Para quienes se inician en WordPress, aprender a utilizar fragmentos de código puede abrir un nuevo mundo de posibilidades y ayudarle a adaptar su sitio web a sus necesidades específicas.
Durante el desarrollo de nuestro propio sitio web, a menudo hemos utilizado fragmentos de código para personalizar nuestro panel de administración y la pantalla de front-end.
Con esta guía, nuestro objetivo es poner estas potentes herramientas al alcance de los principiantes, seleccionando cuidadosamente y explicando útiles fragmentos de código de WordPress que puedes empezar a utilizar de inmediato.
Hemos probado a fondo estos fragmentos de código en sitios web reales para asegurarnos de que funcionan según lo previsto y no producen ningún error.
En este artículo, compartiremos nuestra lista de los fragmentos de código de WordPress más útiles para principiantes.

¿Por qué añadir fragmentos de código en WordPress?
Si tiene un sitio web en WordPress, añadir algunos fragmentos de código útiles a los archivos de su tema o un plugin de fragmentos de código puede ayudarle a desbloquear una personalización ilimitada y hacer que su sitio destaque.
Puede utilizar código personalizado para personalizar algunos elementos específicos de su sitio web. Por ejemplo, puede cambiar el color de selección de texto en WordPress añadiendo un simple fragmento de código CSS.
Como principiante, añadir algunos fragmentos de código útiles también puede mejorar el rendimiento y la velocidad de su sitio al reducir la necesidad de múltiples plugins.
Aparte de eso, los fragmentos pueden ayudarle a ampliar sus conocimientos de programación y a acceder a la amplia biblioteca de fragmentos de código que la comunidad de WordPress comparte de forma gratuita.
Dicho esto, echemos un vistazo a algunos de los fragmentos de código de WordPress más útiles para principiantes. Puedes utilizar los enlaces rápidos de abajo para saltar a diferentes partes de nuestro tutorial:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. Permitir la subida de archivos SVG
SVG (Scalable Vector Graphics) es un formato de archivo que define gráficos vectoriales utilizando el idioma de marcado XML. Este formato permite ampliar imágenes sin perder calidad.

Estos archivos son más pequeños y ligeros que los JPEG o PNG, lo que le ayudará a aumentar la velocidad de su sitio web.
Sin embargo, WordPress no tiene permisos para la subida de archivos SVG por defecto porque los SVG pueden contener código malintencionado que comprometa la seguridad del sitio.
Teniendo esto en cuenta, si aún desea subir archivos SVG a su sitio web, puede añadir el siguiente fragmento de código a su sitio:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
Puedes añadir este código al archivo functions. php de tu tema o utilizar un plugin de fragmentos de código como WPCode. Más adelante en este artículo, te mostraremos exactamente cómo hacerlo.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo añadir archivos de imagen SVG en WordPress.
2. Desactivar la barra de administrador de WP
Por defecto, WordPress muestra una barra de administración en la parte superior de su sitio web a todos los usuarios conectados, incluyendo suscriptores, autores, editores y cualquier otro perfil de usuario.
Esta barra de administrador puede dirigirles a su escritorio de WordPress, donde podrán realizar cualquier cambio en su sitio en función de sus permisos de usuario.
Sin embargo, puede distraer un poco cuando se mira la parte frontal del sitio web, ya que a veces puede solaparse con elementos de diseño como la cabecera.

Para desactivar la barra de administrador de WP, simplemente añada el siguiente fragmento de código PHP a su sitio WordPress:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Al ejecutar el código, la barra de administrador no se mostrará en el sitio web.
Sin embargo, si desea que la barra de administrador sea eliminada para todos excepto el administrador, entonces puede ver nuestro tutorial sobre cómo desactivar la barra de administrador de WordPress para todos los usuarios excepto los administradores.
3. Quitar / eliminar el número de versión de WordPress
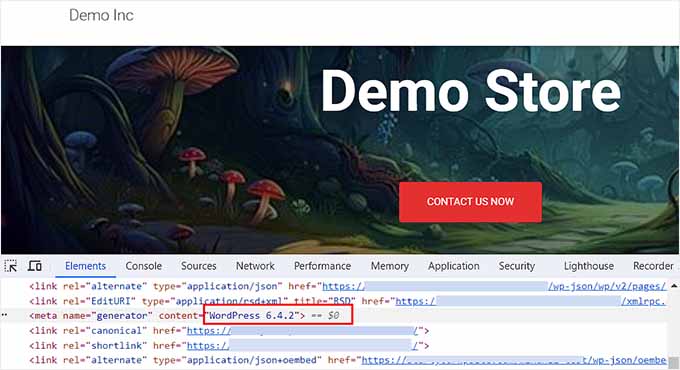
WordPress muestra el número de versión actual de WordPress en su sitio web para su seguimiento.

Sin embargo, a veces, esta huella puede causar fugas de seguridad al informar a los hackers acerca de la versión de WordPress en uso. Los hackers pueden entonces apuntar a vulnerabilidades conocidas en versiones específicas.
Para eliminar el número de versión, añada el siguiente fragmento de código a su sitio web:
1 | add_filter('the_generator', '__return_empty_string'); |
Una vez hecho esto, los hackers no podrán adivinar su versión de WordPress con escáneres automáticos y otros intentos menos sofisticados.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre la forma correcta de quitar / eliminar el número de versión de WordPress.
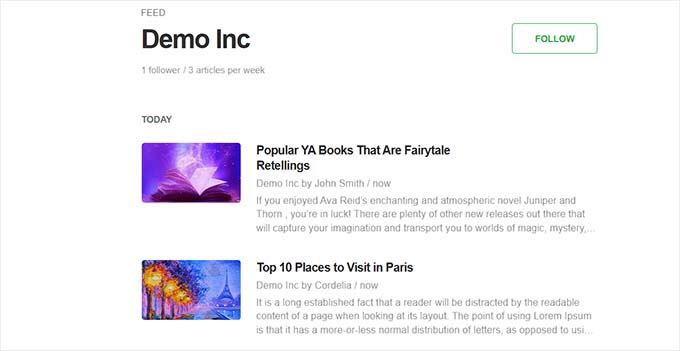
4. Añadir imágenes destacadas a los feeds RSS
Los feedsRSS permiten a los usuarios recibir actualizaciones periódicas acerca de su blog de WordPress con un lector de feeds como Feedly.
Esto puede ayudar a promocionar su contenido y atraer más tráfico a su sitio. Si añade imágenes destacadas o miniaturas junto a las entradas de los feeds RSS, conseguirá que el feed sea visualmente atractivo y mejorará aún más la experiencia del usuario.

Puede mostrar fácilmente miniaturas de entradas en sus feeds RSS añadiendo el siguiente útil fragmento de código de WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
Esto puede hacer que su feed sea más participativo y atraer visitantes a su sitio.
Para obtener información más detallada, consulte nuestro tutorial sobre cómo añadir miniaturas de entradas a sus feeds RSS de WordPress.
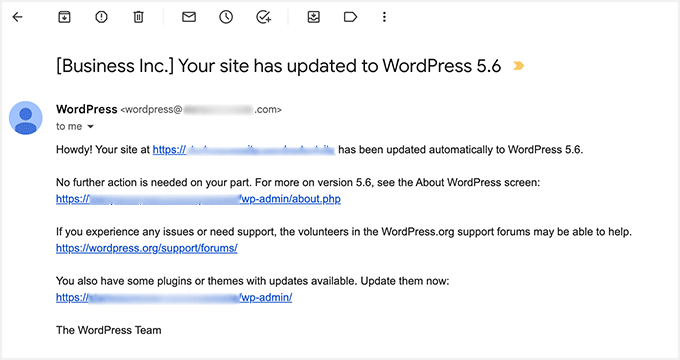
5. Desactivar correos electrónicos de actualización automática
Por defecto, WordPress le envía un aviso por correo electrónico cada vez que actualiza automáticamente cualquier plugin, tema o el propio núcleo.
Esto puede resultar muy molesto si tienes varios sitios de WordPress y ves constantemente estos avisos al abrir tu cuenta de correo electrónico.

En ese caso, puede desactivar fácilmente los correos electrónicos de actualización automática añadiendo el siguiente fragmento de código PHP a su sitio web:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Una vez hecho esto, no recibirás ningún aviso de actualizaciones automáticas de plugins o temas.
Para obtener instrucciones detalladas, consulte nuestro tutorial paso a paso sobre cómo desactivar los avisos automáticos de actualización por correo electrónico en WordPress.
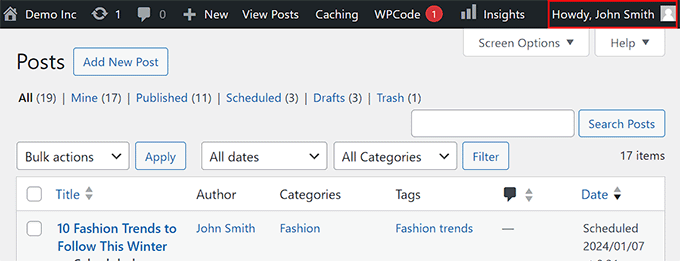
6. Cambiar “Hola, administrador” en la barra de administración
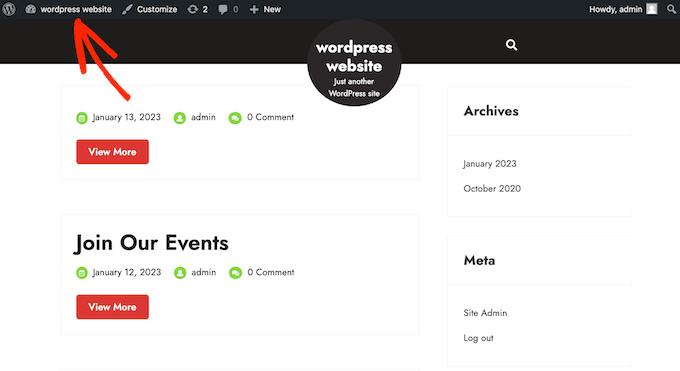
Cuando acceda a su escritorio de WordPress, será recibido con un “Hola” seguido de su nombre para mostrar en la esquina superior derecha de la pantalla.
Puede que este saludo no te suene natural o te parezca anticuado, o incluso un poco molesto.

Puede cambiar fácilmente el saludo en la barra de administrador añadiendo el siguiente fragmento de código a su sitio WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
Una vez que añadas el código, también debes añadir un saludo de tu agrado junto a la línea $new_howdy = del código.
Para más información, puede consultar nuestro tutorial sobre cómo cambiar o eliminar ‘Hola administrador’ en WordPress.
7. Desactivar XML-RPC
XML-RPC es un núcleo de la API de WordPress. Permite a los usuarios conectarse a sus sitios web con servicios de terceros.
Por ejemplo, deberá activar XML-RPC si desea utilizar una herramienta de automatización como Uncanny Automator o una aplicación móvil para gestionar su sitio web.
Sin embargo, si no desea utilizar ninguna de estas funcionalidades, le recomendamos desactivar XML-RPC para evitar que los piratas informáticos accedan a su sitio web.
Los piratas informáticos pueden utilizar estas vulnerabilidades para encontrar sus credenciales de acceso / acceso o lanzar ataques DDoS.
Para desactivar XML-RPC, puede utilizar el siguiente fragmento de código en su sitio web:
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
Si necesita más información, puede consultar nuestro tutorial sobre cómo desactivar XML-RPC en WordPress.
8. Desactivar el Vaciado Automático de Papelera
WordPress borra todo lo que lleve más de 30 días en la papelera, incluidas entradas, páginas y archivos de medios.
Sin embargo, es posible que algunos usuarios no quieran vaciar la papelera automáticamente para poder recuperar los archivos borrados en cualquier momento.
En ese caso, puede añadir el siguiente fragmento de código a su sitio de WordPress:
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
Al añadir este código, ahora tendrá que vaciar manualmente su papelera. Para más detalles, puede consultar nuestro tutorial sobre cómo limitar o desactivar el vaciado automático de la papelera en WordPress.
9. Cambiar la longitud del extracto
Los extractos son las primeras líneas de las entradas de su blog que aparecen bajo los encabezados de las entradas en su página de inicio / blog o archivos de WordPress.
Puede acortar el extracto para crear intriga entre los usuarios y animarles a hacer clic en la entrada para saber más.
Del mismo modo, puede aumentar la longitud para dar más contexto e información clave a los lectores sin tener que hacer clic en la entrada.

Para cambiar la longitud del extracto, añada el siguiente fragmento de código a su sitio web:
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
Por defecto, este fragmento de código limitará el extracto a 40 palabras, pero puede ajustar el número de la línea 5 a lo que mejor se adapte a su blog.
Para más información, consulte nuestra guía para principiantes sobre cómo personalizar extractos en WordPress.
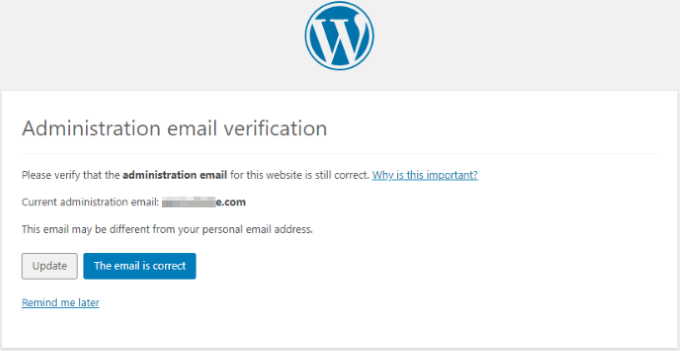
10. Desactivar la verificación del correo electrónico del administrador del sitio
Por defecto, WordPress envía un correo electrónico de verificación de administrador a los administradores del sitio cada cierto tiempo para comprobar si el correo electrónico que utilizan sigue siendo correcto.
Sin embargo, a veces este aviso puede enviársele con más frecuencia de la necesaria, lo que puede resultar molesto.

Afortunadamente, puede desactivar el aviso de verificación del correo electrónico del administrador añadiendo el siguiente fragmento de código a su sitio de WordPress:
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
Para obtener instrucciones detalladas, compruebe nuestro tutorial sobre cómo desactivar el aviso de verificación del correo electrónico del administrador de WordPress.
11. Desactivar actualizaciones automáticas
WordPress actualiza automáticamente su núcleo de software, plugins o temas para reducir las amenazas a la seguridad, las infecciones por malware, las brechas en sitios web y el robo de datos.
Sin embargo, las actualizaciones automáticas pueden a veces introducir problemas de compatibilidad o romper su sitio web en raras situaciones.
En ese caso, puede utilizar el siguiente fragmento de código para desactivar las actualizaciones automáticas:
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
Esto desactivará todas las actualizaciones automáticas de WordPress para el núcleo del software, temas y plugins. Para obtener información detallada, consulte nuestro tutorial sobre cómo desactivar las actualizaciones automáticas en WordPress.
Cómo añadir fragmentos de código en WordPress (Método fácil)
Ahora que conoce los fragmentos de código de WordPress más útiles para principiantes, puede añadirlos fácilmente a las hojas de estilos o al archivo functions.php de su tema.
Sin embargo, recuerda que el más mínimo error al escribir el código puede romper tu sitio y hacerlo inaccesible. Además, si cambias de tema, todo tu código personalizado se perderá y tendrás que añadirlo de nuevo.
Por eso siempre recomendamos utilizar WPCode.

Utilizamos WPCode para ampliar la funcionalidad de nuestros sitios WordPress, y hemos descubierto que hace que sea súper fácil añadir código personalizado a tu sitio web de forma segura.
Además, el plugin también viene con una biblioteca de más de 900 fragmentos de código, incluyendo todos los que hemos mencionado anteriormente. Para más información, consulta nuestra reseña / valoración completa de WPCode.

Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
📒 Nota: También existe un plugin WPCode gratuito que puedes utilizar. Sin embargo, la actualización al plugin premium te dará acceso a una biblioteca de fragmentos de código basada en la nube, revisiones de código y mucho más.
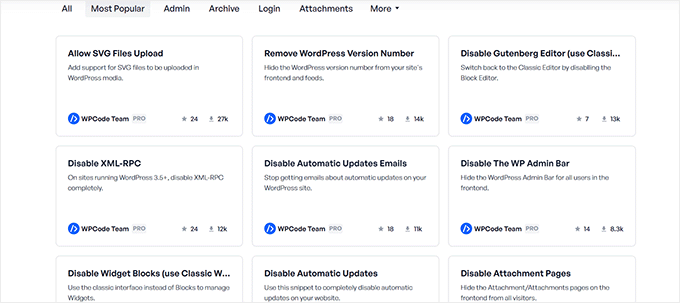
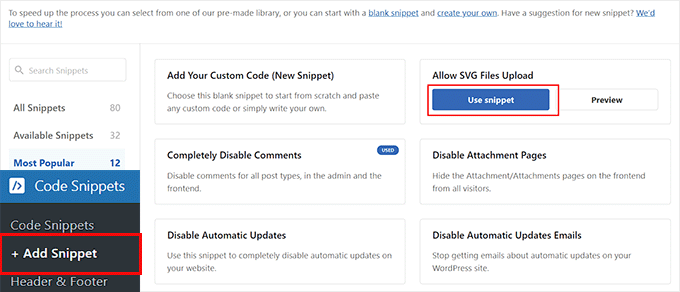
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.
Esto le llevará a la biblioteca de fragmentos, donde podrá añadir código personalizado a su sitio web al hacer clic en el botón “Usar fragmento” situado bajo la opción “Añadir su código personalizado (nuevo fragmento)”.
Sin embargo, si desea utilizar un fragmento de código prefabricado, sólo tiene que hacer clic en el botón “Utilizar fragmento” situado debajo de esa opción.

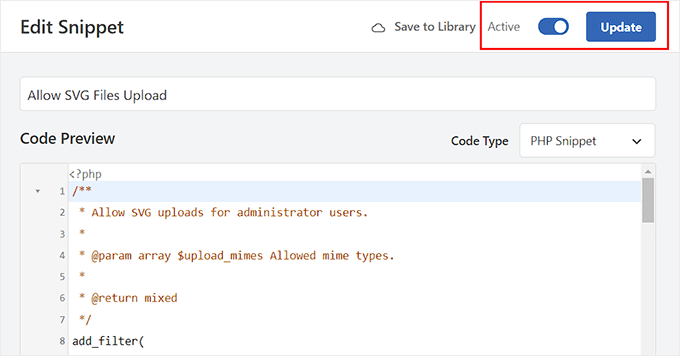
Si va a añadir un fragmento de código personalizado, sólo tiene que pegarlo en el cuadro “Vista previa del código”.
A continuación, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”. El código se ejecutará automáticamente en su sitio web al activar el fragmento de código.

Por último, visita la parte superior de la página y activa el conmutador de inactivo. Después, sólo tienes que hacer clic en el botón “Actualizar” para guardar tus ajustes.
Ha añadido correctamente el fragmento de código a su sitio de WordPress.

Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo añadir fácilmente código personalizado en WordPress.
💡 Consejo de experto: Si te da miedo usar código personalizado para personalizar tu sitio web, no te preocupes porque te tenemos cubierto.
WPBeginner ofrece ahora servicios de diseño de sitios web a precios muy asequibles. Con un gestor de proyectos dedicado, traemos sus ideas a la vida.
Tanto si buscas un simple blog como una tienda WooCommerce completa, nuestro equipo establecerá tu sitio WordPress. También nos aseguraremos de que sea lo más correcto posible construyéndolo con SEO en mente.
Consulte nuestra página WPBeginner Pro Services para obtener más información.
Preguntas frecuentes acerca de los fragmentos de código de WordPress
Esta es una lista de algunas preguntas frecuentes de nuestros lectores acerca del uso de código personalizado y fragmentos de código en WordPress.
¿Cómo muestro el código en mi sitio de WordPress?
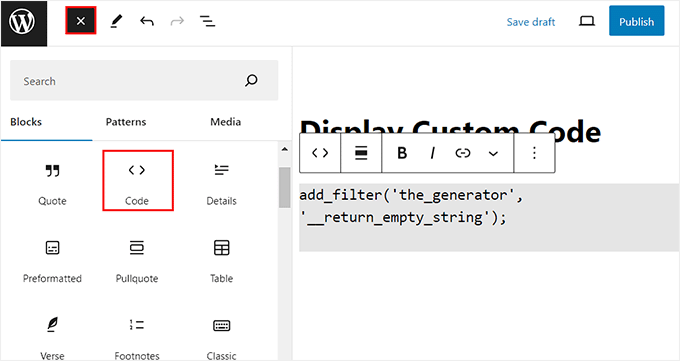
Si escribes entradas de blog acerca de debates técnicos, puede ser útil añadir fragmentos de código a tus entradas. Para ello, debe abrir la página o entrada en la que desea mostrar el fragmento de código y hacer clic en el botón “+” de añadir bloque.
Una vez hecho esto, sólo tiene que insertar el bloque Código del menú de bloques y, a continuación, añadir su código personalizado en el propio bloque.

Por último, haga clic en el botón “Publicar” o “Actualizar” de la parte superior para guardar los cambios.
El fragmento de código se mostrará ahora en su sitio de WordPress. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo mostrar fácilmente el código en su sitio de WordPress.
¿Cómo puedo crear un sitio web en WordPress desde cero sin código?
Si quieres crear un sitio web desde cero sin usar ningún código, entonces puedes usar SeedProd.
Es el mejor maquetador de páginas de WordPress del mercado que permite crear temas y páginas de destino personalizados sin necesidad de código.
Nosotros mismos lo hemos utilizado para crear sitios web completos y hemos tenido muy buenas experiencias con él. Para obtener más información, consulte nuestra reseña / valoración de SeedProd.

El plugin incluye más de 300 plantillas prediseñadas, un maquetador de arrastrar y soltar y numerosos bloques avanzados que le permitirán crear un sitio web atractivo con sólo unos clics.
Para más detalles, puede consultar nuestro tutorial sobre cómo crear una página de destino en WordPress.
¿Dónde puedo conseguir fragmentos de código de WordPress?
Puedes utilizar la biblioteca de WPCode para acceder a más de 900 fragmentos de código que puedes añadir a tu sitio web fácilmente.
Sin embargo, si no utiliza WPCode, también puede obtener fragmentos de código preescritos de sitios web como Stack Overflow, CodePen o GenerateWP.
Esperamos que este artículo te haya ayudado a encontrar los fragmentos de código de WordPress más útiles para principiantes. Puede que también quieras ver nuestro tutorial sobre cómo añadir fácilmente JavaScript a páginas o entradas de WordPress y nuestra selección de los mejores maquetadores de temas para WordPress del mercado.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.