¿Alguna vez has abierto el personalizador de temas de WordPress, mirado todas esas opciones y te has sentido completamente abrumado?
Hay docenas de configuraciones para colores, fuentes y diseños, lo que puede parecer demasiado cuando solo intentas que tu sitio se vea bien. Ajustas algunas cosas, pero de alguna manera tu sitio web termina luciendo peor que cuando empezaste.
Hemos visto que muchos principiantes se encuentran con este mismo problema, y la buena noticia es que es más fácil de solucionar de lo que crees.
En esta guía, te explicaremos paso a paso cómo usar el personalizador de temas de WordPress para que puedas crear un sitio web pulido y fácil de usar sin confusiones. También compartiremos algunos consejos que te ahorrarán horas de prueba y error. 🙌

Cómo acceder al personalizador de temas de WordPress
El personalizador de temas es una función predeterminada de WordPress que te permite controlar la apariencia de tu tema. Viene con todos los temas clásicos e incluye un panel de configuración para controles de todo el sitio como tipografía, diseño de encabezado y más.
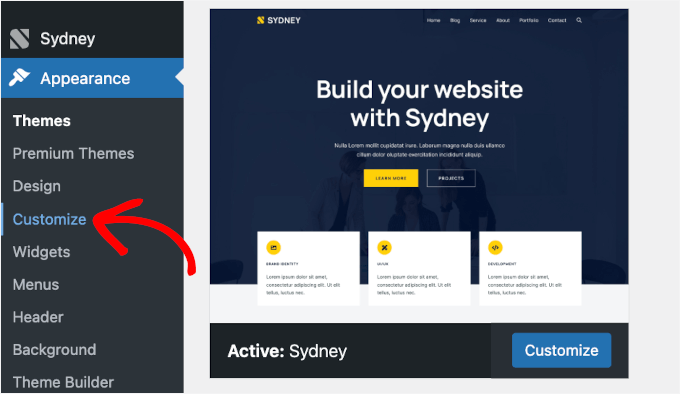
Puedes acceder iniciando sesión en tu área de administración de WordPress. Luego, procede y dirígete a Apariencia » Personalizar desde la barra lateral izquierda de tu panel de administración.
Esto abrirá la interfaz del Personalizador con tu tema actual.
🧐 Nota: Si estás utilizando un tema de bloques, no podrás acceder al personalizador de la misma manera. Aquí te explicamos cómo solucionar la falta del personalizador de temas en el administrador de WordPress.

También puedes usar el personalizador de temas de WordPress para cualquiera de los temas instalados en tu sitio web, incluso si están inactivos. Esta función te permite ver una vista previa en vivo del tema y hacer cambios antes de activarlo.
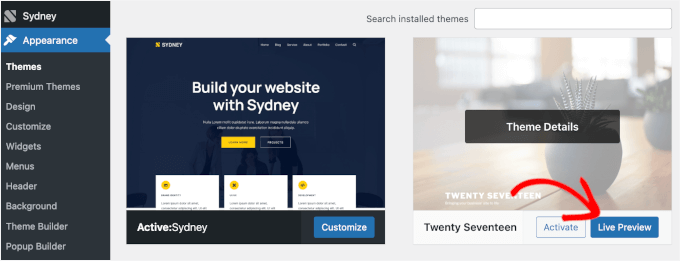
Para hacer eso, deberás dirigirte a la página Apariencia » Temas. Luego, coloca el cursor de tu mouse sobre cualquier tema instalado y haz clic en el botón 'Vista previa en vivo' para abrir la página del personalizador de temas de WordPress.

Cómo usar el Personalizador de Temas de WordPress
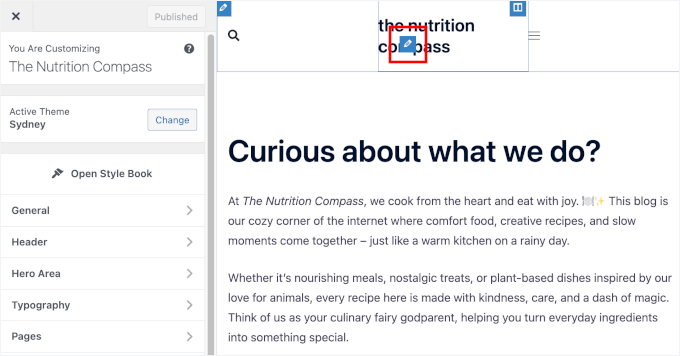
Después de abrir el personalizador de temas de WordPress, verás todas las opciones de personalización en el lado izquierdo de tu pantalla. La vista previa en vivo de tu sitio web se mostrará en el lado derecho.
El personalizador de temas de WordPress viene con un conjunto de paneles predeterminados independientemente de tu tema.
Necesitas hacer clic en los paneles individuales para hacerles cambios. También puedes hacer clic en cualquiera de los íconos de lápiz azul en el lado derecho de tu pantalla para abrir la configuración de ese elemento en particular.

☝ Nota: Los temas avanzados de WordPress tendrán paneles de configuración adicionales para opciones de personalización extra (más sobre esto más adelante).
En las siguientes secciones, te mostraremos las opciones predeterminadas disponibles en el personalizador de temas de WordPress, además de compartir algunos consejos y alternativas de personalización.
Si te interesa un tema en particular, puedes hacer clic en el enlace para saltar a esa sección del artículo:
- Panel de Identidad del Sitio: Agrega título, logotipo y favicon
- Personalizador de temas de WordPress: Cambia los colores de tu sitio web
- Agregar menús de navegación en el personalizador de temas
- Controla los widgets de tu sitio web en el personalizador de temas
- Panel de configuración de la página de inicio en el personalizador de temas
- Panel de CSS adicional para agregar CSS personalizado
- Otras opciones del personalizador de temas
- Previsualiza tu sitio web en diferentes resoluciones de pantalla
- Publica, guarda o programa la configuración de tu personalizador
- Previsualiza diferentes temas sin publicarlos
- Importa o exporta la configuración del personalizador de temas
- Bonus Tip: WordPress Theme Customizer Alternatives
- Preguntas frecuentes sobre el uso del personalizador de temas de WordPress
- Sigue explorando: Diseña y personaliza como un profesional
¿Listo? Empecemos.
Panel de Identidad del Sitio: Agrega título, logotipo y favicon
El panel 'Identidad del sitio' en el personalizador de temas de WordPress te permite agregar o cambiar el título y la descripción de tu sitio web.
Por defecto, WordPress agrega 'Solo otro sitio de WordPress' como la descripción del sitio. Te recomendamos cambiarla después de instalar WordPress en tu sitio, pero también puedes dejarla en blanco si lo deseas.

El panel 'Identidad del sitio' en el personalizador de temas de WordPress también te permite agregar el logo de tu sitio. Simplemente haz clic en la opción 'Seleccionar logo' para subir el logo de tu sitio web.
¿Quieres agregar un favicon a tu sitio? Puedes hacerlo haciendo clic en la opción 'Seleccionar icono del sitio'.
Para instrucciones detalladas, puedes seguir nuestra guía sobre cómo crear y agregar un favicon a tu sitio.
Personalizador de temas de WordPress: Cambia los colores de tu sitio web
Los controles en el panel 'Colores' variarán principalmente según el tema de WordPress que estés utilizando.
Por ejemplo, el tema Sydney te permite seleccionar un esquema de color para todo tu sitio web en las opciones de Color Global. También te permite cambiar el fondo, el texto, los enlaces, los encabezados, los campos de formulario y la barra lateral.

Otros temas de WordPress pueden tener diferentes opciones de color, como controles separados para los colores del encabezado, menús de navegación, botones o secciones específicas del sitio.
Agregar menús de navegación en el personalizador de temas
El panel 'Menús' te permite crear menús de navegación y controlar su ubicación en tu sitio web.
En esta pestaña, encontrarás todos los menús de WordPress existentes que hayas creado previamente. Puedes hacer clic en el botón ‘Ver todas las ubicaciones’ para verificar las ubicaciones de menú disponibles que tu tema soporta.

Para crear un nuevo menú, necesitas hacer clic en el botón ‘Crear nuevo menú’.
Después de eso, deberás darle un nombre a tu menú para que puedas administrarlo fácilmente más tarde. También puedes seleccionar la ubicación del menú y hacer clic en ‘Siguiente’ para continuar.

Para agregar elementos a este menú, deberás comenzar haciendo clic en el botón ‘Agregar elementos’. Esto abrirá un nuevo panel.
Ahora puedes agregar enlaces personalizados, páginas, publicaciones, categorías y etiquetas como elementos del menú en los campos respectivos.

Para reordenar los elementos, puedes hacer clic en el enlace ‘Reordenar’ y luego usar los íconos de flecha para ajustar los elementos del menú.
Controla los widgets de tu sitio web en el personalizador de temas
El panel ‘Widgets’ te permite agregar y administrar los widgets en tu sitio. Al hacer clic en él, verás las diferentes ubicaciones donde puedes agregar widgets.
Y de nuevo, esto variará dependiendo del tema de WordPress que estés usando.
Por ejemplo, el tema Sydney ofrece cinco ubicaciones de widgets, mientras que el tema Twenty Nineteen viene con solo una ubicación.

Cuando haces clic en cualquiera de ellos, verás los widgets que has agregado previamente a esa ubicación.
Para agregar un nuevo widget, puedes hacer clic en el botón ‘Agregar un widget’. Esto abrirá un nuevo panel donde verás una lista de todos los widgets disponibles.

Luego, deberás hacer clic en el que deseas agregar. También puedes hacer cambios a los widgets recién agregados y ajustar su posición arrastrándolos hacia arriba o hacia abajo.
Panel de configuración de la página de inicio en el personalizador de temas
Por defecto, WordPress muestra las últimas publicaciones del blog en tu página de inicio.
Sin embargo, la mayoría de los usuarios prefieren usar una página de inicio personalizada para sitios web de negocios. Esto te permite tener una página de destino adecuada que muestre tus productos y servicios.
Para usar una página de inicio personalizada, querrás seleccionar el botón de opción 'Una página estática' en el panel 'Configuración de página de inicio'.

Esto abrirá dos nuevos menús desplegables que puedes usar para seleccionar una página para tu página de inicio y otra para mostrar tus publicaciones de blog.
Si no tienes las páginas en tu sitio, puedes crear una nueva haciendo clic en el enlace '+ Agregar nueva página' que se encuentra debajo del menú desplegable. Esto creará una página en blanco con el nombre de tu elección.
Panel de CSS adicional para agregar CSS personalizado
¿Quieres agregar código CSS personalizado para estilizar tu sitio web? Puedes hacerlo en el panel de ‘CSS adicional’.
Los usuarios intermedios y avanzados de WordPress a menudo personalizan sus sitios agregando código CSS directamente al archivo style.css de su tema. Este método requiere pasos adicionales como tener acceso FTP a tu hosting de WordPress, modificar archivos del tema, etc.
Una solución más fácil para principiantes es agregar tu código CSS personalizado al panel de CSS adicional en el personalizador de temas de WordPress. Esto te permitirá hacer cambios en tu sitio y verlos en vivo en el lado derecho de tu pantalla.

Cuando empiezas a escribir código CSS, WordPress te sugerirá automáticamente atributos basándose en las letras que escribes. También mostrará mensajes de error si no has escrito una declaración CSS correcta.
☝ Nota: Si quieres personalizar tu sitio web sin escribir ningún código, sigue leyendo. Compartiremos tres opciones amigables para principiantes que te permitirán personalizar fácilmente tu tema e incluso crear un tema personalizado de WordPress.
Otras opciones del personalizador de temas
Algunos temas gratuitos y premium ofrecen más opciones de personalización de temas.
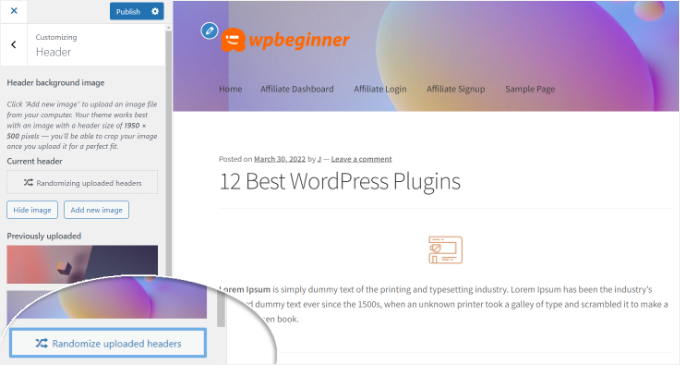
Dependiendo del tema que estés usando, es posible que puedas cambiar el estilo de fuente, agregar una imagen de fondo, cambiar el diseño, modificar colores, agregar imágenes de encabezado aleatorias y mucho más.

También puedes agregar características específicas a tu personalizador de temas con la ayuda de plugins.
Por ejemplo, puedes agregar fuentes personalizadas en WordPress usando el plugin Easy Google Fonts.
Previsualiza tu sitio web en diferentes resoluciones de pantalla
Es importante que cada propietario de sitio web se asegure de que su sitio sea compatible con dispositivos móviles y se vea bien en todos los tamaños de pantalla.
Gracias al personalizador de temas de WordPress, puedes verificar fácilmente cómo se ve tu sitio web en diferentes tamaños de pantalla.
En la parte inferior del panel del personalizador de temas, encontrarás tres íconos y el enlace ‘Ocultar controles’.

Estos íconos te permiten probar tu sitio en diferentes resoluciones de pantalla, como en computadoras de escritorio, tabletas y dispositivos móviles.
El enlace ‘Ocultar controles’ es útil para ocultar el panel del personalizador de WordPress para que puedas ver tu sitio correctamente en una computadora de escritorio.
Publica, guarda o programa la configuración de tu personalizador
Una vez que hayas realizado los cambios necesarios, deberás aplicarlos a tu sitio. De lo contrario, todo tu arduo trabajo se perderá.
Haz clic en el botón ‘Publicar’ para aplicar los cambios. Una vez que el proceso se complete, puedes hacer clic en el botón de cierre en la esquina superior izquierda de tu pantalla para salir del personalizador de temas.

¿Qué pasa si necesitas más tiempo para finalizar tu nuevo diseño de WordPress? En ese caso, puedes guardar tu nuevo diseño como borrador e incluso compartirlo con alguien sin darle acceso a tu área de administrador.
Para hacer eso, deberás hacer clic en el ícono de engranaje justo al lado del botón ‘Publicar’. Esto abrirá el panel ‘Acción’.

Aquí, encontrarás tres opciones: ‘Publicar’, ‘Guardar borrador’ y ‘Programar’.
Simplemente selecciona el botón de radio 'Guardar borrador' en el panel 'Acción'. Luego, haz clic en el botón 'Guardar borrador' para almacenar tus cambios.
Ahora puedes copiar el enlace de vista previa y compartirlo con otros para obtener comentarios.
La opción 'Programar' te permite publicar tus cambios en una fecha y hora específicas. Por ejemplo, puedes programar que los cambios de tu tema se publiquen en el momento en que recibes menos tráfico.

Por último, si deseas restablecer los cambios no publicados, puedes hacer clic en el enlace 'Descartar cambios' en el panel de Acción.
Previsualiza diferentes temas sin publicarlos
Hay ocasiones en las que quieres ver cómo se vería un tema nuevo en tu sitio. Sin embargo, no quieres activarlos en tu sitio web en vivo.
En ese caso, puedes abrir el Personalizador de WordPress para probar temas nuevos sin publicarlos.
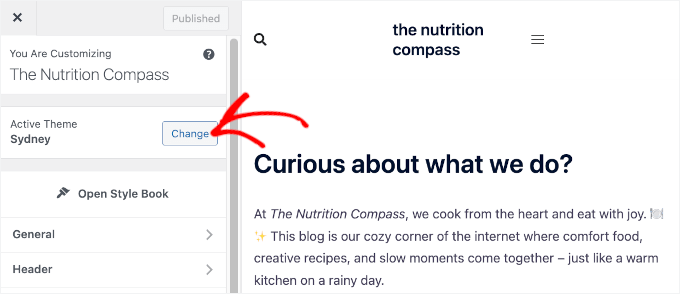
En el panel Personalizador, encontrarás el nombre de tu tema activo y el botón ‘Cambiar’.

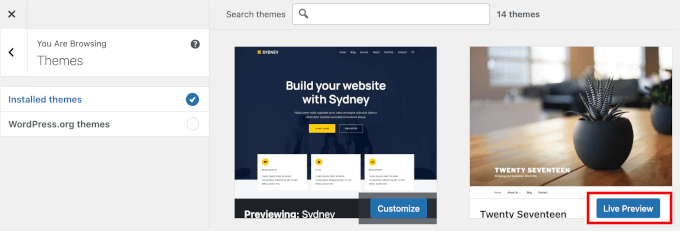
Si haces clic en ese botón, WordPress mostrará todos tus temas instalados en el lado derecho de la página.
Para revisar un tema en particular, necesitas hacer clic en el botón ‘Vista previa en vivo’.

También puedes previsualizar temas desde el Repositorio de Temas de WordPress.
Para hacer eso, necesitarás seleccionar la casilla ‘Temas de WordPress.org’ en el panel izquierdo. Esto mostrará temas del directorio de WordPress.org.
Simplemente haz clic en el botón ‘Instalar y previsualizar’ para revisar el tema que te guste.

También puedes filtrar los temas haciendo clic en el botón ‘Filtrar temas’ en la esquina superior derecha de tu pantalla.
☝ Nota: Recomendamos usar un sitio web de staging de WordPress para probar temas nuevos en lugar de usar el personalizador en un sitio en vivo.
Importa o exporta la configuración del personalizador de temas
¿Sabías que puedes importar y exportar la configuración de tu personalizador de temas?
Esto es extremadamente útil cuando estás haciendo cambios en tu tema en tu servidor local o un sitio de staging. En lugar de copiar la configuración manualmente a tu sitio web en vivo, simplemente puedes exportar la configuración del personalizador de temas para ahorrarte tiempo.
Para obtener instrucciones detalladas, puedes seguir nuestra guía sobre cómo importar y exportar la configuración del personalizador de temas en WordPress.
Consejo extra: Alternativas al Personalizador de Temas de WordPress
Aunque el Personalizador de WordPress te permite hacer cambios en tu sitio, el número de controles variará dependiendo del tema que estés usando.
¿Qué pasa si te gusta tu tema pero deseas que tenga opciones de personalización adicionales?
En ese caso, la mejor solución es usar uno de los tres complementos de personalización que funcionan junto con el personalizador de temas de WordPress.
SeedProd

SeedProd es el mejor constructor de páginas de arrastrar y soltar para WordPress. Puedes usar SeedProd para crear fácilmente temas y diseños de página personalizados de WordPress sin editar ningún código.
Algunas de nuestras marcas asociadas han utilizado SeedProd para construir sus sitios. ¿Curioso sobre nuestra experiencia? Sumérgete en nuestra detallada reseña de SeedProd para obtener más información.
SeedProd ofrece cientos de diseños de página prefabricados para páginas de destino, páginas de ventas, páginas de registro de seminarios web, páginas de "próximamente", páginas en modo de mantenimiento y mucho más.
La personalización es fácil con bloques listos para usar como formularios de suscripción, perfiles sociales, botones, temporizadores de cuenta regresiva, formularios de contacto y más.
También puedes establecer esquemas de color, guardar combinaciones de fuentes y reutilizar páginas y elementos de página para que no tengas que crearlos de nuevo.
Thrive Theme Builder

Thrive Theme Builder es otro excelente complemento constructor de temas de arrastrar y soltar para WordPress. Puedes usarlo para crear fácilmente un tema personalizado de WordPress, sin necesidad de codificación.
Viene empaquetado con cuatro plantillas de tema diferentes listas para usar y que te ayudarán a empezar rápidamente. Cada plantilla de tema incluye una variedad de páginas predefinidas que puedes agregar a tu sitio.
Para un análisis detallado, puedes visitar nuestra reseña completa de Thrive Themes Suite.
Con este plugin, puedes editar cada parte de tu tema, incluyendo el encabezado, pie de página, publicaciones de blog, páginas de categoría y más, simplemente apuntando y haciendo clic.
Además, hay más de 100 elementos de diseño y construcción de sitios que puedes agregar rápidamente a tu tema arrastrándolos y soltándolos en su lugar.
CSS Hero

CSS Hero es un plugin de WordPress que te permite personalizar tu sitio sin escribir una sola línea de código CSS. Tienes la libertad de estilizar cada elemento de tu sitio sin ningún problema.
¿Quieres personalizar la página de inicio de sesión de tu sitio de WordPress? CSS Hero te permite hacerlo en pocos minutos.
También puedes editar y previsualizar los cambios en el front-end para asegurarte de que tu diseño se vea perfecto en cada dispositivo.
Beaver Builder

Beaver Builder es otro de los mejores constructores de páginas para WordPress. Te permite crear páginas impresionantes para tu sitio utilizando una interfaz de arrastrar y soltar.
La mejor parte es que Beaver Builder funciona con casi todos los temas de WordPress. Esto te permite usarlo con tu tema actual. Lo hemos probado exhaustivamente y puedes encontrar todo en nuestra reseña completa de Beaver Builder.
Beaver Builder admite el uso de shortcodes y widgets. También ofrece diferentes tipos de módulos que puedes usar para estilizar tu sitio web fácilmente. Puedes ver nuestra guía sobre cómo crear diseños personalizados en WordPress para obtener instrucciones detalladas.
Preguntas frecuentes sobre el uso del personalizador de temas de WordPress
¿Todavía tienes preguntas sobre cómo aprovechar al máximo el Personalizador de Temas? Aquí hay algunas comunes que escuchamos de los usuarios de WordPress.
¿Puedo personalizar todos los temas usando el Personalizador de Temas de WordPress?
No todos los temas. La mayoría de los temas de WordPress todavía admiten el Personalizador de Temas y ofrecen varias opciones de diseño. Sin embargo, los temas basados en bloques que usan Edición de Sitio Completo (FSE) dependen del Editor de Sitio en su lugar, y el Personalizador no aparecerá en esos temas.
¿Cambiar de tema eliminará mi configuración del Personalizador?
Sí, puede hacerlo. La configuración del Personalizador suele ser específica del tema, por lo que cambiar a un tema nuevo puede restablecer o eliminar esos cambios. Para estar seguro, anota tu configuración o usa la herramienta de importar/exportar si tu tema la admite.
¿Qué debo hacer si no encuentro el Personalizador de Temas en WordPress?
Si no ves la opción Apariencia » Personalizar en tu panel, es posible que estés usando un tema basado en bloques (Edición de Sitio Completo). Estos temas usan el Editor de Sitio, que encontrarás en Apariencia » Editor. Para más información, consulta nuestra guía sobre cómo solucionar la falta del Personalizador de Temas en el panel de administración de WordPress.
¿Cómo puedo agregar opciones de personalización adicionales a mi tema?
Si tu tema actual se siente demasiado limitado, puedes intentar crear un tema hijo o usar plugins de constructor de páginas como SeedProd, Thrive Theme Builder o CSS Hero. Estas herramientas ofrecen más control de diseño sin necesidad de tocar código.
¿Es seguro hacer cambios en el Personalizador de Temas en un sitio web en vivo?
Sí, es seguro hacer cambios dentro del Personalizador de Temas porque no se publicarán hasta que hagas clic en 'Publicar'. Dicho esto, si planeas hacer ediciones importantes, es mejor probarlas primero en un entorno de staging para evitar interrumpir tu sitio en vivo.
Sigue explorando: Diseña y personaliza como un profesional
Esperamos que esta guía te haya ayudado a aprender a usar el Personalizador de Temas de WordPress como un profesional.
Si esto te resultó útil, es posible que también quieras ver nuestras otras guías sobre:
- Cómo personalizar tu tema de WordPress
- Cómo agregar un efecto parallax a cualquier tema de WordPress
- Cómo agregar enlaces de siguiente/anterior en WordPress
- Formas de crear un sitio de WordPress compatible con dispositivos móviles
- Cómo encontrar y traducir un tema de WordPress listo para traducir
- Temas de WordPress gratuitos vs. premium
- Los mejores temas sencillos de WordPress que deberías probar
- Cómo probar tu tema de WordPress con los últimos estándares
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dayo Olobayo
Esto es mucho más fácil de lo que pensaba. Acabo de cambiar los colores de mi sitio web usando el personalizador y ya se ve mucho mejor. Estoy emocionado de jugar con las otras opciones y ver qué más puedo personalizar. ¡Muchas gracias!
Moinuddin Waheed
He visto muchos temas premium que vienen con muchas cosas en el personalizador.
Se siente como tener el control de todo el sitio web directamente dentro del personalizador.
Por ejemplo, si miramos Astra, ofrece mucho control sobre la apariencia desde el personalizador.
¿Hay alguna ventaja en que los temas premium tengan mucho que hacer dentro del personalizador en términos de velocidad del sitio web en comparación con aquellos que no ofrecen dicho control?
Soporte de WPBeginner
La ventaja es que los temas premium a veces pueden tener esos controles, mientras que no todos los temas gratuitos tienen opciones de personalización completas. En cuanto a la velocidad, depende del diseño en sí para determinar si un tema es más rápido o no.
Administrador
Moinuddin Waheed
He usado muchos temas premium y tienen muchas más opciones en el panel de personalización.
A veces se siente como si tener estas opciones en el personalizador fuera una prueba de que el tema es eficiente y ligero.
Por ejemplo, Astra tiene muchas opciones en su personalizador.
Sin embargo, tengo una pregunta: al agregar CSS adicional al personalizador, ¿se agrega a main style.css y, si es así, como se mencionó, la actualización del tema lo sobrescribirá?
Soporte de WPBeginner
El CSS adicional en el personalizador no se almacena en style.css, por lo que no necesita preocuparse por ello al actualizar su tema.
Administrador
Shelley
¿Podrías explicar por qué la casilla "mostrar título y eslogan del sitio" no aparece en mi sitio web?
Soporte de WPBeginner
Es posible que tu tema específico no tenga estilos para eso en este momento, por lo que no ofrecería la capacidad de ocultar el título y la etiqueta de forma predeterminada.
Administrador
Craig
Gracias por proporcionar esta información. Soy completamente nuevo en el desarrollo de sitios web y, a través de una investigación inicial, había oído hablar del constructor de páginas de arrastrar y soltar de Elementor; sin embargo, también descubrí una curva de aprendizaje bastante empinada asociada con la personalización de estos temas, lo que se volvió un poco más confuso, ya que parecía haber tres áreas diferentes donde se podían aplicar mis personalizaciones y me encontraba perdido entre qué debería personalizar y dónde. ¡Así que descubrir qué personalizaciones se manejan mejor en qué campos del personalizador es un tema muy útil indeed!
Soporte de WPBeginner
Thank you, glad you like our article
Administrador
Leslie
Ya tengo Divi para mis necesidades de tema (pero aún no lo he usado realmente, ya que soy un principiante total y todavía estoy construyendo mi sitio web). ¿La información anterior todavía sería útil para mí o lo haré todo a través de Divi? ¡Gracias!
Soporte de WPBeginner
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Administrador