Confundir el texto alternativo de las imágenes con los títulos de las imágenes es un error que vemos que los usuarios de WordPress cometen todos los días. Es un descuido fácil, pero uno que puede afectar silenciosamente el SEO y la accesibilidad de tu sitio.
Después de optimizar miles de imágenes en nuestros propios sitios web, hemos aprendido cuánto importan estos pequeños detalles. Hacerlos bien es una solución simple que marca una gran diferencia para tus visitantes y la visibilidad en los motores de búsqueda.
En esta guía, aclararemos la confusión de una vez por todas. Te mostraremos exactamente qué hace cada campo y cómo usarlos correctamente para mejorar tu sitio web.

Esto es lo que cubriremos en este tutorial:
- ¿Cuál es la diferencia entre el texto alternativo y el título de la imagen?
- Cómo agregar texto alternativo a una imagen en WordPress
- Cómo agregar títulos de imagen en WordPress
- Cómo establecer automáticamente el texto alternativo y los títulos de imagen usando AIOSEO
- ¿Por qué usar texto alternativo y títulos de imagen en WordPress?
- Tutorial en video
- Preguntas frecuentes sobre texto alternativo de imágenes vs. títulos de imágenes
- Recursos adicionales sobre el uso de imágenes en WordPress
¿Cuál es la diferencia entre el texto alternativo y el título de la imagen?
El 'texto alternativo' es la abreviatura de 'texto alternativo' y es un atributo que se agrega a una etiqueta de imagen HTML. El texto es una descripción de la imagen, por lo que los visitantes que no pueden ver la imagen y los bots de motores de búsqueda entenderán de qué trata la imagen.
Si una imagen en tu sitio web de WordPress no se encuentra o no se muestra por alguna razón, entonces el atributo alt se mostrará en su lugar, como puedes ver en la siguiente captura de pantalla.

El texto alternativo es diferente del título de la imagen.
El título se mostrará como una información sobre herramientas en un pequeño cuadro emergente cuando acerques el ratón sobre la imagen.

Es importante recordar que este efecto de tooltip solo funciona en navegadores de escritorio donde los usuarios tienen un cursor de ratón. En teléfonos móviles y tabletas, el atributo title no es visible para los usuarios, lo que es otra razón clave por la que el texto alternativo es más importante tanto para el SEO como para la accesibilidad.
Tanto el texto alternativo como los títulos de las imágenes también se utilizan para mejorar la accesibilidad de tu sitio web. Para los visitantes que usan un lector de pantalla, el texto alternativo es esencial. El software lee el texto en voz alta, pintando efectivamente una imagen con palabras para alguien que no puede ver la imagen.
Dependiendo de la configuración del usuario, el lector de pantalla también puede leer el texto del título.
Tanto para la accesibilidad como para la optimización de motores de búsqueda (SEO), el texto alternativo es más importante que el texto del título. Por eso recomendamos encarecidamente incluir texto alternativo para todas tus imágenes.
Cómo agregar texto alternativo a una imagen en WordPress
WordPress te permite agregar fácilmente texto alternativo a tus imágenes. Puedes hacerlo desde el editor de bloques, el editor clásico o la Biblioteca de Medios de WordPress.
Agregar texto alternativo en el editor de bloques
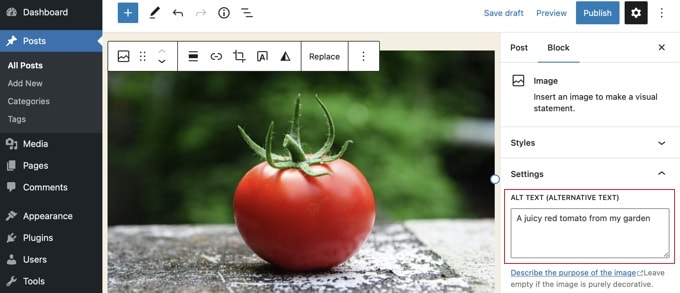
Simplemente crea una nueva publicación o página o edita una existente, y agrega un bloque de Imagen.

Si no estás seguro de cómo agregar un bloque o necesitas ayuda adicional con el editor de bloques, consulta nuestro tutorial sobre cómo usar el editor de bloques de WordPress.
Ahora, necesitas subir tu imagen o arrastrarla y soltarla en el bloque de Imagen. Luego puedes establecer el texto alternativo en el lado derecho de la página.

Agregar texto alternativo en el editor clásico
Si todavía estás usando el editor clásico de WordPress, entonces puedes agregar la etiqueta alt de la imagen al agregarla.
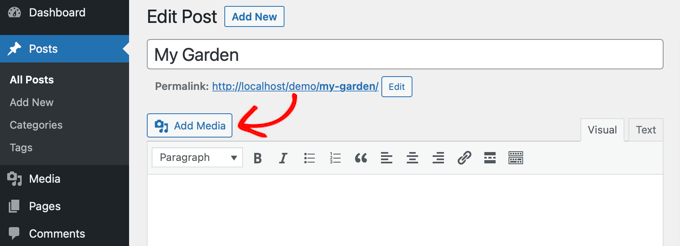
Primero, haz clic en ‘Agregar medio’ encima del cuadro de publicación.

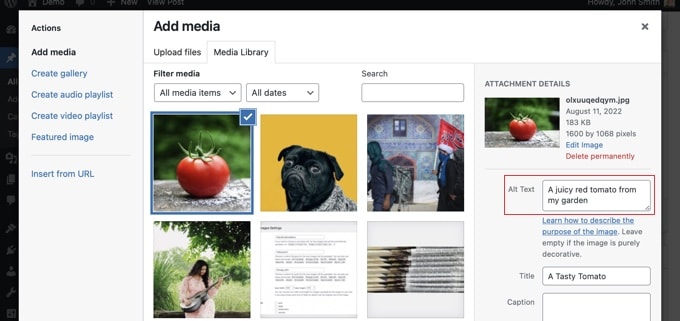
Después de eso, deberás subir la imagen desde tu computadora o hacer clic en la pestaña ‘Biblioteca de medios’ para ver las imágenes que ya has subido.
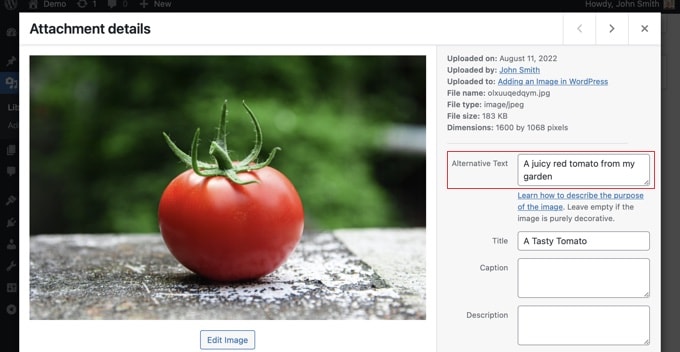
A continuación, haz clic en la imagen que deseas para seleccionarla, y luego escribe el texto alternativo que deseas en los ‘Detalles del archivo adjunto’ de tu imagen.

Agregar texto alternativo en la Biblioteca de medios
También puedes agregar texto alternativo a una imagen yendo a Medios » Biblioteca y haciendo clic en la imagen para editarla.

Recuerda, esto no cambiará el texto alternativo para ninguna instancia de esa imagen que ya hayas insertado en publicaciones o páginas. Sin embargo, si agregas la imagen a una publicación o página después de agregar el texto alternativo aquí, entonces el texto alternativo se incluirá con ella.
Cómo agregar títulos de imagen en WordPress
Las cosas pueden volverse un poco confusas aquí porque WordPress maneja dos tipos diferentes de títulos para las imágenes. Uno es un título interno que se usa solo para organizar archivos en tu Biblioteca de Medios. El otro es el atributo title de HTML que puede aparecer como un tooltip para tus visitantes. Veamos ambos.
Primero, está el título de imagen predeterminado que WordPress usa internamente para identificar archivos multimedia en la Biblioteca de medios y en las páginas de adjuntos. Segundo, está el atributo de título de imagen HTML que se agrega a las imágenes en tus publicaciones y páginas.
Veamos cómo agregar ambos tipos de títulos.
Agregar el título de imagen de WordPress en la Biblioteca de medios
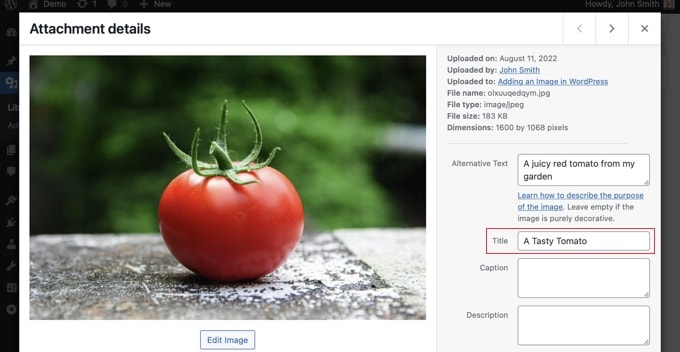
Puedes agregar títulos de medios de WordPress a tus imágenes usando la Biblioteca de medios. Cuando editas una imagen en la Biblioteca de medios, verás un campo de 'Título'.

Este título es utilizado por WordPress para identificar la imagen.
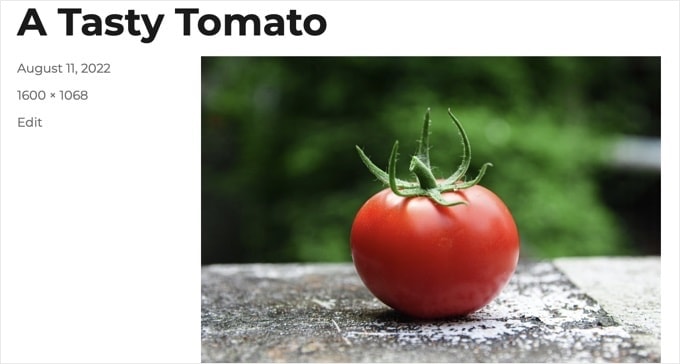
Cuando haces clic en el enlace 'Ver página de adjunto' en la parte inferior de la pantalla, verás que el título se usa como el título en esa página.

El título de medios de WordPress no es necesario para el SEO de imágenes ni para usuarios con lectores de pantalla. Si bien puede ser útil en algunos casos, no es tan útil como el atributo de título de imagen HTML.
Consejo profesional: ¿Te gustaría usar automáticamente el título de medios de WordPress como el atributo de título de la imagen en tus publicaciones y páginas? Echa un vistazo a la sección a continuación donde te mostramos cómo hacerlo usando All in One SEO Pro.
Agregar un atributo de título de imagen HTML en el editor de bloques
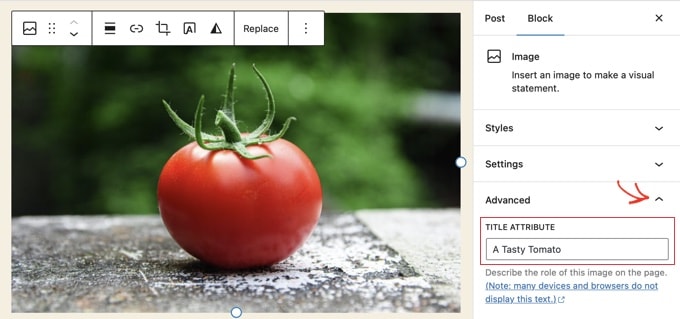
Es fácil agregar un atributo de título en el editor de bloques. Simplemente haz clic en la imagen y luego haz clic en la flecha hacia abajo junto a ‘Avanzado’ para mostrar las opciones avanzadas de imagen.

Ahora puedes simplemente escribir el título en el campo ‘Atributo de título’.
Agregar un atributo de título de imagen HTML en el editor clásico
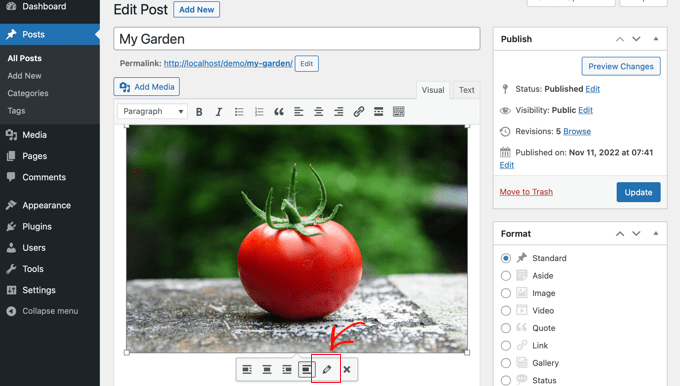
Agregar un atributo de título usando el editor clásico anterior es similar. Puedes agregar el atributo de título haciendo clic en una imagen y luego haciendo clic en el ícono del lápiz en la barra de herramientas.

Luego verás la pantalla ‘Detalles de la imagen’.
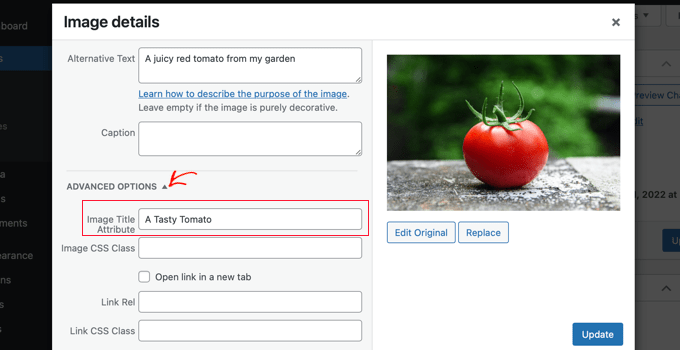
Para establecer el atributo de título de la imagen, necesitas hacer clic en la pequeña flecha hacia abajo junto a ‘Opciones avanzadas’ en la parte inferior.

Luego puedes establecer el atributo de título de la imagen. Asegúrate de hacer clic en el botón ‘Actualizar’ en la parte inferior de la pantalla cuando hayas terminado.
Cómo establecer automáticamente el texto alternativo y los títulos de imagen usando AIOSEO
Agregar texto alternativo y títulos manualmente funciona perfectamente cuando se trata de unas pocas imágenes. Pero, ¿qué pasa si tu sitio web tiene cientos o miles de ellas? Aquí es donde un plugin de SEO puede ahorrarte mucho tiempo. Veamos cómo puedes automatizar este proceso usando All in One SEO.
All in One SEO (AIOSEO) es el mejor plugin de SEO para WordPress del mercado. Agregará un mapa de sitio de imágenes adecuado y otras funciones de SEO para mejorar tus rankings de SEO. También te permite establecer automáticamente tu texto alternativo, títulos de imagen y más.
Lo primero que necesitas hacer es instalar y activar el All in One SEO plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress. Para usar la función de SEO de imágenes, necesitarás el plan Plus o superior.
Tras la activación, el plugin iniciará el asistente de configuración automáticamente. Puedes aprender cómo configurar el plugin en nuestra guía sobre cómo configurar All in One SEO correctamente.
Ahora necesitas navegar a Todo en Uno SEO » Apariencia de Búsqueda y luego hacer clic en la pestaña ‘SEO de Imágenes’ . Después de eso, tienes que hacer clic en el botón ‘Activar SEO de Imágenes’ para habilitar las funciones premium de SEO de imágenes.

Configuración de Títulos de Imágenes Usando Todo en Uno SEO
Asegúrate de que estás viendo la pestaña ‘Título’ de la página de SEO de Imágenes. Aquí, puedes elegir etiquetas que establecerán el formato utilizado para generar automáticamente los atributos de título para tus imágenes.
Por ejemplo, si incluyes la etiqueta ‘+ Título de Imagen’, entonces cada imagen en tus publicaciones y páginas usará automáticamente el título de medios de WordPress en el atributo de título HTML.

También puedes agregar otras etiquetas, como el título de tu sitio web, a tu atributo de título de imagen. Todo en Uno SEO incluso puede eliminar la puntuación del título y cambiar su capitalización.
Configuración de Texto Alternativo Usando Todo en Uno SEO
A continuación, necesitas hacer clic en la pestaña ‘Etiqueta Alt’ en la página de SEO de Imágenes de AIOSEO. Aquí puedes formatear automáticamente el texto alternativo de tus imágenes.
Por defecto, AIOSEO simplemente usará el texto alternativo de la imagen. Si lo deseas, también puedes agregar el título de tu sitio web y otra información al texto alternativo de cada imagen en tu sitio de WordPress.

Consejo profesional: Si bien esta automatización es increíblemente útil, aún recomendamos revisar manualmente el texto alternativo de tus imágenes más importantes. Esto asegura que sean lo más descriptivas y útiles posible para tus visitantes y para los motores de búsqueda. Piensa en la automatización como un excelente punto de partida.
¿Por qué usar texto alternativo y títulos de imagen en WordPress?
Recomendamos encarecidamente usar texto alternativo para todas las imágenes. Aquí en WPBeginner, también agregamos un título a todas las imágenes. Sin embargo, esto es menos importante que el texto alternativo.
El texto alternativo es importante porque Google lo considera un factor de clasificación para las imágenes. También es utilizado por los lectores de pantalla para ayudar a los visitantes con discapacidad visual a interactuar completamente con tu contenido.
Nunca debes simplemente llenar las etiquetas alt y de título con palabras clave. Es importante que las hagas descriptivas y útiles para que sirvan a los visitantes que las necesitan. Puedes usar tus palabras clave donde sea relevante, pero no te excedas.
Por ejemplo, si estás escribiendo un artículo sobre el mejor hosting de WordPress, entonces tu palabra clave objetivo podría ser "mejor hosting de WordPress".
También podrías tener una captura de pantalla en tu artículo que muestre a los usuarios cómo configurar una cuenta con un proveedor de hosting web popular como Bluehost. Echemos un vistazo a algunos ejemplos buenos y malos de texto alternativo para esa imagen:
- "Configuración de cuenta" no es muy descriptivo y tampoco incluye nada relacionado con tu palabra clave.
- "Mejor hosting de WordPress, hosting de WordPress, mejor hosting web para WordPress" no describe la imagen y está lleno de palabras clave.
- "Configurar una cuenta de hosting de WordPress" es mucho mejor, ya que es descriptivo y utiliza parte de la palabra clave de una manera natural y apropiada.
Tutorial en video
Preguntas frecuentes sobre texto alternativo de imágenes vs. títulos de imágenes
Aquí están las respuestas a algunas de las preguntas más comunes que recibimos sobre el uso de texto alternativo y títulos de imágenes en WordPress.
1. ¿Qué es más importante para el SEO: el texto alternativo o el título de la imagen?
El texto alternativo es mucho más importante tanto para el SEO como para la accesibilidad. Los motores de búsqueda como Google dan mucho más valor al texto alternativo para comprender el contenido de la imagen. Los títulos de las imágenes son menos importantes y principalmente proporcionan información adicional como una información sobre herramientas en los navegadores de escritorio.
2. ¿Debería cada imagen tener texto alternativo?
Casi todas las imágenes que proporcionan información significativa deben tener texto alternativo. La única excepción son las imágenes puramente decorativas, como un patrón de fondo o una línea divisoria.
Para estas imágenes, debes dejar el campo de texto alternativo completamente en blanco. Esto crea un atributo vacío en el código (alt=""), que le indica a los lectores de pantalla que simplemente omitan la imagen, ya que no es importante para comprender el contenido.
3. ¿Cuánto debe durar el texto alternativo?
El texto alternativo debe ser descriptivo pero conciso, idealmente menos de 125 caracteres. Muchos lectores de pantalla dejan de leer después de ese punto, por lo que es mejor ser breve. Describe claramente el contenido y el contexto de la imagen sin sobrecargarla de palabras clave.
4. ¿Puedo usar el mismo texto tanto para el texto alternativo como para el título de la imagen?
Si bien puedes hacerlo, a menudo es mejor hacerlos ligeramente diferentes. El texto alternativo debe describir la imagen para alguien que no puede verla. El título puede ser una versión más corta o proporcionar información adicional no esencial que aparece al pasar el cursor.
5. ¿Los nombres de archivo de las imágenes importan para el SEO?
Sí, importan. Antes de subir una imagen, asígnale un nombre de archivo descriptivo con palabras clave relevantes (por ejemplo, panel-de-hosting-wordpress-azul.png en lugar de IMG_1234.png). Esto le da a los motores de búsqueda otra pista sobre el contenido de la imagen.
Recursos adicionales sobre el uso de imágenes en WordPress
Esperamos que este artículo te haya ayudado a comprender la diferencia entre el texto alternativo de imagen y el título de imagen en WordPress. También es posible que desees ver otros artículos relacionados con el uso de imágenes en WordPress:
- Cómo agregar imágenes correctamente en WordPress (paso a paso)
- Cómo agregar imágenes destacadas o miniaturas de publicación en WordPress
- Cómo agregar fácilmente el atributo de título a las imágenes en WordPress
- Cómo agregar subtítulos a imágenes en WordPress (Tutorial para principiantes)
- Cómo añadir texto sobre una imagen en WordPress
- Cómo hacer edición básica de imágenes en WordPress (recortar, rotar, escalar, voltear)
- Herramientas para crear mejores imágenes para las publicaciones de tu blog
- Cómo optimizar imágenes para el rendimiento web sin perder calidad
- Cómo cargar imágenes de forma diferida (lazy load) fácilmente en WordPress
- Cómo solucionar problemas comunes de imágenes en WordPress (Guía fácil)
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Oyatogun Oluwaseun Samuel
¡Gracias por las excelentes ideas! Tu explicación fue clara y concisa, y los consejos prácticos sobre cómo usarlos de manera efectiva fueron muy útiles. Ahora me siento más seguro para optimizar mis imágenes tanto para accesibilidad como para SEO.
Dennis Muthomi
Tengo una pregunta.
¿Cómo se llama el texto debajo de las imágenes que he visto usar principalmente para dar crédito a la fuente o al propietario de la imagen?
¿También ayuda?
Soporte de WPBeginner
Eso normalmente es el pie de foto de la imagen y también puede compartir información útil como el crédito de la imagen.
Administrador
A Owadud Bhuiyan
Si resumo
– **Texto alternativo de la imagen:**
– Etiqueta descriptiva para accesibilidad y SEO.
– Vital para lectores de pantalla y la comprensión del SEO.
– Esencial para el cumplimiento de accesibilidad.
– **Título de la imagen:**
– Texto emergente al pasar el cursor sobre la imagen, que ofrece información adicional.
– Proporciona contexto suplementario pero menos crítico para la accesibilidad.
– Contribuye a la experiencia del usuario y al SEO, ofreciendo contexto adicional para usuarios videntes.
Soporte de WPBeginner
Correct
Administrador
Jiří Vaněk
Gracias por el resumen en el comentario. Leí el artículo dos veces y todavía estaba un poco confundido. Este resumen me ayudó a comprender y aclarar mejor el concepto de ambos términos.
Moinuddin Waheed
Cuando enseñé sobre imágenes a mis estudiantes mientras tomaba clases de HTML y CSS, la mayoría de los estudiantes tenían confusión sobre por qué usamos ambos y cuál es la diferencia entre los dos.
He usado texto alternativo en imágenes de WordPress pero no estaba al tanto o nunca me enfoqué si también podía poner el texto del título dentro de las imágenes de WordPress. De hecho, es muy fácil en la galería de medios escribir tanto el título como el texto alternativo. También ayuda en la optimización para motores de búsqueda.
Rohit Jangir
Mi pregunta es si elimino la imagen de mi artículo y subo otra imagen con la misma etiqueta alt, ¿causará algún error?
Soporte de WPBeginner
A menos que escuchemos lo contrario, no debería causar un problema.
Administrador
Mickaël Lin
cuando almacenas una imagen, ¿el nombre de la imagen es el texto alternativo?
Devin
Al agregar un Título a los archivos multimedia, hace que sean buscables en el sitio web de WP. ¿Se puede eliminar eso para que las imágenes y los archivos no se obtengan como resultado de búsqueda? ¿Hay otra forma además de dejar el campo Título en blanco?
Soporte de WPBeginner
La mayoría de los complementos de SEO deberían tener la opción de deshabilitar la indexación o puedes usar tu robots.txt para denegar la indexación.
Administrador
Sam
¿El texto alternativo debe terminar con la extensión .jpeg al editar WordPress? Por favor, ayuden
Soporte de WPBeginner
No, no necesitas agregar una extensión de archivo en tu texto alternativo.
Administrador
Christina
Hola: Me preguntaba si debería usar guiones entre las palabras en el título de mi imagen. Es decir, (arete-amarillo-dorado-redondo). Estaba seguro de haberlo visto en alguna parte, pero parece que ustedes no usan ese método. Cualquier ayuda sería muy apreciada.
¡Gracias!
Soporte de WPBeginner
Para los nombres de las imágenes, es importante no tener espacios en el nombre del archivo, ya sea que elimines los espacios o los reemplaces con guiones es una preferencia personal.
Administrador
Kiran More
La etiqueta alt no se muestra en el frontend incluso después de actualizar.
Soporte de WPBeginner
Si tienes alguna caché en tu sitio, es posible que desees borrar tu caché para ver si eso permite que el texto alternativo se agregue correctamente.
Administrador
Tor
¿Hay alguna forma de mostrar el título de la imagen como el pie de foto?
He estado buscando en Google todo el día, no bromeo.
Soporte de WPBeginner
Eso dependería de tu tema para el estilo de tus imágenes y si muestran el título de la imagen de la misma manera que lo hacen con el pie de foto de la imagen.
Administrador
Tor
¿Quiero dar algunas pistas sobre qué debería buscar para implementarlo? Google no lo sabe...
Soporte de WPBeginner
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
El video fue útil. Gracias.
Soporte de WPBeginner
You’re welcome
Administrador
Lance
¿El uso de constructores de sitios (yo uso Elementor) o plugins como W3 Total Cache impide la adición de atributos de Título e Imagen Alt Text?
¿Se pueden añadir los atributos a las Imágenes de Fondo?
Lo pregunto porque mi página de inicio utiliza una imagen de fondo como su sección principal justo debajo del encabezado del sitio. Pero no encuentro un lugar en el editor clásico de WP o en el panel para añadir ambos atributos.
De hecho, si busco en el código fuente de la página, no veo la ruta y el nombre de archivo de mi imagen listados en ninguna parte de las 915 líneas de código.
¿Me pueden aconsejar?
Gracias.
Soporte de WPBeginner
Esos no deberían impedir los títulos de imagen y el texto alternativo; deberías poder ir a tu biblioteca de medios y editar los atributos desde allí, siempre y cuando no sea una imagen predeterminada del tema. Si no puedes editarla donde la configuraste. Si es del tema predeterminado, deberías contactar al soporte del tema y ellos deberían poder decirte dónde encontrar la imagen.
Administrador
Renee
Para tu información – Con Gutenberg es imposible añadir el Atributo de Título de Imagen (title=”ejemplo”). No puedes acceder al campo como en el Clásico y no puedes añadirlo con html (dará un mensaje para resolver un error).
Rohan
¿Pueden ayudarme a encontrar un plugin o el código necesario para permitirme tener una galería que muestre una imagen a la vez, con botones de avance/retroceso, el título de la imagen, la descripción de la imagen y el texto alternativo al pasar el cursor?
Me estoy volviendo loco al no poder entender por qué cada plugin de galería que pruebo parece decidido a deshacer el buen trabajo de Wordpress de tener esos campos como separados y obligándote a tener un solo campo de título/alternativo. ¡Infuriante cuando intentas hacer un sitio web más accesible usando el texto alternativo correctamente, pero aún quieres poder usar un título separado >.<
Amit
Hola, una vez que la imagen se sube al archivo multimedia, ¿cambiar los títulos de la imagen más tarde provocará imágenes rotas?
Soporte de WPBeginner
Hola Amit,
No. Puedes cambiar el título de una imagen sin romperla haciéndolo desde la biblioteca de medios de WordPress.
Administrador
Henry Ramirez
¿Hay algún plugin que haga esto automáticamente?
Avinash
Analicé muchos sitios web y no usaron el atributo title, ¿es necesario?
Chip
Bueno, ¿cómo podríamos agregar texto alternativo a las imágenes destacadas?
Jessie
En mi sitio de comercio electrónico, hay un producto que tiene muchas imágenes (más de 8) desde diferentes ángulos, ¿necesito agregar el mismo alt para todas las imágenes? si no es necesario agregar alt para cada imagen o agregar el mismo alt para ellas, ¿qué puedo hacer?
Brenda Roy
¿Alguna vez sugerirías usar las mismas palabras en el título y el texto alternativo?
Soporte de WPBeginner
Hola Brenda,
Sí, puedes usar el mismo texto en los campos de título y alternativo.
Administrador
Carl Davies
Esto realmente me ayudó a entender los dos, y por qué debería incluir palabras clave en el texto alternativo. ¡Gracias!
Kim Sertich
¿Importa para SEO o para buscar las imágenes cuál es el texto alternativo? Por ejemplo: una foto de un martillo y clavos, ¿debería ser Martillo y Clavos de Acme Co. si mi empresa es Acme, o simplemente Martillo y Clavos? Mis fotos son específicas de mi empresa de servicios, no arte de stock.
William Kemsley
Soy un fan de WPBeginner desde hace mucho tiempo. Tienen todas las respuestas que suelo necesitar. Solo me gustaría añadir una sugerencia. Los videos van demasiado rápido para que los entienda y se saltan algunos de los pasos más elementales del proceso. Por ejemplo, en este, el narrador se saltó el proceso de dos pasos que necesitas seguir para llegar a la imagen en la biblioteca. Paso uno: Ir a Medios. Paso dos: Abrir Biblioteca. Simple, pero para viejos como yo, no es tan fácil de seguir porque no estaría escuchando si ya supiera lo básico como tú. Gracias por escuchar.
Soporte de WPBeginner
Hola William Kemsley,
Gracias por tus comentarios. Trabajaremos en ello para mejorar nuestros futuros videos.
Administrador
Paulina
Hola, gracias por este artículo tan útil e informativo.
No sabía que el Título de la Imagen no es lo mismo que el Título en la Biblioteca de Medios. Aquí muestras cómo cambiar eso para las entradas del blog, lo cual es muy útil.
Pero tengo una pregunta: ¿Qué pasa con los productos en WooCommerce? Para la imagen del producto y la galería de productos, no encuentro el menú "Detalles de la imagen", donde se puede agregar el Título de la Imagen. ¿Podrían ayudar con esto?
Bato
Hola,
Me encantó esa información, muchas gracias. Aprendí mucho pero todavía necesito algunas respuestas, como cómo hacer que los enlaces entrantes a mi sitio web sean do-follow y no-follow en WordPress.
Soporte de WPBeginner
Por favor, consulta nuestra guía sobre cómo agregar título y nofollow a la ventana emergente de insertar enlace en WordPress.
Administrador
Amit Kulat
Artículo interesante sobre los atributos de imagen en Wordpress. No sabía que al poner título en Insertar Medios no se establecería el atributo de título de la imagen. Gracias por la información.
Sarah BAIN
Pensé que debería ser más específico: el texto real en Yoast SEO es: “Las imágenes en esta página no tienen etiquetas alt.”
No estoy seguro de cuál es la diferencia entre texto alternativo y etiqueta alt……
Edward
Alt es un atributo de la etiqueta img y, por lo tanto, no es una etiqueta en sí misma, sin embargo, a menudo se le llama así. El texto alternativo es el valor que se le da al atributo alt, por ejemplo: . La etiqueta es img, el atributo es alt y su valor es texto alternativo.
Sarah BAIN
Hola,
No soy un gurú de sitios web y estoy aprendiendo a las tropezones a construir mi sitio de internet.
Estoy usando Themify y prefiero la opción de imágenes de galería por razones estéticas. Sin embargo, he puesto títulos, subtítulos, descripciones y textos alternativos en todas mis imágenes, pero mi Yoast SEO siempre me dice que no tengo texto alternativo adjunto a mis imágenes... ¿Es por eso que estoy usando la opción de galería? ¿Hay alguna manera de solucionar esto?
Gracias de antemano por tu ayuda.
Soporte de WPBeginner
previsualiza tu página que contiene la galería. Haz clic derecho en una imagen y luego selecciona Inspeccionar en el menú del navegador. En las herramientas de desarrollador verás la etiqueta HTML utilizada para mostrar la imagen. Comprueba si tiene el atributo alt en la etiqueta de la imagen. Si es así, puedes ignorar la advertencia de Yoast SEO. También puedes pedir soporte a tu autor de tema.
Administrador
Bobby
Otra pregunta. Ahora, si agrego un título de imagen, hace que el título se muestre si pasas el cursor sobre la imagen. Eso no es el fin del mundo, pero no quería necesariamente que el título apareciera al pasar el cursor sobre la imagen. Pero, dado que dijiste que es una buena idea para fines de Google, estoy inclinado a poner títulos. Mis imágenes no son más que decoración para mi sitio.
Bobby
Soy relativamente nuevo en el mundo de WP y creo que abordaste la pregunta anterior. Entonces, ¿cómo edito una imagen que voy a usar como fondo? Si la imagen no está en una página, no tengo la función de edición disponible. ¿Entonces necesito ir al editor y encontrar la ubicación de la imagen? Si es así, ¿dónde la encuentro porque no vi nada titulado imágenes?
Por favor, avísame, gracias.
jaswinder
Vi tu video y aprendí un poco. Ahora leo este artículo y aprendí más. También soy principiante en wordpress.
Gracias.
david walker
He pasado algún tiempo actualizando los campos de título y alt para las imágenes utilizadas en mi sitio web, pero cuando veo el código fuente, solo el atributo de título se ha actualizado. El atributo alt todavía está vacío. ¿Por qué es esto y cómo puedo solucionarlo?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
De hecho, el atributo title debería evitarse. Además, sé (perdí la URL) que hay/hubo una discusión en WordPress Trac sobre eliminar el campo del atributo title por defecto en WordPress. Más información: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“De hecho, el atributo title debería evitarse” – no, esto es incorrecto. En el enlace que has proporcionado se indica que no se debe depender exclusivamente de los títulos, ya que algunos dispositivos podrían no mostrarlos. Pero usar títulos no causa daño.
Bobby
Hice una revisión de algunos otros sitios y casi ninguno usa títulos de imagen. ¿Realmente es necesario? ¿Realmente ayuda a Google y a otros motores de búsqueda? Y el título que aparece cuando pasas el cursor sobre la imagen me molesta un poco.
Jonah N.
También sería bueno tener una explicación del campo "Descripción". Entiendo que esto no tiene nada que ver con SEO. ¿Es solo para fines de identificación para el usuario? ¿O por alguna otra razón?
Reup
No hay desventaja para el SEO siempre y cuando el texto que uses esté relacionado con la imagen.
Esto debería ayudar.
Descripción: Una descripción de imagen más larga. A menudo se muestra cuando usas una miniatura para enlazar a una imagen más grande.
Praveen Kumar
Gracias por esto. Me enteré de la importancia del texto alternativo de la imagen.
Muddasir Abbas
¿cómo mostrar el título de la imagen y el texto alternativo dinámicamente en un bucle?
Roger Lill
Cosas básicas, pero no siempre las hago. Ahora lo haré, gracias.
Viktoria Michaelis
También es interesante notar que cuando agregas una imagen como una línea de código con el enlace apropiado en modo texto – en lugar de usar la biblioteca de medios – luego vas a visual, y de vuelta a texto, la línea de texto alternativo se agrega automáticamente a tu código ingresado.
¿Quizás en una futura versión de WordPress el texto del título se agregará automáticamente y estará listo para ser completado también?