel.
2. Algunos plugins de WordPress pueden no funcionar
Los plugins son como aplicaciones para tu sitio web WordPress. Te permiten añadir nuevas características y ampliar la funcionalidad de tu sitio.
Un sitio web WordPress sin cabecera puede no ser capaz de tomar ventaja de algunos de los plugins de WordPress.
Por ejemplo, es posible que no se pueda acceder a algunos datos de los plugins de WordPress mediante la API REST, o que las características de los plugins requieran un tema de WordPress para funcionar correctamente.
Dicho esto, plugins populares de WordPress como AIOSEO disponen de una extensión REST API que permite crear sitios de WordPress sin cabecera SEO-friendly.
3. Dolores de cabeza por mantenimiento
Básicamente, utilizará plataformas distintas para la parte delantera y trasera de su sitio, y tendrá que mantenerlas por separado.
De vez en cuando, las cosas pueden fallar en cualquiera de los dos lados. Tendrás que confiar en los desarrolladores para solucionar estos problemas, o perderás tu valioso tiempo corrigiéndolos.
La complejidad adicional dificultará el crecimiento de su empresa.
¿Debería utilizar un sitio web WordPress sin cabecera?
En nuestra opinión, la mayoría de los usuarios de WordPress no necesitan utilizar un sitio web headless WordPress u otros tipos de framework headless.
Es caro, innecesariamente complicado y no es adecuado para la gran mayoría de propietarios de sitios web, blogueros, pequeñas empresas o tiendas en línea.
Por ejemplo, si la velocidad y el rendimiento son sus principales preocupaciones, su sitio web de WordPress puede superar fácilmente a cualquier sitio web de WordPress sin cabecera.
Todos los mejores plugins de caché para WordPress vienen con características de caché de página, precarga de caché, caché de objetos y compresión gzip.
Activar estas características puede aumentar significativamente la velocidad de su sitio web sin necesidad de contratar a ningún desarrollador.
Combínelo con una potente CDN y un cortafuegos de aplicaciones web como Cloudflare o Sucuri, y su sitio web será aún más rápido.
Vea el caso práctico de cómo hicimos que WPBeginner cargara más rápido que los sitios web sin cabecera.
En cuanto a las integraciones, hay más de 59.000 plugins de WordPress que ofrecen integraciones con casi todas las plataformas de terceros disponibles.
Incluso hay herramientas como Uncanny Automator que permiten integraciones con sitios web de WordPress y herramientas de terceros mediante Zapier.
Si necesita una integración que no está disponible a través de un plugin de WordPress existente, entonces tal vez debería contratar a un desarrollador para escribir un plugin personalizado.
¿Necesita ayuda para personalizar su WordPress? Aprovecha nuestro servicio premium de soporte de WordPress bajo demanda. Habla con expertos profesionales de WordPress para que te ayuden a crear soluciones personalizadas para tu sitio web.
Esto le costará mucho menos, e incluso puede ganar dinero en línea vendiéndolo como descarga digital a otros usuarios de WordPress.
¿Quién debería utilizar Headless WordPress?
Creemos que WordPress headless solo debería utilizarse en situaciones muy concretas.
En primer lugar, debe evaluar si existe una necesidad real de un CMS sin cabecera.
Por ejemplo, una empresa que ha creado un sitio web personalizado o una aplicación. Es posible que necesiten WordPress para gestionar el contenido con más facilidad y, en ese caso, tiene sentido utilizar WordPress sin cabecera.
En segundo lugar, usted debe tener el presupuesto para contratar y retener a los desarrolladores o tener el conjunto de habilidades necesarias para mantener un CMS sin cabeza.
Recuerde que un CMS WordPress headless se utiliza para crear una nueva aplicación personalizada, o una que utilice WordPress para facilitar la creación y gestión de contenidos.
Cosas importantes a tener en cuenta con Headless WordPress
Como propietario de un negocio no tecnológico, a veces es difícil saber si realmente necesita WordPress sin cabecera.
Algunos desarrolladores y agencias de WordPress intentarán imponerte sitios web sin cabecera, y debes saber en qué te estás metiendo. Recuerda que su incentivo es cobrarte más dinero.
Si la única razón por la que proponen headless WordPress es la velocidad o el SEO, debes preguntarles qué han hecho ya para optimizar la velocidad de tu sitio web y qué impacto puede tener cambiar a headless WordPress. Si no obtiene una respuesta concreta, debe buscar una segunda opinión.
Le sorprenderá saber que, para la inmensa mayoría de los sitios web, las mejoras son insignificantes, pero el coste de desarrollo y mantenimiento de los sitios web WordPress sin cabecera es mucho mayor.
Hagas lo que hagas, no dejes que nadie te convenza de cambiar WordPress por algo como Contentful. Se llevará una gran decepción.
Hemos oído a numerosos propietarios de negocios cambiar solo para darse cuenta del error que habían cometido y volver a cambiar a WordPress.
Dicho esto, si estás convencido al 100% de que necesitas un sitio web WordPress headless, a continuación te ofrecemos una guía rápida paso a paso.
Cómo crear un sitio web WordPress sin encabezado
Dependiendo de las herramientas que desee utilizar para el front-end, hay muchas maneras de hacer un sitio web de WordPress sin cabeza.
En esta guía práctica, le mostraremos cómo crear un sitio web WordPress sin cabecera usando solo las páginas estáticas generadas por WordPress. Esta NO es la forma más flexible de crear un sitio web de WordPress sin cabeza, pero es la forma más fácil para los principiantes.
En primer lugar, usted necesita hacer un sitio web de WordPress que desea utilizar como su CMS sin cabeza.
Tiene que ser un sitio web activo con su propio nombre de dominio y cuenta de alojamiento web.
Recomendamos SiteGround. Es una de las empresas de alojamiento de WordPress más rápidas y un proveedor recomendado oficialmente .
Los servidores de SiteGround funcionan con Google Cloud, que incorpora numerosas herramientas de optimización del rendimiento.
Alternativamente, si puedes dedicar un poco más de tiempo, entonces echa un vistazo a WP Engine. Su plan Atlas está hecho para grandes sitios web de WordPress y está dirigido a desarrolladores.
Atlas incluye una cuenta gratuita de entorno de pruebas, contenido personalizado modular, planos preconfigurados para acelerar el flujo de trabajo y una mayor integración con el plugin WPGraphQL.
También puede crear un sitio web WordPress local en su propio ordenador.
Después, puedes empezar a trabajar en tu sitio web añadiendo entradas y páginas. También puede elegir un tema de WordPress y diseñarlo.
Una vez que su sitio web esté listo, deberá instalar y activar el plugin Simply Static. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
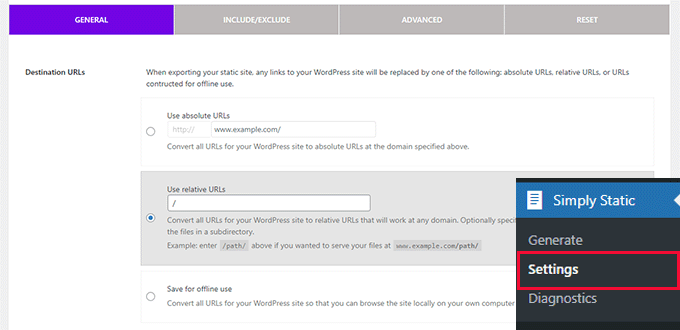
Una vez activado, debe visitar la página de ajustes de Simply Static “ para configurar el plugin.

Desde aquí, puede elegir la ruta URL que desea utilizar en sus archivos estáticos.
Por ejemplo, si conoce la URL o el nombre de dominio donde alojará sus archivos estáticos, puede indicar esa URL en el campo “URLs absolutas”.
Si no está seguro, puede utilizar la opción “URLs relativas”.
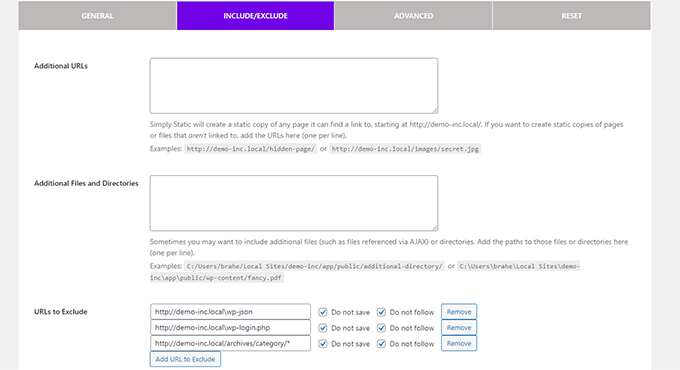
A continuación, vaya a la pestaña “Incluir/Excluir”. Desde aquí, puede añadir páginas adicionales para incluir o excluir.

También puede utilizar expresiones regex para excluir URL que coincidan con un patrón específico.
No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
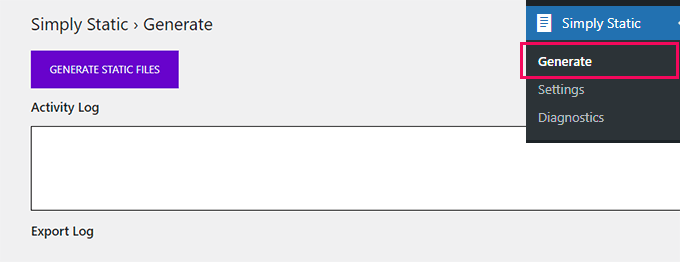
Ahora, está listo para generar archivos estáticos para su sitio web headless. Simplemente vaya a la página Simply Static ” Generar y haga clic en el botón ‘Generar archivos estáticos’.

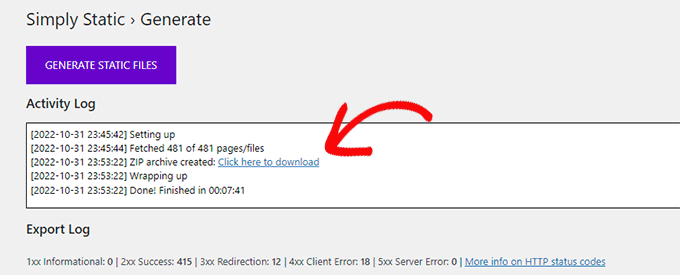
El plugin empezará a rastrear su sitio web y a almacenar archivos estáticos en una carpeta temporal. Puede tardar un poco dependiendo del número de páginas que tenga su sitio web.
Una vez terminado, verá un aviso de correcto funcionamiento con un enlace para descargar los archivos a su ordenador en formato de archivo zip.

Después de descargar el archivo zip, tendrá que extraerlo.
Ya está listo para subir los archivos extraídos a su sitio web o al servidor en el que desee alojar su sitio web headless.
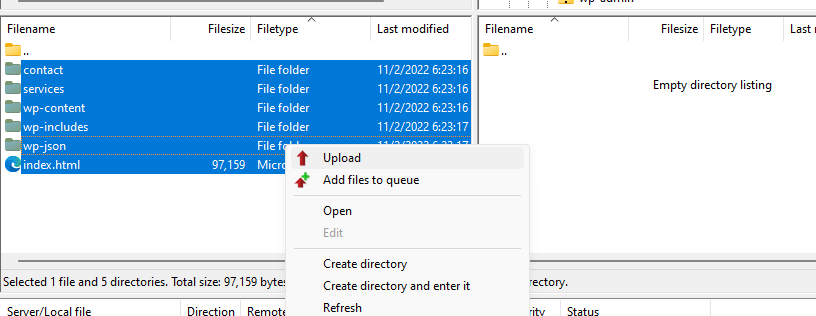
Puedes conectarte a tu sitio web utilizando un cliente FTP o la aplicación de gestión de archivos del panel de control del alojamiento.
Una vez conectado, suba a su sitio web los archivos estáticos extraídos que descargó anteriormente.

Después, puede visitar su sitio web estático para verlo en acción.
Nota: Para actualizar su sitio web estático, tendrá que crear nuevo contenido en su instalación de WordPress y luego repetir todo el proceso de nuevo para reemplazar los archivos estáticos que se sirven a sus usuarios.
Es importante tener en cuenta que esta no es la forma más flexible de crear un sitio web estático en WordPress.
Cuando utilizas una solución de WordPress sin cabecera como WP Engine Atlas, obtienes mejores herramientas para desarrolladores, planos de sitios de inicio, guías prácticas, soluciones de despliegue de producción más inteligentes y mucho más.
Para sitios web más grandes y soluciones empresariales, recomendaríamos usar WP Engine Atlas junto con WPGraphQL para liberar toda la potencia del CMS WordPress sin cabeza.
Dicho esto, si eres propietario de una pequeña empresa y lees en algún sitio que necesitas un sitio WordPress sin cabecera para mejorar tu posicionamiento SEO, es un consejo equivocado. Puedes obtener resultados similares mejorando el rendimiento de tu sitio web siguiendo nuestra guía sobre cómo acelerar WordPress.
Esperamos que este artículo te haya ayudado a aprender acerca de WordPress sin cabeza y si deberías usarlo para tu sitio web. Quizás también quieras ver nuestra guía sobre cómo haceruna prueba de velocidad de WordPress o nuestra selección experta del alojamiento WordPress más rápido.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin