Entender la diferencia entre los widgets y los bloques de WordPress puede resultar complicado. Ambas herramientas te ayudan a añadir contenido dinámico a tu sitio, pero funcionan de formas distintas.
Los widgets existen desde hace 16 años y ofrecen una forma fiable de añadir elementos a las barras laterales y los pies de página. Por otro lado, los bloques son una incorporación más reciente, introducida en 2018, que permite una mayor flexibilidad en el diseño de páginas y entradas.
Aunque sirven para fines similares, sus características únicas pueden dar lugar a confusión.
Una desventaja de los widgets es que pueden ser limitados en términos de personalización. Por su parte, los bloques pueden resultar abrumadores por la cantidad de opciones que ofrecen.
En este artículo, desglosaremos las diferencias clave entre widgets y bloques. De este modo, estarás preparado para utilizar ambas herramientas de forma eficaz en tu sitio de WordPress.

He aquí un breve resumen de los debates que abordaremos en este artículo:
Sumerjámonos de lleno.
¿Qué son los widgets de WordPress?
Los widgets de WordPress son elementos de contenido dinámico que puede añadir a zonas preparadas para widgets, como las barras laterales.
Los widgets se introdujeron en WordPress 2.2 (mayo de 2007).
El objetivo era ofrecer a los usuarios una forma sencilla de añadir elementos personalizables a su sitio web sin tener que insertar repetidamente el mismo elemento al final de las entradas del blog.
Por ejemplo, podrían editar los archivos de su tema de WordPress para crear una barra lateral e introducir manualmente códigos de seguimiento de Google AdSense.
Los usuarios podían simplemente insertar contenido o características utilizando widgets que no tenían que formar parte de los archivos generales de su tema o entradas de blog.
Los widgets facilitan a los usuarios la creación de su blog WordPress ideal, permitiéndoles añadir fácilmente banners publicitarios o formularios de suscripción por correo electrónico.
Poco a poco, casi todos los temas de WordPress adaptaron los widgets añadiendo zonas preparadas para widgets en su estructura / disposición / diseño / plantilla. En la mayoría de los casos se trataba de barras laterales y pies de página.
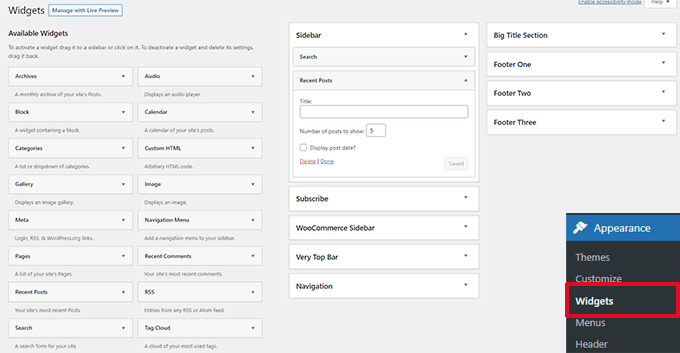
El editor de widgets de WordPress tenía este aspecto hasta WordPress 5.8, que se publicó en 2021.

¿Qué son los bloques en WordPress?
Los bloques son los elementos que los usuarios pueden añadir a un área utilizando el editor de contenido de WordPress. WordPress cambió a este editor de contenido basado en bloques en WordPress 5.0.
También se le conoce como editor Gutenberg, que era el nombre de su código de desarrollo.
Los bloques son muy similares a los widgets porque cada uno maneja un único elemento de la página o entrada.
Sin embargo, a diferencia de los widgets, los bloques se introdujeron solo como parte del editor de entradas y páginas, lo que significa que no podían añadirse fácilmente a zonas como el pie de página o la barra lateral del sitio.
Se puede insertar un bloque en una entrada o página para cualquier elemento, incluido un párrafo, una imagen, una galería, una característica específica de un plugin, como la suscripción por correo electrónico, o incrustar un vídeo.

También hay bloques para añadir elementos de estructura / disposición / diseño / plantilla como portadas, patrones, tablas, columnas, grupos, etc.
Para obtener más información, consulte nuestro tutorial completo sobre el editor de bloques de WordPress, que muestra cómo utilizar el editor por defecto para crear hermosas disposiciones de contenido.
La diferencia entre widgets y bloques en WordPress
Hasta WordPress 5.8, la diferencia entre widgets y bloques era bastante obvia.
Los usuarios añadían widgets a las áreas preparadas para widgets de sus temas. Se utilizaban principalmente para mostrar elementos que no eran contenido de entradas o páginas. Por ejemplo, listas de entradas recientes, enlaces esenciales, banners publicitarios, formularios, etc.
Sin embargo, la diferencia entre widgets y bloques se ha difuminado bastante.
Los widgets son elementos autónomos que se utilizan en áreas preparadas para widgets, como las barras laterales de un sitio web WordPress.
Los bloques también son elementos autónomos a los que puedes acceder a través del editor de bloques. Pueden utilizarse en entradas y páginas, así como en áreas preparadas para widgets. También puedes utilizarlos en plantillas si tu tema tiene activado el editor de sitio completo.
Los widgets fueron los primeros en permitir a los desarrolladores generar otros elementos, como formularios de contacto, testimonios, feeds de medios sociales, etc.
Sin embargo, se puede conseguir lo mismo utilizando bloques. Muchos de los mejores plugins de WordPress ahora vienen con bloques que puedes añadir en cualquier lugar.

Por ejemplo, WPForms tiene un bloque de formulario de contacto que puedes añadir en cualquier lugar para mostrar un formulario.
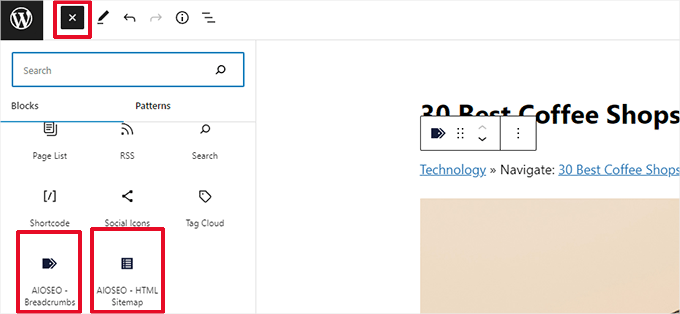
All in One SEO incluye bloques para la tabla de contenidos, mapa del sitio HTML, navegación con migas de pan y mucho más.
MemberPress viene con bloques que le permiten vender membresías, mostrar listas de descargas, contenido paywall, y mucho más.
El editor de widgets por bloques
WordPress planeó adaptar el editor de bloques para editar todas las áreas de su sitio web, incluidas las áreas preparadas para widgets.
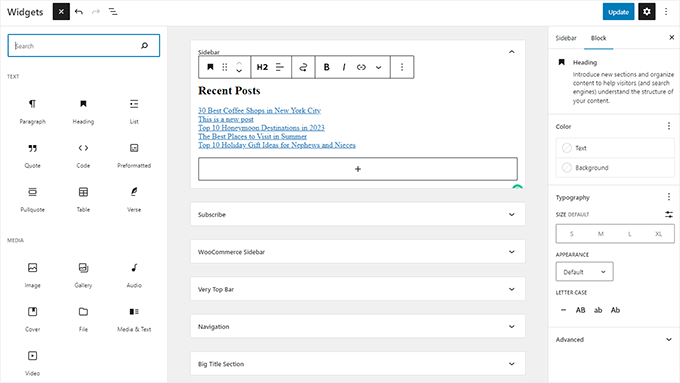
Para ello, en WordPress 5.8 se introdujo el nuevo editor de widgets basado en bloques.
Ahora los usuarios pueden utilizar bloques en las zonas de sus temas preparadas para widgets.

Los widgets siguen estando en el menú Apariencia ” Widgets.
Sin embargo, si estás utilizando un tema basado en bloques que no tiene ninguna zona definida para widgets, puede que no lo veas ahí debajo.
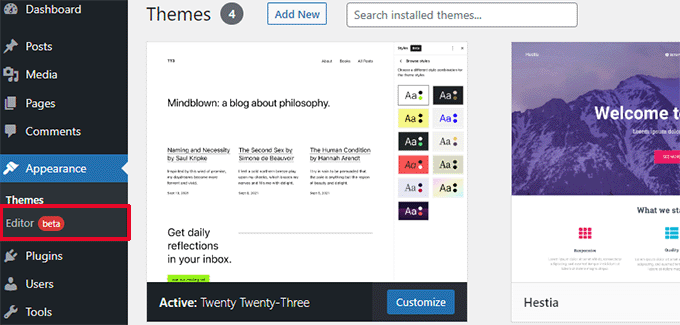
En su lugar, verá el menú Apariencia ” Editor.

Muchos de los widgets heredados de WordPress ya tienen bloques que pueden hacer lo mismo.
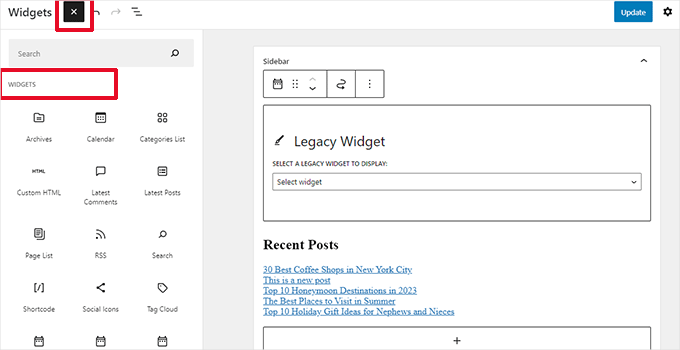
Puedes hacer clic en el botón de añadir nuevo bloque (+) para encontrar un montón de bloques categorizados como Widgets.

Siguen siendo bloques, pero se categorizan como widgets para que los usuarios entiendan que se comportan como widgets heredados.
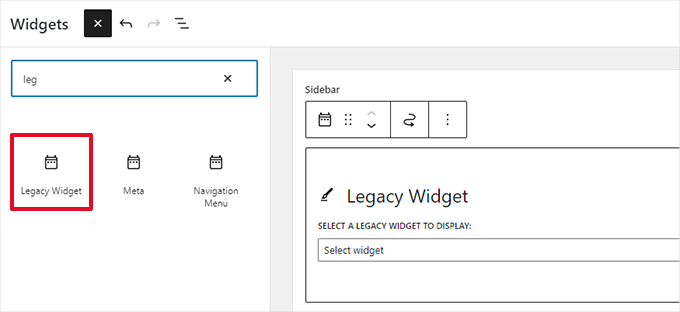
Sin embargo, si un usuario aún necesita utilizar un widget heredado que no tiene un bloque alternativo, puede hacerlo utilizando el bloque Widgets heredados.

Si un plugin de WordPress tiene un bloque para añadir a las entradas y páginas, ahora también puede utilizar el mismo bloque en áreas preparadas para widgets.
Los desarrolladores de temas también pueden crear bloques personalizados que los usuarios pueden añadir a distintas áreas de sus sitios web.
El futuro de los widgets de WordPress
WordPress avanza hacia una forma más intuitiva y unificada de editar el contenido de un sitio web WordPress.
Esto significa que los widgets más antiguos dejarán de estar disponibles. Los desarrolladores de temas y plugins para WordPress ya se están adaptando y añadiendo soporte para el editor de bloques en sus productos.
Sin embargo, muchos temas de WordPress siguen utilizando widgets antiguos, y estos temas se denominan ahora temas clásicos. Del mismo modo, muchos plugins de WordPress siguen utilizando shortcodes y widgets heredados.
Si todavía necesita utilizar los widgets antiguos, puede desactivar los widgets de bloque en WordPress.
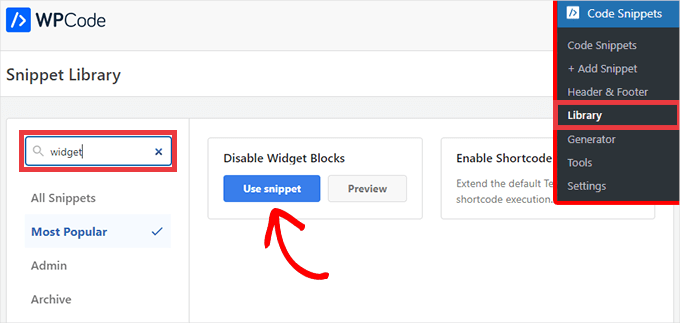
La forma más sencilla de hacerlo sería utilizar el plugin gratuito WPCode, que permite personalizar WordPress sin necesidad de añadir decenas de plugins.
Tiene un fragmento de código prefabricado que puedes utilizar para desactivar los widgets de bloque.

También puede utilizar el plugin Classic Widgets. Para más detalles, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin simplemente sustituirá el editor de widgets basado en bloques por la página de widgets más antigua.
Nota: El plugin Classic Widgets seguirá recibiendo actualizaciones y soporte hasta 2024 o hasta que el equipo de WordPress lo considere necesario. Sin embargo, esto sugiere que el plugin puede no recibir actualizaciones o mantenimiento más allá de ese período. Por esta razón, le recomendamos que utilice WPCode para personalizar sus widgets en el futuro.
Bloques frente a widgets: ¿cuál es mejor?
Recomendamos a los usuarios que empiecen a utilizar el nuevo editor de widgets basado en bloques lo antes posible, porque esa es la dirección en la que está encabezado el desarrollo de WordPress.
Es fácil de usar, moderna y más flexible que la anterior pantalla de widgets.
Si un plugin o tema de WordPress de tu sitio web no es compatible con widgets basados en bloques, puedes ponerte en contacto con el desarrollador y pedirle que convierta sus widgets en bloques.
Si no tienen planes de lanzar una actualización, entonces puedes encontrar fácilmente plugins o temas alternativos para reemplazarlos.
Esperamos que este artículo te haya ayudado a entender la diferencia entre los widgets y los bloques de WordPress. Puede que también quieras ver nuestra selección de los mejores plugins de bloques para WordPress o ver nuestra guía sobre la diferencia entre el editor de bloques frente a los maquetadores de páginas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.